
Drupal Layout Builder – świetne narzędzie do budowania szablonów
Layout Builder jest narzędziem do budowania układów encji w Drupalu 8. Popularność zyskał kilka lat temu, ale programiści Drupala wciąż coraz więcej z niego korzystają. Jeśli jeszcze sam tego nie zrobiłeś lub chcesz odświeżyć swoją wiedzę, wyjaśnimy Ci, jak zainstalować, uruchomić, zarządzać i korzystać z tego modułu.
Co to jest Drupal Layout Builder?
Moduł Layout Builder został dołączony do Drupal Core od wersji 8.5 i nadal przechodzi istotne zmiany i metamorfozy. Jednak jego podstawowa funkcjonalność pozostaje niezmienna. Pomaga programistom w łatwy i wygodny sposób tworzyć szablony stron za pomocą interfejsu użytkownika oraz umożliwia osadzanie i łączenie dowolnych elementów układu, takich jak pola, widoki, menu i formularze.
Instalacja i konfiguracja modułu Layout Builder
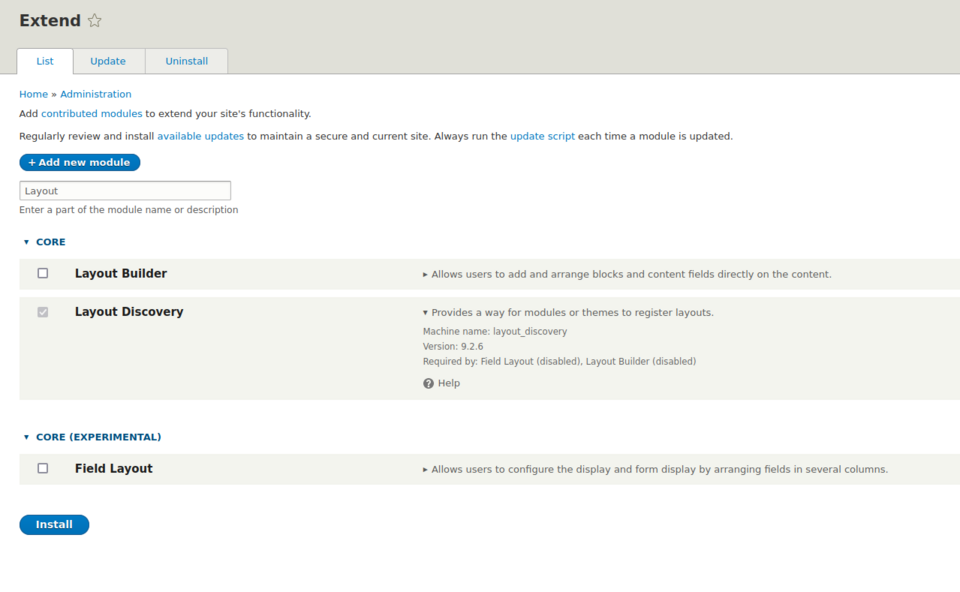
Tak jak wspomnieliśmy wcześniej, moduł Layout builder jest dostępny w core Drupala od wersji 8.5, zatem wystarczy go zainstalować.

Moduł nie wymaga żadnej dodatkowe konfiguracji, od razu możemy przejść do jego użycia.
Od września 2021 najnowsza stabilna gałąź Drupala to 9.2.6 i to właśnie na niej będziemy bazować we wszystkich naszych przykładach.
Uruchomienie Layout Buildera
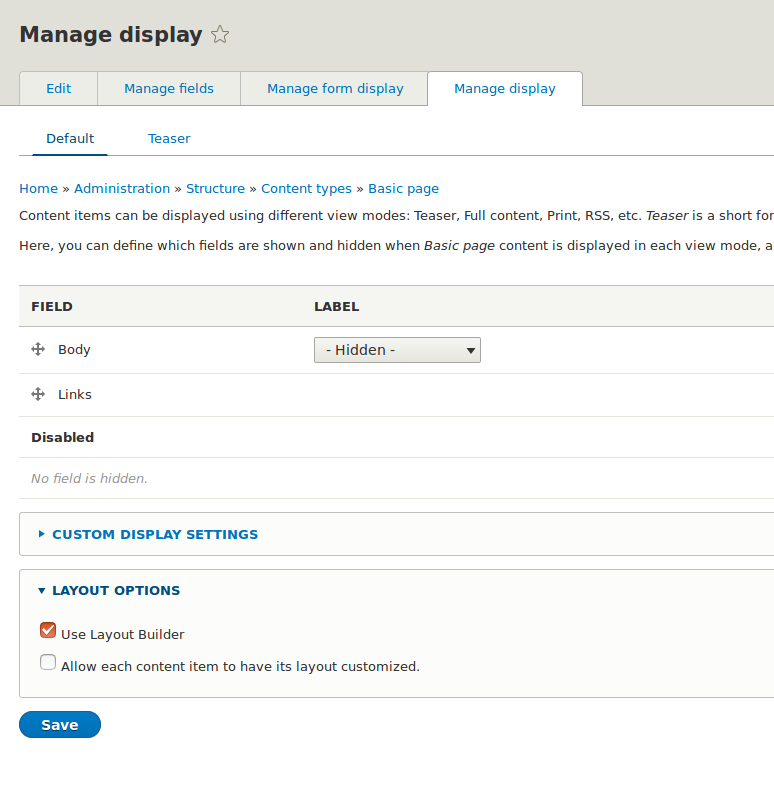
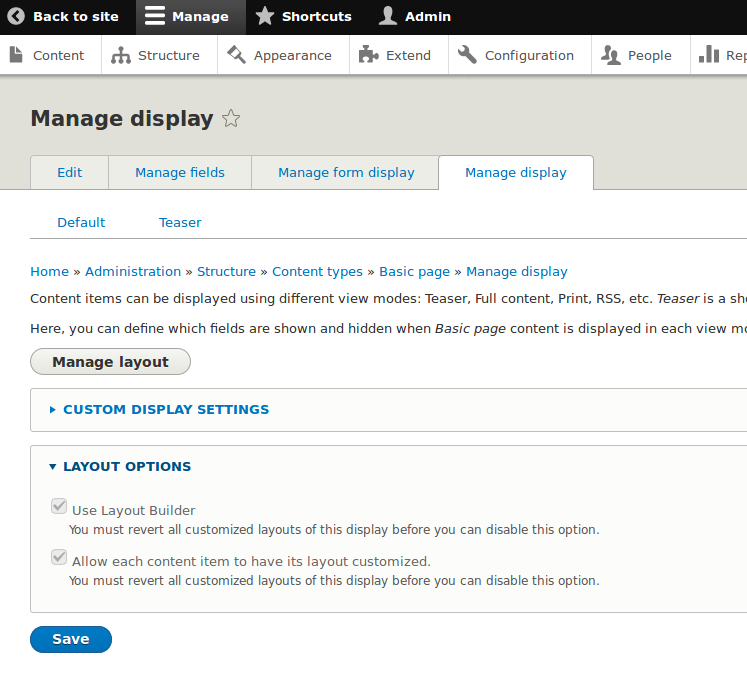
W związku z tym, że Layout Builder może być wykorzystywany tylko w encjach, zaraz po instalacji, we wszystkich rodzajach encji, w zakładce zarządzania wyświetlaniem (Manage display) pojawia nam się możliwość użycia Layout Buildera w miejsce domyślnego managera wyświetlania.

Za pomocą Layout Builder domyślnie tworzymy szablony dla danego typu encji, zatem każda encja danego typu będzie miała identyczny layout. Jednakże możemy skorzystać z dodatkowej opcji:

Pozwala ona na nadpisywanie przez poszczególne encje domyślnego layout typu encji. Daje nam to nieograniczone możliwości manipulowania wyglądem tylko jednej encji danego typu, przy zachowaniu layout dla pozostałych encji.
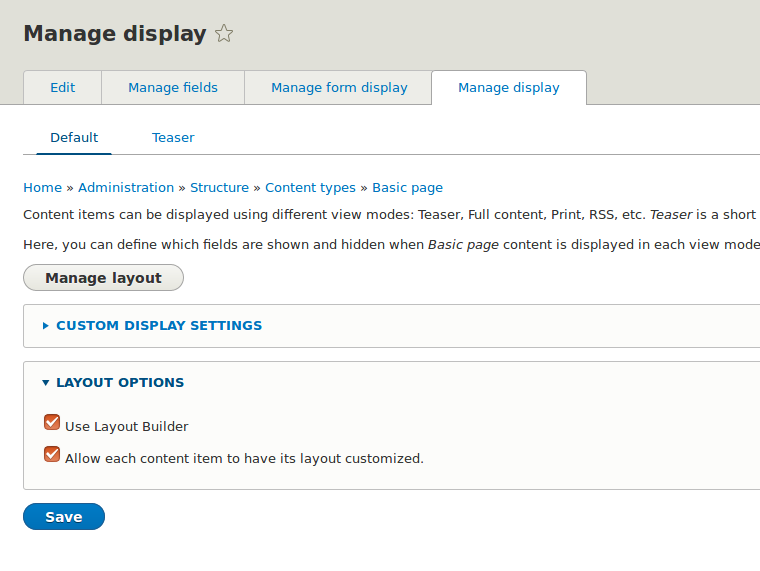
Po zapisaniu wybranych opcji, formularz zarządzania wyświetlaniem zmienia wygląd i zostaje wzbogacony o dodatkowy przycisk Manage layout.

Należy przy tym zwrócić uwagę, że moduł od wersji 8.6 pozwala na włączanie/wyłączanie Layout Buildera dla danego view moda, w związku z czym view mode Teaser pozostaje nietknięty i korzysta ze standardowego mechanizmu Drupala.
Zarządzanie szablonem
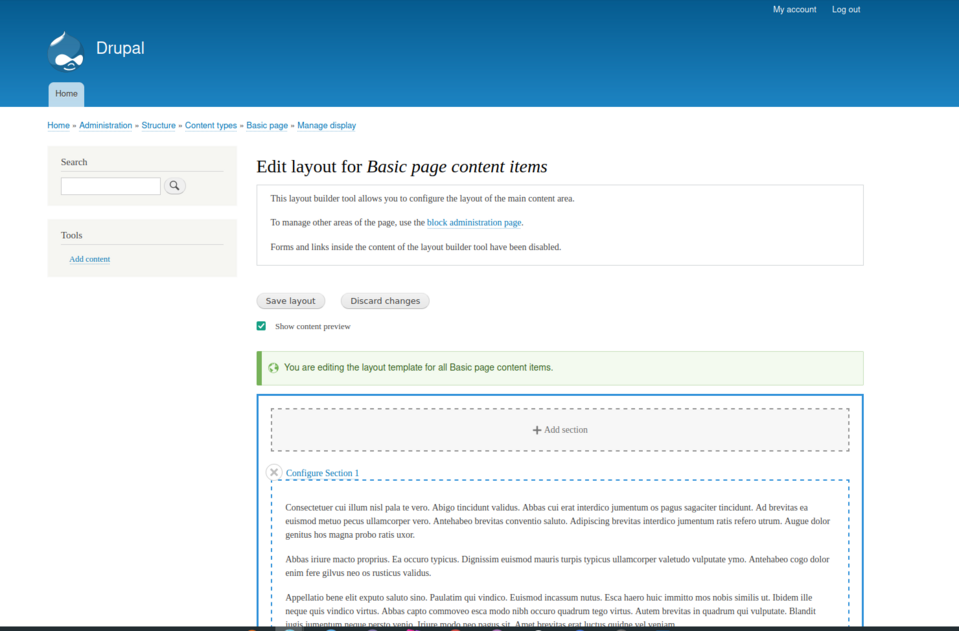
Co zatem kryje się pod enigmatycznym przyciskiem Manage layout? Przycisk przenosi nas na stronę edycji szablonu, korzystającej ze skórki strony.

W trybie tym możemy zarządzać sekcjami oraz blokami w sekcji. Możemy tutaj łatwo zmieniać kolejność sekcji, a także przekładać bloki wewnątrz i pomiędzy sekcjami metodą drag&drop.
Ważne: Wszelkie dokonywane operacje należy zatwierdzać klikając na przycisk Save Layout.

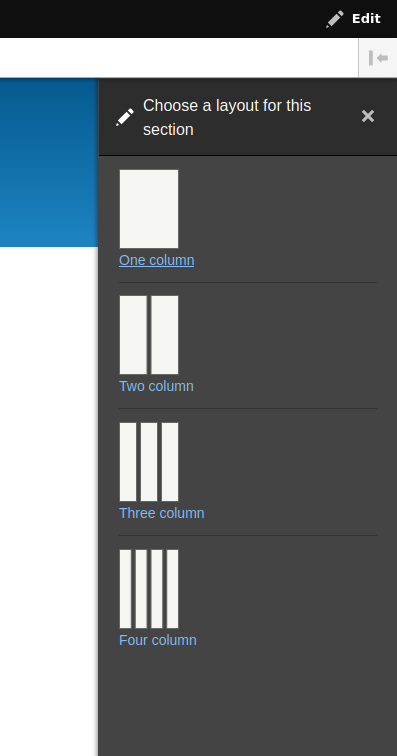
Aby dodać nową sekcję klikamy na przycisk Add Section. Następnie z prawej strony pojawią nam się dostępne szablony.

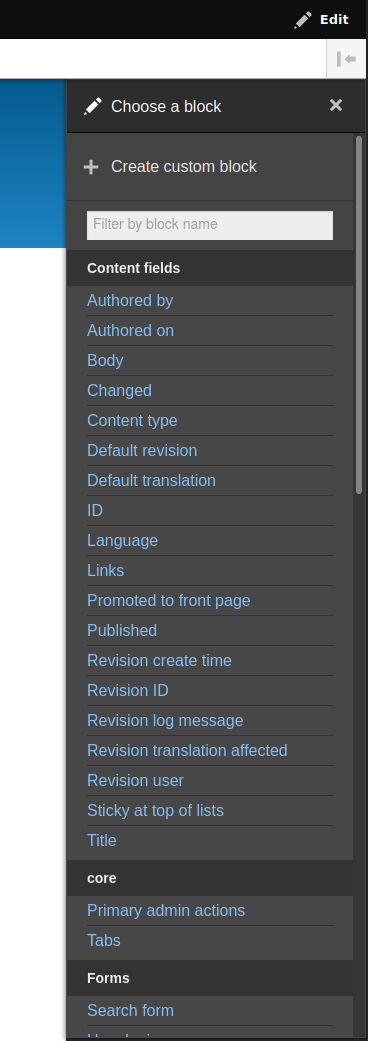
Po dokonaniu wyboru dodana zostanie sekcja według szablonu, który wybraliśmy. Taką sekcję możemy wypełnić już poszczególnymi blokami. Aby to zrobić klikamy na przycisk Add Block.

Do wyboru mamy wiele dostępnych opcji. Poza polami danej encji możemy łatwo osadzić formularz, widok, menu, czy bloki.
Pełnię mocy można uzyskać łącząc Layout Builder z modułem Entity Blocks (entity_block), który pozwala na osadzanie dowolnej encji, w wybranym view modzie jako blok sekcji. W ten sposób możemy łatwo ponownie używać już stworzone elementy i łatwo osadzać je w dowolnym miejscu w szablonie.
Szablon dla pojedynczej encji
Jak dotąd pracowaliśmy nad layoutem typu encji. A co jeżeli chcielibyśmy, żeby pojedyncza encja wyświetlała się nieco inaczej niż pozostałe, np. z naszym własnym blokiem?
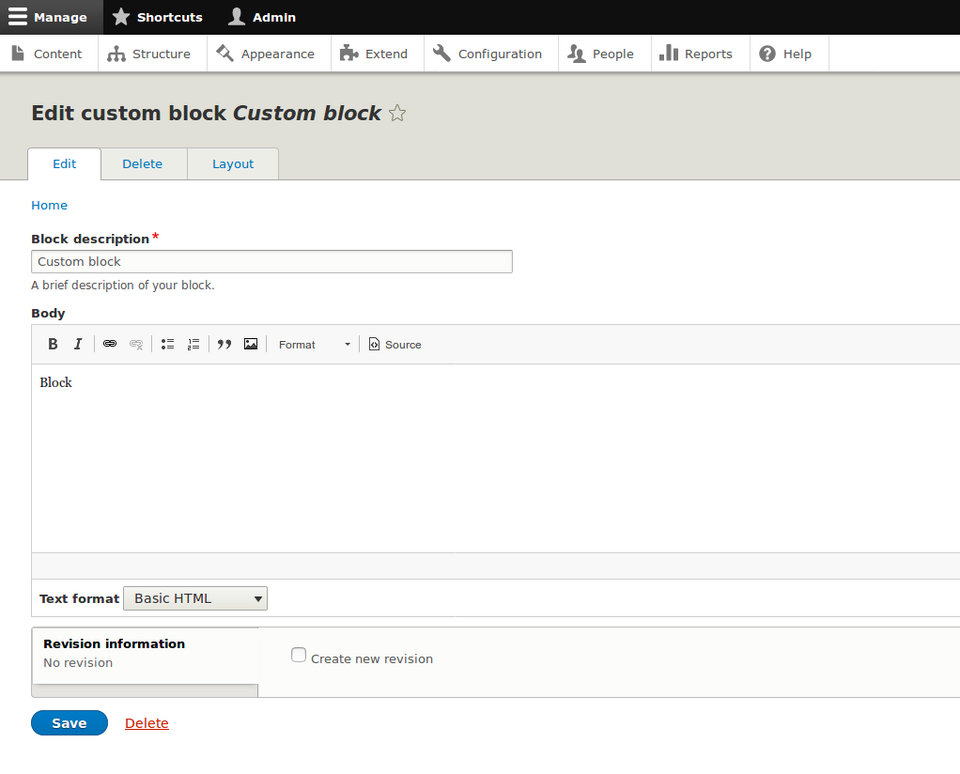
Layout builder rozszerza routing dla encji o dodatkową stronę z argumentem /layout. Zatem edytując np. blok czy node, pojawia nam się dodatkowa zakładka Layout.

Podczas wyświetlania noda mamy również dostępne w zakładkach szybkie przejście do edycji layoutu:

Teraz wystarczy już tylko zmodyfikować istniejący domyślny szablon według swoich potrzeb i dokonać zapisu.
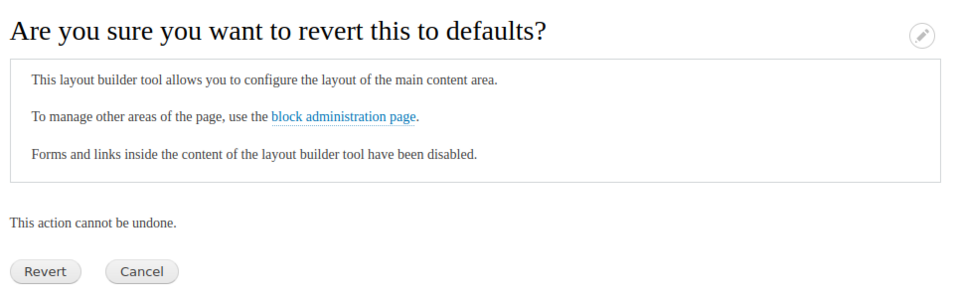
Jeżeli kiedykolwiek zaistniałaby potrzeba, aby przywrócić szablon do domyślnego wyglądu, dostępna jest opcja „Revert to defaults”.

Ważne: Jeżeli chociaż raz skorzystaliście z opcji zmiany szablonu dla pojedynczej encji, możliwość wyłączenia Layout Buildera zostanie zablokowana.

Dopiero przywrócenie wszystkich zmienionych dotychczas szablonów do ich domyślnych wartości pozwoli nam ponownie zmieniać opcje layoutu.
Drupal Layout Builder „pod maską”
Pod względem zarządzania z poziomu interfejsu użytkownika, Drupal Layout Builder z pewnością robi wrażenie. Jednakże na co dzień zadania programistyczne, z którymi przychodzi nam się spotykać, mogą być nieco bardziej złożone. Jak zatem pracować z Layout Builderem od strony kodu?
Okazuje się, że włączenie i odblokowanie szablonów dla pojedynczej encji jest stosunkowo proste.
Wystarczy załadować dany display:
$entityViewDisplay = \Drupal::entityTypeManager->getStorage('entity_view_display')->load('ENTITY_TYPE.ENTITY_BUNDLE.VIEW_MODE');
Zwróci nam on obiekt typu LayoutBuilderEntityViewDisplay na którym musimy wykonać operacje:
$entityViewDisplay->enableLayoutBuilder();
aby włączyć sam layout builder dla tego view moda. Możemy też dodatkowo ustawić flagę, aby możliwe było tworzenie osobnych szablonów dla pojedynczej encji:
$entityViewDisplay->setOverridable(TRUE);
Całość zapisujemy:
$entityViewDisplay->save();
W rzeczywistości moduł Layout Buildera dodaje do third_part_settings danego typu encji klucz layout_builder z wartościami dla powyższych parametrów (enabled, allow_custom) oraz pod kluczem sections przechowuje domyślny szablon dla tego typu encji.
W przypadku ustawienia flagi setOverridable na TRUE, tworzy on programistycznie nowe pole encji o nazwie maszynowej layout_builder__layout, w którego wartości zapisywany jest zmodyfikowany layout dla tego konkretnego przypadku.
Odrobinę bardziej skomplikowane jest natomiast programistyczne tworzenie sekcji i wypełnienie jej odpowiednią zawartością. Zacznijmy od utworzenia nowej sekcji. Aby tego dokonać, tworzymy nową instancję klasy \Drupal\layout_builder\Section z parametrem layout_id, który jest identyfikatorem layoutu.
Wskazówka: Layouty definiuje się w plikach *.layouts.yml, domyślne szablony można odnaleźć w module layout_discovery.
Następnie najprostszym sposobem jest dodanie kolejnego elementu do sekcji. W takim przypadku przyjdzie nam z pomocą metoda appendComponent, która w argumencie przyjmuje instancję klasy \Drupal\layout_builder\SectionComponent. Zanim będziemy chcieli utworzyć taki komponent sekcji potrzebujemy:
- uuid osadzanego elementu,
- nazwę regionu w sekcji,
- konfigurację pluginu.
W naszym przykładzie osadzimy przykładowy node za pomocą pluginu dostarczanego przez Entity Blocks, do sekcji jednokolumnowej:
$section = new Section('layout_onecol');
$uuid = $node->uuid();
$region = ‘content’;
$pluginConfiguration = [
'id' => 'entity_block:node',
'provider' => 'entity_block',
'label_display' => FALSE,
'view_mode' => 'default',
'entity' => $node->id(),
];
$component = new SectionComponent($uuid, $region, $pluginConfiguration);
$section->appendComponent($component);
Cały czas musimy trzymać w pamięci, że layouty zapisywane są w third_party_settings lub w polu. Dlatego, żeby zapisać naszą sekcję, musimy dokonać zapisu właśnie w jednym z tych miejsc. W naszym przykładzie będzie to pole, a zatem pozostaje nam ustawić wartość i dokonać zapisu:
$entity->layout_builder__layout->setValue($section);
$entity->save();
W ten sposób udało nam się dodać do encji sekcję jednokolumnową i wyświetlić w niej przykładowy node.
Może Cię także zainteresować: Niestandardowe formularze encji na przykładzie edycji i rejestracji użytkowników
Wady i zalety modułu Layout Builder
Poniżej lista kilku zalet i wad, które zaobserwowaliśmy pracując z Layout Builderem:
Zalety:
- Łatwość uruchomienia – moduł jest już w core, nie trzeba wprowadzać nowych typów encji.
- Wygodny interfejs z funkcją drag&drop.
- Możliwość customizowania dla pojedynczej encji.
- Łatwe mieszanie pól z innymi encjami, bez tworzenia dodatkowych pól z referencją.
- Możliwość wygodnego osadzania istniejących encji przy wykorzystaniu Entity Blocks.
Wady:
- W miarę rozrostu serwisu (nowych typów encji i możliwych elementów do osadzenia), czas ładowania dostępnych elementów drastycznie spada
- Jak na moduł skupiony na UI, mało intuicyjne dodawanie nowych layoutów – utworzenie w kodzie plików .yml i szablonów.
- Przy dużej liczbie elementów w szablonie przeciąganie elementów między sekcjami staje się nieco utrudnione.
- Utrudniony dostęp do sekcji w Twig, nazwy są suffixowane uuid, stąd ciężko wyrenderować wybraną sekcję.
Drupal Layout Builder - podsumowanie
Drupal Layout Builder wnosi wiele ciekawych możliwości zarządzania szablonami zarówno od strony interfejsu, jak i programistycznie. Czy jest to zatem moduł, który wyprze wszystkie dotychczasowe rozwiązania?
W mojej opinii jest to narzędzie idealne do rozwiązywania problemu szablonów w skali makro. Idealnym wydaje się tworzenie w pierwszej kolejności zamkniętych komponentów przy wykorzystaniu popularnych modułów tj. Paragraphs, Field Group, a następnie budowanie w Layout Builderze gotowych szablonów składających się z tych właśnie komponentów.
Layout Builder, jak każdy moduł Drupala, ma swoje określone zastosowanie. W rozwiązywaniu pewnych problemów spisze się lepiej, a w innych nieco gorzej. Przekonajcie się sami.