11 najlepszych stron uniwersytetów na Drupalu. Przegląd funkcjonalności
Co łączy Uniwersytet Oksfordzki, Uniwersytet Cambridge i Uniwersytet Princeton? Odpowiedź jest prosta - Drupal. Najbardziej znane i cenione szkoły wyższe wybrały właśnie ten CMS do zarządzania swoimi stronami internetowymi. Skalowalność Drupala, możliwość jego dostosowania czy interoperacyjność to tylko jedne z argumentów, które często stają za jego wyborem. Zebrałem przykłady witryn różnych uniwersytetów, aby przyjrzeć się ich funkcjonalnościom i designowi.
Czym wyróżniają się strony dla uniwersytetów?
Strony internetowe uniwersytetów są wyjątkowe ze względu na swój wielofunkcyjny charakter. Służą jako kompleksowe platformy, które zaspokajają potrzeby różnych użytkowników.
Po pierwsze, działają jako centra informacyjne, prezentując szczegóły na temat programów studiów, wymagań rekrutacyjnych i profili wykładowców. Nierzadko zapewniają interaktywne funkcje, takie jak wirtualne wycieczki po kampusie i zasoby multimedialne, które ożywiają doświadczenia akademickie.
Ponadto witryny uczelni służą jako kluczowe kanały komunikacji, a tym samym ułatwiają płynną interakcję między studentami, wykładowcami i personelem. Często zawierają sekcje do rejestracji na kursy, przesyłania zadań i publikacji newsów akademickich, wspierając dynamiczne środowisko online.
Strony szkół wyższych odzwierciedlają również tożsamość instytucji poprzez elementy designu, prezentując jej wartości, osiągnięcia czy kulturę kampusu. Funkcje integracji społecznej, sieci absolwentów czy kalendarza z wydarzeniami przyczyniają się do wzmocnienia poczucia wspólnoty.
Najlepsze strony uniwersytetów na Drupalu
Przejrzane przeze mnie strony internetowe uniwersytetów oraz ich funkcjonalności posiadają wyraźne wspólne mianowniki, które wspierają je w realizowaniu powyższych celów. Funkcjonalny design, opcja wyszukiwania, sekcja FAQ, elementy szczególnie angażujące użytkowników to tylko kilka z nich. W poniższym zestawieniu rozróżniam dany uniwersytet według cechy, na którą warto zwrócić uwagę jako inspirację do wprowadzenia na Twojej stronie.
1. Uniwersytet Arizony - angażowanie użytkownika
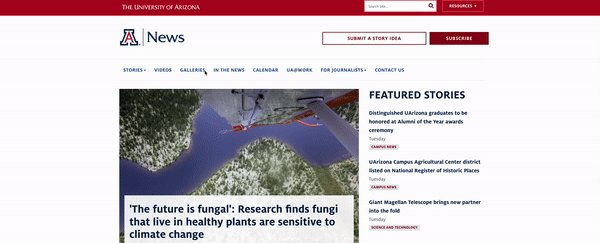
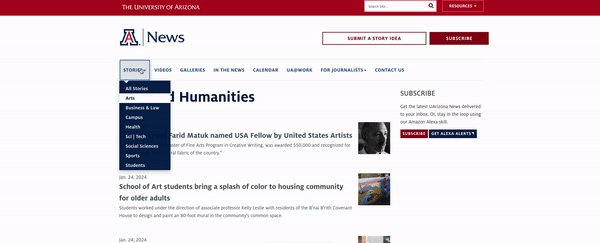
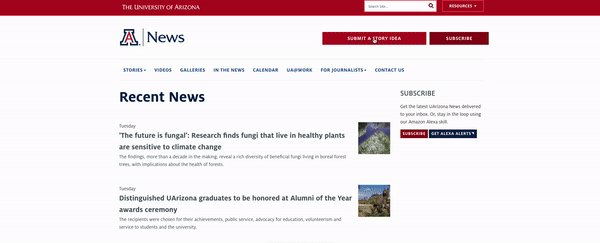
Istotnym elementem, który powinien wyróżniać najlepsze uniwersyteckie strony internetowe jest sposób, w jaki angażują użytkownika. Zwiększa to szanse, że taka osoba dłużej pozostanie w witrynie, a także będzie tam chętnie powracać. Pretekstem do tego może być sekcja News.
Sekcja z aktualnościami musi być czytelna, przejrzysta, a treści podzielone tematycznie, aby łatwo można było odnaleźć to, czym użytkownik jest zainteresowany. Czasem jednak dzieje się tak, że jakiegoś tematu brakuje. Co wtedy?
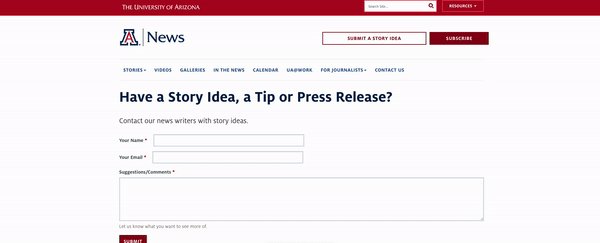
Twórcy strony internetowej Uniwersytetu Arizony zapewnili opcję, dzięki której użytkownik może przy pomocy formularza zaproponować własny pomysł na - jak to nazywają - story.
I tak oto oprócz czytelnej nawigacji w omawianej sekcji znajduje się angażujący przycisk CTA SUBMIT A STORY IDEA, za pośrednictwem którego każdy może zgłosić swoją propozycję artykułu.

Źródło: Arizona.edu
2. Uniwersytet Oksfordzki - plan odwiedzin
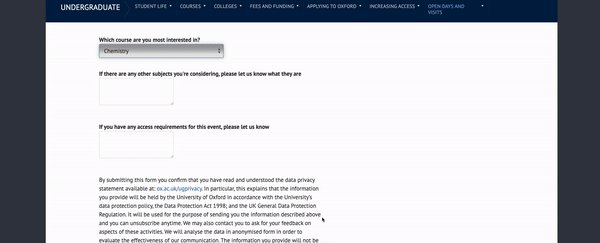
Uniwersytet Oksfordzki to jeden z najbardziej znanych uniwersytetów na świecie. Kto więc nie chciałby go odwiedzić? A szczególnie, jeśli poważnie rozważa złożenie swojej aplikacji do tej szkoły wyższej. Opcja, którą znalazłem na tej stronie na Drupalu, powinna być inspiracją dla każdego, kto pragnie przyciągnąć do swojej placówki jak najwięcej osób.
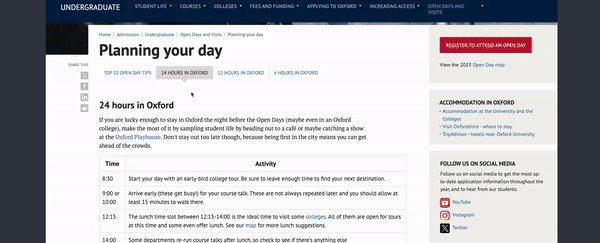
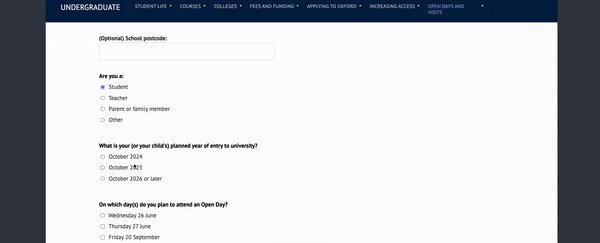
W menu głównym znajduje się zakładka OPEN DAYS AND VISITS. Po najechaniu na nią kursorem, wyświetla się lista z pomocnymi informacjami takimi jak: czas pracy wydziałów, podróż czy zakwaterowanie. Jest także możliwość zaplanowania swojego dnia w sekcji Planning your day. Oxford umożliwia wizytę na 24 godziny, 12 godzin lub 6 godzin, a każdy z wariantów jest szczegółowo opisany.

Źródło: ox.ac.uk
Po prawej stronie znajduje się przycisk do formularza zgłoszeniowego z konkretnym CTA - REGISTER TO ATTEND AN OPEN DAY. I jest to również dobry przykład, w jaki sposób powinien wyglądać button i jak go zaprojektować, aby spełniał swoje zadanie. W tym przypadku zachęca do umówienia spotkania online.
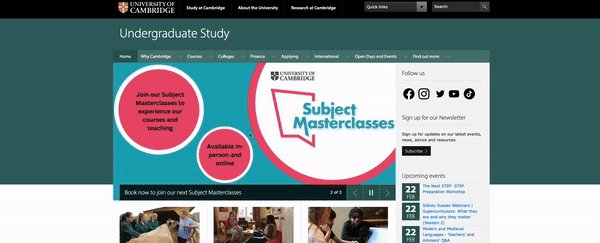
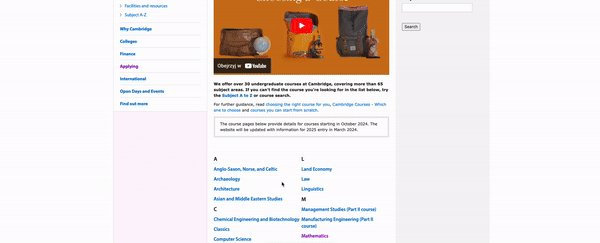
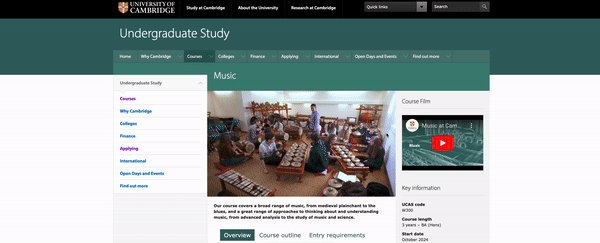
3. Uniwersytet Cambridge - wykorzystanie wideo
Podobnie jak powyższy przykład, Uniwersytet Cambridge to także jedna z najbardziej znanych uczelni na świecie. Przyciąga wielu użytkowników, zatem nawigacja i przechodzenie do kolejnych sekcji na stronie internetowej są wyraźnie przemyślane.
Serwis tego uniwersytetu obfituje w bardzo dużo różnych treści. Dlatego nie dziwi fakt, że twórcy witryny postanowili posłużyć się materiałami wideo, aby w innej, atrakcyjniejszej formie pokazać szkołę i opowiedzieć kandydatom o zaletach studiowania na Cambridge.
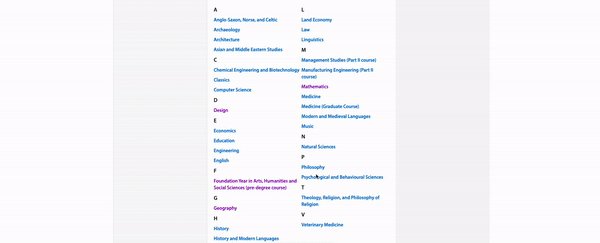
Po przejściu do sekcji Courses widać film, który ma pomóc w wyborze studiów. Jest to wideo instruujące, na co zwracać uwagę przy podejmowaniu decyzji, a zarazem przybliżające nieco samą placówkę. Na tym jednak nie koniec - po kliknięciu w przedmiot, można obejrzeć materiał dedykowany konkretnym studiom.
Myślę, że to prosty i ciekawy pomysł na pobudzanie wyobraźni. Kandydat bardziej niż słowa zapamięta obrazy, co może sprawić, że dzięki temu jego wybór padnie właśnie na tę uczelnię.

Źródło: cam.ac.uk
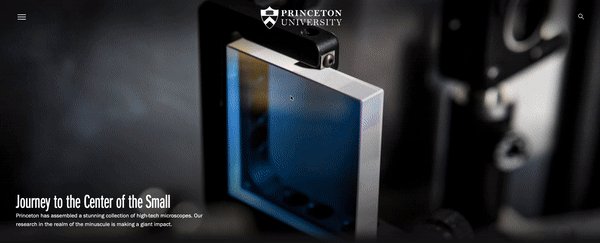
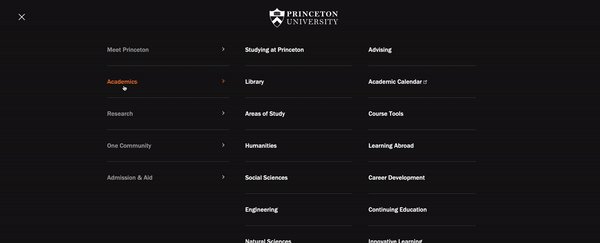
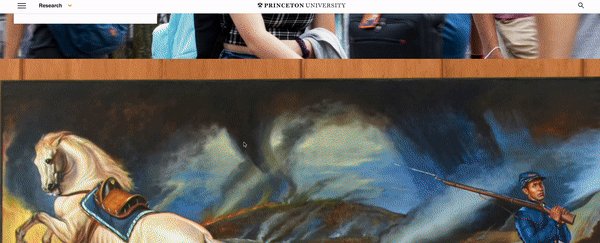
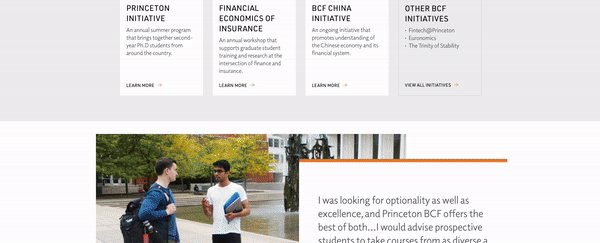
4. Uniwersytet Princeton - atrakcyjny design
Uniwersytet Princeton to natomiast przykład świetnego designu, jaki został wdrożony na Drupalu 10. Twórcy postawili akcent na duże grafiki i możliwie jak najmniejszą, aczkolwiek niezbędną ilość treści.
Takie podejście w żaden sposób nie umniejsza funkcjonalności strony. Śmiem twierdzić, że dzięki temu witryna jest nawet bardziej przejrzysta i uporządkowana. Wystarczy kliknąć w menu, aby wyświetliły się sekcje, po zaznaczeniu których od razu pojawiają się logicznie poukładane podkategorie prowadzące do dalszych podstron.
Przechodząc w głąb strony, widać konsekwentnie zachowany design, a bloki tekstowe umieszczone na grafikach stają się jeszcze bardziej czytelne. Zachęcam do poświęcenia kilku minut na odprężającą podróż po tej wyjątkowej stronie na Drupalu.

Źródło: princeton.edu
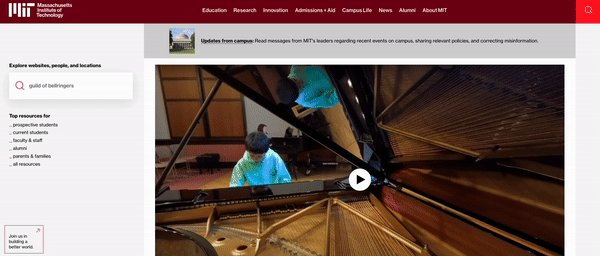
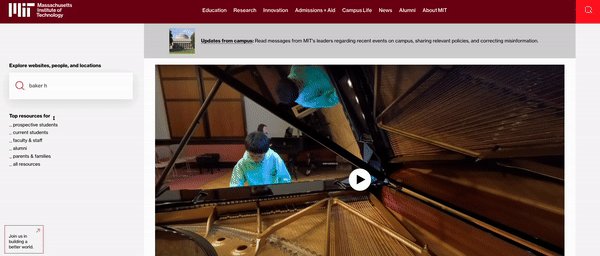
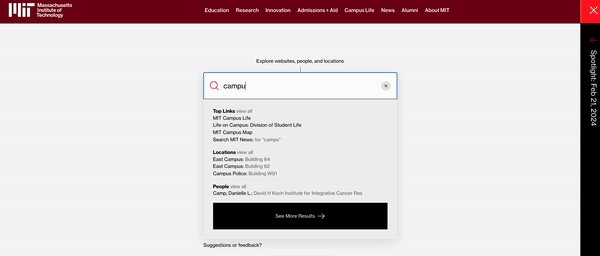
5. Instytut Technologiczny Massachusetts (MIT) - oryginalne wyszukiwanie
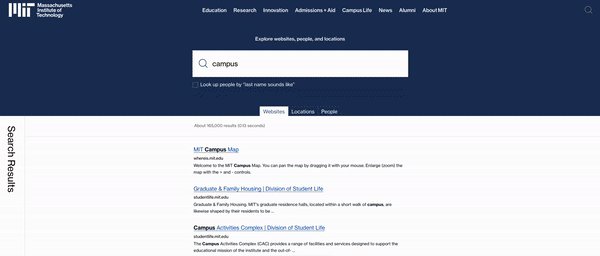
Aby strona internetowa wyższej szkoły sprawdzała się w roli platformy informacyjnej, jej jednym ze sprawnie działających narzędzi powinna być wyszukiwarka. Świetnym przykładem jest Instytut Technologiczny Massachusetts (MIT). Twórcy strony podeszli do tematu kreatywnie, w pełni wykorzystując potencjał jego użyteczności.
Po pierwsze dlatego, że pasek wyszukiwania umieszczony jest w miejscu niestandardowym (jako element dodatkowy). Po drugie - dzięki dynamicznej prezentacji wyróżnia się i jest wyraźnie widoczny. Po trzecie - po rozpoczęciu wpisywania poszukiwanego hasła pojawia się duży ekran ze znalezionymi materiałami, a w trakcie wpisywania kolejnych liter, wyniki wyszukiwania automatycznie się zawężają.
Przyznam, że jest to jedno z najbardziej oryginalnych rozwiązań dotyczących wyszukiwania, jakie widziałem na stronie na Drupalu. A oto, jak proces przedstawia się na żywo:

Źródło: mit.edu
6. Kolegium Uniwersyteckie w Londynie (UCL) - kalendarz oraz filtrowanie
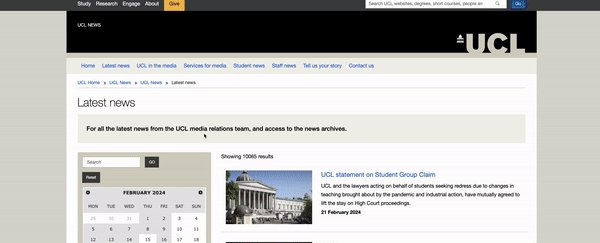
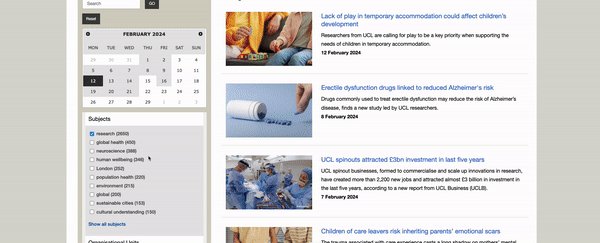
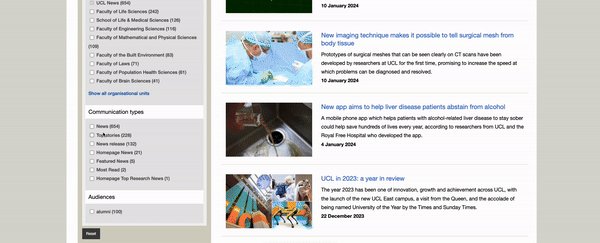
W tym zestawieniu nie mógłbym pominąć University College London i to nie tylko dlatego, że został ogłoszony uniwersytetem 2024 roku (według The Times i The Sunday Times). Podczas przeglądania strony internetowej tej uczelni moją uwagę zwróciły kalendarz i filtrowanie, które zostało użyte w kontekście artykułów.
Po przejściu do sekcji News, artykuły właśnie można filtrować zarówno po dacie, jak i po temacie, jednostkach organizacyjnych, rodzaju artykułu i odbiorcach. To świetny przykład wykorzystania tej funkcjonalności, która pozwala zawęzić pole wyszukiwania do wybranych parametrów.

Źródło: ucl.ac.uk
7. Uniwersytet Pensylwanii - lekka strona główna i wydarzenia
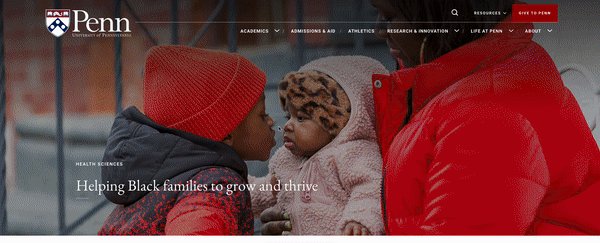
Jest coś szczególnego w stronie głównej Uniwersytetu Pensylwanii. Pierwsze słowo, które przyszło mi do głowy to “lekkość”. Może przerwy między paragrafami są odpowiedzialne za moje odczucia? A może oszczędne menu? Drupal daje wiele możliwości, aby dobrać układ strony do potrzeb edytorów i użytkowników. Tutaj widać wyraźnie, że twórcy witryny poświęcili dużo czasu, aby wykorzystać potencjał systemu.
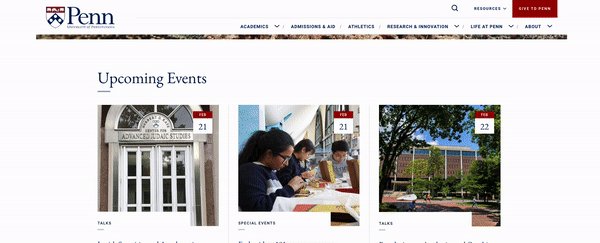
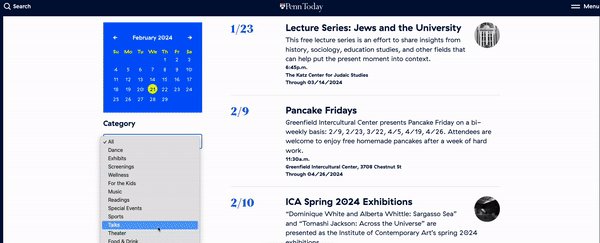
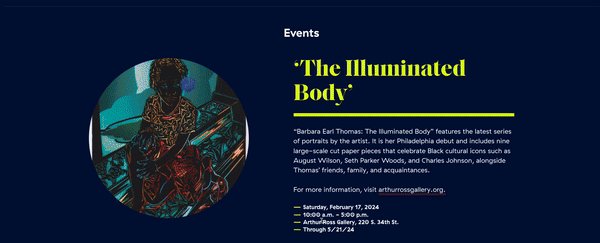
Inna rzecz to sekcja Events, a w niej ponownie kalendarz i wygodne filtrowanie. Główne, najbliższe wydarzenie jest wyodrębnione okrągłą ramką i szczegółowym opisem wraz z możliwością udostępnienia jako postu w social media. Niżej znajdują się nadchodzące eventy, a pod nimi - przydatne odnośniki, które pozwalają uzyskać więcej informacji na ich temat.

Źródło: upenn.edu
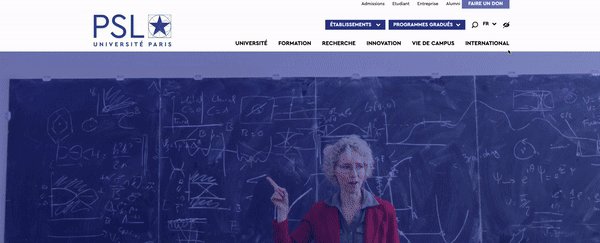
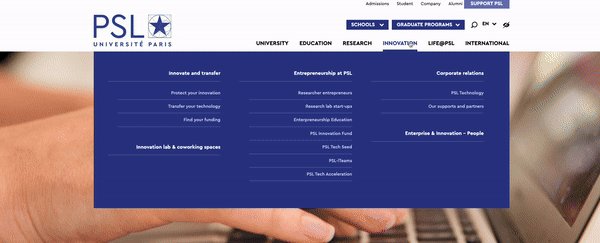
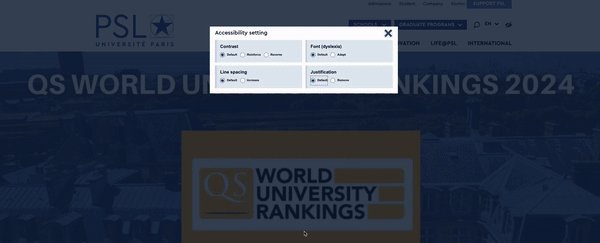
8. Uniwersytet Paryski (PSL) - wersje językowe i dostępność
Będąc administratorem strony szkoły wyższej, nie należy zapomnieć o potrzebie jej przygotowania w różnych wersjach językowych. Jeśli uczelnia otwiera się na międzynarodową społeczność studentów czy ciała akademickiego, wszystkie treści powinny posiadać swoje odpowiedniki w innych językach, w zależności od potrzeb. Drupal jest systemem o wielojęzykowym wsparciu, dzięki czemu dobrze się do tego sprawdza.
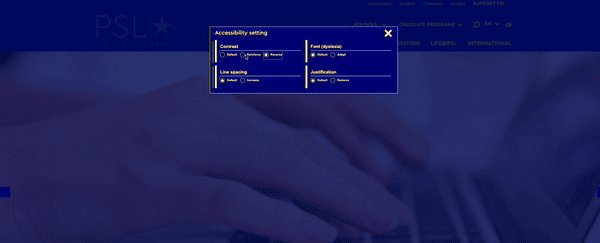
Należy ponadto pamiętać o ułatwieniach i dostępności dla jak najszerszego grona użytkowników. Takie podejście również reprezentuje witryna internetowa Uniwersytetu Paryskiego PSL, gdzie można wybierać sposób prezentacji strony, m.in.:
- kontrast między tym domyślnym, wzmocnionym a odwróconym,
- czcionkę z opcją dostosowania,
- powiększoną interlinię.
Wszystko to sprawia, że serwis wychodzi naprzeciw oczekiwaniom osób, które na co dzień potrzebują ułatwień przy przeglądaniu stron internetowych.

Źródło: psl.eu
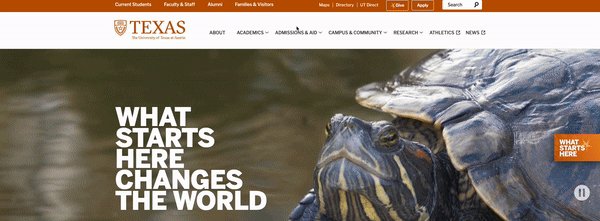
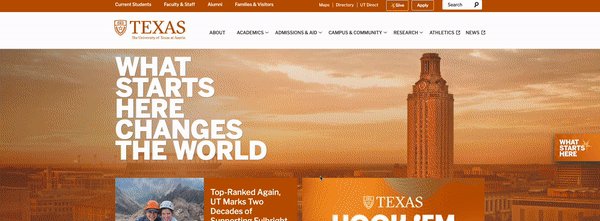
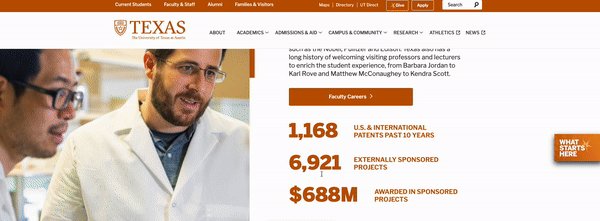
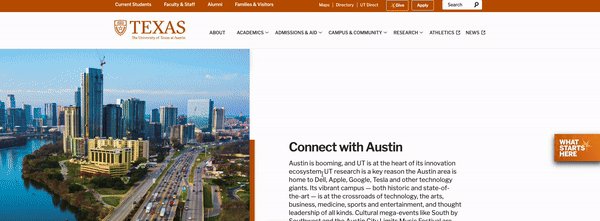
9. Uniwersytet Teksański w Austin - menu i przewijanie strony
W witrynie internetowej Uniwersytetu Teksańskiego w Austin niebywale ciekawie prezentuje się sposób odsłaniania elementów w głównym menu oraz metoda przewijania strony.
W pierwszym przypadku, gdy najeżdżam kursorem na niektóre kategorie w Menu, po rozwinięciu listingu pojawia się niestandardowy blok ze zdjęciem i opisem. Takie rozwiązanie przykuwa uwagę i zachęca do przeczytania dodatkowych treści. Jest to też doskonały sposób, aby “ożywić” menu, które zwykle zawiera jedynie zestawienie linków w minimalistycznej formie.
Ponadto powyższa funkcjonalność pozostaje spójna z drugim przypadkiem - ciekawym sposobem przewijania strony. Przy scrollowaniu zdjęć, kolejne nakładają się na poprzednie, a jednocześnie pojawia się blok tekstu w innym tempie. Jest to niewątpliwie oryginalny i praktyczny eye-catcher. Wyeksponowana treść przyciąga wzrok i pozwala zatrzymać się na niej na dłużej.

Źródło: utexas.edu
Design i konkretne rozwiązania nawigacyjne na stronie Uniwersytetu Teksańskiego, których jest więcej niż tylko te przywołane przeze mnie, zdecydowanie zasługują na uwagę. Mogą być inspiracją w kontekście budowy strony uczelni wyższej jako przemyślanej całości, gdzie nic nie jest pozostawione przypadkowi.
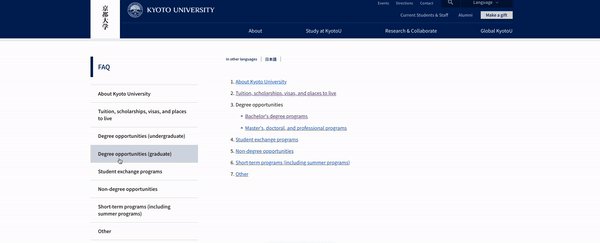
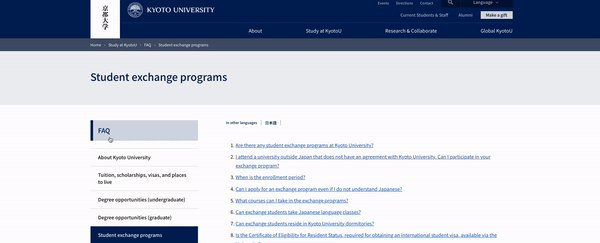
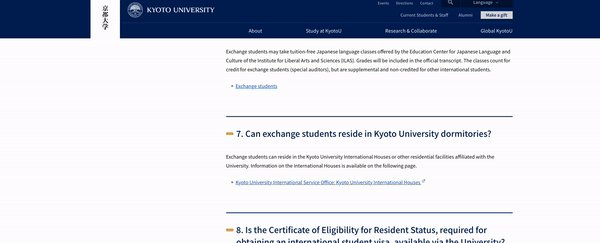
10. Uniwersytet w Kioto - sekcja FAQ
Sekcja FAQ to cenna funkcjonalność. Służy odpowiedziom na najczęściej zadawane pytania, może zminimalizować liczbę wysłanych formularzy z pytaniami, a tym samym - zmniejszać czas potrzebny na obsługę odpowiedzi tych zapytań.
Dla przykładu, jak w przejrzysty sposób można zbudować taką sekcję na stronie, przenoszę się wirtualnie aż do Japonii. Kyoto University to kolejny serwis bazujący na Drupalu 10, który pokazuje nietuzinkowe podejście do układu podstrony FAQ.
Z zastosowanego tutaj layoutu wynika, że tematy mogą być umieszczone z lewej strony ekranu, a odpowiedzi - z prawej. Taki układ pozwala bardziej rozwinąć treści, zastosować dodatkowe nagłówki i linkowania, zachowując przy tym przejrzystość przekazywanych informacji. Inaczej niż w przypadku większości stron internetowych, gdzie pytania i odpowiedzi znajdują się jedne pod drugimi, ograniczając możliwość edycji.

Źródło: kyoto-u.ac.jp
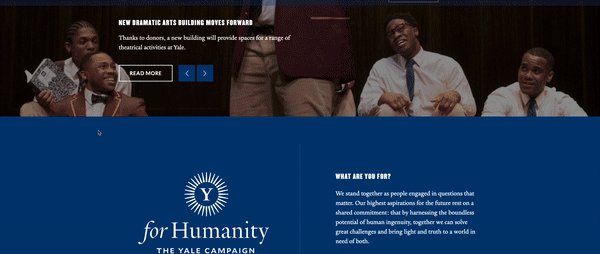
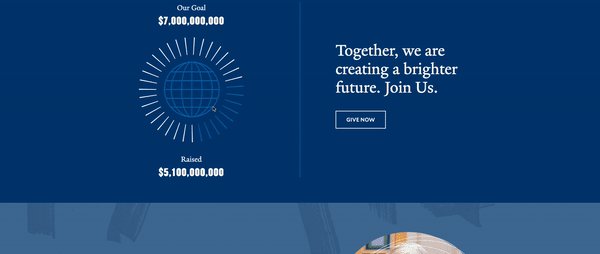
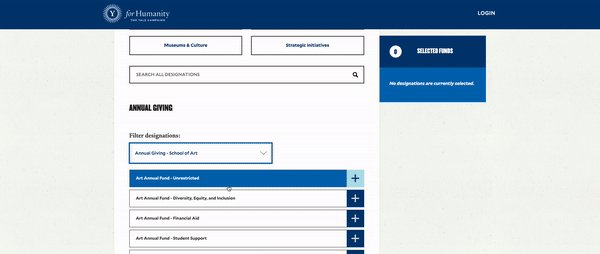
11. Uniwersytet Yale - licznik i e-commerce
Jedną z funkcjonalności w Drupalu jest licznik, dość często wykorzystywany na stronach internetowych, np. do prezentowania liczby pracowników firmy, zrealizowanych projektów czy lat na rynku. W przypadku Uniwersytetu Yale to narzędzie ma jednak bardziej zaawansowaną funkcję i oryginalny design.
Licznik znajduje się w sekcji Giving i jego zadaniem jest przedstawienie kwoty zebranych datków względem ustanowionego celu. Oprócz sumy wyrażonej w liczbach, datki graficznie “wypełniają” obręcz wokół kuli ziemskiej, obrazując procentową realizację planu.
Na uwagę zasługuje również sama podstrona skoncentrowana na dotacjach. Choć niemal każda szkoła wyższa posiada podobną sekcję, to jednak sposób jej prezentacji i opracowanie ścieżki zakupowej tutaj jest szczególnie proste i przyjazne. Tak, świadomie użyłem sformułowania rodem ze sklepu internetowego. Wybierając finansowanie, dodajemy kolejne elementy jak do koszyka. Mamy tu więc integrację z e-commerce.

Źródło: yale.edu
Najlepsze strony uniwersytetów - podsumowanie
Podane w artykule funkcjonalności to przykłady tego, co można zyskać, korzystając z systemu Drupal. Ten CMS oferuje jednak jeszcze szersze możliwości, aby strona uniwersytetu działa sprawnie i bezpiecznie. Warto spośród nich wymienić m.in. niestandardowe integracje, kontrolę uprawnień czy moduły do optymalizacji SEO.
Mam nadzieję, że wyszczególnione przeze mnie uczelnie będą odniesieniem w poszukiwaniu najlepszych dla Ciebie rozwiązań. A jeśli potrzebujesz pomocy z wdrożeniem konkretnej funkcjonalności lub zbudowania serwisu od podstaw, skorzystaj ze wsparcia programistów specjalizujących się w Drupalu dla szkół wyższych.