10 inspirujących stron produktowych z branży elektroniki użytkowej
Sklepy internetowe z gadżetami i elektroniką użytkową często wyróżniają się ciekawym wyglądem i rozwiązaniami z dziedziny Design/UX. W tym wpisie przedstawię 5 przykładów atrakcyjnych stron produktowych, które skutecznie zachęcają do zakupu nowego elektronicznego urządzenia.
goPro.com
wyjątkowe animacje
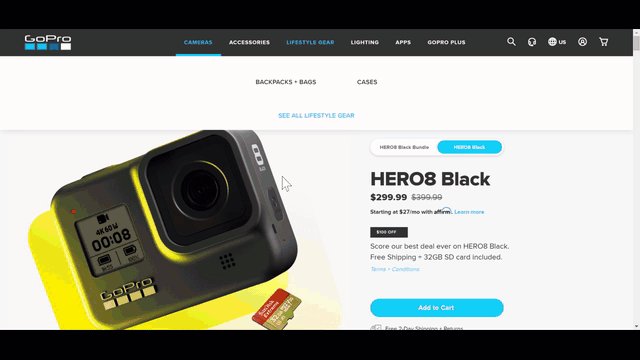
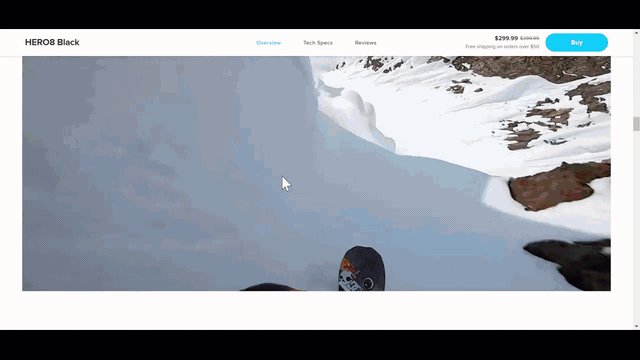
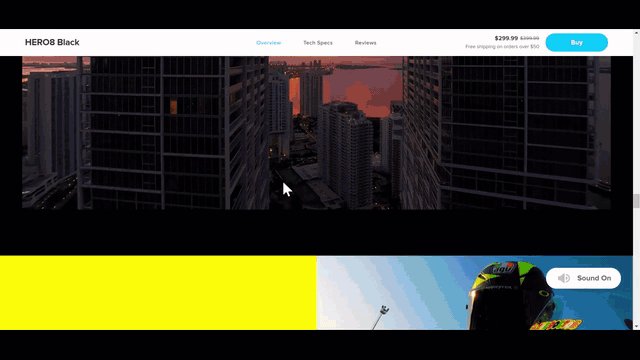
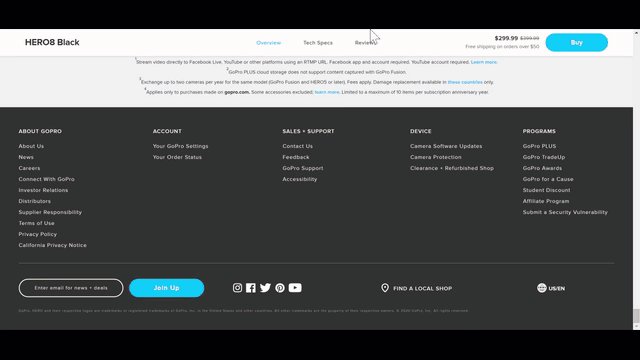
GoPro jest marką, której nie trzeba przedstawiać geekom. Ten producent kamer sportowych od wielu lat wyznacza standardy kamer dla aktywnych użytkowników. Mnogość funkcji jakie oferuje każde z urządzeń to wyzwanie dla sprzedaży. Jak zaprezentować kompleksowo bogactwo funkcji?
GoPro zdecydowało się w swoim oficjalnym sklepie na zastosowanie obszernej prezentacji naszpikowanej animacjami i krótkimi filmami. Strona produktu jest atrakcyjna wizualnie i ciekawa pomimo tego, że jest dosyć długa. Producentowi udało się uniknąć monotonii dzięki różnorodnej treści zawartej na podstronie. Zobaczcie sami: GoPro.

cowboy.com
atrakcyjna typografia
Marka cowboy oferuje elektryczne rowery o oryginalnej konstrukcji. Na stronie producenta można bezpośrednio zakupić taki rower. Strona produktowa za pomocą animacji i filmików pokazuje z jakim produktem mamy do czynienia.
Poza świetnymi zdjęciami i wizualizacjami prezentującymi detale, designerzy postawili na dobitną typografię opisującą rower. Tekstu nie ma tutaj wiele, ale jest duży i trudny do przeoczenia. Projekt „nakłania" nas do przeczytania opisu. Pomimo dużej wysokości strony nie ma problemu ze znalezieniem przycisku "buy" — jest na stałe przyklejony do górnej krawędzi ekranu.

aiaiai.audio
wpadająca w oko prezentacja produktu
Na stronie aiaiai.audio oferowane są wysokiej jakości słuchawki. Strona produktowa opowiada o produkcie w oryginalny sposób. Nietypowe nagłówki i ułożenie tekstu oraz oryginalna kolorystyka sugerują, że jest to towar lifestylowy i nietuzinkowy.
Strona zawiera sporo opisów i zdjęć, ale nawigacja nie jest utrudniona — mamy menu z przyciskiem dodania produktu do koszyka przyklejone do góry ekranu. Ciekawie prezentują się zdjęcia produktu przeplatane z fotografiami prezentującymi ludzi. Design podstrony uwzględnia wspólny styl barwny dla każdego zdjęcia użytego na stronie. Ta spójność może się podobać.
![]()
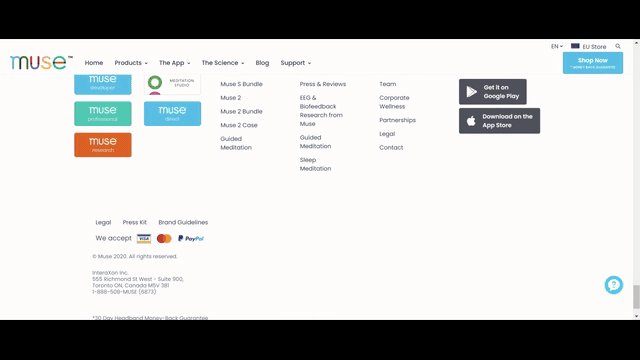
choosemuse.com
oryginalny produkt, oryginalne rozwiązanie
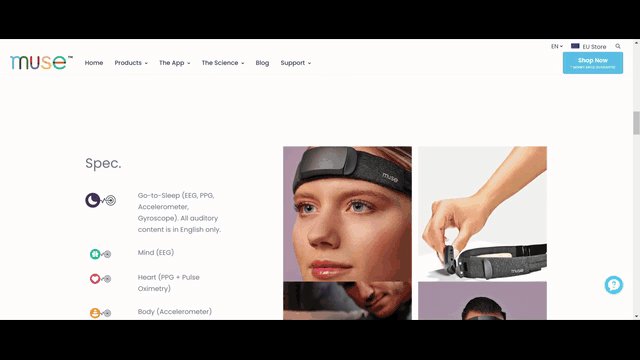
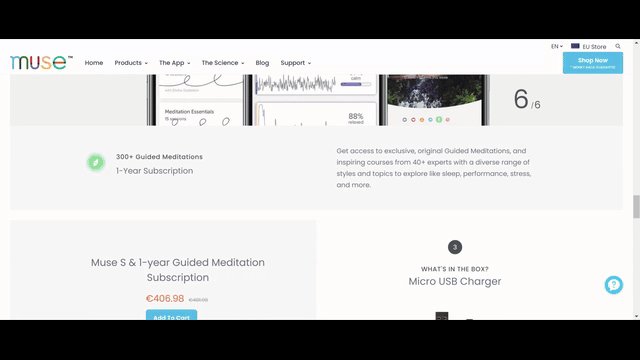
Na stronie choosemuse oferowany jest nietypowy produkt. Ta nietypowość wymaga rozbudowanego landing page w celu opowiedzenia o funkcjach urządzenia.
Muse „to wygodne, wieloczujnikowe urządzenie do medytacji, które zapewnia informacje zwrotne na temat aktywności mózgu w czasie rzeczywistym". Schludna i czytelna strona w atrakcyjny sposób prezentuje urządzenie. Jest to przykład, jak wykonać ładną stronę, która korzystając ze statycznych zdjęć, sliderów i prostych animacji osiąga miły dla oka wygląd.

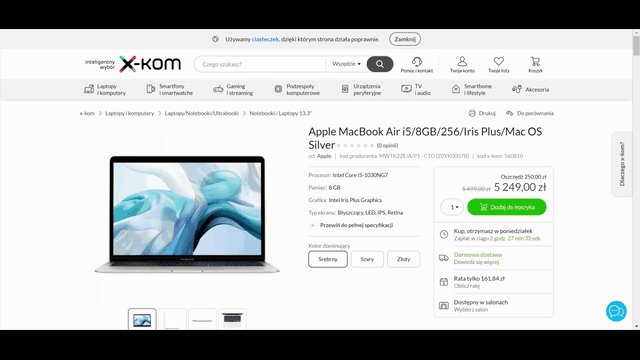
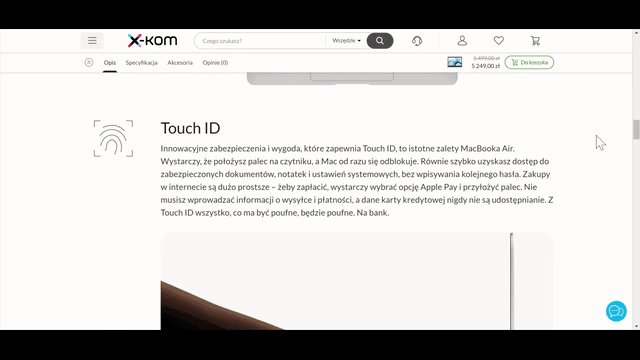
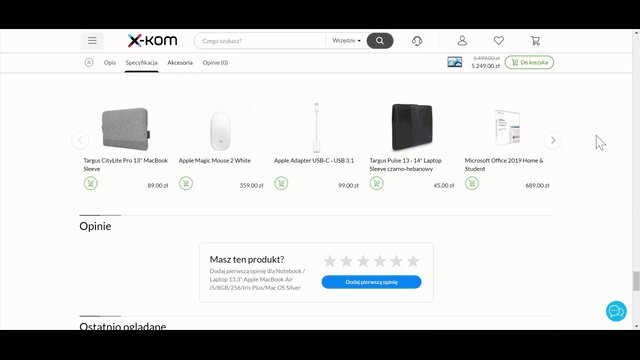
x-kom.pl
wiele produktów, minimalistyczny design
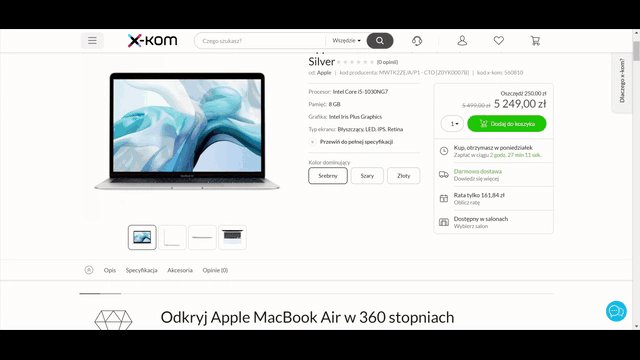
Oferta dostępna na x-kom.pl jest o wiele szersza niż w prezentowanych wyżej przykładach. W tym sklepie znajdują się setki różnych przedmiotów. To wymusza na podstronie produktowej zastosowanie rozwiązań uniwersalnych, dopasowanych do szerokiej gamy produktów.
Pomimo sporej różnorodności towarów layout na każdej podstronie jest spójny. Taki efekt udało się zastosować dzięki minimalistycznemu designowi, który oparty jest o biel i szarość. Poza zdjęciem produktu, elementem rzucającym się w oczy jest przycisk „dodaj do koszyka". Ten celowy zabieg UX z pewnością podnosi konwersję sklepu — użytkownik od razu wie, co kliknąć, aby kupić.
W asortymencie sklepu jest wiele różnych typów produktów. Niektóre wymagają opisu większego, inne mniejszego. Na tych, na których jest więcej treści dobrze sprawdza się belka nawigacyjna z linkami do poszczególnych sekcji opisu. Belka przy scrollowaniu przykleja się do góry ekranu, wyraźnie poprawiając nawigację w obrębie jednej, długiej podstrony.

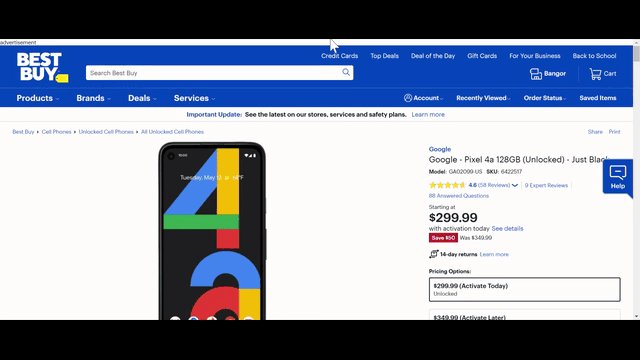
bestbuy.com
"ukryte" opisy produktów
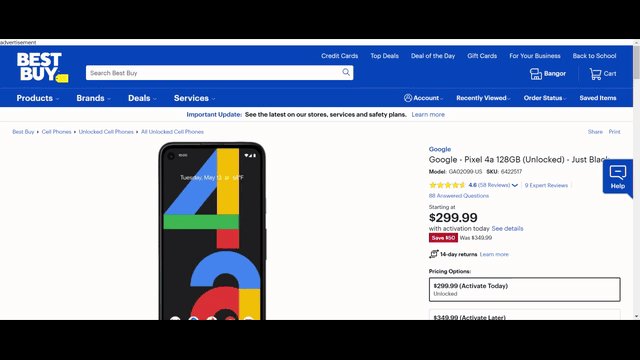
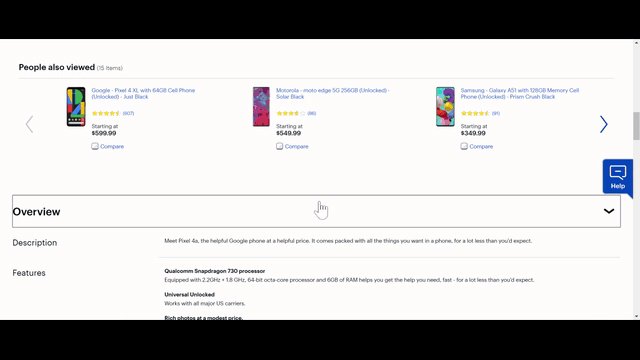
Przodujący amerykański sklep z elektroniką bestbuy.com jest przykładem strony z rozległym asortymentem produktów. Strona została stworzona tutaj w dopracowany sposób.
Best Buy korzysta ze sprawdzonych rozwiązań kod kątem UX. Pomimo dużej ilości treści strona sprawia wrażenie lekkiej i nieprzytłaczającej. Czytelny układ pozwala łatwo zorientować się w zawartości. Opisy i recenzje zostały „ukryte” w rozwijalnych zakładkach, które skutecznie segregują treści na stronie.

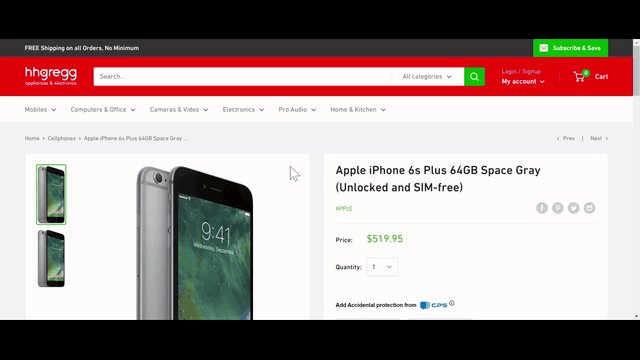
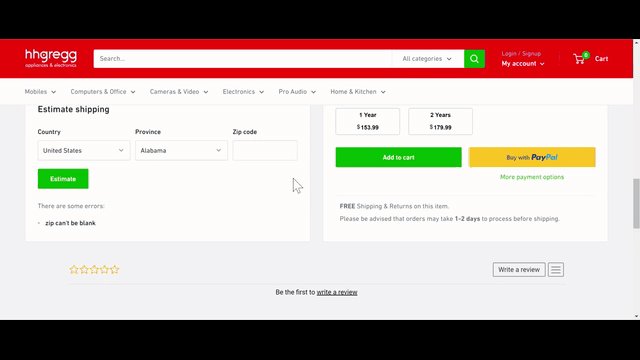
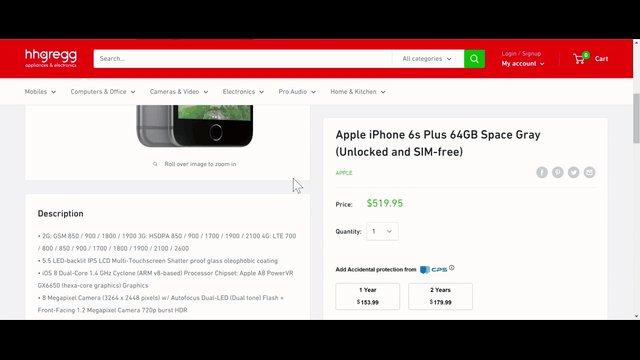
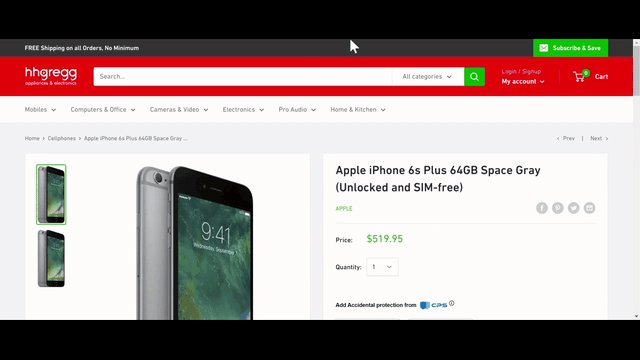
hhgregg.com
prosto i skutecznie
Konkurencyjny dla Best Buy sklep hhgregg.com ma inne podejście w kwestii prezentacji produktu. Nie znajdziemy tutaj rozbudowanego opisu. W layoucie podstrony produktu jest miejsce jedynie na skondensowaną notkę. Reszta strony to informacje o cenie, kosztach dostawy i przycisk z możliwością zakupu. Wszystko uzupełnione jest sekcją z powiązanymi produktami. Hhgregg.com celuje najprawdopodobniej w klientów, którzy wiedzą, czego szukają, przedstawiając im prosty komunikat z ofertą i ceną.

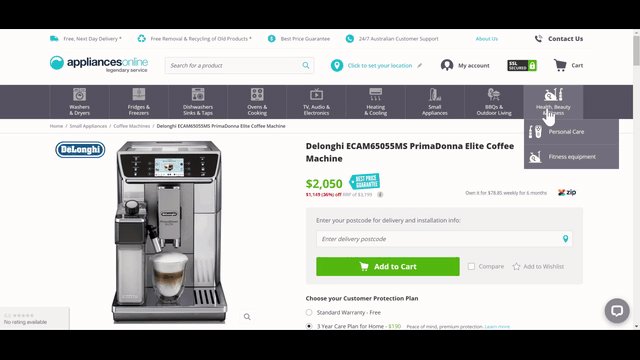
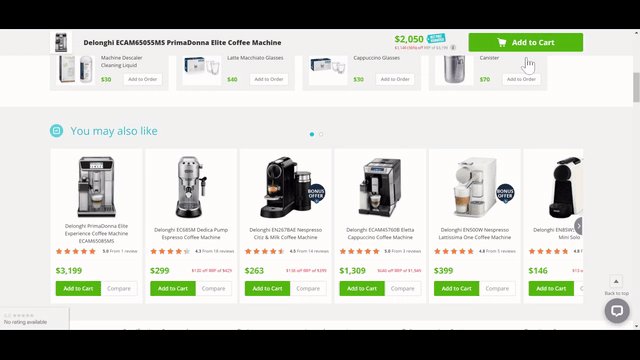
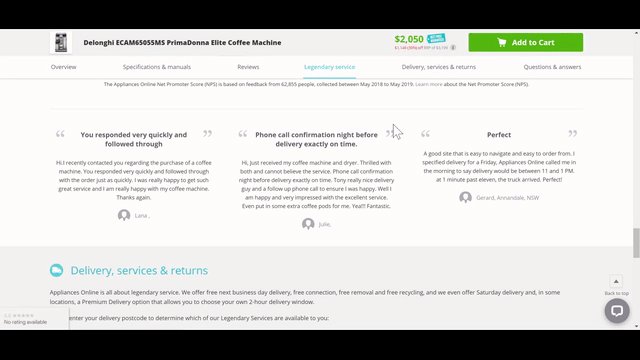
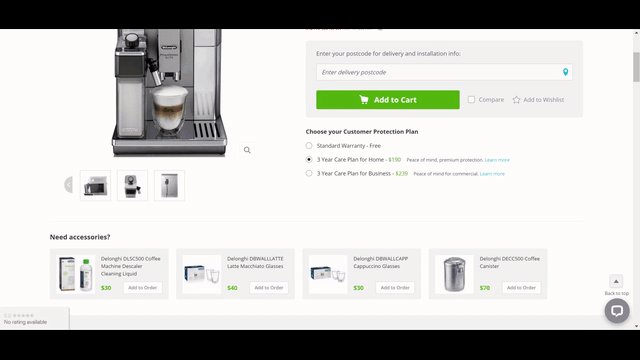
appliancesonline.com
rozbudowane menu
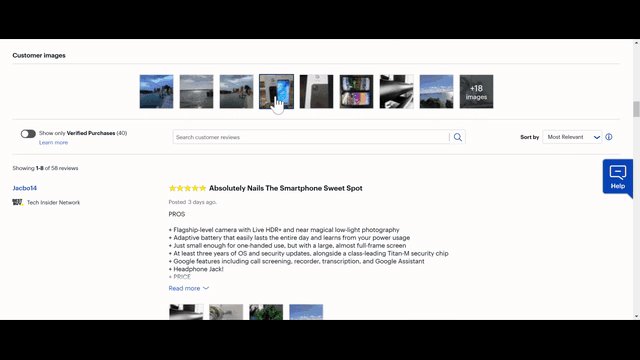
Strona produktowa w sklepie appliancesonline.com w atrakcyjnie wizualny sposób ilustruje ofertę sprzętu AGD. Poza miłym dla oka designem strona wyróżnia się rozbudowanym menu, które w graficzny sposób (za pomocą ikonek) prezentuje kategorie sklepu. Na podstronie, poza głównymi elementami, znaczną część powierzchni zajmuje sekcja z recenzjami i opiniami. Można przypuszczać, że opinie użytkowników mają istotne znaczenie dla klientów sklepu.
Ciekawy jest fakt publikacji pytań i odpowiedzi odnośnie do produktów. Zadane pytania wraz z odpowiedziami są publiczne i każdy może je przeczytać. W ten sposób strona zyskuje oryginalną treść, która buduje wartość podstrony konkretnego produktu.

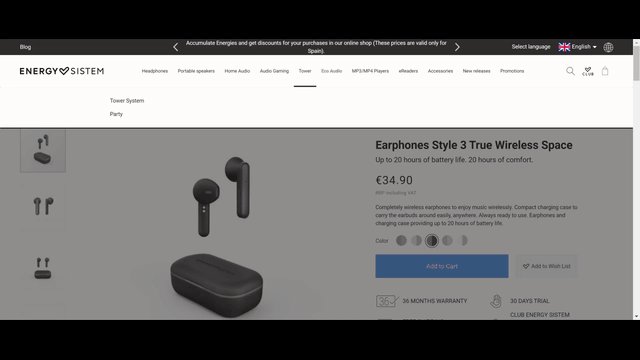
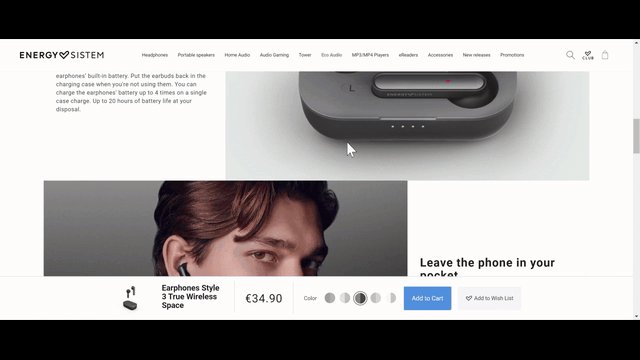
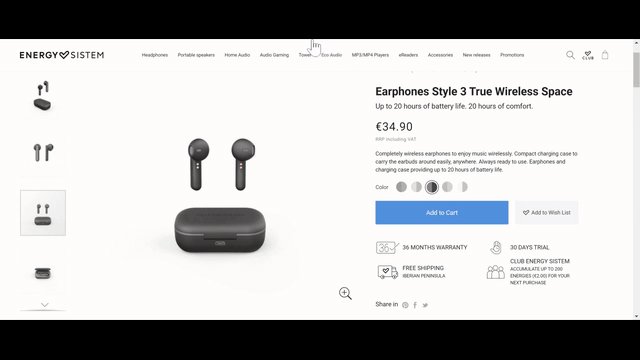
energysistem.com
funkcjonalność
Sprzęt audio dostępny w energysistem.com prezentowany jest na atrakcyjnej stronie produktowej. Ładny wygląd idzie w parze z funkcjonalnością. Na uwagę zasługuje przemyślany i czytelny pasek z możliwością zakupu przyklejony do dołu ekranu podczas scrollowania.

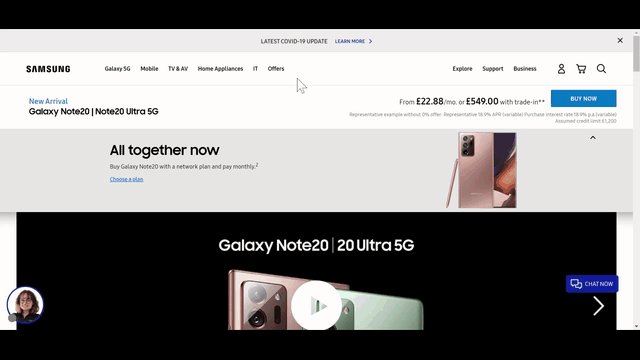
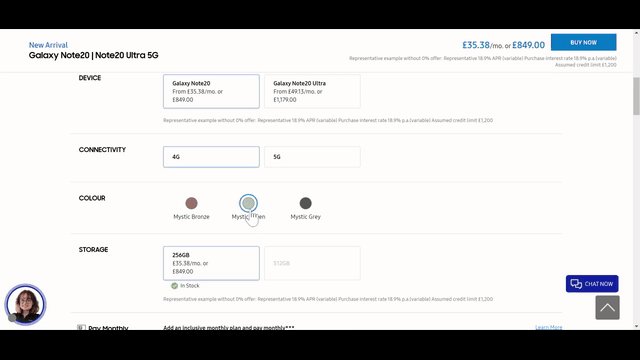
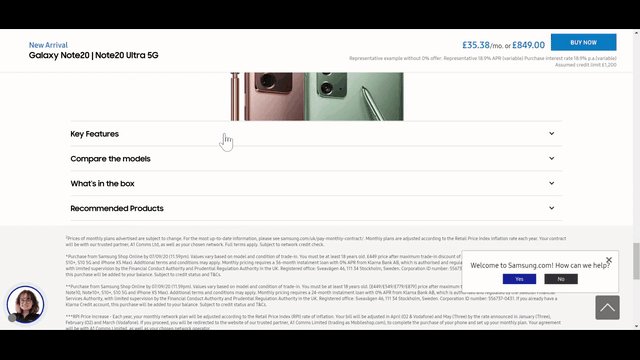
samsung.com
wybór według indywidalnych potrzeb
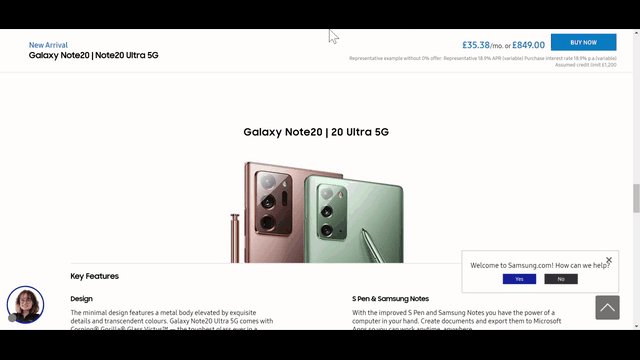
Zakup sprzętu Samsunga można rozważyć za pośrednictwem oficjalnego sklepu. Producent dysponuje niestandardową stroną produktową, na której można zakupić telefon wraz z abonamentem operatora.
Nacisk został położony na wybór dopasowanego do potrzeb rozwiązania. Użytkownik może w wygodny sposób dobierać urządzenie i komponować go z planem taryfowym. Opis produktu ma tutaj mniejsze znaczenie - został umieszczony na dole w zwiniętych zakładkach. Takie rozwiązanie ma sens, gdy oferowany jest produkt, którego funkcje i charakterystyka są powszechne i łatwo dostępne na innych stronach.

Podsumowanie
Strony produktowe w sklepach internetowych zawsze zawierają podobne elementy. Ze względu na nawyki użytkowników dobra strona zbudowana jest według typowego schematu. Zawsze znajdzie się jednak miejsce na inwencję i kreatywność projektanta. Kluczowe w projektowaniu strony produktu jest dopasowanie jej układu i wyglądu do oferowanego produktu.
Oprócz dostarczania usług Drupal konsultingu, czy wsparcia Drupala, w naszej agencji przyglądamy się wszystkim ciekawym rozwiązaniom z zakresu Design/UX, a w branży elektronicznej strony produktowe naszpikowane są naprawdę pięknymi renderingami, zdjęciami, a niektóre zawierają animacje produktowe i filmiki. W skutecznej stronie produktowej dla takich urządzeń wyzwaniem jest przedstawienie opisu produktu w taki sposób, aby użytkownik mógł z łatwością zapoznać się ze szczegółami i opisami urządzenia. Po zaznajomieniu się z treścią klient powinien mieć wrażenie, że produkt jest na wyciągnięcie ręki, a zakup jest prosty i intuicyjny.