7 stron polskich szkół wyższych na Drupalu, które inspirują
Niedawno pisałem o najlepszych stronach uniwersytetów na Drupalu, które pochodzą z różnych zakątków świata. W tym artykule skupiam się na witrynach z Polski, analogicznie prezentując ich funkcjonalności. Do tego zestawienia wybrałem siedem - moim zdaniem - najciekawszych i inspirujących przykładów.
1. Szkoła Główna Handlowa - przejrzystość, gazeta i kalendarz
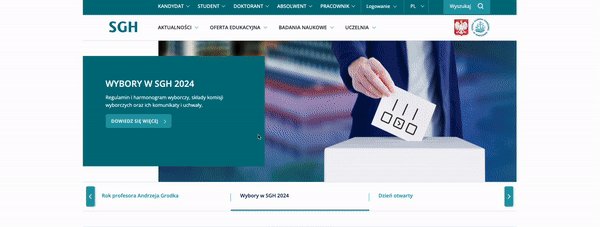
Pierwszą uczelnią, którą wziąłem na tapet, jest Szkoła Główna Handlowa. W przypadku tej witryny ujęła mnie jej przejrzystość, wyrażona w przestrzeni między paragrafami. Odstępy widoczne na każdej podstronie powodują, że treści są niezwykle czytelne. Nie odnosimy wrażenia, że są stłoczone, a to bez wątpienia bardzo istotne dla stron uczelni, które dzielą się z odbiorcami ważnymi informacjami.
Jednocześnie taki zabieg pozwala na skuteczne eksponowanie elementów, czego przykładem jest slider “obsługujący” baner główny. Ta sekcja nawigacyjna została podzielona na trzy kolumny, a umiejscowione na krańcach strzałki - służące do zmiany treści na banerze - dodatkowo uwydatniają wrażenie przestrzeni.

Podobnie dzieje się nieco niżej na grafice prezentującej ofertę edukacyjną, na której znajdują się karty informujące o studiach i szkołach. Mimo że jest tam kilka zdjęć i są kolorowe, to i w tym przypadku ten blok pozostaje przejrzysty i lekki.
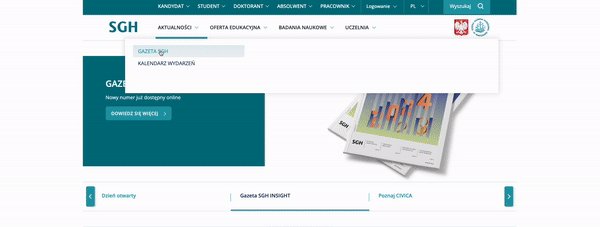
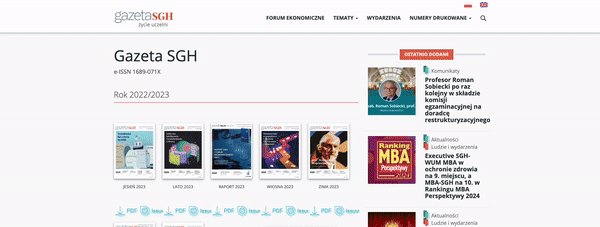
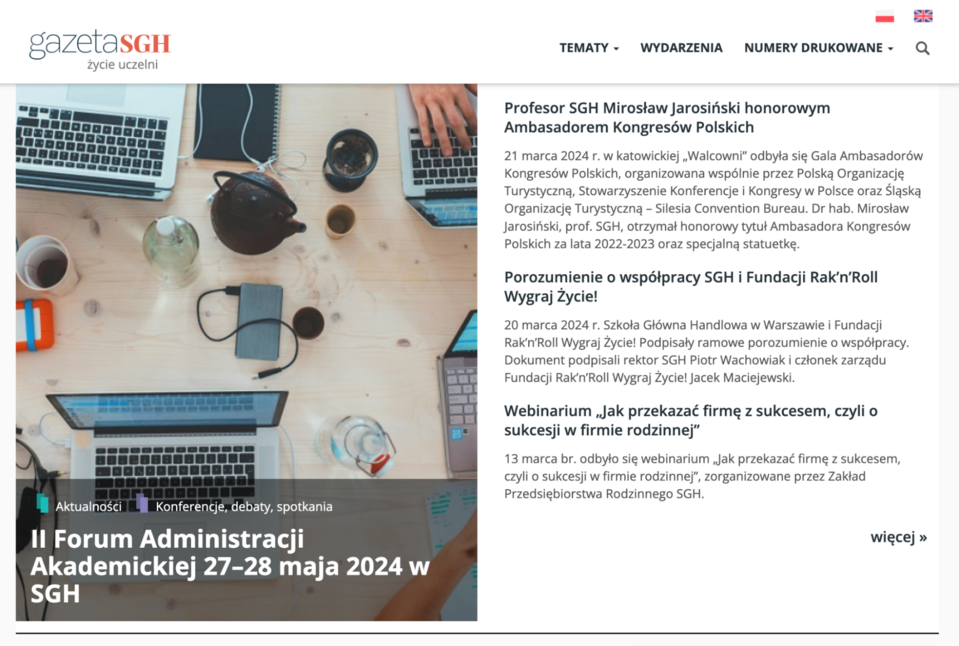
Kolejne rozwiązanie również zwraca moją uwagę – a mianowicie Gazeta SGH, którą znajdziemy na osobnej podstronie. Po pierwsze warto zaakcentować już sam pomysł nadania aktualnościom formatu gazety. Po drugie - prezentacja całości zasługuje na pochwałę. Mamy oryginalnie wyeksponowaną pierwszą stronę gazety: z lewej strony duże zdjęcie, po prawej zajawki trzech artykułów. Z tego miejsca można też przejść do numerów drukowanych, do archiwum i przeczytać publikację w formacie PDF.

Źródło: gazeta.sgh.waw.pl
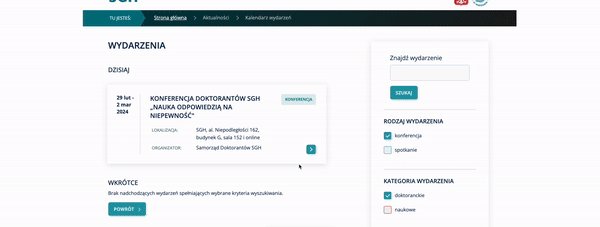
Warto wspomnieć również o kalendarzu i przemyślanej opcji filtrowania wydarzeń. Po wybraniu kategorii i rodzaju, wydarzenia pojawiają się w czasie rzeczywistym, a wspomniany rodzaj, jako etykieta, przypina się do wizytówki eventu.
Strona uczelni SGH stanowi doskonały przykład tego, w jaki sposób można pomóc użytkownikom, aby nie gubili się w treściach i mogli odnaleźć dokładnie to, czego szukają.
2. Politechnika Poznańska - duże grafiki i kalendarz
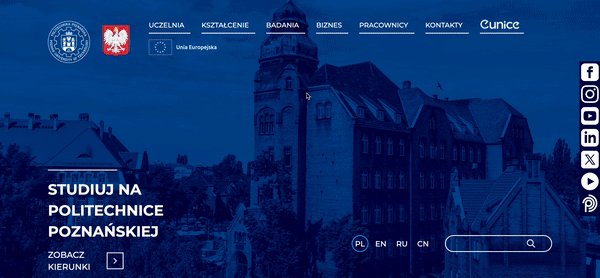
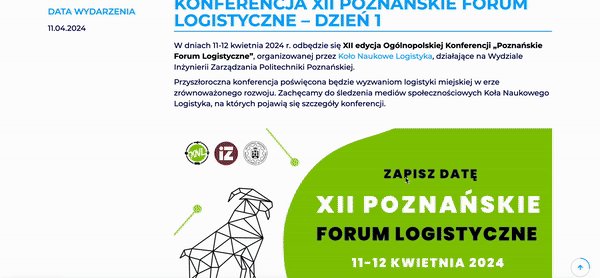
Strona Politechniki Poznańskiej na Drupalu 10, a więc na najnowszej wersji systemu, także stawia na przejrzystość i przestrzeń, choć w nieco inny sposób. Taki efekt uzyskuje dzięki dużym grafikom, które rozciągają się na całą szerokość ekranu. I nie mam tu na myśli jedynie baneru na stronie głównej, ale także zdjęcia widoczne w trakcie przewijania. Są one szerokie i występują jako tło.
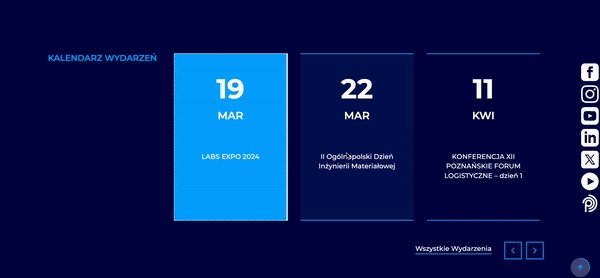
Moją uwagę zwrócił ponadto kalendarz, który jest jednym z bardziej oryginalnych i minimalistycznych, jakie widziałem. W blokach slidera umieszczone są tylko daty i nazwy wydarzenia. Po naciśnięciu, blok się podświetla i jednocześnie przesuwa o jeden krok dalej. Oczywiście możemy wejść w dane wydarzenie, aby dowiedzieć się więcej. A jeśli zechcemy zobaczyć cały kalendarz, wystarczy kliknąć w przycisk Wszystkie Wydarzenia, a wówczas wyświetli się aktualny miesiąc z siatką eventów. Jestem pod wrażeniem tego pomysłu.

Opisując stronę internetową Politechniki Poznańskiej, nie mógłbym też pominąć wersji językowych. Co ciekawe opcja zmiany języka pojawia się w nieoczywistym miejscu, a mianowicie w dolnej części banera głównego, a nie - tak jak zazwyczaj - u góry, tuż obok menu.
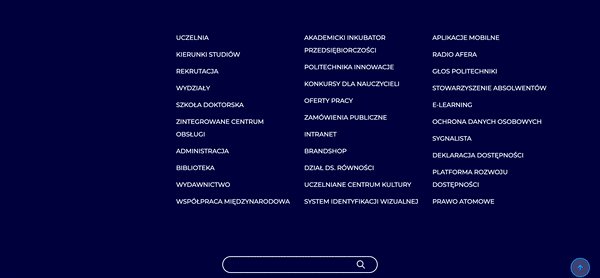
I jeszcze jeden funkcjonalny detal – wyszukiwarka. Oprócz tego, że znajduje się ona w sąsiedztwie wspomnianych wersji językowych, w sekcji hero, to po przewinięciu strony na dół, widzimy ją ponownie. I według mnie ma to sens - jeśli ktoś nie znajdzie tego, czego szuka, to “pod ręką” u dołu witryny znów ma możliwość wyszukania.
3. Akademia Humanistyczno-Ekonomiczna w Łodzi - przemyślana wyszukiwarka
O tym, jak ważne jest intuicyjne wyszukiwanie na stronie internetowej, a w szczególności w witrynie uczelni wyższej, nie trzeba nikogo przekonywać. Szybkość, łatwość oraz skuteczność odnalezienia informacji mogą być decydujące np. przy wyborze kierunku studiów.
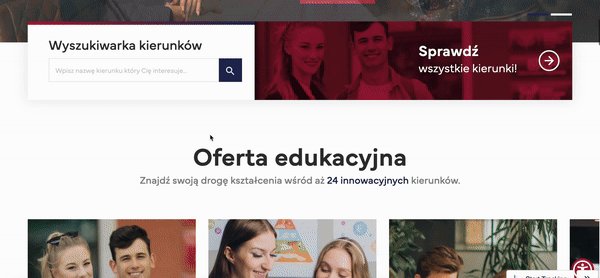
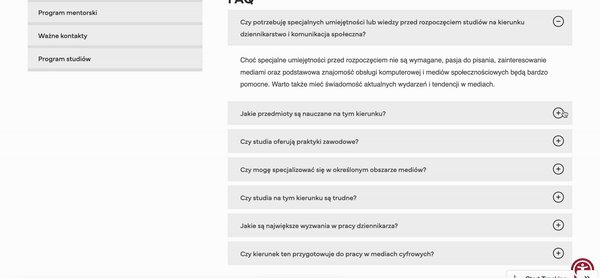
Świetnym tego przykładem jest serwis Akademii Humanistyczno-Ekonomicznej w Łodzi. Na stronie głównej znajduje się wyszukiwarka, gdzie możemy wpisać nazwę kierunku lub jedynie umieścić kursor, żeby zobaczyć pełną, rozwijaną listę. Po wybraniu specjalności, przechodzimy na landing page, gdzie z lewej strony są wszelkie niezbędne informacje (a w przypadku AHE wyjątkowo szczegółowe), z prawej natomiast - opis kierunku oraz sekcja FAQ.
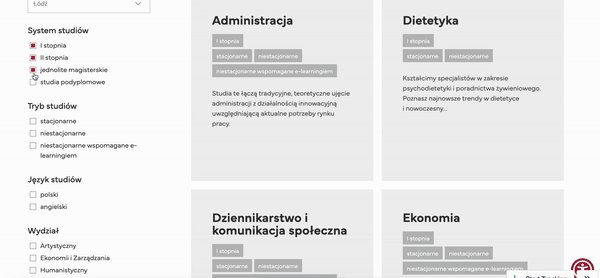
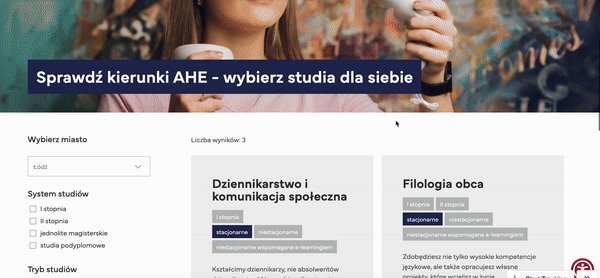
Tuż obok wyszukiwarki na stronie głównej jest także niewielki baner zachęcający do sprawdzenia wszystkich kierunków. W tym przypadku przechodzimy na podstronę, gdzie są one nie tylko wymienione, ale także wzbogacone o opcję filtrowania. Do wyboru mamy: system, tryb, język studiów oraz wydział. Jeśli np. wybierzemy studia pierwszego stopnia, to od razu obok wyświetlą się tylko te bloki, które określony warunek spełniają.

Stanowi to doskonały przykład “skracania” użytkownikowi drogi w poszukiwaniach. Co więcej - w blokach zostaje podświetlona adekwatna etykieta. I jakby tego było mało - przycisk CTA Sprawdź więcej pojawia się jedynie wtedy, gdy kursor znajduje się na konkretnym bloku.
4. Akademia Leona Koźmińskiego - filtrowanie na stronie głównej i dostępność
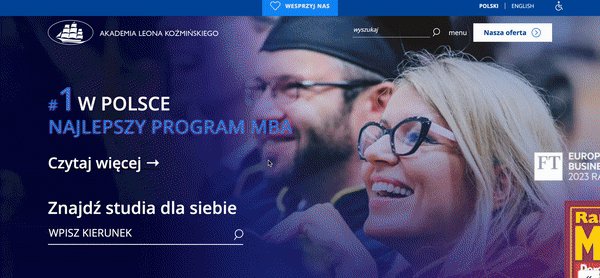
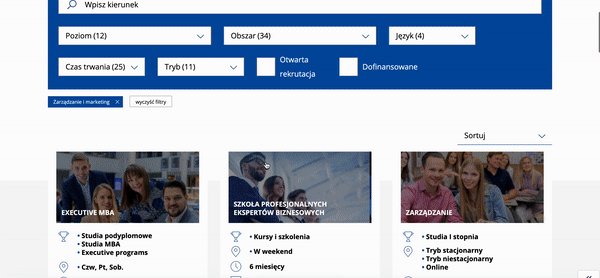
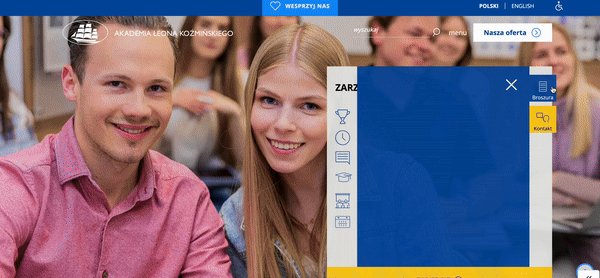
W przypadku Akademii Leona Koźmińskiego także warto wspomnieć o wyszukiwaniu i filtrowaniu. Różnica jest taka, że na stronie głównej, w paragrafie tuż pod banerem, znajdują się segmenty, których zawartość wyświetla się po najechaniu kursorem na jeden z nich. W efekcie pojawiają się następne opcje, po wyborze których przechodzimy do dalszego wyszukiwania.
Moją szczególną uwagę zwrócił segment Obszar. I tak na przykład, po naciśnięciu na Zarządzanie i marketing, otrzymujemy wszystkie treści dotyczące studiów i kursów, które są otagowane etykietą o tej samej nazwie. Dzięki oddzielonym blokom informacje przedstawione są bardzo atrakcyjnie i czytelnie, w tym: rodzaj studiów, data startowa i wersja językowa.
Kolejnym ciekawym rozwiązaniem jest podstrona z zapisami na studia lub kurs. Zanim przejdziemy do formularza, możemy pobrać broszurę, a także kliknąć Kontakt, po czym wyświetlają się dane kontaktowe do odpowiedniej osoby wraz z jej zdjęciem.
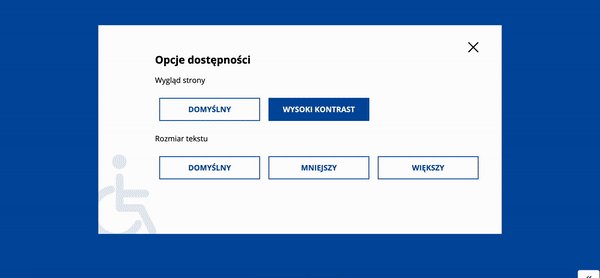
Twórcy strony internetowej pomyśleli także o osobach niepełnosprawnych, które mogą dostosować wygląd strony oraz rozmiar tekstu do swoich potrzeb.

5. Politechnika Warszawska - dostępność na wysokim poziomie
W powyższym akapicie wspomniałem o dostępności. Politechnika Warszawska na swojej stronie internetowej również kładzie bardzo duży nacisk na ten aspekt, aby serwis był przystosowany do jak najszerszej grupy odbiorców.
I tak oto możemy:
- wybrać wersję językową,
- przenieść panel ułatwień dostępu,
- dokonać selekcji profilu, m.in.: dostosowanie do ślepoty barw, tryb dla niedowidzących, tryb przyjazny ADHD/skupienia.
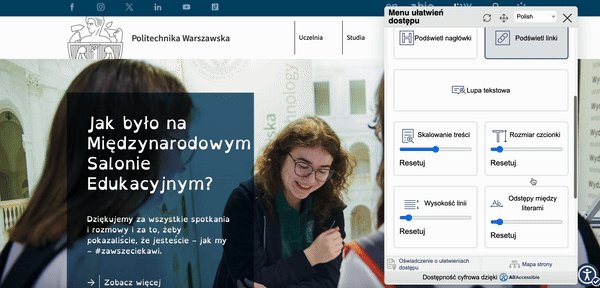
W sekcji dotyczącej ustawień tekstu użytkownik ma możliwość wyboru:
- czytelnej czcionki,
- czcionki dla dyslektyków,
- podświetlania nagłówków oraz linków.
Ponadto dostępne są także:
- lupa tekstowa,
- skalowanie treści,
- rozmiar czcionki,
- wysokość linii,
- odstępy między literami,
- wyrównania.
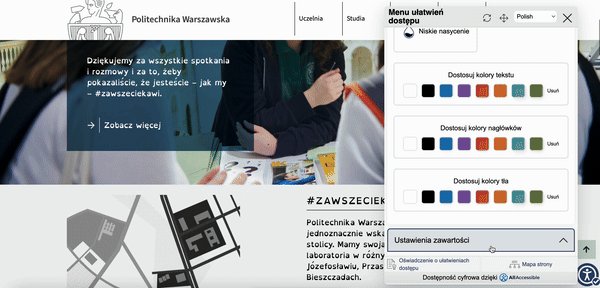
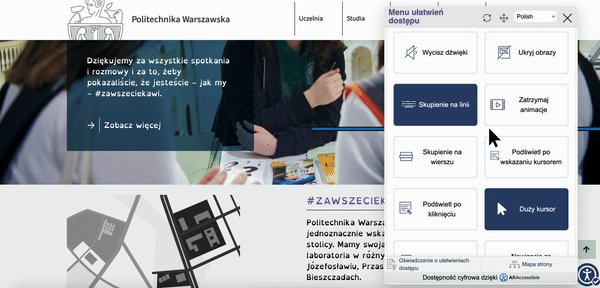
W ustawieniach wyglądu, oprócz zdefiniowania kontrastu, użytkownik ma opcję wyboru kolorów dla tekstów, nagłówków, tła. Ponadto w ustawieniach zawartości może m.in.:
- wyciszyć dźwięk,
- ukryć obrazy,
- zatrzymać animacje,
- wywołać podświetlenia po kliknięciu.

Jestem pod dużym wrażeniem przemyślenia powyższych rozwiązań. Śmiało mogę stwierdzić, że przykład strony Politechniki Warszawskiej może być inspiracją dla innych międzynarodowych uczelni w temacie dostępności.
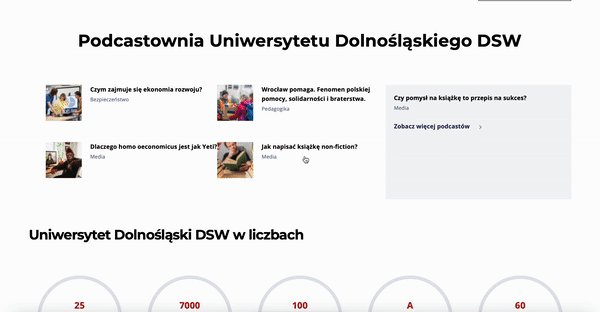
6. Uniwersytet Dolnośląski DSW - baner i licznik
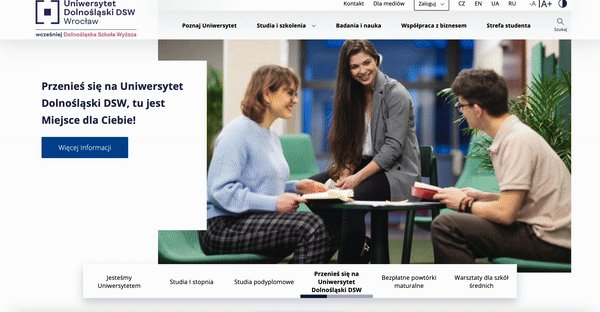
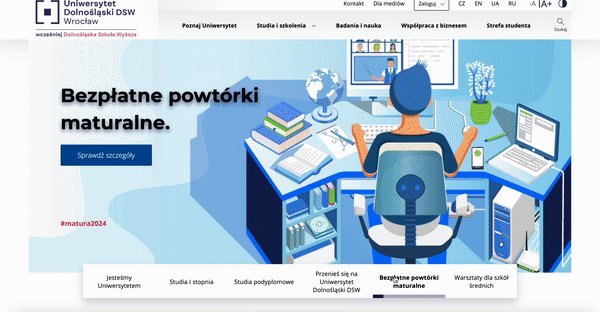
Baner na stronie głównej to miejsce szczególne. Powinny znajdować się na nim najważniejsze informacje. Czasem edytorzy strony mają do przekazania wiele komunikatów, dlatego w celu ich prezentacji wykorzystuje się przewijanie z nawigacją w postaci strzałek po bokach. Można to jednak zrobić inaczej, czego przykładem jest witryna Uniwersytetu Dolnośląskiego DSW.
W dolnej części baneru znajdują się niewielkie bloki tekstowe, a pod ich napisami - linia prezentująca, ile czasu pozostaje do wyświetlenia następnego slajdu na banerze. Ciekawe jest również to, że można wstrzymać czas do wyświetlenia. Wystarczy wyjechać kursorem poza blok tekstowy. Dzięki temu to użytkownik decyduje o tempie, w jakim chce zapoznawać się z treścią.
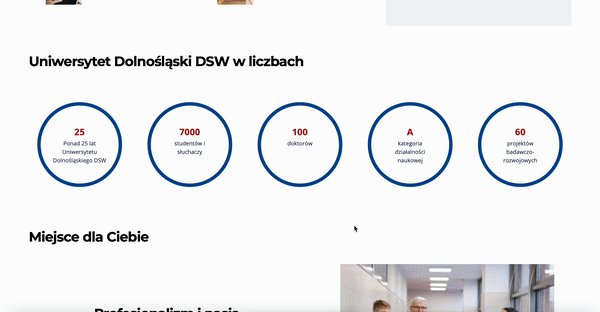
Podobne, a więc konsekwetne rozwiązanie pojawia się przy okazji licznika. Jest on dość często wykorzystywany, a w Drupalu stanowi domyślną funkcjonalność. Twórcy strony DSW postanowili jednak nieco tę opcję spersonalizować. I tak oto liczby umieszczone są w okręgach, a po obrzeżach których znów “płynie” linia. Po najechaniu na nią kursorem dany tekst wyróżnia się poprzez wyświetlenie go w kwadracie.

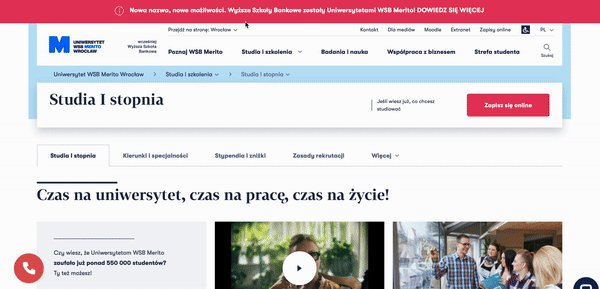
7. Uczelnie WSB Merito - kilka stron na Drupalu i design
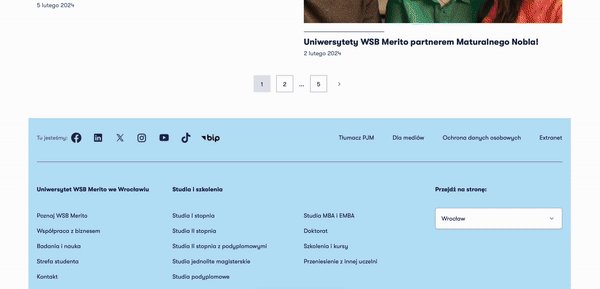
Uniwersytety WSB Merito to dawniej Wyższe Szkoły Bankowe. I właśnie w nawiązaniu do tej informacji, na głównej stronie znajduje się belka, po kliknięciu w którą możemy zapoznać się ze szczegółami na temat zmiany. Belka jest zatem przykładem sposobu przyciągnięcia uwagi użytkownika. Po wejściu na witrynę główną możemy przejść dalej do podstrony placówki w konkretnym mieście - np. we Wrocławiu, w Toruniu czy Gdańsku. Każda z nich jest zbudowana na Drupalu, który oferuje właśnie funkcjonalność multisite.
Ciekawym rozwiązaniem jest animacja z prezentacją logotypu instytucji, która dodatkowo pokazuje przemianę dawnych WSB w Merito. Zazwyczaj znak graficzny, który znajduje się w lewym górnym rogu strony, pozostaje statyczny. W tym przypadku mamy do czynienia z jego dynamiczną ilustracją.

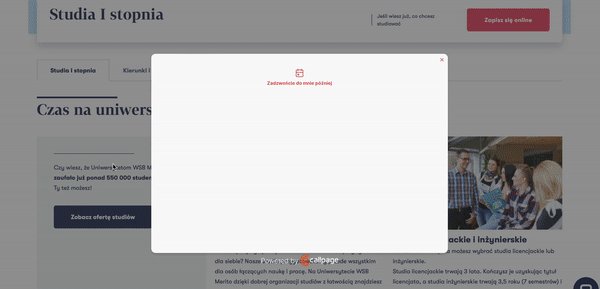
Kolejny atrakcyjnym elementem jest kontakt i pop-up po naciśnięciu ikony słuchawki. Pojawia się wówczas wybór daty i preferowanej godziny telefonicznej rozmowy. Bez wątpienia zwiększa to szansę na skuteczny kontakt - w odróżnieniu od scenariusza, kiedy zostawiamy swój numer i nie wiadomo, kiedy ktoś oddzwoni i czy akurat wtedy będziemy mogli odebrać.
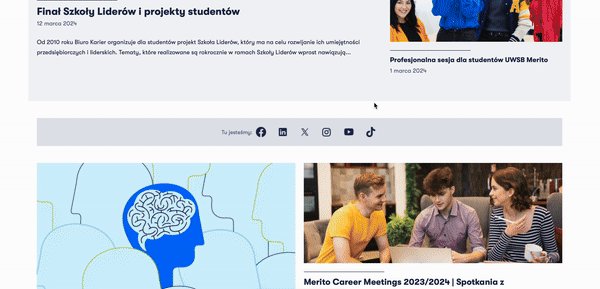
Na podstronie Aktualności w nietypowym miejscu znajdują się natomiast ikony, a tym samym linki do mediów społecznościowych - w poziomie, w środkowej części. Nie dzieje się tak jednak na każdej podstronie, ale właśnie w przypadku newsów, o których więcej można poczytać w social mediach.
Warto także wspomnieć o zdjęciach. Po najechaniu na nie kursorem, grafiki się powiększają. Taki zabieg z jednej strony zwraca uwagę na treść, ale także ułatwia zorientowanie się, w którym miejscu na stronie się znajdujemy.
Merito to doskonały przykład, jak zorganizować witrynę uczelni, która posiada wiele placówek i jak podzielić informacje przy jednoczesnym zachowaniu spójności.
Strony polskich szkół wyższych na Drupalu - podsumowanie
Drupal dla szkół wyższych to jak widać świetny i sprawdzony wybór, patrząc na renomę wymienionych w artykule uczelni. Ta technologia zapewnia wiele funkcjonalności, które pozwalają budować serwisy realizujące swoje cele jako huby informacyjne czy platformy do komunikacji ze studentami i kadrą akademicką.
O użyciu Drupala, a także o innych systemach zarządzania treścią, z których korzystają polskie uczelnie wyższe, piszemy w przygotowanym przez nas raporcie o CMS-ach na stronach uniwersytetów.