
Przykłady stron technologicznych, które dostarczą Ci przydatnych obserwacji
Masz już wyjątkowy produkt lub usługę i zastanawiasz się teraz, jak zaprezentować swoją ofertę odbiorcom? Pierwsze wrażenie jest bardzo ważne, kiedy chodzi o witryny biznesowe. Nie można jednak zapominać, że łatwo jest przekroczyć cienką granicę między świetnym designem a stroną przeładowaną zbędnymi elementami. Zobacz przykłady stron technologicznych, którymi warto się inspirować.
Dlaczego przemyślany design stron technologicznych jest tak ważny?
Innowacyjna, nawiązująca do najnowszych trendów strona świadczy o możliwościach firmy technologicznej. W końcu trudno byłoby uwierzyć, że marka tworzy dobre produkty, jeżeli jej witryna nie prezentuje się najlepiej.
Wykorzystanie nowoczesnych funkcjonalności i wysokiej jakości grafik w designie serwisu firmy technologicznej jest wskazane. Pokazuje ona w ten sposób, że rozumie potrzeby swoich użytkowników i z łatwością korzysta z kreatywnych rozwiązań, aby je zaspokajać.
Dobry design strony korporacyjnej ułatwia osiągnąć cele biznesowe. Przy użyciu odpowiednich elementów i zabiegów organizacja może podkreślić ważne treści, ale też bardziej zaangażować użytkowników. Internauci chętniej wchodzą w interakcję z estetycznymi i intrygującymi stronami z bezbłędnie wytyczoną ścieżką klienta. Ponadto te cechy najlepszych projektów stron technologicznych sprawiają, że użytkownik szybciej dociera do miejsca, gdzie zrealizuje swoje cele. Przedstawiamy dziesięć przykładów serwisów, którymi warto się inspirować.
1. Bang & Olufsen
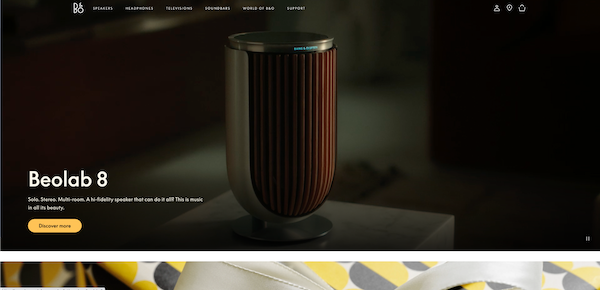
Firma Bang & Olufsen oferuje szeroki wybór urządzeń elektrycznych do odtwarzania dźwięku (głośniki, słuchawki) i obrazu (telewizory). W tej witrynie technologicznej jest również kategoria Smart home, która zawiera produkty ułatwiające inteligentne sterowanie urządzeniami audio.
Podobnie jak wiele stron technologicznych, ta skupia się mocno na produktach marki. Strona główna służy w tym przypadku do ich prezentacji – wykorzystano w tym celu estetyczne i hipnotyzujące zdjęcia oraz wideo. Ukłonem w stronę użytkownika witryny Bang & Olufsen jest możliwość zatrzymania odtwarzania wideo. Może z niego skorzystać osoba, dla której ciągły ruch jest zbyt rozpraszający.

Źródło: Bang-olufsen.com
Pomimo szerokiej oferty, strona jest bardzo schludna i uporządkowana. Do podstron konkretnych produktów można przejść łatwo, klikając na kafelki z kategoriami w jednej z sekcji. Nietrudno też trafić do części związanej ze wsparciem klienta i kontaktem. Wystarczy w menu głównym wybrać zakładkę Support.
Ciekawy wizualnie jest także blog z historiami The World of B&O. Poza wysokiej jakości obrazami prezentującymi produkty firmy, uwagę zwraca nieregularny układ wpisów w górnej części strony. Ten intrygujący zabieg wyróżnia design opisywanej strony technologicznej i zachęca do eksplorowania treści. Te zaś są wciągające i odpowiednio wykorzystują wezwanie do działania. Prosto z historii artystów lub opisów rozwoju produktów (urozmaiconych wideo) przyciski przekierowują internautów do podstron, na których można dokonać zakupu.
2. CollaborateMD
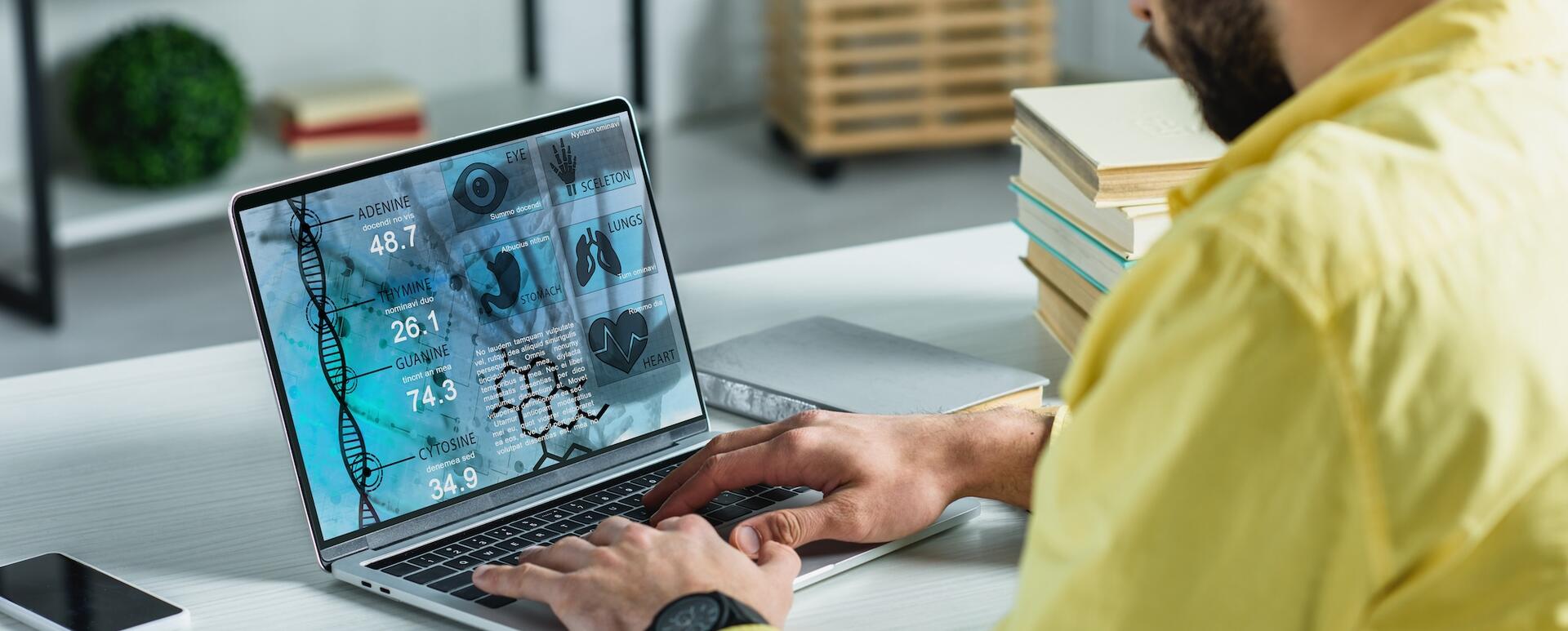
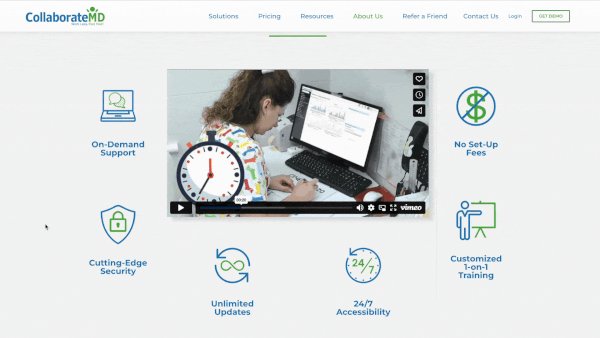
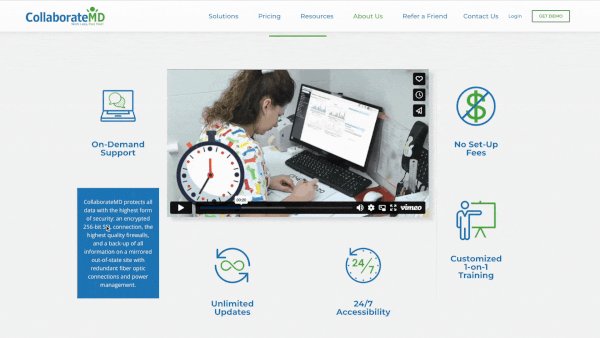
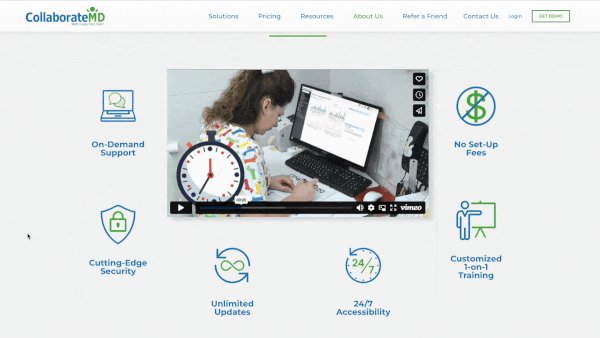
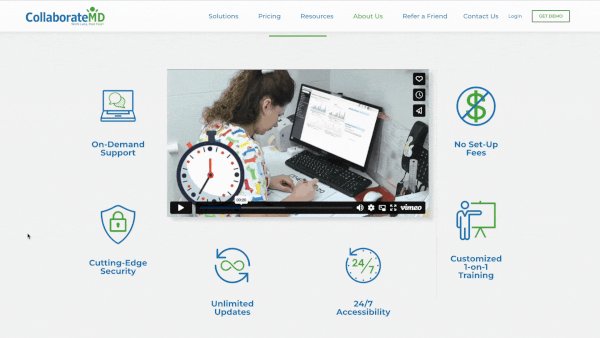
CollaborateMD to firma oferująca oprogramowanie do zarządzania kliniką medyczną. Od samego początku pojawiają się elementy, które mają na celu przedstawienie dostępnych funkcjonalności i zaciekawienie potencjalnych odbiorców. Dynamiczna prezentacja zrzutów ekranu z systemu pokazuje jego konkretne widoki i narzędzia.
Kolejne kluczowe elementy strony (sekcje z tekstem i grafiki) pojawiają się na ekranie podczas scrollowania. Ruch intryguje i zachęca do dalszego eksplorowania witryny. Przemyślaną częścią designu tej strony technologicznej są też statystyki przedstawione w dynamicznej formie. Liczby zaczynają się naliczać dopiero w momencie zescrollowania do nich na stronie głównej i stronie “O nas”. Ten ruch przyciąga wzrok internauty.

Źródło: CollaborateMD.com
Biznesowa podstrona „O nas” jest ważna dla stron technicznych. Firmy mogą tam lepiej wyjaśnić swoją motywację i wartości. Po prawej części witryny zastosowano duże przyciski, dzięki którym można dalej przeglądać ofertę. Poniżej znajduje się wideo, które krótko wyjaśnia zalety produktów firmy. Po najechaniu na grafikę przedstawiającą daną zaletę zamienia się ona w pole z bardziej szczegółowym wyjaśnieniem tej korzyści. Ten zabieg nie tylko rozbudza zainteresowanie internautów, ale też pozwala zaoszczędzić miejsce na stronie.
3. Sony
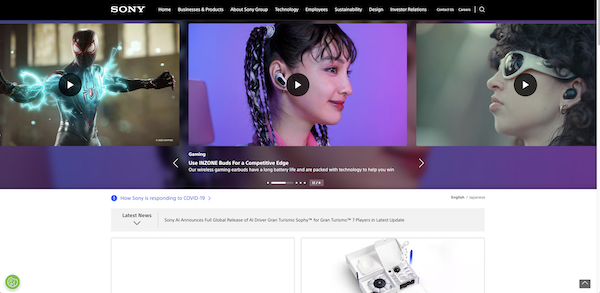
Sony oferuje usługi i produkty dla różnych dziedzin biznesu. Produkuje urządzenia elektroniczne, gry, muzykę i filmy, a nawet dostarcza usługi finansowe. Serwisy takich firm mają zwykle skomplikowaną strukturę ze względu na liczne typy działań biznesowych, ale nie w tym przypadku. Strona Sony stawia na jasną nawigację i dobrze prezentuje wszystkie produkty i usługi, dzięki rozbudowanemu menu.
Większość technologicznych designów w tym serwisie wyróżnia się opracowaniem graficznym z najwyższej półki. Witryna wypełniona jest wideo i grafikami wysokiej jakości, które promują działalność firmy. Krótkie opisy każdej treści zachęcają do przeglądania tych materiałów.

Źródło: Sony.com
Cała strona składa się ze sporych, interaktywnych kafelków. Po ich kliknięciu można obejrzeć poświęcony danemu tematowi film. W różnych miejscach na tym portalu technologicznym użytkownik ma zwykle wybór między treściami pisanymi i wideo.
4. SONA
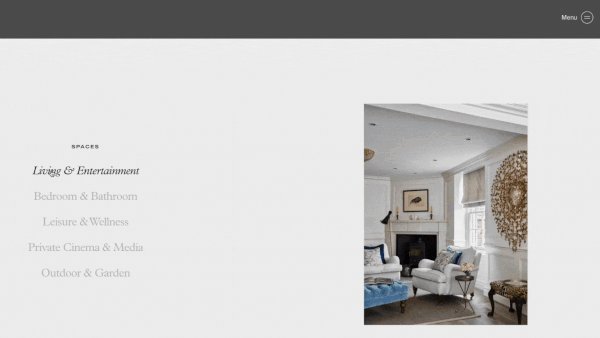
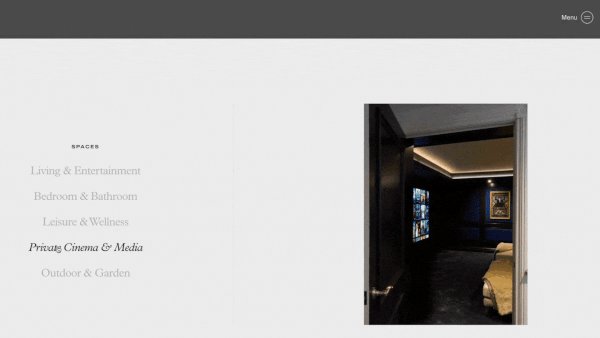
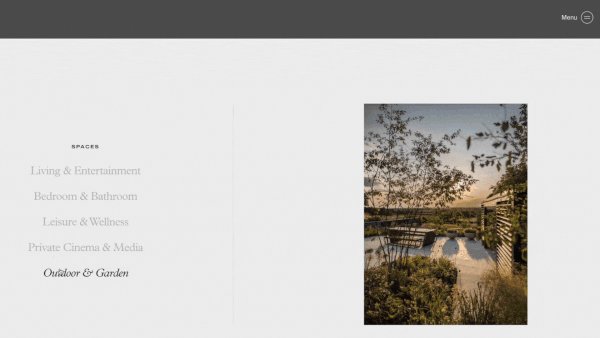
SONA to firma, która wykorzystuje technologię, żeby zwiększać wygodę w domach. Projektują rozwiązania, dostarczają urządzenia i instalują je, aby stworzyć luksusowe warunki do wypoczynku. Używają do tego np. inteligentnego oświetlenia i nowoczesnych produktów audio i wideo.
Design tej witryny technologicznej wyróżnia się przede wszystkim minimalizmem. Najsilniejszą stroną tego projektu są starannie przygotowane wizualizacje. Wideo i obrazy prezentujące rozwiązania oferowane przez firmę hipnotyzują. Tekst został ograniczony do minimum na rzecz filmów i zdjęć. Nieco więcej treści pisanych można znaleźć w portfolio i kategoriach, w których firma opisuje swoje rozwiązania.

Źródło: Sona.technology
Na dole strony głównej znajduje się lista kategorii dedykowanych typom pomieszczeń. Wystarczy najechać na jedną z nazw, aby zobaczyć zdjęcie przykładowej realizacji. Tym subtelnym zabiegiem można zaoszczędzić miejsce na stronie, a jednocześnie przyciągnąć uwagę użytkownika.
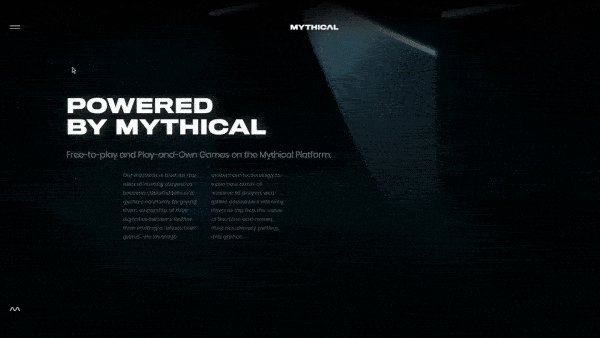
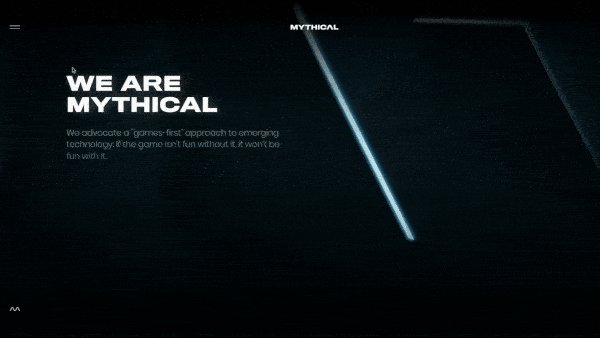
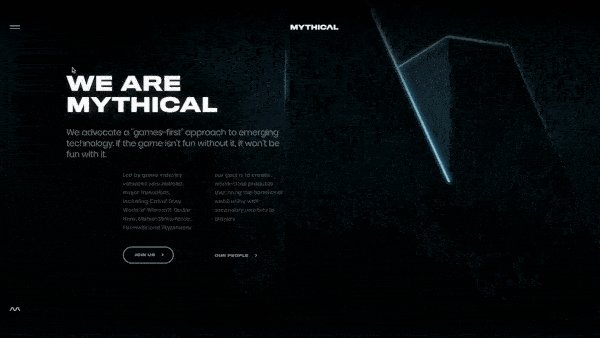
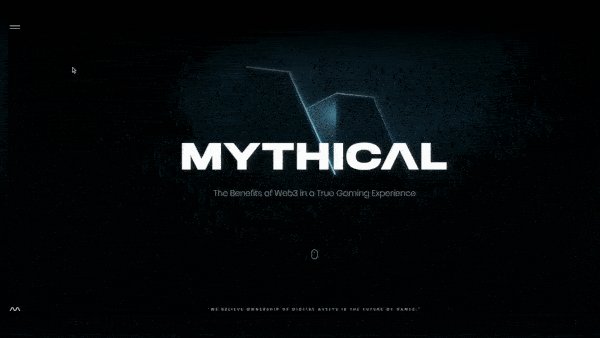
5. Mythical Games
Mythical Games to dostawca oprogramowania dla developerów i wydawców gier. Służy ono do budowania i integrowania w swoich grach ekonomii typu „graj, aby zarabiać” opartej na technologii blockchain.

Źródło: MythicalGames.com
Ten design strony technologicznej jest nowoczesny i wciągający. Trójwymiarowa grafika w sekcji hero sprawia, że przy scrollowaniu użytkownik ma wrażenie, że zapada się coraz głębiej w serwis. Zamiast schodzić w dół strony, ruch myszką powoduje pojawianie się kolejnych elementów. Wyłaniają się one z różnych miejsc, wciągając internautę i sprawiając, że nie może się on powstrzymać od dalszego eksplorowania witryny.
Zastosowanie ciemnych kolorów i wyrazistej grafiki wzmacnia atmosferę nowoczesności na stronie internetowej. Tajemniczości dodaje przemyślana gra świateł i cieni.
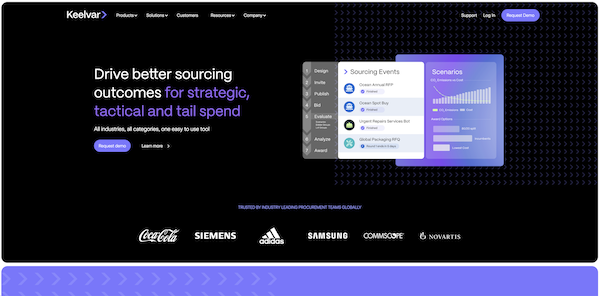
6. Keelvar
Keelvar to firma rozwijająca oprogramowanie do lepszego zarządzania wydatkami. Wiele witryn technologicznych wykorzystuje kontrasty, żeby uatrakcyjnić stronę i wydobyć najistotniejsze treści na pierwszy plan. Ten serwis używa w tym celu zestawienia bieli z ciemnymi kolorami – fioletem, zielonym i odcieniami szarości.

Źródło: Keelvar.com
Niektóre elementy designu stron technologicznych pomagają zbudować zaufanie do marki od samego początku, co jest bardzo ważne w przypadku sektora B2B. W witrynie Keelvaru już w sekcji hero znajdują się logotypy znanych firm, które skorzystały z narzędzia. Kluczowe jest też wyróżnienie istotnych elementów, takich jak statystyki czy zalety stosowania oprogramowania, dzięki umieszczeniu ich w widocznych boxach.
Dynamiczne pojawianie się elementów na stronie w miarę scrollowania daje wrażenie ruchu, co naturalnie zwiększa zaangażowanie odwiedzających. Podobnie działa wideo promocyjne, w którym wyjaśniona jest misja firmy i sposób jej działania.
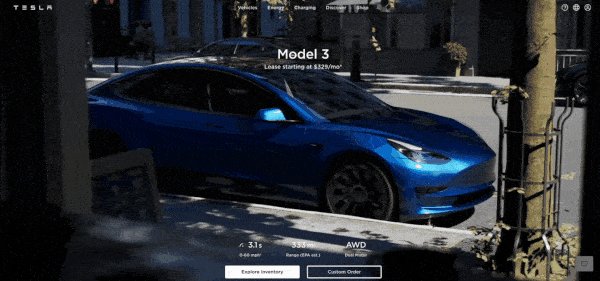
7. Tesla
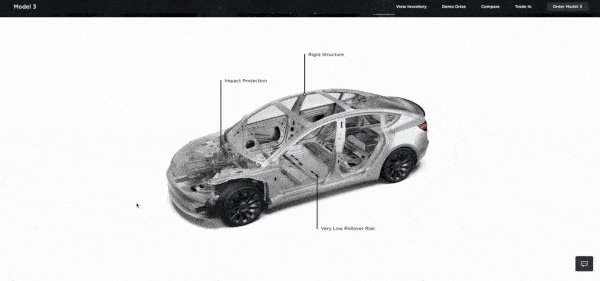
Tesla jest znanym producentem m.in. nowoczesnych samochodów. Strona tego giganta technologicznego jest intuicyjna i wciąga od pierwszych sekund. Użytkowników wita ekscytujące wideo. Budowa witryny i wyraziste fotografie przywodzą na myśl prostotę, ale też luksus i silne emocje wiążące się jeżdżeniem Teslą.

Źródło: Tesla.com
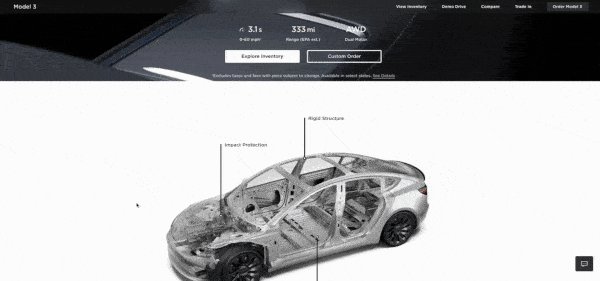
Strony produktów są minimalistyczne. Zawierają wysokiej jakości zdjęcia, zwięzłe opisy i wideo obrazujące proces tworzenia rozwiązań.
Marka z dużym zdecydowaniem popycha odbiorcę w stronę swoich produktów, a w efekcie – do zakupu. CTA pozwalające na umówienie się na jazdę próbną znajduje się jeszcze w sekcji hero. Design tej strony technologicznej jest zdominowany przez estetyczne grafiki wysokiej jakości prezentujące rozwiązania i produkty oferowane przez markę.
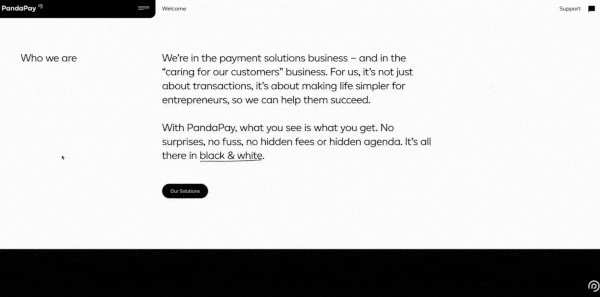
8. PandaPay
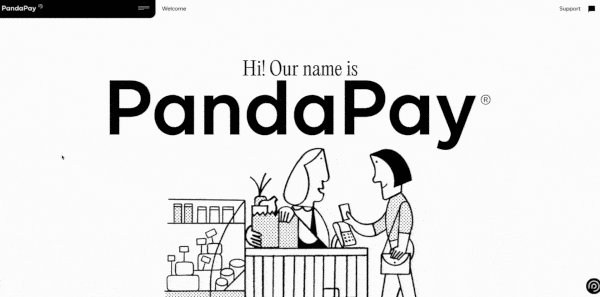
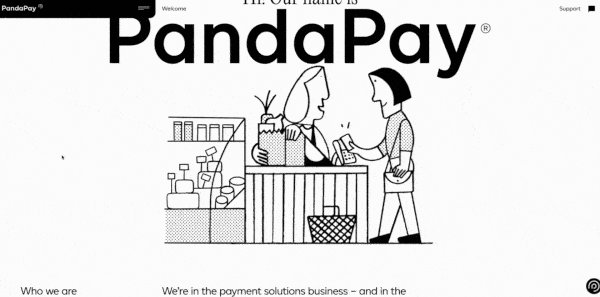
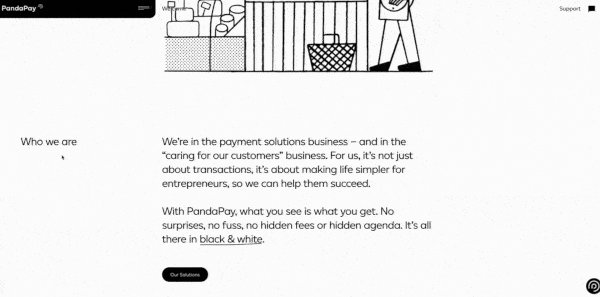
PandaPay to dostawca terminali płatniczych dla biznesu. Od pierwszych sekund spędzonych w tej witrynie technicznej widać, że została ona zaprojektowana ze starannością i troską o unikalność. Wskazują na to oryginalne grafiki i animacje.

Źródło: PandaPay.ca
Wyjątkowe projekty graficzne dobrze prezentują się jako element minimalistycznego designu strony technologicznej opartego na kontrastach (czerni i bieli). Czytelność treści gwarantują duże fonty, a wzrok przyciąga ich styl imitujący odręczne notatki. Podobnie wyglądają podkreślenia poszczególnych słów. Zabieg ten może być sposobem na zmniejszenie dystansu pomiędzy firmą a potencjalnym odbiorcą.
Design tej strony technologicznej zapada w pamięć, mimo jego prostoty i ograniczenia kolorystyki do dwóch barw. W tym serwisie to drobne szczegóły budują nastrój całości.
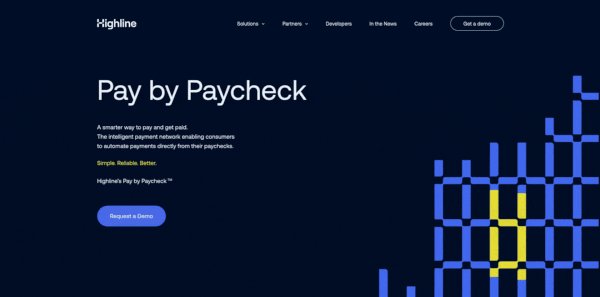
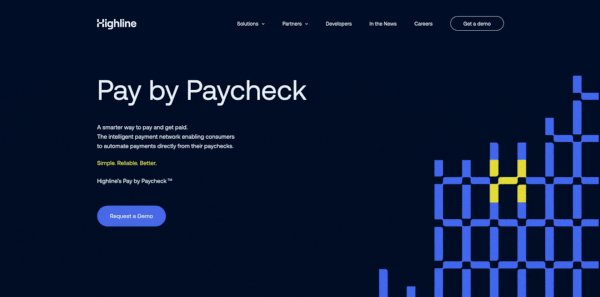
9. Highline
Highline oferuje przedsiębiorcom dostęp do platformy do automatyzacji płatności. Witryna techniczna tej firmy wykorzystuje jako tło poszczególnych sekcji głównie jasne odcienie szarości, na których dobrze wyróżniają się ciemnoniebieskie elementy.

Źródło: Highline.co
Highline dąży do szybkiego nawiązania kontaktu z potencjalnymi klientami. Wskazuje na to CTA ekspresowo pojawiające się w sekcji hero, które wyróżnia się jaśniejszym, błękitnym kolorem. Komunikat zachęca do nawiązania kontaktu z przedstawicielami firmy. Prosta grafika w tej sekcji jest ożywiona poprzez zmianę jej koloru.
Poniżej sekcji hero pojawiają się elementy wyjaśniające działanie oprogramowania. Schemat przepływu funduszy zaprezentowany jest w formie nieskomplikowanej, animowanej grafiki. Pokazuje ona, że dzięki automatyzacji, finanse w organizacji będą uporządkowane, a ich ruch płynny. Ograniczenie treści do minimum pozwala skupić uwagę internauty na najważniejszych elementach strony.
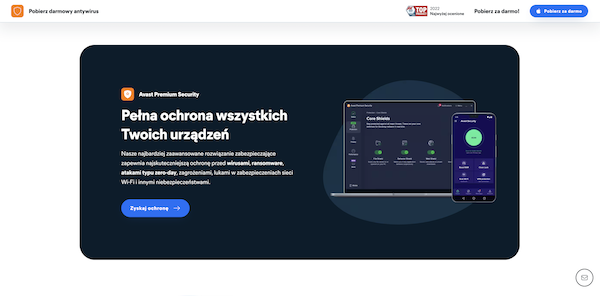
10. Avast
Avast tworzy i sprzedaje oprogramowanie do zabezpieczenia urządzeń przed potencjalnymi cyberatakami. Design tej witryny technologicznej charakteryzuje się jasnymi barwami i przejrzystością. Strona jest nakierowana na przedstawianie zalet oferowanych rozwiązań.

Źródło: Avast.com
Wiele przedsiębiorstw popełnia błąd, projektując nieciekawe przyciski CTA. Nie wykorzystują wyrazistych kolorów ani ciekawych kształtów. Twórcy witryny technicznej Avast wiedzą, jak ważne jest odpowiednie hasło zachęcające do podjęcia czynności. Pierwsze CTA pojawia się już powyżej linii zgięcia i jest dosyć przekonujące („Pobierz za darmo”). Niżej znajduje się sekcja z czterema powodami, dla których warto skorzystać z oferty. Przyciski z konkretnymi hasłami (np. „Zyskaj ochronę”, „Odkryj sieć VPN”) zachęcają użytkowników do interakcji bardziej niż nudne „Dowiedz się więcej”.
Estetyczne ikony i grafiki dopełniają dosyć minimalistycznego designu tej strony firmy technologicznej. Z ich pomocą wyróżnione są zalety oprogramowania, podkreślane przez referencje od różnych klientów, składające się z komentarza i oceny.
Przykłady stron technologicznych – podsumowanie
Firmy technologiczne coraz częściej decydują się na odważne i wyraziste projekty, aby podkreślić swoją innowacyjność. Korzystają z animacji, tworząc dynamiczne witryny, które mają symbolizować ich powiązanie ze światem technologii. Przy projektowaniu takiej strony internetowej, warto jednak pamiętać o jej przejrzystości i prostej nawigacji. Trzeba uważać, aby fantazyjne animacje i artystyczne fonty nie zaburzyły czytelności strony oraz nie utrudniały zrozumienia oferty. Możemy doradzić Ci w zakresie najciekawszych trendów technologicznych lub zaprojektować dla Ciebie wyjątkową witrynę.