Schemat kolorów dla strony internetowej - jak dokonać wyboru?
Kolor to potężne narzędzie projektowe w web designie. Nie tylko podkreśla walor estetyczny projektu, ale także przekazuje informacje i określa atmosferę. Odpowiednie użycie kolorów na stronie internetowej może sprawić, że będzie postrzegana jako profesjonalna. Natomiast zły dobór barw może spowodować, że witryna nie będzie odbierana przez użytkownika poważnie lub nawet utrudni odbiór całości. Pomocny w wyborze palety kolorów okaże się schemat kolorystyczny.
Co to jest schemat kolorów strony internetowej i dlaczego jest ważny?
Bardzo ważnym sposobem wykorzystania koloru w projektowaniu stron internetowych jest zastosowanie schematów kolorów. Wzorców tych można użyć do stworzenia poczucia hierarchii, organizacji i spójności w całym projekcie. Pomaga to użytkownikom szybko zidentyfikować najważniejsze elementy i łatwiej poruszać się po stronie internetowej.
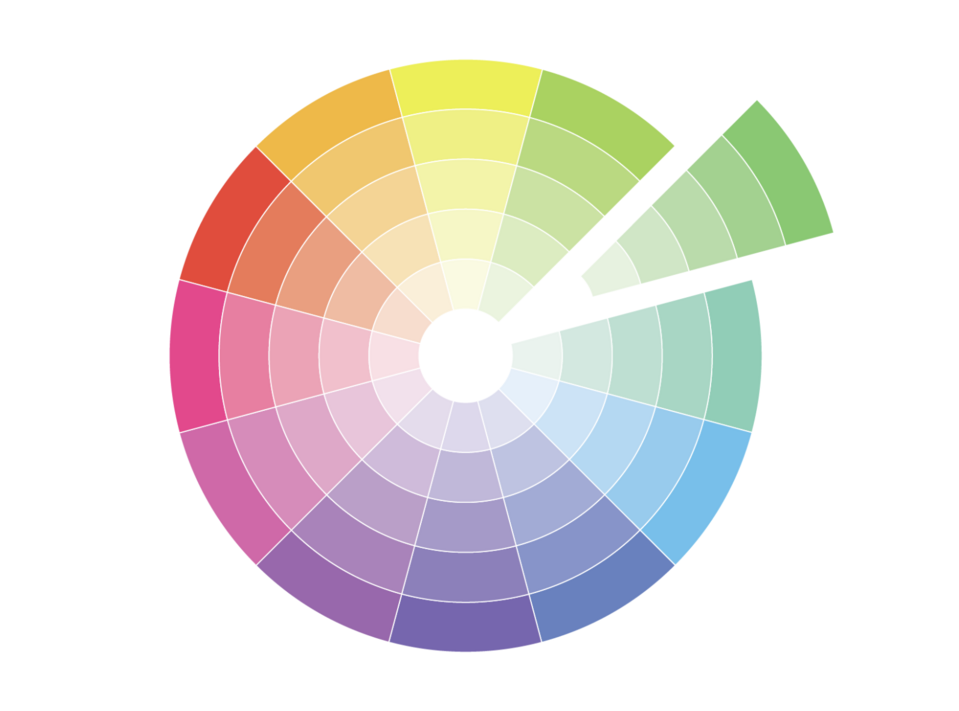
Koło barw

Źródło: Color Meanings
Jedną z najprostszych metod na uzyskanie schematu kolorystycznego jest wybór jednego koloru i dopasowanie do niego takich barw, które będą tworzyć paletę podobnych kolorów. Taki schemat nazywamy schematem monochromatycznym.
Drugim, trochę bardziej skomplikowanym podejściem jest schemat dopełnieniowy. Polega on na wybraniu jednego koloru z koła barw i dobraniu do niego drugiego, który znajduje się po przeciwnej stronie palety. Takie zestawienia są ciekawe, jednak trzeba uważać z ich stosowaniem. Najlepiej jest ustalić tylko jeden z kolorów jako ten dominujący.
Ostatni już schemat kolorystyczny to triada. Jak sama nazwa sugeruje, mamy tu do czynienia z zestawieniem trzech kolorów, które nie jest jednak przypadkowe. Kolory do triady wybiera się jako sąsiadujące w odstępach około 120 stopni. Trzymając się tej zasady, uzyskasz piękne zestawienie kolorystyczne.
Jak wybrać schemat kolorów dla strony internetowej?
Przy wyborze schematu kolorów dla witryny, warto kierować się kilkoma prostymi zasadami, które pozwolą zadbać o użyteczność kolorystyki i dobry design.
1. Poznaj publiczność
Wybierając kolorystykę dla strony internetowej, pamiętaj, że kolory mają swoje znaczenie. Na przykład, badania pokazują, że kobiety i mężczyźni bardzo wysoko oceniają kolor niebieski jako jeden z najbardziej ulubionych. Jest to więc idealny kolor, aby wzbudzić zaufanie do marki. Stosują go takie firmy jak Microsoft, Twitter czy Facebook. Z kolei takie kolory jak żółty nie wzbudzają zaufania wśród dorosłych użytkowników, ale są często lubiane przez dzieci.
Kolory zyskują też na popularności lub ją tracą. Dobierając barwy do swojej witryny internetowej, zwróć uwagę na to, aby były dopasowane do Twojej grupy docelowej. W dłuższej perspektywie jest to ważniejsze niż chwilowa moda na dany kolor.
2. Postaw na prostotę palety kolorów
Kolory są kluczowym aspektem każdej strony internetowej. Dzięki nim użytkownik odróżnia najważniejsze elementy od tych mniej istotnych. Dlatego przy ustalaniu kolorystyki należy skupić się bardziej na prostocie, zamiast stosować skomplikowane, “ruchliwe” zestawienie barw. Warto natomiast zastosować mocne akcenty kolorystyczne na przyciskach i innych elementach kluczowych dla użytkowników. Pozwoli im to szybciej reagować w miejscach, na których Ci zależy (np. przycisk z wezwaniem do działania CTA).
3. Zastosuj kontrast
Kontrast to jeden z najważniejszych aspektów dobrego interfejsu. Stosując go, wyróżnisz najważniejsze i funkcjonalne elementy layoutu. Jeżeli nie weźmiesz tego pod uwagę, możesz sprawić, że Twój serwis internetowy nie będzie odpowiednio prowadzić użytkownika, co będzie skutkowało jego wychodzeniem ze strony. Nie można tu też zapomnieć o osobach, które mają problem ze wzrokiem. Duże kontrasty będą pomocne szczególnie dla nich.
Jednym ze sposobów, aby sprawdzić, czy kontrast na Twojej stronie jest prawidłowy, jest zastosowanie rozmycia ekranu. Jeśli spojrzysz na swoją witrynę po użyciu tego efektu i nadal będziesz rozróżniać, gdzie znajdują się kluczowe elementy i buttony, to znaczy, że dobrze udało się dobrać kontrast.
4. Wdróż złoty podział barw 6:3:1
Równowaga w każdej sferze życia jest kluczem do sukcesu. Nie inaczej jest w projektowaniu stron internetowych. 60%, 30% i 10% to najlepsza proporcja w stosowaniu kolorów. Pierwsze dwa kolory powinny być używane jako te mniej dominujące, a ostatnie 10% to charakterystyczny dla witryny, kontrastowy kolor. Dzięki zastosowaniu złotego podziału, unikniesz chaosu i ułatwisz użytkownikom przemieszczanie się po stronie internetowej.
Generator palety kolorów
Określanie schematu kolorów to ważny etap projektowania stron internetowych. Przy wyborze odpowiednich barw, warto posiłkować się praktycznymi narzędziami, które usprawnią i uprzyjemnią ten proces.
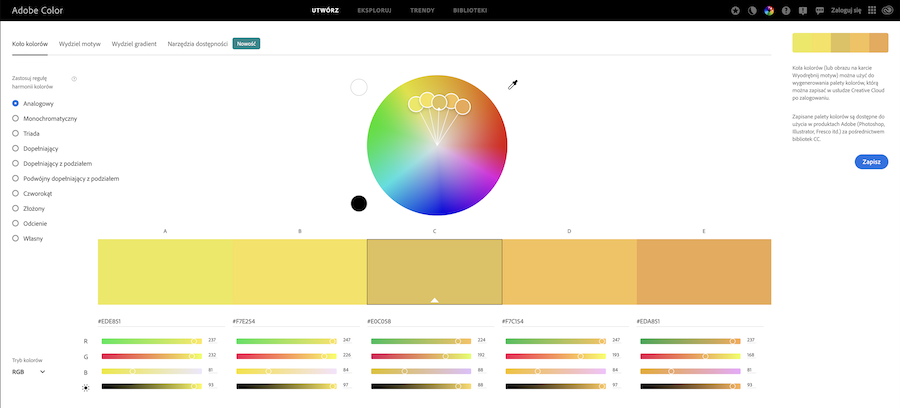
Adobe Color
Adobe Color, kiedyś Kuler, to jedno z najbardziej znanych i najstarszych narzędzi typu color picker. Przez lata, Adobe dopracowała swoją aplikację do perfekcji. Oprócz modułu do wyboru koloru, udostępnia również bardzo obszerny dział Eksploruj, w którym znajdują się przeróżne inspiracje złożone z gotowych palet kolorystycznych.

Źródło: Adobe Color
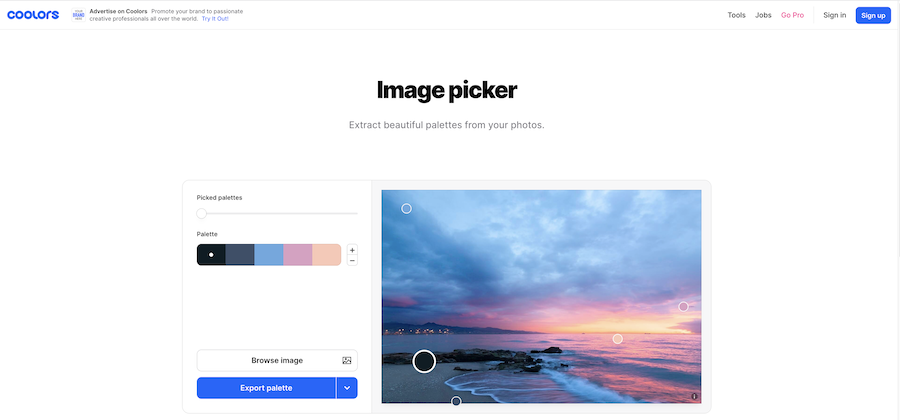
Coolors.co
Coolors.co to bardzo profesjonalny próbnik kolorów. Posiada szereg opcji w wersji Standard oraz w wersji Pro. Umożliwia wybieranie palety kolorów na podstawie obrazów, ale nie tylko. Można określić jeden bazowy kolor, zablokować go, a za pomocą spacji – mieszać barwy i dobrać pasujące kolory do swojej palety. Oprócz koloru, można wskazać także jego ton. Jeśli szukasz zaawansowanego narzędzia, na pewno będzie to strzał w 10!

Źródło: Coolors.co
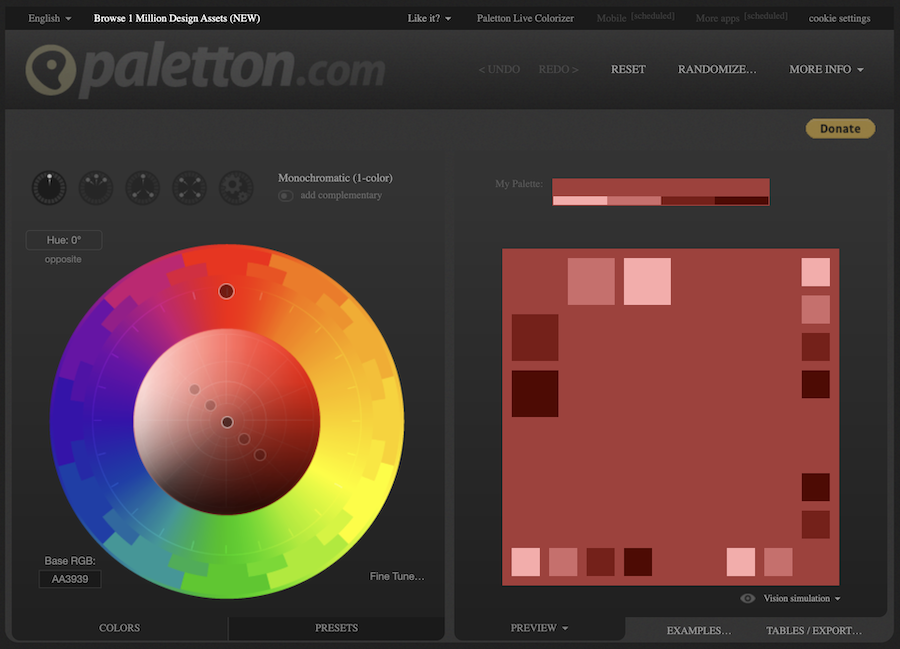
Paletton
Paletton to narzędzie do wybierania palety kolorów, bardzo podobne do Adobe Color. Jedną z istotniejszych różnic jest fakt, że Palleton potrafi dobrać kolory dla więcej niż 5 tonów. To idealne narzędzie, jeśli wybrałeś już kolory podstawowe, ale szukasz idealnego zestawienia dla palety dopełniającej.

Źródło: Paletton
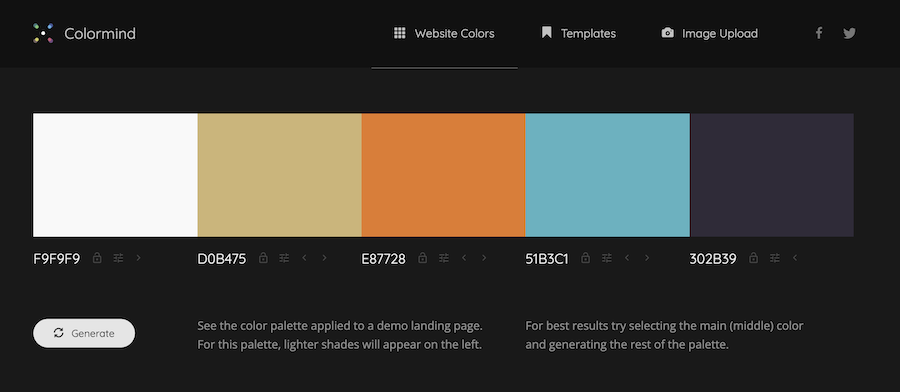
Colormind.io
Każdy designer miał chociaż raz w życiu sytuację, kiedy widząc dany obraz czy widok, pomyślał “chciałbym mieć te kolory w swoim projekcie”. Colormind to narzędzie, które przychodzi z pomocą właśnie w takich przypadkach. Ten generator palet kolorów potrafi wypróbować i stworzyć paletę na podstawie barw z wgranego zdjęcia.
Colormind to jedno z najciekawszych narzędzi wykorzystujących głębokie uczenie się.

Źródło: Colormind.io
Schemat kolorów dla strony internetowej - podsumowanie
Kolory na stronie internetowej to jedna z najważniejszych kwestii, jakie trzeba ustalić na samym początku projektowania. Jak widać, nie jest to wcale proste zadanie. Czasem poszukiwanie idealnych kolorów, porządkujących informacje w witrynie, wymaga czasu i wiedzy. Na szczęście na pomoc przychodzą narzędzia, które mogą zainspirować Cię do stworzenia projektu przyciągającego uwagę użytkowników.
Jeśli zależy Ci na tym, aby kolorystyka Twojej strony internetowej była jednocześnie atrakcyjna wizualnie i użyteczna, warto już na etapie planowania witryny rozważyć projektowanie UX/UI. Nasz zespół designerów pomoże Ci wybrać odpowiedni schemat kolorystyczny oraz inne elementy, które przełożą się na spójny i dopracowany design.