Style guide dla strony internetowej - co to jest i dlaczego jest potrzebny?
Przed rozpoczęciem pracy nad nową stroną internetową warto, a nawet powinno się, przygotować zbiór zasad dotyczących jej stylu. Opracowane wskazówki będą drogowskazem nie tylko dla designerów i deweloperów rozwijających serwis, ale także dla marketerów czy partnerów biznesowych marki. Chcesz stworzyć lub dopracować style guide dla swojej witryny? Sprawdź, na co zwrócić uwagę.
Czym jest style guide dla strony internetowej?
Style guide jest dokumentem zawierającym wytyczne (zbiór zasad) do projektowania danej strony internetowej. Może być częścią obszerniejszego design systemu (zbioru narzędzi i wskazówek ułatwiających firmom budowanie nowych produktów cyfrowych) lub istnieć niezależnie.
Style guide opracowuje się często w ramach projektu, dla którego nie stworzono tak bogatego zestawu rozwiązań jak design system. Pozwala to na ułatwienie pracy programistów i designerów. Podstawowym celem istnienia style guide jest jednak zagwarantowanie, że kolejne elementy strony będą ze sobą powiązane stylowo i łatwo rozpoznawalne jako część witryny konkretnej marki.
W style guide można znaleźć najbardziej podstawowe wskazówki dotyczące wyglądu strony internetowej. Tłumaczą one, jak marka powinna być zaprezentowana w witrynie. Taki zbiór zasad i porad może służyć nie tylko specjalistom zaangażowanym w tworzenie czy zarządzanie stroną internetową. Przydaje się także marketerom i osobom przygotowującym treści do różnych kanałów komunikacji.
Elementy opisywane w style guide to między innymi:
- kolory,
- typografia,
- odległości,
- ikony,
- obrazy,
- przyciski,
- style grafik.
Poza regułami do style guide można załączyć także gotowe elementy, takie jak fonty stworzone na potrzeby marki, logo i jego wariacje, grafiki etc.
Znaczenie style guide dla stron internetowych
Jest wiele powodów, dla których firma powinna opracować style guide dla swojej strony internetowej. Posiadanie takiego dokumentu umożliwia:
- Zachowanie spójności przy rozwijaniu strony i budowaniu nowych landingów - landing page to niezależna strona tworzona na potrzeby określonej kampanii marketingowej. Powinna ona jednak nawiązywać do stylu komunikacji marki w pozostałych kanałach. Style guide jest w tym przypadku wykorzystany głównie przy tworzeniu grafik i layoutów dla kolejnych podstron do promocji coraz to nowszych produktów i usług.
- Skrócenie czasu pracy zespołu zaangażowanego w tworzenie różnych części strony - style guide dostarcza tych samych informacji na temat stylu każdemu członkowi zespołu. To eliminuje potrzebę ciągłych spotkań i częstego wprowadzania poprawek.
- Sprawne wdrażanie nowych pracowników - nowi członkowie zespołu odpowiedzialni za obsługę i rozwój strony internetowej będą dołączali do projektu na różnych etapach życia produktu cyfrowego. Posiadanie zrozumiałego style guide pozwoli im szybko rozpocząć samodzielną pracę i unikać błędów.
- Komfortową i poprawną współpracę z zewnętrznymi firmami - marki często współpracują z innymi przedsiębiorstwami lub niezależnymi ekspertami przy tworzeniu treści reklamowych czy rozbudowie strony internetowej. Style guide stanie się ich zbiorem zasad podczas pracy nad projektem i zapobiegnie nieporozumieniom czy pomyłkom.
- Efektywne wprowadzanie wizualnych poprawek w witrynie - style guide przygotowany dla istniejącej strony pomaga w jej przebudowie w przyszłości. Pozwala zachować spójny charakter nowych lub zmienianych elementów.
Jak stworzyć style guide dla witryny?
Klienci, którzy korzystają z usługi budowania strony internetowej i potrzebują wsparcia przy opracowaniu style guide, mogą opisać swoje oczekiwania w trakcie warsztatów projektowych jeszcze przed startem projektu. Na podstawie przekazanych wytycznych, designerzy z software house’u przygotowują taki zestaw zasad dla witryny. Firmy mogą jednak również stworzyć taki style guide samodzielnie, w wewnętrznym zespole. Podpowiadamy, jak zaplanować ten proces w kilku krokach.
1. Wybór kolorystyki strony
Wybranie schematu kolorów, które będą używane na stronie internetowej to podstawowe zadanie przy formułowaniu wskazówek dla marki i jej witryny. Nie zaleca się wybierania zbyt dużej liczby barw. Najbezpieczniej jest ustalić ok. trzy główne i kilka neutralnych dla tła. Im mniej kolorów, tym większy porządek uda się zachować na stronie. Najlepiej będzie sprawdzić wszystkie połączenia wybranych barw (tła, tekstu i pozostałych elementów) i wskazać, które można stosować, a których nie.
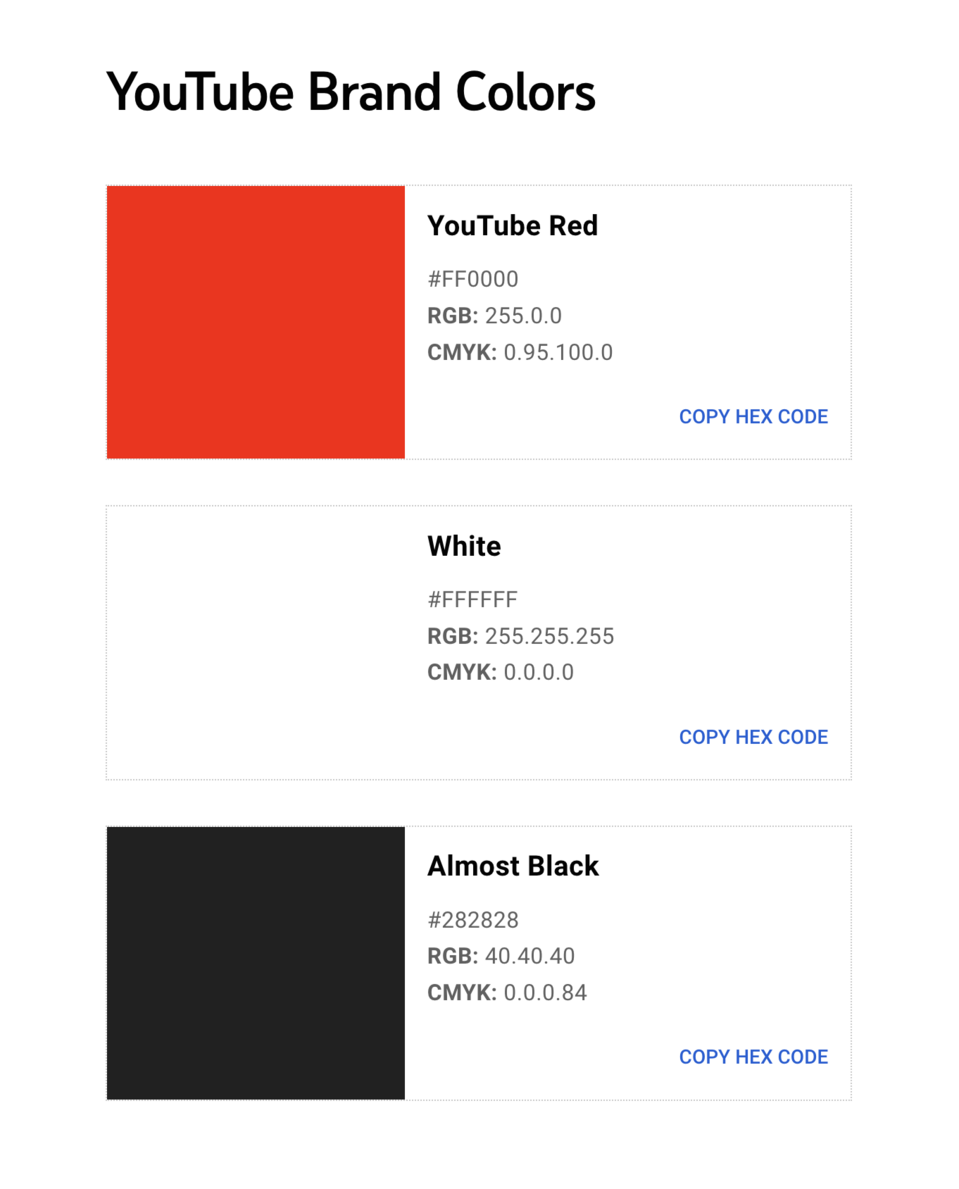
Poza ustaleniem odcieni, warto też podać numeryczne określenie konkretnych kolorów, uwzględniając symbole w różnych systemach - HEX, RGB, CMYK i HSB. Tylko w ten sposób można się upewnić, że każda osoba pracująca przy projekcie będzie używać tej samej barwy. Ważne jest też wskazanie, jakie kolory powinny być stosowane do poszczególnych elementów (np. sekcji, przycisków, podświetleń przycisków, tekstu etc.).

Źródło: YouTube.com
2. Sformułowanie zasad typografii
Zdefiniowanie stylu treści pisanych to kolejne zadanie przy opracowywania style guide. Konieczne jest wskazanie fontów, kolorów i rozmiarów liter dla poszczególnych elementów (linków, nagłówków, komunikatów z CTA, przycisków etc.). Należy również stworzyć wytyczne dla stałych stylów (takich jak rozmiary czy odległości) dla nagłówków i treści w paragrafach.
Dla zachowania spójności we wszystkich publikacjach trzeba także opracować zasady dotyczące wykorzystania wypunktowań, kursywy, cytowania i wyboldowania. Ponadto, nie można zapomnieć o zaprojektowaniu różnych wariantów tekstu w pop-upach i powiadomieniach. Wielkości liter i odstępy powinny zostać zdefiniowane osobno w taki sposób, aby dostosować stronę do urządzeń mobilnych i na desktop. Podobnie jest ze światłem pomiędzy literami, odległościami akapitów czy wierszy.
3. Zdefiniowanie reguł używania logo
Kluczowym etapem jest przygotowanie zasad dotyczących użycia logo i jego wariacji. Logo może być stosowane w różnych kolorach, stopniach nachylenia i położeniach, jeżeli jest to zgodne ze style guide.
W tej części należy opisać między innymi:
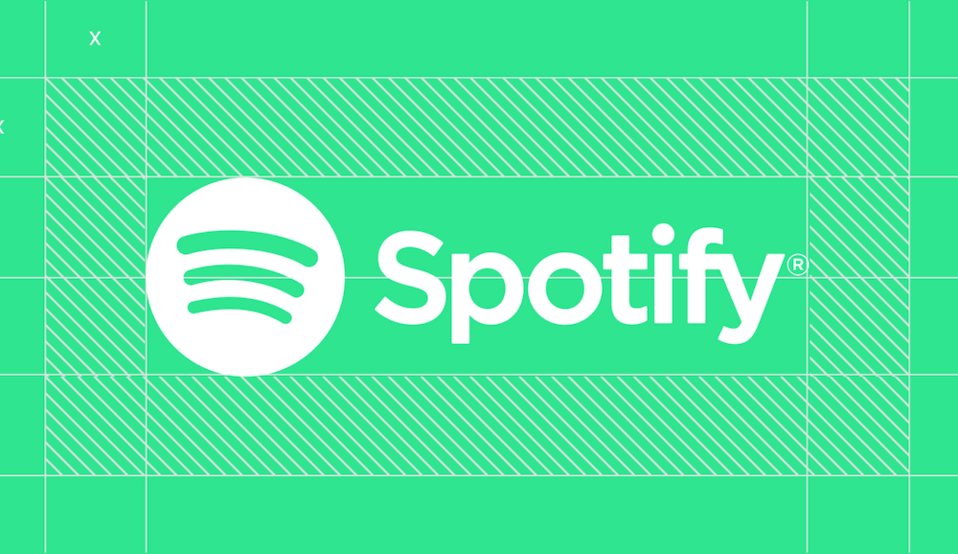
- odległości logo od innych elementów na stronie internetowej,
- przykłady logo, które można wykorzystywać,
- używane fonty do tekstów, które mogą pojawić się w towarzystwie znaku,
- rozmiar tekstu przy logo,
- miejsca, w których może się pojawiać się logo,
- wskazówki dla partnerów dotyczące używania logo.

Źródło: Spotify.com
4. Określenie zasad korzystania z grafik
Na stronach internetowych pojawiają się różne elementy wizualne, takie jak ikony, grafiki i zdjęcia. Warto w tym kroku podjąć decyzję dotyczącą ich źródła oraz parametrów, a następnie uwzględnić taką informację w style guide. Grafiki mogą pochodzić np. z ogólnodostępnych banków zdjęć. Alternatywnym rozwiązaniem jest wykorzystanie wyłącznie customowych elementów, opracowanych np. przez firmowego grafika.
Style guide powinien także zawierać informacje na temat podstawowych kolorów, filtrów, rozmiarów i odstępów od innych sekcji dla elementów graficznych. Pozwoli to na zachowanie spójności stylu grafik (np. wybór zdjęć o określonej jasności lub dobranie ilustracji w konkretnych kolorach).
Kolejnym zadaniem jest zdefiniowanie rozmiarów do automatycznego dopasowania wielkości zdjęć (np. dodawanych na blogu) i wdrożenie tej funkcji na stronie. Dzięki temu osoba wstawiająca ilustracje do wpisów na podstrony nie będzie musiała za każdym razem ręcznie ich edytować. Na tym etapie warto też ustalić, jakiego rodzaju animacji można używać na stronie internetowej i w jakich formatach.
5. Zaprojektowanie układu strony i elementów
Niezaburzony układ strony zależy od wyznaczenia i przestrzegania zasad dotyczących odległości między elementami. Dzięki temu zapobiega się wrażeniu przesytu lub nieładu w witrynie. Można je opracować, tworząc szablony strony do użycia w przyszłości (np. dla bloga, części FAQ czy innych podstron i sekcji, które mogą się na niej pojawiać).
Jednym z najważniejszych zadań podczas tworzenia style guide jest również wstępne zaprojektowanie nawigacji, aby była jak najbardziej użyteczna i prosta w obsłudze dla użytkowników. Na tym etapie warto sformułować rozwiązania dotyczące sfery wizualnej menu i nie tylko.
Na samym początku projektu dobrze jest określić np. wygląd przycisków (aktywnych, nieaktywnych i po zrealizowaniu czynności, np. wysłaniu zgłoszenia do newslettera), aby zapobiec nielogicznym różnicom na poszczególnych podstronach. Mogłyby one negatywnie wpływać na doświadczenia użytkownika, wprowadzając go w błąd. Podobnie konieczne jest stworzenie projektów innych drobnych i większych elementów - formularzy, pop-upów czy galerii.
6. Określenie tonu marki
Ustalenie tonu marki powinno się zacząć od wskazania, jak ma być nacechowana wypowiedź. Ton treści może być np. swobodny, poważny, humorystyczny czy profesjonalny. Jeżeli istnieją jakieś zwroty charakterystyczne dla marki (np. w CTA), powinny także znaleźć się style guide.
Warto pamiętać również o wymienieniu zabronionych sformułowań. Wiele firm ma listę wyrażeń, których nie chce stosować w swojej komunikacji. Pojawiają się na nich takie określenia jak “gwarantujemy”, “obiecujemy”, “nigdy” czy “zawsze”.
W tym miejscu w style guide dobrze jest też ponownie uwzględnić szczegółowe zasady formatowania - wypunktowania, pogrubienia i kursywy. Tym razem po to, aby zastosowane zabiegi mogły wpłynąć na sposób, w jaki czytelnik odbierze treść i ton marki.
7. Podanie dodatkowych przestróg w style guide
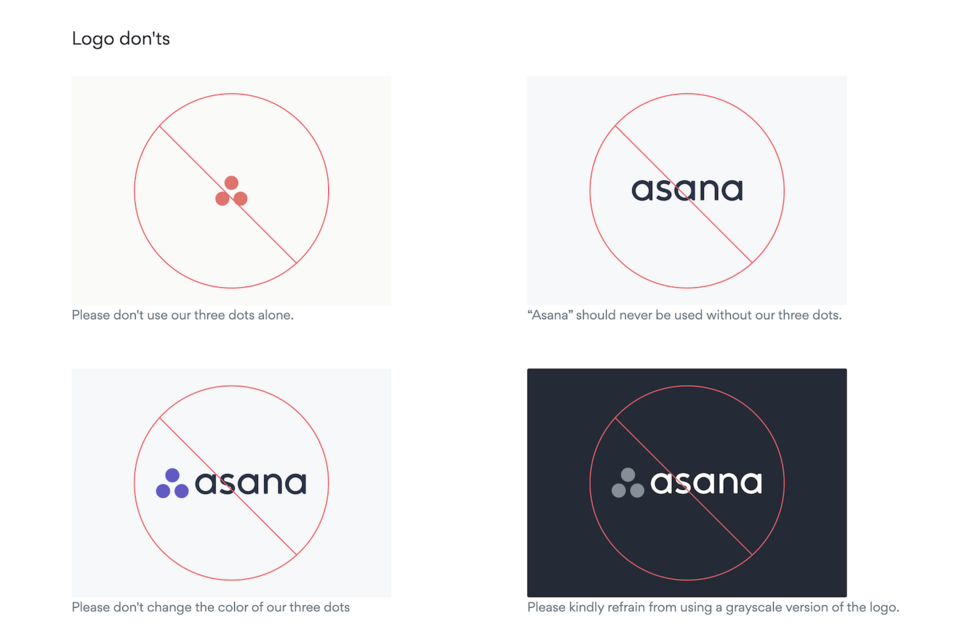
Uwagi zawarte w style guide mogą mieć formę zaleceń („zrób to tak”) lub zastrzeżenia („nie rób tego”). Te drugie są ważną częścią dokumentu z zestawem zasad i mogą pojawiać się w każdej z wyżej opisanych jego części. Są to wskazówki na temat tego, jak NIE powinna wyglądać strona internetowa i jak nie wolno wykorzystywać poszczególnych elementów (np. obracać logo pod nietypowym kątem, niepoprawnie łączyć kolorów czy ręcznie powiększać treści zamiast stosowania odpowiedniego stylu).

Źródło: Asana.com
Część zakazów można przedstawić w formie obrazkowej, dzięki czemu będą łatwiejsze do zrozumienia. Nie wszystkie jednak da się zaprezentować w ten sposób. Niektóre reguły są zbyt ogólne (np. te dotyczące tonu marki) i czytelniej będzie wyrazić je słowami. Można zebrać je np. na końcu dokumentu w formie dodatkowych przestróg.
Szablon do stworzenia style guide dla strony
Style guide można przygotować samodzielnie od podstaw, skorzystać z pomocy doświadczonych designerów z firmy zewnętrznej lub wybrać gotowe rozwiązanie. Narzędziem, które może ułatwić zebranie w jednym dokumencie własnych zasad dla strony internetowej, jest szablon do stworzenia style guide. Takie wzory można łatwo znaleźć w sieci, są udostępniane przez twórców za darmo lub odpłatnie.
Szablon do style guide da się także zdefiniować samodzielnie. Następnie wystarczy po prostu uzupełniać go dla każdego projektu. Na wcześniej przygotowanych wzorach bazują np. software house’y i agencje graficzne, które pomagają w tworzeniu takich wytycznych dla dużej liczby klientów.
Style guide dla strony internetowej - podsumowanie
Style guide to zestaw reguł (wskazówek i zakazów) odnoszących się do wszystkiego, co internauta widzi w witrynie – układu strony, jej koloru, treści, elementów graficznych czy wideo. Dokument ten ułatwia zachowanie spójności przy rozwijaniu serwisu, tworzeniu nowych podstron czy landing page’y. Marka może go stworzyć samodzielnie lub zgłosić się o pomoc do zespołu designerów z firmy zewnętrznej, oferującej usługę budowania stron internetowych.
Opracowany style guide powinien być spójny dla wersji mobile i desktop. Mogą z niego korzystać nie tylko eksperci projektujący witrynę, ale także marketerzy czy partnerzy firmy. Pamiętaj, aby z czasem aktualizować swój zestaw zasad, w zgodzie z nowymi trendami i rozwojem technologii. Jeśli natomiast potrzebujesz wsparcia w wypracowaniu zasad dla swojej strony internetowej lub w przełożeniu swoich wskazówek na budowany serwis, chętnie pomożemy Ci w ramach naszych usług projektowania doświadczeń klienta.