Jak wykorzystać komponenty Bootstrapa w Drooplerze?
Tworzenie strony internetowej jest bardzo pracochłonnym procesem. Wymaga dość dużo czasu i zasobów. Jednak osoby, które biorą udział w budowaniu stron i aplikacji internetowych zauważyły, że niektóre elementy czasami się powtarzają. Aby nie wymyślać już istniejących rozwiązań, zaczęły one wyodrębniać powtarzające się elementy jako komponenty. W tym tekście pokażę, w jaki sposób można wykorzystać komponenty na przykładzie dystrybucji Drupala Droopler oraz biblioteki Bootstrap.
Co to są komponenty?
Komponenty to elementy, które nadają się do wielokrotnego użytku w różnych częściach strony internetowej. Pozwalają one na dość szybkie tworzenie i łatwe utrzymanie stron oraz aplikacji. Dodatkową zaletą komponentów jest to, że jeżeli jest wymagana jakaś zmiana, nie musimy modyfikować każdego elementu strony, wystarczy tylko wprowadzić tę poprawkę w jednym miejscu. Zmiana pojawi się automatycznie w innych częściach witryny, zawierających ten komponent.
Biblioteka Bootstrap
Bootstrap jest zestawem instrumentów i komponentów, które upraszczają tworzenie stron i aplikacji internetowych. Wykorzystanie tej biblioteki może przyspieszyć budowanie witryny, ponieważ Bootstrap zawiera gotowe rozwiązania do tworzenia adaptywnych szablonów, form, tabel, nawigacji itd.
Ta biblioteka zawiera głównie pliki CSS i JavaScript, które realizują różne gotowe do wykorzystania komponenty. Po podłączeniu biblioteki, za pomocą określonych klas CSS można w dość szybki i prosty sposób modyfikować elementy na stronie.
Jest kilka sposobów na wykorzystanie biblioteki Bootstrap w Drupalu. Jednym z nich jest użycie skórki bazowej, na podstawie której można zbudować swoją własną. Najpopularniejszymi skórkami bazowymi są Bootstrap, który bazuje na trzeciej wersji biblioteki, oraz Barrio, zbudowany na bazie Bootstrap 4/5.
Komponenty Bootstrapa w Drooplerze
Droopler jest dystrybucją Drupala przeznaczoną do szybkiego budowania stron internetowych. Od innych dystrybucji różni się tym, że zaraz po zainstalowaniu otrzymujemy gotową do wykorzystania witrynę. Wystarczy tylko dodać do niej własną treść.
Droopler jest zbudowany na bazie skórki Barrio, więc zawiera wszystkie zalety Bootstrapa. Wykorzystanie komponentów tej biblioteki w Drooplerze jest możliwe na kilka sposobów. Pierwszym i najprostszym jest dodanie potrzebnych elementów w treści bloków.
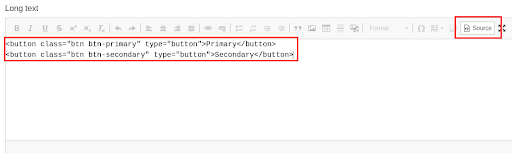
Podczas dodawania nowego bloku, w sekcji do wpisywania treści należy umieścić kod HTML z określonymi przez dokumentację Bootstrapa klasami. Aby wpisany kod był rozpoznany przez Drupal jako HTML, przed wpisywaniem treści musimy włączyć tryb “Source” za pomocą przycisku, który znajduje się w panelu pola. Po dodaniu kodu HTML, należy wyłączyć dany tryb.

W tym przypadku po zapisaniu bloku otrzymujemy dwa przyciski. Kształt danych przycisków został określony za pomocą klasy “btn”, natomiast kolory tła i tekstu były przypisane z wykorzystaniem klas “btn-primary” i “btn-secondary”.

Drugi sposób wykorzystania komponentów Bootstrapa w Drooplerze jest trudniejszy. Polega on na dodaniu własnej skórki na podstawie skórki Drooplera i modyfikowaniu kodu źródłowego. Należy w tym celu skorzystać z jednego z zestawów startowych, które znajdują się w katalogu skórki bazowej Drooplera i już można tworzyć własne rozwiązania korzystając z komponentów Bootstrap.
Pokazałem, jak dodać podstawowe przyciski za pomocą biblioteki Bootstrap. Teraz przedstawię jeszcze kilka przykładów zaawansowanych komponentów.
Dropdown menu
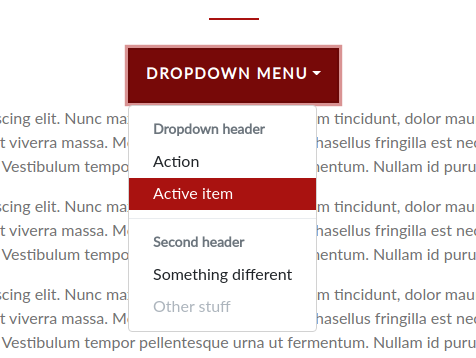
Dropdown menu jest bardzo przydatnym komponentem dla strony internetowej. Pozwala na przechowywanie i wyświetlanie informacji oraz linków w dość kompaktowym bloku, co umożliwia efektywne wykorzystanie przestrzeni strony internetowej i pozwala umieścić więcej informacji. Ten komponent składa się z dwóch części: bloku z elementami, który jest domyślnie ukryty, oraz przycisku, po naciśnięciu którego dany blok się pojawia.

W samym bloku możemy umieścić nagłówki, linki, które z kolei mogą być aktywne lub wyłączone. Te parametry możemy ustawiać za pomocą klas CSS, które nadaje biblioteka Bootstrap.
Progress bar
Progress bar jest innym przydatnym elementem strony internetowej. Jego wykorzystanie pozwala użytkownikowi natychmiast zobaczyć postęp wykonywanego działania, co ulepsza doświadczenie użytkownika (ang. user experience).

Jak i w przypadku innych komponentów, możemy modyfikować styl, kolor oraz inne parametry pasku postępu.
Tabs
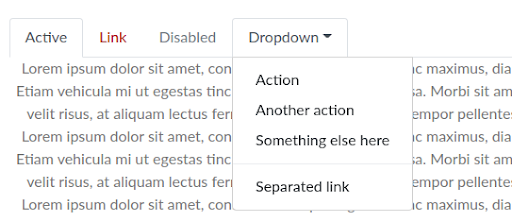
Zakładki są jednym z typów menu, wykorzystywanego na stronie internetowej. Są one przydatne do przełączania się pomiędzy treściami na stronach, co pozwala na pokazanie użytkownikowi większej ilości informacji w mniejszej przestrzeni.

Zakładki tworzone za pomocą biblioteki Bootstrap mogą zawierać aktywne i wyłączone linki, tak jak wspomniane już dropdown menu.
Podsumowanie
Wykorzystanie komponentów biblioteki Bootstrap do tworzenia strony internetowej jest bardzo efektywnym podejściem, ponieważ pozwala na łatwe budowanie i utrzymanie stron. Pokazałem kilka przykładów wykorzystania komponentów w Drooplerze, dystrybucji CMS Drupal. Więcej informacji o dostępnych komponentach można znaleźć w dokumentacji na stronie demo Drooplera.