Dobrze zaprojektowana architektura naszej strony internetowej to nie wszystko, liczy się również wygląd! Drupal przychodzi nam z pomocą w kwestii szybkiego budowania witryn internetowych. Czy na podobne udogodnienia możemy liczyć przy kreowaniu ich nowoczesnego wyglądu? Opowiemy Wam nieco o przepastnej bibliotece o nazwie Bootstrap, oferującej szeroką gamę gotowych komponentów.
Bootstrap
Był rok 2011, kiedy to grupa programistów Twittera, na czele z Markiem Otto oraz Jacobem Thorntonem, przedstawiła światu niezwykłe narzędzie, które miało w przyszłości zrewolucjonizować proces tworzenia interfejsu graficznego nie tylko stron internetowych, ale również aplikacji. Nazwali je Bootstrap i zdecydowali, że wydadzą je na jednej z najbardziej liberalnych licencji otwartego oprogramowania – MIT. Aktualnie najnowsza wersja Bootstrapa to 5.1.

Źródło: Bootstrap
Bootstrap to biblioteka kaskadowych arkuszów stylów (ang. Cascading Style Sheets, CSS), która korzysta z gotowych rozwiązań języka HTML oraz JavaScript. Dostarcza predefiniowane style dla powszechnie używanych elementów na stronach internetowych takich jak tekst, nagłówki, przyciski, nawigacje, tabele, odnośniki i wiele innych. Dba również o to, aby elementy dobrze wyglądały w wersji mobilnej. Wszystko opiera się na strukturze gridowej złożonej maksymalnie z 12 kolumn. Oprócz oczywistej korzyści wynikającej z setek predefiniowanych klas, gdzie nie musimy się martwić o odstępy i walczyć z kompozycją naszych divów, to co czyni Bootstrapa tak popularnym to jego dokumentacja. Nie sposób się w niej zgubić. Tematycznie pokrywa obsługę stylowania i jego warianty dla wszystkich elementów.
Drupal i Bootstrap, czyli wielka miłość
Społeczność Drupala nie przeszła obojętnie obok tak powszechnie używanego narzędzia i stworzyła dwie skórki, które pozwalają na integrację biblioteki Bootstrap z Drupalem.
Skórka Bootstrap
Podstawowa skórka, która pozwala wykorzystać moc Bootstrapa w Drupalu jest do pobrania na stronie Drupal.org. Warto jednak nadmienić, że aktualnie wspiera ona bibliotekę w wersji 3, jednak jest kompatybilna ze wszystkimi wersjami Drupala od 7 wzwyż.
Instalacja skórki może się odbyć poprzez linię komend composer:
require 'drupal/bootstrap:^3.23'
lub panel administratora pod ścieżką /admin/theme/install.

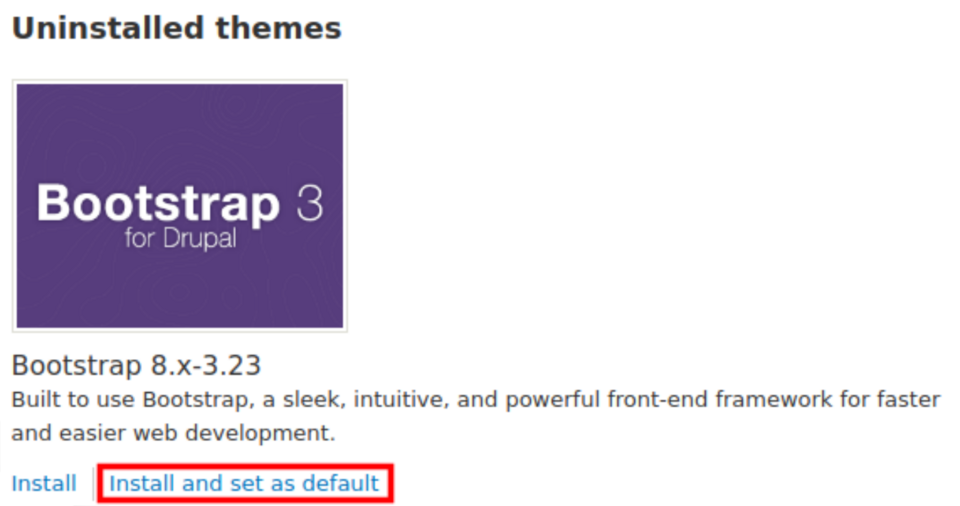
Kolejnym krokiem jest włączenie skórki w sekcji Appearance panelu administratora lub użycie komendy drush.
theme:enable bootstrap
(jeśli chcemy jedynie włączyć skórkę)
config-set system.theme default bootstrap
(jeśli chcemy włączyć skórkę i ustawić jako domyślną)

Ta gotowa skórka posiada wiele opcji globalnej konfiguracji poszczególnych komponentów, które składają się na naszą stronę, zarówno statycznych (formularze, tabele, kontenery) jak i dynamicznych (modalne okienka i pop-upy). Wystarczy zagłębić się w ustawieniach pod /admin/appearance/settings/bootstrap. Już teraz możemy zauważyć znaczną różnicę w wyglądzie naszej strony.
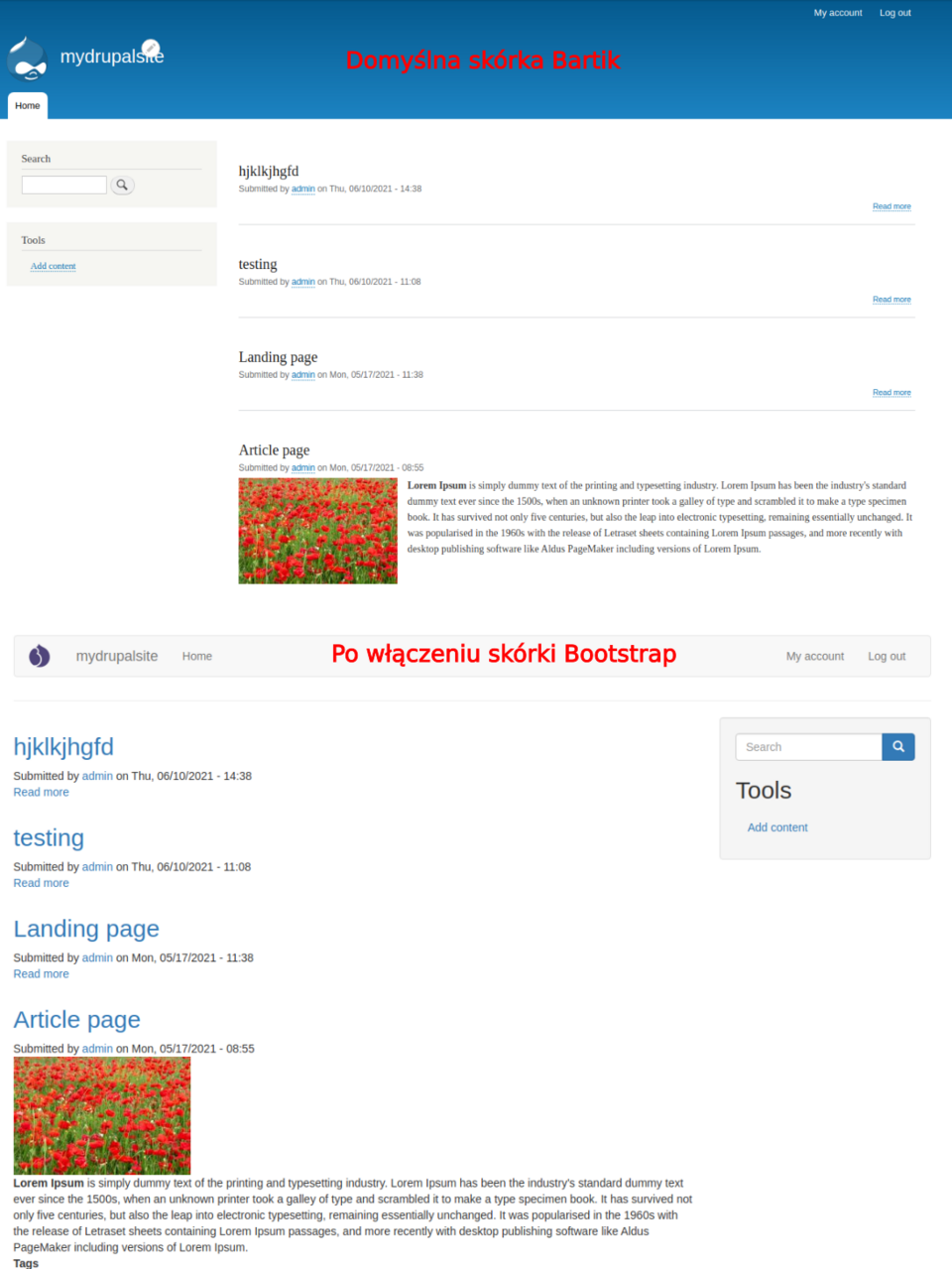
Poniżej znajdziecie porównanie mojej testowej strony głównej. Przy zastosowaniu skórki Bartik będziecie mieli wrażenie, że nagle komponenty strony są pomieszane i całość wygląda na “zepsutą”, ale nie martwcie się. W większości przypadków wystarczy lekko dostosować stylowanie istniejących elementów, zajrzeć do Structure -> Block layout i przypisać blokom ich prawidłowe regiony. Tutaj prezentuję wygląd z zastosowaniem skórki Bartik po jej odpowiednim dostosowaniu.

Skórka Barrio
Proces instalacji i włączenia skórki Barrio jest identyczny jak wcześniej. Zasadniczą różnicą między Barrio a Bootstrap jest wersja biblioteki, jakiej używają. Dla Barrio jest to Bootstrap 4, a nawet 5 (dla tych, którzy chcieliby potestować wersję 5.0.2 Bootstrapa). Komenda do pobrania Barrio przez Composer, wygląda następująco:
require drupal/bootstrap_barrio
To, co otrzymujemy w obu przypadkach to bardziej gotowe szablony, które wymagają dalszej konfiguracji i ostylowania według naszych potrzeb niż pełnowymiarowe, ostylowane rozwiązanie. Należy je traktować jako bazowe skórki, po których będziemy dziedziczyli w naszej podskórce. Jest to również ważne pod kątem późniejszych aktualizacji.
Tworzenie własnej skórki
Tworzenie naszej skórki, która będzie bazować na bibliotece Bootstrap w wersji 3, 4 lub 5, możemy przeprowadzić na dwa sposoby:
- korzystając ze starter kita dostępnego w przypadku obu skórek, odpowiednio pod themes/Bootstrap/starterkits oraz themes/bootstrap_barrio/subtheme (najszybsza i najprostsza opcja),
- korzystając ze starter kita dostępnego w przypadku obu skórek, lecz bez używania CDN (Content Delivery Network) (opcja dla zaawansowanych, wymaga preprocesorra CSS, np. SASS do kompilowania stylów, a biblioteka Bootstrap musi zostać pobrana lokalnie).
Pierwsza opcja wymaga od nas jedynie skopiowania gotowego zestawu plików do nowego folderu w ścieżce themes oraz zmiany nazwy plików z THEMENAME lub odpowiednio bootstrap_barrio_subtheme na nazwę maszynową naszej skórki. Należy również przyjrzeć się plikom o rozszerzeniu .theme, info.yml, schema.yml, color/color.inc oraz js/global.js i w ich obrębie również dokonać podobnych zmian. Dzięki CDN biblioteka Bootstrap nie musi być pobierania lokalnie.
Od tego momentu możemy zacząć pracować nad wyglądem naszej strony, zdefiniować typografię czy też paletę kolorów. W ustawieniach skórek znajdziesz wiele opcji modyfikacji oryginalnej konfiguracji, bez konieczności modyfikowania plików css lub sass. Jednak w większości przypadków okazuje się to niewystarczające i konieczne jest nadpisywanie plików oraz tworzenie templatek w formacie .twig.
Droopler – szablon Bootstrap z najwyższej półki
Droopler jako darmowa dystrybucja Drupala został stworzony z myślą szybkiego i kompleksowego budowania witryn internetowych. Zawiera zatem zestaw gotowych komponentów i funkcjonalności, z których korzysta większość stron oraz, dzięki swojej modułowej konstrukcji, posiada wysoce konfigurowalny preprocesor SCSS. Do dalszej części naszych działań, możesz zainstalować Drooplera w sposób, który opisaliśmy na podlinkowanej stronie.

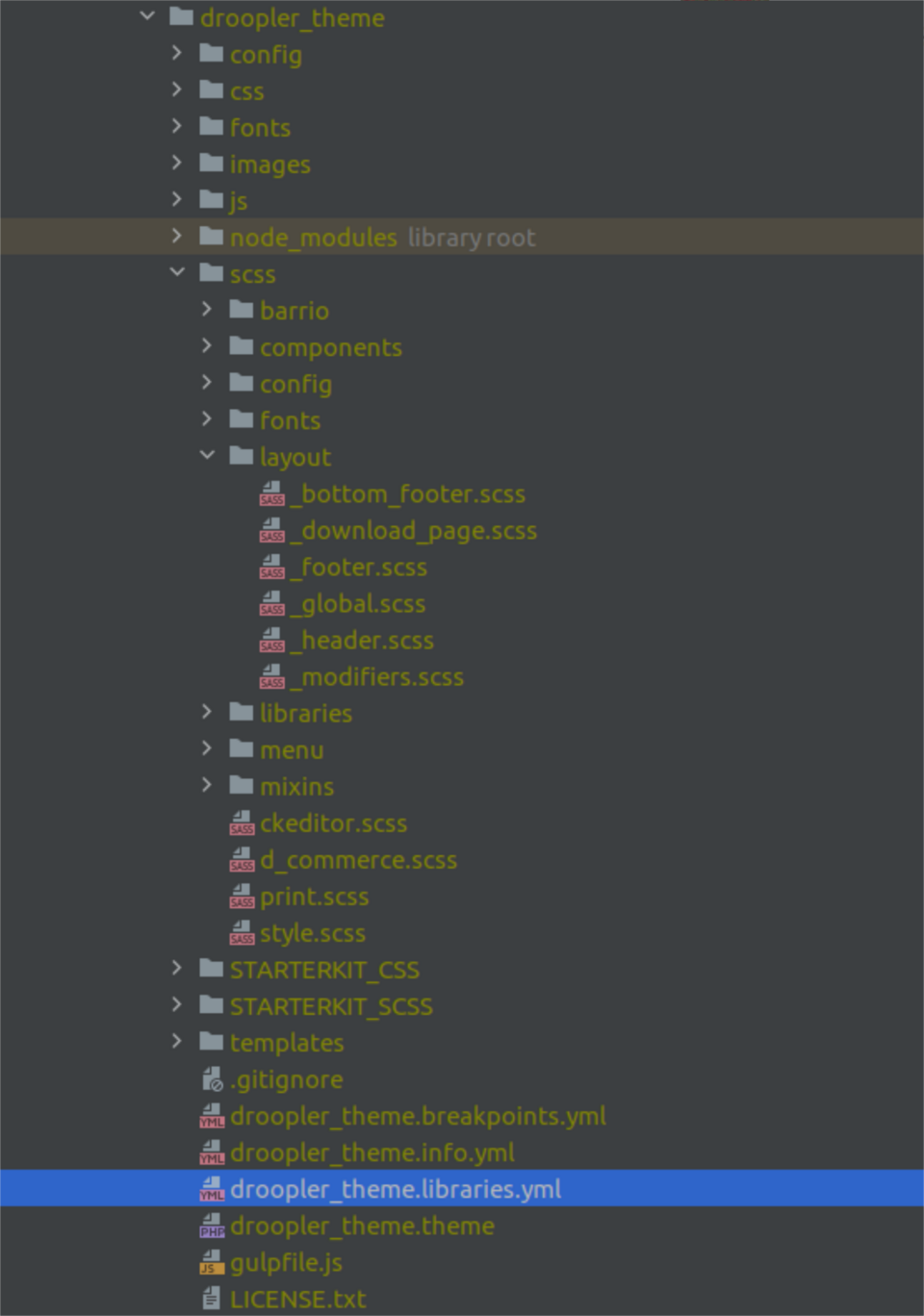
Bootstrap jest integralną częścią Drooplera. Skórka Droopler wykorzystuje Barrio, jednak w przeciwieństwie do niej dostarcza gotową skórkę ze stylami, a nie jedynie szablon. W folderze scss możemy znaleźć gotowe pliki ze stylami dla wszystkich komponentów (głównie dostępne rodzaje paragrafów, formularzy itp.) oraz elementów struktury strony (nagłówki, stopka itd.).
Droopler subtheme – jak korzystać?
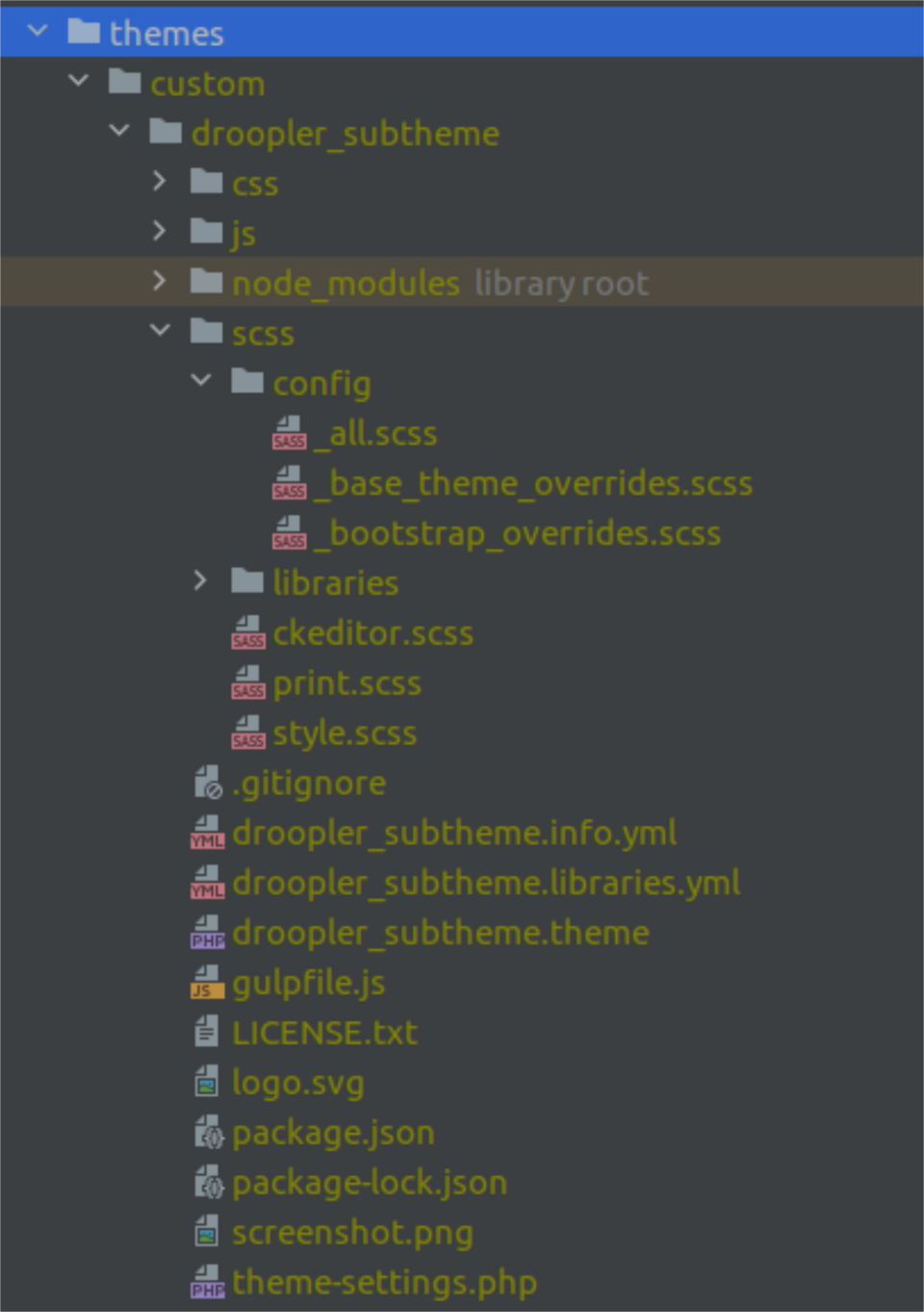
Skórka Droopler również posiada pakiet startowy do stworzenia własnej podskórki pod nazwą STARTERKIT_CSS oraz STARTERKIT_SCSS, gdzie w bardzo prosty sposób będziemy mogli modyfikować predefiniowane zmienne. Przyjrzyjmy się, jak to wygląda w przypadku chęci użycia SCSS:

Plik style.css łączy cały kod SCSS z głównej skórki droopler_theme oraz naszej (pliki znajdujące się w scss/config). Print.scss również łączy cały kod SCSS do drukowania obu skórek. W podfolderze libraries możemy umieścić swoje dodatkowe pliki SCSS, które następnie musimy dołączyć poprzez @import w pliku style.scss. Przy ich dodawaniu warto zachować podział na components oraz layout, tak jak ma to miejsce w skórce podstawowej.
Wszelkich zmian dotyczących ustawień samej biblioteki Bootstrap lub skórki bazowej droopler_bootstrap możemy dokonać w plikach konfiguracyjnych:
- _base_theme_overrides.scss
- _bootstrap_overrides.scss.
W przypadku obu plików mamy do dyspozycji szybki przewodnik po dostępnych opcjach modyfikacji zmiennych w formie obszernego komentarza. Jedyne co do nas należy to odkomentowanie wybranej zmiennej i podstawienie naszej wartości. Pełna lista zmiennych wykorzystywanych w Bootstrap, które moglibyśmy nadpisać, znajduje się w pliku _variables.scss biblioteki. Jako że jest ona pobierana automatycznie poprzez zdefiniowanie repozytorium w pliku package.json skórki droopler_theme, można ją znaleźć w folderze node_modules/bootstrap.
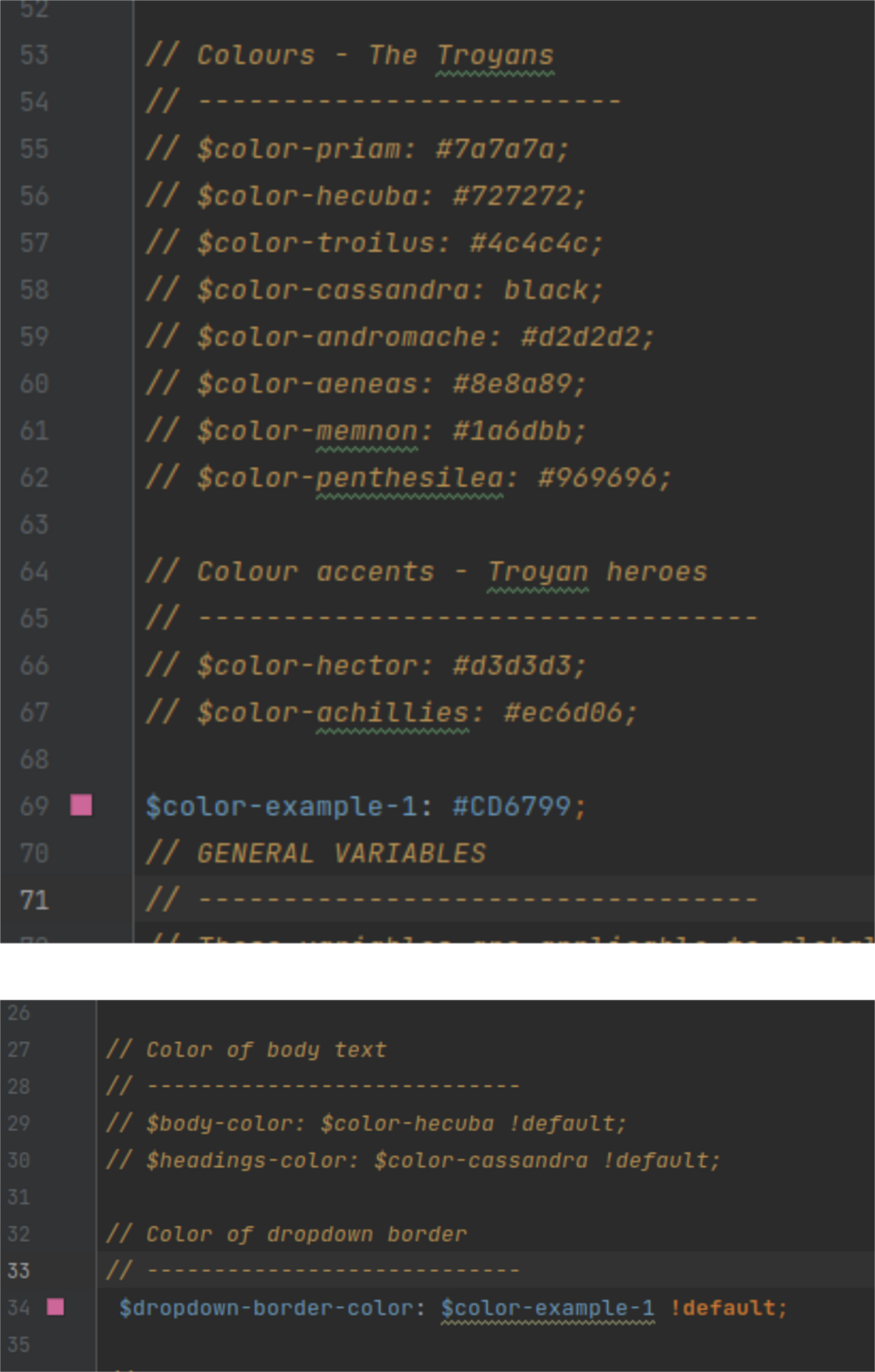
Załóżmy, że chcemy zmienić kolor obramowania podmenu, który w Bootstrapie występuje pod zmienną $dropdown-border-color. W pliku base_theme_overrides definiujemy nowy kolor, dla przykładu niech to będzie $color-example-1. Następnie w pliku bootstrap_overrides należy odkomentować linię 34, gdzie definiowana jest wartość dla koloru obramowania. Podstawiamy tam naszą nowo utworzoną zmienną.

Aby zmiany mogły być widoczne, należy uruchomić kompilator. W przypadku Drooplera twórcy również o to zadbali. W pakiecie skórki znajduje się gotowy plik gulpfile.js. Wystarczy w katalogu skórki (zarówno droopler_theme jak i droopler_subtheme) uruchomić polecenie gulp watch, aby wszelkie zmiany, jakich dokonamy w plikach scss, js lub innych plikach źródłowych, zostały uwzględnione i automatycznie skompilowane. Efekt? Sprawdźmy!

Nasza ramka przybrała kolor różowy. W ten sam sposób możemy postąpić ze wszystkimi zmiennymi.
Podsumowanie
Bootstrap to potężne narzędzie, stanowiące łącznik pomiędzy grafikami a deweloperami. Z jednej strony pozwala projektantom zapoznać się z architekturą strony oraz specjalistyczną terminologią (np. sidebar szeroki na 2 kolumny zamiast wąskie okienko, które jest przyklejone do bocznej krawędzi strony), z drugiej - pozwala zaoszczędzić czas deweloperom, którzy do przetransformowania zwykłego linku w przycisk potrzebują użyć jedynie właściwej klasy.
Integracja Drupala z Bootstrapem może wydawać się mniej lub bardziej skomplikowana, jednak należy pamiętać, że dostępne skórki Bootstrap oraz Barrio to jedynie szablony i koniec końców nadal będziemy musieli przypisać dla wszystkich rodzajów naszych linków odpowiednie klasy. W Drooplerze ta część jest już zrobiona za nas, nam pozostaje jedynie zmiana układu bloków lub modyfikacja istniejących templatek Twig. Stworzenie i zaimplementowanie nowej palety kolorów zrobimy w kilka chwil, edytując jeden plik - efekt gwarantowany.