
Galeria obrazów to obecnie jeden z najczęściej umieszczanych elementów na stronach internetowych. Mówimy tutaj o pokazach slajdów, karuzelach, galeriach złożonych z miniatur obrazów oraz o banerach. Galerie są szczególnie ważne i szeroko wykorzystywane w branży e-commerce, gdzie wizualizacja sprzedawanych produktów musi stać na jak najwyższym poziomie. Sprawdźmy zatem, jakie możliwości daje nam w tej kwestii Drupal.
Przepis na galerię w Drupalu
Istnieje wiele podejść do tworzenia galerii w Drupalu, jednak wszystkie sprowadzają się do poniższych nieodzownych elementów, które musimy stworzyć:
- formater dla pól typu image,
- nowy typ treści lub widok w formie bloku w oparciu o pola image,
- niestandardowy szablon / stylowanie / obsługa akcji w JS.
Na stronie drupal.org można znaleźć wiele modułów, które część wspomnianej wyżej pracy zrobią za nas, zostawiając pole do indywidualnych ustawień, na przykład Views Slideshow, Slick Carousel, Owl Carousel czy jCarousel. Jednak ingerencja w kod, w mniejszym lub większym stopniu, będzie konieczna. Przeanalizujmy kilka popularnych rodzajów galerii i porównajmy ze sobą procesy ich tworzenia w Drupalu oraz potencjalne możliwości modyfikacji, z tym, co oferuje Droopler, dystrybucja Drupala. Wszystkie omawiane w artykule rodzaje galerii mogą zostać dodane w Drooplerze jako gotowy rodzaj paragrafu. Poniżej zakreśliłam te, z których skorzystałam na potrzeby tego postu.

Banner
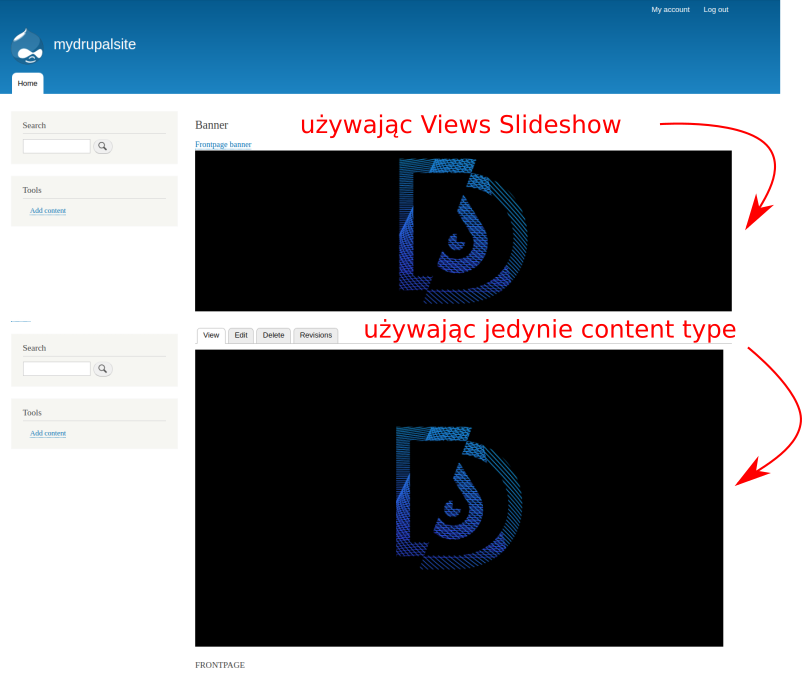
W Drupalu w prosty sposób możemy stworzyć statyczny baner na naszej stronie głównej. Z założenia, baner stanowi jedno zdjęcie lub obraz umieszczony w górnej części strony, na całą jej szerokość. Może być również wykorzystany jako tło dla dalszej treści (np. tytułu, hasła reklamowego), tworząc nagłówek dla danej podstrony. Aby osiągnąć taki efekt używając domyślnej, nierozszerzonej o dodatkowe moduły wersji Drupala, możemy stworzyć nowy typ treści, w którym oprócz tekstu umieścimy pole typu field_image. Możemy również stworzyć customowy blok, który umieścimy w regionie nagłówka. Tutaj jednak nasz obraz w tle musi zostać zdefiniowany z poziomu CSS/SCSS naszej skórki, korzystając z właściwości background-image naszego elementu. Dodatkowe komponenty, takie jak tekst lub przyciski akcji, mogą zostać dodane w ramach szablonu twig. W wersji surowej wygląda to następująco:

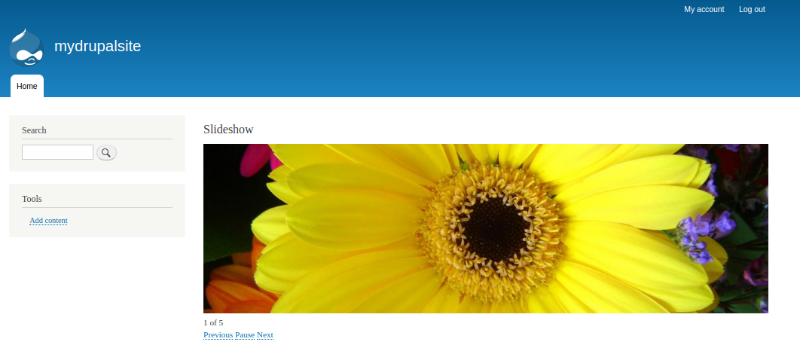
Dobry pomysłem jest również skorzystanie z zewnętrznego modułu Views Slideshow oraz włączenie modułu Responsive Image, który znajduje się w rdzeniu Drupala. Dzięki tym modułom możemy stworzyć widok w formie bloku, wykorzystując pole field_image z wcześniej przygotowanego typu treści. Dodając nowy styl dla pola obrazu (Configuration -> Image styles-> Add Image style), określamy wymiary baneru oraz dodatkowe efekty, na przykład w jaki sposób baner ma się zachowywać przy zmianie rozdzielczości.
Przytoczony przykład wymaga nadal dużego nakładu pracy w postaci stylowania i zadbania o to, aby baner dobrze wyglądał w każdej rozdzielczości ekranu. W Droopler mamy do dyspozycji paragraf o nazwie d_p_banner, przygotowany specjalnie dla tego typu wymagań. Należy tu jednak zaznaczyć, że nie posiada obsługi pokazu slajdów, co jest możliwe z wykorzystaniem modułu Views Slideshow. Taką funkcjonalność, w nieco innej formie, obsługuje paragraf d_p_carousel, o którym wspomnę w dalszej części artykułu.
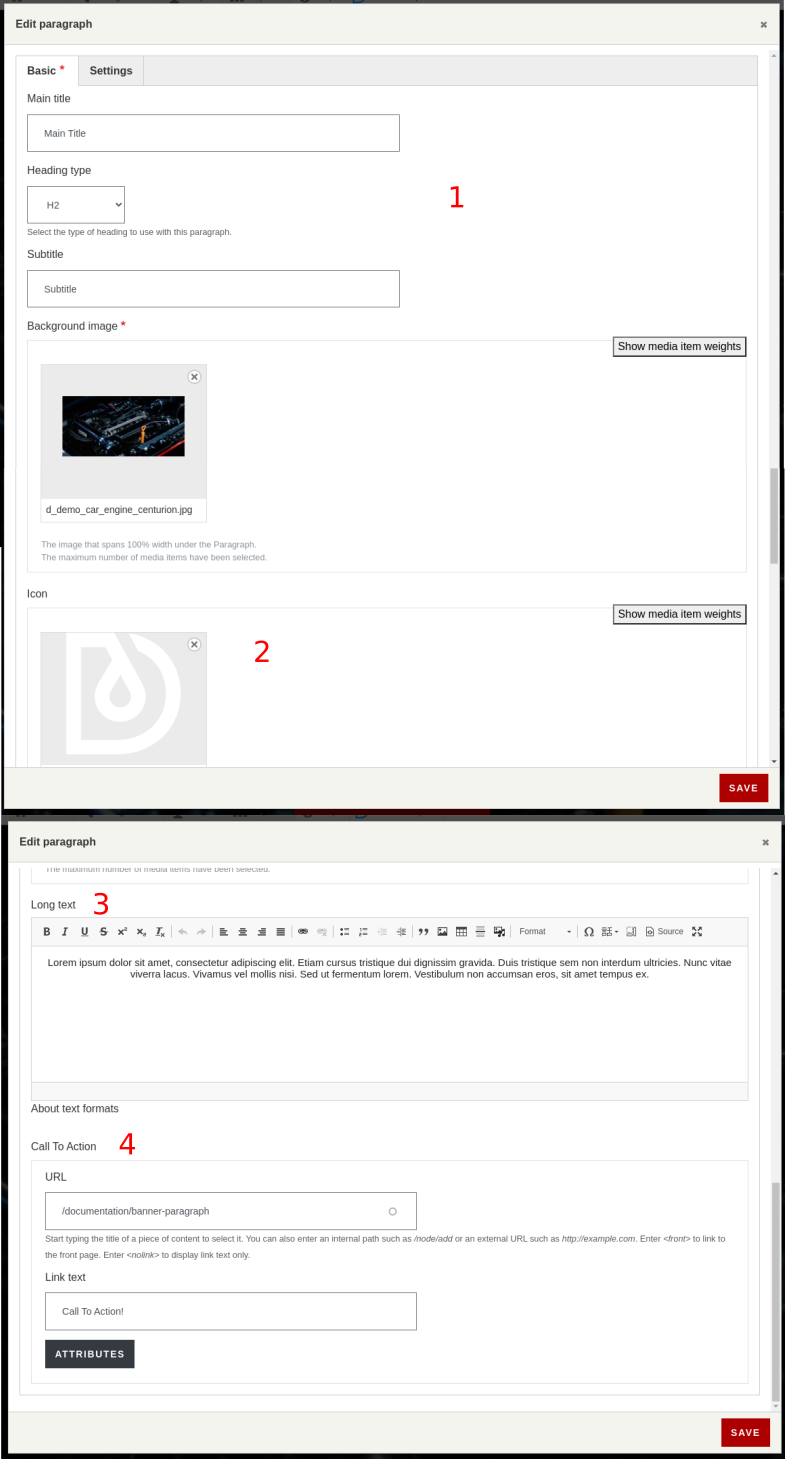
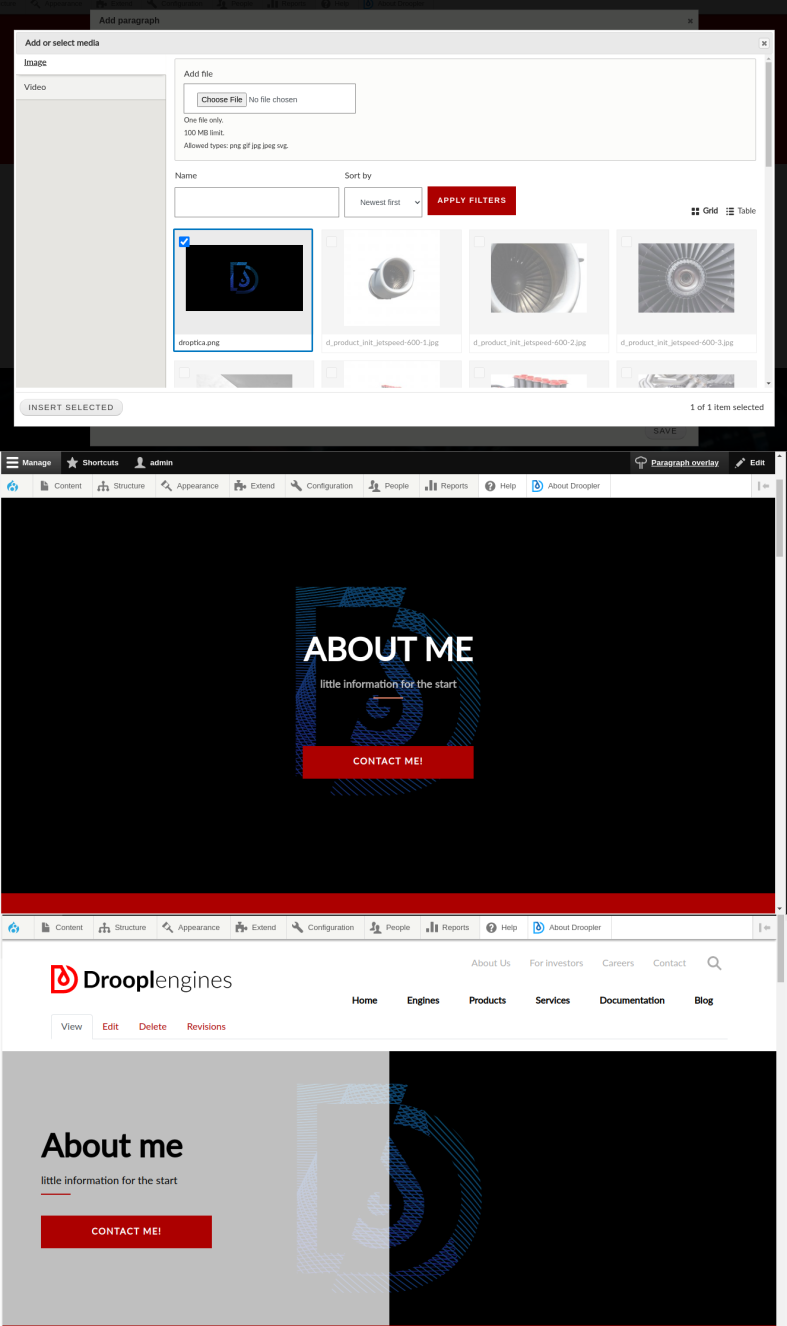
Polem obowiązkowym przy tworzeniu d_p_banner jest pozycja “Background image”. Tutaj przesyłamy wybrane przez nas media. Czemu media, a nie po prostu grafikę? W odróżnieniu od przedstawionych wyżej przykładów, Droopler daje nam w tym miejscu opcję wykorzystania również filmu jako tła. Dodatkowe właściwości, które dają nam pole do modyfikacji baneru to:
- dodanie tytułu i podtytułu, który znajdzie się w centralnej części banera,
- możliwość dodania ikony, która pojawi się w górnej części banera,
- dodanie akapitów tekstu (sekcja Long text),
- dodanie przycisku akcji z możliwością skonfigurowania wszystkich atrybutów,
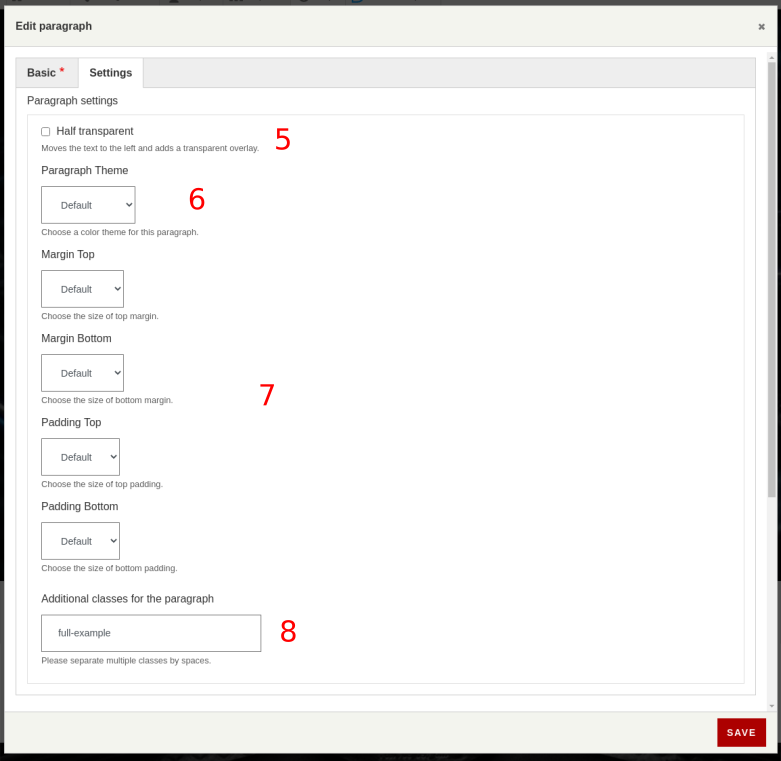
- podzielenie baneru na dwie części, z których lewa dodatkowo przesłoni grafikę w tle półprzezroczystym filtrem (tutaj polecam użycie opcji odwróconych barw),
- wykorzystanie jasnej lub ciemnej wersji stylowania paragrafu w zależności od tego, jak wyraźną grafikę wybraliśmy (ma to na celu zapewnienie dobrej czytelności),
- wstępne stylowanie - możliwość modyfikowania marginesów wewnętrznych i zewnętrznych,
- możliwość zdefiniowania dodatkowych klas dla bloku w przypadku chęci dokonania indywidualnych zmian w wyglądzie lub zachowaniu banera.


Poniżej widzimy możliwości dodawania mediów - grafiki i wideo oraz efekt końcowy takiego działania w naturalnej formie i po zastosowaniu opcji podziału banera na dwie części, gdzie jedna z nich jest opatrzona półprzezroczystym filtrem.

Sztuka układania kafelków
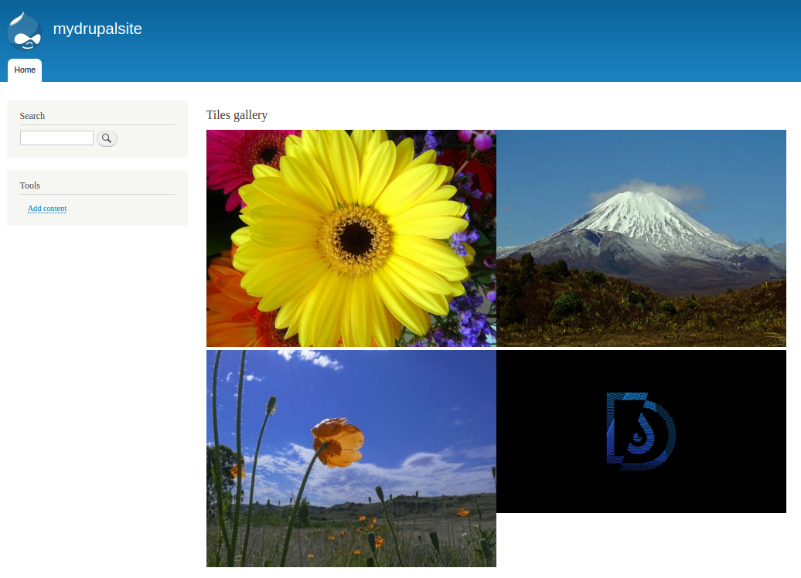
W Drupalu galerie typu “Tile” lub “Masonry” składają się z wielu stykających się ze sobą (lub nie) grafik, tworząc mniej lub bardziej regularną mozaikę. Wykorzystując wcześniej stworzony typ treści i dodając kilka jego wersji, możemy ponownie dodać widok w formie bloku z układem pól w formie siatki, gdzie zostaną wyświetlone pola obrazów. Możemy wybrać rodzaj formatera z istniejących lub stworzyć nowy styl. Rezultat tych działań będzie zbliżony do tego:

Jak widać, obrazy o różnej początkowej wielkości nie przystają do siebie. Dodatkowo, sąsiadujące ze sobą w rzędzie obrazy stykają się ze sobą, a od kolejnego rzędu oddziela je pusta przestrzeń. Można to naprawić w kilku krokach.
- Dodajemy do stworzonego typu treści pole tekstowe zawierające listę dostępnych stylów.
- Dodajemy wymienione style w konfiguracji (będą indywidualnie obsługiwać każdą z grafik).
- Przygotowujemy szablon, aby móc dynamicznie przydzielić style do grafik.
- Tworzymy dodatkowe klasy do stylizowania całości tak, aby wszystko stworzyło zgrabną siatkę.
Po wykonaniu tych czynności, możemy osiągnąć efekt zbliżony do tego poniżej. Jednak cały proces jest niezwykle czasochłonny.

W Droopler znajdziemy kilka rodzajów galerii złożonych z kafelków. Do dyspozycji mamy:
- Gallery (d_p_gallery),
- Tiles gallery (d_p_tiles),
- Sidebar tiles (d_p_side_tiles).
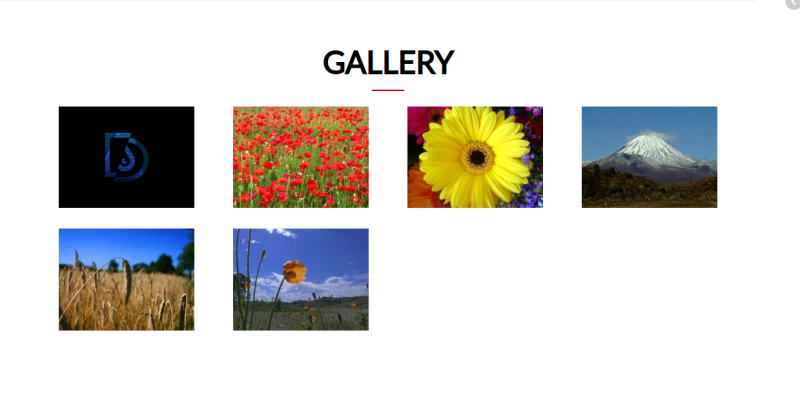
Droopler Gallery
Jest to standardowa galeria w układzie siatki, gdzie poszczególne elementy nie stykają się ze sobą, a obrazy przedstawione są w postaci miniatur. Po kliknięciu na jedną z nich, otwiera się slider z pełnowymiarową wersją grafiki. W jednym rzędzie domyślnie umieszczono cztery pozycje mediów. Układ zmienia się w zależności od rozdzielczości ekranu i tak na przykład na tablecie, w jednym rzędzie umieszczone będą trzy elementy, a w poziomym widoku dla wersji mobilnej - dwa. Kolejnością elementów w galerii można dowolnie manipulować, stosując metodę “przeciągnij i upuść” (ang. drag and drop). Dla tego typu paragrafu możliwe jest dodanie ikony, tytułu oraz opisu. Wszystko pojawi się w formie nagłówka nad galerią.

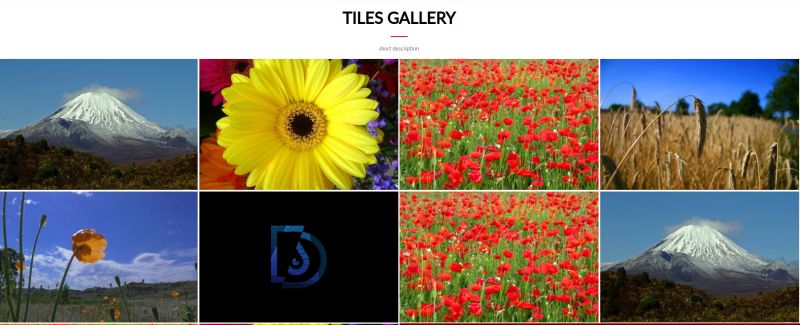
Droopler Tiles gallery
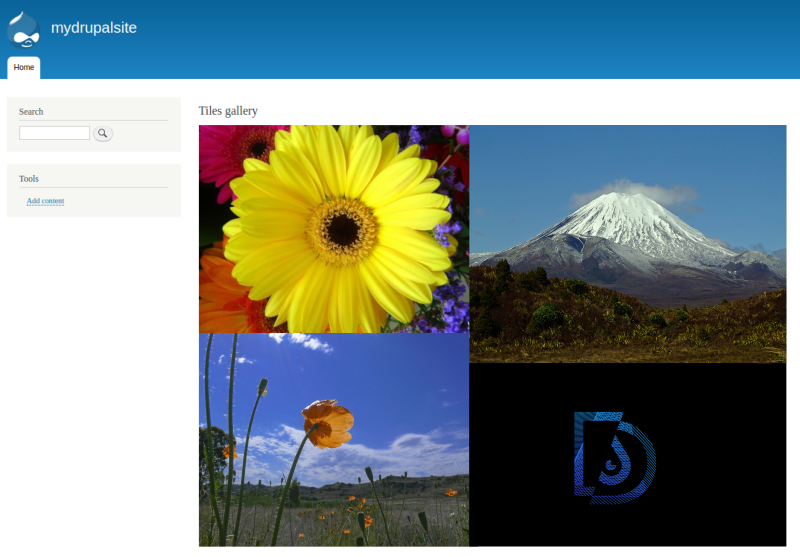
Jest to galeria typu “masonry”, gdzie obrazy wypełniają całą objętość bloku. Podobnie jak w przypadku d_gallery, zastosowano zasadę 12 kafelków, po cztery w rzędzie dla wersji na desktop, trzy dla wersji na tablet, dwa dla mobilnej. Mimo różnic w wymiarach obrazów, są one równomiernie rozłożone. Tutaj również możliwe jest dodanie ikony oraz tytułu.

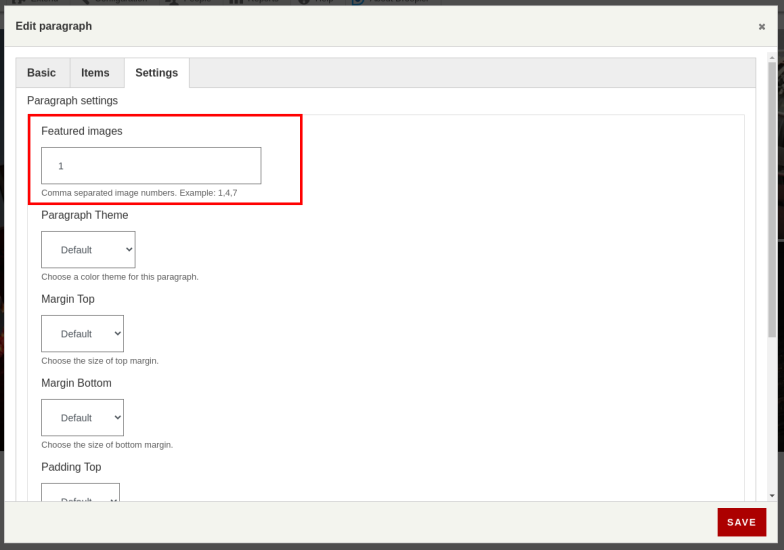
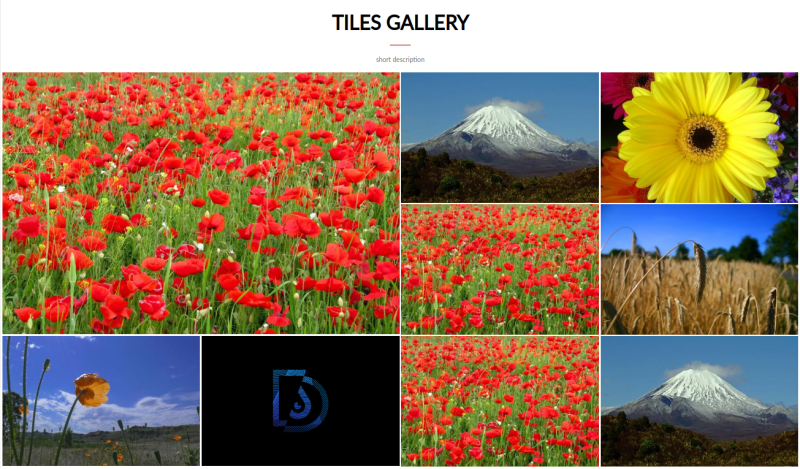
Warto wspomnieć, że możemy z łatwością wykorzystać przygotowaną dla elementów galerii klasę “d-tiles-item-2x2”, która sprawia, że wybrana grafika zajmuje dwie pozycje w rzędzie. Wystarczy przejść do zakładki "Settings" w edycji naszego paragrafu i wskazać w polu "Featured images", które z wybranych przez nas mediów mają zostać powiększone razy dwa w obu wymiarach. Wówczas uzyskamy efekt podobny do pokazanej wcześniej rozszerzonej wersji galerii w Drupalu. Dodatkowo, podobnie jak w przypadku innych paragrafów, możemy manipulować marginesami bloku.


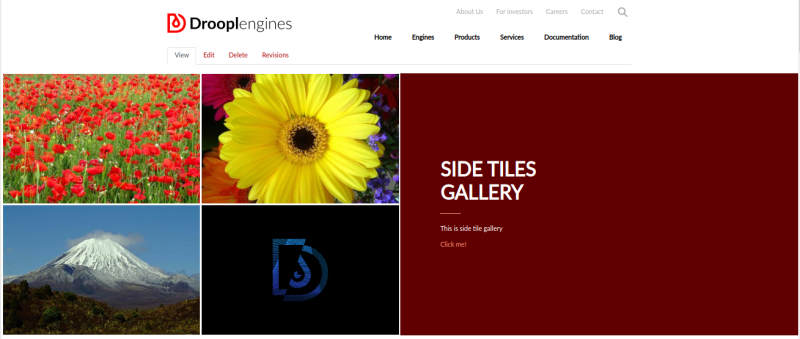
Droopler Sidebar tiles
W przypadku tej galerii, kafelki znajdują się tylko po jednej stronie paragrafu, którą możemy wybrać. W drugiej części znajdują się dodatkowe elementy, takie jak tytuł opis oraz przycisk akcji z edytowalnymi atrybutami.

Karuzela
Ostatnim, powszechnie stosowanym rodzajem galerii jest tak zwana karuzela, czyli zapętlony pokaz slajdów, sterowany przez użytkownika. Aby uzyskać taki efekt w Drupalu, posłużę się wspomnianym wcześniej modułem Views Slideshow. Tworząc widok w formie bloku, który będzie wyświetlał pola obrazów naszego typu zawartości, wykorzystuję zdefiniowany wcześniej styl dla banera. Tym razem jednak w sekcji “Format” widoku, konfiguruję sposób wyświetlania zawartości poprzez dodanie licznika oraz przycisków sterowania. Jak widać poniżej, również w tym przypadku konieczna będzie ingerencja w kod źródłowy, aby wszystkie przyciski dobrze wyglądały.

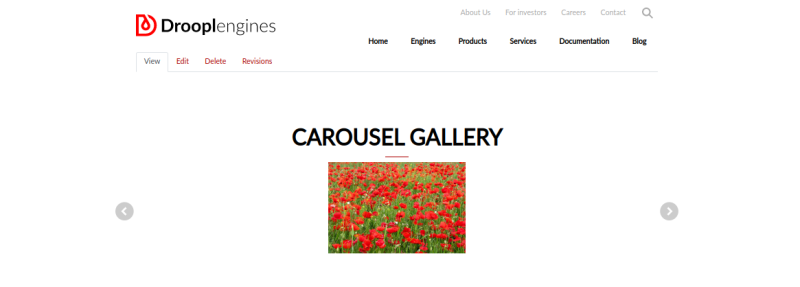
W Droopler sprawa jest o wiele prostsza, ponieważ mamy przygotowany kolejny typ paragrafu - d_p_carousel. Podobnie jak w przypadku innych typów, możemy dodać ikonę, tytuł oraz opis do naszego bloku. Oprócz tego konieczne jest również zdefiniowanie liczby kolumn (ile obrazów na raz ma się wyświetlać). W zakładce “Items” w oknie edycji, dodajemy kolejne elementy karuzeli. Każdy z nich możemy dodatkowo opatrzyć tytułem, opisem oraz linkiem będącym akcją po kliknięciu na element. W podstawowej wersji nasza karuzela mogłaby wyglądać tak:

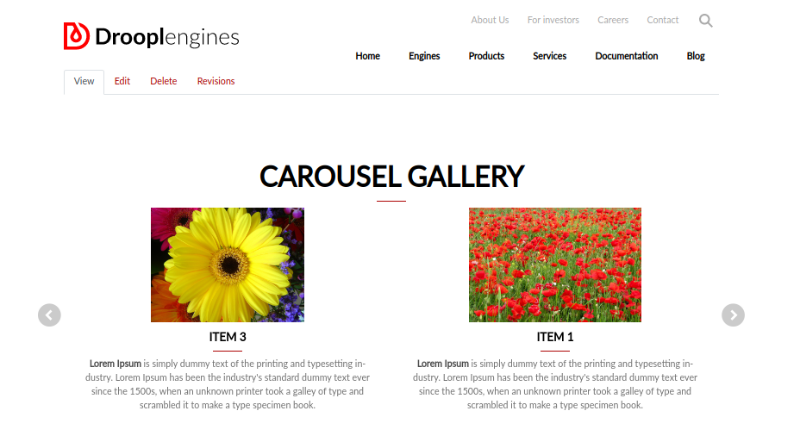
W wersji rozszerzonej, wykorzystywanej do promocji artykułów, przeglądu ostatnio dodanych wpisów czy najchętniej kupowanych rzeczy, moglibyśmy zrobić w ten sposób:

Własna galeria w Drupalu
Tworzenie galerii na stronach internetowych to niewątpliwie sztuka. Nie jeden programista spędził wiele godzin, próbując okiełznać wspomniane kafelki lub zmusić karuzelę, aby ruszyła. Istnieją gotowe rozwiązania dla stron na Drupalu, z których możemy i powinniśmy korzystać. Należy jednak pamiętać, że koniec końców staniemy przed koniecznością stworzenia kilku twigów oraz pisania dziesiątek linii kodu do naszej skórki. Droopler podaje nam na talerzu gotowe, działające rozwiązania, które nie tylko są elastyczne, ale również świetnie wyglądają! Szybko i łatwo możemy zatem spełnić podstawowe wymagania dotyczące stworzenia funkcjonalnej galerii w Drupalu.










