
Jak zarządzać multimediami w Drupalu? Moduł Media
Praca z multimediami to jeden z obszarów, z którymi muszą sobie radzić duże serwisy internetowe. Kiedy wielu redaktorów przesyła dużą liczbę plików, utrzymywanie porządku w zdjęciach i filmach może stać się trudne i czasochłonne. Drupal posiada kilka sprawdzonych recept na zarządzanie biblioteką multimediów, które przedstawię w tym artykule.
Moduły do zarządzania multimediami
Drupal pozwala na dużą elastyczność w pracy z plikami na stronie. W najprostszym ujęciu możemy używać pól typu “File upload”. Opcją bardziej skomplikowaną jest wykorzystywanie jednego z modułów do pracy z multimediami. Spójrzmy na trzy ciekawe moduły, o których istnieniu warto wiedzieć.
Moduł IMCE
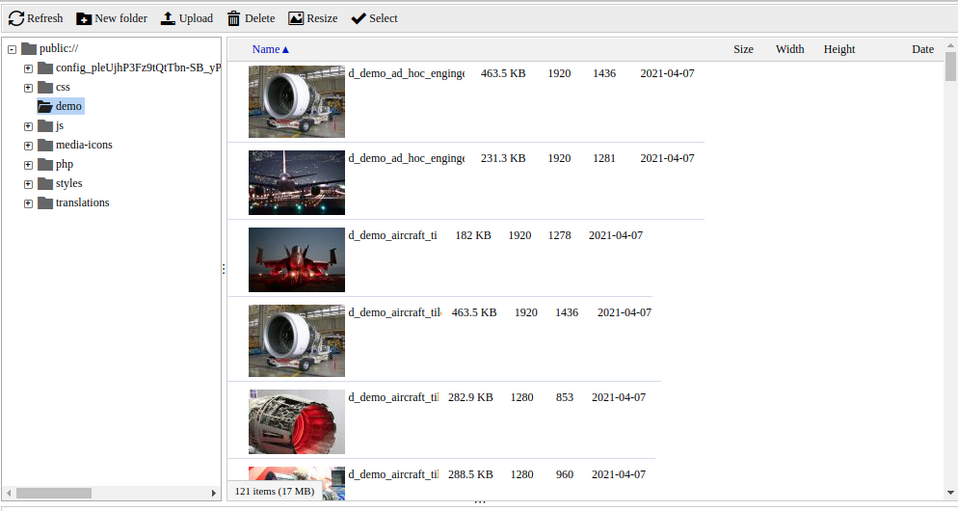
IMCE to przeglądarka plików dostępna dla administratorów i edytorów, która umożliwia również dodawanie, kopiowanie oraz usuwanie plików i katalogów. Jest szybka i wygodna, oferuje podgląd zdjęć (wraz z tworzeniem miniatur), pozwala na ich sortowanie oraz ograniczanie miejsca na dysku dla poszczególnych użytkowników.
Istniały czasy, gdy moduł IMCE był absolutnym niezbędnikiem dla każdej drupalowej strony. Do dziś jest używany na ponad 340 tysiącach witryn, ale jego popularność systematycznie spada. Powodem tego jest fakt, że przy większej liczbie redaktorów trudno jest utrzymać porządek w katalogach z plikami. Wyszukanie konkretnego elementu jest problematyczne, bo pliki posiadają wyłącznie nazwę i typ. Nie da się ich także filtrować według wybranych kryteriów. Pomimo istnienia wersji IMCE dla Drupala 8, na nowych stronach najczęściej używa się już innych rozwiązań.

Projekt SCALD
SCALD jest modułem przeznaczonym dla Drupala 7, z bardzo bogatą bazą dodatków (ponad 50 modułów dodatkowych). Umożliwia on dodawanie zdjęć, filmów i innych rodzajów plików w formie encji, nazwanych atomami. Każdy atom może mieć dowolną listę pól, na podstawie której filtrowana jest lista multimediów. Nie ma wersji modułu dla Drupala 8, ale istnieje ścieżka migracji atomów do encji modułu Media.
O module SCALD wspominam z uwagi na jego istotny wkład w budowanie koncepcji zarządzania mediami. Razem z premierami Drupala 6 i 7 nastawała powoli era encji i pól. Zaczęły się pojawiać pierwsze pomysły, aby pliki również przedstawiać jako encje, które można opisać w dowolny sposób. W ten właśnie sposób powstał projekt SCALD, dość niszowy, choć używany na przestrzeni lat na dużych i popularnych stronach z milionami multimediów, takich jak Radio France, telewizja ARTE oraz dziennik Le Figaro.
Moduł Media
Jest to zdecydowanie najważniejszy z przedstawionych modułów. Opiera się na idei podobnej do SCALD, ponieważ zamienia pliki w encje. Używany jest obecnie na ponad 180 tysiącach stron opartych na Drupal 7 oraz wszystkich opartych o Drupal 8 i 9. Od wersji 8.4 znajduje się bowiem w core.
Media to dojrzały moduł, przygotowywany od lat przez zespół doświadczonych programistów. Mogę śmiało stwierdzić, że jest jednym z najlepszych dostępnych rozwiązań w dziedzinie zarządzania multimediami w Internecie. Co czyni moduł Media tak wyjątkowym? Wyróżniłbym jego cztery główne zalety:
- Skuteczne osadzenie biblioteki plików w drupalowym modelu encja/pole/widok. Takie rozwiązanie daje praktycznie nieskończone możliwości dla twórców stron. Pliki mogą mieć różne tryby wyświetlania (view modes) oraz tryby formularzy (form view modes), mogą być używane w wielu niezależnych od siebie kontekstach. Przesłane przez moduł Media zdjęcie, możemy użyć wielokrotnie zarówno jako miniaturę w treści artykułu jak i np. tło dużego bannera.
- Odejście od modelu katalog/plik. Redaktor ładując zdjęcie lub film nie decyduje już o porządku w strukturze katalogów. Robi to za niego automat. Porządkowanie odbywa się za pomocą pól zdefiniowanych w mediach. Możemy np. dodać do plików kategorię, a następnie przeszukiwać za jej pomocą listę multimediów.
- Uniezależnienie od źródeł mediów. Na dobrze zaprojektowanej stronie filmy będą działały identycznie, niezależnie od tego, czy są załadowane bezpośrednio, czy może za pośrednictwem YouTube lub Vimeo. Zdjęcia również mogą być ładowane z wielu źródeł (jak chociażby Pixabay lub Google Drive). Takie podejście ułatwia pracę redaktorów i umożliwia szybkie dodawanie kolejnych źródeł w miarę potrzeb.
- Media to już nie tylko multimedia. W bibliotece mediów możemy umieścić dokumenty, posty z Facebooka lub fragmenty Map Google. Ogranicza nas tylko wyobraźnia.
W kwestii migracji należy pamiętać, że moduł Media występuje w trzech postaciach:
- Wersja dla Drupala 7
- Wersja dla Drupala wcześniejsza niż 8.4
- Wersja dla Drupala 8.4 i powyżej (zawarta w core).
W każdym z tych przypadków dostępna jest ścieżka migracji do wersji core, dzięki czemu można w miarę bezproblemowo przenieść bibliotekę multimediów do nowszego Drupala.
Czemu moduł Media nie jest używany na każdej stronie?
Nasuwa się tu pytanie, skoro moduł Media jest tak świetny i w dodatku dostępny w core, dlaczego nie jest domyślnie włączony i używany na każdym drupalowym projekcie? Wynika to z tego, że wiele elementów Media musi być najpierw skonfigurowanych przez programistę. Zatem ten moduł jest rozwiązaniem skrojonym na miarę i mocno dostosowanym do potrzeb konkretnej strony.
Problematyczne bywa zwłaszcza poprawne wyświetlanie filmów z zewnętrznych źródeł (z uwagi na ograniczone możliwości zewnętrznych odtwarzaczy) oraz zaprojektowanie odpowiednich trybów wyświetlania dla mediów. Przebrnięcie przez te zagadnienia potrafi zająć sporo czasu. Z uwagi na ten fakt, korzystamy w Droptica z gotowego rozwiązania zawartego w dystrybucji Drupala Droopler.
Moduł Media w Drooplerze
Droopler od wersji 2.0 posiada wbudowaną obsługę modułu Media. Wszystkie zdjęcia, grafiki, ikony i filmy na stronie umieszczone są w bibliotece plików.

Jeśli posiadasz stronę opartą o Drooplera 1.x nic straconego, podczas uaktualniania do Drooplera 2.x wszystkie pola typu “File upload” zostaną automatycznie skonwertowane do nowego formatu.
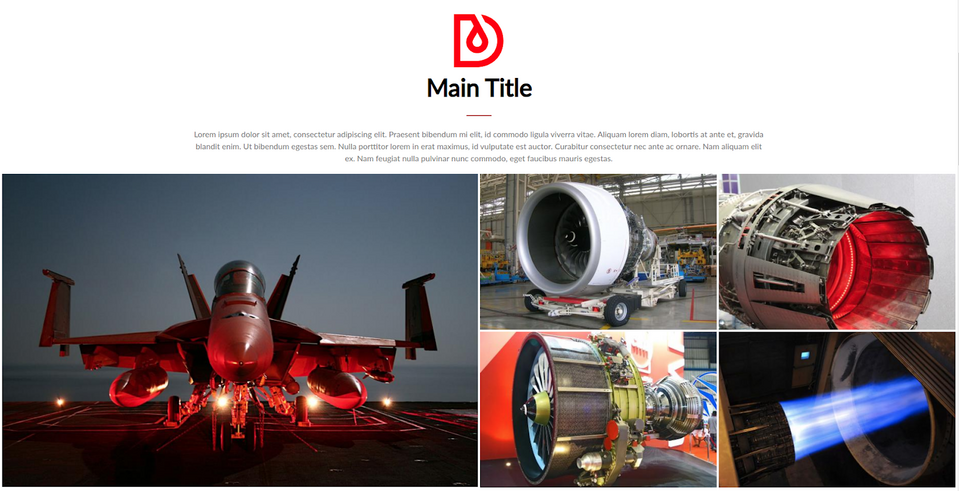
Pliki umieszczone w bibliotece możesz wykorzystać w wielu miejscach na stronie - jako tło paragrafu, ikonę, zdjęcia w galerii lub okładkę blog posta. W każdym z tych kontekstów multimedia zostaną odpowiednio przycięte i dopasowane. Oto przykłady użycia tego samego zdjęcia w zupełnie innym charakterze:
Jako kafelek

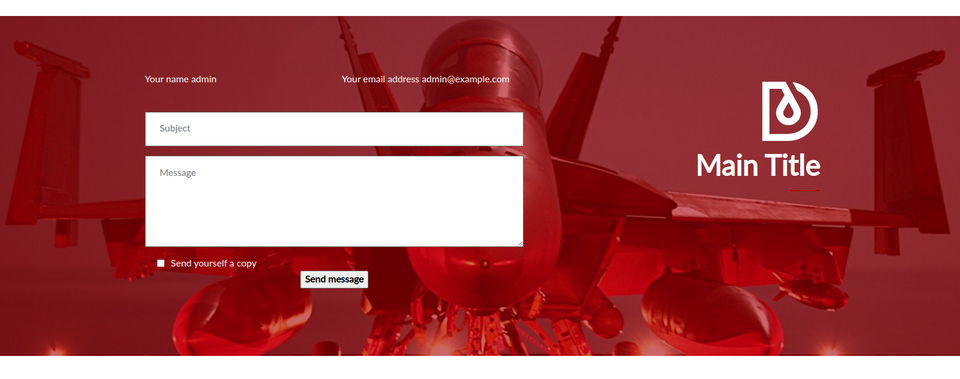
Jako tło formularza

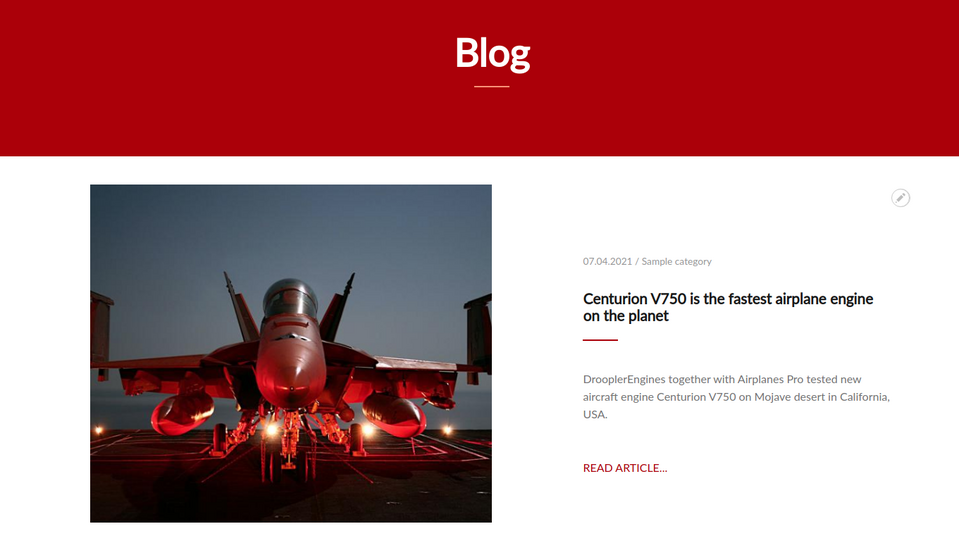
Jako okładka bloga

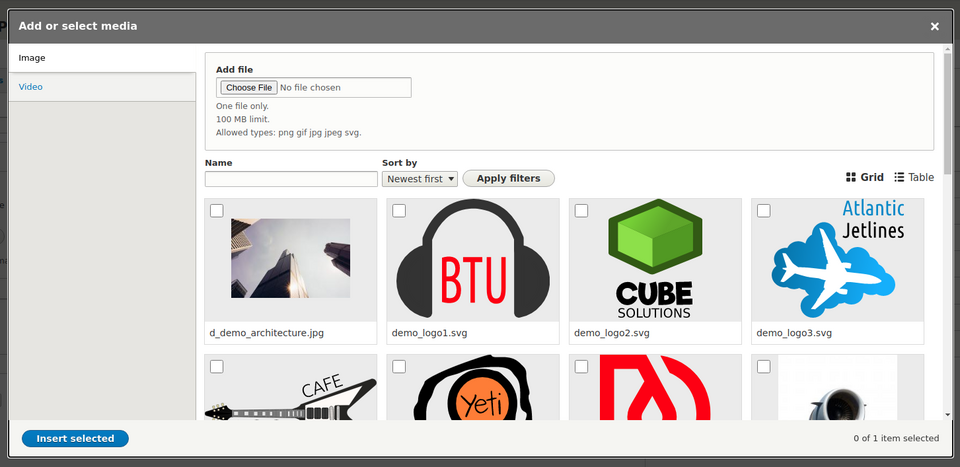
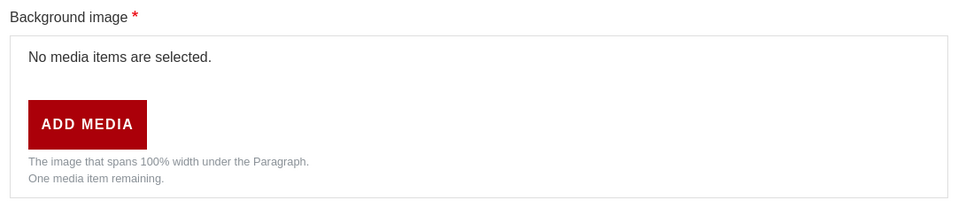
Gdy już zaczniesz korzystać z Drooplera, z pewnością zaskoczy Cię łatwość, z jaką można używać filmów z serwisów YouTube i Vimeo. Spróbuj przykładowo umieścić wideo w paragrafie z bannerem. W edycji paragrafu dodaj media w polu “Background”:

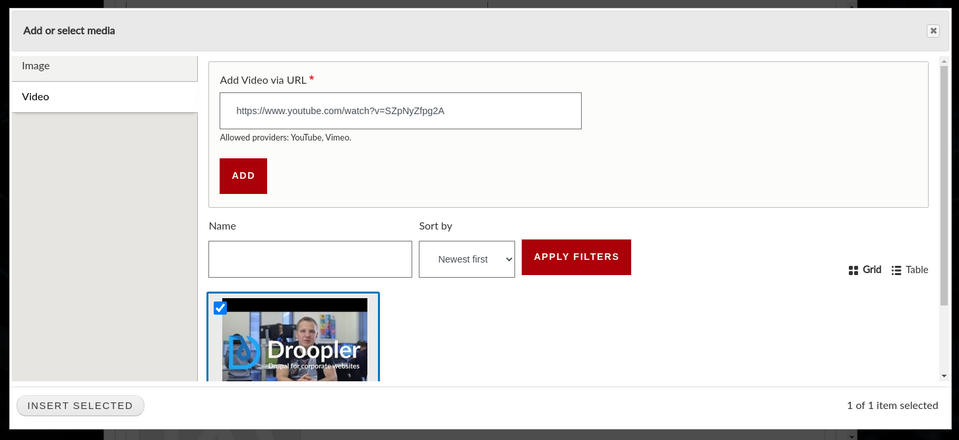
Następnie przejdź do zakładki “Video”, wpisz adres filmu, kliknij ADD i wybierz tytuł dla nowo dodawanego elementu. Na koniec wstaw film do paragrafu.

Efektem tego działania będzie ruchome tło, rozciągnięte na cały ekran i odtwarzające się w pętli. Kontrolki YouTube zostaną schowane, film zaś zyska przezroczystą czarną nakładkę, polepszającą czytelność tekstu.

W identyczny sposób dodasz wideo do galerii i np. obok tekstu, do paragrafu “Sidebar Image”. Praktycznie nie ma tu ograniczeń, wszystkie elementy dobrze do siebie pasują.
Podsumowanie
Biblioteka multimediów zawarta w najnowszym Drupalu świetnie się sprawdza przy większej liczbie podstron i blog postów. Szybko zauważysz, że powtórne wykorzystanie istniejących zdjęć i filmów oszczędza czas i wysiłek. Co prawda moduł Media wymaga przy każdym nowym projekcie sporo kodowania, jednak możesz użyć “gotowców” takich, jak Droopler, aby od razu zacząć pracę nad treścią.











