Co nowego w Droopler 2.0
Wkrótce zostanie wydana nowa, stabilna wersja 2.0 dystrybucji Droopler tworzona przy wsparciu firmy Droptica. Znajdzie się w niej wiele nowości zorientowanych przede wszystkim na strony korporacyjne.
Już teraz zapraszamy do przetestowania nowego wydania pod adresem demo.droopler.com oraz do zainstalowania wersji testowej dostępnej na stronach drupal.org i github.com.
Oto lista najważniejszych naszym zdaniem zmian.
Nowe demo
Zacznijmy od tego, co najbardziej rzuca się w oczy od chwili instalacji. Nowe demo prezentujące możliwości Drooplera jest bardzo rozbudowane i stanowi doskonałą bazę do budowy własnej strony. Zawiera nie tylko podstrony, ale także pełen pokaz możliwości nowego menu i stopki. Zachęcamy do obejrzenia demo również w wersji mobilnej.

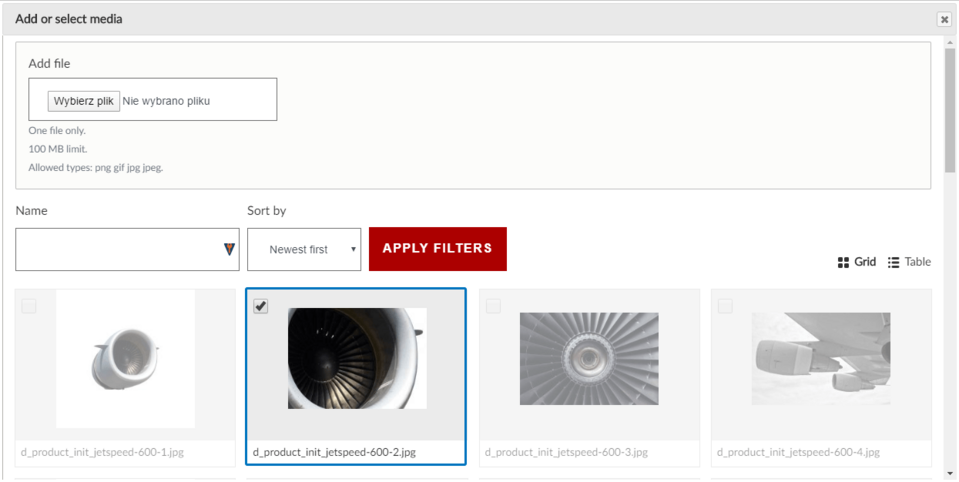
Media i Media Library
Rok 2019 przyniósł niezwykle ważną nowość w Drupalu. W wersji 8.8 pojawił się stabilny moduł Media Library służący do zarządzania multimediami na stronie. Droopler 2.0 wykorzystuje jego możliwości w 100%. Porzuciliśmy dotychczasowy - niewygodny i nieelastyczny - sposób wgrywania zdjęć do paragrafów. Od teraz wszystkie media na stronie dodawane są za pośrednictwem specjalnej biblioteki, której elementy można wielokrotnie używać. Co więcej, nie jesteśmy już wizualnie ograniczeni do statycznych obrazów. Tłem paragrafów mogą być również filmy z YouTube i Vimeo. Użytkownicy Drooplera 1.4 mają zapewnioną pełną ścieżkę migracji do wersji 2.0, która uwzględnia konieczność konwersji pól typu "image" do nowej postaci.

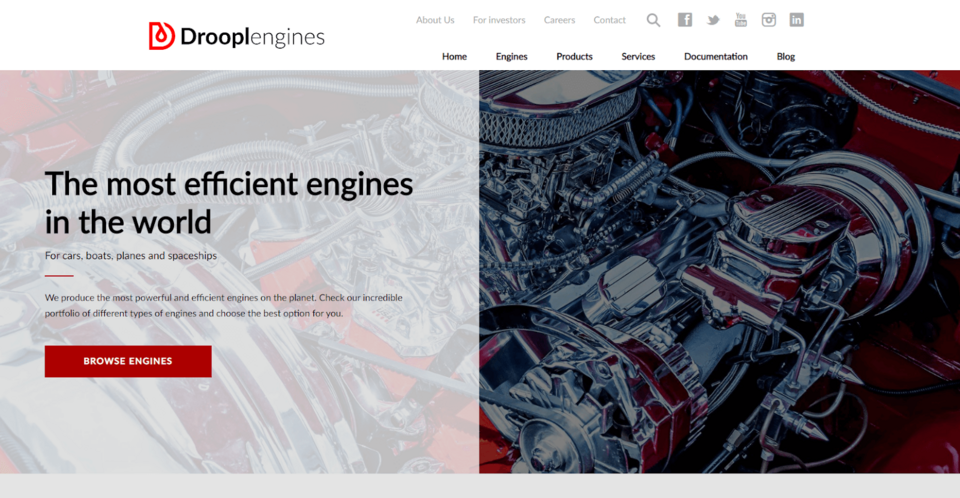
Kolorystyka
W wersji 2.0 wdrożyliśmy zupełnie nową, dynamiczniejszą kolorystykę. Oczywiście istnieje możliwość pozostania przy poprzednim schemacie kolorów. Odcienie niebieskiego zostały zastąpione przez ciemną czerwień, lepiej pasującą do stron korporacyjnych. Zmieniły się zarówno tła, jak i drobne akcenty.
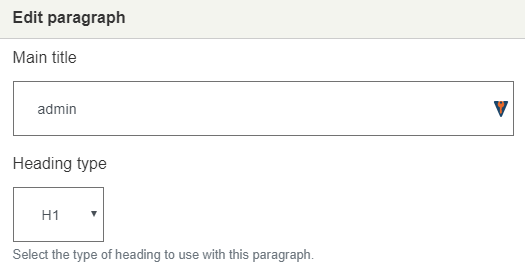
SEO i wydajność strony
Dołożyliśmy wszelkich starań, aby strony stworzone w oparciu o Droopler znalazły się jak najwyżej w rankingach wyszukiwarek. Zoptymalizowaliśmy szybkość ładowania według wskazań Google Page Speed, poprawiliśmy też standardy dostępności. Od teraz edytorzy treści mogą wpływać na SEO poprzez zmianę poziomów nagłówków paragrafów (od H1 do H5).

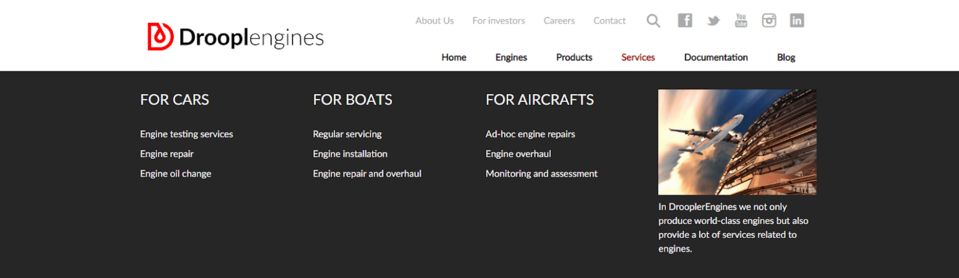
Mega Menu
Droopler 2.0 ma zupełnie nowe menu, podobne do tych spotykanych na dużych stronach korporacyjnych. Istnieje możliwość skonfigurowania każdego podmenu tak, żeby dało się je pokazać np. w kolumnach, z elementami graficznymi i różnymi zestawami linków. Menu jest w pełni zgodne z urządzeniami mobilnymi. Dodatkowo wprowadziliśmy możliwość użycia drugiego, prostszego menu zawierającego mniej istotne linki. Ważną nowością są proste w konfiguracji ikonki social media.

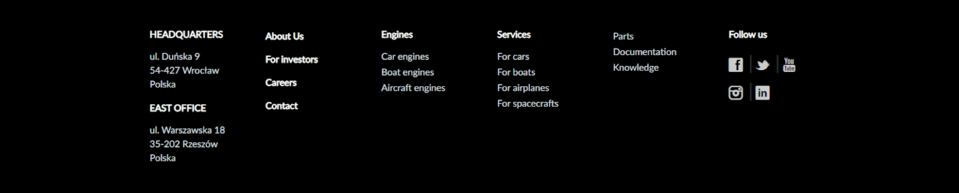
Nowa stopka
Przeprojektowaliśmy stopkę, dzieląc ją na kilka regionów i wprowadzając model kolumnowy. Takie podejście ułatwia tworzenie stron dla większych klientów, którzy muszą zmieścić u dołu każdej strony kilka adresów i najważniejsze linki.

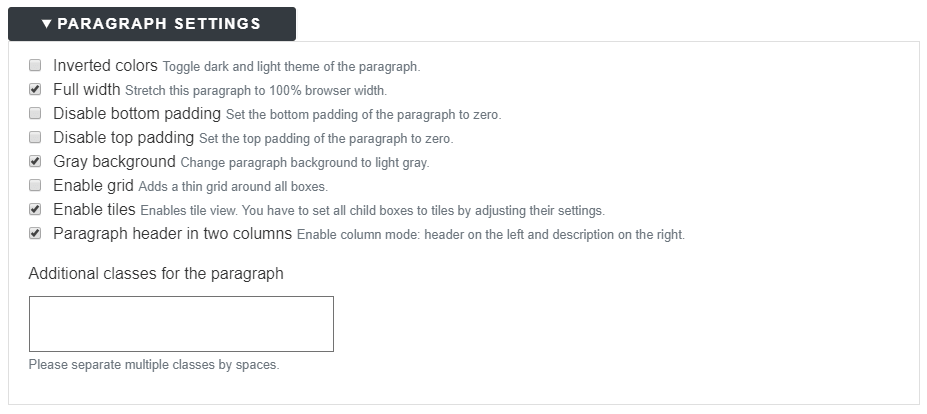
Ustawienia paragrafów
Wprowadziliśmy możliwość zmiany ustawień paragrafów. Za pomocą kilku checkboxów odwrócimy ich kolory lub rozciągniemy je na całą szerokość strony. Znacznie ułatwiliśmy również stylowanie konkretnych paragrafów. Dotychczas w arkuszach CSS trzeba było odnosić się do nich po mało czytelnych identyfikatorach. Obecnie każdy paragraf na stronie może otrzymać swoją własną klasę, nadaną z poziomu formularza edycji.

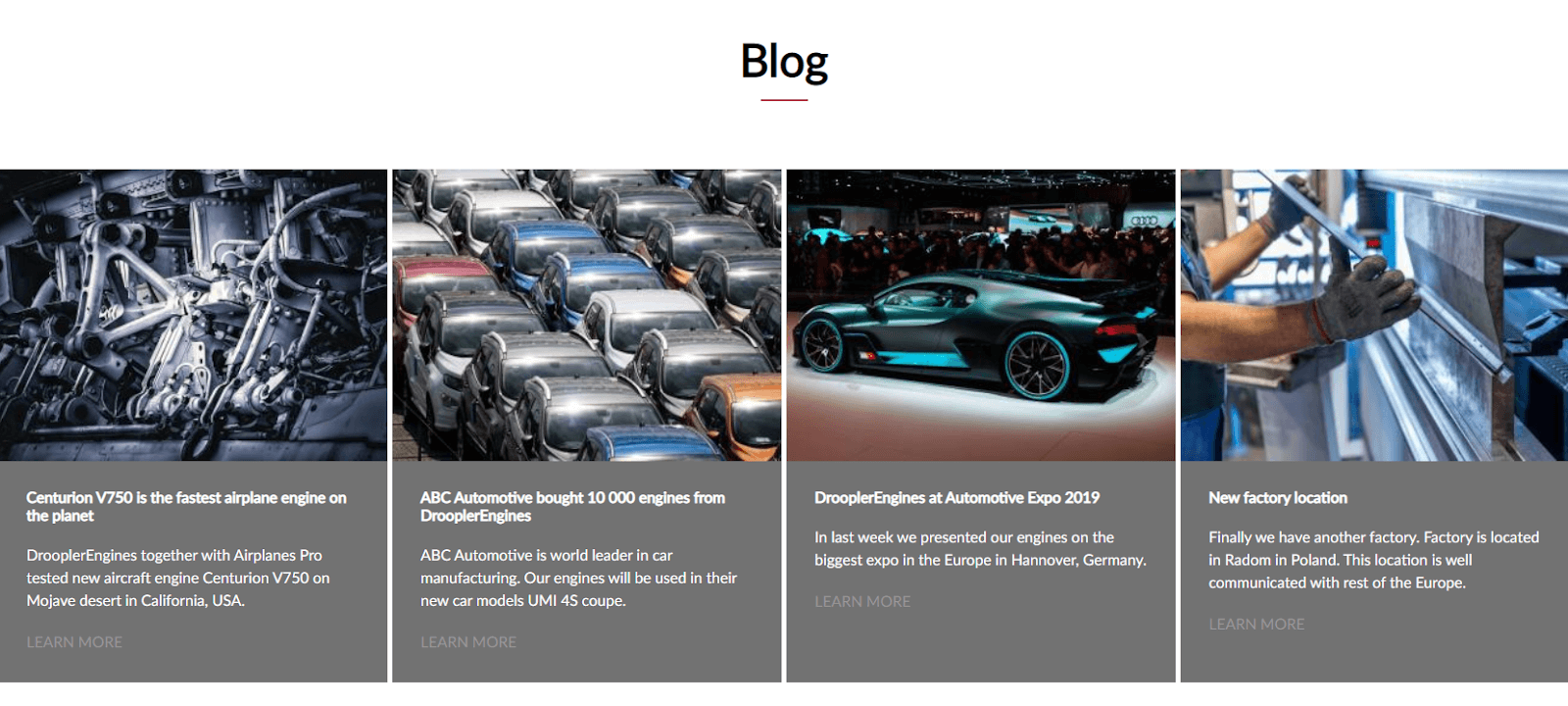
Paragraf "Reference content"
Dotychczas w Drooplerze brakowało nam możliwości przedstawienia użytkownikowi na jednej z podstron listy najnowszych artykułów w blogu. Nowy paragraf "Reference content" wprowadza tę funkcjonalność w bardzo elastycznej formie. Możemy bowiem zmienić sposób wyświetlania i wybrać w formularzu edycyjnym artykuły, które będą widoczne na stałe. Pozostałe miejsca zapełnią się artykułami posortowanymi malejąco według daty. W ten sposób pokażemy np. dwa posty promowane i dwa posty z ostatniej chwili.

Paragraf "Side by side"
Od początku prac nad naszą dystrybucją bacznie obserwujemy potrzeby i zachowania użytkowników. Dlatego też w kolejnych wersjach Drooplera ukazywały się różne przydatne paragrafy dzielące stronę na dwie kolumny. Można w nich umieścić tekst, zdjęcia, mapy, filmy i galerie. Istnieją jednak ograniczenia, które nie pozwalają na stosowanie dowolnych kombinacji tych rodzajów treści. Droopler 2.0 likwiduje te bariery poprzez wprowadzenie uniwersalnego paragrafu "Side by side". Każda z jego kolumn może zawierać niezależne od siebie elementy (obecnie do wyboru jest tekst z tłem graficznym oraz referencja do encji, np. do produktu).

Bugfixy
Poprawiliśmy setki błędów, także tych zgłoszonych przez użytkowników na github i drupal.org. Dzięki temu zyskaliśmy jeszcze stabilniejszy i czystszy kod, zgodny z najnowszymi standardami. Przy wydaniu wersji 2.0 pracowało wielu ekspertów z Droptica specjalizujących się w kwestiach frontendowych i backendowych. W repozytorium projektu pojawiło się ponad 1000 nowych commitów i 180 pull requestów. Usprawniliśmy przede wszystkim dodawanie treści, a zwłaszcza współpracę z modułem Geysir.
Uaktualnione wersje bibliotek i kompatybilność z drupal.org
Dotychczas architektura Drooplera nie była do końca kompatybilna z nieco przestarzałym systemem budowania dystrybucji na stronie drupal.org. Powodowało to w niektórych przypadkach konflikty i błędy przy aktualizacji strony. W wersji 2.0 udało nam się pokonać te problemy. Co więcej, rozpoczęliśmy pracę nad dostosowaniem Drooplera do pracy pod kontrolą nadchodzącego wielkimi krokami Drupala 9. Dodatkowo wyeliminowaliśmy błędy występujące przy współpracy z najnowszymi funkcjonalnościami Drupala 8. Wszystkie te usprawnienia oznaczają większe bezpieczeństwo i zapewniają długie wsparcie dla tworzonych witryn.