
Jak stworzyć landing page w Drupalu?
Wirtualna wizytówka, ulotka, ministrona - te wszystkie określenia idealnie oddają charakter i istotę landing pages, czyli stron docelowych lub stron lądowania. Składają się one z kilku poziomych segmentów, w których prezentowane są treści o charakterze reklamowym, zachęcające do kontynuowania zapoznawania się z danym tematem na kolejnych, dedykowanych i pełnowymiarowych stronach internetowych. Sprawdźmy, jakie możliwości daje nam Drupal w tworzeniu tych specyficznych witryn.
Strona z bloków
Aby stworzyć jednostronicową witrynę, złożoną z poziomych segmentów wyraźnie oddzielonych od siebie, a jednak tworzących spójną całość, możemy wykorzystać kilka narzędzi lub modułów dostępnych w rdzeniu Drupala. Pierwsza opcja jaka przychodzi na myśl to bloki. W Drupalu bloki funkcjonują właśnie jak klocki, elementy zawierające dowolną treść. Można je wyświetlać w różnych regionach strony, jeden pod drugim. Brzmi jak coś dla nas!
O ile idea zastosowania prostych bloków, głównie z tekstem, sprawdzi się świetnie w tym przypadku, o tyle osiągnięcie wizualnych wymogów czy chęć zawarcia nieco bardziej skomplikowanej treści (np. liczniki, multimedia, połączenie tekstu i multimediów, karuzela itd.) wydaje się czaso- i pracochłonne. Wysoka personalizacja bloków będzie wymagała od nas stworzenia kilku typów bloków oraz/lub typów treści i dodatkowych pól od zera, wraz z dodatkowymi klasami w celu poprawnego wyświetlania.
Dla zwolenników czystego kodu - Twig
Jednym z dostępnych rozwiązań jest również opcja stworzenia kolekcji twigów, gdzie za pomocą kodu HTML oraz PHP jesteśmy w stanie stworzyć landing page o dowolnym poziomie skomplikowania z wykorzystaniem dostępnych lub nowych pól. Ta opcja wymaga jednak od nas wielu godzin spędzonych przed ekranem, niezliczonej liczby linii kodu, nie wspominając o późniejszym utrzymaniu i zarządzaniu treścią. Zdecydowanie przy takim rozwiązaniu potrzebna jest osoba z wiedzą techniczną, również na etapie wprowadzania zawartości.
Tworzenie landing page w Drupalu - moduły
Tak jak wspomnieliśmy wcześniej, landing page w Drupalu można zbudować również przy pomocy modułów. Spójrzmy, które z nich możemy wykorzystać i w jaki sposób.
Moduł Layout Builder
Bardzo przydatnym narzędziem, niedawno dołączonym do rdzenia Drupala, jest moduł Layout Builder, który pozwala na tworzenie szablonów struktury wyświetlania elementów na stronie. Użytkownik ma możliwość zdefiniowania własnych “regionów” dla różnych typów treści z wykorzystaniem bardzo pomocnego interfejsu typu przeciągnij i upuść. W uproszczeniu zastępuję on domyśną funkcję zarządzania wyświetlaniem, która określa jakie pola i w jaki sposób mają być wyświetlane oraz dodatkowo daje sposobność umieszczania bloków. Podczas tworzenia szablonu możemy poczuć się jak grafik, który żongluje elementami, a wszystkie potrzebne mu narzędzia (w naszym przypadku opcje edycji bloków i sekcji) ma pod ręką w formie paska edycji. Aby skorzystać z tego modułu, należy uruchomić go ręcznie, gdyż nie jest domyślnie włączony przy instalacji Drupala.
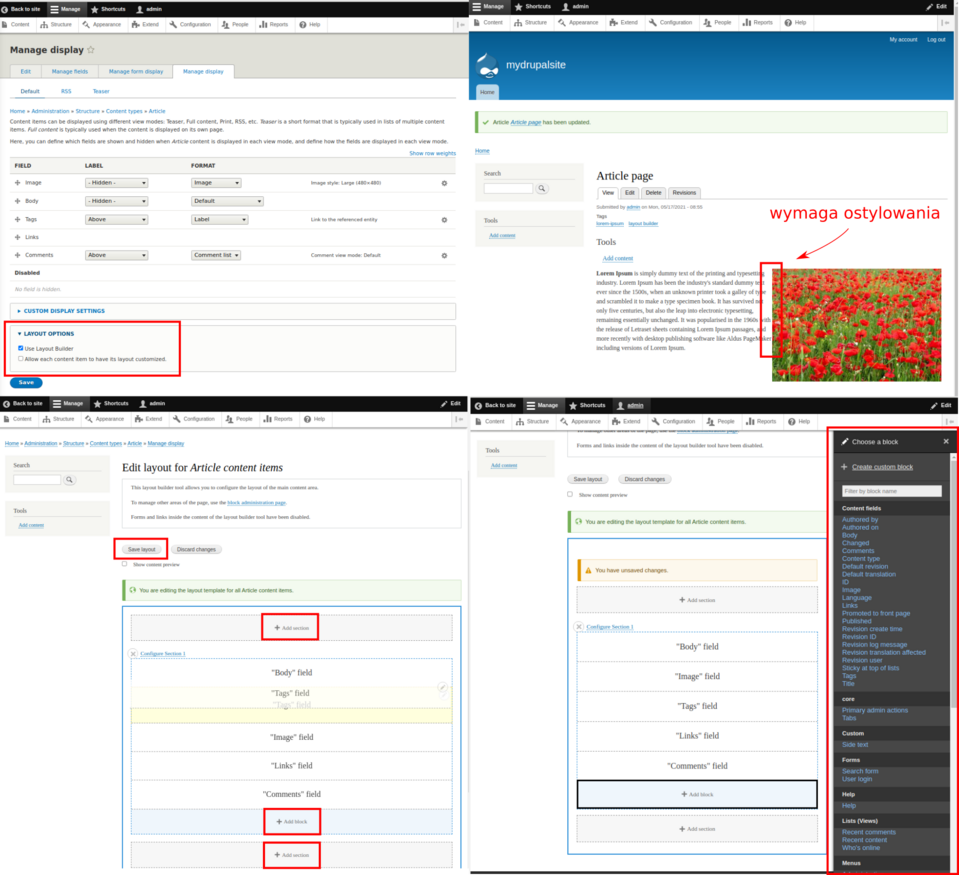
Tworząc nowy typ treści lub chcą wykorzystać Layout Buildera dla istniejącego, należy udać się do zakładki zarządzania wyświetlaniem. Pod listą pól pojawi się dodatkowa sekcja “Layout options”, gdzie zaznaczamy opcję “użyj Layout Builder”. Zamiast listy pól dodany zostanie przycisk “zarządzaj wyświetlaniem”, który przekieruje nas do interfejsu Layout Buildera. W dowolny sposób możemy zarządzać kolejnością elementów, dodawać bloki, które mogą zawierać pola z dowolnych encji, formularze, zwykły tekst, linki, widoki, a nawet całe menu. Bloki dodawane są w obrębie sekcji. Każda sekcja może zostać uporządkowana w dowolną liczbę kolumn z zakresu od 1 do 4. Kolejność sekcji nie jest możliwa do zmiany czy “przeciągnięcia”, dlatego należy być ostrożnym przy ich dodawaniu.

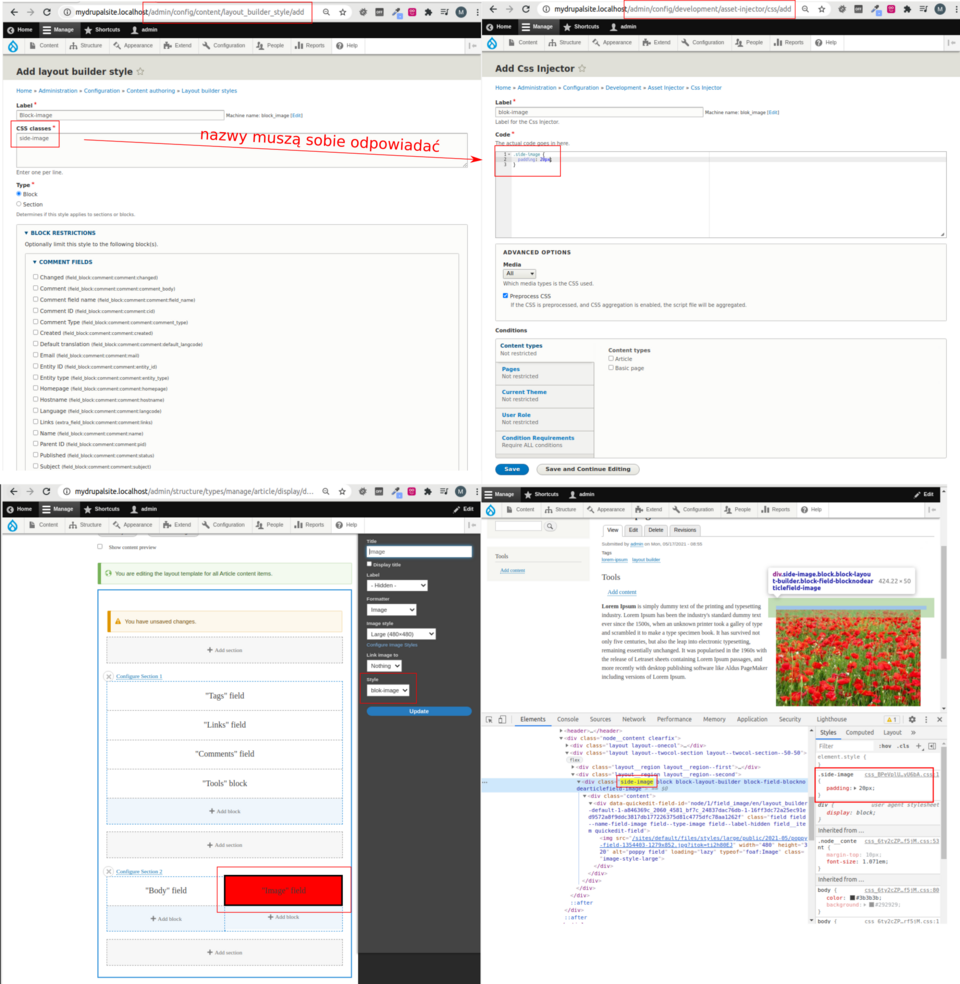
Niestety Layout Builder nie zrobi za nas wszystkiego. Większy wysiłek należy włożyć w ostylowanie wszystkich elementów. Istnieje jednak dodatkowy moduł, Layout Builder Styles, dedykowany tworzeniu nowych klas dla bloków i sekcji Layout Buildera, z możliwością definiowania ograniczeń, dla których bloków dana klasa będzie możliwa do przypisania. Obecnie dostępna jest wersja beta, a nasza instalacja Drupala nie może być starsza niż wersja 8.7.7. Aby jednak w pełni wykorzystać możliwości zarządzania stylami, bez konieczności ingerencji w kod, musimy zainstalować jeszcze jeden moduł - Asset Injector, gdzie już konkretnie zdefiniujemy wszystkie parametry wcześniej stworzonych klas. Wówczas w edycji każdego z bloków lub sekcji będziemy mogli przypisać jedną dostępną na liście klasę.

Moduł Paragraphs
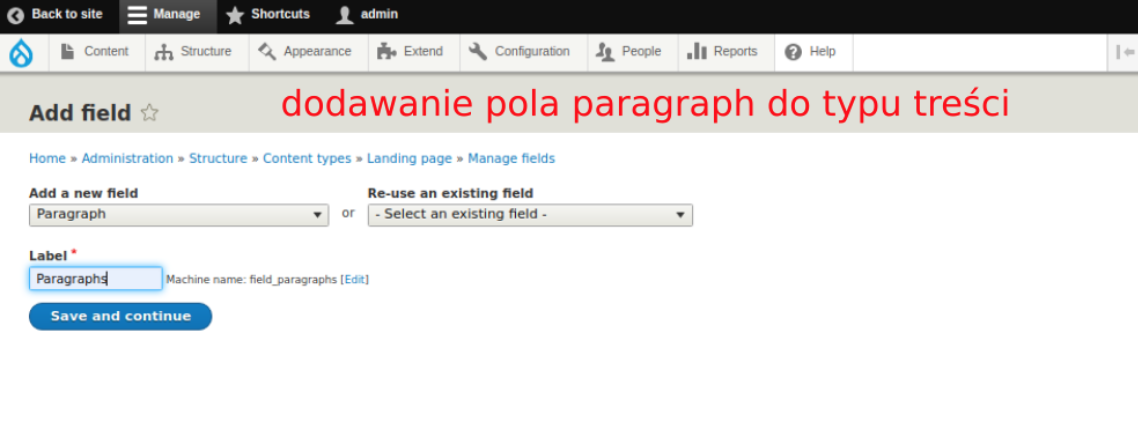
Drugą najczęściej wybieraną opcją przy tworzeniu landing page w Drupalu jest wykorzystanie modułu Paragraphs wraz z Entity Reference Revisions. Paragraphs pozwala na tworzenie szablonów, będących późniejszymi sekcjami (inaczej paragrafami lub akapitami strony). Jeden paragraf może składać się z wielu dowolnych pól. Tak zebrana kolekcja będzie stanowiła typ paragrafu do wykorzystania przez dowolnie wybrany typ treści. Dla przykładu stwórzmy nowy typ treści o nazwie “Landing page”. Na tym etapie, oprócz domyślnego pola “body”, dodajemy kilka innych istotnych dla nas pól. Tym razem wystarczy nam jedno pole o typie paragraph.

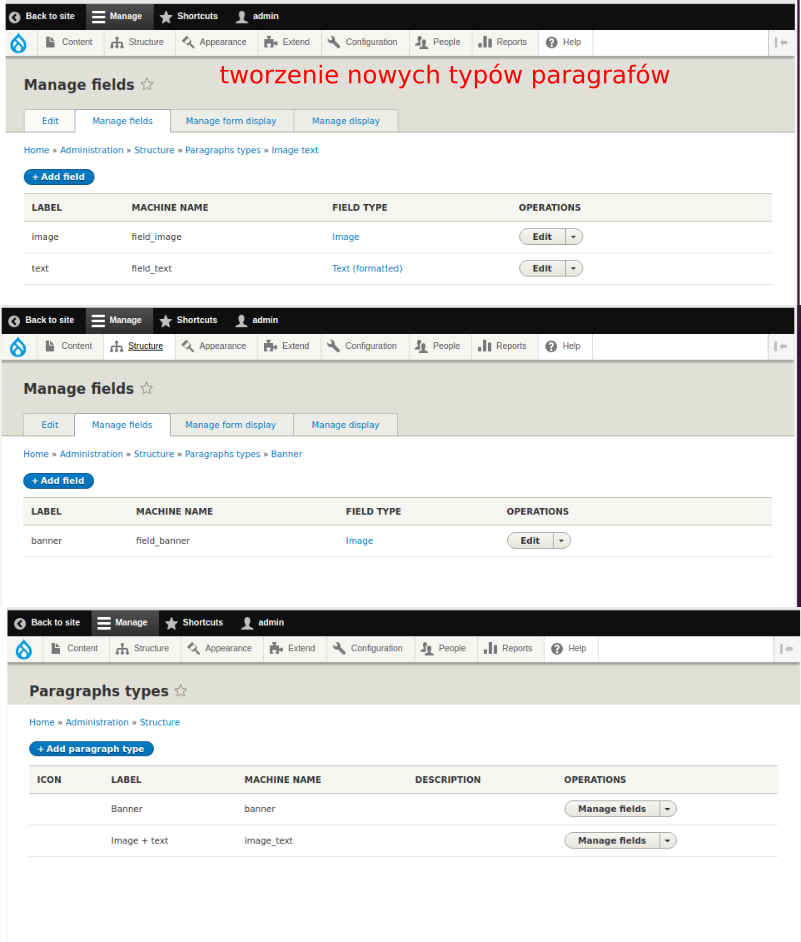
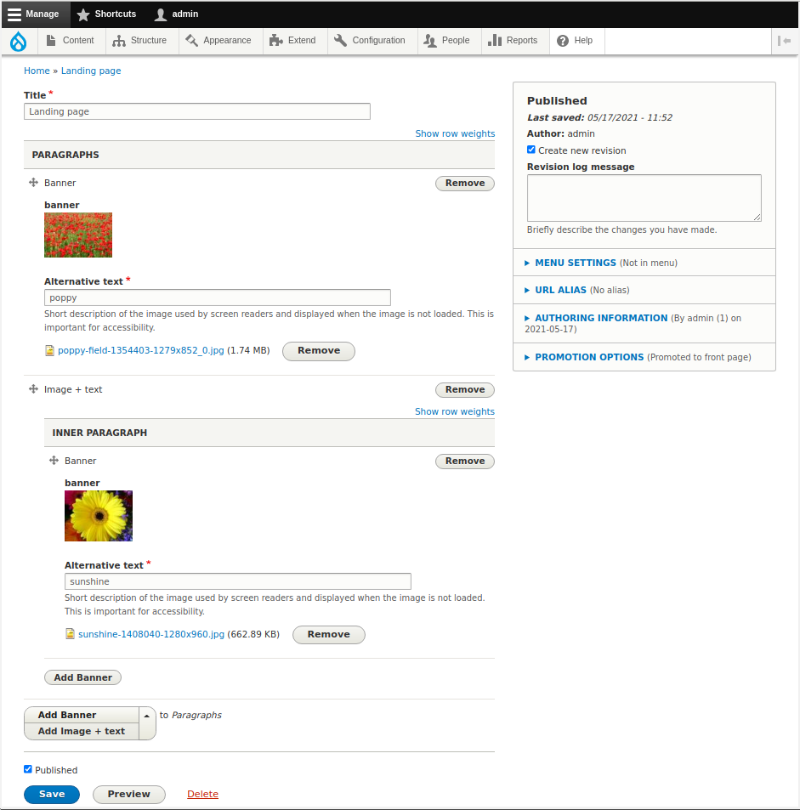
Teraz stworzymy dwa nowe typy paragrafów: “banner” oraz “image + text”. Pod Structure -> Paragraph types -> Add paragraphs type tworzymy nowe rodzaje paragrafów i zarządzamy polami, jakie mają być w nich zawarte. Dla banera będzie to pole image. Dla typu “image + text” będzie to również pole obraz oraz sformatowany tekst. Podobnie jak w przypadku tworzenia typów zawartości, przy typach paragrafów możemy zarządzać wyświetlaniem pól oraz ich formaterami. Na pewno na liście zauważycie, że można dodać pole typu paragraph, w ten sposób możemy tworzyć zagnieżdżone paragrafy i skorzystać z już istniejących.

Mając utworzone rodzaje paragrafów, spójrzmy jak będzie wyglądało tworzenie landing page. Warto wspomnieć, że nie określając w ustawieniach typu treści, jaki konkretnie paragraf ma stanowić jego zawartość, wyświetla nam się lista wszystkich dostępnych rodzajów paragrafów, które możemy dodawać wielokrotnie dzięki ustawieniu “unlimited” podczas tworzenia pola typu paragraf.

Paragraphs to potężne narzędzie, która pozwala na zachowanie wysokiej elastyczności przy tworzeniu landing pages. Pułapką w korzystaniu z tego modułu jest późniejsze zarządzanie treścią, zwłaszcza jeśli stworzymy skomplikowaną strukturę z wielokrotnie zagnieżdżonymi polami. Osoba edytująca treść na stronie może poczuć się wówczas zagubiona i przytłoczona ogromem zakładek i ustawień.
Paragrafy po tuningu. Tworzenie landing page w Drooplerze
Jeśli opcja wykorzystania paragrafów najbardziej przypadła Ci do gustu, z pewnością to co ma do zaoferowania Droopler w kwestii tworzenia jednostronicowych witryn internetowych, spodoba Ci się jeszcze bardziej! Droopler jest naszą darmową dystrybucją Drupala, przeznaczoną do tworzenia stron. Posiada wiele gotowych szablonów i komponentów.
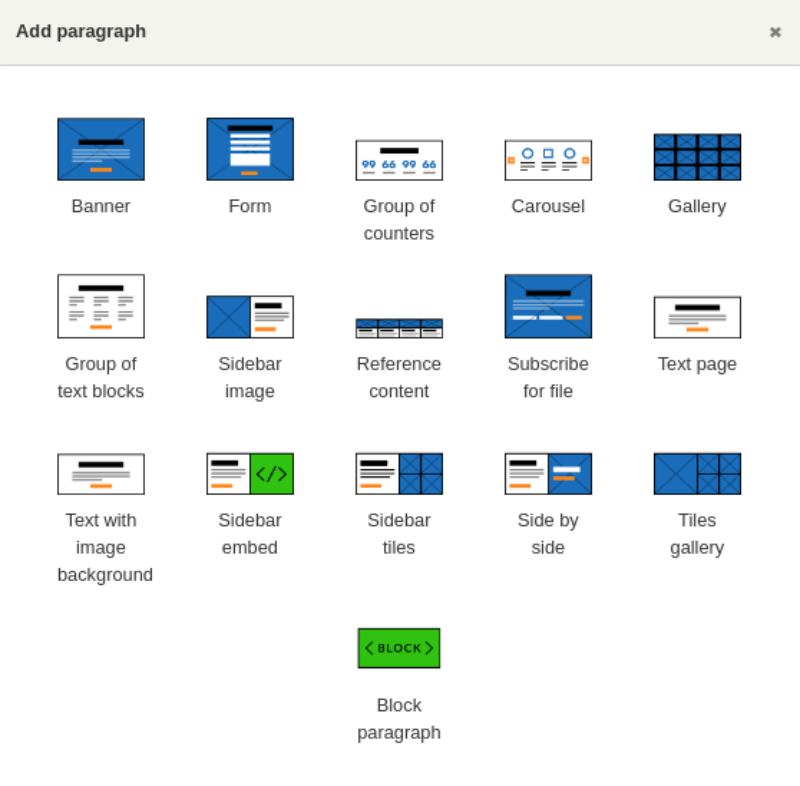
W tym narzędziu wykorzystaliśmy ideę tworzenia akapitów i zagnieżdżonych akapitów w celu “złożenia” strony. W wersji domyślnej, wraz z instalacją Drooplera, mamy do dyspozycji szereg predefiniowanych typów paragrafów. Są to najczęściej wykorzystywane rodzaje akapitów przy tworzeniu stron internetowych.

Typy paragrafów w Drooplerze
Co zatem powinno nas skłonić do skorzystania z Drooplera i czym tak naprawdę różni się on od wcześniej zaprezentowanych możliwości, jakie daje moduł Paragraphs, oprócz oszczędności czasu przy tworzeniu najbardziej popularnych rodzajów akapitów?
Wygląd
Już na pierwszy rzut oka nasuwa się jedna zasadnicza różnica - dodawane paragrafy wyglądają profesjonalnie i, jeśli odpowiada nam zastosowana kolorystyka, nic więcej nie musimy z nimi robić! Kiedy jednak zdecydujemy się na zmianę, nadpisanie domyślnej skórki nie będzie stanowiło problemu. Po więcej informacji na ten temat odsyłam tutaj.
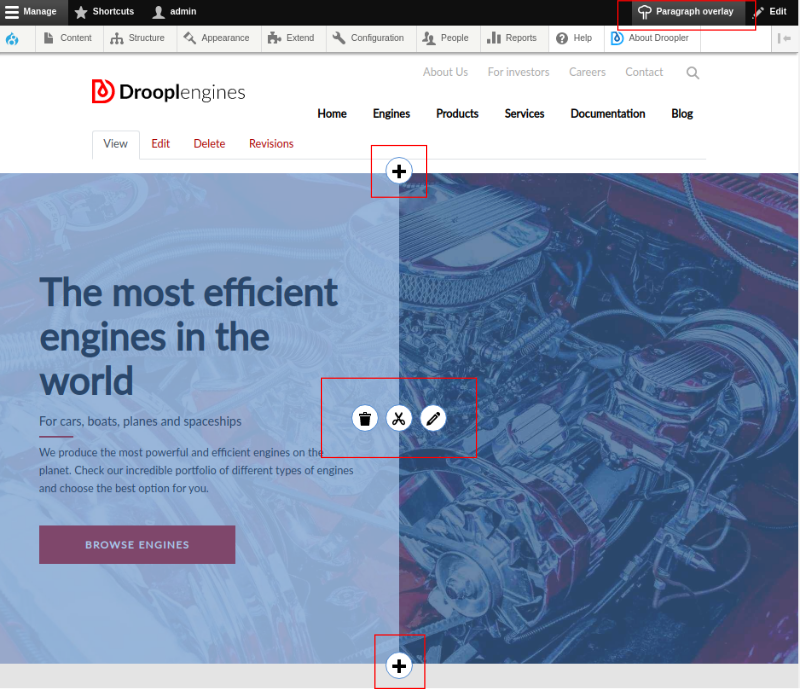
Edycja bezpośrednio na tworzonej stronie
Wspomniałam wcześniej, że poruszanie się po edycji typu zawartości, który składa się z paragrafów może być kłopotliwe. Ten problem został rozwiązany w Droopler dzięki zastosowaniu modułu Geysir i udostępnieniu możliwości edycji paragrafów bezpośrednio na tworzonej stronie, w formie modalnych okien. Interfejs dopuszcza również “wycinanie” i “wklejanie” akapitów, czyli zmianę ich kolejności oraz usuwanie bez konieczności przechodzenia na stronę edycji typu zawartości. W ten sposób wszystko pozostaje klarowne i natychmiast widzimy efekty naszych zmian.

Dodatkowe opcje
Moduł Paragraphs bazuje na polach, pozwala na wybór formatera i zarządzanie wyświetlaniem, jednak nigdzie nie ma miejsca na dodatkowe opcje, dotyczące stylowania lub szybkiego przeorganizowania układu treści w obrębie jednego akapitu. Chcąc posiadać paragraf z galerią obrazów, potrzebujemy osobnych typów dla umieszenia 4 lub 8 miniatur. Tak samo w przypadku wykorzystania różnych rodzajów mediów, konieczny jest osobny typ dla obrazów i filmów.
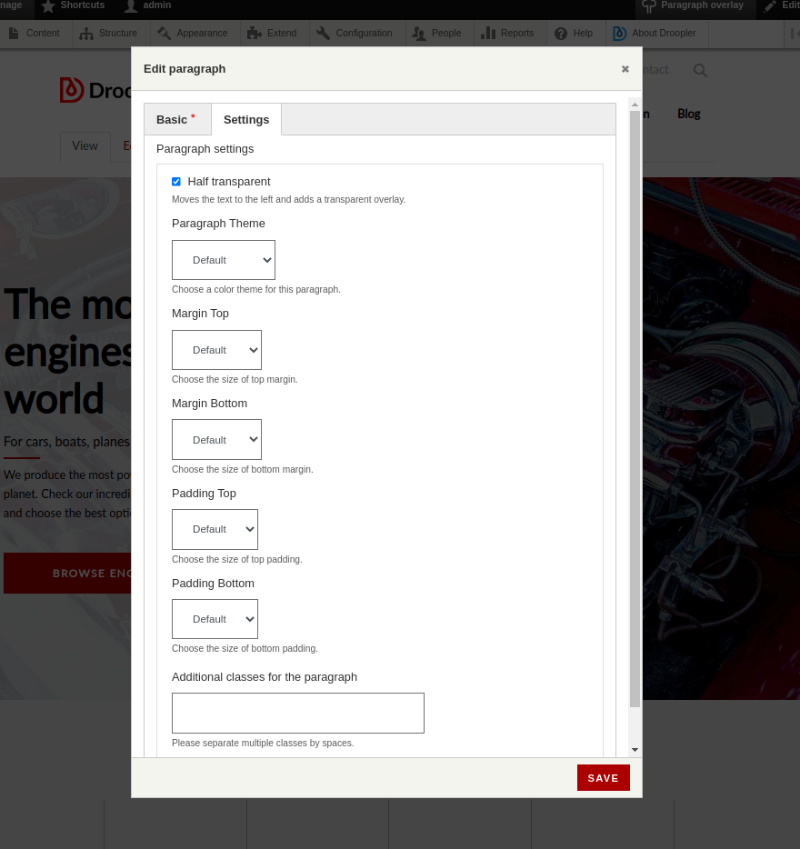
Droopler wykazuje się pod tym względem wysoką elastycznością. Typ paragrafu baner może przyjąć zarówno obraz jak i plik wideo. Co więcej, dla każdego rodzaju akapitu w zakładce “ustawienia” w oknie dodawania paragrafu, dostępna jest konfiguracja marginesów wewnętrznych i zewnętrznych, istnieje możliwość zdefiniowania dodatkowych klas, które określimy w swojej skórce, a nawet opcja wyboru predefiniowanej kolorystyki.

Przy chęci stworzenia akapitu złożonego z kafelków, możemy wybrać, które z nich powinny zostać wyróżnione poprzez zwiększenie ich rozmiaru w stosunku do reszty, uzyskując efekt galerii “masonry”.
Masz przygotowany blok, który chciałbyś użyć i wkomponować między paragrafy? W Droopler paragrafy mogą składać się również z bloków, w zakładce do wyboru mamy wszystkie, jakie w danym momencie istnieją na naszej stronie. Blok z ikonami i odnośnikami do mediów społecznościowych - gotowy. Szybki formularz kontaktowy? To również zostało już za nas zrobione.
Podsumowanie
Landing pages czy też jednostronicowe witryny internetowe to bardzo specyficzny rodzaj zawartości, jaki możemy spotkać w sieci. Ma być prosty, przejrzysty, wyglądać nowocześnie i skłonić nas do przejścia na kolejne, docelowe strony. To ogromne narzędzie w rękach zespołów marketingowych, dlatego Drupal również został przygotowany tak, aby umożliwić użytkownikom, także tym, którzy nie są programistami, opcję szybkiego tworzenia tego rodzaju stron. Niektóre z przedstawionych w poście sposobów wykazują się niskim stopniem trudności i mogą zostać wdrożone przez laika (Layout Builder, Paragraphs). Posiadają jednak swoje ograniczenia i w pewnym momencie stworzona za ich pomocą “architektura” staje się zbyt skomplikowana i uciążliwa w utrzymaniu. Dodatkowo chęć stworzenia czegoś niestandardowego będzie wymagała pomocy dewelopera, szczególnie podczas stylowania. Wybierając Drooplera mamy pewność, że proces tworzenia landing page będzie prosty i przyjemny, a zarazem efektowny wizualnie, bez konieczności zaglądania w kod. Każdy, bez wyjątku, z łatwością opanuje zarządzanie paragrafami i to w krótszym czasie, niż można by tego oczekiwać.














