
Geysir - przegląd modułu Drupala
Paragrafy to jedno z rozwiązań konkurujących o miano najwygodniejszego sposobu tworzenia treści w Drupalu. Są doskonałą i spójną koncepcją, jednakże ich UI pozostawia wiele do życzenia. Dzięki modułowi Geysir będziesz mógł poprawić doświadczenie korzystania z paragrafów.
Obok tego modułu ciężko przejść obojętnie. Spodobał nam się na tyle, że stał się jednym z kluczowych elementów dystrybucji Droopler stworzonej przez Droptica.
Daty
Pierwsze, developerskie wydanie Geysira ukazało się we wrześniu 2016 r., a stabilną wersję opublikowano dokładnie rok później. W 2020 roku mieliśmy dwie istotne aktualizacje, wiele poprawionych w nich błędów zostało zgłoszonych przez nasz zespół programistów Drupala.
Popularność modułu
Geysir to moduł stosunkowo nowy. Według oficjalnych statystyk używany jest na ok. 500 stronach. Około 20% z tej liczby stanowią instalacje wspomnianego Drooplera.
Autorzy modułu
Moduł ma czterech maintainerów z firmy Amplexor i są to: Sander Vleugels, Jochen Verdeyen, Kevin Van Ransbeeck oraz Jan Lemmens. Wraz z 11 pozostałymi programistami utworzyli oni dotąd 140 commitów.
Do czego służy moduł
Moduł wprowadza wygodny interfejs do obsługi paragrafów, działający wprost w części frontendowej z pominięciem panelu administracyjnego. Dzięki Geysirowi unikniesz czasochłonnego przeglądania listy paragrafów. Wystarczy umieścić kursor nad interesującą nas treścią i kliknąć ikonę edycji. Oprócz edytowania możesz również dodawać nowe paragrafy i przesuwać te istniejące.
Więcej filmików pokazujących działanie Geysira znajdziesz w naszym artykule o tym jak skrócić czas tworzenia kampanii marketingowych z wykorzystaniem landing pages.
Unboxing
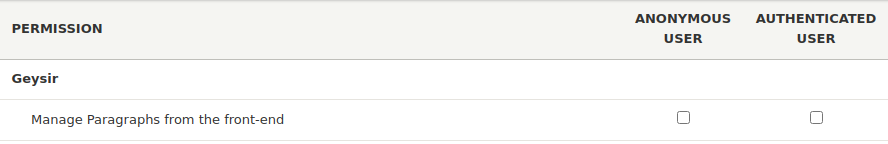
Geysir możesz pobrać ze strony https://www.drupal.org/project/geysir - nie posiada on konfiguracji. Do jego działania wymagane są moduły Paragraphs oraz Entity Reference Revisions. Dostęp dla poszczególnych ról użytkowników możesz włączyć za pośrednictwem uprawnienia “Manage Paragraphs from the front-end”.

Użycie modułu
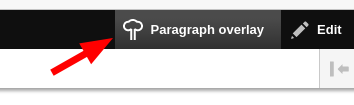
Po włączeniu Geysira zauważysz w prawym górnym rogu strony przycisk “Paragraph overlay”. Służy on do przełączania się między trybami edycji.

Aktywuj przycisk i przejdź na podstronę z paragrafami. Zauważ, że od teraz, aby coś zmienić, nie musisz już korzystać z formularza edycji strony. Wystarczy, że skorzystasz z dostarczanych przez Geysir ikon:
Na powyższym zrzucie ekranu pochodzącym z dystrybucji Droopler widoczne są cztery nowe opcje:
- Dodawanie paragrafu w wybranym miejscu.
- Edycja paragrafu.
- Wycinanie i wklejanie paragrafu w celu jego przeniesienia na stronie.
- Usuwanie paragrafu.
Wszystkie te operacje działają za pośrednictwem AJAX bez przeładowania strony.
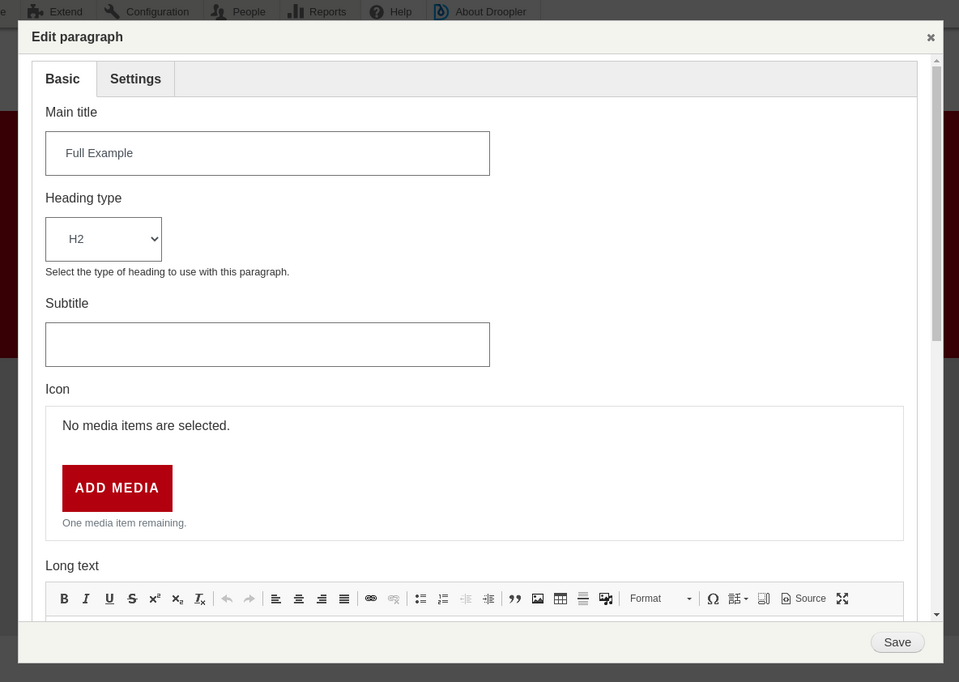
Z pewnością zaciekawi Cię, jak w tym przypadku wygląda dodawanie i edycja paragrafów. Otóż formularze uruchamiane są w okienku modalnym:

Zaletą takiego rozwiązania jest niezwykła szybkość wprowadzania zmian. Co istotne, taki sposób modyfikacji treści jest o wiele łatwiejszy do zrozumienia, co ułatwia szkolenie pracowników odpowiedzialnych za witrynę. Spróbuj stworzyć choć jedną witrynę korzystając z Geysira, a jestem pewien, że zauważysz znaczącą różnicę w stosunku do standardowej strony edycji.
Odnośnie wad modułu Geysir - zauważ, że powyższy formularz edycji paragrafu korzysta w większości ze skórki frontendowej. Skórka panelu administracyjnego (Seven, Claro itp.) bywa tu nadpisana. Stąd funkcjonalności takie jak widoki z modułu Media wymagają specjalnego traktowania w celu zapewnienia pełnej kompatybilności i spójnego UI.
Hooki i integracje
Moduł Geysir udostępnia jeden hook: hook_geysir_paragraph_links_alter() służący do zmiany listy ikon w zależności od kontekstu ich użycia (rodzaju paragrafu, nadrzędnej encji i wykorzystanego w niej pola z referencją).
Podsumowanie
Jeśli tylko korzystasz z paragrafów, daj szansę Geysirowi. Jest to moduł, który może początkowo sprawić trochę problemów, ale w dłuższej perspektywie znacznie przyspieszy Twoją pracę, co śmiało możemy potwierdzić w odniesieniu do wielu projektów, które w naszej agencji drupalowej realizowaliśmy.
W przypadku, gdy potrzebujesz gotowego i sprawdzonego rozwiązania, zachęcam do zapoznania się z tworzoną przez nas dystrybucją Droopler, która posiada szereg wizualnych poprawek do współpracy Geysir z Bootstrap 4. Jest to oprogramowanie open source i możesz zainstalować Droopler samodzielnie bez ponoszenia żadnych kosztów.