10 zmian, które ulepszą Twoją stronę
W Droptica pracujemy z klientami nad tworzeniem korporacyjnych stron. Wiemy, w jaki sposób je ulepszać, dlatego przygotowaliśmy listę rzeczy, które możesz zmienić, aby poprawić witrynę od strony wizualnej. Dzięki podanej liście Twoja strona WWW będzie wyglądać lepiej.
1. Zadbaj o spójną typografię
Jednym z głównych elementów na stronie jest tekst. Aby teksty wyglądały dobrze, powinny być tworzone za pomocą właściwie dobranych fontów. Upewnij się, czy na twojej stronie masz góra 2-3 rodzaje fontów. Większa ilość zastosowanych krojów pisma powoduje wrażenie bałaganu i braku spójności. Powoduje także wrażenie niedbalstwa i przypadkowości. Dobierz jeden rodzaj fontu, który będziesz wykorzystywać do tworzenia nagłówków i drugi do dłuższych tekstów akapitowych. Możesz się zainspirować zestawami fontów na google fonts (darmowe) i pobrać je na swoją stronę.

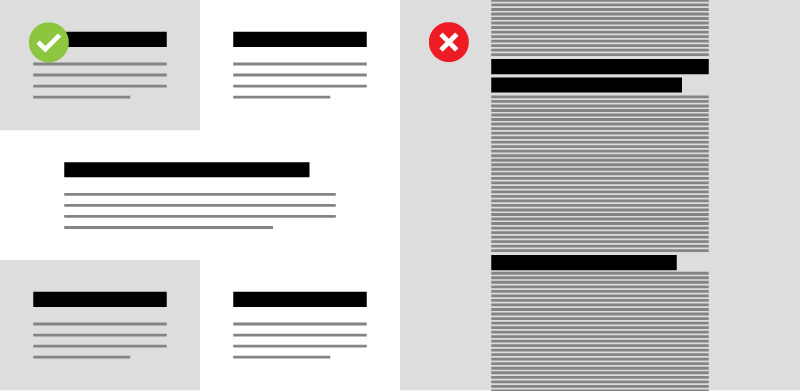
2. White Space
Atrakcyjna wizualnie strona to taka, która jest czytelna i panuje na niej ład. Jedną z metod uzyskiwania profesjonalnego i czytelnego efektu jest stosowanie białej przestrzeni (ang. White space). Są to obszary strony (i ogólnie projektów graficznych), na których występuje tylko tło. Jest to “oddech” pomiędzy sekcjami na stronie. Stosowanie białej przestrzeni powoduje, że strona jest łatwiejsza w odbiorze i “z automatu” staje się ładniejsza. Mistrzami w tym rozwiązaniu są projektanci apple, którzy od lat stosują zasadę WS na swoich stronach.
Aby poprawić swoją stronę, spójrz na nią krytycznym okiem i zastanów się, czy w którymś miejscu nie jest zbyt ciasno, a ilość elementów nie przytłacza. Jeżeli takie miejsca występują, oddziel je białym odstępem. Zacznij od nagłówków i paragrafów. Zwiększ odstęp pomiędzy akapitem a stojącym nad nim tytułem. Pamiętaj, aby dystans, jaki wprowadzasz nie utrudniał zrozumienia treści. Nagłówki powinny dotyczyć konkretnych akapitów. Zbyt duży dystans pomiędzy nagłówkami i treścią może spowodować, że nie będziemy łączyć ich ze sobą. Białej przestrzeni nigdy za wiele.

3. Kolorystyka na stronie
Zadbaj o to, aby twoja strona miała przemyślaną kolorystykę. Podobnie jak z fontami, nie jest dobrze jeżeli występuje za duża ilość kolorów. Wszystkie nagłówki powinny mieć taki sam kolor, podobnie z akapitami i przyciskami. Jeżeli chcesz, aby na twojej stronie nagłówki były niebieskie, to zadbaj o to, aby każdy nagłówek tego samego typu był niebieski. Oczywiście, jeżeli tło w pewnych miejscach utrudnia czytanie (np. również jest niebieskie), to możesz stworzyć np. biały lub inny czytelny typ nagłówka. Ważne jest, żeby nie było ich zbyt wiele.
Zdecyduj na jeden kolor tekstu w akapitach. Czarny zawsze wygląda dobrze. Jeżeli chcesz wyróżnić jakiś tekst, możesz zastosować inny kolor, ale pamiętaj, aby robić to z umiarem. Wyróżnienie jest wyróżnieniem tylko wtedy, gdy rzeczywiście wyodrębnia element od otoczenia. Jeżeli wszystko wokół jest kolorowe jak tęcza, to wyróżnienie będzie trudne w odczytaniu.
Jeżeli masz na stronie przyciski (a zapewne masz), to określ jednolity system kolorystyczny dla nich. Jeżeli masz dwa typy buttonów (główny i pomocniczy), niech zawsze ten główny występuje w takim samym kolorze. Przyzwyczai to użytkownika to strony i nauczy go jej obsługi. Większa ilość kolorów powoduje poczucie bałaganu i przypadkowości. Zadbaj o stworzenie reguł kolorystycznych dla powtarzających się elementów.

4. Jak dobrać odpowiednie zdjęcia
Fotografie sprawiają, że nasza strona staje się ciekawsza. Wszyscy lubimy ładne obrazki. Dobieraj zdjęcia w taki sposób, aby były spójne z twoją stroną. Jeżeli dominują u Ciebie minimalistyczne zdjęcia, staraj się, aby kolejne były podobne. Staraj się unikać popularnych zdjęć z banków fotografii. Niektóre ujęcia są bardzo popularne i można je spotkać na wielu stronach. Czasem postacie ze stockowych zdjęć stają się memami. Unikaj ich powielania, aby nie narażać się na śmieszność. Aby uzyskać efekt profesjonalizmu, staraj się wybierać zdjęcia, które są oryginalne, a najlepiej wykorzystaj zdjęcia zrobione przez siebie lub zleć ich profesjonalne wykonanie. To sprawi, że Twoja strona będzie unikatowa i niepowtarzalna.
5. Interlinia i rozbijanie długich tekstów.
Niewiele osób wie, że na czytelność tekstu wpływa rozmiar interlinii (leading), czyli odstęp pomiędzy pojedynczymi liniami tekstu. Aby uzyskać przyjemną czytelność, należy zwiększyć odstęp pomiędzy wierszami. Idealny odstęp to co najmniej 150% wysokości litery przy wierszu, który zawiera 40-80 znaków (wliczając spacje).
Kolejnym istotnym zabiegiem jest dzielenie długich akapitów na kilka mniejszych. Zwiększa to czytelność i zachęca użytkownika do przeczytania tekstu. Najlepiej czyta się akapity mające do 10 wersów. Pamiętaj, że w internecie ludzie raczej skanują tekst, niż czytają. Ułatw im to, a na pewno chętniej zapoznają się z tym, co chcesz przekazać.

6. Używaj ikon
Jeżeli na twojej stronie jest dużo tekstu, warto stosować grafiki, które urozmaicą wygląd strony. Takimi obrazkami mogą być ikony i symbole. Ikony sprawdzają się bardzo dobrze jako elementy przykuwające wzrok. Będą świetnie działać jako towarzystwo nagłówków lub wyróżnik akapitu z tekstem. Dla przykładu, jeżeli opisujesz opcje dostawy w swoim sklepie internetowym, możesz zastosować ikonę paczki lub ciężarówki kurierskiej. Jeżeli prosisz o podanie danych kontaktowych, możesz dodać obok ikonę koperty lub telefonu. Użytkownik wtedy łatwiej zlokalizuje istotne treści, gdyż będą się bardziej rzucać w oczy.

7. Favicon, czyli twoja ikonka
Favicon to mała ikonka w zakładce przeglądarki. Jest to charakterystyczny obrazek, dzięki któremu łatwiej zlokalizować Twoją stronę wśród wszystkich otwartych kart. Jeżeli twoja strona nie ma jeszcze favicon, warto ją dodać. Jest to prosty zabieg, dzięki któremu twoja strona będzie wyglądała bardziej profesjonalnie.

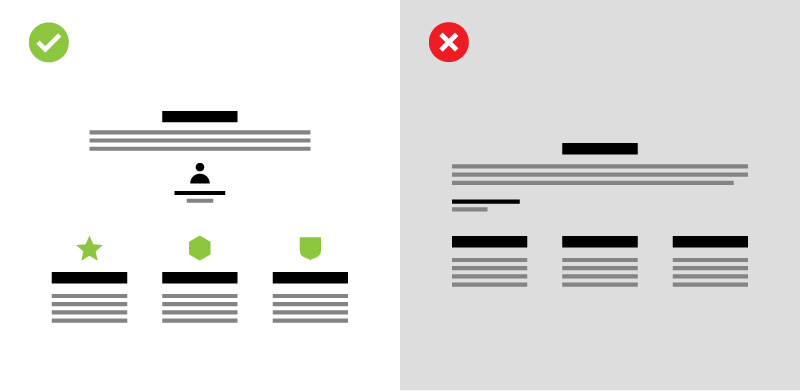
8. Dziel treści na podstronach na sekcje
Nikt nie lubi być zanudzany potokiem tekstu. Zadbaj o to, aby twój użytkownik mógł zlokalizować interesujący go fragment. Rozbijanie dłużyzn na mniejsze, wyraźnie odróżniające się sekcje bardzo to ułatwi. Stosuj nagłówki i podziały na przyjemne w odbiorze porcje tekstu. Jest to prosty zabieg, który poprawi doświadczenia użytkownika na Twojej stronie. Stosuj kolorowe tła w sekcjach, aby podziały były wyraźne i czytelne. Urozmaicaj obszar strony pomiędzy poszczególnymi tekstami ciekawymi wizualnie obiektami. Dobrze sprawdzą się tu zdjęcia i inne grafiki. Możesz także używać dużych nagłówków, które przykują wzrok i podzielą Twoją stronę na mniejsze części.

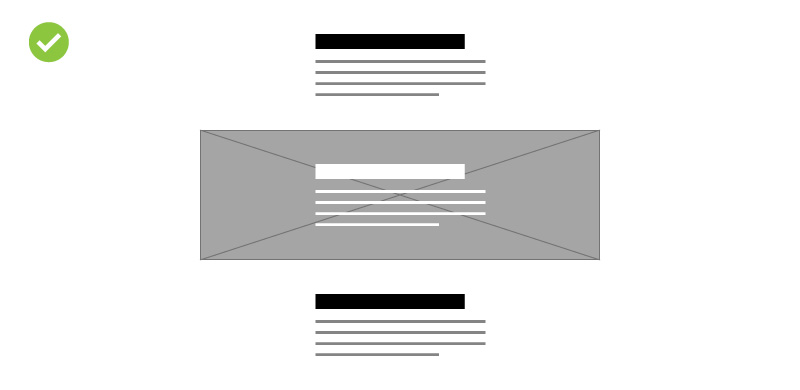
9. Używaj obrazków jako tła
Dodanie obrazków, tekstury lub wzorku jako tło może sprawić, że Twoja strona nabierze charakteru. Może to być zdjęcie lub powtarzający się motyw graficzny. Jeżeli strona bazuje na tekście, subtelny wzorek lub rozmyte zdjęcie może sprawić, że będzie bardziej interesująca dla wzroku oraz będzie przykuwać uwagę użytkownika na dłużej. Ten zabieg sprawdza się idealnie w miejscach, które chcielibyśmy bardziej wyróżnić i sprawić by czytelnik ich nie ominął.

10. Mniej znaczy więcej
Na koniec bardzo ważna, ogólna rada. Postaw lepiej na jakość treści niż na ich ilość. Jasny i czytelny komunikat będzie atrakcyjniejszy dla użytkownika niż zbyt rozbudowane, długie teksty. Nie staraj się “mówić” na stronie dużo, powiedz tyle ile potrzeba. Pamiętaj, że większość użytkowników będzie korzystała z Twojej strony na swoim smartfonie. Dużo tekstu nie będzie wyglądało na nim dobrze, a w rezultacie może odstraszyć twoich gości.
Podsumowanie
Większość z wymienionych ulepszeń nie powinna zająć więcej niż kilka godzin pracy, a efekt wizualny twojej strony będzie widoczny od razu. Nie zapominaj o tym, że Twoja strona powinna być cały czas aktualizowana. To, co dzisiaj nie wymaga według Ciebie zmian, już niedługo może ich potrzebować. Odwiedzaj więc swoją stronę często i z perspektywy przeciętnego użytkownika spójrz krytycznym okiem na to co widzisz. Poprawiaj, eksperymentuj, próbuj.













