
6 Serwisów Korporacyjnych z Branży Medycznej Jako Inspiracja Dla Twojej Strony Internetowej
Planujesz rozbudowę strony internetowej swojej dużej organizacji? A może chcesz stworzyć od podstaw witrynę o korporacyjnym charakterze i szukasz pomysłów? Na przykładzie medycznych przedsiębiorstw z listy S&P500 przedstawię przykłady postawionych na Drupalu stron, które stanowić mogą po temu inspirację. Bo dlaczego nie wzorować się na najlepszych?
S&P500 to zainicjowany w 1957 roku przez Standard & Poor's indeks rynkowy, który służy do śledzenia wartości 500 największych korporacji notowanych na nowojorskiej giełdzie papierów wartościowych. Stanowi kluczowy i wiodący wskaźnik dla gospodarki. Podzielony jest na 11 branż, w skład których wchodzą między innymi: energetyka, finanse, nieruchomości. Jedną z najliczniejszych jest zaś branża medyczna (Health Care), która dzieli się dalej na: usługi, sprzęt, farmację oraz biotechnologię. I spośród wszystkich 62 medycznych korporacji, aż 16% przedsiębiorstw korzysta z Drupala: Pfizer Inc., Baxter International Inc., CVS Health, Danaher Corp., Hologic, Vertex Pharmaceuticals Inc., Perrigo, Laboratory Corp. of America Holding, Regeneron Pharmaceuticals, Varian Medical Systems.
Pfizer
Pfizer umiejscowił Drupala w centrum swojej cyfrowej strategii. Zanim to jednak nastąpiło, specjaliści Pfizera poświęcili sporo czasu, żeby przeanalizować wiele rozwiązań w odniesieniu do critical cases, które stanowić miały lakmusowy papierek w ocenie poszczególnej technologii.
W udzielonym w 2018 roku wywiadzie Mike Lamb, Vice President Global Digital Platforms, wspomina: “Przyglądaliśmy się różnym społecznościom Open Source, ale nie znaleźliśmy nikogo, kto wydawałby się sprostać naszej wizji”.
Wyzwaniem była bowiem migracja wielu stron (ponad 60) na jedną platformę, dokonanie standaryzacji wszystkich funkcjonalności, a proces kreacji miał dostarczyć najwyższej jakości responsywny design przy zachowaniu spójności przekazu na temat globalnej marki.
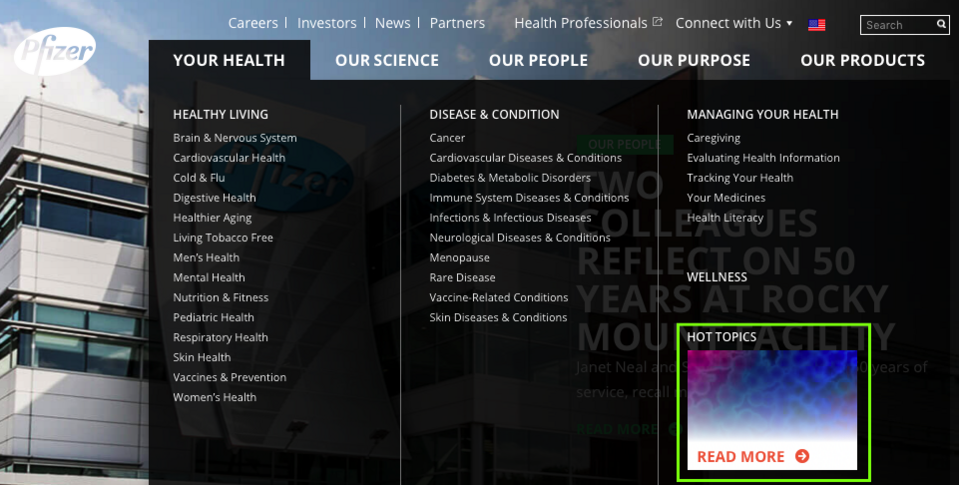
Owocem prac jest rozbudowana witryna, która posłużyć może jako jeden z najlepszych przykładów, aby drupalowej agencji przedstawić wizję na temat Twojej korporacyjnej strony. Uwagę zwraca już główne menu podzielone na pięć sekcji: zdrowie, nauka, ludzie, cel, produkty. Każda z sekcji stanowi tematyczny segment - po najechaniu na tytuł rozwija się lista odnośników do podstron. Ciekawym rozwiązaniem jest użycie w tym miejscu grafiki, dzięki której poszczególny segment nie wydaje się być przeciążony treścią, a jednocześnie linkuje do bloga.

Zadbano też o nagłówek. Tutaj założeniem było skrócenie użytkownikowi drogi do poszukiwanej zawartości. Oprócz przekierowania do podstron dotyczących kariery, newsów, relacji z inwestorami oraz partnerami uwzględniono także odwołanie do Pfizerpro - adresu, pod którym profesjonaliści z branży mogą zamawiać produkty. Jeśli więc ze względu na szeroką ofertę Twojego przedsiębiorstwa zastanawiasz się, jak najprościej i najefektywniej zaprowadzić klienta i/lub kontrahenta do Twojej usługi, uwadze polecam rozwiązanie Pfizera.
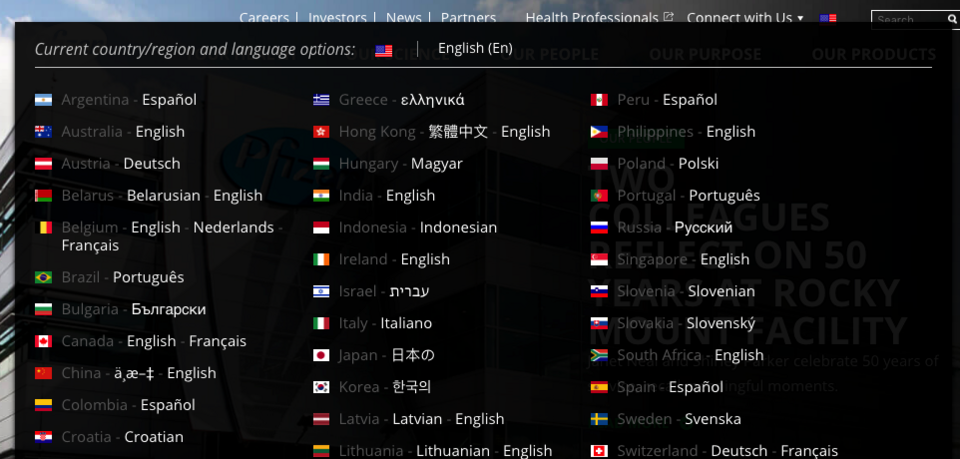
W nagłówku znajdują się również Search, Connect with Us oraz rozwijana lista z wersjami językowymi. I na tę ostatnią chcę postawić akcent. Na wielu bowiem stronach dużych organizacji element wyboru języka traktowany jest po macoszemu albo jako konieczność, a tym samym pomija się design, który - jak widać na poniższym zdjęciu - może cieszyć oko. I mimo że przy każdej wersji znajduje się flaga, nazwa państwa oraz w słowo ojczystym języku, całość prezentuje się wyjątkowo atrakcyjnie.

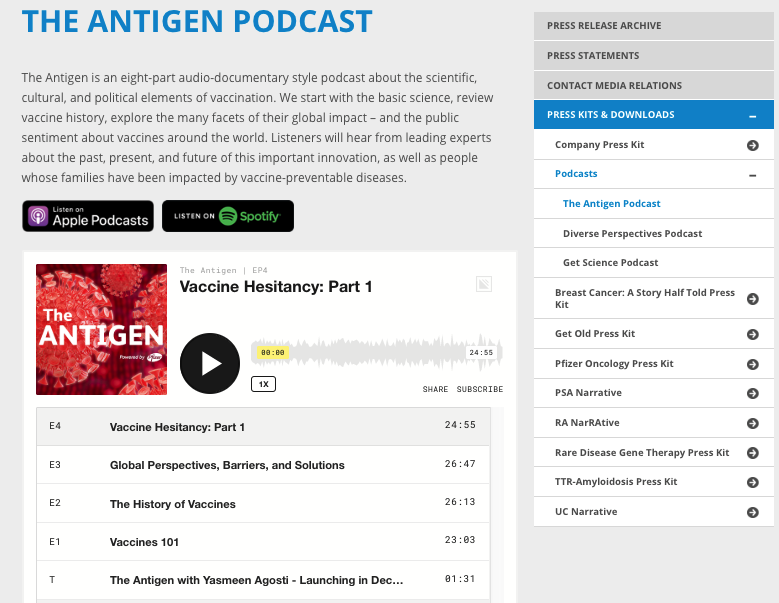
Na głównej stronie znajdują się tematycznie podzielone bloki. Szczególną uwagę zwraca pierwszy, dotyczący podcastu. Nie często bowiem duże firmy prowadzą swój kanał. A szkoda, gdyż jest to kolejne medium, za pośrednictwem którego można komunikować z kontrahentami i klientami. Zintegrowane ze Spotify i Apple Podcasts jest niczym playlista, którą użytkownik może odsłuchiwać w dowolnym miejscu i czasie. Jeśli więc na Twojej stronie chcesz w oryginalny sposób dzielić się wiedzą albo obrać narrację natywną i być opiniotwórczym głosem w swojej branży, nie wypada pominąć w rozważaniach tego przykładu.

Mimo bogatego contentu pfizer.com nie wydaje się być przeciążony treścią. Digital managerom wraz we współpracy z programistami Drupala udało się osiągnąć efekt lekkości zarówno poprzez design, jak i skuteczne rozparcelowanie zawartości. Gdyby zechcieć przyznać notę tej stronie, można by śmiało wystawić 5/5.
Perrigo
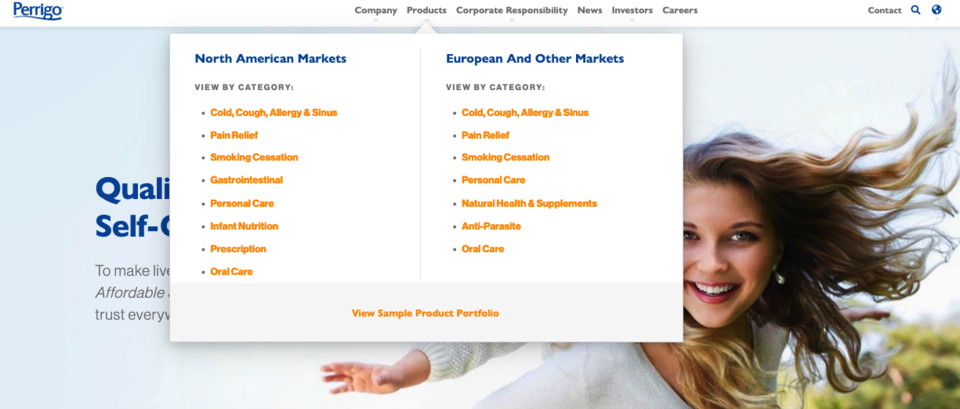
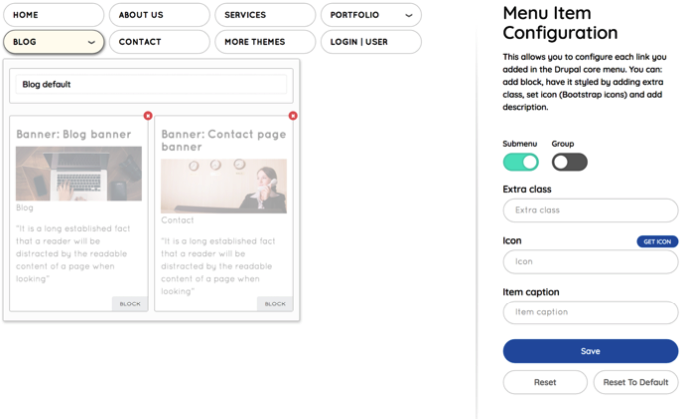
Perrigo to największy na świecie producent produktów do pielęgnacji bez recepty (OTC) i dostawca artykułów dla niemowląt na rynek marek sklepowych. Firma posiada rozbudowaną strukturę podstron, dlatego nie powinno dziwić, że posłużono się Drupal 8 MegaMenu. Jest to narzędzie, które umożliwia dynamiczne projektowanie menu poprzez nieograniczone możliwości rozszerzania sub-menu, dodawania/usuwania wielu kolumn i bloków, jak również ikon, nagłówków oraz klas. Jest niezwykle pomocne przy zarządzaniu dużą ilości treści, a więc szeregowaniu contentu tak, aby użytkownik Twojej strony mógł odnaleźć informacje szybko.


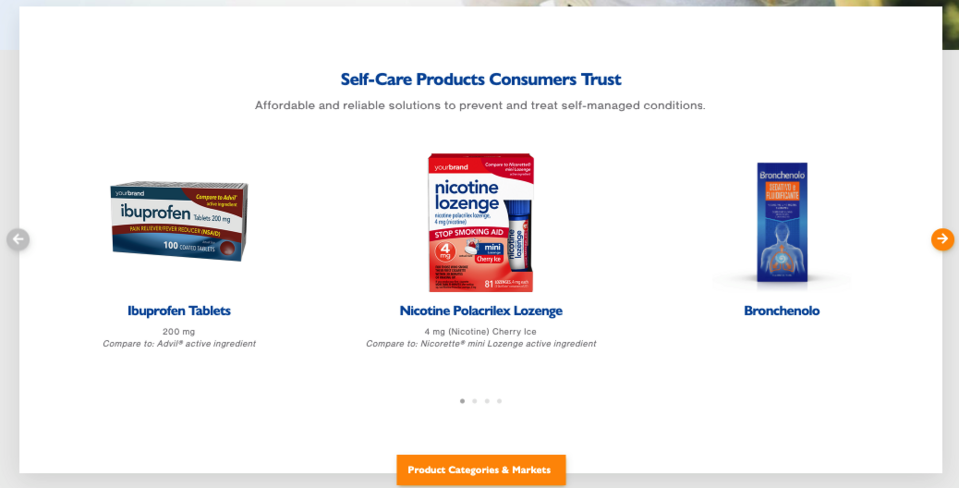
W ofercie firmy znajduje się szeroka gama preparatów. Marketingowcy Perrigo zdecydowali więc, żeby już na głównej stronie postawić na sprzedaż. Wykorzystano w tym celu slidera, który w atrakcyjny sposób prezentuje produkty. U dołu slidera umieszczono zaś przekierowanie do podstrony z kategoriami i marketami, a tam natomiast znajdują się sekcje z wyszczególnionymi dolegliwościami i specyfikami. Jest to bardzo dobry przykład na to, w jaki sposób pogodzić chęć rozpoznawalności poprzez produkty i kojarzenie marki z rozwiązaniem konkretnego problemu.

Logiczne przechodzenie od jednego do drugiego elementu jest znakiem charakterystycznym tej drupalowej strony. Dotyczy to również innych sekcji. Przykładem jest Public Relations, która znajduje się w następnym nawigacyjnym kroku, a która współgra z powyższą częścią produktową. Owy zabieg jest godny zaznaczenia odnośnie do spójności przekazu, a jeśli przejść nieco niżej i natrafić na wątek historyczny, w którym dowiadujemy się o 130-letnim doświadczeniu w branży, to w połączeniu jeszcze w dalszej części z credo odwołującym się do hasła “odpowiedzialności”, otrzymujemy przemyślaną korporacyjną narrację. Strona internetowa Perrigo to wręcz gotowy wzór zarządzania przekazem.
Labcorp
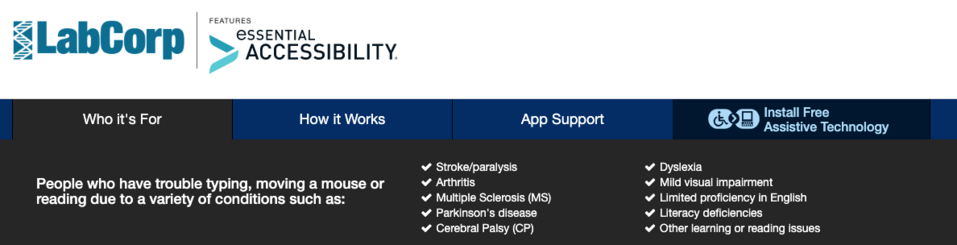
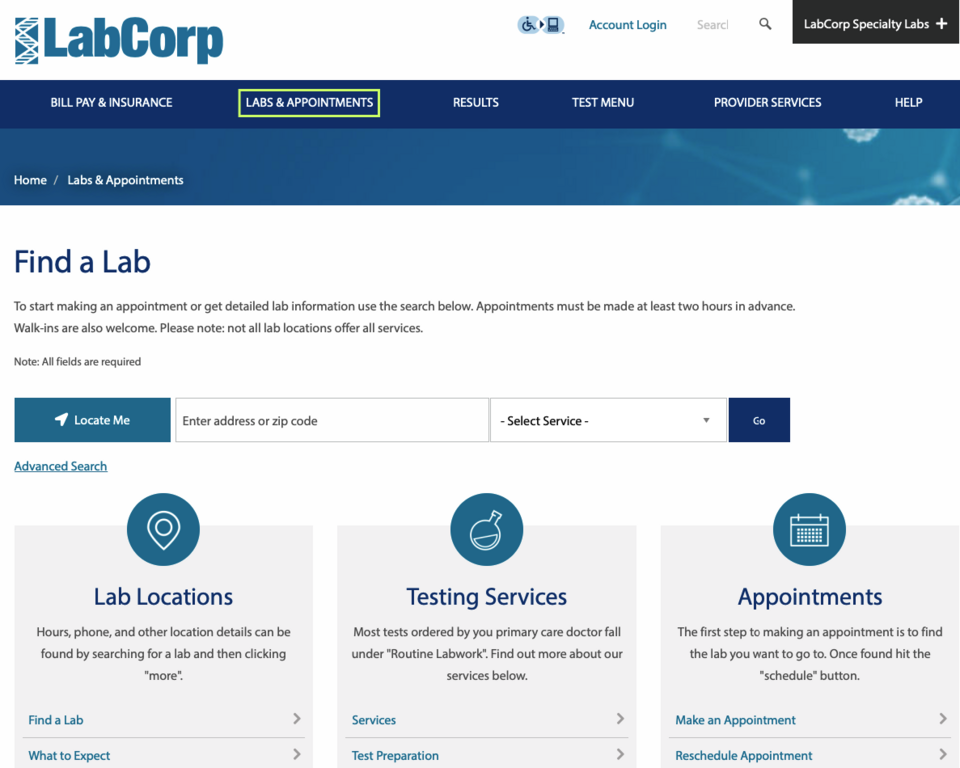
Labcorp Corporation Of America to kalifornijska firma zarządzająca największym na świecie laboratorium klinicznym - tygodniowo przeprowadza ponad dwa i pół miliona testów. Strona internetowa służy przede wszystkim pacjentom, którzy chcą przeprowadzić specjalistyczne badania. W związku z powyższym tego rodzaju serwis powinien być możliwie najbardziej intuicyjny. W nagłówku musi zatem uwagę zwrócić ikonka adresowana do osób niepełnosprawnych, po której naciśnięciu przechodzi się do podstrony, skąd można pobrać i zainstalować eSsential Accessibility - aplikację ułatwiającą korzystanie z witryny osobom z wymienionymi na zdjęciu schorzeniami.

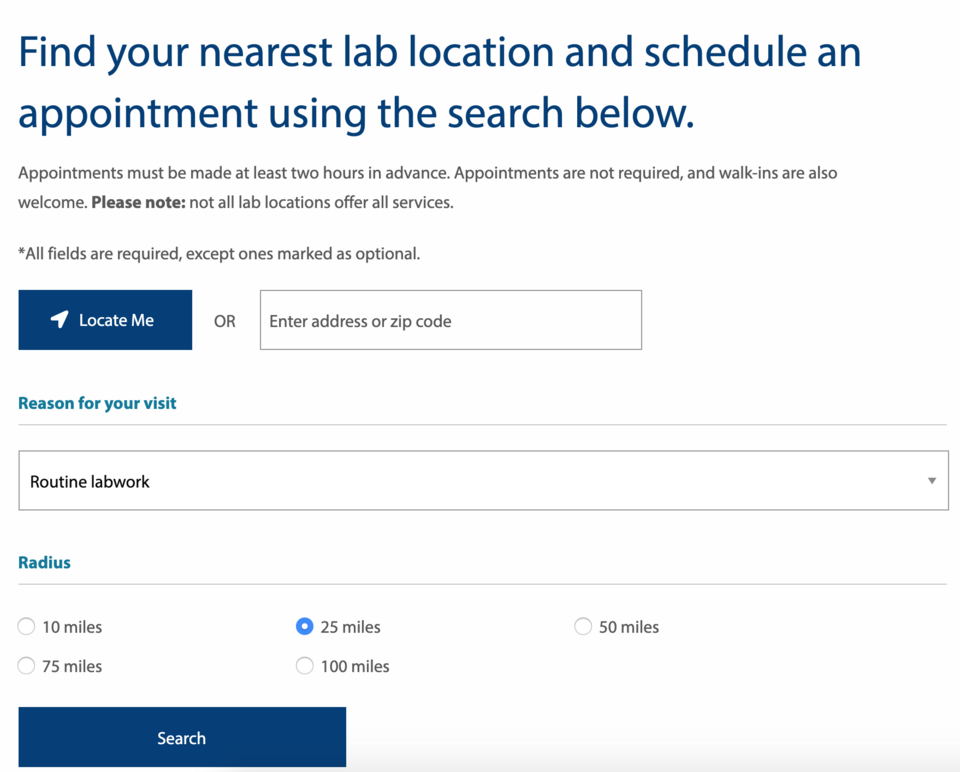
W głównym menu znajduje się “Labs & Appointments”, po wybraniu którego pacjent może znaleźć najbliższą placówkę firmy i umówić wizytę badania. Co ciekawe, wykorzystano tu funkcję lokalizacji satelitarnej, co przyspiesza wypełnienie formularza, a także precyzuje informację o userze. Ponadto są tu dwa warianty searcha: podstawowy oraz zaawanasowany, w którym pacjent udziela odpowiedzi na pytanie o powód wizyty, a także może zdefiniować radius dla poszukiwanego przez siebie laboratorium.


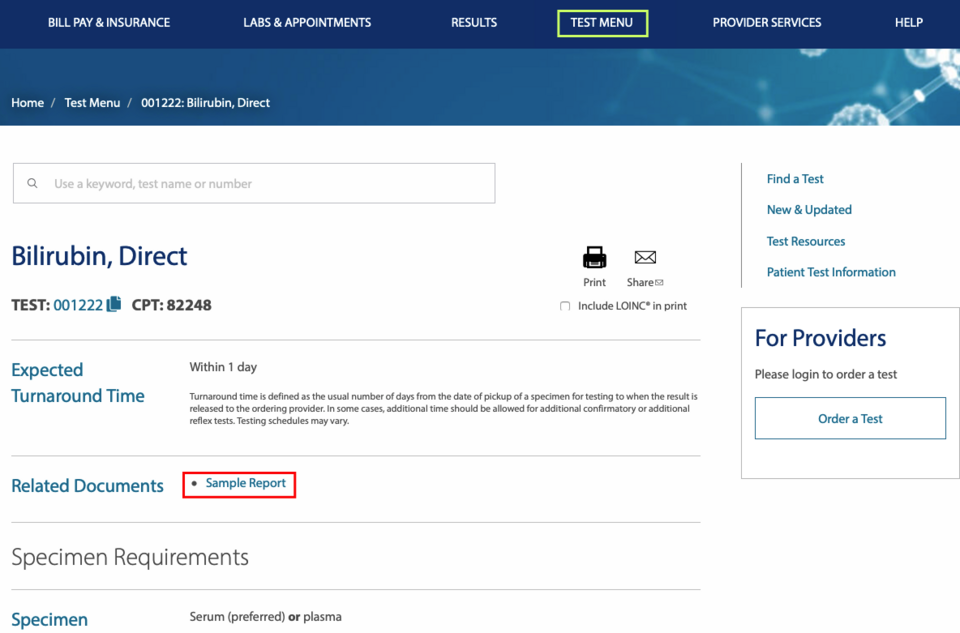
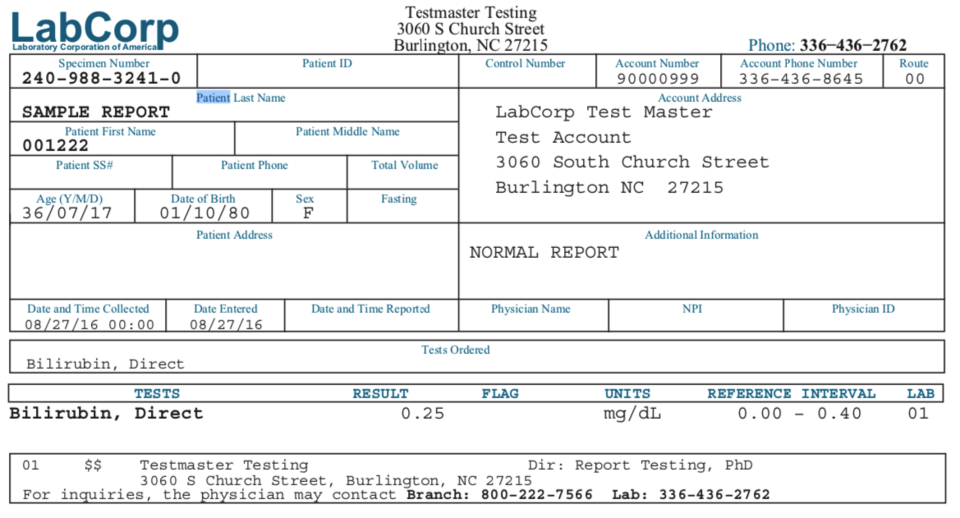
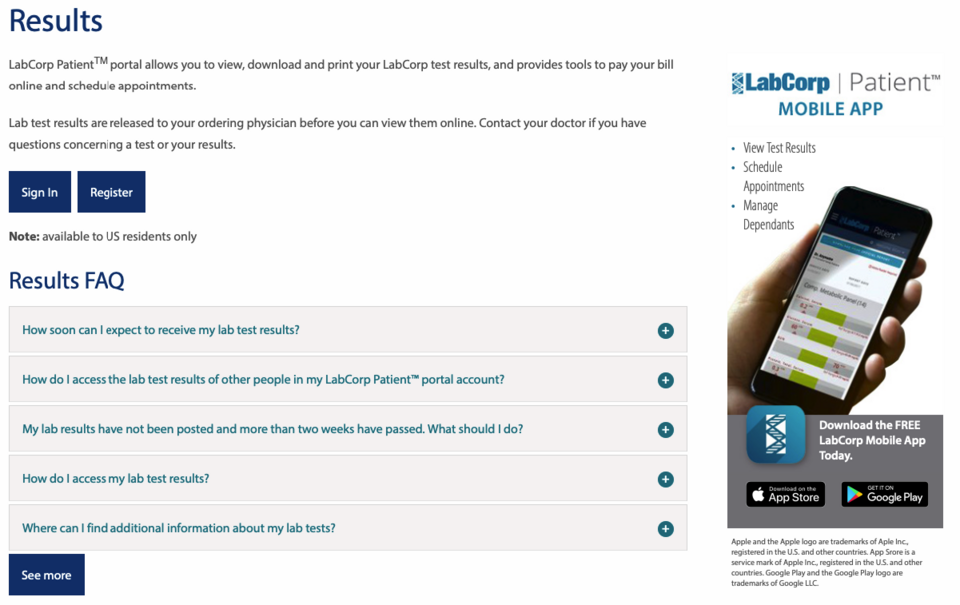
Kolejnym godnym wyszczególnienia elementem są przykładowe wyniki badań każdego z testów. Pacjent może wyświetlić “Sample Report”, aby zrozumieć, w jaki sposób później czytać i zrozumieć swój wynik.


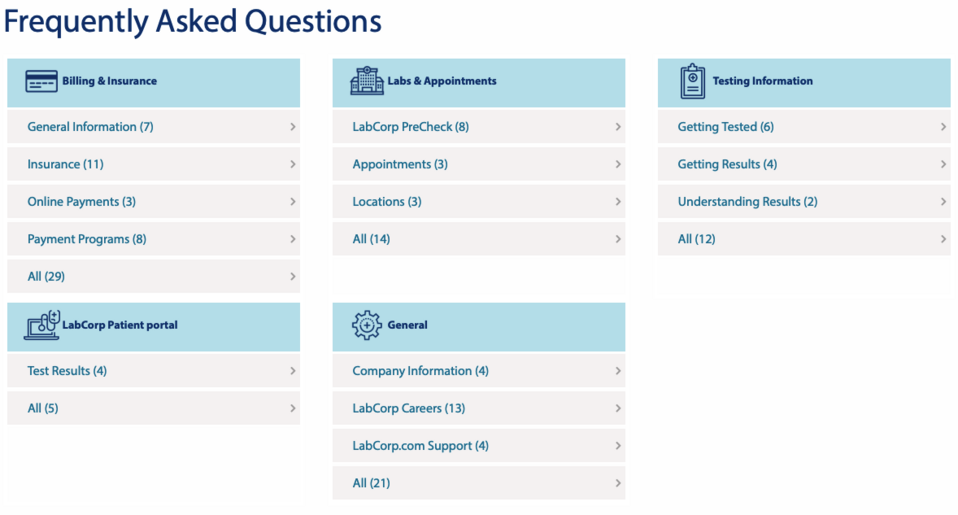
Charakterystyczne dla tej strony są skróty do poszczególnych zawartości. Jeśli na Twojej korporacyjnej witrynie jest wiele powiązań między produktami i/lub usługami a niezbędnymi informacjami, labcorp.com pokazuje, że można podjąć się tego wyzwania ze świetnym skutkiem. Zachęcam do przeklikania tej strony pod tym właśnie kątem. Nadmienię tylko, że nawet sekcja FAQ została zaprojektowana z podziałem na tematyczne segmenty, żeby jeszcze bardziej ułatwić pacjentowi odnalezienie informacji, co przedstawia poniższe zdjęcie.

I jeszcze jedno udogodnienie dla pacjenta - LabCorp Mobile App. Opisywać jej funkcjonalności nie jest w tym miejscu konieczne, ale zaznaczyć należy, że informacja o aplikacji jest duża i nie sposób pominąć jej przeglądając stronę.

Strona przedsiębiorstwa korzysta z formularzy, a wachlarz modułów w Drupalu do ich tworzenia jest szeroki. Wymienić tu można te najbardziej znane: Webform, Entityforms, Contact Storage, eForm, Flexiform, Form Builder, Quick Forms. Reasumując: labcorp.com to przykład serwisu, którego cele zostały uprzednio głęboko przemyślane, a ich realizację osiągnięto z najlepszym efektem wychodząc naprzeciw użytkownikom.
Varian
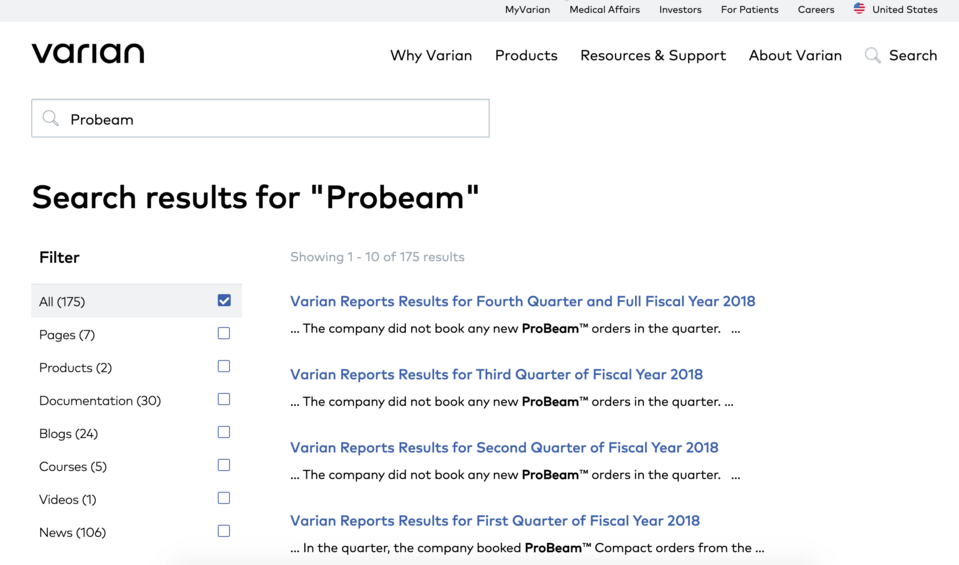
Jeśli przebudowujesz lub tworzysz od podstaw swoją korporacyjną stronę i zależy Ci na dobrej funkcjonalności wyszukiwania, to należy przywołać narzędzie Apache Solr, które wykorzystała firma Varian. Apache Solr to platforma wyszukiwania typu Open Source oparta na bibliotece Java o nazwie Lucene. Umożliwia indeksowanie i przeszukiwanie wielu witryn oraz zwraca rekomendacje dotyczące powiązanych treści w oparciu o systematykę zapytania. Dzięki narzędziu i uprzedniej definicji w panelu administracyjnym można zmieniać search tak, aby zawęzić wyniki odnośnie do konkretnych zakresów, np. do tytułów. Prowadzisz bloga? Jeśli tak, Apache Solr będzie z pewnością stanowić dla Ciebie wsparcie, zaś użytkownikom ułatwi przeglądanie zawartości.

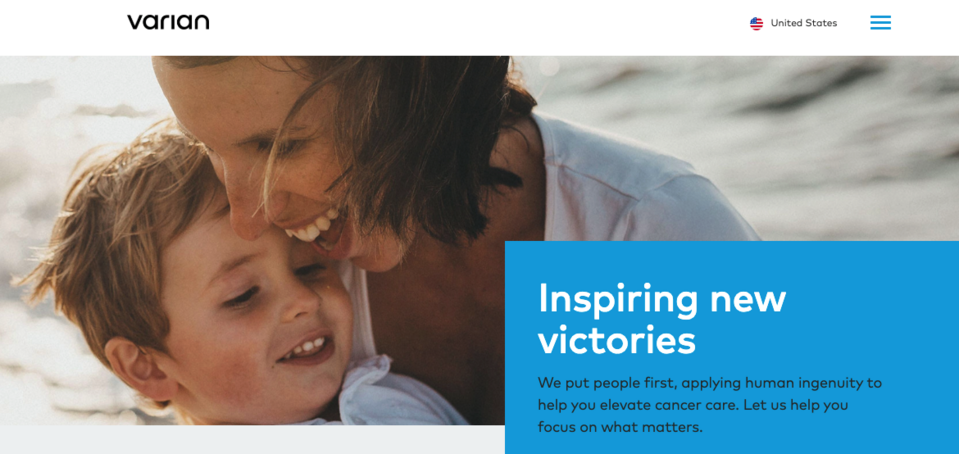
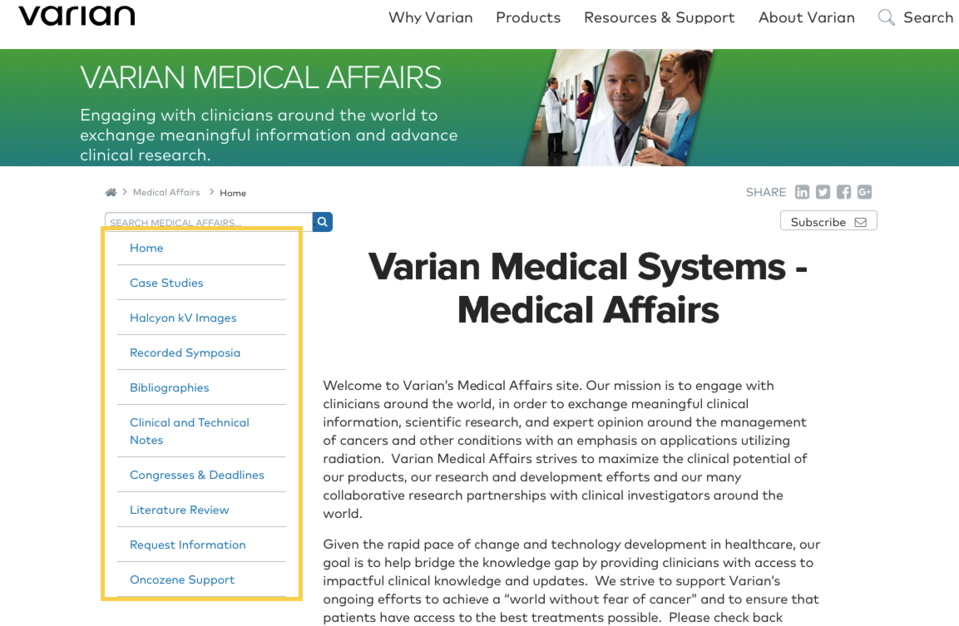
Varian jest producentem oprogramowania do onkologii radiologicznej i dostawcą lamp oraz cyfrowych detektorów do obrazowania rentgenowskiego w diagnostyce medycznej, stomatologii, weterynarii, inspekcji przemysłowej. Oferta przedsiębiorstwa jest bogata, co nie przeszkodziło postawić na minimalizm odnośnie do strony internetowej firmy.

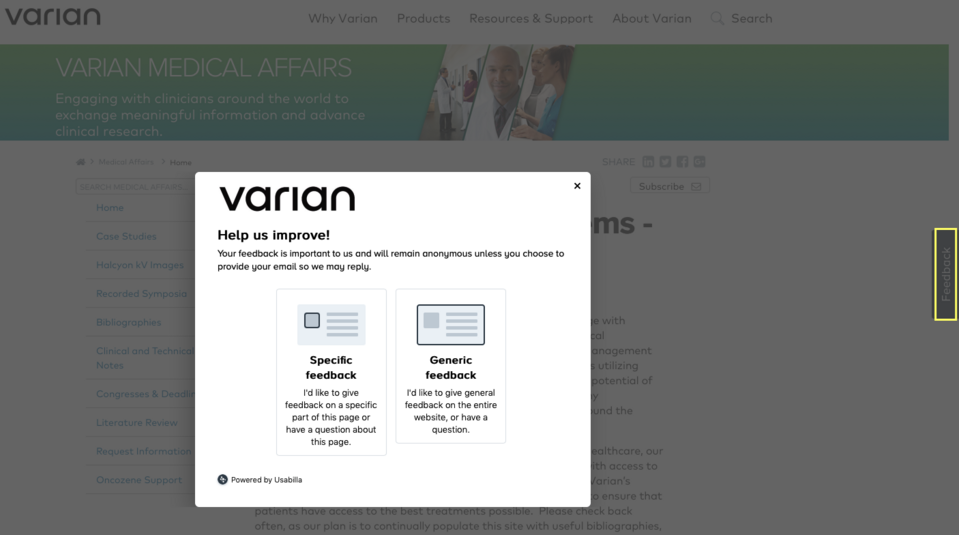
Charakter widocznego powyżej screenu przewija się niczym refren w kolejnych podstronach: oszczędność w przekazie, dbałość o przestrzeń i jasność tła. Wydaje się, że aspekt czytelności przyświecał idei przy tworzeniu witryny. Deweloperzy postanowili w tym celu skorzystać z modułu Views, który jest w rdzeniu Drupala. Moduł widoków (Views) umożliwia administratorom oraz projektantom witryn efektywne kreowanie, zarządzanie i wyświetlanie list treści w formie bloku lub strony. Domyślnie mogą być tworzone widoki, które wyświetlają zawartość listy (Node view type), wersje treści (Node revisions view type) lub użytkowników (User view type). Widok może więc być ograniczony do członków określonych ról użytkownika i może być dodawany, edytowany lub usuwany na stronie administracyjnej widoków. Takie rozwiązanie jest niezwykle ważne dla bezpieczeństwa korporacyjnej strony. Dla osoby tworzącej widok, która nie jest w korporacji deweloperem, metoda budowania bloków jest intuicyjna i nie wymaga dużych kompetencji technicznych. Posiłkując się dalej metaforą “refrenu” na stronie powtarza się jeszcze jeden element - feedback. Po naciśnięciu na przycisk pojawia się okno:

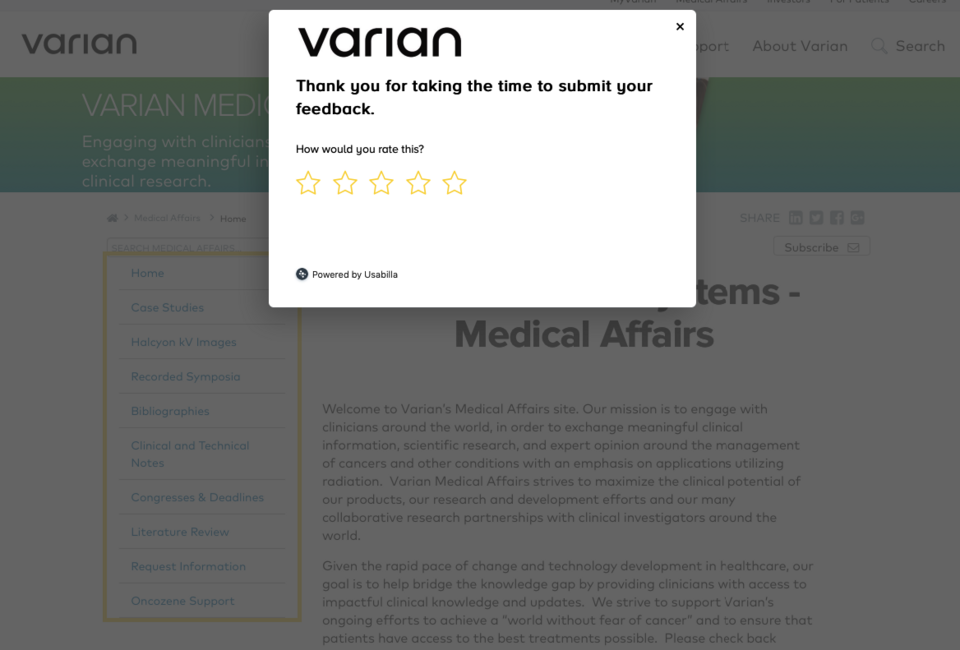
Jak widać powyżej, użytkownik może wybrać “generyczny” lub “specyficzny” feedback. Pierwszy odnosi się do oceny ogólnego wrażenia na temat strony, z wykorzystaniem natomiast drugiego można wskazać i ocenić konkretny element. Czy spotkałeś się wcześniej z takim rozwiązaniem?


Ten wyjątkowo prosty pomysł angażuje usera, a jednocześnie dostarcza informacji. Na wielu firmowych stronach “feedback” albo jest pomijany, albo przedstawiony w sposób sztampowy. Przykład Variana może być inspiracją, aby pomyśleć o tym elemencie nieco inaczej.
CVS Health
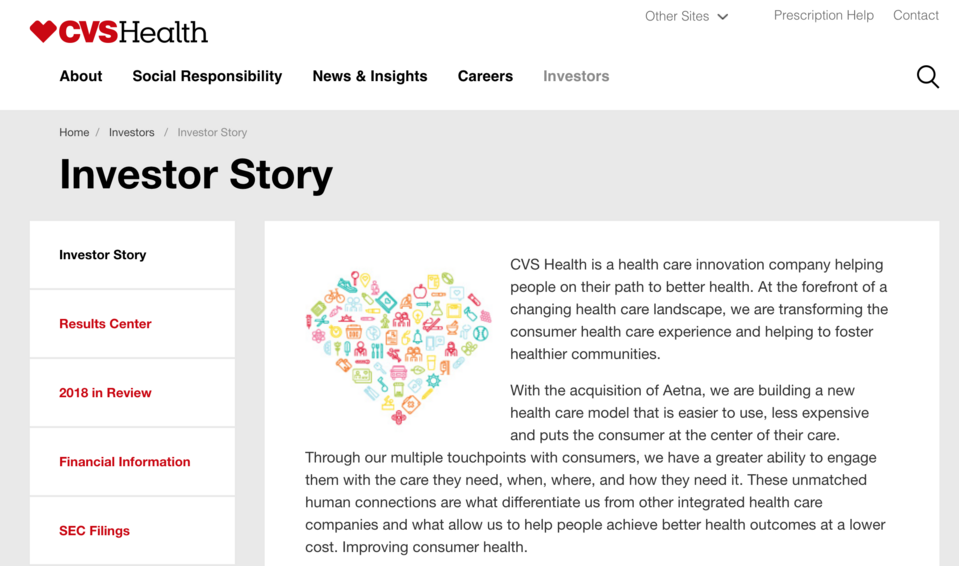
CVS Health, właściciel sieci aptek i ubezpieczyciel zdrowotny, wspiera się z kolei modułem Paragraphs. Dla dużych firm budowanie strony korporacyjnej w oparciu o paragrafy stanowi niezwykle istotny argument w kontekście kreacji contentu. Dzięki takiemu rozwiązaniu wszelkie zmiany odbywać się mogą niezależnie i w ramach zdefiniowanego uprzednio paragrafu. Zapewne zależy Ci na oszczędności czasu na zadaniach, które mogą być automatyzowane, bo wynikająca z tego korzyść jest w sposób oczywisty wymierna i policzalna. Paragraf bowiem, jako template, wspomaga zarządzaniem powtarzalnymi elementami na stronie. Dla korporacji ważna jest możliwość szybkiego edytowania, dostosowywania zmian do potrzeb w chwili, gdy pojawia się nowa usługa, produkt. Gotowe zaś szablony mogą ponadto służyć tworzeniu landing pages.


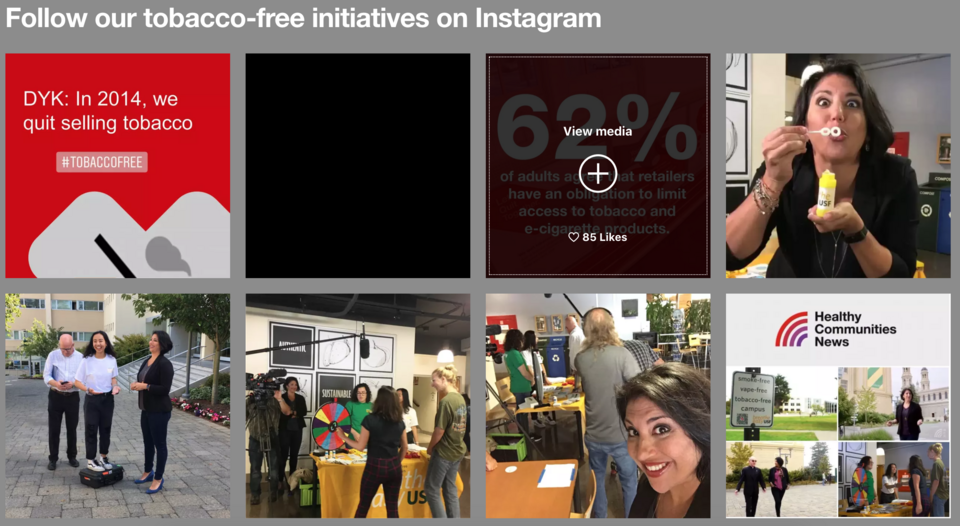
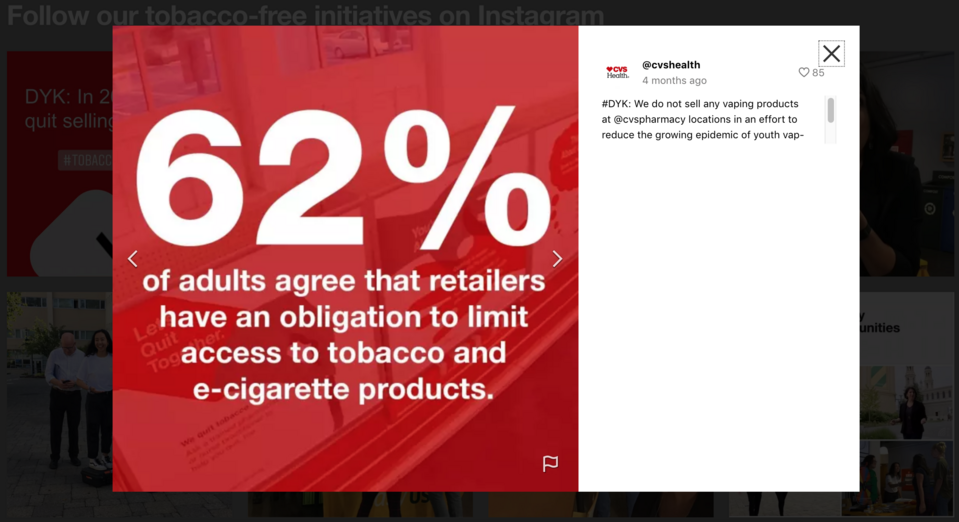
Czy wspominałem już o social media? Zazwyczaj ten aspekt kończy się umieszczeniem ikon kierujących do profili w mediach społecznościowych, jednak CVS Health postanowiło uatrakcyjnić przekaz. Na poniższym screenie widać preview postów Instagrama. Po najechaniu na poszczególny blok pojawia się opcja “View media” wzbogacona o informację na temat liczby polubień. Po naciśnięciu wyświetla się okno z postem.


Baxter
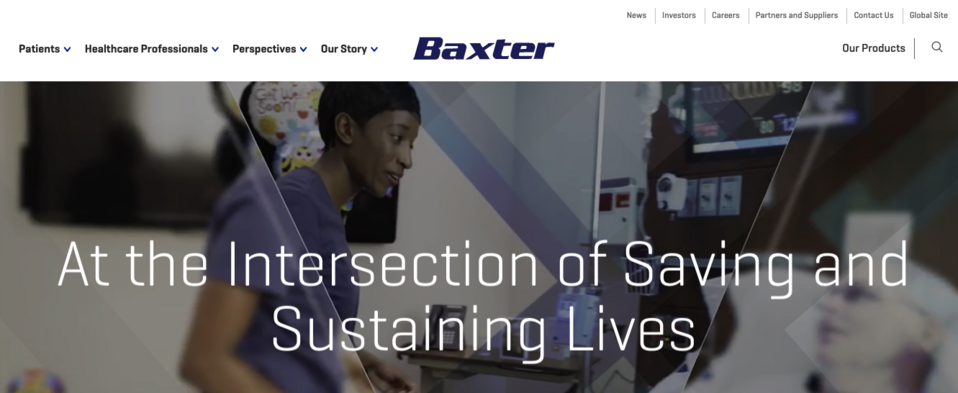
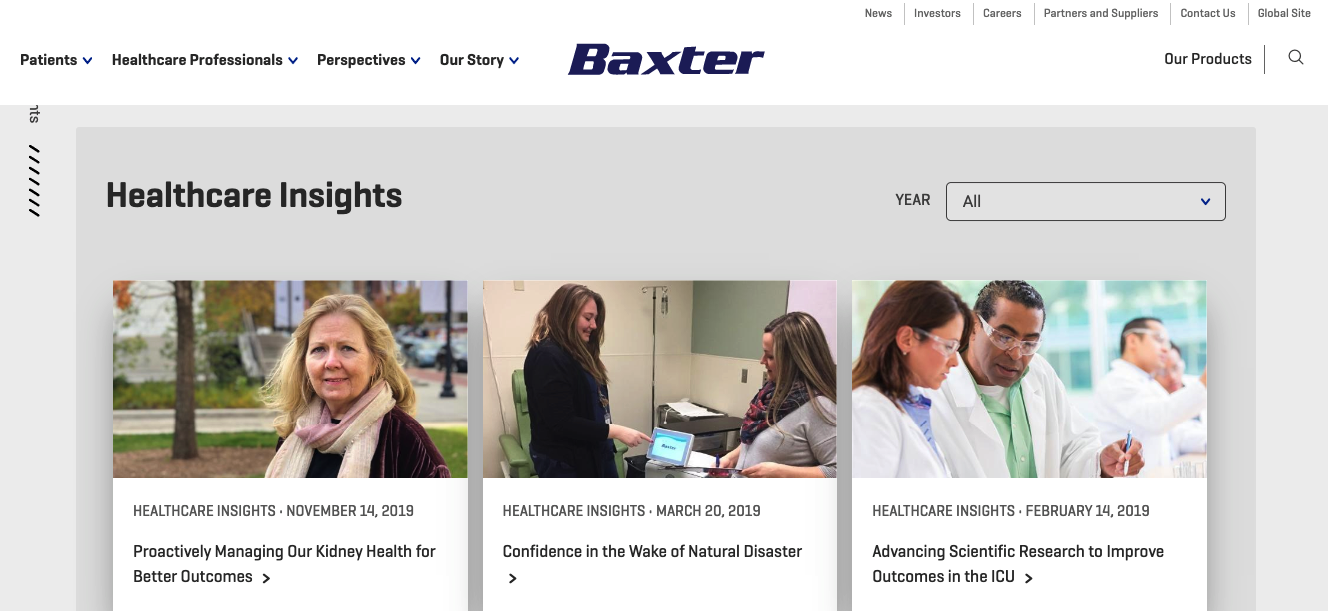
Jako ostatni godny zwrócenia uwagi przykład witryny korporacyjnej z branży medycznej postawionej na Drupalu należy podać Baxter. Po wejściu na główną stronę wzrok przykuwa video w pierwszym bloku wzbogacone hasłami odnoszącymi się do misji firmy. I dla przeciwwagi dużego obszaru, który zajmuje, nagłówek oraz menu zostały zaprojektowane w sposób minimalistyczny, aczkolwiek z zachowaniem kluczowych elementów w kontekście komunikacji.

W stopce zaś znajduje się już więcej odnośników i stanowią one rozwinięcie górnego menu.

Zabieg ten pokazuje, w jaki sposób na dużej stronie możesz zarządzać informacją, aby uzyskać efekt wzbogacenia, a nie powtórzenia. Środkowa część pomyślana została jako miejsce, od którego użytkownik będzie się kierował do innych treści. Zwraca tu uwagę przejrzystość, nieduża ilość tekstu, ikonografiki. Wszystko po to, żeby albo pacjent, albo specjalista miał możliwie najkrótszą drogę do contentu, którego szuka.

Podstrony zaprojektowane zostały również w sposób, aby uniknąć wrażenia przeładowania treścią. Postawiono w tym miejscu na zdjęcia - rozdzielone na mniejsze bloki zachęcają do ich przeglądania, a tym samym na pozostaniu większej ilości czasu na stronie.

Podsumowanie
Przedstawione powyżej korporacje z listy SP500 to reprezentatywne przykłady wykorzystania Drupala w branży, gdzie korporacyjne strony muszą być przemyślane i zbudowane w taki sposób, aby wyjęcie jednego elementu nie groziło zburzeniem całej konstrukcji. Mam nadzieję, że niektóre z rozwiązań zainspirowały Ciebie do przemyśleń. Może zechcesz zmienić sposób prezentacji wersji językowych? A może warto zacząć prowadzić podcast? Czy slider to dobra funkcjonalność dla prezentacji Twoich produktów?










