Jak stworzyć stronę z ofertą firmy w Drooplerze?
Obok podstrony kontaktu, podstrona z ofertą jest jedną z kluczowych części witryny internetowej. Jest ona również jednym z podstawowych elementów skutecznej strony firmowej. Przedstawienie zakresu usług jest zwykle głównym celem jej istnienia. Pokażemy krok po kroku, jak stworzyć stronę z ofertą w Drooplerze - dystrybucji Drupala.
Strony z gotowych komponentów
Droopler jest kreatorem stron internetowych, opartym o predefiniowane komponenty. Dzięki zestawowi gotowych części dobrze sprawdza się do budowania witryn firmowych dla różnej wielkości organizacji. Łatwo stworzymy w nim stronę główną oraz każdą podstronę. W zależności od potrzeb i preferencji, możemy do jej zbudowania wykorzystać komponenty zdjęciowe, tekstowe, galerię, formularz kontaktowy, zaakcentować jakieś znaczące liczby lub skierować użytkowników do innych podstron z bardziej szczegółowymi informacjami, takimi jak oferta.
Budowa strony z ofertą od zera
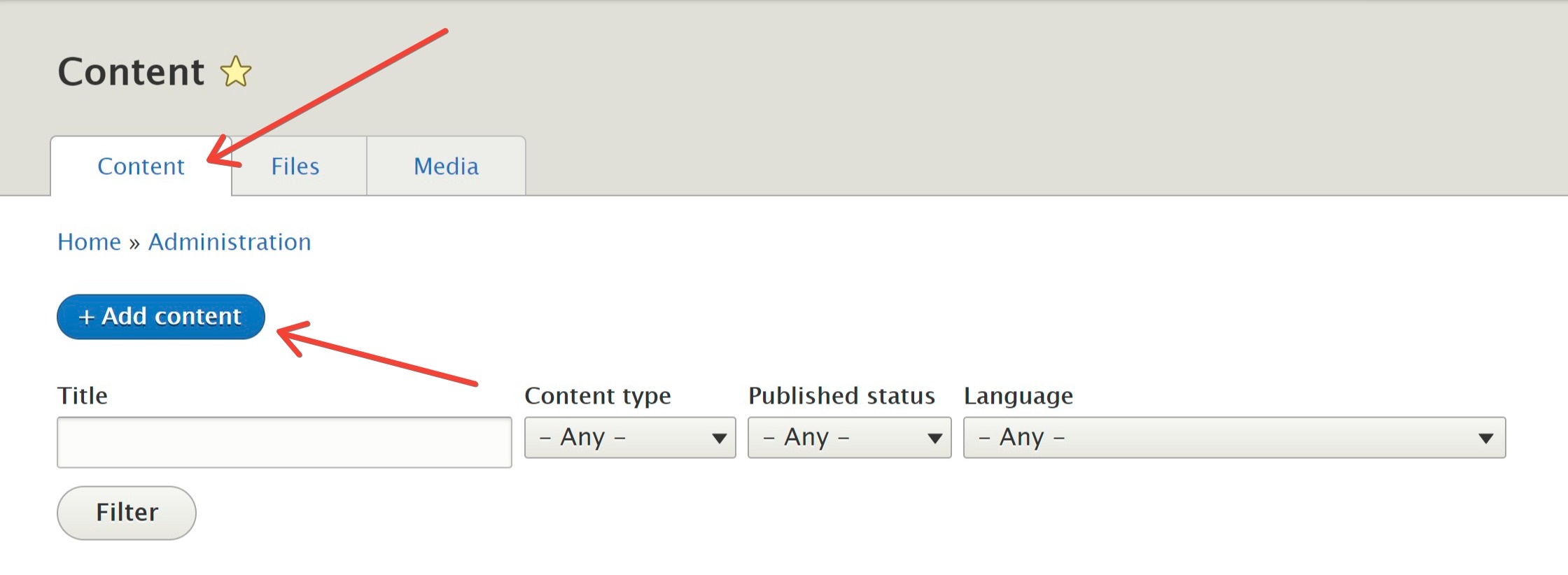
Budowę strony z ofertą zaczniemy od stworzenia nowej podstrony. Aby to zrobić, po zalogowaniu z menu Content wybieramy Add content, a później Content page.

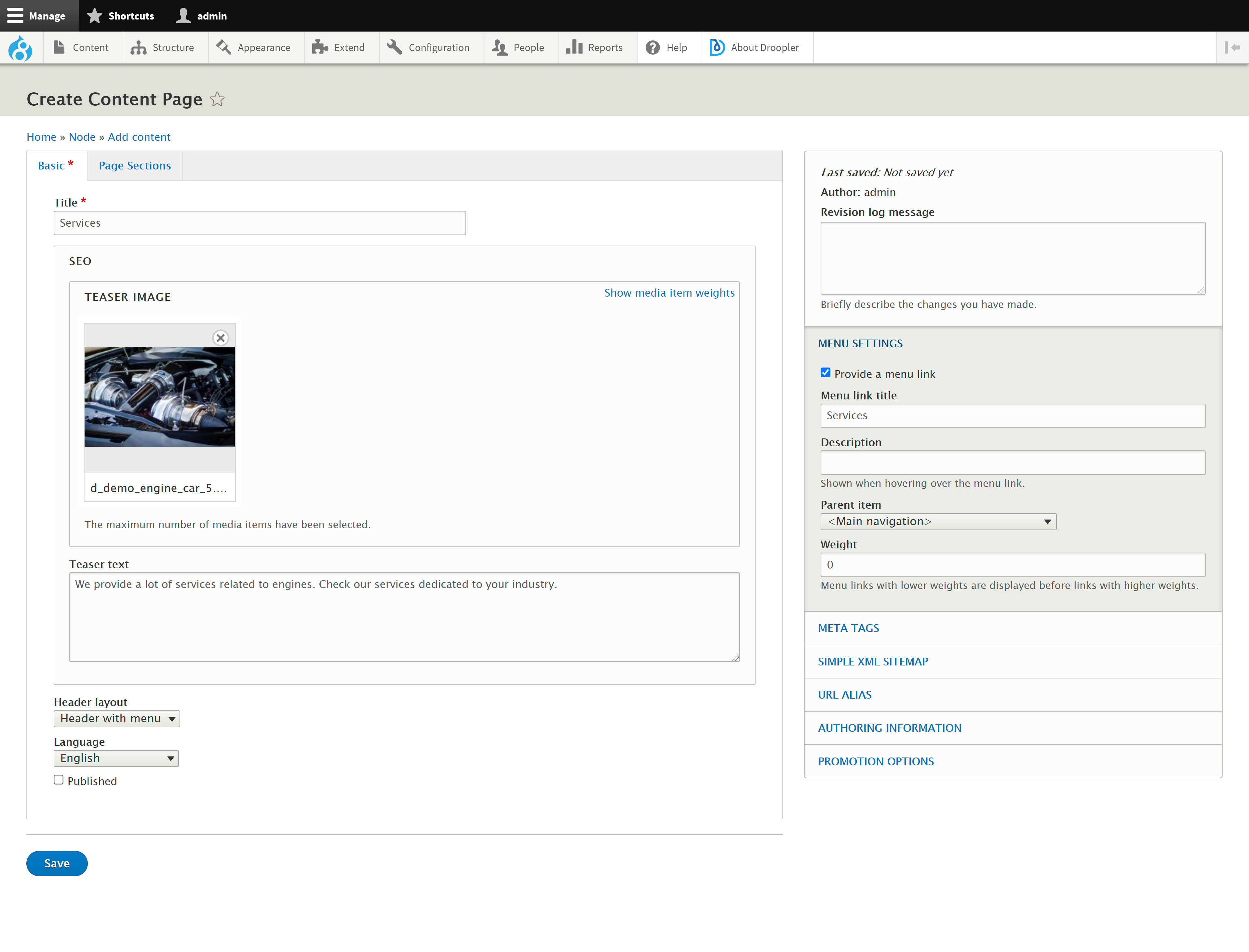
Na widoku, który nam się pojawił wpisujemy tytuł strony. W naszym przypadku będzie to Services. Dodajemy także “Teaser Image” oraz “Teaser text”. W opcjach po prawej wybieramy Provide a menu link, co sprawi, że link do nowej podstrony pojawi się w górnym menu. Wpisujemy także tekst, jaki ma się pojawić jako link w menu. W tym przypadku będzie to również Services. Po wypełnieniu tych pól, odznaczamy pole wyboru Published po to, żeby na razie nasza podstrona nie była widoczna dla odwiedzających. Opublikujemy ją dopiero, gdy będzie skończona.

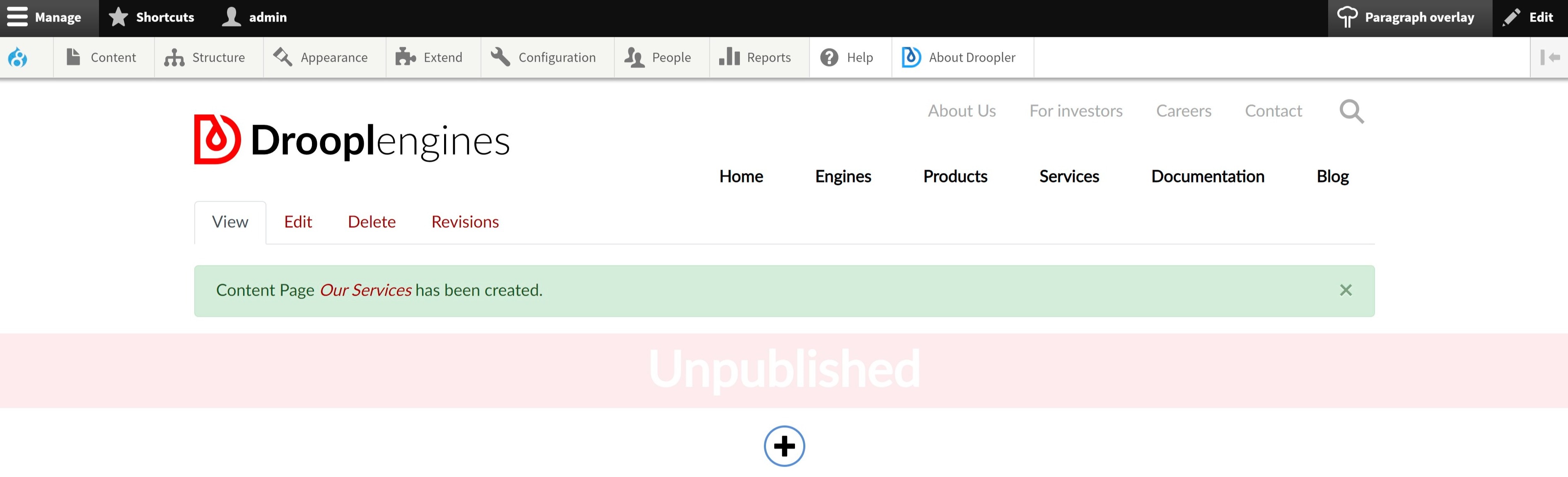
Na koniec klikamy Save i widzimy taki widok:

Sidebar Image
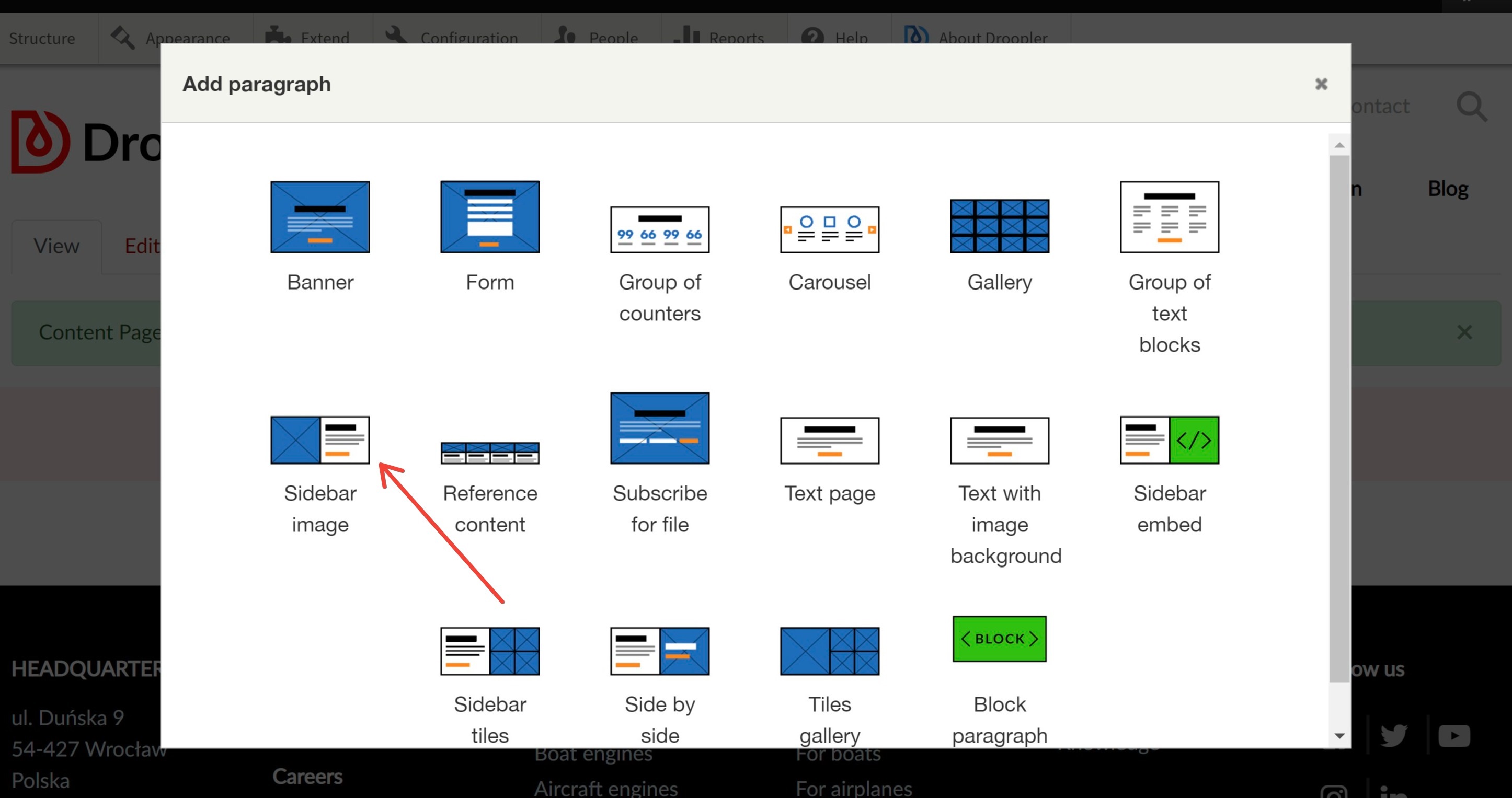
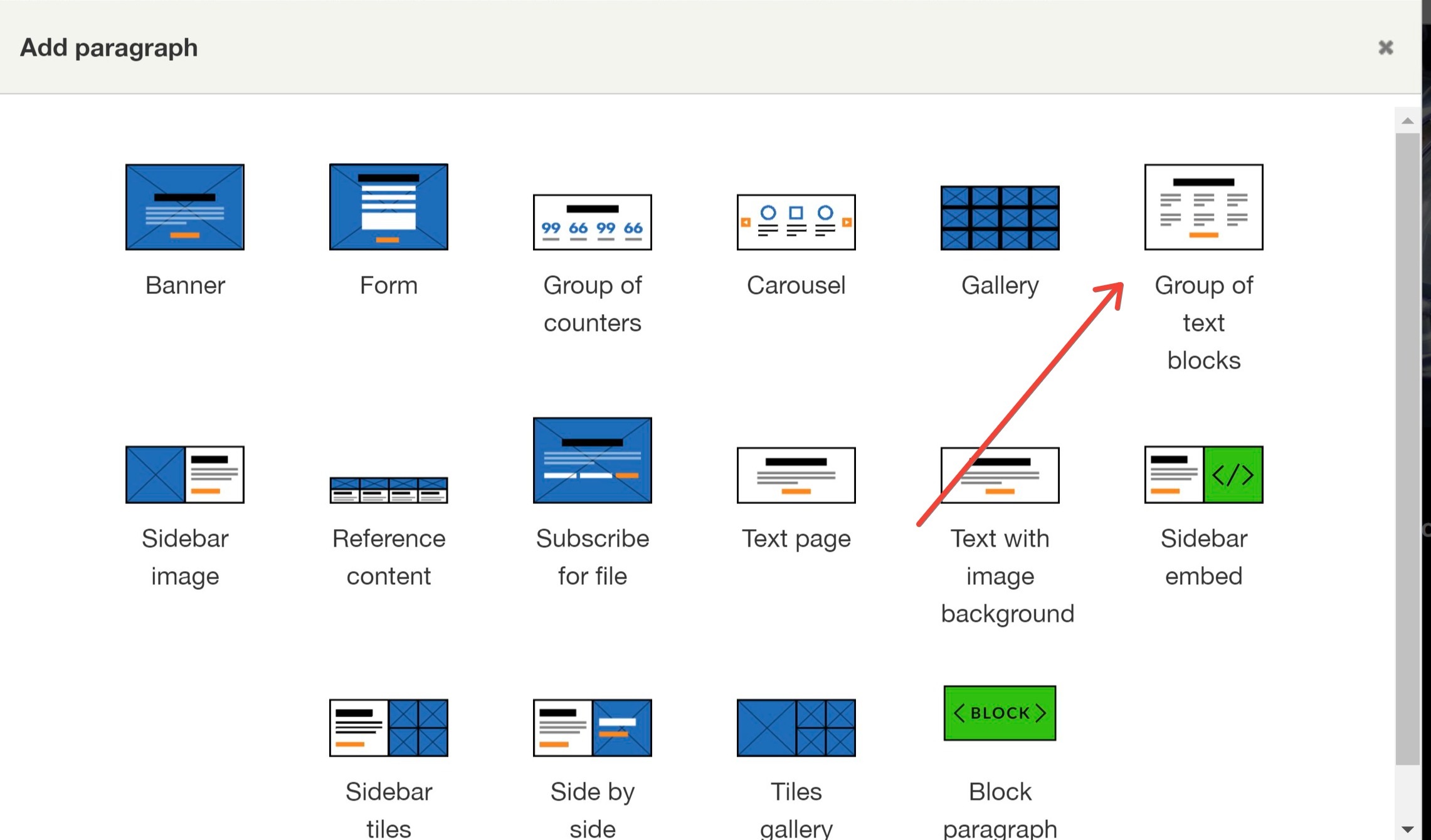
Teraz możemy przystąpić do dodawania komponentów. Aby uzyskać dostęp do biblioteki dostępnych elementów, klikamy w przycisk “+” w kółku. Pojawi nam się menu z dostępnymi opcjami wyboru. Pierwszym elementem, który wybierzemy będzie Sidebar Image.

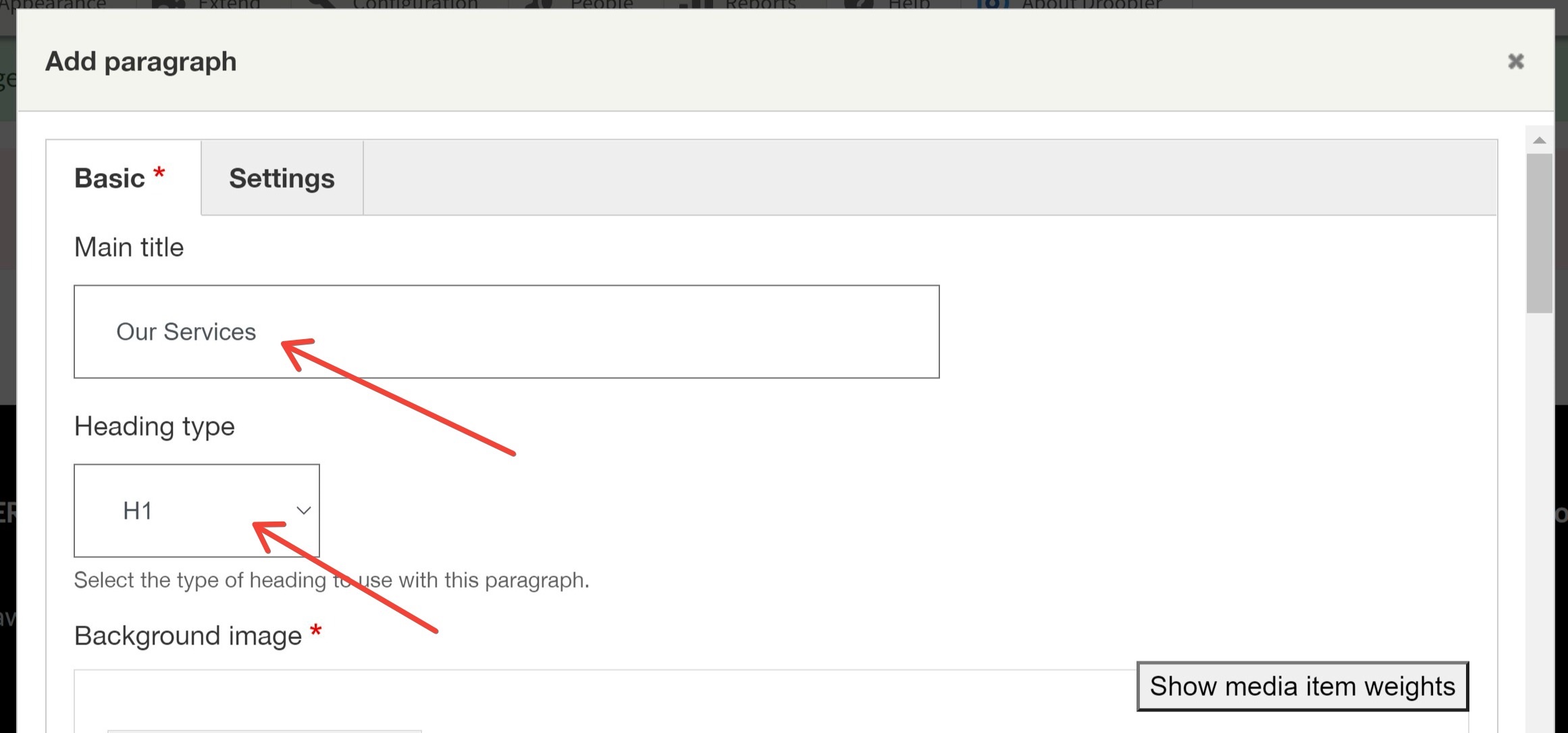
Wybieramy ten paragraf i zaczynamy wypełniać pola. W pierwszej kolejności wpisujemy nagłówek (to będzie tytuł naszej podstrony) i wybieramy jego typ, czyli H1.

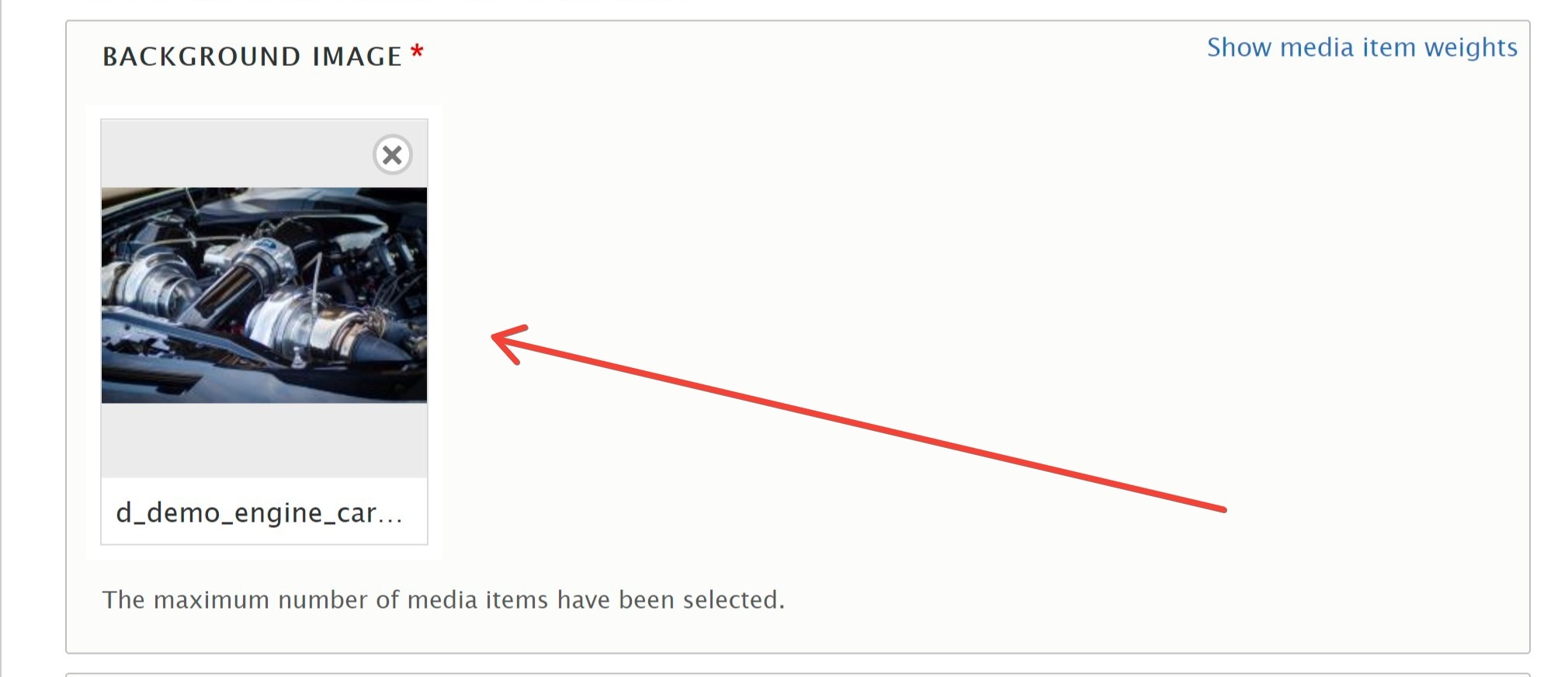
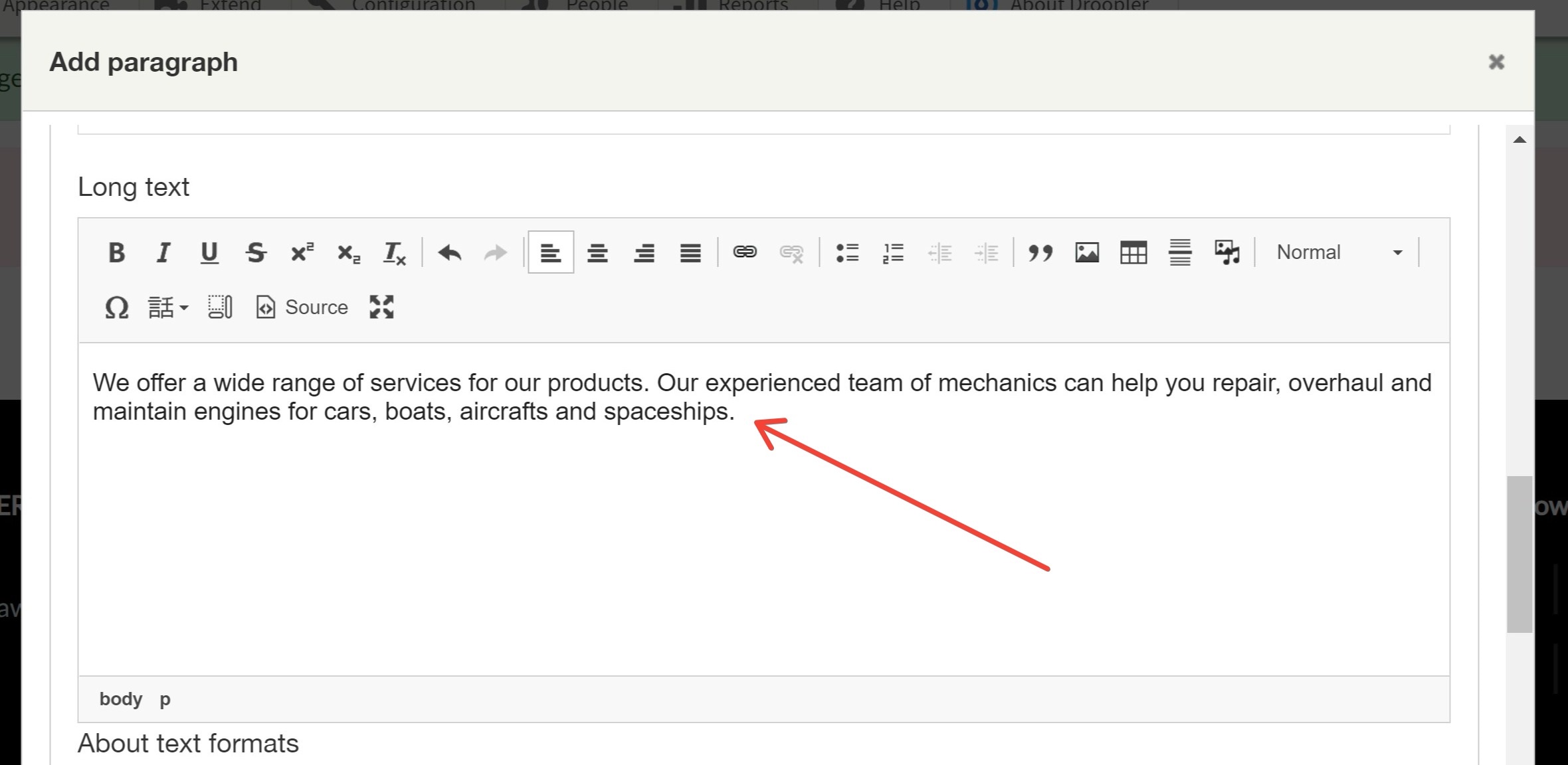
Dodajemy zdjęcie oraz wpisujemy tekst opisujący podstronę.


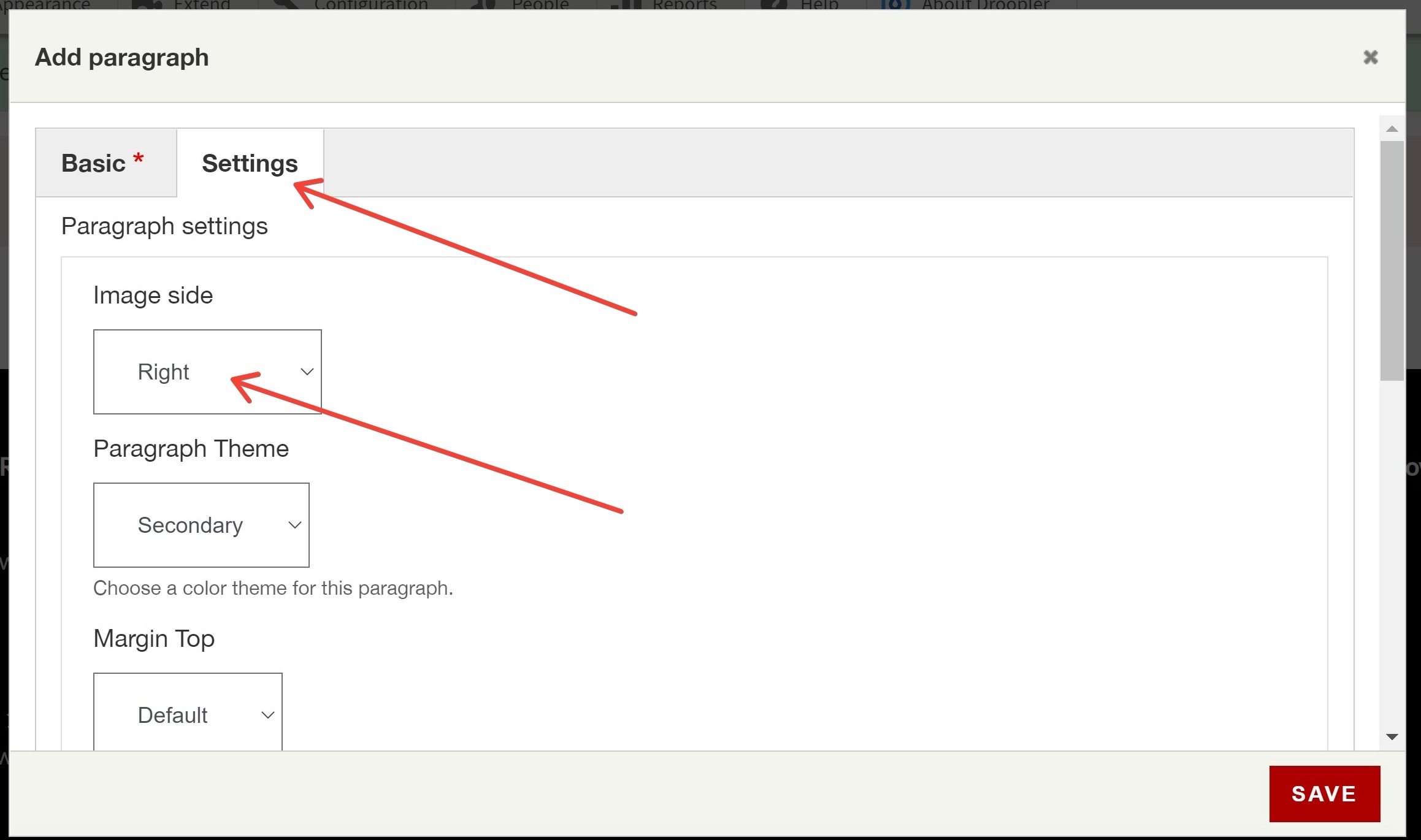
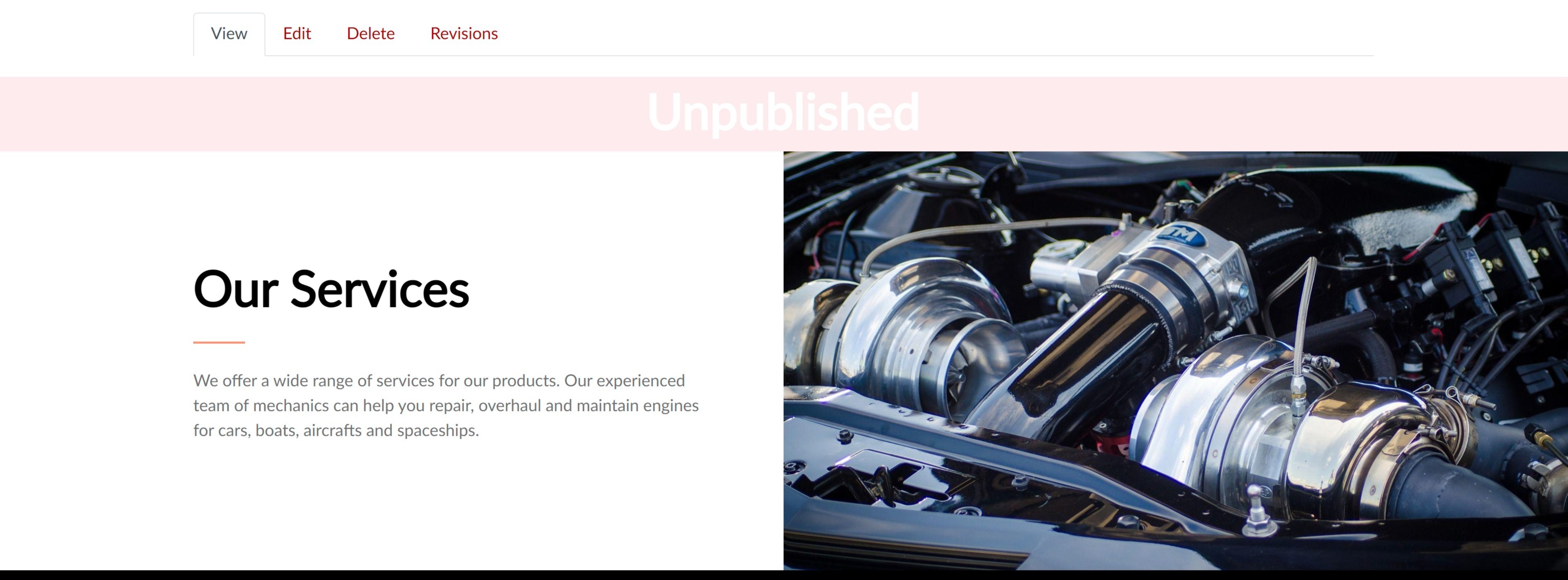
W opcjach, które znajdują się w zakładce po prawej, wybieramy, po której stronie będzie znajdował się obrazek. Ustawiamy Right i klikamy Save. Pierwszy komponent (sekcja) naszej strony z ofertą jest już gotowy!


Kolejną sekcją będą linki do poszczególnych usług. Aby dodać tę sekcję, zaczniemy od wybrania komponentu o nazwie Group of text blocks.

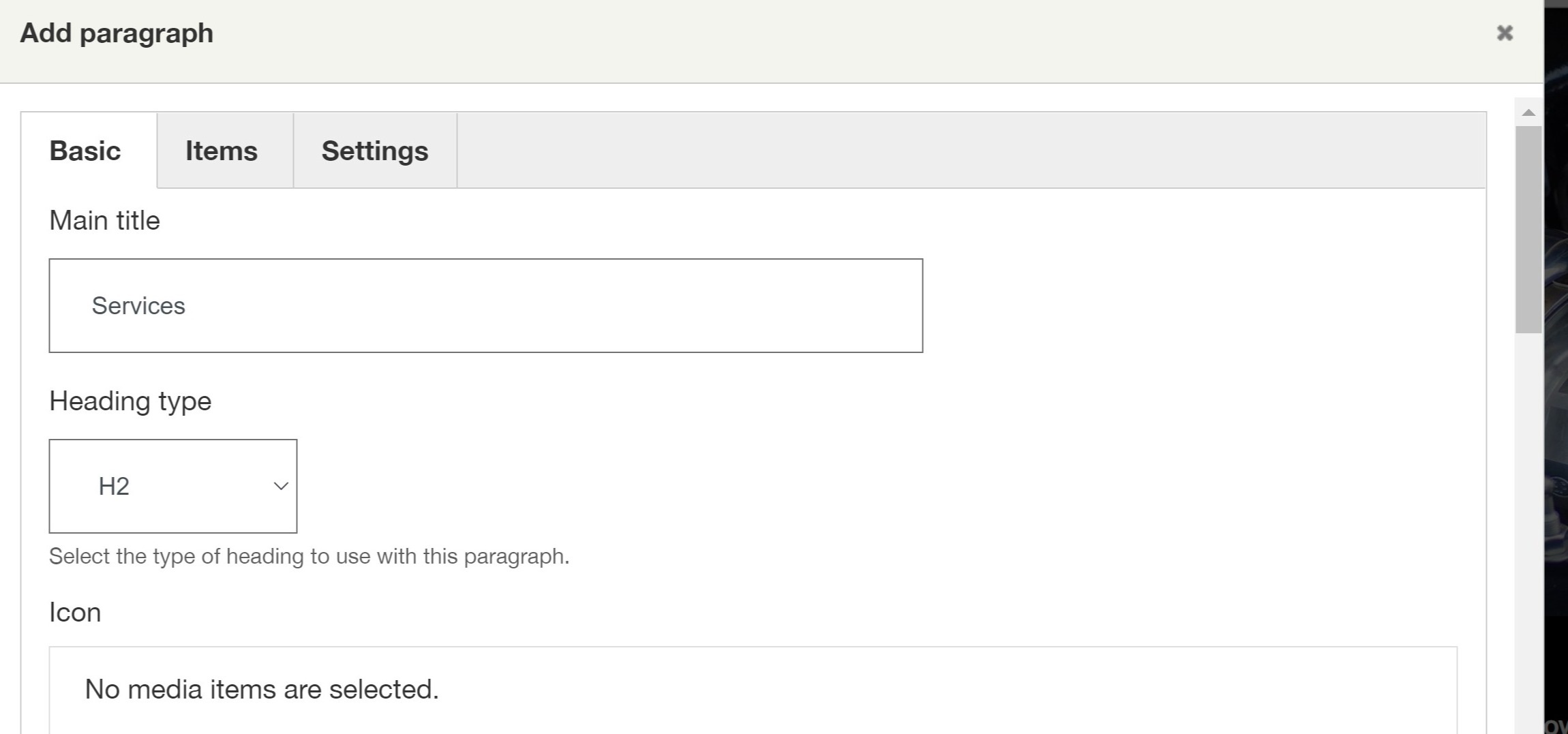
Podobnie jak w poprzednim komponencie wpisujemy tytuł oraz wybieramy typ nagłówka (tym razem będzie to H2).

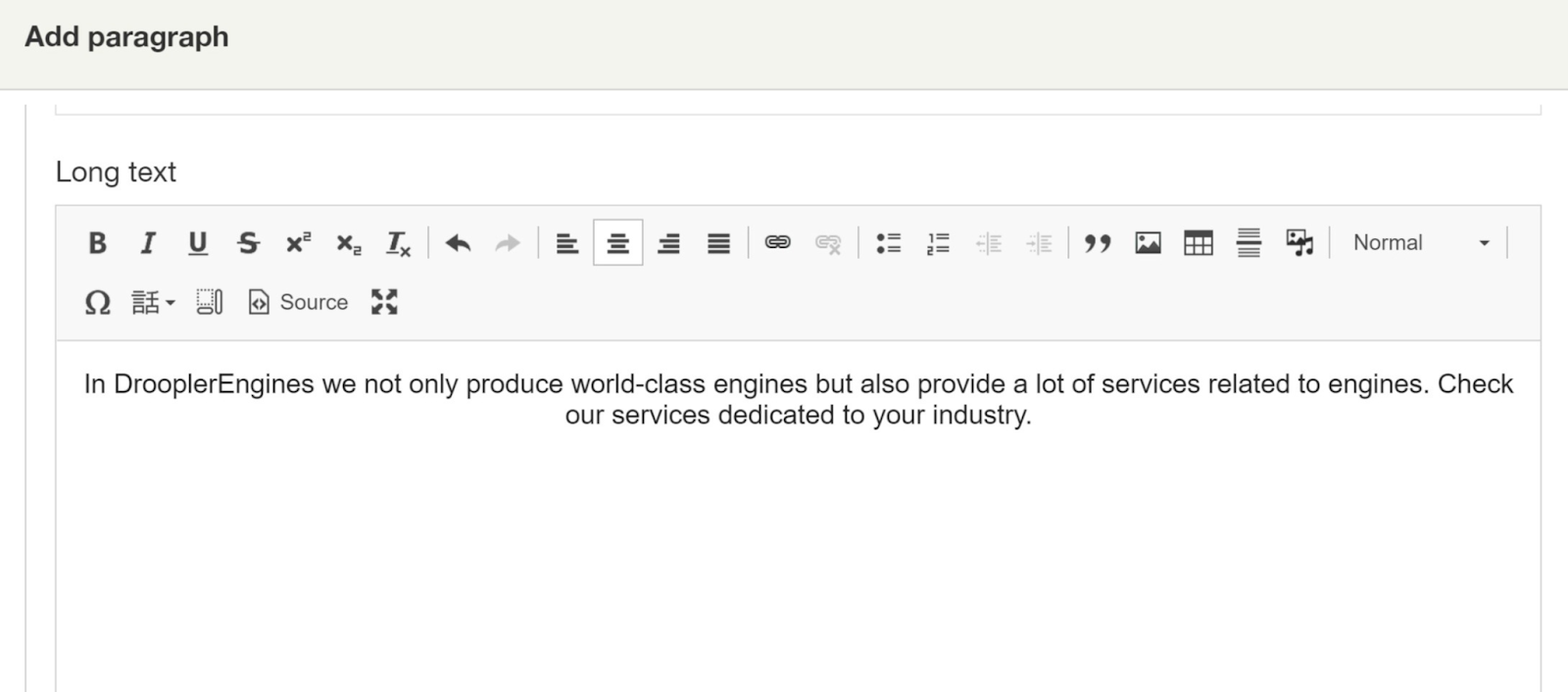
Poniżej wpisujemy też tekst opisujący daną sekcję:

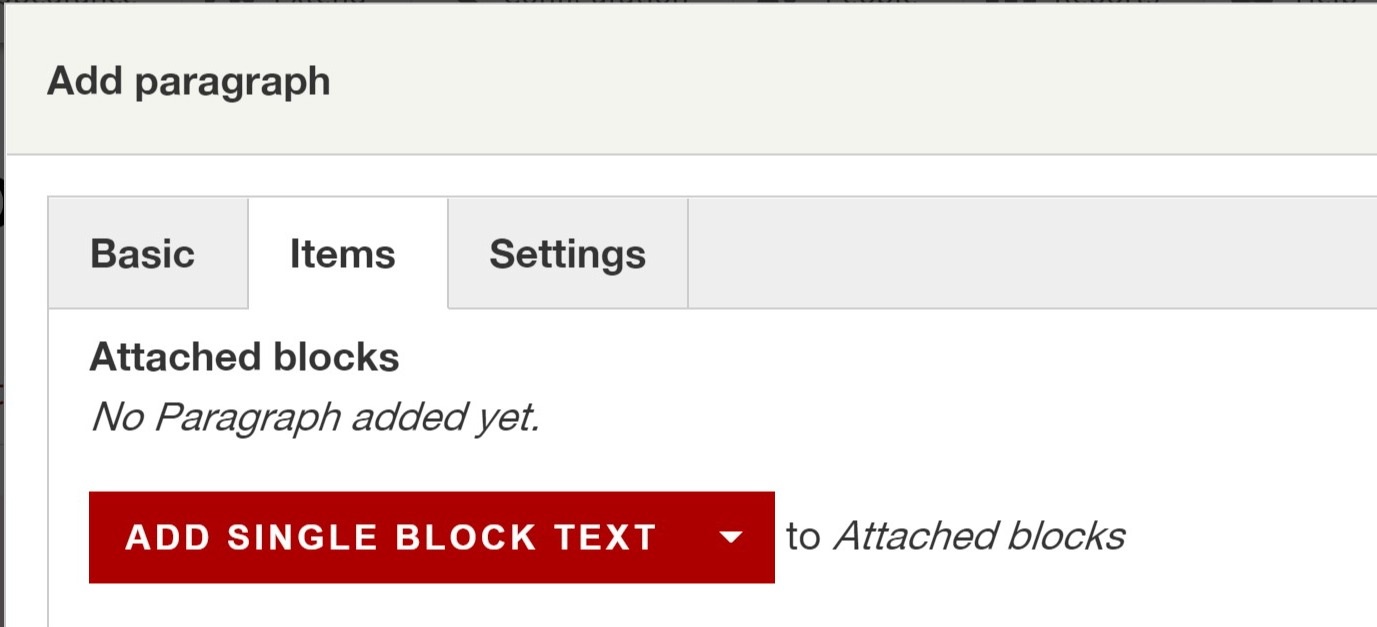
Kolejnym krokiem jest dodanie 4 kafelków, będących linkami do poszczególnych podkategorii podstrony. Aby je stworzyć, wybieramy drugą zakładkę Items i klikamy Add single block text.

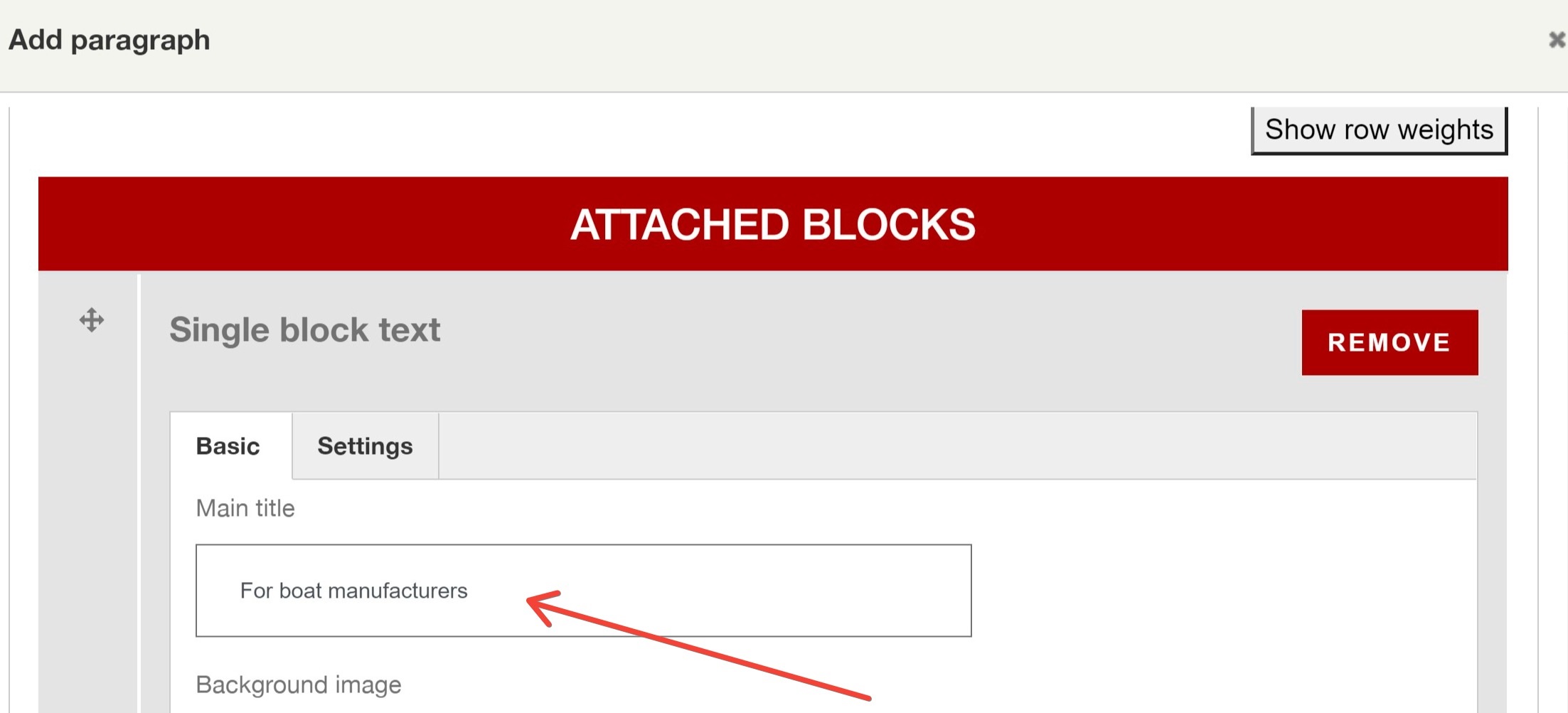
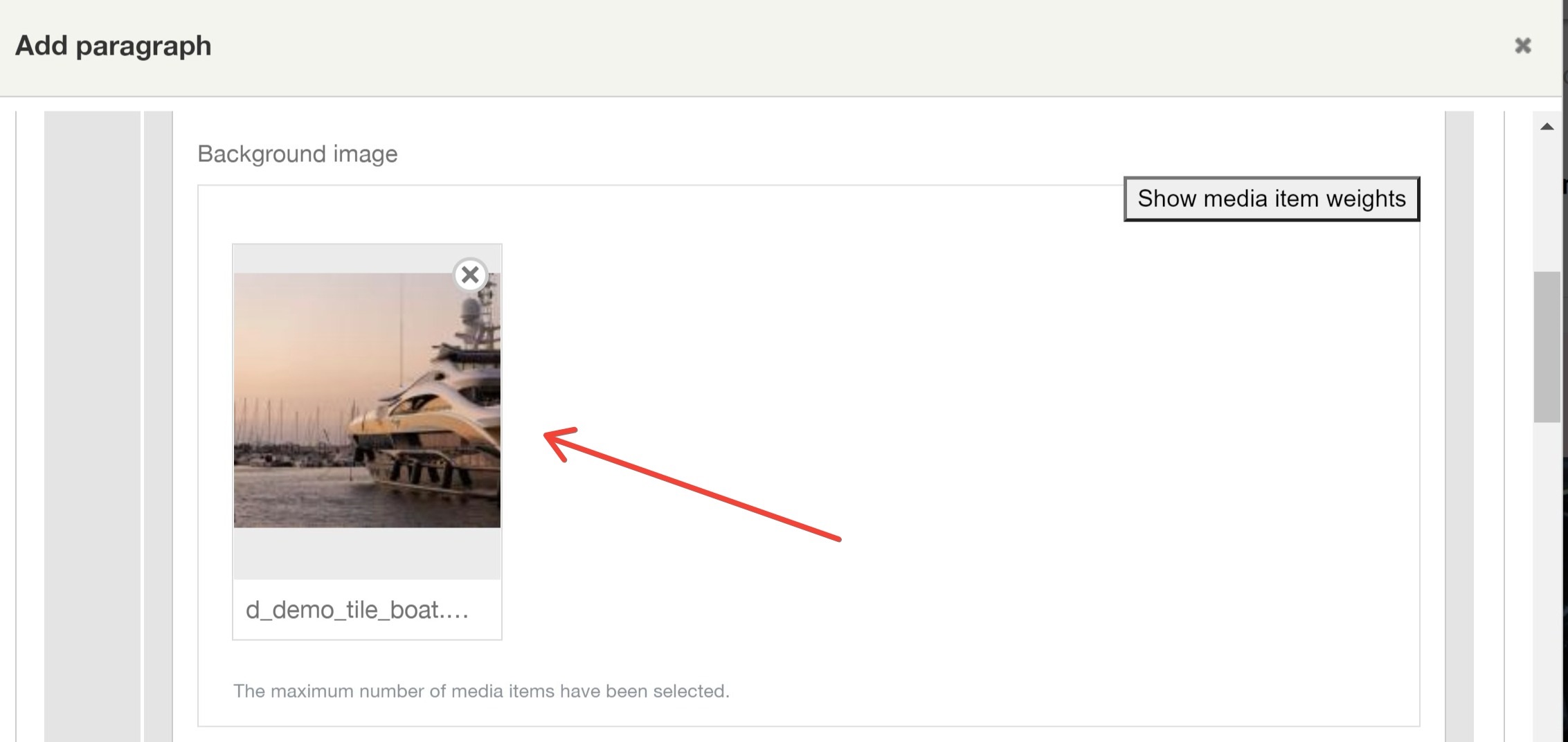
Wpisujemy tytuł kafelka i wybieramy zdjęcie, które będzie jego tłem.


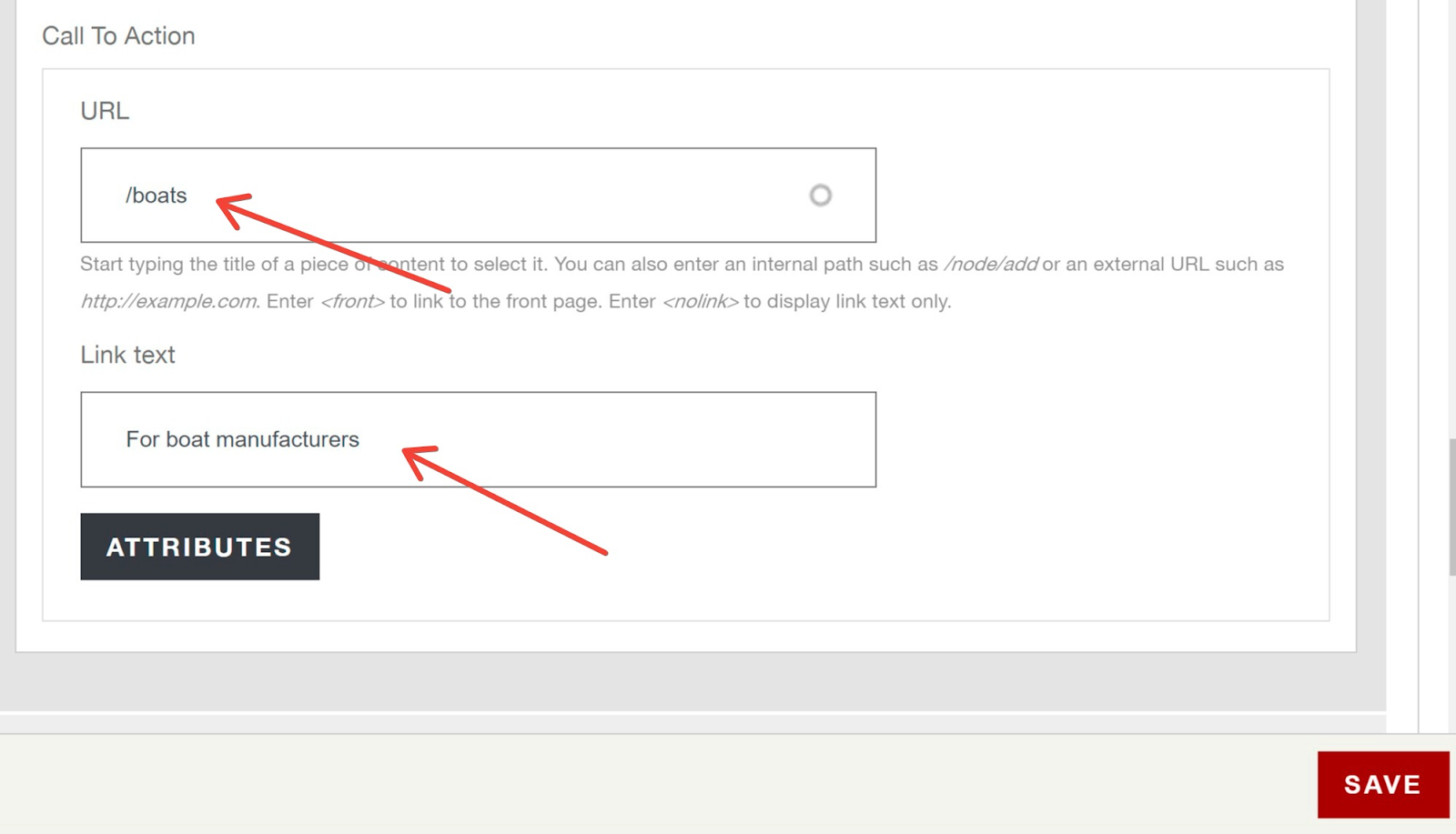
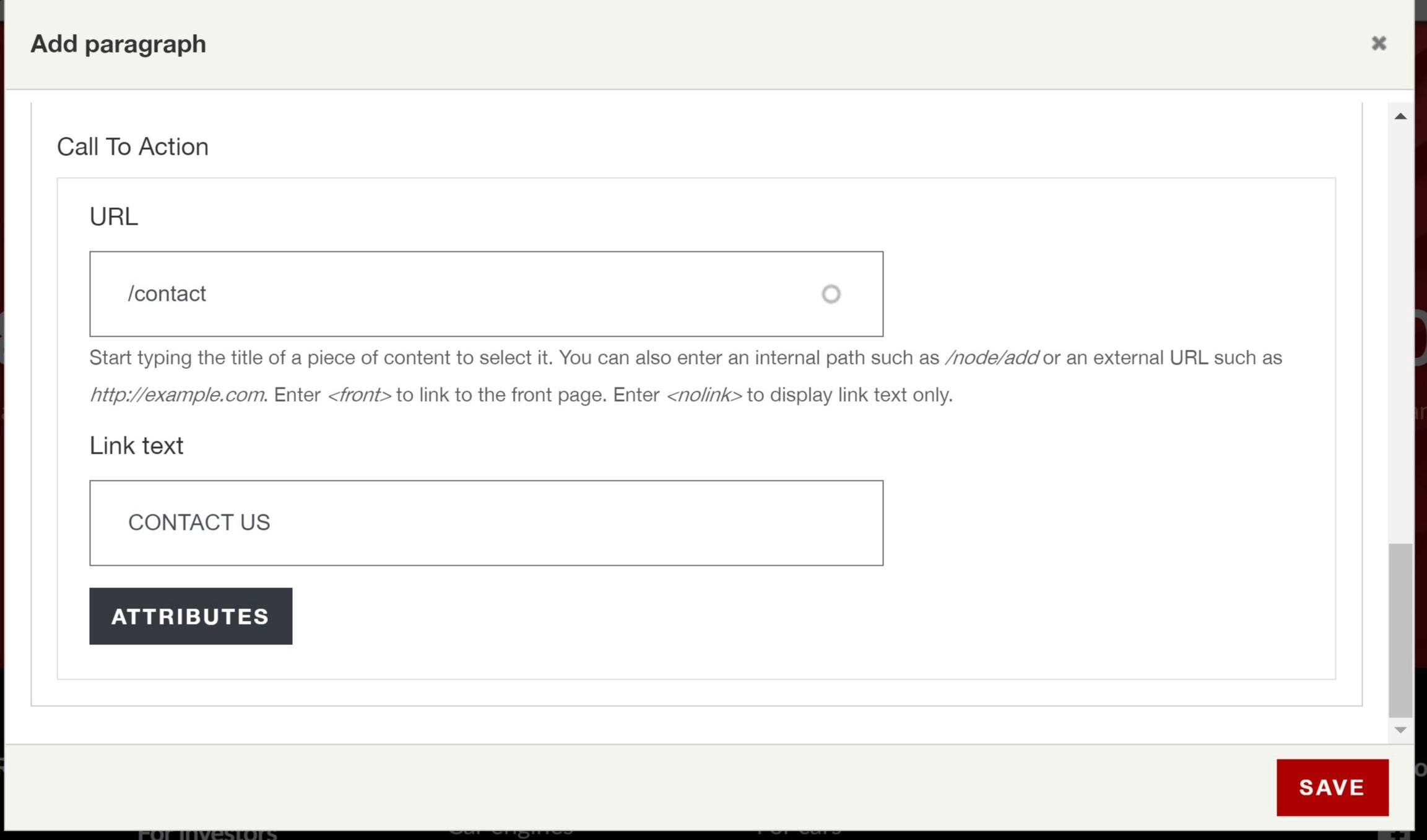
W podsekcji Call To Action wpisujemy podstronę, do której ma linkować kafelek (w formacie”/” plus “nazwa podstrony” np. /boats), a także tekst linka.

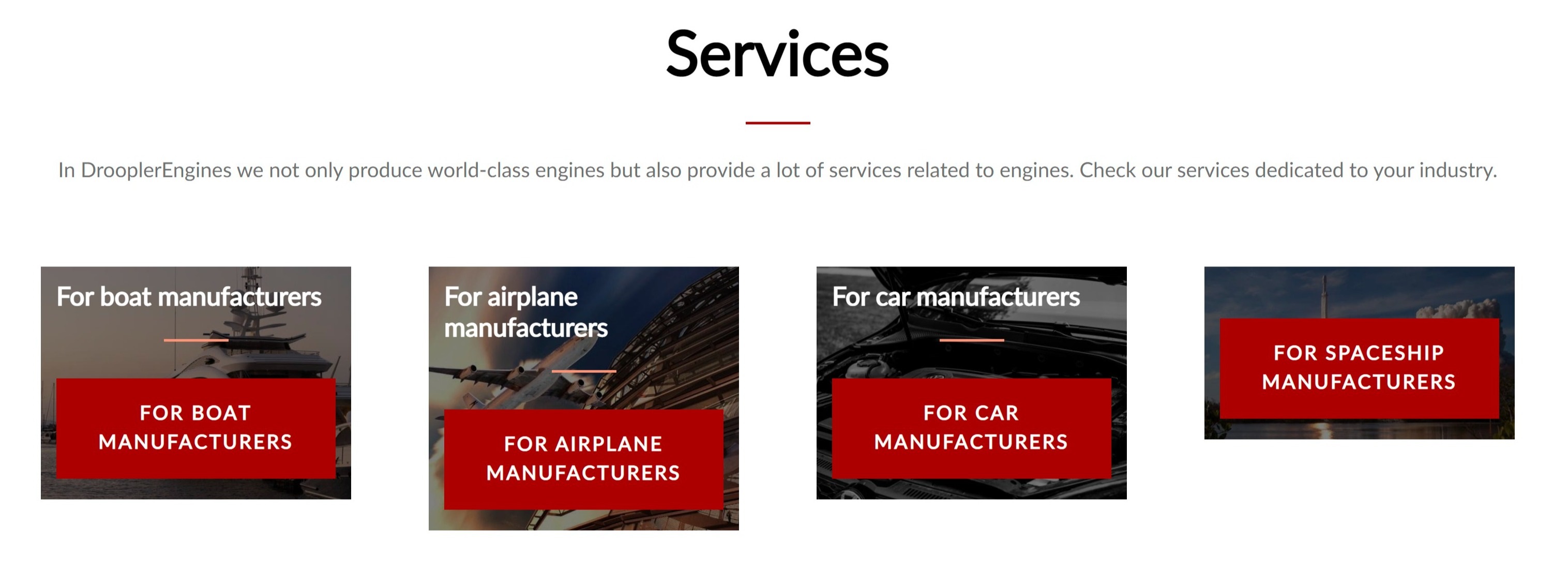
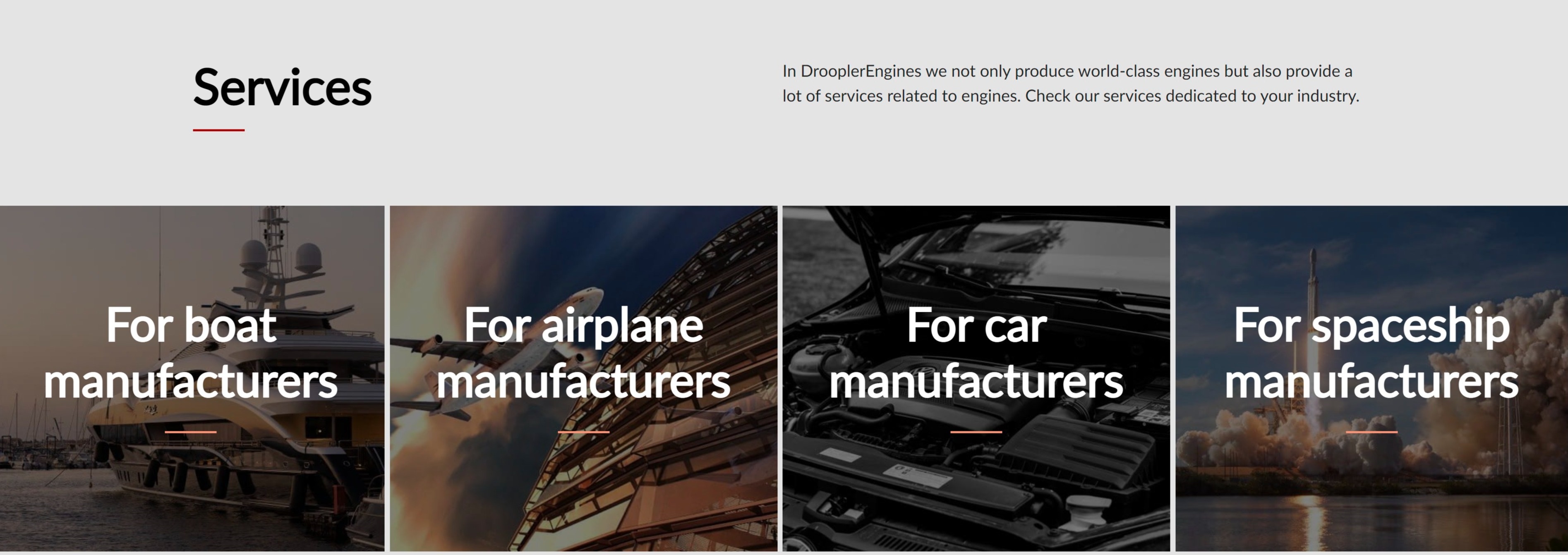
W podobny sposób przygotowujemy 3 pozostałe kafelki. Gdy to już będzie gotowe, klikamy Save i widzimy taki widok:

Teraz czas na upiększenie tej sekcji. Przechodzimy więc do ustawień paragrafu, klikając w przycisk z ołówkiem:

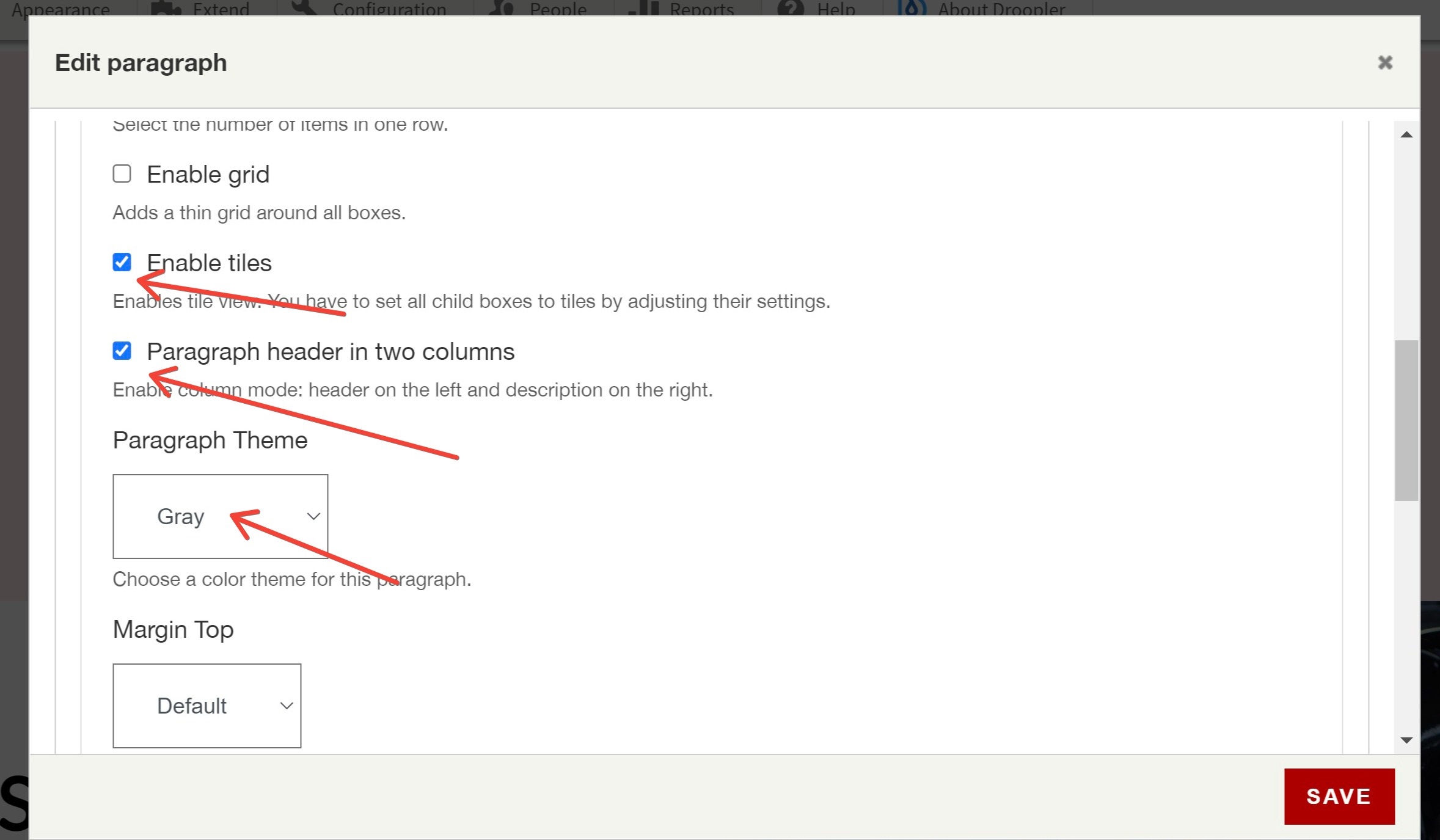
W ustawieniach zmieniamy kilka pól:

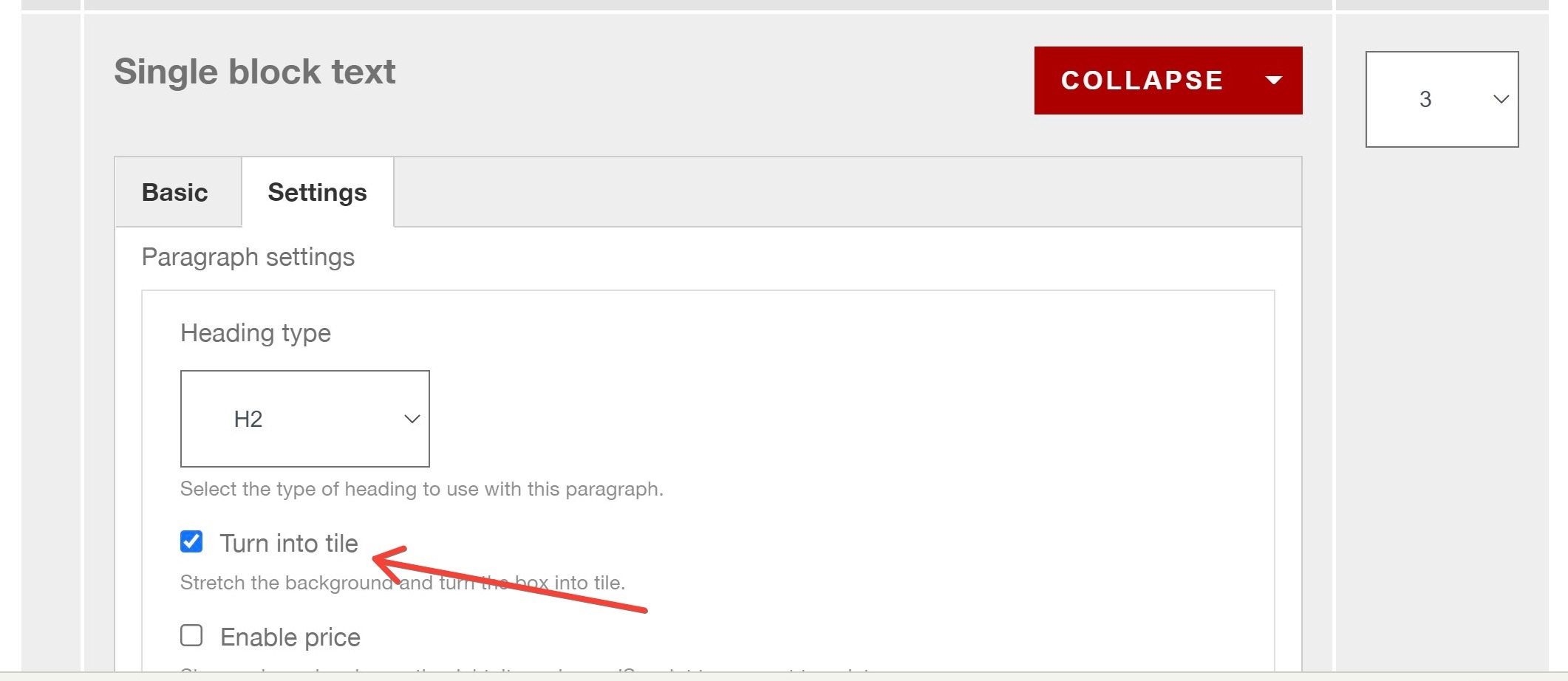
W opcjach dla każdego z kafelków wybieramy:

Klikamy Save i mamy gotową sekcję z podkategoriami naszej oferty.

Group of counters
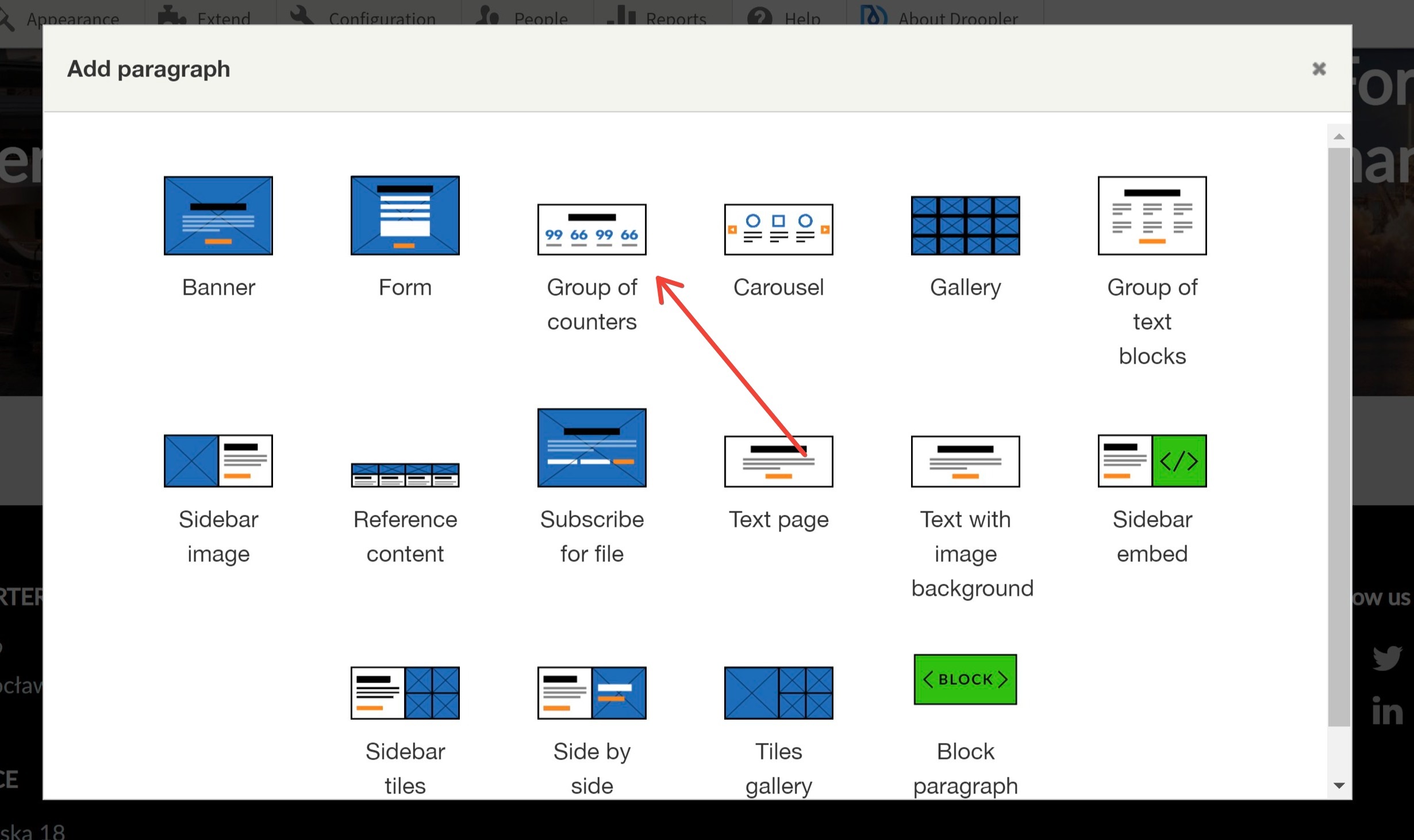
Przechodzimy do kolejnej sekcji strony, którą będzie licznik z interesującymi danymi liczbowymi na temat firmy. Posłużymy się komponentem o nazwie Group of counters.

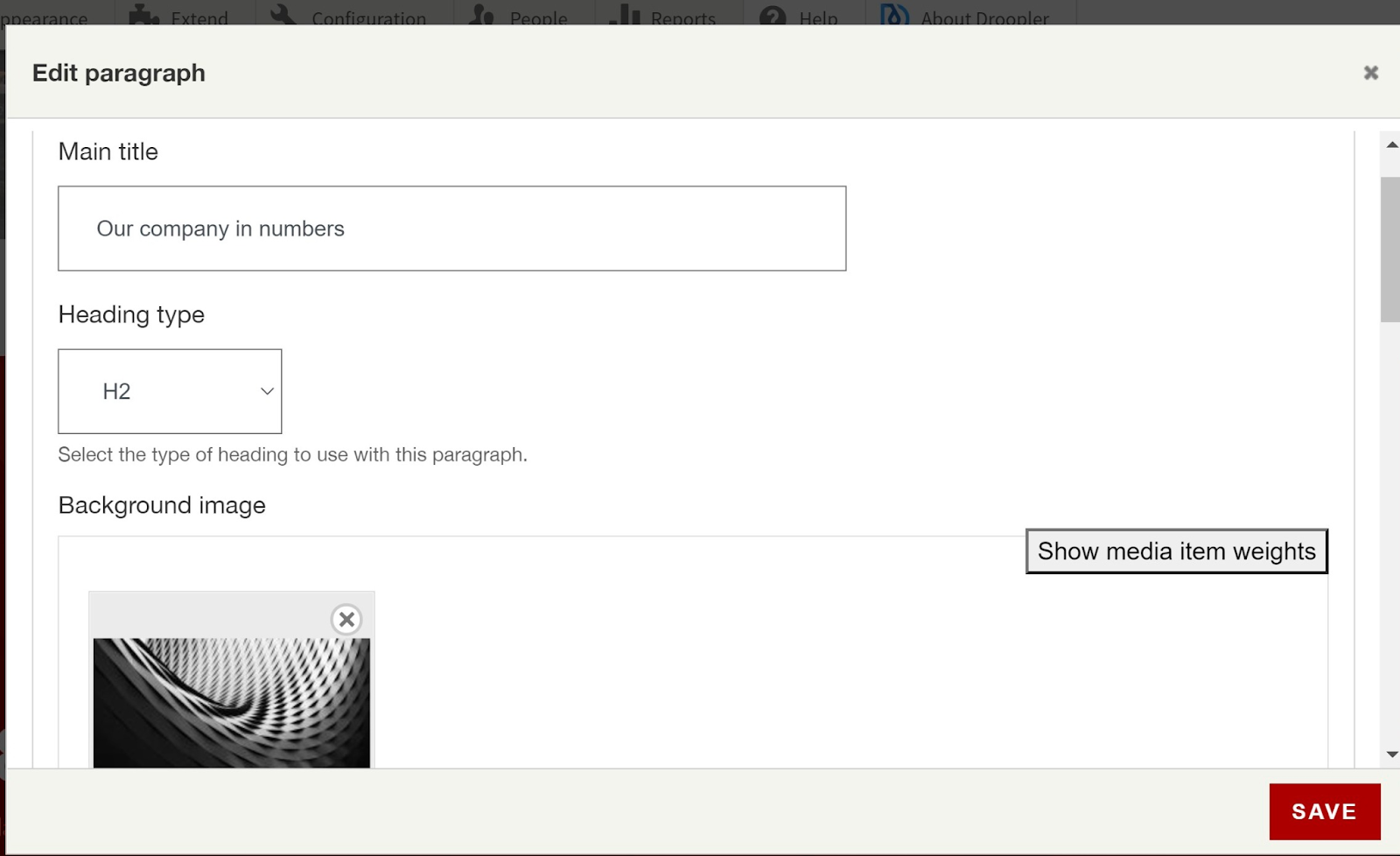
Analogicznie jak w sekcjach wcześniejszych, wybieramy tytuł, typ nagłówka oraz zdjęcie w tle.

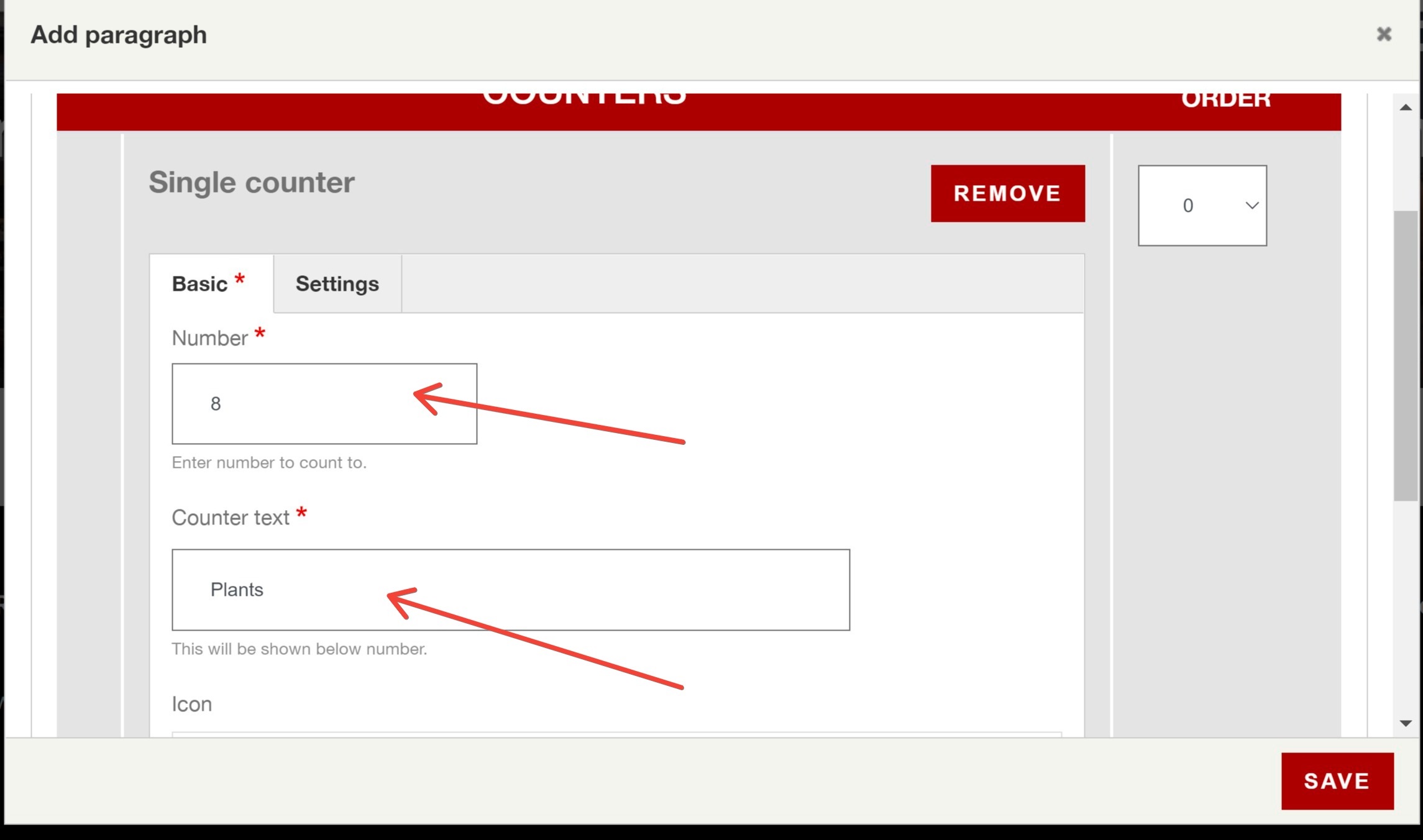
W zakładce Items dodajemy poszczególne wartości poprzez kliknięcie Add single counter oraz wpisanie cyfry i podpisu. Wykonujemy 4 takie elementy i klikamy Save.

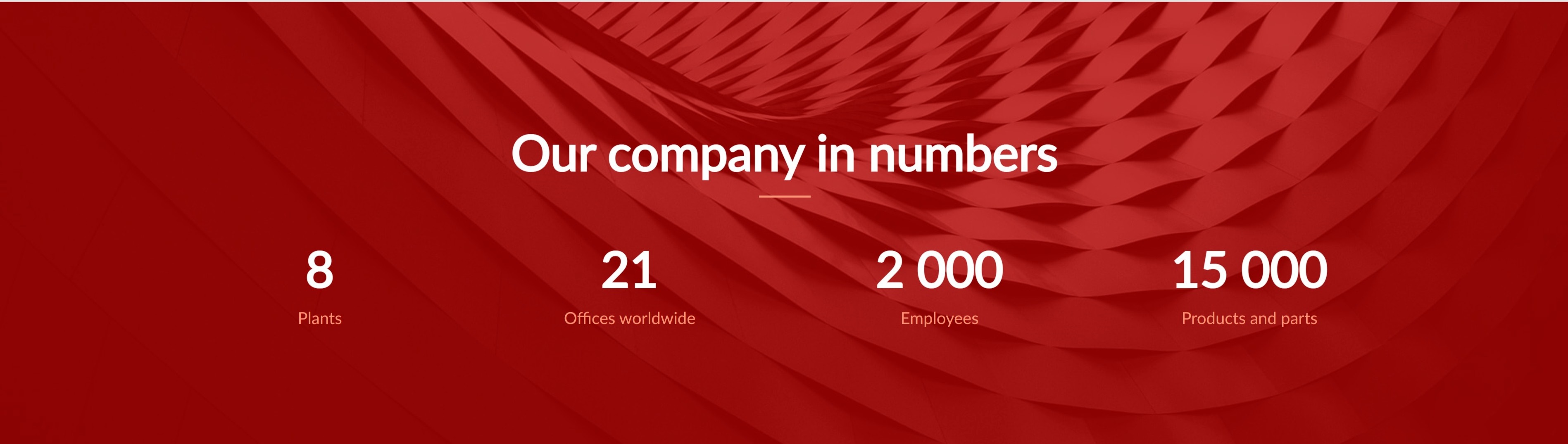
Gotowa sekcja powinna wyglądać tak:

Text page
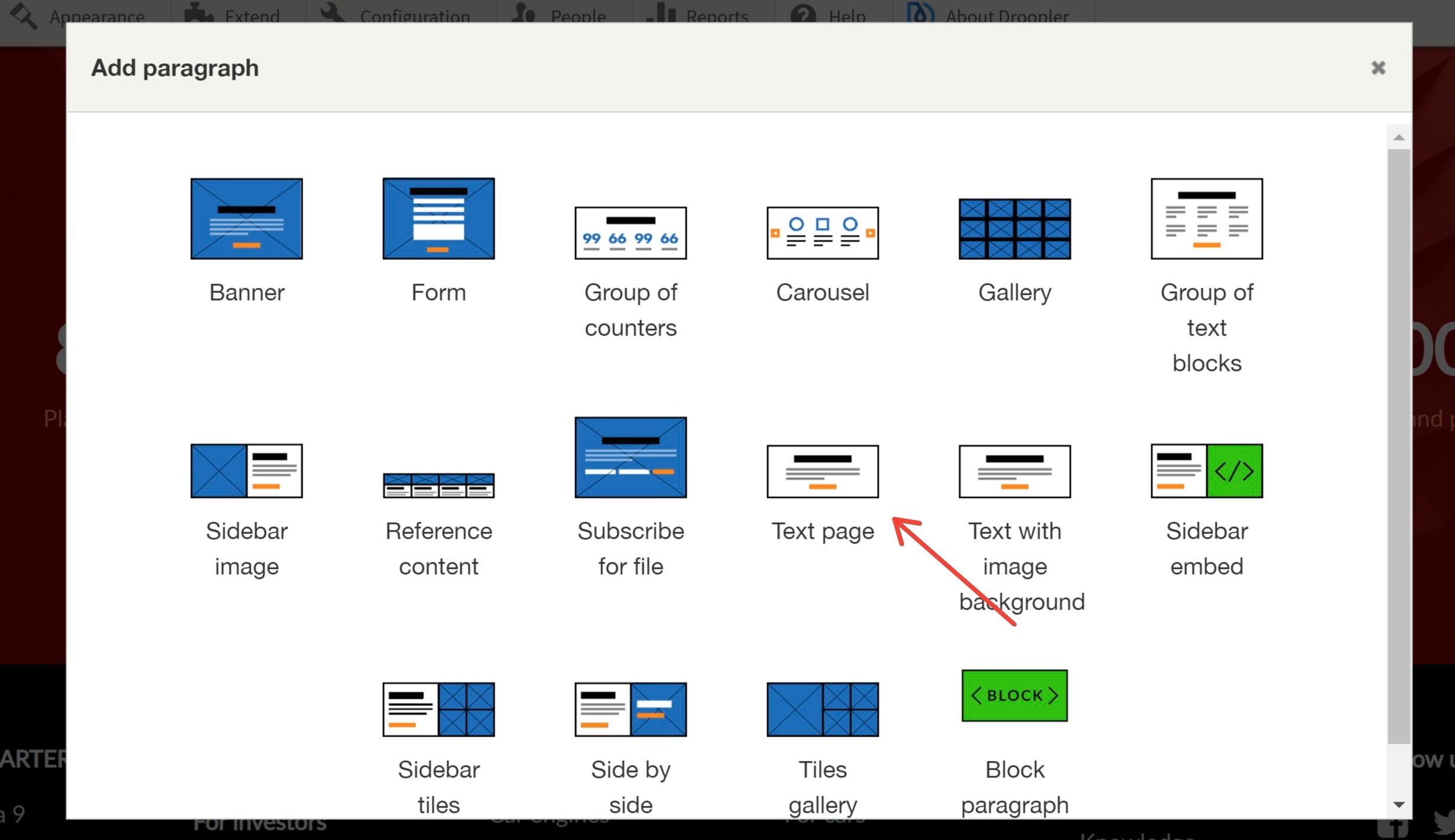
Ostatnim elementem, jaki dodamy do podstrony z ofertą usług, będzie call to action (wezwanie do działania). Tę prostą sekcję dodajemy za pomocą komponentu Text page.

Podobnie jak w poprzednich etapach wybieramy nagłówek, “long text” oraz definiujemy przycisk.

Gotowa strona z ofertą w Drooplerze
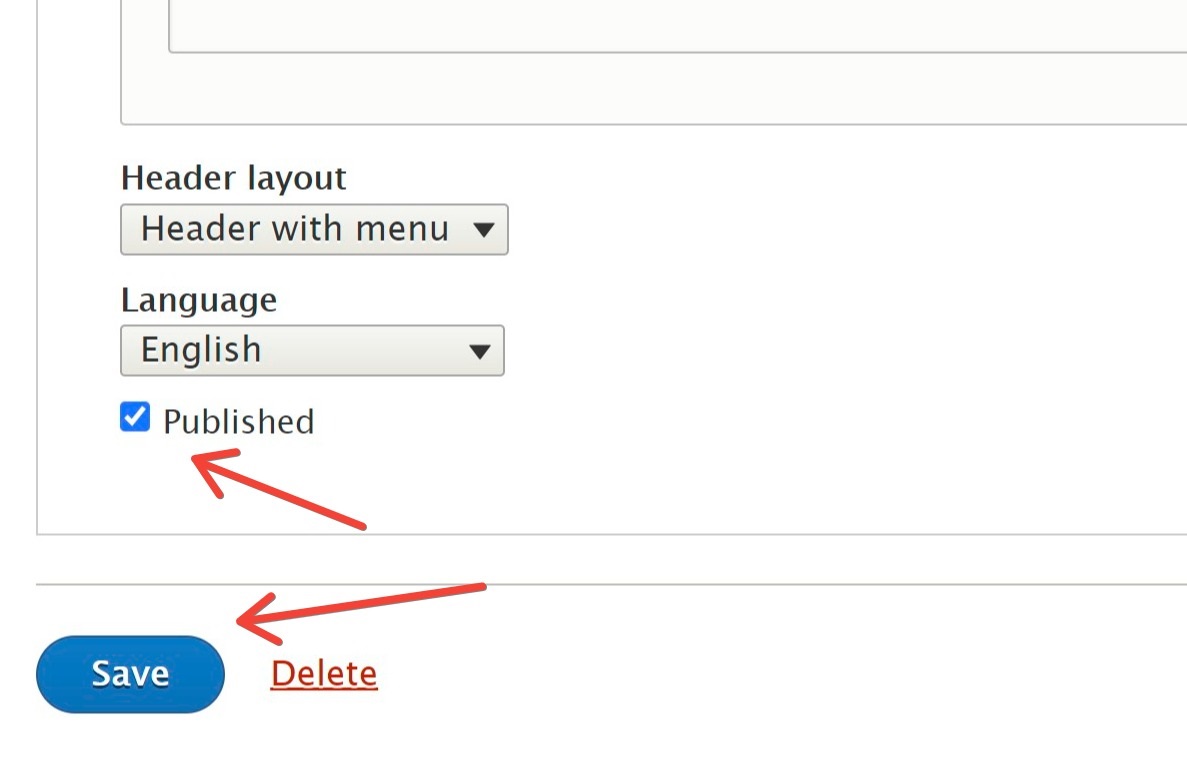
Strona z ofertą firmy jest już zrobiona. Pozostaje nam tylko zaznaczenie Published w polu wyboru, w głównych opcjach podstrony. Teraz wszystko jest gotowe i dostępne online dla odwiedzających naszą witrynę.

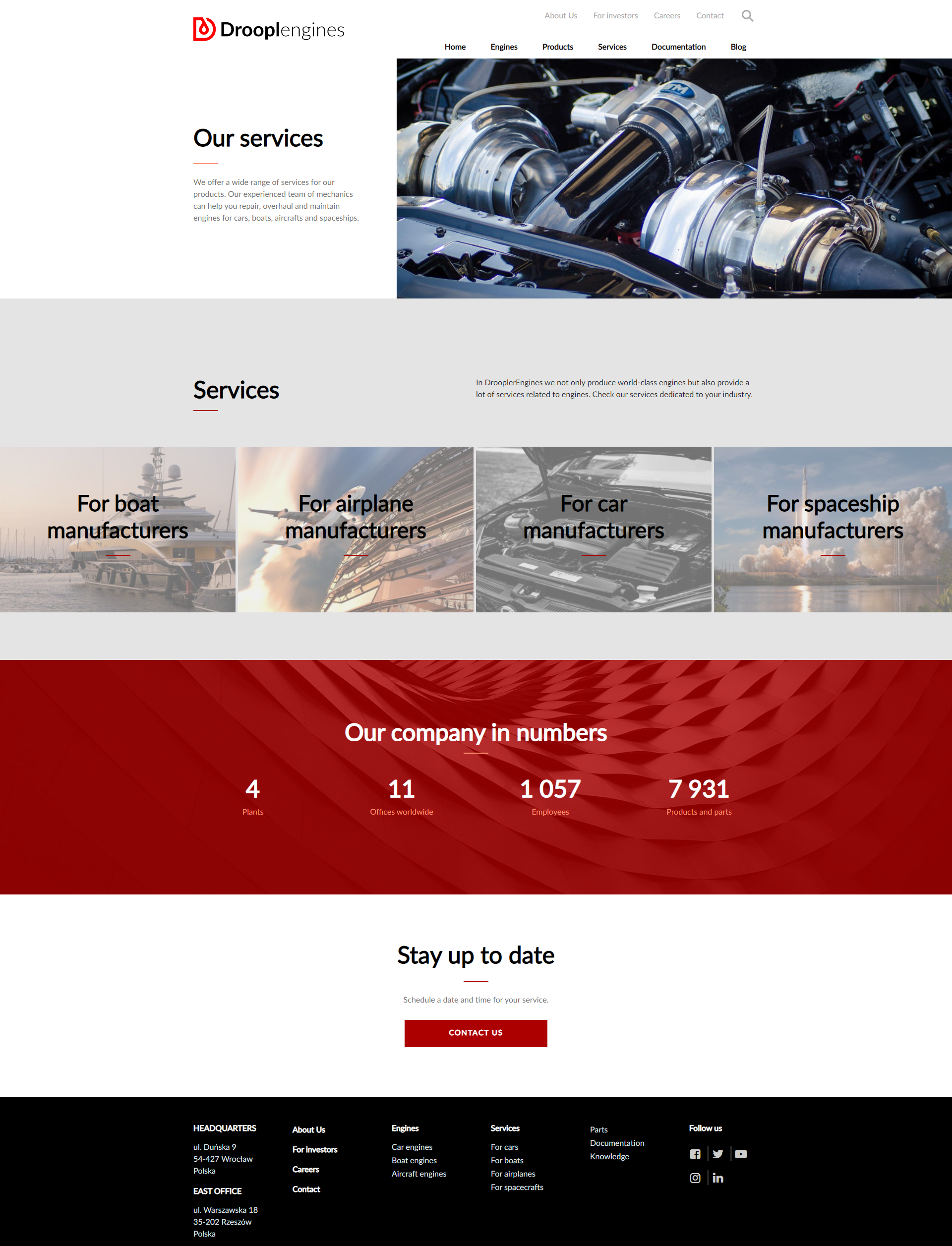
W całości podstrona Services powinna wyglądać tak:

Stworzoną podstronę można zobaczyć w demo Drooplera. W podobny sposób tworzymy pozostałe podstrony. Zachęcamy do eksperymentowania z opcjami i różnymi komponentami. Mnogość dostępnych możliwości pozwala spersonalizować stronę w prosty i szybki sposób, bez konieczności kodowania.