
Jak stworzyć stronę internetową bez kodowania
Posiadanie strony internetowej sprawia, że potencjalni klienci szukając danego produktu czy usługi, mogą trafić na naszą ofertę. Jednak dla wielu małych i średnich przedsiębiorstw stworzenie estetycznej, funkcjonalnej i niezawodnej strony internetowej wiąże się z wysokimi kosztami. Można jednak w krótkim czasie zrobić jakościową witrynę bez kodowania i dużych nakładów finansowych. Wytłumaczymy Ci krok po kroku, jak to osiągnąć.
Kreator stron internetowych
Współczesny rynek może nam zaoferować szereg kreatorów stron internetowych (ang. website builder), za pomocą których stworzymy profesjonalną stronę z całą zawartością w kilka dni. Co najistotniejsze i najbardziej przyciągające uwagę, użycie ich nie wymaga od nas wiedzy z zakresu tworzenia witryn. Kreator to nic innego jak narzędzie do tworzenia stron internetowych bez konieczności ręcznego edytowania kodu. Podobnie jak w przypadku edytorów tekstu, których używamy na co dzień, kreatory wyposażone są w przyjazny interfejs użytkownika, gdzie nasz udział ogranicza się do “wyklikania” szeregu opcji lub wprowadzenia treści - załączenia zdjęć i grafik lub umieszczenia tekstu.
Zazwyczaj twórcy kreatorów wymagają od użytkowników wcześniejszego zarejestrowania się. Wówczas dostępne są darmowe pakiety (z ograniczoną funkcjonalnością) jak i wersje premium z pełnym wsparciem technicznym oraz opcją wykupienia hostingu. Na rynku dostępne są również całkowicie darmowe narzędzia typu open source. Zakres usług czy też funkcjonalności oferowanych przez kreatory różni się w zależności od przeznaczenia, od komponowania podstawowych osobistych stron internetowych lub portali społecznościowych po tworzenie kompletnych serwisów biznesowych z możliwością stworzenia sklepu internetowego. Wszystko opiera się na szablonach lub bardziej elastycznych i zaawansowanych platformach zarządzania treścią (CMS).
Droopler - open source’owy kreator stron
Jednym z takich narzędzi jest Droopler, czyli darmowa dystrybucja Drupala, zawierająca szereg gotowych szablonów i komponentów, a do tego łatwa w utrzymaniu i zarządzaniu. Jej zaletami są responsywność (nie musisz się martwić, czy Twoja strona będzie dobrze wyglądała na różnej wielkości ekranach oraz przeglądarkach), wykorzystanie najnowszych technologii, spełnianie wymagań SEO oraz szybkość w działaniu (nikt nie lubi czekać, aż strona się załaduje). Więcej informacji i szczegółów możecie znaleźć w naszych wpisach o przydatnych funkcjonalnościach jakie dostarcza Droopler dla stron korporacyjnych czy podczas tworzenia kampanii marketingowych. Brzmi i wygląda zachęcająco? Spróbujmy więc razem stworzyć stronę internetową! Obiecuję, że nie napiszesz ani jednej linii kodu.
Tworzenie strony internetowej
W naszym przypadku stworzenie swojej strony internetowej będzie się składało z trzech etapów.
Etap 1 - pakiet startowy
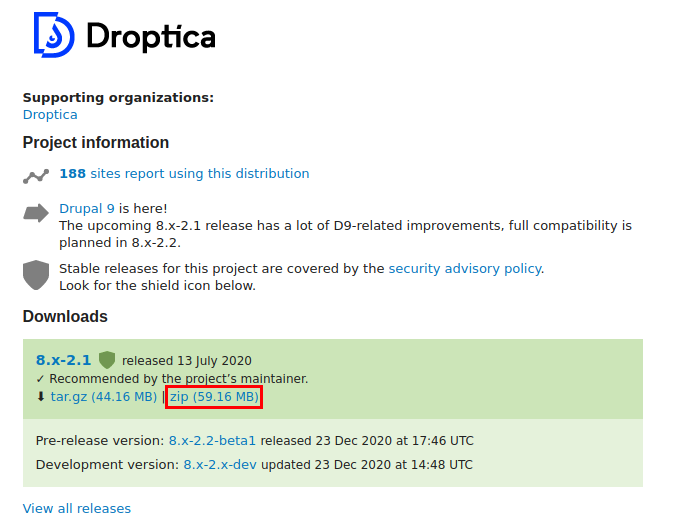
Aby zacząć przygodę z Drooplerem, powinniśmy się udać na oficjalną stronę dystrybucji w celu pobrania paczki instalacyjnej.

Etap 2 - ustawienie środowiska na hostingu
Aby nasza strona mogła istnieć w sieci, oprócz samego jej wykonania potrzebujemy domenę (czyli wykupione prawo do korzystania i używania adresu internetowego), np. mojafirma.pl oraz hosting - miejsce, gdzie będzie przechowywana. Pamiętajmy jednak, że system musi spełniać określone wymagania. Przygotowaliśmy dla Was kilka przewodników jak zainstalować Droopler z wykorzystaniem najpopularniejszych hostingów takich jak Cyberfolks, Linode server lub Platform.sh.
Etap 3 - instalacja Drooplera
Nasze środowisko zostało poprawnie skonfigurowane, więc nie pozostało nic innego jak uruchomienie instalatora internetowego Drooplera. Udajemy się zatem na adres naszej strony. Automatycznie zostanie uruchomiony skrypt install.php.
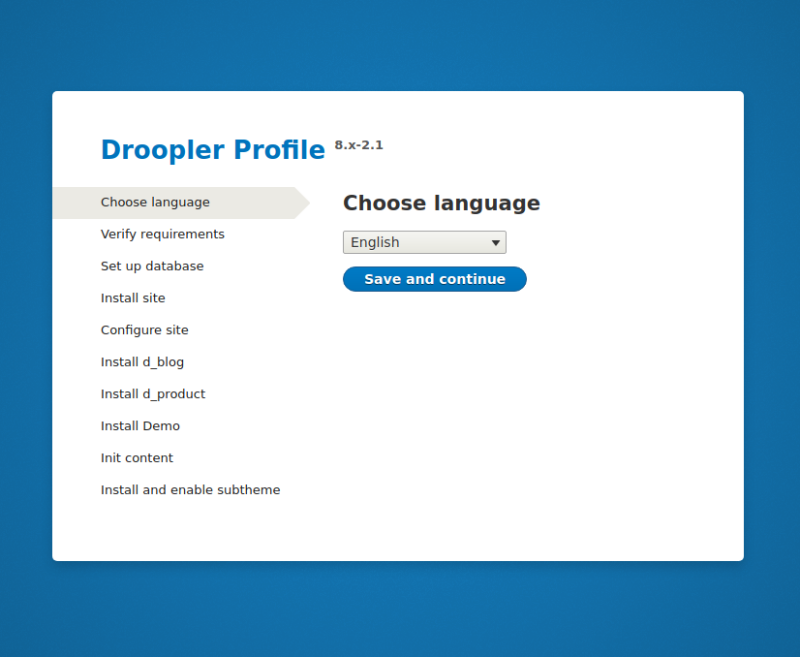
1. W pierwszym kroku ustalamy główny (domyślny) język naszej strony.

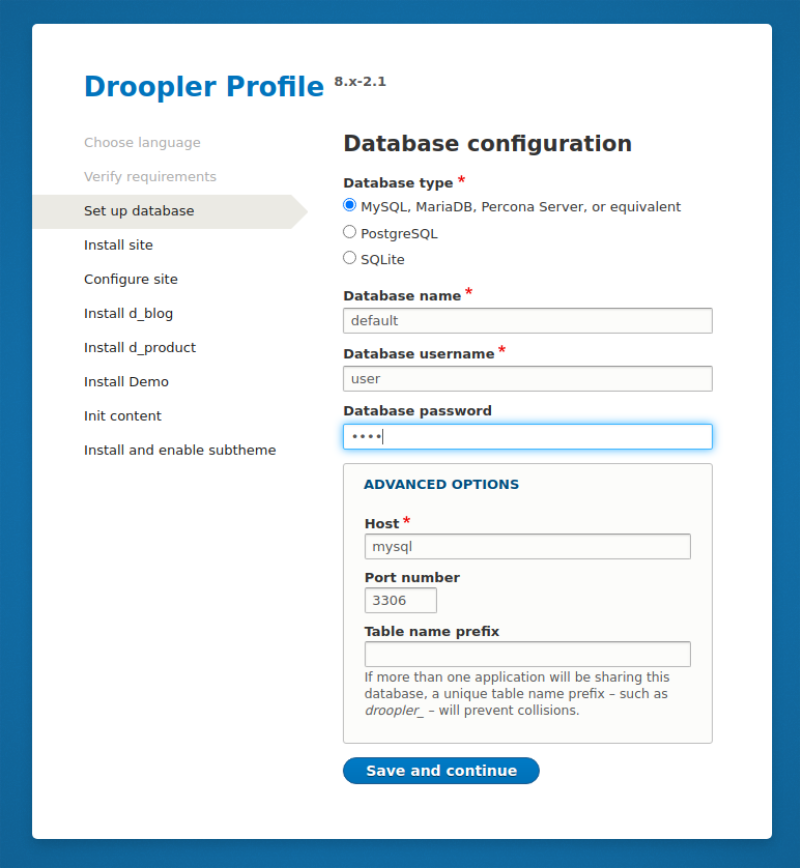
2. Kolejny krok jest bardzo ważny. Jeśli nie wpiszemy poprawnie wszystkich wymaganych danych, instalator wyświetli nam błąd. Zatem jeśli mamy gotową (pustą lub nie) bazę danych, sprawdźmy wymagane parametry takie jak jej nazwa, użytkownik i hasło oraz nazwa hosta.

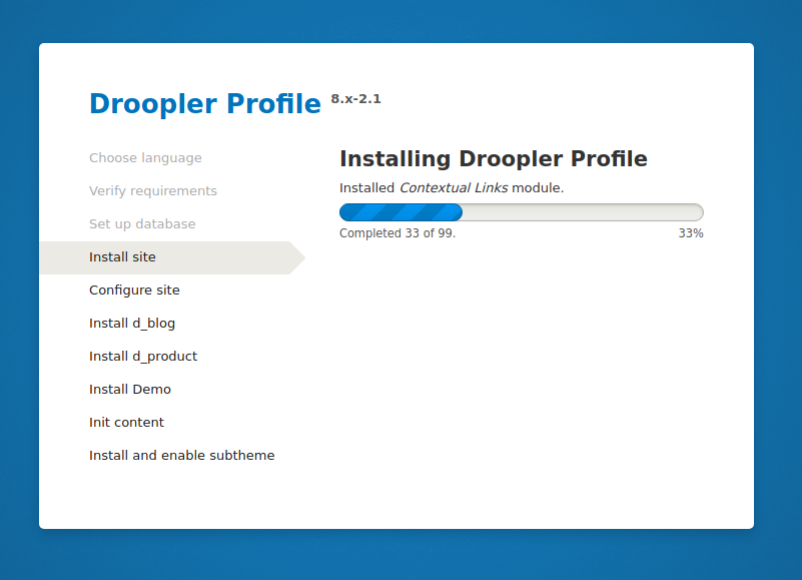
3. Na podstawie wprowadzonych danych, kreator instaluje wszystkie podstawowe moduły, wymagane w każdej drupalowej instalacji (contrib modules).

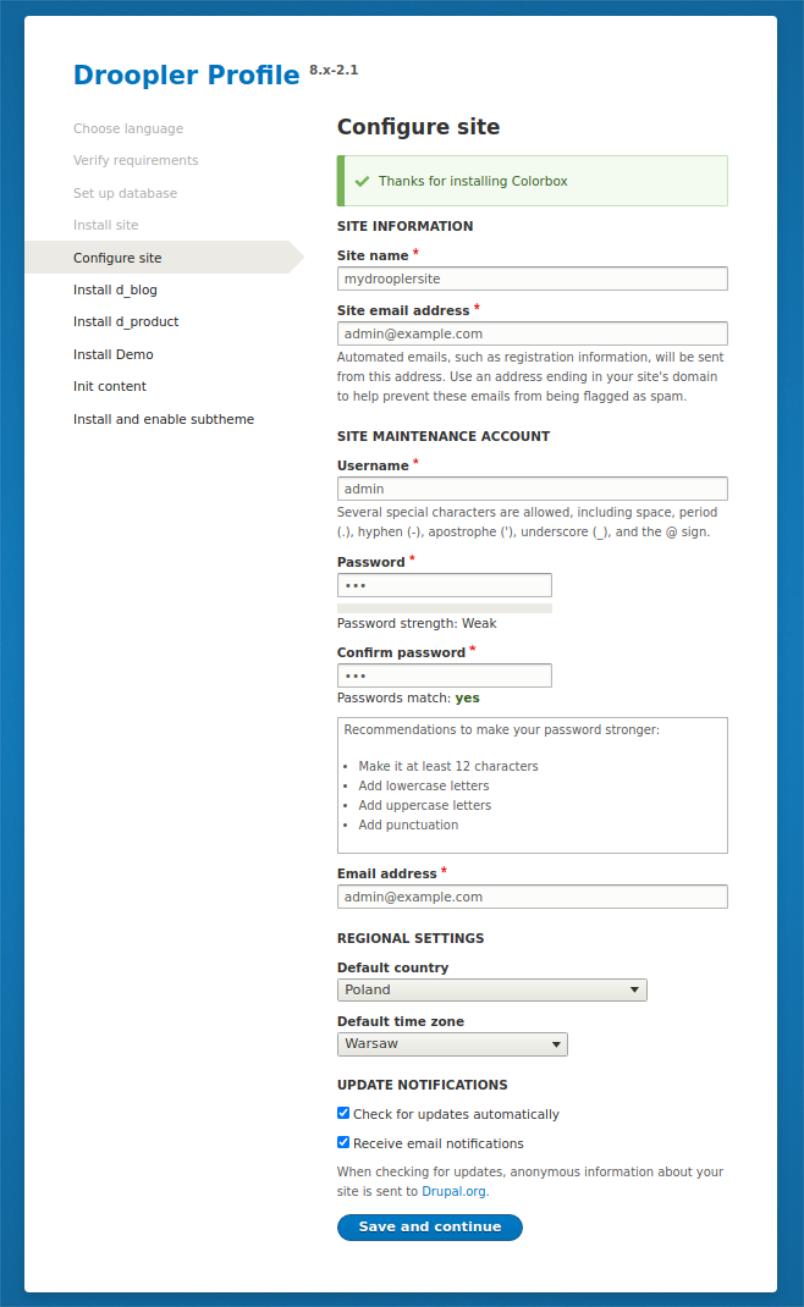
4. Ostatnim ważnym krokiem, który wymaga naszej ingerencji jest konfiguracja naszej strony. Podajemy tutaj wszystkie podstawowe informacje, dotyczące między innymi administratora (tak, to Ty, będziesz mieć supermoce), ustawień regionalnych czy adresu mailowego, który będzie używany jako nadawca wszystkich wychodzących maili.

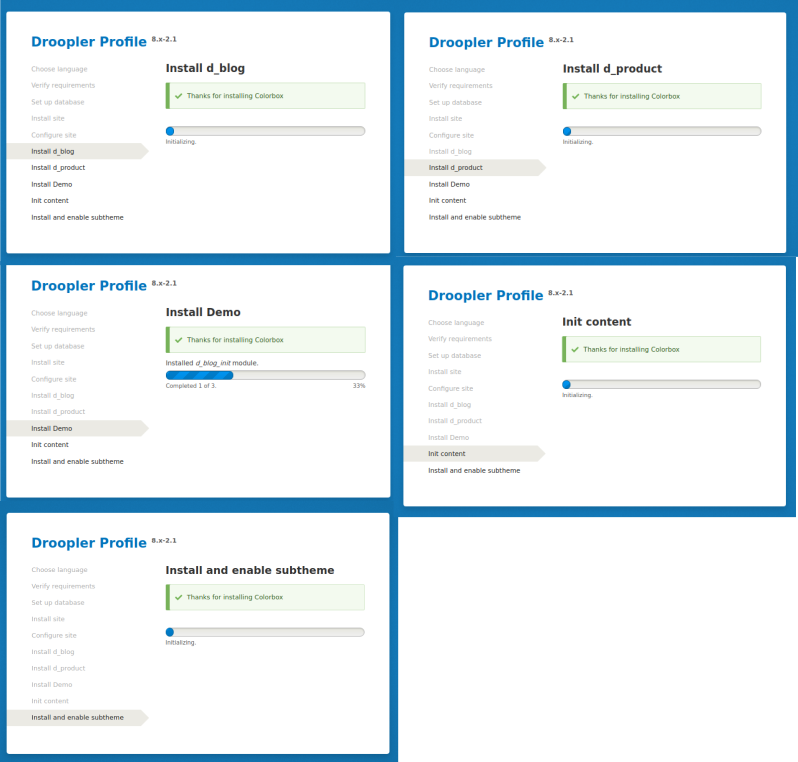
5. Tutaj w zasadzie kończy się nasz udział. Przez kolejne kroki instalator przechodzi bez naszej pomocy, informując jedynie o postępach.

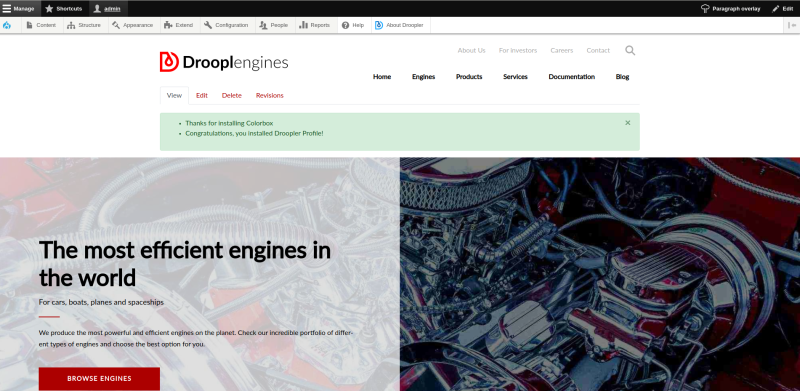
6. Po pomyślnym zainstalowaniu strony zostaniemy automatycznie przekierowani na stronę główną, zalogowani jako administrator (dane podawaliśmy w kroku nr 4). Widoczny na górze pasek to menu administratora [Admin Toolbar], z którego będziemy korzystać w celu rozwijania treści naszej strony.

Jak zapewne zauważyliście, nasza strona zawiera już przykładowe sekcje, bloki, podstrony i wypełnione po brzegi menu. Ta cała zawartość stanowi Demo Drooplera. Po zainstalowaniu swojej wersji dystrybucji Drupala, możemy je łatwo modyfikować, podmieniać treści i grafiki lub zrezygnować z niektórych podstron.

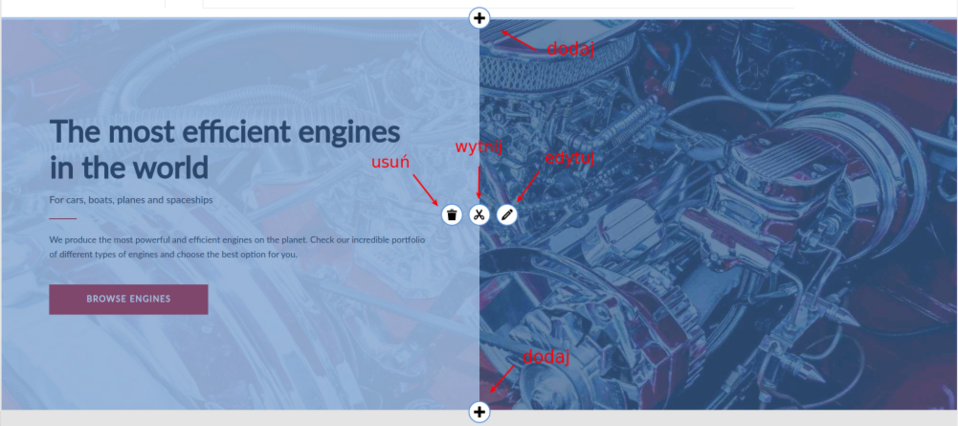
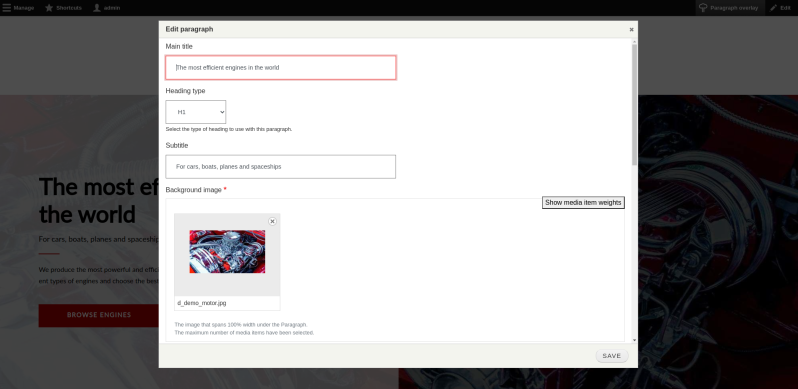
W prawym górnym rogu znajduje się przycisk “Paragraph overlay”, po naciśnięciu którego każde najechanie kursorem na element strony pokaże nam możliwość jego szybkiej edycji w wyskakującym okienku, bez konieczności przekierowania na stronę edycji. Możemy również w łatwy sposób usunąć wybrany element lub dodać nowy. Istnieje także opcja “wycięcia” danego elementu i “wklejenia” w innym miejscu strony.


Podsumowanie
Tak jak obiecałam na początku, nasza strona powstała bez używania jakiegokolwiek języka programowania. Wszystko byliśmy w stanie wyklikać w ciągu kilku minut. Tak właśnie działają kreatory stron internetowych, których przykładem jest Droopler.
Jeśli potrzebujesz pomocy z Drooplerem, znalazłeś błąd lub masz propozycję nowej funkcjonalności, zostaw swoje przemyślenia i uwagi tutaj i miej realny wkład w jego rozbudowę. Z odrobiną naszej pomocy każdy może zostać projektantem i twórcą serwisów internetowych. Gotów na swoją pierwszą stronę?









