
Formularze w systemach e-commerce - jak je zrobić, aby nie odstraszać użytkowników od zakupów
Projektując sklep internetowy należy przyłożyć szczególną uwagę do wyglądu i działania formularzy. Większość osób nie lubi ich wypełniać i z reguły jest to męczące doświadczenie. W sklepach internetowych roi się od formularzy. Rejestrowanie konta i składanie zamówienia wymaga od użytkownika wypełniania dużej Ilość pól. Może to przyprawić o ból głowy. W branży e-commerce jest to o tyle istotne, że każdy porzucony formularz może oznaczać straconego klienta. Profesjonalny sklep internetowy oparty na Drupal commerce powinien charakteryzować się dobrymi rozwiązaniami UX, a dobrze przygotowane formularze są jego istotnym elementem.
Ogranicz ilość pól
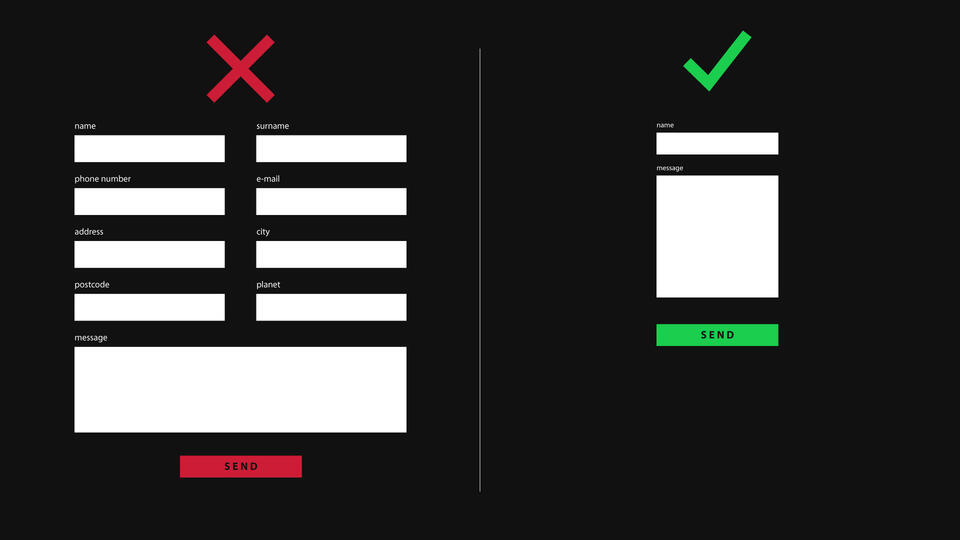
Wszystkie formularze powinny być uproszczone na tyle, na ile jest to możliwe, a ilość pól ograniczona do koniecznego minimum. Powinniśmy pytać użytkownika tylko o rzeczy niezbędne. W formularzu nie ma miejsca na pola, które nie będą wykorzystywane przy realizacji zamówienia. Każde dodatkowe okienko, w które użytkownik musi wpisywać kolejne informacje, oddala go od złożenia zamówienia. Przerośnięte formularze działają na użytkowników odstraszająco. Ilość pól bezpośrednio przekłada się na liczbę użytkowników, którzy przebrną przez cały formularz.

Układ pól formularza
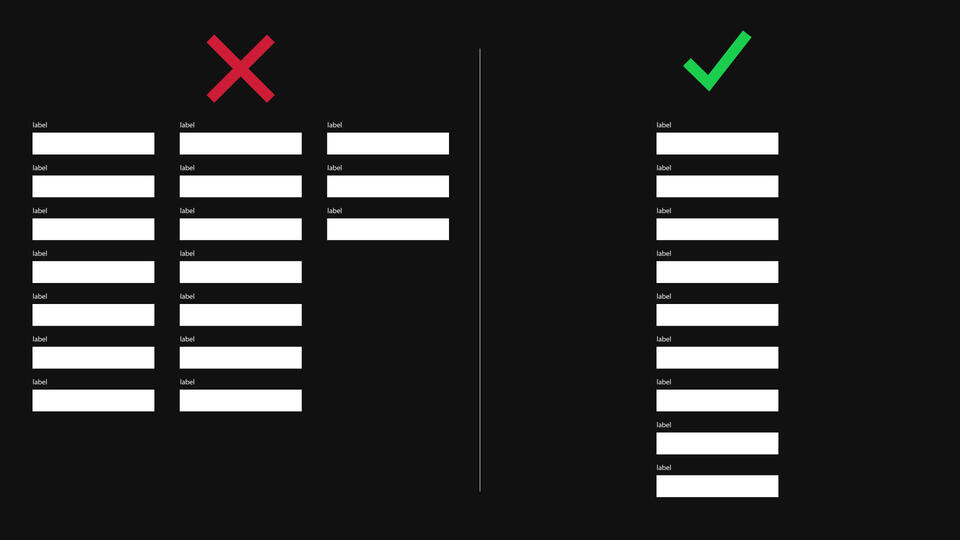
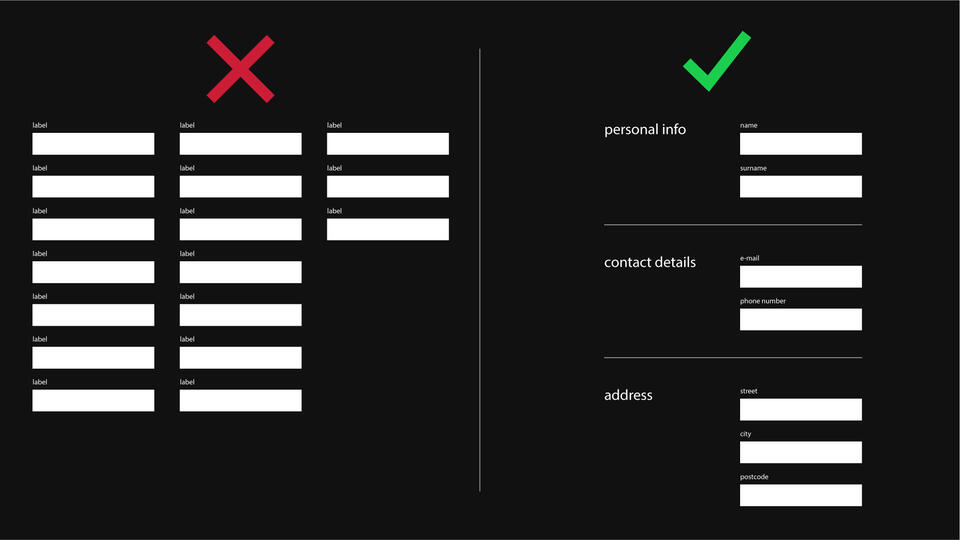
Jeżeli ograniczyliśmy już ilość pól do wypełnienia, pora skupić się nad ich układem. I tutaj znowu powinniśmy zastanowić się, co jest wygodniejsze dla użytkownika. Aby proces wypełniania formularza przebiegał przyjemniej, pola powinny być ustawione w jednej kolumnie: jedno pod drugim. Jeśli formularz ma wiele pól, kuszące jest rozmieszczenie ich w dwóch lub w większej ilości kolumn. Wielekorotnie we współpracy z klientami w ramach naszych usług Drupal Commerce zwracliśmy na to uwagę, bo to jest spory błąd, ponieważ takie ułożenie utrudnia skanowanie oczami zawartości strony. Jeżeli pola będą ułożone pionowo, użytkownik może je wypełniać od góry do dołu bez odbiegania wzrokiem na bok. Dzięki temu uzyskujemy wrażenie wędrowania po ścieżce od góry do dołu. Użytkownik nie pozostawia pustych pól, jak czasami ma to miejsce przy formularzach wielokolumnowych. Powinniśmy kierować się zasadą: im formularz jest dłuższy, tym jego sensowniejsze jest ustawianie pól w pionie.

Etykiety pól w formularzu
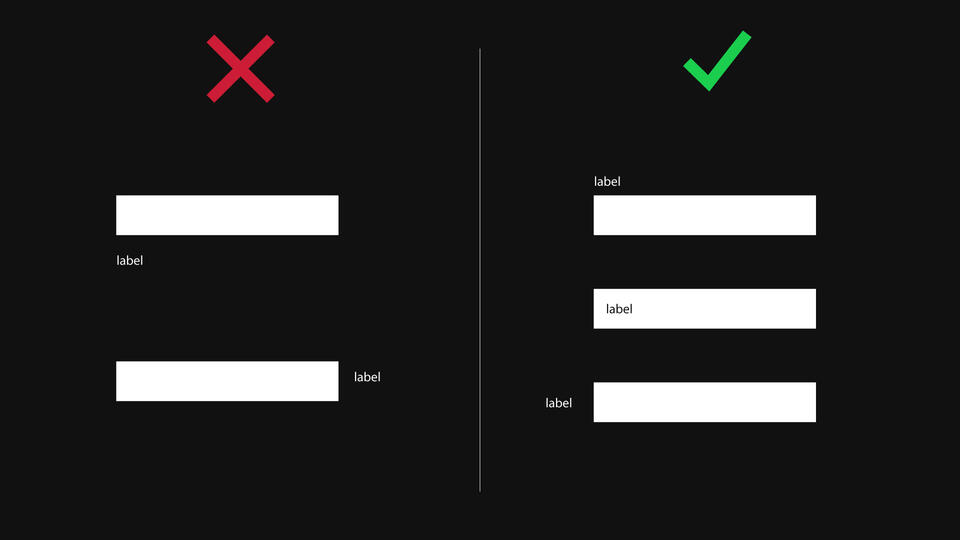
Każde pole w formularzu musi mieć etykietę. Etykieta to podpis danego pola mówiący o tym, co użytkownik powinien wpisać. Najlepiej, aby etykieta znajdowała się nad polem. Ważne jest także, żeby użytkownik nie miał problemu ze zrozumieniem, co ma wpisać. Jeżeli w naszym formularzu są pola, które mogą przysporzyć trudności, warto umieścić jakąś podpowiedź lub przedstawić przykład wypełnienia. Pokaż, jak ma wyglądać wpisany numer NIP, pokaż przykład daty lub powiedz, jaka jest minimalna długość hasła i jakie znaki powinno zawierać.
Grupowanie pól
Pola w obrębie formularza powinny być zbierane w grupy. Grupa pól dotyczy tego samego zagadnienia. Dla przykładu: wszystkie dane kontaktowe należy umieszczać w jednej grupie tak, aby użytkownik mógł podać wszystkie informacje dotyczące dostawy w jednym miejscu. Kolejność grup powinna być logiczna. Należy kierować się zasadą „od ogółu do szczegółu”, żeby uzyskać sensowną strukturę. Pola ważne na samej górze - te mniej istotne na niżej.

Walidacja
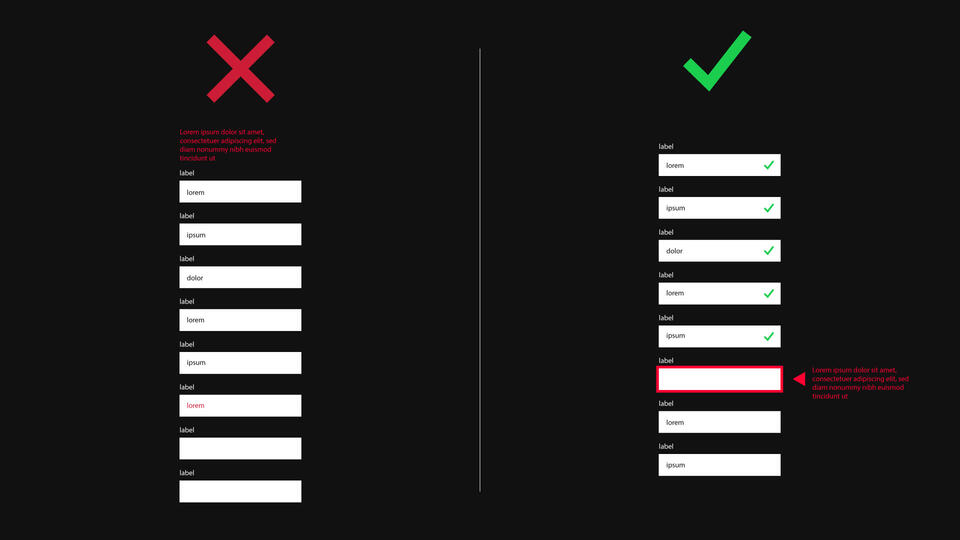
Nawet w najlepiej zaprojektowanym formularzu użytkownik może popełnić błąd. Dlatego formularz należy wzbogacić o skuteczny system walidacji. Walidacja pokazuje komunikat, gdy użytkownik popełni błąd lub ominie jakieś wymagane pole. Walidacja powinna działać tak, aby jak najmniej denerwować użytkownika. Komunikaty należy formułować jednoznacznie i czytelnie. Ich treść powinna w jasny sposób pokazywać, jak rozwiązać problem, który się pojawił. Dobra walidacja pozwala od razu zlokalizować przeszkodę, jaka pojawiła się w formularzu.
Użytkownik nie powinien scrollować góra-dół w poszukiwaniu błędu. Najskuteczniejszym rozwiązaniem jest walidacja w czasie rzeczywistym. Użytkownik od razu widzi, czy dobrze wypełnił dane pole. Jeżeli się pomylił, system błyskawicznie sygnalizuje błąd, a użytkownik może od razu poprawić pomyłkę.
Najgorsze rozwiązanie, które czasami pojawia się w niektórych formularzach to kasowanie zawartości wszystkich pól i konieczność wypełniania od zera. Takie rozwiązanie to murowana katastrofa. Użytkownik mocno się zdenerwuje, gdy będzie musiał wpisywać wszystko od początku. Za wszelką cenę powinniśmy tego unikać. Nie dopuszczaj do skasowania formularza, gdy pojawi się błąd!

Upraszczaj i wyręczaj użytkownika gdzie się da
W ramach licznych prac z zakresu dostarczania usług drupalowych wiele razy się przekonywaliśmy, że tworząc formularz, powinniśmy skupić się na tym, żeby jego wypełnienie było najmniejszym wysiłkiem i trwało najkrócej jak to możliwe. Nie zmuszajmy użytkownika do wpisywania rzeczy, które już wcześniej podał. Na przykład: jeżeli klient podał swój email i adres w procesie rejestracji możemy domyślnie wpisać go w formularzu dostawy. Jeżeli zajdzie potrzeba zmiany, można kliknąć opcję “chcesz zmienić?”, która pozwoli dokonać korekty.
Szczególną uwagę należy przyłożyć do mobile
W projektowaniu formularzy powinniśmy poważnie traktować urządzenia mobilne i dostosowywać do nich formularze. Korzystając ze smartfona, występują pewne ograniczenia i trudności w wypełnianiu. Ekran jest mały, użytkownik posługuje się palcem. To powoduje, że pola powinny być duże i łatwo klikalne. Podobnie z przyciskami znajdującymi się w formularzu. Również ze względu na użytkowników korzystających ze smartfonów, powinniśmy dążyć do skracania formularzy.
Analiza formularzy
Mając sklep internetowy, należy systematycznie analizować ruch na stronie. Szczególną uwagę powinniśmy skupić na formularzach. Narzędzia do analizy takie jak Google Analytics czy Hotjar pozwolą nam zaobserwować, jak działają nasze formularze i być może wskażą elementy do poprawy. Dzięki temu będziemy wiedzieli, ile procent userów opuszcza formularz i jakie elementy sprawiają trudność klientom.
Z formularzami warto eksperymentować. Nawet drobna zmiana może przynieść duże zmiany w konwersji. Usunięcie jakiegoś pola, korekta opisów, rezygnacja z wymaganego numeru telefonu mogą sprawić, że sklep internetowy będzie zarabiał więcej.
Podsumowanie
Formularze to zagadnienie, z którym spotyka się każdy właściciel sklepu internetowego. Dzięki skorzystaniu z najlepszych praktyk UX odpowiednio zaprojektowane formularze poprawiają wrażenia dla użytkowników. Warto przyglądać się ich działaniu i wprowadzać zmiany ulepszające konwersję. Zawsze znajdzie się coś, co może poprawić działanie formularza na Twojej stronie.