Nagłówek firmowej strony internetowej - jak to robią firmy z SP500
Nagłówek strony internetowej jest tym, co widzi jej każdy użytkownik w pierwszej kolejności. Dlatego bardzo ważne jest zaplanowanie nagłówka w sposób przejrzysty i wygodny w użyciu. Zobacz naszą analizę nagłówka stron korporacji z SP500 i to w jaki sposób wykorzystaliśmy dane z analizy w dystrybucji Droopler.
Elementy nagłówka strony firmowej
Większość stron biznesowych ma podobne elementy w menu. W serwisach znajdziesz w nagłówku:
- logo
- slogan
- menu
- wyszukiwarkę
- przełącznik wersji językowych
- odnośniki do profili społecznościowych
Te elementy wymagają dobrego zaplanowania, aby je zmieścić na małym fragmencie strony. Samo menu może być dość skomplikowanym i dużym elementem. Właśnie od niego zaczęliśmy analizę stron SP500.
Jedno menu czy więcej?
Pierwszym krokiem analizy było sprawdzenie, czy firmy mają na stronie jedno menu czy więcej. Przed taką decyzją stoją często projektanci nowych stron korporacyjnych. Zastanawiają się, jak najlepiej pokazać użytkownikowi strukturę danych w serwisie internetowym.
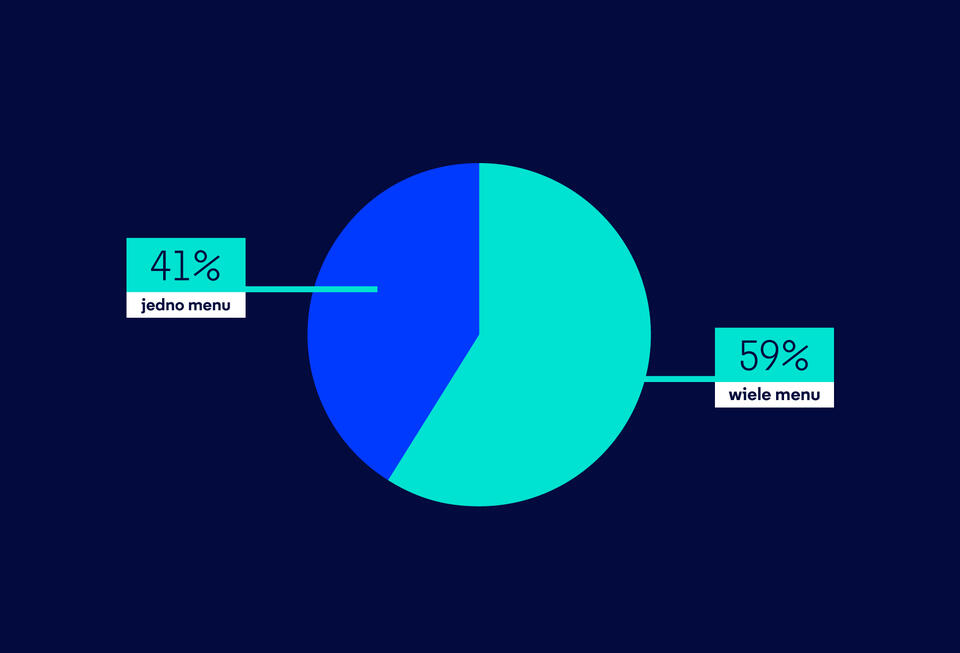
Po analizie stron korporacji z rankingu SP500 wyraźnie widać, że większość stosuje podział na menu główne i oraz dodatkowe. Dane są przedstawione na Wykres 1.

Rysunek 1. Jedno czy więcej menu na stronach SP500.
Ile poziomów w menu?
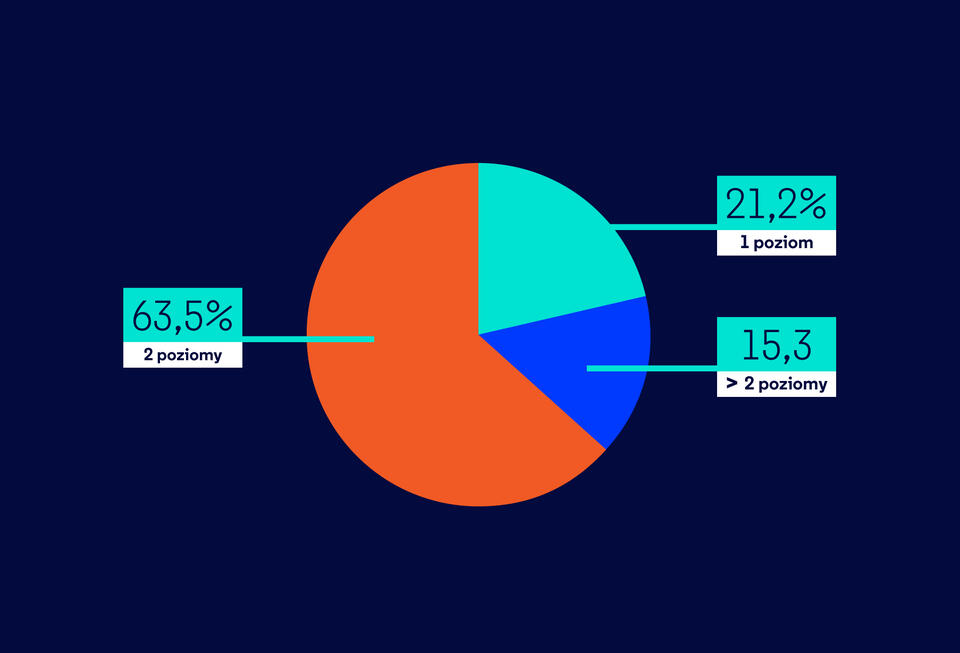
Z naszego przeglądu wynika też, że znaczna część firm używa wielopoziomowego menu i zauważyć tu można przewagę dla dwóch poziomów. Natomiast można rzec, że rzadkością są więcej niż 2 poziomy menu.

Rysunek 2. Ilość menu na stronach SP500.
Wyszukiwarka i social media w nagłówku
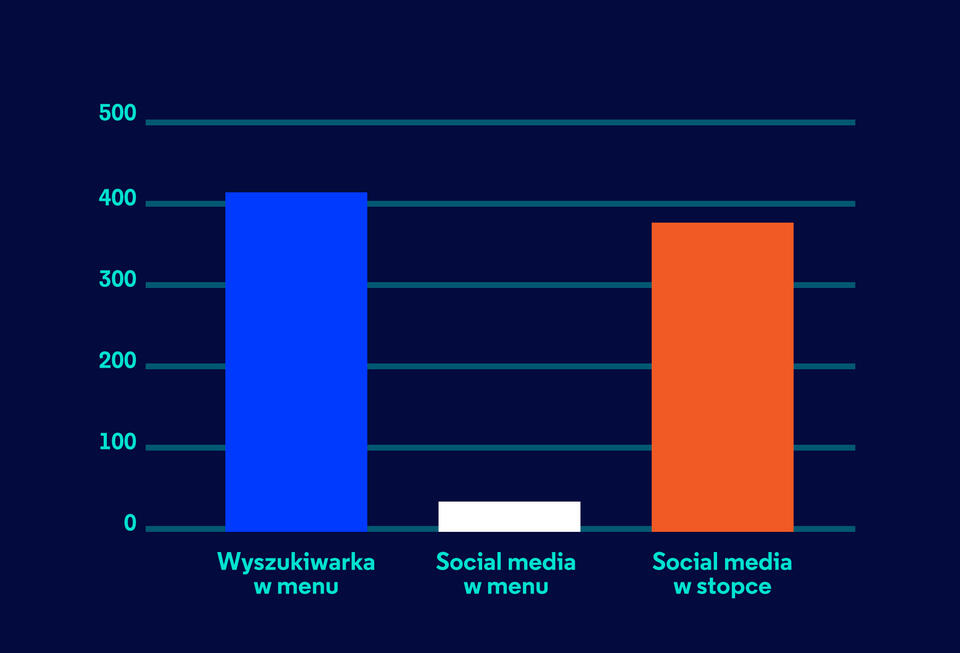
Sprawdziliśmy także, czy firmy z listy SP500 dodają wyszukiwarkę do nagłówka. Okazuje się, że ponad 400 korporacji posiada opcję wyszukiwania w górnej części strony. Wynika to często z dużej złożoności serwisów. Za pomocą wyszukiwarki użytkownik może łatwiej znaleźć poszukiwane treści.
Social media to dzisiaj bardzo istotna częścią działań marketingowych. Zweryfikowaliśmy, czy firmy dodają ikony social media w nagłówku czy w stopce. Okazuje się, że dla organizacji z SP500 nie są one tak istotne i większość umieszcza odnośniki do profili społecznościowych w stopce.

Rysunek 3. Wyszukiwarka oraz social media na stronach SP500.
Wnioski z analizy firm SP500 a Droopler
Droopler to dystrybucja bazująca na Drupalu dedykowana do budowy korporacyjnych serwisów internetowych. Jest to projekt Open Source. Więcej o Drooopler znajdziesz na tych stronach:
- https://www.droopler.com
- https://www.drupal.org/project/droopler
- https://github.com/droptica/droopler_project
Przeglądając strony największych firm, zastanawialiśmy się, jak zbudować nagłówek w Droopler.
Doszliśmy do wniosku, że w nagłówku powinniśmy umieścić:
- Logotyp,
- Menu główne działające jako mega menu, w którym można dodawać nie tylko wiele poziomów odnośników, ale również zdjęcia i inne elementy,
- Menu dodatkowe, gdzie można umieścić linki np. do strony z ofertami pracy czy linki do stron kontaktowych,
- Wyszukiwarkę,
- Ikony social media - uważamy, że social media są ważną częścią marketingu, a to właśnie dla osób z działów marketingu powstał Droopler.

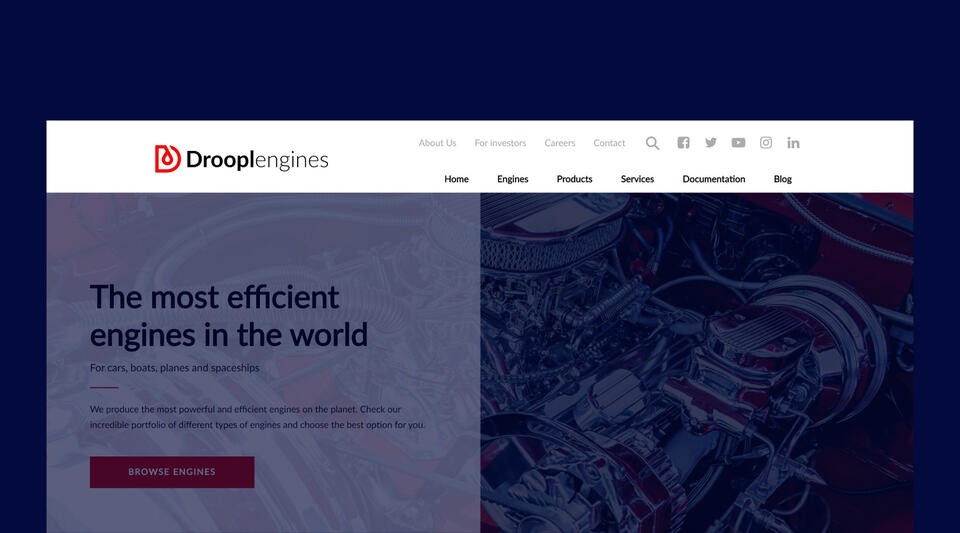
Rysunek 4. Nagłówek systemu Droopler - dystrybucji Drupal dla stron korporacyjnych.
Podsumowanie
Budując swoją stronę internetową, zastanów się, jakie elementy będą pasować do twojego biznesu. Pamiętaj, że nagłówek to pierwszy element na witrynie i patrzy na niego każdy użytkownik.
Zobacz, jak wyglądają strony dużych firm z twojej branży. Wygląd nagłówka zapewne powstał w tych przypadkach po analizach UX. Warto się wzorować.
Zastanów się, czy Droopler nie będzie rozwiązaniem dla Ciebie. Są tam zaimplementowane najlepsze praktyki z innych stron firmowych. System jest elastyczny i pozwala na dopasowanie pod konkretne wdrożenie.
Zapisz się na newsletter, aby otrzymywać więcej treści na ten, jak i na inne tematy.