
5 stron zbudowanych na Drooplerze - dystrybucji Drupala
Droopler oferuje możliwość zbudowania profesjonalnej strony internetowej z użyciem gotowych wizualnych komponentów. Ten kreator stron internetowych może być także dopasowywany do indywidualnych potrzeb. W poniższym tekście przedstawimy kilka przykładów stron stworzonych przy pomocy Drooplera.
Poznaj Drooplera - dystrybucję Drupala
Droopler to dystrybucja Drupala, czyli jego wersja rozszerzona o dodatki, które są skonfigurowane w taki sposób, żeby spełniać założenia biznesowe strony internetowej od razu po instalacji. Zastosowanie modułów takich jak Paragraphs i Geysir powoduje, że może być użyty jako fabryka stron, np. landing pages promujących produkty, czy różnych wersji językowych witryny firmowej. Innymi zaletami są wbudowane wsparcie SEO oraz wygląd stron dopasowany do telefonów i tabletów.
Jakie są korzyści z wyboru odpowiedniej dystrybucji? Jest ich wiele, ale do najważniejszych zaliczyć można to, że:
- znika konieczność przeglądania, wybierania i instalowania każdego modułu z osobna, dzięki czemu skraca się czas na budowę strony, zaczyna też szybciej na siebie zarabiać;
- jej dalsza rozbudowa lub modyfikacje są możliwie do przeprowadzenia, niektóre zmiany można zrobić samodzielnie, indywidualne rozwiązania można wdrożyć z pomocą programistów Drupala.
W przypadku Drooplera kolejną korzyścią jest możliwość korzystania z szerokiej gamy paragrafów (bo taką również nazwę noszą komponenty), z którymi można się zapoznać w dokumentacji tego narzędzia. Poniżej przedstawimy wykorzystanie tych elementów na przykładach konkretnych stron.
Portamet - zdjęcia przyciągają wzrok
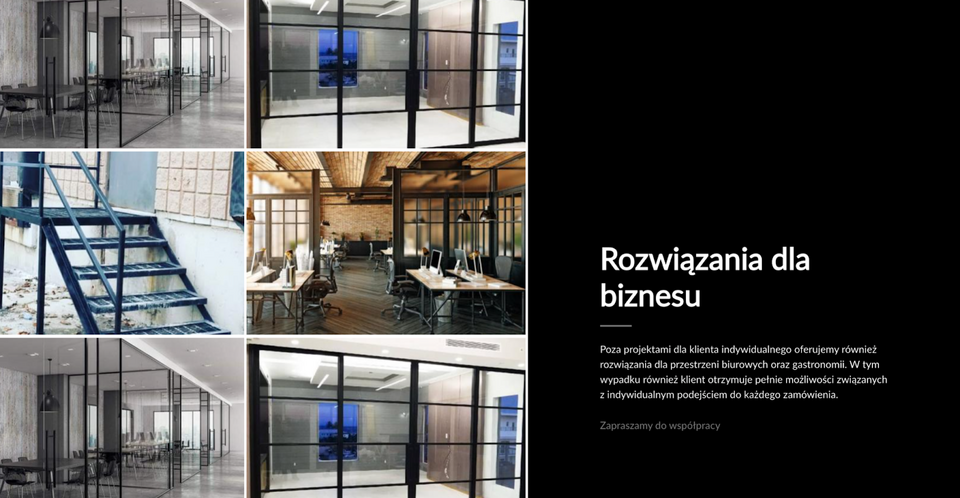
Strona Portamet, firmy działającej w branży produkcji wyrobów z czarnej stali i szkła, wykorzystuje wiele wizualnych komponentów Drooplera. Przeglądając tę witrynę nie sposób pominąć paragrafów poświęconych indywidualnym projektom, rozwiązaniom dla biznesu i realizacjom. Autor strony wykorzystał tu komponent Tiles Paragraph, dzięki któremu możemy po jednej stronie ekranu umieścić tekst, a po drugiej zdjęcia. Taki zabieg przyciąga wzrok. Ponadto po najechaniu kursorem myszki na grafikę, podświetla się jej tytuł, a po naciśnięciu otwiera się większy widok. Jeśli więc zależy Ci na atrakcyjnym zaprezentowaniu portfolio, warto zajrzeć na stronę Portamet i podpatrzeć wykorzystane tam rozwiązania.

Źródło: Portamet
EKO-HOME - wyeksponowanie produktów
Pozostając w temacie prezentacji własnej oferty, autor strony EKO-HOME - producenta rolet zewnętrznych oraz bram - oprócz wspomnianego już Tiles Paragraph, wykorzystał jeszcze kilka innych komponentów. Na uwagę zasługuje Sidebar Image Paragraph. Akcentuje on jedno zdjęcie, obok którego jest miejsce na opis.

Źródło: EKO-HOME
Na dole strony widzimy loga partnerów firmy, przedstawione w ciekawy sposób. Zamiast statycznej listy mamy do czynienia z dynamiczną prezentacją, w ramach której grafiki przesuwają się automatycznie. Możemy również samodzielnie je przewijać, naciskając na strzałki. Taki efekt można uzyskać dzięki paragrafowi Carousel.

Niewczas Szkółka Sadzonek Truskawek - autorskie wykorzystanie Drooplera
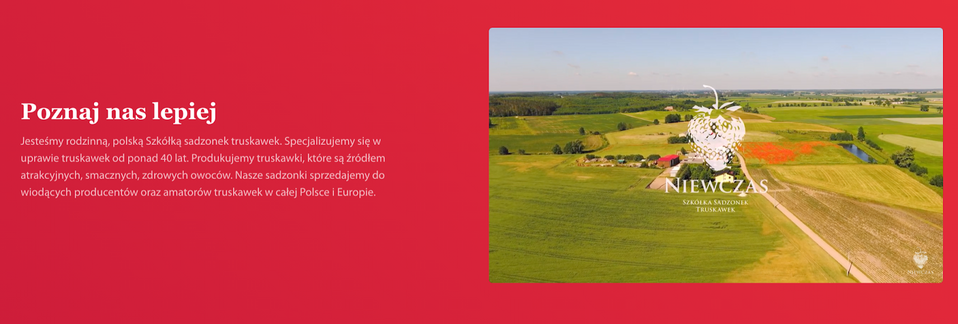
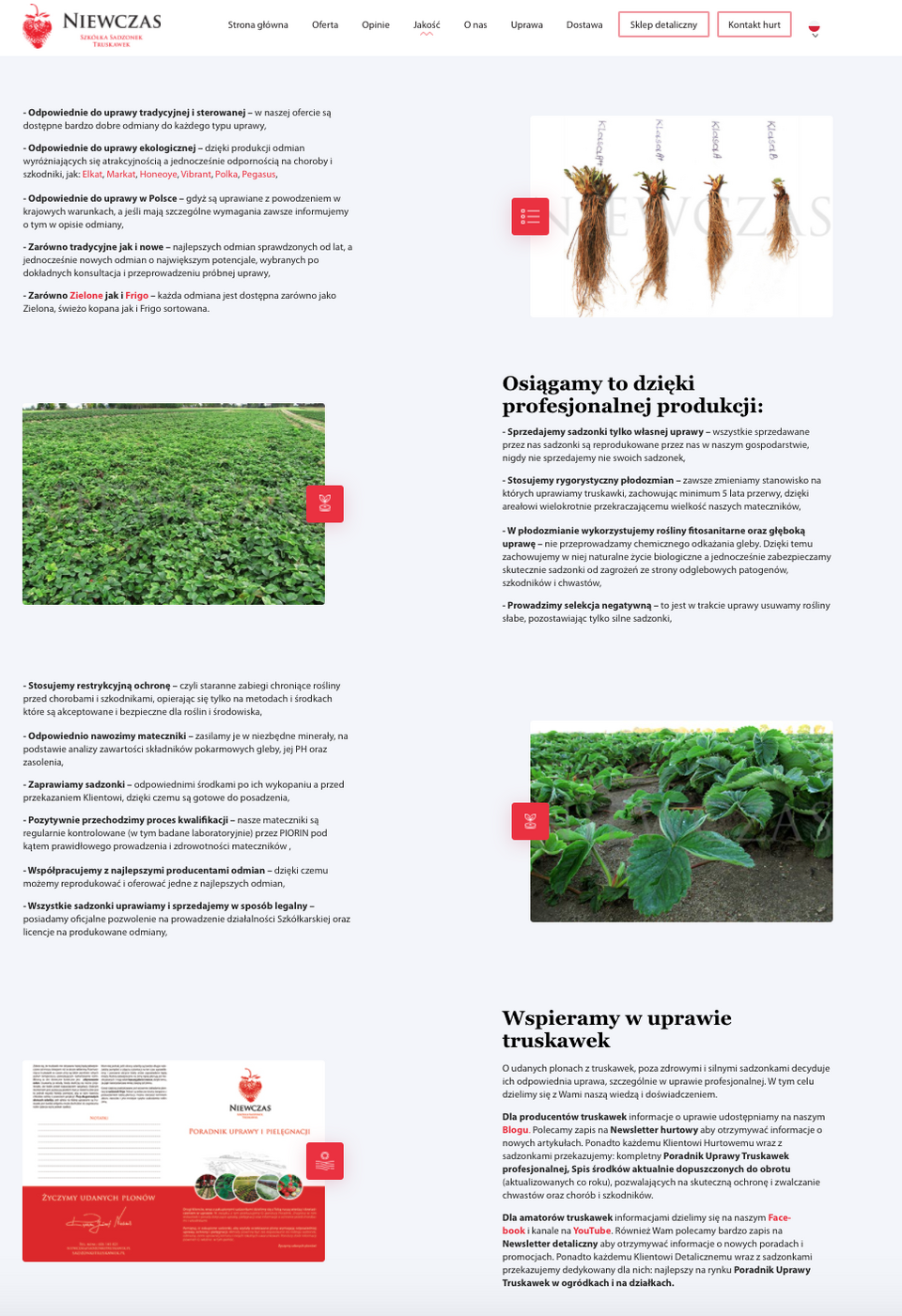
Mówiliśmy wcześniej o zdjęciach, teraz zacznijmy od filmu. Strona sadzonkitruskawek.pl, firmy zajmującej się profesjonalną uprawą truskawek, w sekcji O nas wykorzystuje Sidebar Embed Paragraph, w którym znajduje się video. Aby zamieścić film z YouTube albo Dailymotion, wystarczy skopiować kod iframe do Drooplera.

Źródło: Niewczas Szkółka Sadzonek Truskawek
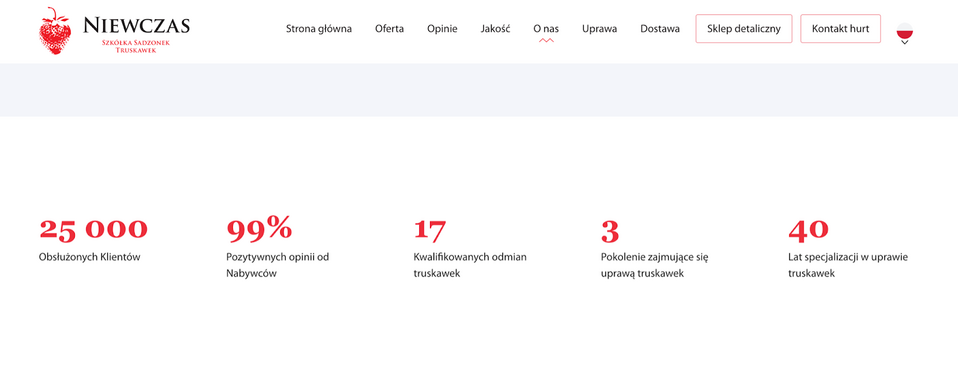
Kolejnym gotowym rozwiązaniem Drooplera, wykorzystanym na tej stronie, jest Counters Paragraph. Jest on atrakcyjną formą prezentacji ważnych dla firmy liczb. Najistotniejsze jest to, że pojawiają się one dynamicznie.

Bardzo ładnie prezentuje się także Side By Side Paragraph. Ten komponent pozwala uzyskać efekt kilku przeplatających się naprzemiennie bloków tekstu i grafik.

Ta niezwykle atrakcyjna witryna jest ponadto przykładem rozszerzenia możliwości Drooplera z pomocą programisty. Już podczas przeglądania strony głównej, kolejne paragrafy ukazują się wraz z przewijaniem witryny. Natomiast podstrona z ofertą, oprócz bloków z grafikami, przyciąga uwagę opcją filtrowania. Jego rezultatem jest zawężenie wyświetlania tych bloków. Jest także sekcja Blog z bardzo czytelnym układem treści i widocznymi fragmentami artykułów.
Zachęcamy do spędzenia chwili czasu na tej stronie, bo może być wyjątkową inspiracją do stworzenia własnej witryny.
Be Happy Music Club - video najważniejszym punktem strony
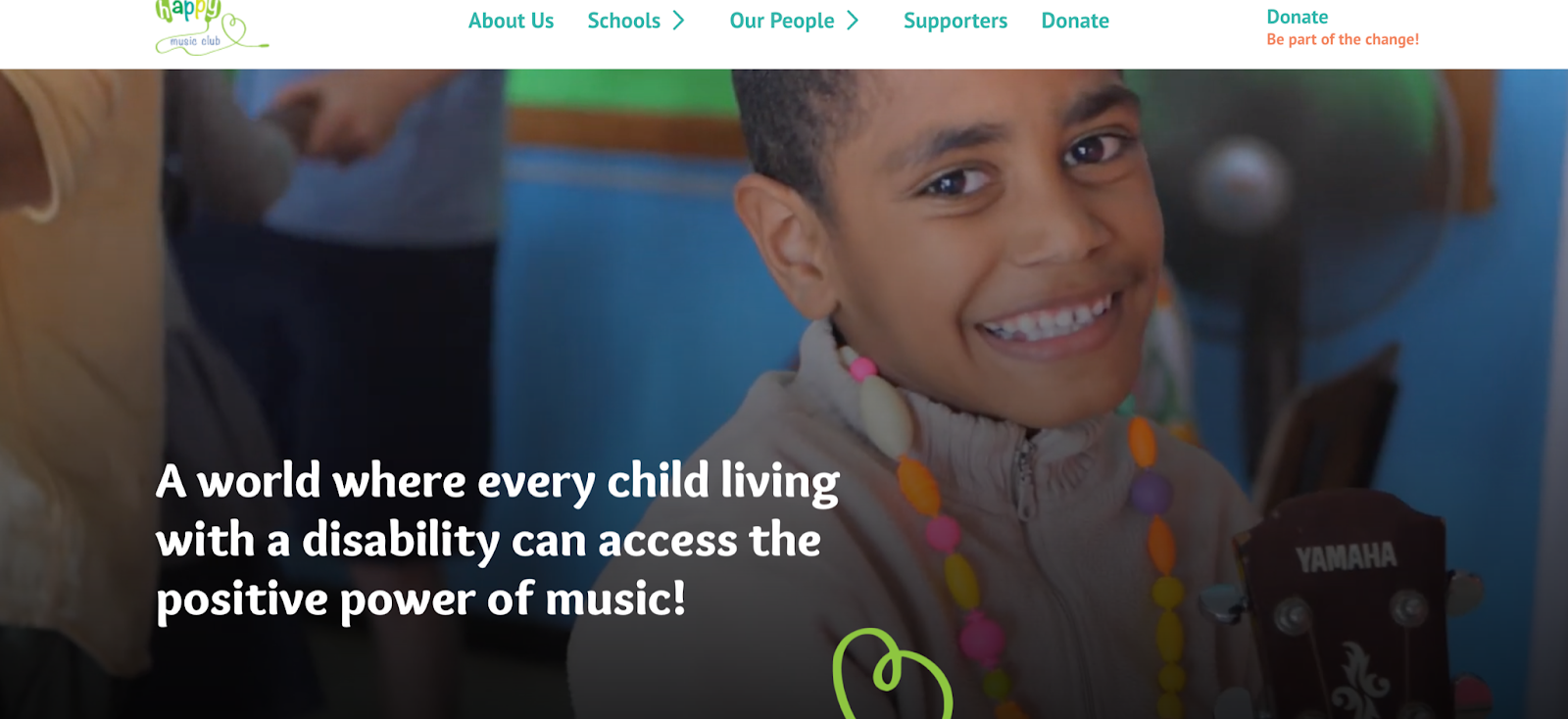
Podobnie jak w poprzednim przykładzie zaczęliśmy od filmu, teraz również to zrobimy, choć nieco inaczej. Video wypełnia bowiem cały Banner Paragraph na stronie głównej Be Happy Music Club - organizacji, której misją jest poprawa dobrostanu dzieci niepełnosprawnych oraz promowanie integracji społecznej poprzez programy muzyczne. Zapewne ze względu na szlachetny cel witryny film znalazł się właśnie na początku, a odtwarzanie w zwolnionym tempie skutecznie wzmacnia efekt i przykuwa uwagę.

Źródło: Be Happy Music Club
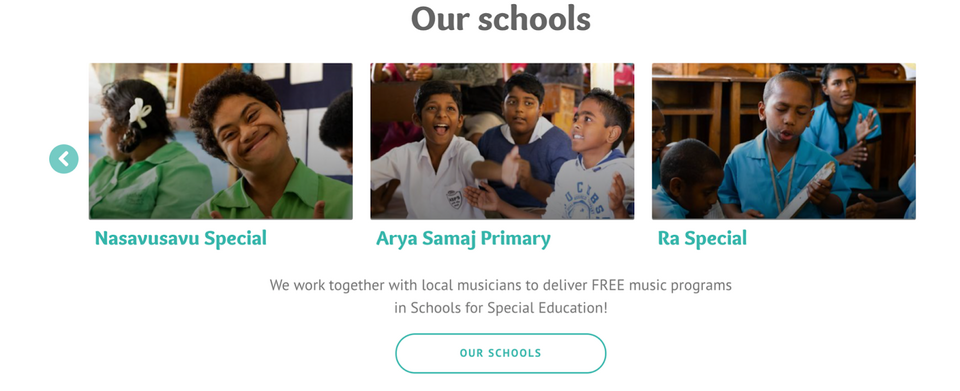
Nie opisaliśmy jeszcze Gallery Paragraph, który pojawia się niżej. Ilość zdjęć w tym komponencie może być oczywiście dowolna, a w przypadku tej strony autorzy dodali jeszcze przycisk. Wspominamy o nim dlatego, że w zależności od indywidualnych potrzeb, pod prezentacją grafik warto niekiedy uwzględnić takie wezwanie do działania (ang. call to action).

Na dole strony mamy znany nam już Counter Paragraph, choć w zawężonej wersji (tak, można zdefiniować liczbę poszczególnych liczników).

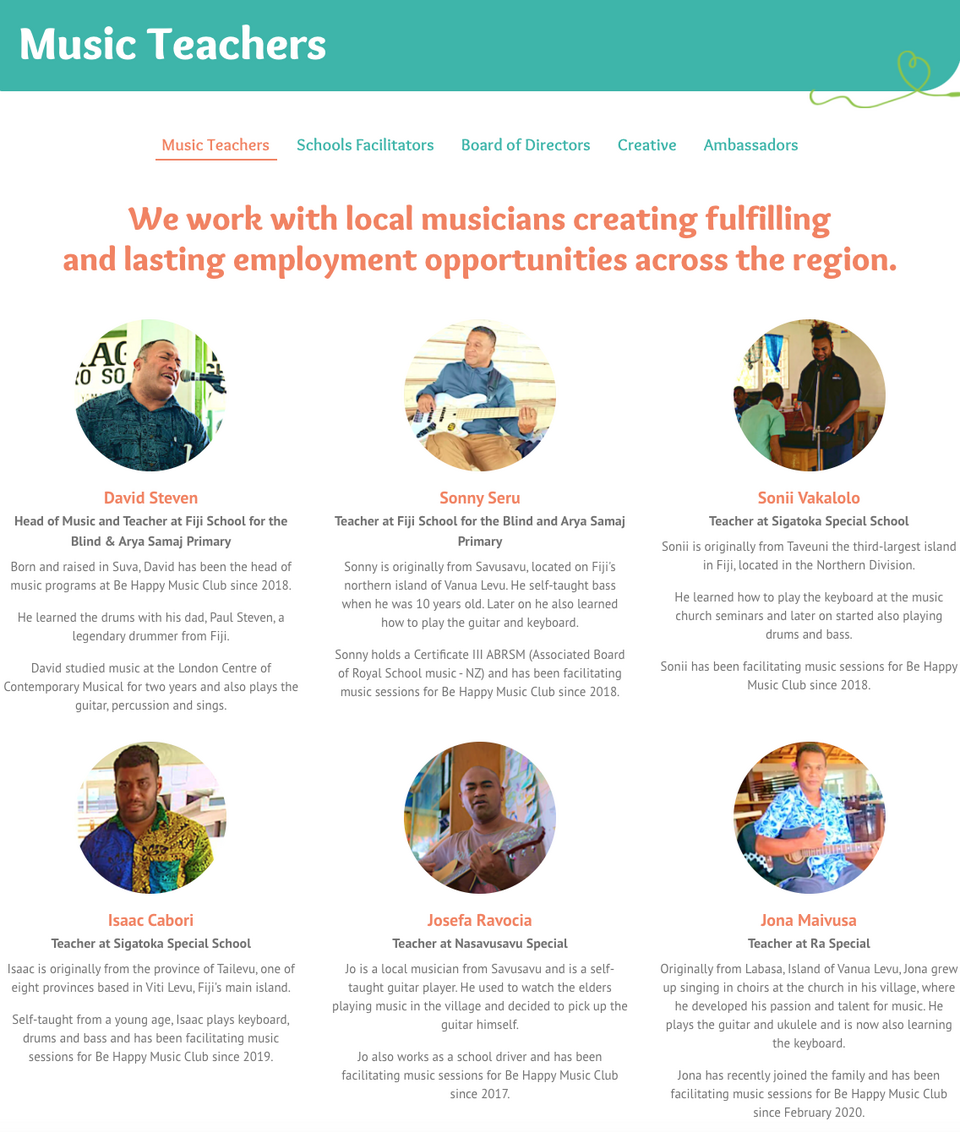
Chcielibyśmy jeszcze zwrócić uwagę na sekcję Our People i powrócić do kwestii zdjęć. Nie tylko Gallery Paragraph, ale także np. Text Blocks może posłużyć jako komponent do prezentacji zespołu (i nie tylko). Plusem jest możliwość umieszczenia tekstu pod wybranym zdjęciem.

Podobny zabieg został zastosowany na stronie Be Happy Music Club w zakładce Supporters.

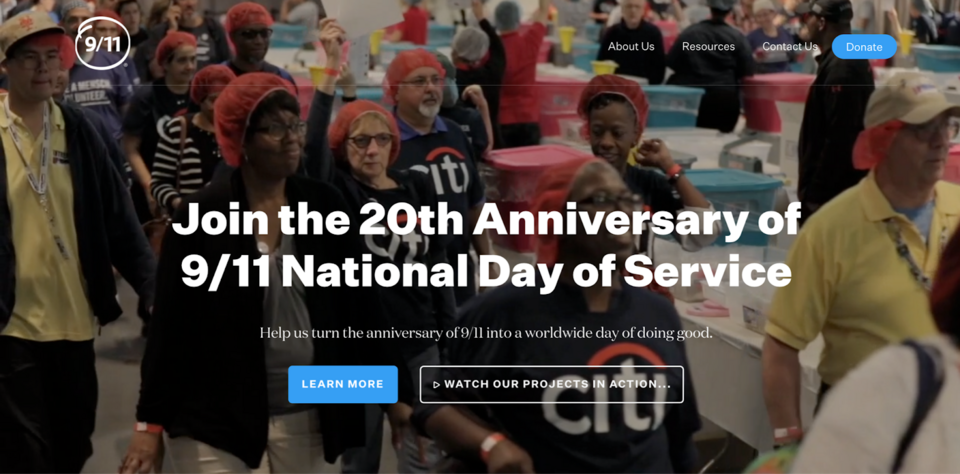
9/11 DAY - uwydatniony film o dobrych uczynkach
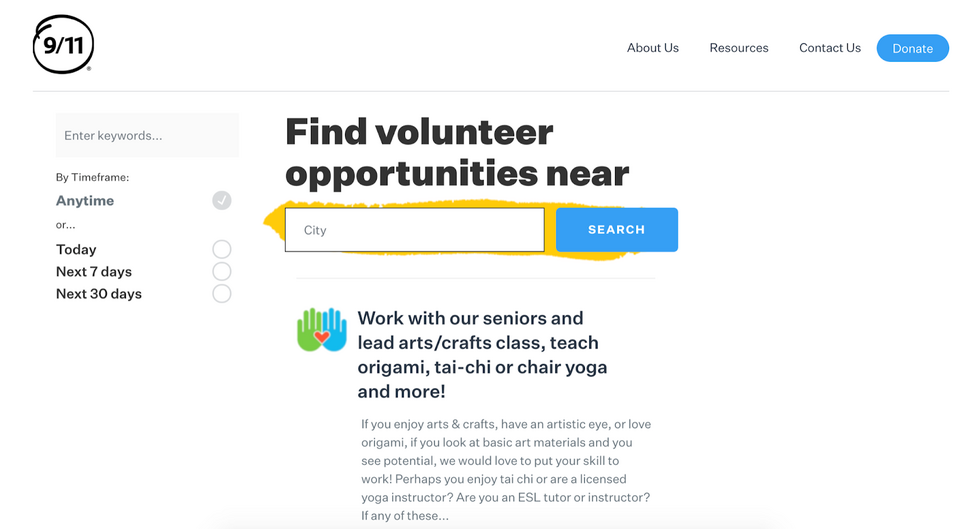
Na koniec spojrzymy na witrynę 911day.org, prowadzoną przez fundację, która zachęca do czynienia dobrych uczynków w ramach hołdu osobom zabitym i rannym 11 września 2001 roku. Na stronie głównej video jest jeszcze większe niż w poprzednim przykładzie. Zachodzi nawet na menu, które jest oddzielone cienką linią, co rozgranicza dwie strefy, powoduje wrażenie porządku, a całość jest wizualnie atrakcyjna. Dzięki zaś dwóm widocznym przyciskom użytkownik może przejść z tego miejsca na interesujące go podstrony.

Źródło: 911day.org
Na uwagę zasługuje również customowa wyszukiwarka wolontariatów, które można wyszukiwać po słowach kluczowych i lokalizacji.

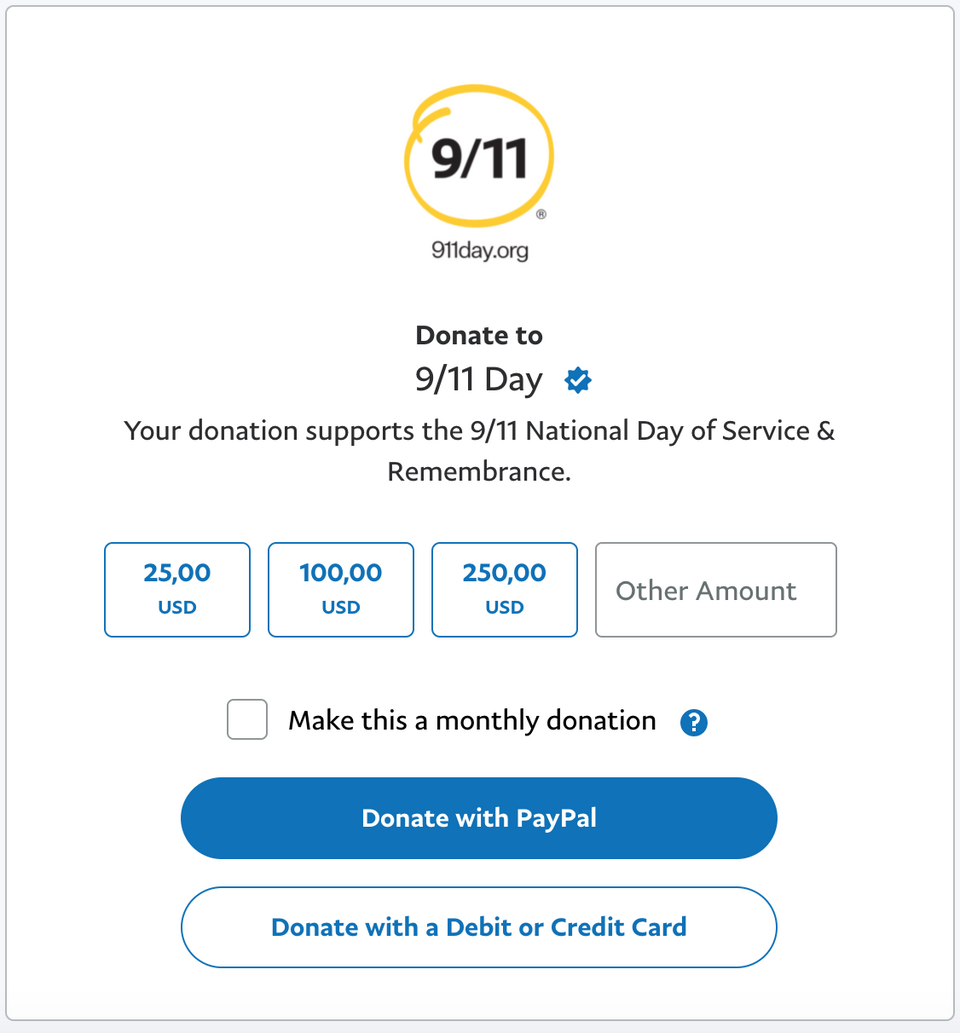
Nie mogło również zabraknąć integracji z bramką do płatności.

911day.org to ciekawy przykład strony na Drooplerze, która ma zwiększony ruch tylko w określonych okresach czasu. Jeśli interesuje Cię, jak skonfigurować serwis, aby działał wówczas poprawnie, zachęcamy do artykułu na temat tego, w jaki sposób przygotować witrynę na sporadyczne wzrosty ruchu.
Podsumowanie
Droopler to dystrybucja Drupala, która - jak widać na powyższych przykładach - jest elastyczna i cechuje się brakiem ograniczeń. Z jej pomocą można stworzyć swoją witrynę w oparciu o istniejące paragrafy, a dodatkowo wykorzystać moduły Drupala, wychodzące naprzeciw konkretnym potrzebom. Spodobały Ci się przykład stron w tym artykule? Jeśli tak… #MeetDroopler.












