
Blogi korporacyjne - 6 przykładów, które mogą być inspiracją dla twojej strony firmowej
Blogi już wiele lat temu stały nieodłącznym elementem stron WWW. Prawie każda witryna korporacyjna posiada zakładkę, w której można znaleźć listę aktualności lub artykułów. W tym wpisie przedstawię 6 blogów znanych marek, które są wyjątkowe pod kątem designu. Na podstawie wybranych przykładów przedstawię cechy, które sprawiają, że blog jest atrakcyjny wizualnie, nowoczesny i wyróżnia się na tle innych.
1. Evernote - czyli minimalizm w formie
https://evernote.com/blog/
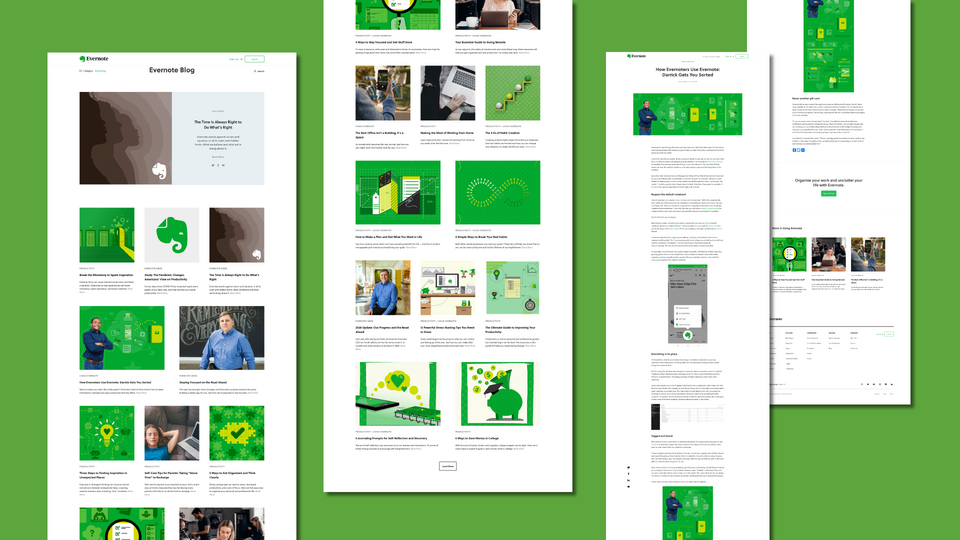
Strona główna bloga wyróżnia się poczuciem czystości, porządku i czytelności. Dużo bieli i nieprzeciążenie wzroku ilością tekstu powodują, że użytkownik z przyjemnością przechodzi przez listę artykułów i może wybrać wpadający w oko post, który wyróżnia się zdjęciem lub abstrakcyjną ilustracją nawiązującą do treści. Wszystko to okraszone jest firmową kolorystyką, która nienachalnie tworzy poczucie spójności. Strona jest zbudowana w oparciu o 2 oraz o 3 kolumny, dzięki czemu administratorzy mogą promować wybrane treści, wybierając większe fotografie. W promowaniu wpisów pomaga też sekcja “featured” na górze strony, która poświęcona jest w całości jednemu blog postowi. Czytelnik od razu wie, co Evernote chce mu “najbardziej powiedzieć”.
Podstrona wpisu to skupienie użytkownika na treści. Nie jesteśmy rozpraszani wizualnymi elementami. Najważniejsza jest treść. Można odnieść wrażenie, że strona artykułu to dobrze sformatowana notatka. Gdzie nacisk położono na dobór nagłówków, linków, obrazków. Nie znajdziemy tutaj sekcji z komentarzami, która na stronach korporacyjnych pojawia się bardzo rzadko. Zamiast tego na dole wpisu pojawia się sekcja CTA z zachętą do wypróbowania produktu.

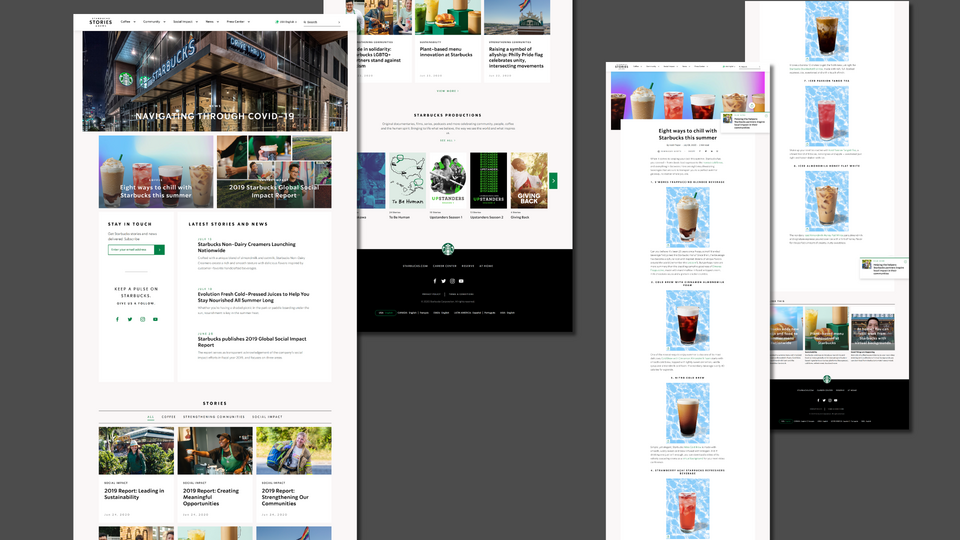
2. Starbucks - różnorodność rozbudzająca ciekawość
https://stories.starbucks.com/
Odwiedzając stronę główną bloga kawowego giganta, widzimy od razu różnorodność prezentowanych treści - wiele typów bloków wizualnych dedykowanych artykułom. Administratorzy mają do dyspozycji wiele różnych modułów, które są poustawiane w czytelnej hierarchii. Im niżej znajduje się artykuł, tym ma mniejszy obszar. Promowane wpisy posiadają ilustrację, te które są mniej istotne, nie mają obrazka tytułowego. Stronę Starbucksa przegląda się jak lifestylowy magazyn. Scrollując pojawiają nam się coraz to nowe typy bloków z contentem. Jest podział na tematy (stories) oraz prezentacja firmowej biblioteki VOD. Blog Starbucksa zawiera w sobie slider z okładkami. Coś à la biblioteka Netflixa w małej formie.
Podstrona wpisu to przyjemna dla oka typografia i wyróżnione fotografie i ilustracje. Na uwagę zasługuje pasek postępu czytania, który przydaje się w nawigacji po długich artykułach, których na tym blogu nie brakuje.
3. Samsung - narzędzie do komunikowania światu
https://news.samsung.com/global/
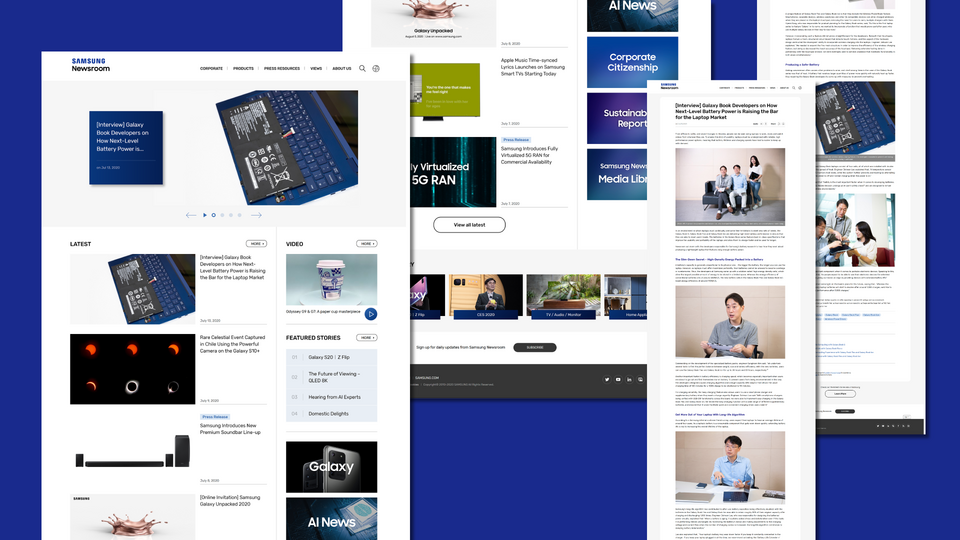
Blog elektronicznego giganta to narzędzie do prezentowania firmowo-produktowych nowości. Mało tutaj lifestylu i felietonowych artykułów. Strona Samsunga to firmowa tablica informacyjna prezentująca bogatą działalność koreańskiego koncernu. Podobnie jak na blogu Starbucksa tak i tutaj znajdziemy wiele typów bloków z listą artykułów. Jest tutaj między innymi slider z wyróżnionymi wpisami, lista najnowszych postów, sekcja z video, lista wyróżnionych linków oraz kolumna z czytelnymi etykietami głównych kategorii. Pomimo dużej różnorodności treści strona jest lekka w odbiorze. Głównie za sprawą ograniczonej ilości artykułów. Nie ma tutaj za dużo przewijania ekranu, nasz wzrok jest przyciągany przez rzucające się w oczy fotografie produktów lub wyróżnione nagłówki. Szybko znajdujemy interesującą treść i przechodzimy na podstronę posta. Na stronie bloga nie zabrakło także możliwości zapisania się do newslettera.
Na podstronie pojedynczego wpisu jest miejsce na rozbudowane artykuły, ale głównie znajdziemy tam krótkie wpisy będące komunikatami prasowymi dotyczącymi firmowych nowości. Samsung zadbał o wygodną nawigację pomiędzy kategoriami i tagami. Elektroniczny gigant ułatwia nam poruszanie się pomiędzy powiązanymi artykułami, serwując czytelną listę powiązanych treści. Na koniec jesteśmy odsyłani do zapoznania się z portfolio producenta.
4. Slack - potęga prostej ilustracji
https://slackhq.com/
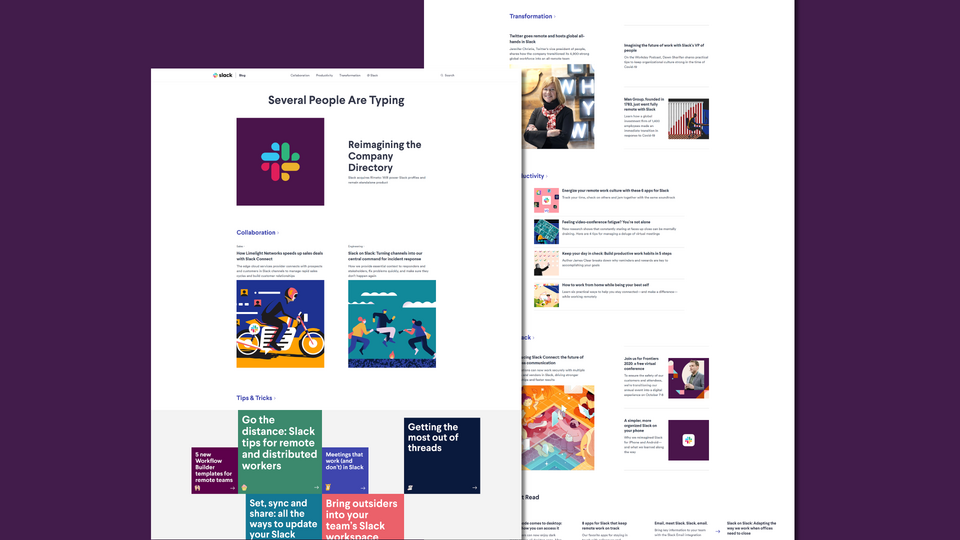
Wizyta na oficjalnym blogu Slacka to doświadczenie, które buduje w nas obraz profesjonalnej firmy. Spójna identyfikacja wizualna przewija się przez miniaturki wpisów, którymi są geometryczne ilustracje. Slack przyzwyczaił nas do swojego graficznego języka, który jest łatwo kojarzony z tą marką. Blog Slacka jest minimalistyczny, ale znajduje się na nim wiele typów treści. Od promowanych wpisów po wyróżnione kategorie do najczęściej czytanych artykułów. Wiele różnych typów artykułów ma swoje dedykowane sekcje. Wyglądem wyróżnia się na przykład część dotycząca wpisów typu „Tips & Tricks”. Krótkie hasła na kolorowych kafelkach prowadzą do instruktażowych treści i poradników. Taki podział wizualny głównej strony bloga pozwala szybko zorientować się w różnorodności treści.
5. Airbnb - nieoczywisty minimalizm
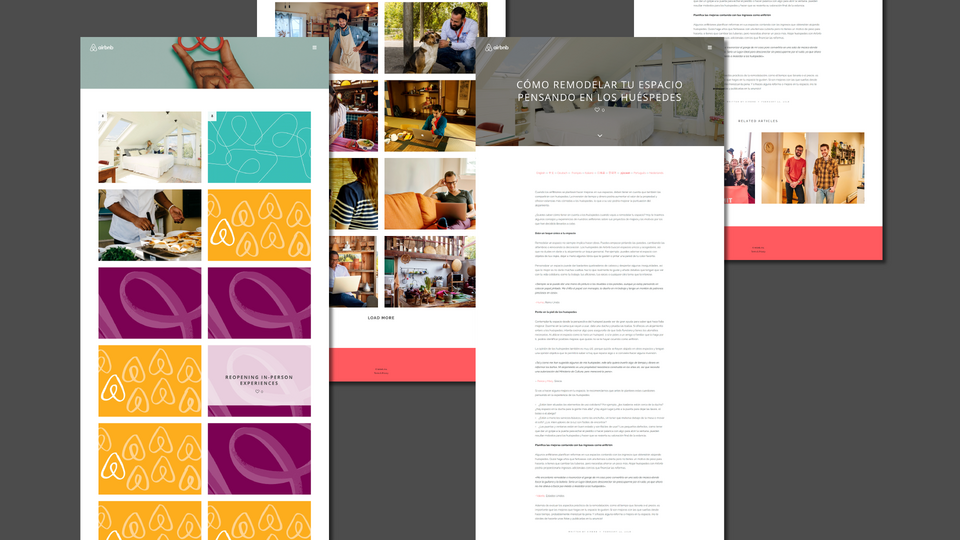
Blog Airbnb jest bardzo minimalistyczny. Uderzające jest to, że tytuły artykułów są niewidoczne. Dopiero po najechaniu kursorem na jeden z obrazkowych prostokątów pojawia się ukryty napis będący nagłówkiem artykułu. Nie wszystkie posty mają dedykowaną grafikę i dla takich właśnie wpisów przewidziany został placeholder będący prostokątem z firmowym wzorkiem (widocznie nie każdy artykuł musi mieć swoje zdjęcie). Za sprawą takiego rozwiązania musimy wyszukiwać interesujące artykuły przeskakując pomiędzy kolejnymi segmentami. Można powiedzieć, że ten blogowy landing to wyłącznie lista wpisów. Poza ukrytym menu i przyciskiem „load more” nic więcej tutaj nie znajdziemy. Minimalizm pełną gębą!
Strona samodzielnego wpisu to także ograniczona forma. Z ciekawych funkcji znajdziemy tutaj pasek postępu czytania oraz listę języków, w jakim można przeczytać dany wpis. Wybór jednego z nich powoduje zmianę na inną wersję językową.
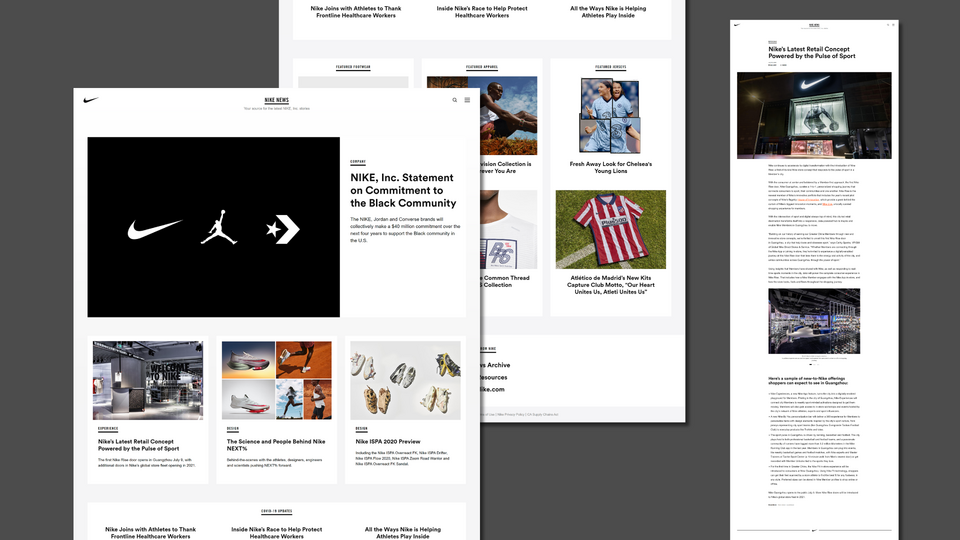
6. Nike - Newsy prezentowane świetnymi zdjęciami produktów
https://news.nike.com/
Produkty Nike od zawsze charakteryzowały się mocnym naciskiem na design. Na zakładce z aktualnościami sportowego potentata znajdziemy layout silnie podporządkowany prezentacji firmowych produktów. Nike nie narzeka na ilość świetnych reklamowych fotografii, a blog firmowy jest idealnym tłem do prezentacji nowych kampanii lub produktów. Czarnobiała kolorystyka wzmacnia dodatkowo taką postawę. To zdjęcia są tutaj contentem i zachętą do kliknięcia w głąb zbioru newsów. Prosty układ 3 kolumn zaburzony jest tylko przez promowany wpis (na górze strony) oraz sekcję z wyróżnionymi linkami pomiędzy kolejnymi rzędami blogowych kafelków.
Podstrona pojedynczego wpisu to czarno biała mocna typografia okraszona dużą ilością barwnych fotografii. Jednak w tej minimalistycznej formie znalazło się miejsce na ciekawą funkcję. Gdy kończymy czytać wpis automatycznie pojawia nam się kolejny. Dzięki takiemu rozwiązaniu nie musimy przerywać czytania i możemy pozostać na jednej podstronie. Możemy przewijać bez końca, natrafiając na kolejne artykuły.
Droopler - strona firmowa z blogiem
Jeżeli zastanawiasz się nad zbudowaniem swojej strony firmowej, zachęcam do zbudowania jej na drupalowej dystrybucji naszego autorstwa. Droopler to wstępnie zaprojektowana i gotowa do działania strona internetowa, która już chwilę po instalacji wygląda świetnie. W Drooplerze przewidzieliśmy minimalistyczny blog, który skutecznie sprawdzi się jako sekcja z newsami na korporacyjnej witrynie internetowej. Zadbaliśmy o czytelny i atrakcyjny wygląd zarówno na ekranach komputerów, jak i na urządzeniach mobilnych. Aby poznać więcej szczegółów zapraszam do zapoznania się ze szczegółami - Jak zbudować stronę www Twojej firmy z użyciem Drooplera.