
Czym jest strona internetowa z paralaksą? Wyjaśnienie i przykłady
Paralaksa na dobre zadomowiła się w Internecie, przyciąga coraz większą rzeszę designerów i jest jednym z trendów w projektowaniu stron. Efekt ten po raz pierwszy został wykorzystany w animacjach i grach wideo, takich jak Super Mario Bros. Jednak dopiero w 2011 roku przeniknął do Internetu, wraz z wprowadzeniem HTML5. Efekt paralaksy, za pomocą drobnej manipulacji elementami graficznymi, potrafi ożywić projekt i wciągnąć użytkownika w historie zaprezentowane na danej stronie.
Co to jest jest strona internetowa z paralaksą?
Typowa strona internetowa z efektem paralaksy to taka, w której tło strony porusza się wolniej niż elementy na pierwszym planie. Efekt wizualny, jaki jesteśmy w stanie osiagnąć, sprawia wrażenie ruchu i głębi, jakby pomiędzy pierwszym a drugim planem istniała przestrzeń. W tej chwili projektanci używają paralaks do uzyskania różnych efektów, takich jak powiększanie lub pomniejszanie komponentów, zanikanie i pojawianie się czy też obracanie elementów 2D lub 3D.
Przykłady stron internetowych z paralaksą
Ze względu na to, że powodzenie efektu paralaksy zależy od czasu ładowania strony, jest on rekomendowany dla mniejszych stron internetowych. Jest to świetny sposób na zaprezentowanie oryginalnego landing page’a nowego produktu, takiego jak nowy model butów, płatki śniadaniowe lub nowy samochód.W przypadku większych realizacji, rekomendowane są delikatne paralaksy, które w minimalnym stopniu obciążą stronę i nie wpływają na czas jej ładowania. Paralaksy są też używane przez designerów i frontend deweloperów, aby pokazać poziom swoich umiejetności i bogata wyobraźnię.
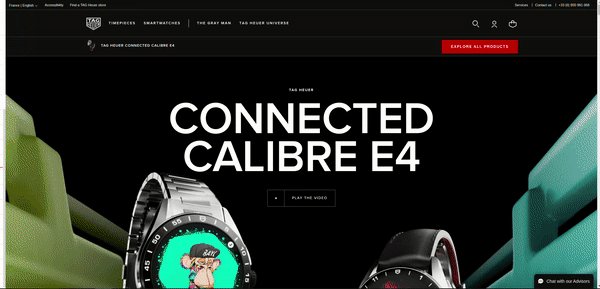
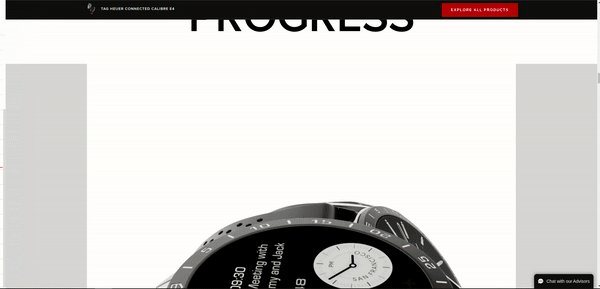
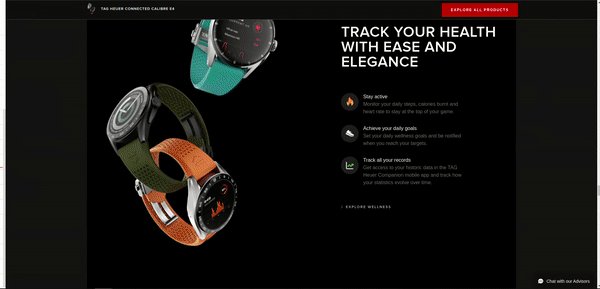
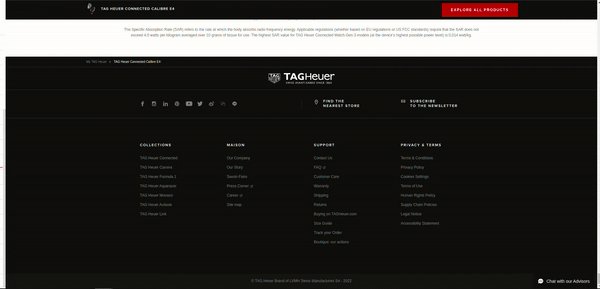
1. TAG Heuer
Strona internetowa Tag Heuer jest świetnym przykładem wykorzystania paralaksy do wielowymiarowej prezentacji produktu - unikalnych zegarków. Wykorzystano tutaj modele 3D, które pojawiają się, obracają i reagują na przewijanie strony w dół. W ten sposób użytkownik może zapoznać się z atutami prezentowanego produktu. Ciekawa jest także typografia - duże napisy dopełniają prezentacje produktów, dzięki czemu czujemy się jak w reklamie telewizyjnej.

2. Meadlight
Witryna Meadlight jest przyjemną prezentacją napoju miodowego. Paralaksa została tu wykorzystana na kilka sposobów. Oprócz obracającej się butelki, która podróżuje z nami w dół strony, projektanci użyli paralaksy także w relacji typografii do tła. Dzięki tym zabiegom strona wydaje się bardzo lekka, z ogromną ilością przestrzeni pomiędzy elementami.

3. Greenhouse Agency
Czasami paralaksy to efekty, które w bardzo delikatny sposób sprawiają, że strona wydaje się lżejsza. To bardzo dobry zabieg, jeśli projektant decyduje się na duże elementy graficzne i wyrazistą typografię, jak w przypadku Greenhouse Agency, która wspiera marki w działaniach marketingowych i sprzedażowych.

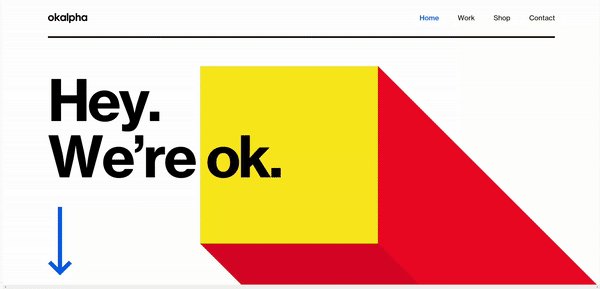
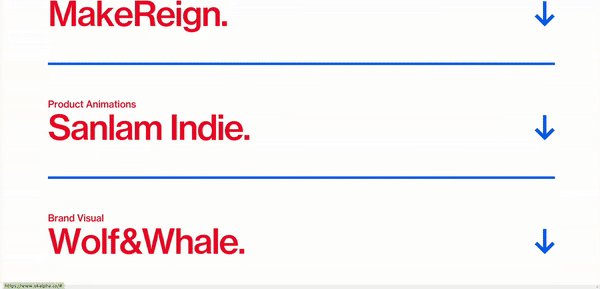
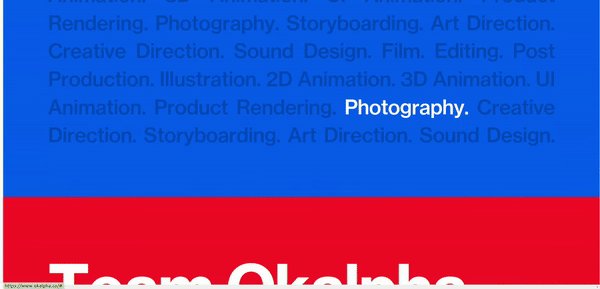
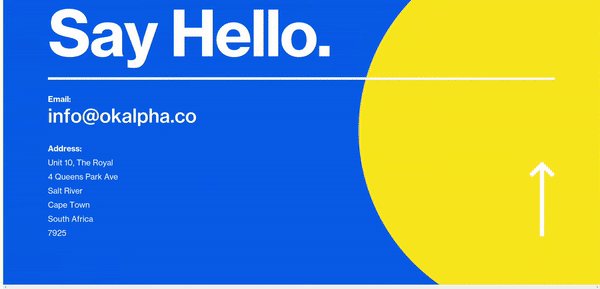
4. Okalpha
Na stronie internetowej Okalpha - studia zajmującego się animacjami - projektanci wykorzystali ogromne elementy geometryczne w krzykliwych kolorach. Natomiast paralaksa została użyta jako sposób animacji geometrii, która wycofuje się wraz z ruchem na stronie, ustępując miejsca tekstom.

5. Longshot
Studio produkcji filmowej Longshot wykorzystuje paralaksę poziomą do zaprezentowania ilustracji, uzyskując w ten sposób przestrzenny komiks. To osobliwe menu prowadzi do portfolio prac artystów. W przypadku tej strony internetowej paralaksy zostały wykorzystane na różnych jej poziomach, wprowadzając odbiorcę w atmosferę odkrywania kolejnych elementów.

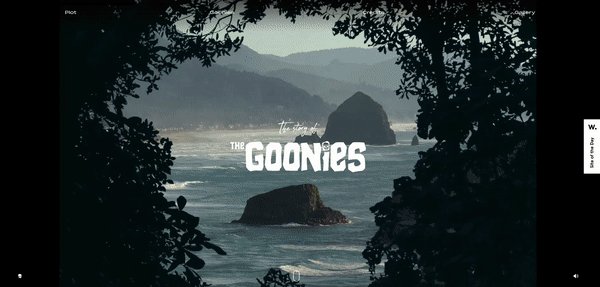
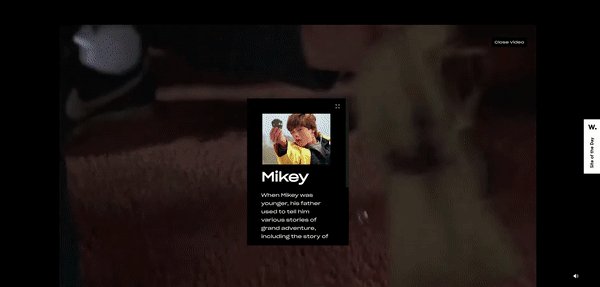
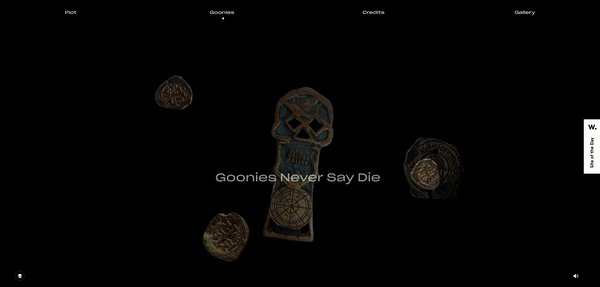
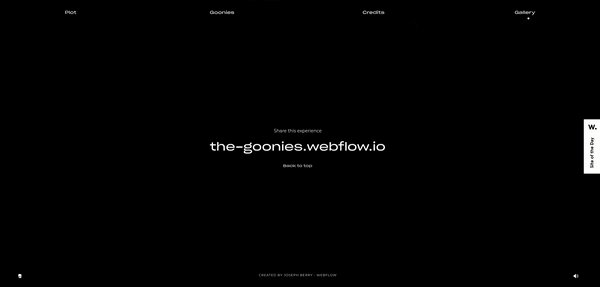
6. The Goonies
Na stronie na temat filmu The Goonies wykorzystano paralaksę w kilku płaszczyznach. Trzeci plan jest elementem stałym, który się nie rusza. W warstwie z zaroślami projektanci zastosowali efekt powiększenia przy przewijaniu, co automatycznie daje wrażenie, jakbyśmy zbliżali się do widoku za nimi. Dodatkowo logo, poprzez wygaszenie, ustępuje miejsca warstwie z tekstem. Tego typu efekty są bardzo proste do wykonania, a zaangażowanie użytkownika jest o wiele większe.

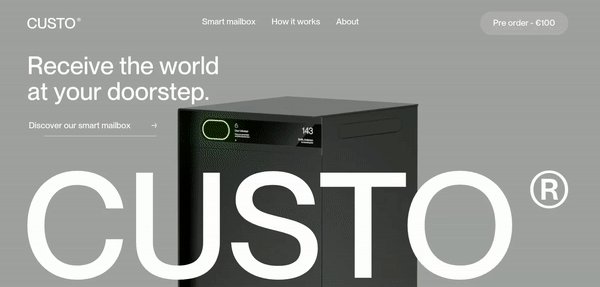
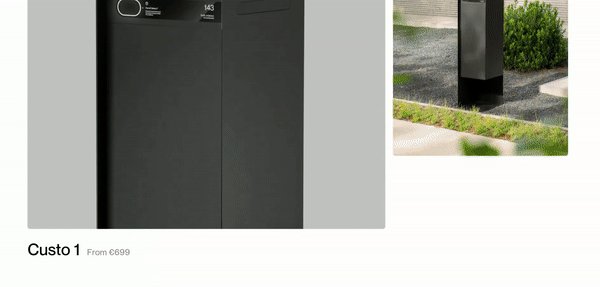
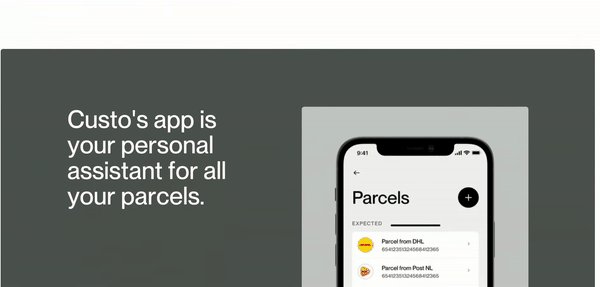
7. Custo
Custo to klasyczna witryna poświęcona prezentacji produktu - inteligentnej skrzynki pocztowej. Ruch podczas przewijania strony jest bardzo delikatny, ale daje to wrażenie dynamicznej strony i wzmacnia wrażenie wysokiej jakości technologii. Paralaksa została użyta do prezentacji cech produktu. Lewa strona ekranu pokazuje widoki aplikacji, a z prawej strony pojawiają się opisy funkcji. Dzięki temu, użytkownik zwraca większą uwagę na informacje, które autorzy witryny chcą mu przekazać.

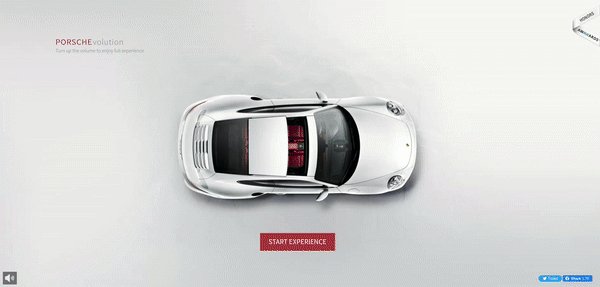
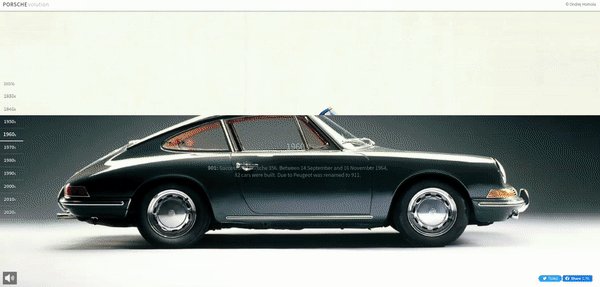
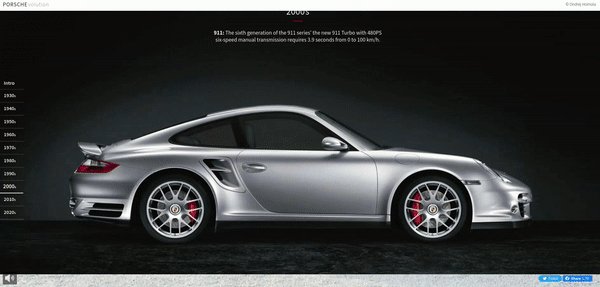
8. Porsche
Ciekawym pomysłem na wykorzystanie paralaksy są wszelkiego rodzaju strony historyczne, gdzie głównym elementem jest oś czasu. Porsche stworzyło przepiękną stronę wizerunkową, prezentującą kolejne modele samochodu, zaczynając od 1920 roku. Kiedy poruszamy się w dół strony, każdy nasz ruch odkrywa, przechodzące od dołu, kolejne zdjęcia, pokazując, jak zmieniały się samochody w kolejnych dziesięcioleciach. Warunkiem powodzenia takiej paralaksy są niewątpliwie podobnie zrobione zdjęcia oraz tej samej wielkości obiekty. Wtedy mamy wrażenie podmieniania produktu.

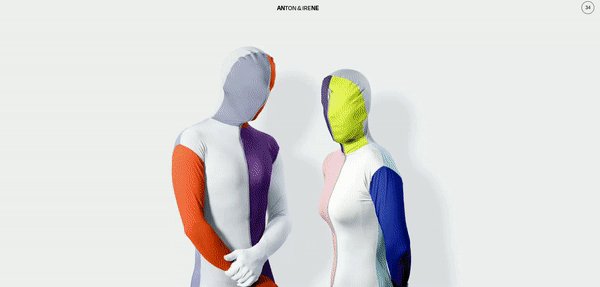
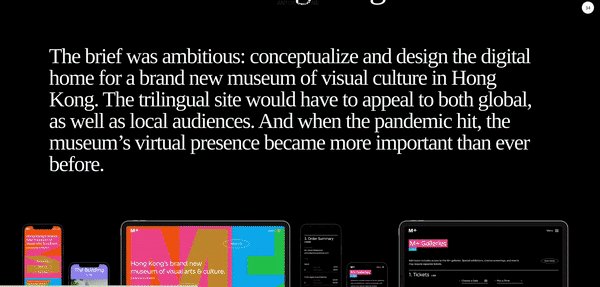
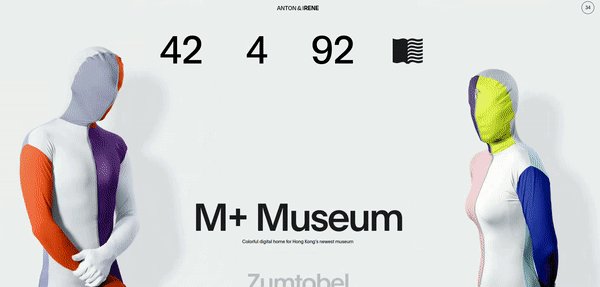
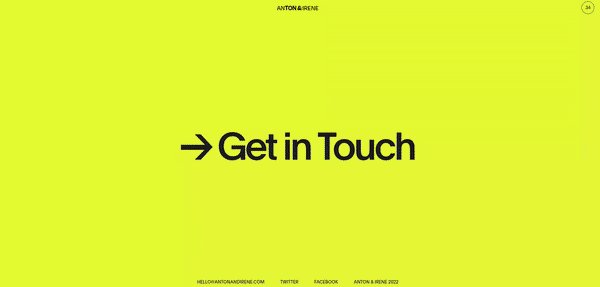
9. Anton & Irene
Artyści wizualni mają bardzo trudne zadanie, kiedy chcą zaprezentować swoje portfolio w Internecie. Strony, na których prezentują siebie i swoje prace muszą świadczyć o nieskończonej wyobraźni i poczuciu gustu. Anton i Irene - dyrektorzy artystyczni - wykonali stronę za pomocą paralaksy, która odsuwa ich tak, jakby prezentowali coś na tablicy. Cienie za ich postaciami i paralaksa przesuwająca postaci w bok tworzą przepiękne wrażenie przestrzeni za i pomiędzy nimi.

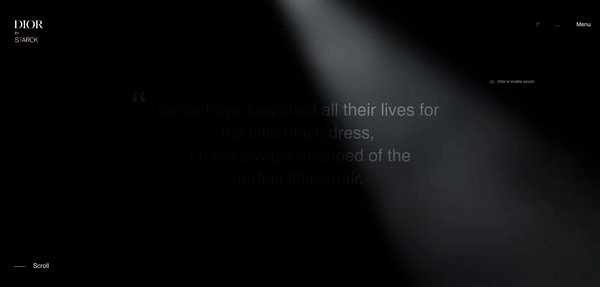
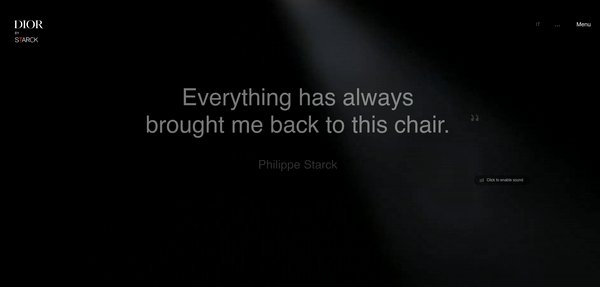
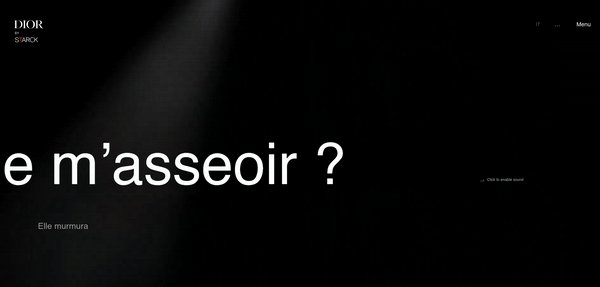
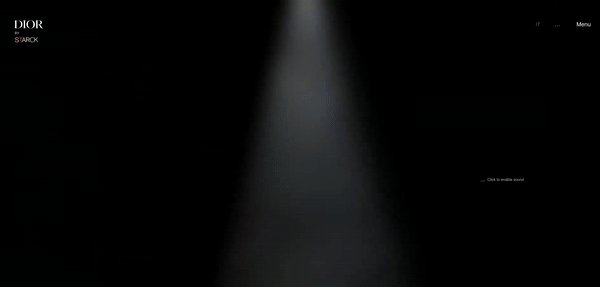
10. Dior by Starck
Autorzy tej witryny internetowej wykorzystali paralaksy, tworząc osobliwą historię o powstawaniu wyjątkowego krzesła. Użytkownicy, przesuwając się w dół strony, są wciągani w opowieść za pomocą pojawiających się napisów, świateł, tekstów i zdjęć. Wszystko, co widzimy to przesuwające się względem siebie obrazy i zastosowanie przezroczystości.

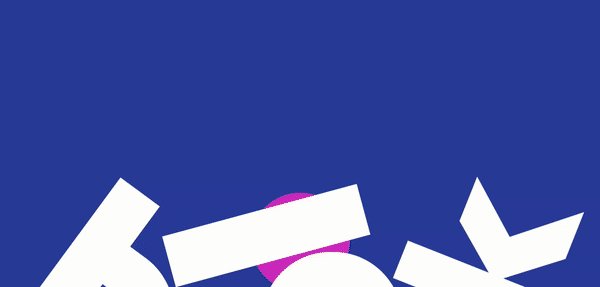
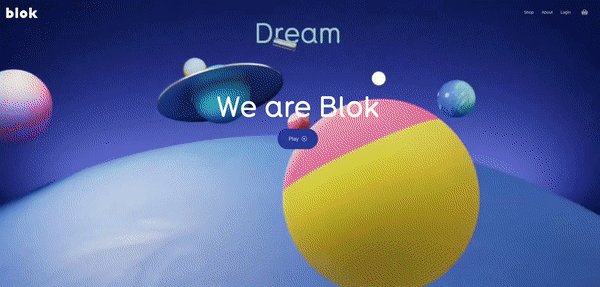
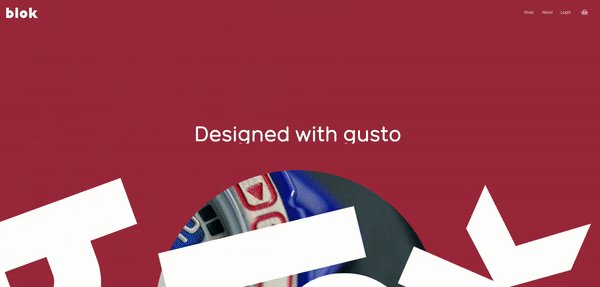
11. Blok Watches
Jest to kolejna strona produktowa, tym razem z zegarkami dla dzieci. Projektanci wykorzystali zabawę literami i postanowili wprawić je w ruch za pomocą paralaksy. Aby wzmocnić efekt, artyści wykorzystali animację zegarków wraz z elementami 3D, przewijajacą się wzgledem sąsiednich paragrafów. Dzięki temu całość strony staje się lekka, przestrzenna, wręcz trójwymiarowa.

Strona internetowa z paralaksą - podsumowanie
Zobaczyliśmy 11 stron internetowych z różnym zastosowaniem paralaksy. Jedne były tylko lekką animacją, wzbogacającą i nadająca lekkości stronie, inne zaś opowiadały historie i wciągały do swojego świata niczym film lub gra komputerowa. To pokazuje, jak duże możliwości zyskali projektanci stron www, stosując bardzo stara zasadę budowania animacji. Trzeba jednak pamiętać o tym, że tego typu zabiegi sprawdzają się na wersjach desktopowych stron internetowych. Drugą rzeczą, która zapewni sukces takiemu rozwiązaniu jest ilość informacji, jakie chcemy przekazać. Jeżeli wiemy, że na naszej stronie znajdzie się więcej informacji, lepiej, aby przejścia i animacje były delikatniejsze i służyły polepszeniu dynamiki i budowaniu przestrzeni.
Zastanawiasz się, czy paralaksa jest dobrym rozwiązaniem dla Twojej strony? Nasz zespół zajmujący się UX i UI designem przeanalizuje Twój projekt i doradzi, jakie efekty warto w nim zastosować.













