
Jakie są trendy w projektowaniu stron internetowych w 2022 roku?
Branża IT ciągle się rozwija. Postęp technologiczny i różne możliwości wykorzystania materiałów graficznych sprawiają, że projektanci i programiści wymyślają coraz bardziej innowacyjne sposoby na uatrakcyjnienie swoich prac. Chcą wciągnąć użytkownika w nowy, nieznany dla niego świat, a właścicielom stron pomóc w realizacji ich celów biznesowych. W tym artykule omówimy kilka najbardziej obiecujących trendów, które na pewno zrewolucjonizują projektowanie stron internetowych w 2022 roku.
Trendy w projektowaniu stron internetowych
Trendów w projektowaniu stron internetowych jest wiele, dlatego bardzo ważne jest, aby dobrze zastanowić się nad wyborem odpowiedniej drogi dla naszej firmy czy marki. Bardzo widocznym w web designie trendem w 2022 roku będzie minimalizm. Prostota i intuicyjność strony głównej to bez wątpienia przepis na tegoroczny sukces.
Jednak jak wyróżnić swoją markę, jeśli styl ma być minimalistyczny? Odpowiedź jest prosta. W tym roku na stronach internetowych mile widziane będą intensywne kolory. Oczywiście musimy uważać z używaniem ich w nadmiarze, aby użytkownik nadal mógł swobodnie poruszać sie po naszej stronie, ale nie bójmy się zaryzykować z odważnymi akcentami.
Może Cię także zainteresować: Trendy w tworzeniu stron internetowych w 2022 roku, które warto znać
Kolejnym rozwijającym się trendem są mikrointerakcje i mikroanimacje. Warto pomyśleć o wprowadzeniu większej ilości animacji do małych elementów, reagujących na przewijanie strony lub najechanie na element przez użytkownika.
To są tylko jedne z wielu możliwości. Przyjrzyjmy się, jakie kierunki będą królować w tym roku w projektowaniu.
1. Claymorfizm
Claymorfizm to zupełnie nowy styl w web designie, który powstał jako ulepszona wersja neumorfizmu. Neumorphizm to przestrzenne przedstawianie figur plaskich za pomocą światła i cienia, jednak w bardzo minimlistyczny sposób. Ten trend nie przyjął się jako wiodący w UI (user interface design - projektowanie interfejsu użytkownika), ponieważ brakowało mu głębi, a oddanie tego stylu w rzeczywistych produktach było wręcz niemożliwe.
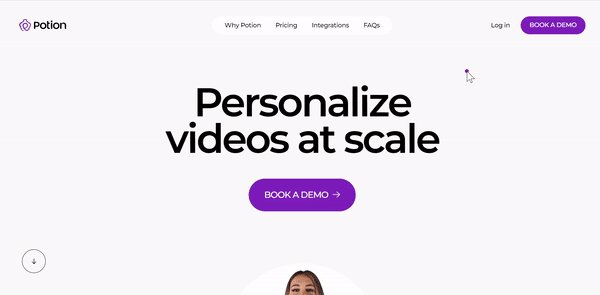
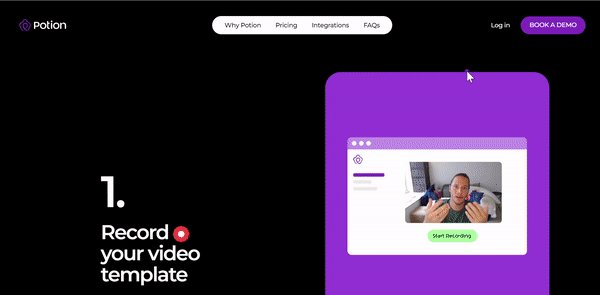
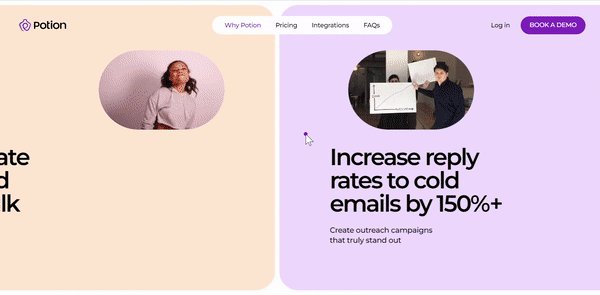
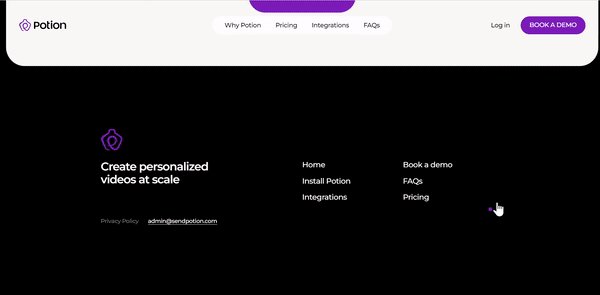
Claymorfizm polega na łączeniu grafik 3D i jasnych oraz żywych kolorów. Rogi wszystkich figur powinny być zaokrąglone, należy również użyć zewnętrznych i wewnętrznych cieni. Design strony powinien być przestronny, lekki i przyjazny.

Źródło: Potion
2. Glassmorfizm
Skoro już jesteśmy przy “morfizmach”, omówmy glassmorfizm czyli efekt matowego szkła. Ten trend pojawił się już rok temu i wygląda na to, że zostanie z nami na dłużej, tak jak wszystkie style, powodujące, że nasz UI jest bardziej przestrzenny i “ludzki”.
Glassmorfizm to połączenie rozmycia i przezroczystości, które daje efekt matowego szkła. Aby ten efekt był jak najbardziej atrakcyjny, powinien być naniesiony na wielokolorowe tło lub kształty, na przykład 3D. Idealnie sprawdzi się w sekcji Hero. Atrakcyjność tego efektu skupi uwagę na produkcie, który chcemy zaprezentować, jednak nie przytłoczy treści.
Źródło: Decimal
3. Minimalistyczne sekcje Hero oparte na typografii
Mamy tylko jedną szansę, aby zrobić dobre wrażenie na odwiedzającym stronę. Hero jest kluczowym elementem, na którym użytkownicy skupią się podejmując decyzję, czy zostać na naszej stronie internetowej. W zeszłych latach zdjecie w sekcji Hero było absolutnym “must have”. W tej chwili projektanci stawiają na dużą, odważną typografię na krzykliwym tle. Powoli rezygnuje się też z bardzo ekstrawaganckich zdjęć produktów. Eksperci UX (user experience design - projektowanie doświadczeń użytkownika) radzą, aby produkt pozostawić sam, bez dodatkowych elementów, które mogą odwrócić uwagę odwiedzających od faktycznego bohatera naszej strony.
Źródło: Aluminium
4. Brutalizm
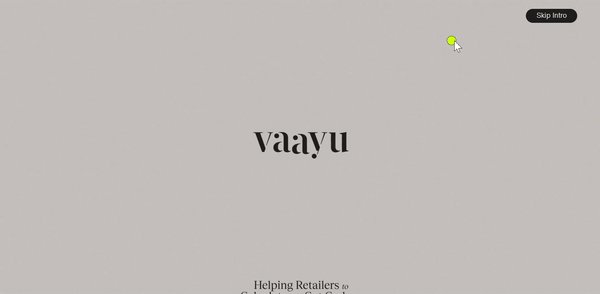
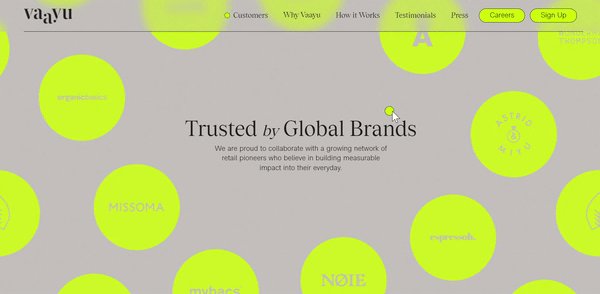
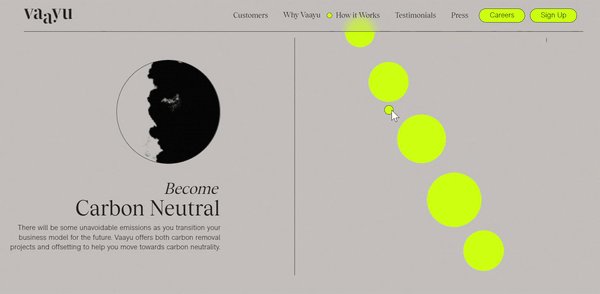
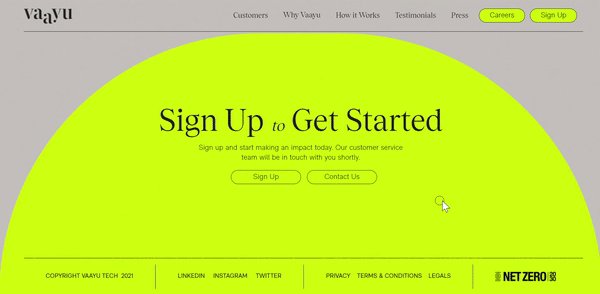
Brutalistyczny design w projektowaniu witryn internetowych zaczął pojawiać się już w 2014 roku. Czym jest zatem brutalizm? Jest to nostalgiczna podróż do początków stron i sprzeciw wobec przemyślanemu i ułożonemu designowi. Projektanci wywierają wrażenie na użytkownikach za pomocą krzykliwych kolorów i dużej typografii, utrzymując wszystko w estetyce absolutnego chaosu.
Nie jeden użytkownik zada sobie pytanie, po co robić coś chaotycznie, skoro tyle mówi się o projektowaniu doświadczeń i przemyślanych interfejsów użytkownika? Okazuje się, że taki chaos potrafi na tyle zaszokować odbiorcę, że w efekcie zostaje on na stronie dłużej i uważniej podchodzi do jej treści. Jeżeli zdecydujesz się na taki styl, pamiętaj jednak, że nie każdy produkt i branża poradzi sobie z taką kreacją.

Źródło: Vaayu
5. Widoczna siatka
Każdy projekt, nie tylko internetowy, posiada siatkę, która wytycza projektantowi układ. Ta siatka wyznacza pewne zasady, którymi designer kieruje się podejmując decyzje projektowe. Od lat 90-tych, kiedy strony były tworzone za pomocą tabeli, nikt nie ujawniał siatek, bo było to źle widziane. Jednak w 2022 roku projektanci ujawniają siatki, aby ukazać czyste wrażenie witryny internetowej. Ten subtelny akcent może zastąpić również skomplikowane ilustracje i zdjęcia. Coraz częściej spotykane są strony, na których nie ma nic oprócz treści. Widoczna siatka, w takim układzie, może idealnie zastąpić ilustracje i wyglądać bardzo elegancko.
Źródło: Decor Systems
6. Paralaksa
Jeszcze niedawno dobrą praktyką UX było umieszczanie jak największej ilości ważnych treści na jednym viewporcie, aby ograniczyć przewijanie strony do minimum. W 2022 roku jednak, dobrym pomysłem na oryginalna witrynę jest wciąganie użytkownika w podróż pełną interakcji. Przemyślane i zabawne używanie paralaksy (techniki symulującej głębię 3D) jest w stanie zaangażować odbiorcę w historię, którą chcemy mu opowiedzieć. Już dzisiaj strony internetowe zamieniają się w odrębne światy, pozwalające na nowe doświadczenia.
Jeżeli zastanawiasz się, w jaki sposób pokazać swój produkt, weź pod uwagę nie tylko małe interakcje, ale także bardziej rozwinięte historie, opowiadane za pomocą paralaks.

Źródło: Moooi
Trendy w projektowaniu stron internetowych - podsumowanie
Wspomnieliśmy tylko o niektórych trendach i nieszablonowych podejściach do projektowania stron internetowych w 2022 roku. Jak widać, dróg do stworzenia oryginalnej witryny jest wiele. Tym, na co warto zwrócić uwagę jest fakt, że projektanci coraz bardziej skupiają się na takim podejściu, które angażuje użytkownika. Ma to związek z trwającą od dwóch lat pandemią COVID-19, która siłą rzeczy wpłynęła na szybki rozwój produktów internetowych. Projektanci chcą sprawić, aby czas, który spędzamy w Internecie, był miłym przeżyciem, a nie smutną koniecznością.
Ważne jest również, żeby doświadczenia na stronach internetowych były dostępne dla każdego. Dlatego nie zapominajmy o dostępności, czyli dostosowaniu naszych witryn dla osób niepełnosprawnych, aby każdy użytkownik mógł cieszyć się wirtualnym światem w takim samym stopniu.
Potrzebujesz pomocy z odpowiednim zaprojektowaniem strony internetowej, dostosowaniem jej do aktualnych trendów i potrzeb różnych odbiorców? Zapoznaj się z naszymi usługami związanymi z designem i UX.













