
10 stron startupów, które wyróżniają się designem
Marzy Ci się strona internetowa dla Twojego startupu, która będzie sama „wciągać” internautów coraz głębiej i głębiej? Niezwykła i jednocześnie funkcjonalna witryna to nie tylko wizytówka firmy, ale także narzędzie biznesowe, które pozwala zaprezentować produkt nowego przedsiębiorstwa i zdobywać klientów. Minimalizm jest w modzie, ale to nie znaczy, że nie możesz zaprojektować strony internetowej z kilkoma niespodziankami dla Twoich odbiorców. Zobacz 10 stron startupów, które mogą być inspiracją dla Twojej nowej witryny internetowej.
Tworzenie biznesowej strony internetowej
Budowanie strony internetowej dla biznesu nie musi zawsze oznaczać dużego wydatku. Mikroprzedsiębiorcy i małe firmy często decydują się na tworzenie witryny firmowej bez kodowania z użyciem jednego z wielu dostępnych na rynku kreatorów stron internetowych. Jeżeli masz ograniczony budżet na zbudowanie witryny Twojego startupu, ale chcesz samodzielnie tworzyć nowe podstrony, modyfikować te istniejące i rozwijać stronę z pomocą własnych umiejętności, warto rozważyć takie narzędzie.
Jeżeli marzą Ci się bardziej zaawansowane rozwiązania (np. wprowadzenie dynamicznych animacji czy elementów grywalizacji), możesz stworzyć podstawową wersję witryny na własną rękę, a potem zaangażować doświadczoną agencję drupalową, która doda bardziej skomplikowane rozwiązania, kiedy Twój biznes będzie już prężnie się rozwijał.
Jako startup powinieneś skupić się na:
- stworzeniu przejrzystego interfejsu,
- przygotowaniu ciekawej identyfikacji wizualnej,
- przejrzystym i zrozumiałym przedstawieniu oferty,
- wykorzystaniu społecznych dowodów słuszności (social proofs), filmów i animacji do zwiększenia zaufania klienta do Twojej marki,
- zbudowaniu łatwej do wypozycjonowania strony,
- zaprojektowaniu dobrego UX i UI witryny firmowej.
Zapewne zastanawiasz się, czym jest projektowanie UX strony internetowej i czy rzeczywiście pozytywne zaskakiwanie odbiorców witryny jest takie ważne. Tak — zrobienie dobrego wrażenia na użytkowniku jest niezwykle istotne. Poniżej wyjaśniam dlaczego tak jest.
Dlaczego design strony internetowej startupu jest ważny?
Ciekawy design strony internetowej jest ważny dla każdej firmy, a w szczególności dla startupu. W świecie biznesu to właśnie witryna stanowi wizytówkę danej firmy. Strona przedsiębiorstwa to nie tylko kilka podstron z rozpisaną ofertą i danymi kontaktowymi. Przez odpowiedni design masz szansę zaprezentować wartości, które są ważne dla Twojej marki. Potencjalny klient lub inwestor szuka firm wyznających wartości, z którymi może się identyfikować. Pokaż mu, co jest dla Ciebie ważne i zwiększ szansę na podjęcie współpracy.
Przemyślany i wyrazisty design powinien być wyjątkowo ważny dla startupu przede wszystkim dlatego, że nowa firma musi wyraźnie i szybko przedstawić swój produkt i dotrzeć do klientów. Z definicji startup to młoda firma, która wciąż pracuje nad swoimi usługami, ich kształtem i jakością. Zazwyczaj tego typu przedsiębiorstwa są uważane za innowacyjne i kreatywne, ale jako mało doświadczone muszą na starcie zaprezentować profesjonalny wizerunek.
Odpowiedni design strony pomaga osiągnąć różne cele biznesowe, takie jak budowanie wizerunku firmy czy zaufania klientów. Poprzez stworzenie funkcjonalnej strony, startup może znacznie zwiększyć sprzedaż, przede wszystkim dzięki dodaniu dodatkowego kanału komunikacji z potencjalnymi klientami. Inwestując w interesującą stronę, która sama w sobie będzie przyciągać ludzi, możesz zredukować przyszłe wydatki na reklamę (warto pamiętać, że startupy nie mają zwykle zbyt dużego budżetu).
Nowe firmy muszą się intensywnie pozycjonować, aby stanąć w szranki z doświadczonymi konkurentami, a ciekawy design może generować duży ruch na stronie i sprawić, że zaintrygowani internauci będą poruszać się w obrębie witryny dłużej, co pośrednio wpłynie na jej pozycjonowanie i rozwijanie świadomości marki wśród klientów.
Strony startupów, którymi warto się inspirować
Aktualne tendencje minimalistyczne zdają się być wciąż silne w projektowaniu graficznego widoku strony internetowej. Nie znaczy to jednak, że startupy nie wykorzystują nietypowych animacji i barw. Oto 10 stron, które robią wrażenie swoim designem i praktycznością.
1. ZOOX
Projekt strony startupu ZOOX, tworzącego nowoczesne, autonomiczne, zautomatyzowane pojazdy miejskie, od początku do końca skupia się na produkcie. Zaraz po otworzeniu strony widzimy film w tle. Ten element natychmiast wciąga użytkownika do świata produktu i wskazuje, czego dotyczy strona. Jeżeli jednak internauta chce od razu przejść do strony głównej, może pominąć nagranie z użyciem widocznego przycisku Skip.

Źródło: Zoox
Cała strona główna jest pełna dynamicznych, zaskakujących animacji. W centrum znajduje się pojazd — interaktywne grafiki pozwalają nam zaglądnąć do niego przez dach i oglądać całe wnętrze. Kiedy poruszamy kursorem w kierunku dachu pojazdu, sceneria na zewnątrz zmienia się z dnia na noc. Jedna z animacji dokładnie omawia budowę auta, wskazując kluczowe elementy. Możemy też obejrzeć różne nagrania przedstawiające budowę i działanie pojazdu.
Nawet mimo dużej ilości animacji, projekt wciąż pozostaje minimalistyczny. Treści widzimy niewiele — to hasła i nieskomplikowane krótkie opisy, które jasno wyrażają cel startupu: stworzenie niezawodnego, autonomicznego pojazdu dla wygody i bezpieczeństwa podróżujących.
2. Gutter Cat Gang
Startup, który zbudował stronę Gutter Cat Gang DAO wykorzystuje tokeny NFT (non-fungible token) posiadające pewną wartość. Te tokeny dają członkom społeczności Gutter Cat Gang możliwość głosowania na określone tematy, takie jak inicjatywy społecznościowe i przedsięwzięcia. Gutter Cat Gang DAO współpracuje z różnymi istniejącymi firmami i markami poprzez Gutter Labs. Ta organizacja pozwala społeczności prowadzić różne operacje w świecie rzeczywistym.
Niestandardowe podejście do animacji odzwierciedla nowoczesne podejście do biznesu. Przesuwanie się grafik na stronie może w pierwszym momencie szokować, a poczucie pionu i poziomu zostać zaburzone u użytkownika, ponieważ ruchome slajdery z wizerunkami kotów są tu umieszczone ukośnie. To tylko pozorny chaos — przeglądając stronę startupu, szybko zdajemy sobie sprawę z tego, jak starannie zaplanowano wykorzystanie każdej wolnej przestrzeni. Strona tej firmy przypomina interfejs gry, nawet kursor ma oryginalny wygląd.
Źródło: Gutter Cat Gang DAO
Każda próba zaznaczenia kilku elementów czy przeciągnięcia kursorem na stronie ujawnia ukryte treści, których jest wiele. Sam pomysł biznesowy startupu jest dosyć złożony, dlatego jego założyciele dokładają wszelkich starań, żeby wyjaśnić potencjalnym klientom, o co chodzi.
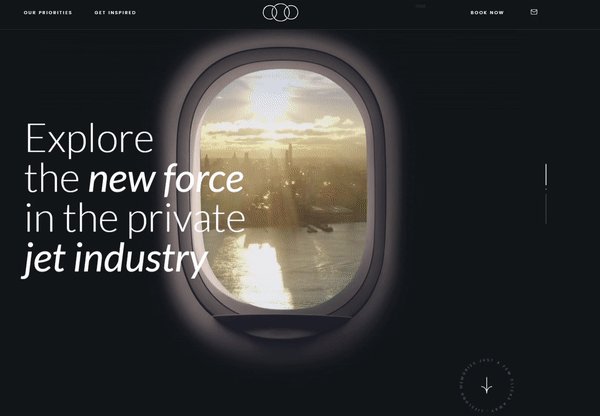
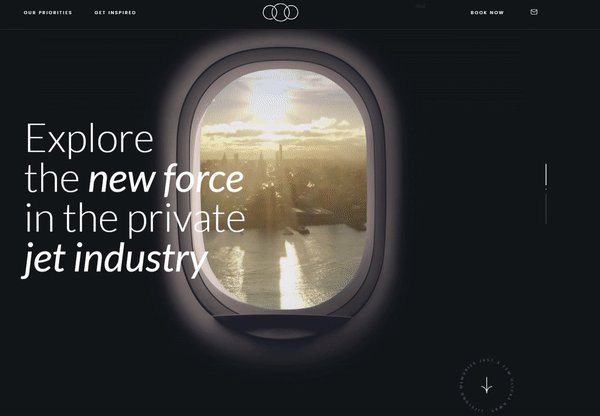
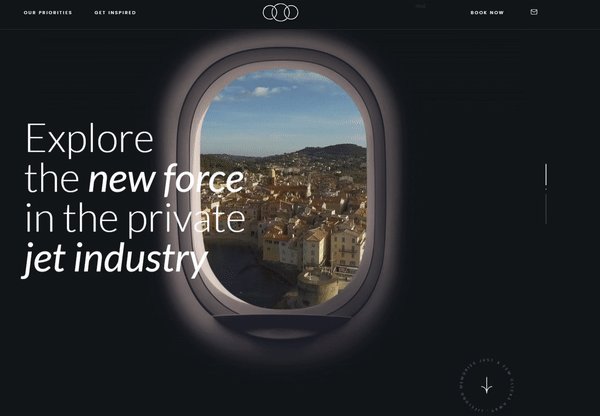
3. Kimi Aviation
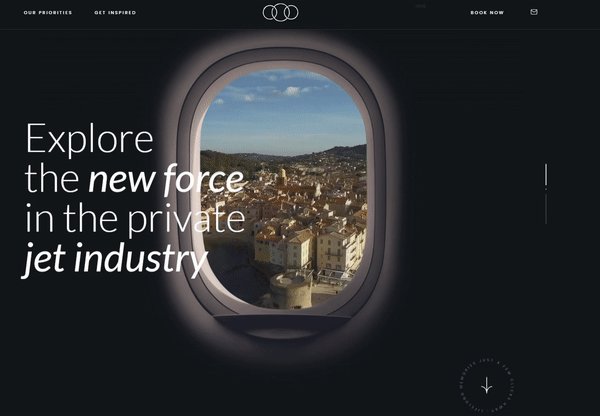
Firma Kimi Aviation organizuje prywatny transport samolotowy dla klienta indywidualnego. Strona jest dość minimalistyczna, a jej celem jest zachęcenie potencjalnego klienta do nawiązania bezpośredniego kontaktu z przedstawicielami organizacji.
Design witryny jest spójny z tym, czym zajmuje się firma. Przeglądając stronę, już można się poczuć jak w trakcie lotu, ponieważ w tle widzimy wideo przedstawiające widok na chmury od góry i pozostałe animacje ukazujące krajobraz, który może ukazać się podróżnikowi podczas lotu.

Źródło: Kimi Aviation
Podczas przewijania strony przelatujące przed naszymi oczami nagłówki i grafiki również dają wrażenie ruchu. Animacje i wideo są kreatywnie wkomponowane w witrynę. Przemyślane było także umieszczenie ikon mediów społecznościowych, po których kliknięciu jesteśmy przekierowywani do profili firmy na Facebooku i Instagramie, są widoczne, ale nie zakłócają przeglądania i odbioru treści.
4. Core Studio
Corebook to firma, która oferuje narzędzie do tworzenia identyfikacji wizualnej marki, księgi identyfikacji wizualnej itd. Na naszą listę trafiła strona rozszerzenia narzędzia Corebook — Core Studio. Każdy powinien zobaczyć kreatywną prezentację firmowego logo w górnej części strony startowej, napędzaną przewijaniem treści. Logo ukryte jest w kamieniu przypominającym kawałek węgla. Prawdopodobnie jest to nawiązanie do diamentu. Projektanci strony z pewnością rozumieli, jak ważne jest dobre call to action (wezwanie do działania). Już od samego początku jesteśmy motywowani do zagłębienia się w treść strony przez hasła na dwóch widocznych przyciskach explore i book a demo.
Strona Core Studio
Autorzy strony Corebook stworzyli interesujące rozwiązanie dla tych użytkowników, którzy nie przepadają za czytaniem obszernych tekstów. Mogą oni odsłuchać plik audio z informacjami na temat narzędzi i misji firmy. Na stronie Core Studio mamy natomiast wideo ukazujące działanie narzędzia, jako alternatywę dla obszernych opisów funkcjonalności. Jeżeli zdecydujemy się jednak na przeglądanie strony, zobaczymy dynamiczne animacje pokazujące działanie narzędzia. To rozwiązanie sprawia, że potencjalny klient może od razu zobaczyć niektóre ciekawe funkcjonalności narzędzia i rozszerzenia, zanim zdecyduje się na zakupienie próbnej wersji.
5. Sarah Guo
Sarah Guo to inwestorka z Greylock, dostarczająca kapitał wysokiego ryzyka. Zostaje partnerką biznesową startupów z ciekawymi, ale ryzykownymi z finansowego punktu widzenia, pomysłami na biznes opierający się na tworzeniu oprogramowania.
Utrzymanie zainteresowania użytkownika podczas ładowania się bardziej złożonych stron nie jest łatwe, ponieważ internauci bardzo szybko tracą cierpliwość. Na witrynie Sarah Guo podczas ładowania, kiedy użytkownik przesuwa kursor, może zobaczyć napisy kryjące się za tłem. Kursor ma kształt dużego koła, które zmienia kolor wypełnienia, kiedy przesuwa się po różnych sekcjach, co samo w sobie przykuwa uwagę internauty na tyle, żeby strona zdążyła się załadować.

Kursor w kształcie dużego koła na stronie Sarah Guo
Na stronie znajdziemy wiele ruchomych animacji. Przyciski w menu zakreślają się w okrąg, kiedy przełączamy się między podstronami. Kiedy dojdziemy do końca strony, znajdziemy sekcję z wpisami blogowymi. Scrollując przewijamy w poziomie listę wpisów — w ten sposób możemy wygodnie przejrzeć treść na blogu bez przechodzenia na jego stronę.
6. Contra
Contra to strona społeczności freelancerów, na której profesjonaliści z różnych dziedzin mogą prezentować swoje umiejętności, opisywać i sprzedawać usługi. Już sama strona główna marki zachwyca animacjami i ruchomymi nagłówkami. My skupiliśmy się jednak na projekcie podstrony dla raportu The State of Independence 2021 dotyczącego rozwoju freelancingu.
Animacja na górze strony choć prosta, potrafi zatrzymać użytkownika na kilka dobrych sekund. Przypomina zaćmienie słońca, a jaśniejszy element możemy przesuwać tak, żeby wystawał zza ciemnego z różnych stron. Kolejne animacje wzmagają wrażenie przestrzenności strony i jej głębi. Podczas przewijania w górę, na dole strony pokazują się przyciski umożliwiające szybkie przemieszczanie się pomiędzy rozdziałami raportu. Jednocześnie w górnej części witryny cały czas widzimy przycisk pozwalający na pobranie raportu.
Źródło: Raport The State of Independence 2021
Autorzy raportu interesująco przedstawili także wybrane statystyki. Zamiast tracić miejsce na stronie na publikowanie licznych wykresów, stworzono dynamiczny wykres, którego elementy zmieniają swoje wartości i wielkość, kiedy użytkownik wybierze inną dziedzinę lub zapytanie, dla którego chciałby zobaczyć wyniki. Strona ta jest dowodem na to, że można zaprezentować wyniki badań w wyjątkowo kreatywny sposób.
7. Passbase
Passbase jest startupem oferującym rozwiązania zwiększające bezpieczeństwo użytkowników w sieci (np. wieloetapową weryfikację). Twórcy strony zdecydowali się na jasne barwy i stosunkowo dużą ilość tekstu. Aby nadać więcej lekkości, wykorzystali możliwość rozdzielania bloków tekstowych na kolumny. Dzięki temu prostemu zabiegowi nawet przy dużej ilości treści na stronie panuje porządek. Opisy usług i produktów zostały uzupełnione przez animowane schematy, które w ciekawy i prosty sposób pokazują działanie niektórych rozwiązań i koncepcję firmy.
Źródło: Passbase
Na witrynie znajdziemy także interaktywne elementy, dzięki którym można zwiększyć zaangażowanie użytkownika strony, a także oryginalne grafiki stosowane na niektórych podstronach. Nadają one witrynie ciekawego wyglądu.
8. Fussy
Fussy jest startupem, który oferuje możliwość skomponowania i zakupu dezodorantu w ekologicznym opakowaniu bez plastiku, które można ponownie napełnić kosmetykiem. Poza ciekawym produktem firma może pochwalić się przemyślanym projektem strony internetowej. Zawiera ona krótkie hasła zamiast długich opisów, dzięki czemu przekaz jest jasny, a witryna nie sprawia wrażenia chaotycznej. Silnymi kolorami podkreślono poszczególne sekcje: bloga i przekierowanie do sklepu, ułatwiając użytkownikowi odnajdowanie najważniejszych miejsc na stronie. Dynamiczne animacje również ułatwiają nawigację.
Źródło: Fussy
Na uwagę zasługuje także zręczne wykorzystanie pop-upów. Na pozostałych stronach z naszej listy komunikaty i formularze niebędące stałym elementem witryny były mniej widoczne. W przypadku strony firmy Fussy pojawiające się pop-upy nie zakłócają odbioru strony, a przycisk do ich wyłączenia jest dobrze widoczny. Interesującym pomysłem jest także podzielenie procesu zakupowego na etapy, podczas których klient otrzymuje narzędzia personalizacji zamówienia.
9. Vectornator
Startup Vectornator oferuje narzędzie do tworzenia ilustracji. Podobnie jak na wielu innych, wymienionych przez nas stronach, tu także dominują ciemne barwy. Zaraz po otworzeniu witryny, jeszcze zanim wykonamy jakąkolwiek czynność, widzimy wyraźne call-to-action. Na całej stronie prezentowane i opisywane są funkcjonalności tego narzędzia.
Po wejściu na stronę pokazuje nam się nieszablonowa grafika oraz zwięzły opis oprogramowania do tworzenia ilustracji. Kiedy zaczniemy przewijać stronę, obraz zacznie się oddalać i zobaczymy, że to, czemu się przyglądaliśmy to wizualizacja ekranu laptopa, który teraz widzimy w całej okazałości wraz z narzędziami pochodzącymi z oprogramowania ilustracyjnego.
Źródło: Vectornator
Ciekawym pomysłem jest także umieszczenie pomiędzy opisami ruchomej galerii niezwykłych ilustracji stworzonych przy pomocy oprogramowania Vectornator. Niżej znajdziemy przyciski, dzięki którym możemy przełączać się między animacjami.
10. Remotion
Strona agencji reklamowej Remotion, specjalizującej się w tworzeniu i prowadzeniu kampanii na LinkedIn, wykorzystuje kontrast między bielą i czernią, dzięki czemu wszelkie informacje są bardzo widoczne. Już od samego początku jesteśmy zachęcani przez widoczne CTA get proposal do nawiązania bezpośredniego kontaktu, w celu uzyskania spersonalizowanej oferty.
Dzięki wyborowi zaledwie dwóch mocno kontrastujących ze sobą barw w tle, publikowanie animacji i grafik nie zaburza spójności witryny. Mimo to twórcy strony oszczędnie dodawali elementy. Stanowią one dodatek, który dodaje dynamiki witrynie, ale nie dominuje.
Źródło: Remotion
Istotną częścią strony są opinie klientów zaprezentowane na czarnym tle, bez żadnych dodatkowych elementów rozpraszających uwagę. Firmie udało się stworzyć jasny przekaz i minimalistyczny design na swojej stronie.
Budowanie strony internetowej startupu w Drooplerze
Droopler pozwala na szybkie, łatwe, a co więcej darmowe stworzenie responsywnej strony internetowej. To świetny wybór, jeżeli chcesz mieć pełną kontrolę nad swoją witryną. Dla przedsiębiorców bez technicznych umiejętności ten kreator będzie odpowiedni, jako że pozwala na budowanie firmowej strony internetowej dla startupu z gotowych komponentów. Komponujesz design strony, wybierając elementy takie jak grafiki, nagłówki, teksty, a następnie wskazujesz odpowiednie dla nich miejsca na stronie.
Główną zaletą Drooplera jest to, że z jednej strony jest łatwy w użytku, ale jednocześnie wykorzystuje moc nowoczesnego silnika Drupala. Daje duże możliwości personalizacji strony internetowej poprzez umożliwienie, chociażby niektórych z zabiegów wykorzystywanych przez startupy z naszej listy, na przykład:
- Wykorzystanie elementu Banner Paragraph, w którym można umieścić video w tle podstrony lub Sidebar Embed Paragraph, w którym po jednej stronie można umieścić wideo (wklejając link z platformy YouTube) lub interaktywną mapę, a po drugiej tekst.
- Dodanie Counters Paragraph, czyli dynamicznych liczników, które pokazują liczby istotne dla firmy (np. statystyki sprzedaży).
- Wprowadzenie karuzeli złożonej z wielu elementów np. tekstu lub grafik poruszających się, kiedy użytkownik porusza kursorem, lub bez udziału użytkownika oraz różnych rodzajów galerii.
Karuzela na stronie Szkółki Sadzonek Truskawek Niewczas, zrobionej z użyciem Droopler
To tylko kilka z przykładów rozwiązań, które uatrakcyjnią witrynę Twojego startupu. Możesz wprowadzać wiele niestandardowych funkcjonalności do strony, wykorzystując dodatkowe moduły i rozszerzenia systemu. Możesz to zrobić na dowolnym etapie rozwoju swojej strony, ponieważ Droopler pozwala na tworzenie nieograniczonej liczby podstron i sekcji w dowolnej kolejności.
Zacznij budowanie podstawowej wersji strony dla swojego startupu z Drooplerem, a z biegiem czasu będziesz w stanie z łatwością ją rozbudowywać. Jeżeli nie wiesz, od czego zacząć i chcesz, abyśmy pomogli Ci z Twoją witryną firmową, zapoznaj się z naszymi usługami drupalowymi.














