Dom Maklerski Banku Ochrony Środowiska jest jednym z najdłużej działających na rynku domów maklerskich w Polsce, a jego serwis internetowy bossa.pl jest znany każdemu aktywnemu uczestnikowi rynku kapitałowego.
Wyzwanie
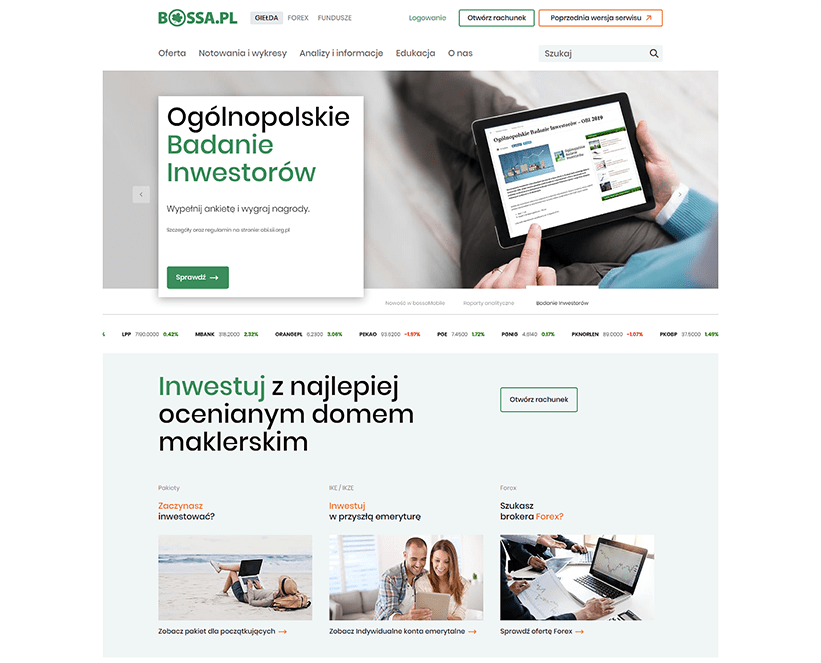
Zespół Domu Maklerskiego Banku Ochrony Środowiska skontaktował się z nami, kiedy rozpoczynał pracę nad nową odsłoną swojego głównego portalu internetowego bossa.pl.
Podstawowymi zagadnieniami, których rozwiązania szukał zespół Bossa były:
- Wybór architektury serwisu tak aby na początku rozwoju nie popełnić błędów, które mogłyby być trudne do naprawienia.
- Wybór rozwiązań, które pozwolą na utrzymanie wysokiej jakości kodu w długim terminie, również podczas fazy utrzymania i rozwoju serwisu po jego starcie.
- Wprowadzenie workflow, który zagwarantuje poprawne dostarczanie sprawdzonej działającej funkcjonalności.
- Wykonywanie trudnych technicznie i złożonych funkcjonalności.

Rozwiązanie
Dołączyliśmy do zespołu Bossa już na samym początku prac programistycznych i braliśmy udział w załadowaniu pierwszego sprintu. Pracowaliśmy ramię w ramię przez cały czas aż do wypuszczenia pierwszej wersji serwisu oraz kontynuowaliśmy współpracę rozwijając serwis o kolejne funkcjonalności zaplanowane w kolejnych fazach projektu.
Prace programistyczne
Pracowaliśmy razem z zespołem Bossa jako jeden zespół dostarczając konkretne funkcjonalności. Nasz zespół wykonywał takie funkcjonalności jak:
Rezultat
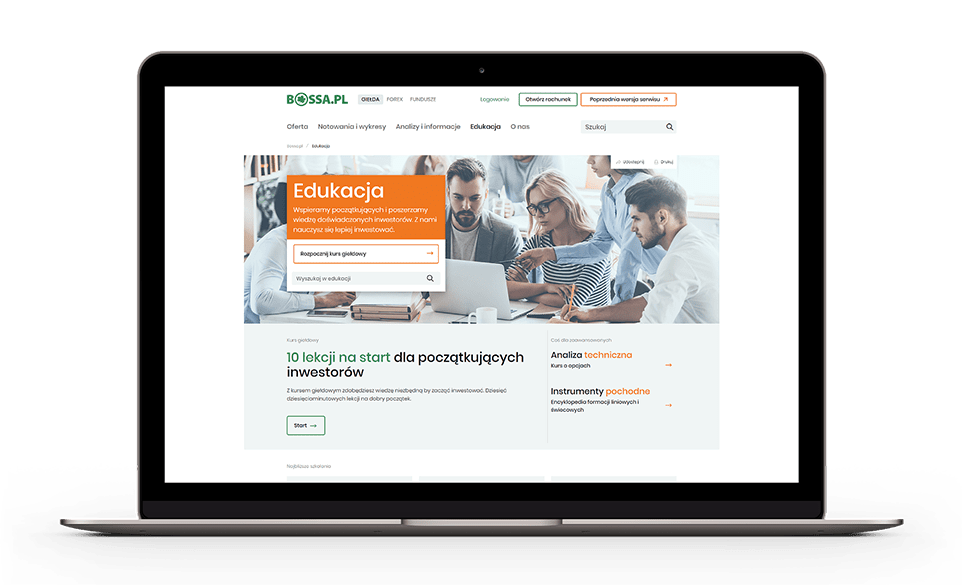
Dzięki współpracy zespołu Bossa oraz Droptica nowa odsłona portalu Bossa.pl została uruchomiona zgodnie z harmonogramem. Od tego czasu portal jest nadal rozwijany a połączony zespół Droptica i Bossa pracuje już nad kolejnymi stronami opartymi o stworzony mechanizm multisite.