Co jest potrzebne do stworzenia złożonej strony internetowej?
W tym artykule postaramy się przedstawić ogólny proces tworzenia złożonych stron internetowych. Weźmiemy pod uwagę zarówno perspektywę zespołu deweloperskiego jak i biznesową. Wiadomo jednak, że proces tworzenia stron internetowych jest w pewnym sensie procesem kreatywnym. Dlatego warto pamiętać, że niektóre potrzeby i działania mogą się różnić w zależności od projektu.
Tworzenie złożonej strony – charakterystyka
Duże strony internetowe potrafią charakteryzować się różnymi elementami. Czasami jest to skomplikowana struktura danych, posiadająca wiele różnych typów treści, innym razem złożone procesy zamawiania produktu lub usługi, a w jeszcze innych przypadkach - rozbudowane integracje z zewnętrznymi systemami. Zdarza się też tak, że wszystkie z wymienionych czynników składają się na cały projekt. Oczywiście rzeczy, które komplikują prace mogą być zupełnie inne, ale to zależy już od konkretnego przypadku.
Projekty dużych stron internetowych posiadają też elementy wspólne. Po stronie biznesowej jednym z takich elementów będzie określenie celów, jakie ma spełniać finalny produkt. W każdym przypadku należy również z rozwagą planować funkcjonalności, które miałyby znaleźć się na stronie, a najlepiej skonsultować to z doświadczonym i rzetelnym zespołem, który na co dzień realizuje właśnie takie projekty. Łatwo jest “przestrzelić” z planowaniem strony. Czasami to, co wydaje się super, finalnie niesie za sobą nijakie korzyści i jest zbędne z perspektywy osiągnięcia celów projektu.
Od strony technicznej w dużych projektach istotne jest planowanie. Wstępne założenia, projekty graficzne oraz cała architektura aplikacji muszą być dobrze przemyślane. Programiści, znając wymagania i potrzeby projektu, powinni dobrać odpowiednie narzędzia i technologie do pracy, np. system bazowy typu CMS lub CMF albo systemy zewnętrzne, z którymi będzie zintegrowana aplikacja. Warto również, żeby projekt zakładał podejście modularne i był podzielony na odpowiednie komponenty w różnych obszarach.
Zespół deweloperski jest kolejnym kluczowym elementem do stworzenia złożonej strony internetowej. Ważne jest odpowiednie dobranie współpracowników do realizowanego projektu, zwrócenie uwagi na doświadczenie firmy, z którą chcesz podjąć współpracę oraz opinię, jaką posiada w branży. Następnie warto obdarzyć wybraną organizację zaufaniem i być otwartym na sugestie płynące z jej strony.
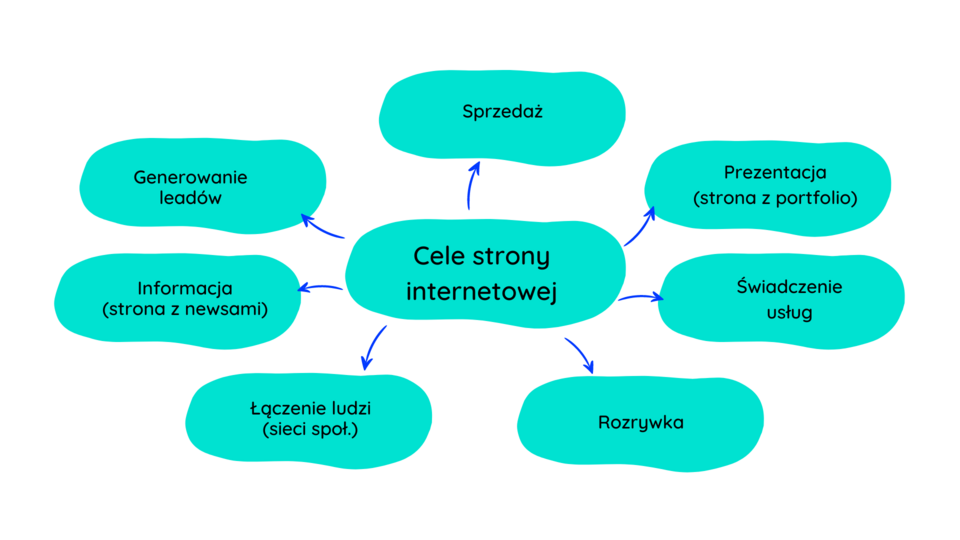
Cele strony internetowej
Każda strona internetowa jest swojego rodzaju narzędziem. Czasami spełnia funkcje platformy sprzedażowej, w innych przypadkach jest niezbędna do ekspansji firmy i pozyskiwania nowych klientów, a w jeszcze innych - ma za zadanie skupić wokół siebie społeczność.

Na samym początku trzeba określić cele, jakie ma osiągać dana strona. Należy również wskazać grupę docelową, ponieważ musisz wiedzieć, do kogo skierowany jest Twój produkt. Jest to ważne, bo inne elementy pozwolą Ci trafić do młodszych odbiorców, a odmienne do starszych. Upodobania mogą się różnić także ze względu na płeć.
W zależności od projektu należy również zadbać o dostępność strony dla osób z niepełnosprawnościami, poradzić sobie z różnorodnością językową swoich klientów, różnicami geograficznymi lub wynikającymi z płatności w odmiennych walutach.
Jak się przygotować do stworzenia złożonej strony internetowej?
Tak jak już wcześniej wspomnieliśmy, planowanie jest kluczowe w procesie realizacji projektu złożonej strony internetowej. Jeżeli mamy już określone cele, grupę docelową i wiemy, z jakimi problemami musimy sobie poradzić, czas zastanowić się nad bardziej szczegółowymi aspektami projektu.
Typy treści
Zastanów się, jakie treści powinny być prezentowane w Twoim serwisie i zbierz wszystkie informacje na ich temat, aby ułatwić realizację celów, jakie zakłada projekt. To jest ważny aspekt, który musi być rozpisany przed rozpoczęciem dalszych prac. Podziel wszystkie treści na poszczególne sekcje i kategorie tak, aby cała architektura informacji była logiczna I spójna.
Ze względu na to, że jest to kwestia indywidywidualna dla każdego projektu, nie sposób jednoznacznie określić, jakie typy treści będą odpowiednie dla Twojego projektu. Skupmy się zatem na przykładowych rodzajach, które mogą wystąpić na złożonej stronie internetowej.
Blog posty
W przypadku tego, oraz każdego innego typu treści, należy zastanowić się się, jakie pola i sekcje będą nam potrzebne. Niektóre są oczywiste (tytuł, data publikacji czy treść wpisu), a inne trochę mniej. Zazwyczaj, oprócz strony docelowej na której użytkownik będzie mógł przeczytać cały post, będziemy potrzebować również zajawki, która będzie widoczna z poziomu listy postów. Dlatego warto, aby redaktor miał osobne pole na opisanie tzw. leadu.
Sekcje z tytułem, zajawką i zdjęciem głównym w naszym artykule o równoważeniu obciążenia serwera.
Najprawdopodobniej będziemy też potrzebować pola na zdjęcie wiodące. W przypadku blog postów dobrze jest również zaplanować widżet do udostępniania strony w social mediach. Kolejną funkcjonalnością (która może być potraktowana jako osobny typ treści) są komentarze.
Landing page’e
To następny typ treści, który jest często wdrażany w złożonych stronach internetowych. Ze względu na to, że landing page’e służą zazwyczaj do przyciągania klientów, warto zaplanować z jakich komponentów będą się składać. Są to zazwyczaj strony mocno rozbudowane wizualnie, więc oprócz zwykłych sekcji z treścią możemy na nich umieścić np. różnego rodzaju bannery, galerie i inne komponenty tego typu, które przydadzą się do prezentowania usługi lub produktu i przyciągną uwagę potencjalnego klienta.
Strona produktowa
Jeżeli planujesz coś sprzedawać, najprawdopodobniej będziesz potrzebować stron produktowych. Tutaj, oprócz standardowych elementów, należy uwzględnić takie rzeczy jak ceny produktów, opisy tłumaczące proces zamawiania lub kupna. Jeżeli Twój projekt będzie sklepem internetowym, należy wtedy również zadbać o proces zakupowy, a co za tym idzie wszystkie niezbędne treści, takie jak powiadomienia o statusie zamówienia, maile itp. Dodatkowymi elementami, które można umieścić na stronach produktowych są np. sekcje z opiniami klientów, specyfikacje producenta czy oceny niezależnych podmiotów.
Front-end
W złożonych projektach stron internetowych warto postawić na modularność warstwy frontendowej. Programiści powinni dobrać narzędzia i technologie tak, aby zapewnić sobie możliwość reużywania i rozszerzania różnych komponentów w zależności od potrzeb. Istotne jest zadbanie o jednolitość. Nie powinniśmy doprowadzać do sytuacji, w których, przykładowo, zmiana schematu kolorów lub kroju pisma na stronie będzie wiązać się z modyfikacją kodu w wielu miejscach. Pamiętajmy również o tym, że ważna jest wydajność. Nadmierne przesycenie bibliotekami, kodem o niskim współczynniku wydajności lub chociażby nieoptymalnymi grafikami przełoży się na dłuższy czas ładowania strony, co w rezultacie przyczyni się do gorszych wyników w wyszukiwarkach internetowych.
Back-end
Backend złożonej strony internetowej powinien być przede wszystkim przemyślany. Programiści przed przystąpieniem do prac powinni wybrać framework i wszystkie systemy zewnętrzne, które będą niezbędne do realizacji projektu. Samo wdrożenie powinno być poprzedzone dobrym planowaniem architektury, tak aby wyeliminować maksymalną ilość potencjalnych problemów. Takie podejście zaoszczędzi sporo czasu i frustracji w procesie programowania. Od strony technicznej kod powinien umożliwiać reużywalność i rozszerzalność komponentów, być prosty, napisany w zgodzie z dobrymi praktykami programowania i dobrze opisany.
Logika biznesowa
Menedżer projektu musi dowiedzieć się od klientów, jakie są ich oczekiwania, a potem przełożyć to na język programowania. Przykładem procesu logiki biznesowej może być sytuacja, kiedy użytkownik strony klika jakiś formularz, zostaje wysłany e-mail, a użytkownik dostaje powiadomienie, że wiadomość została wysłana. Musimy zatem opisać, w jaki sposób mają zachowywać się poszczególne funkcjonalności. W przypadku tych bardziej skomplikowanych, warto do takiego opisu załączyć wizualizacje, przedstawiające na czytelnym schemacie, jak wygląda dany proces, jakie są kroki i możliwe do wystąpienia sytuacje.
Role i grupy użytkowników
Strona internetowa powinna przewidywać konta użytkowników. Zazwyczaj można je podzielić na kilka grup, w zależności od potrzeb. Pierwszą będzie stanowić administracja strony. W tej grupie powinny znaleźć się takie role jak administrator zarządzający całą konfiguracją strony, który powinien posiadać dostęp do logów, aby w razie awarii móc w prosty sposób znaleźć jej przyczynę. W przypadku stron objętych wsparciem firmy deweloperskiej, rolę administratora często przypisuje się liderowi technicznemu projektu lub innemu doświadczonemu i zaufanemu deweloperowi. Do grupy zarządzającej stroną można zaliczyć również jej redaktorów, czyli kolejny typ użytkowników. Ze względu na to, że te role przypisuje się zazwyczaj osobom pracującym nad serwisem od strony treści, nie powinny posiadać uprawnień do edycji obszarów konfiguracji, mogących mieć wpływ na ogólne działanie strony. Użytkownik z rolą redaktora powinien mieć dostęp jedynie do dodawania, usuwania lub edycji treści, takich jak artykuły, blog posty, landing page’e, produkty itp.
Kolejną grupą użytkowników będą tzw. użytkownicy końcowi, czyli wszystkie osoby, do których jest skierowany serwis. W zależności od wytycznych projektu, mogą mieć różny stopień uprawnień, który pozwoli im np. tylko na przeglądanie zawartości i pisanie komentarzy. Czasami zdarza się, że projekt wymaga dodania możliwość rejestracji lub przyznania konta premium. To zazwyczaj niesie za sobą dodatkowe możliwości dla użytkownika.
W niektórych projektach można wyodrębnić jeszcze jedną grupę - użytkowników pasywnych, którzy mają dostęp do analityki i statystyk. Są to zazwyczaj osoby zarządzające po stronie klienta lub właściciela portalu albo takie, które odpowiadają za analizowanie zachowań użytkowników czy pozycjonowanie strony.
Wersje językowe strony
Często duże projekty charakteryzuje różnorodność językowa ich odbiorców. Należy zatem zastanowić się, do kogo finalnie będą skierowane treści. Następnie trzeba zadbać o to, aby treści w serwisie mogły być tłumaczone przez ich redaktorów, a samym użytkownikom dostarczyć użyteczne funkcjonalności, za pomocą których system wykryje język, jakim na co dzień się posługują oraz - w razie potrzeby - umożliwi intuicyjną zmianę języka strony, za pomocą łatwo dostępnych widżetów.

Dostępność strony dla osób z niepełnosprawnościami
W niektórych projektach można się spotkać z koniecznością dostosowania witryny internetowej do potrzeb osób z niepełnosprawnościami – ruchowymi, słuchowymi czy wzrokowymi. Wtedy deweloperzy powinni wdrożyć rozwiązania zgodnie z zasadami Web Content Accessibility Guidelines (WCAG), czyli wytycznymi dotyczącymi dostępności treści internetowych.
Obraz całości projektu
Dla dobra projektu warto, aby osoby za niego odpowiedzialne (np. lider techniczny oraz menedżer projektu) miały jego całościowy obraz, a nie tylko wycinek, nad którym pracuje ich zespół. Zatem jako klient postaraj się osobom odpowiedzialnym za projekt:
- przedstawić swój plan w całości,
- opowiedzieć o celach, jakie ma spełniać projekt,
- przedstawić grupy docelowe i plany rozwoju projektu (jeżeli takie są),
- przekazać swoje pomysły,
- skonsultować wszystko, co może mieć wpływ na projekt.
Jeżeli wybrałeś (lub wybrałaś) profesjonalną firmę do wdrożenia w życie swojego projektu złożonej strony korporacyjnej, warto im zaufać. Oni na co dzień borykają się z problemami, których możesz nie wziąć pod uwagę, i dzięki swojemu doświadczeniu doradzą Ci najlepsze rozwiązanie.
Komunikacja między klientem a firmą wdrażającą projekt
Obok porządnego planu, dobra komunikacja jest kolejnym istotnym elementem do sprawnego wdrożenia projektu i powodzenia całego przedsięwzięcia. Po stronie firmy wdrażającej powinny być osoby przede wszystkim kompetentne, które potrafią zarządzać projektami oraz mają, niezbędną przy wdrożeniu, wiedzę techniczną. Jest to potrzebne, aby projekt przebiegał prawidłowo i zakończył się sukcesem, a klient otrzymywał odpowiedzi na swoje pytania w każdej fazie prac.
Po stronie klienta za komunikację powinny być odpowiedzialne osoby, które zaangażują się w projekt i będą w stanie sprawnie odpowiadać na pytania menedżera projektu oraz programistów. Pozwoli to na płynną i efektywną pracę. Dobrze również, żeby osoby po stronie klienta były dostępne w takim zakresie, aby możliwe były regularne spotkania w celu omówienia postępów projektu i ewentualnych problemów, które mogą wyniknąć podczas wdrażania strony.
Należy również pamiętać o tym, aby wszyscy zaangażowani w komunikację sprawnie posługiwali się tym samym językiem, dzięki temu unikną nieporozumień i niedomówień w ustaleniach.
Etapy zarządzania projektem webowym
Realizacja każdego projektu, dużego czy małego, składa się zawsze z procesów, następujących jeden po drugim. Przykładowo, nie rozpoczniemy testów, dopóki funkcjonalności nie zostaną napisane przez programistów, a ci nie zaczną pracy bez planu i listy wymagań, które mają spełnić przy wdrażaniu aplikacji. Poniżej pokrótce przedstawiamy, jak wygląda proces zarządzania projektem podczas tworzenia złożonej strony internetowej.
Zebranie założeń i wymagań
Pierwszym niezbędnym krokiem, który otwiera proces realizacji projektu złożonej strony internetowej, jest zebranie wszystkich informacji, które mogą wpływać na prace grafików oraz programistów podczas wdrażania projektu. Wszystkie wymagania powinny być opisane w jasny i niepozostawiający wątpliwości sposób.
Ten etap wymaga współpracy między menedżerami, liderami technicznymi i projektantami graficznymi po stronie firmy wdrażającej, a samym klientem i osobami oddelegowanymi do realizacji projektu po jego stronie. Warto, aby każda ze stron była otwarta na sugestie i wiedzę, wynikającą z doświadczenia współpracowników.
Przygotowanie harmonogramu prac
Jeżeli wszystkie założenia i wymagania zostaną już zebrane, czas przejść do ułożenia planu wdrożenia projektu w życie. Jest to głównie zadanie dla menedżerów projektu, jednakże warto pamiętać, że menedżerowie nie zawsze, lub nie w pełni, są osobami technicznymi, przez co niezbędne będą konsultacje z programistami, grafikami i prawdopodobnie również samym klientem.
Prace designerskie
Czas “namalować” wizję klienta! Na tym etapie do pracy przystępują specjaliści, którzy mają doświadczenie z projektowaniem UI oraz UX stron internetowych. Tworzą wszystkie niezbędne widoki oraz przewodnik po stylu (style guide) aplikacji. Te elementy będą potrzebne programistom w następnym kroku, czyli podczas kodowania.
Prace designerskie to kolejny etap tworzenia złożonej strony internetowej, w którym klient powinien być mocno zaangażowany i na bieżąco zgłaszać swoje uwagi oraz spostrzeżenia. Jednak, tak jak przy zbieraniu wymagań, tutaj również warto zdać się na doświadczenie specjalistów – w tym przypadku designerów. Oni na co dzień pracują z UI oraz UX, śledzą trendy, upodobania użytkowników i wiedzą, jakie rozwiązania będą użyteczne.
Prace designerskie co prawda powinny poprzedzać proces programowania, lecz - jak pokazuje nasze doświadczenie - projektanci są często potrzebni również w kolejnym etapie - przy zadaniach deweloperskich. Dzieje się tak, ponieważ nie zawsze projektowanie wszystkich widoków ma sens. Zazwyczaj elementy, które musiałby zaprojektować designer, będą identyczne z tymi, które są zaprojektowane w innych widokach.W takim przypadkach specjalista projektuje główne widoki, a później coś doprojektowuje lub podpowiada programiście, jak dany element powinien wyglądać.
Prace deweloperskie i testy
Kolejny krok stanowią prace programistyczne i testy. Ze względu na to, że realizacja projektu od strony deweloperskiej jest najczęściej podzielona na etapy, podczas których tworzone są różne funkcjonalności, zgodnie z wcześniej nakreślonym planem, same testy przeplatają się z pracami programistycznymi. Funkcjonalności powinny być na bieżąco sprawdzane przez programistów, osoby odpowiedzialne za testy oraz samego klienta, który najczęściej do tych celów dostaje osobną instancję systemu, tzw. stage, który jest aktualizowany zazwyczaj po każdym etapie pracy.
Wdrożenie
Jeśli cały projekt jest już gotowy i przetestowany, a klient zaakceptował jego wdrożenie, czas na uruchomienie strony. Główni programiści, często przy współpracy ze specjalistami z obszaru devops, odpowiedzialnymi za przygotowanie infrastruktury niezbędnej do pracy nad projektem i finalnej strony internetowej, wgrywają całą aplikację na środowisko produkcyjne i wprowadzają odpowiednie zmiany w konfiguracji. Następuje również przekazanie klientowi dostępów do kont, niezbędnych w pracy ze stroną.
Tworzenie złożonej strony - podsumowanie
Projekty złożonych stron internetowych potrafią się od siebie znacząco różnić, ale - jak staraliśmy się pokazać w tym tekście - mogą posiadać wiele wspólnych cech charakterystycznych, które należy uwzględnić podczas planowania i wdrażania witryn. Warto również obdarzyć zaufaniem osoby, z którymi będziesz realizować projekt, konsultować z nimi swoje pomysły i wszystkie ważne aspekty, otworzyć się na ich sugestie, a także postawić na ich doświadczenie. W efekcie na pewno osiągniesz zaplanowane cele i z powodzeniem zrealizujesz swój projekt!