
Jakie są kluczowe elementy strony internetowej dla biznesu?
Strony internetowe mogą różnić się od siebie pod względem złożoności. Niektóre zawierają więcej podstron i wykorzystują więcej funkcjonalności od innych. Jednak są takie elementy, których nie powinno zabraknąć na żadnej witrynie firmowej. Dowiedz się, o jakich ważnych częściach należy pamiętać, budując stronę internetową.
Niezbędne i dodatkowe elementy strony internetowej
Strony internetowe mogą być bardzo proste i składać się z niewielu podstron lub zawierać bardzo dużo elementów. To, jakie funkcjonalności i komponenty dodasz do swojej witryny firmowej, zależy głównie od branży, w której działasz i celów, które strona ma spełniać. Jedne strony są tylko wizytówką — nie wszyscy przedsiębiorcy wykorzystują je jako główne narzędzia sprzedaży. Niektóre witryny służą do sprzedaży produktów, wykorzystując automatyzację w wielu procesach. Natomiast jeszcze inne są kanałem komunikacji, za pomocą którego konkretny sprzedawca nawiązuje bezpośrednią relację z odbiorcą i negocjuje określone warunki współpracy.
Portale stworzone z myślą o sprzedaży online będą miały funkcjonalności typowe dla e-commerce (kategorie i filtry produktów, sekcję FAQ, chatboty usprawniające proces zakupowy), a te skupione na edukowaniu lub informowaniu będą składały się z bloga, sekcji z newsami i forum dla czytelników. Jest jednak kilka bardzo ważnych elementów, których nie powinno zabraknąć na dobrej stronie internetowej, niezależnie od jej głównej funkcji. Pamiętaj, że zbudowanie wydajnej, dużej strony internetowej może wymagać wykorzystania innych rozwiązań niż stworzenie nieskomplikowanej wizytówki firmy. Przemyśl to, jakie komponenty mają się składać na Twoją witrynę, jeszcze przed wyborem wykonawcy i technologii. Warto poświęcić odpowiednio dużo czasu na przemyślenie, jak skomponować dodatkowe elementy z tymi, które są niezbędne dla każdej witryny firmowej.
Widoczna i intuicyjna nawigacja
Dobrze zaprojektowana nawigacja musi być intuicyjna. Projektanci UI nie mają łatwego zadania. Efektywność strony internetowej zależy od tego, czy dobrze wczują się w rolę odbiorcy i czy będą w stanie zaprojektować drogę przez poszczególne podstrony tak, aby przeglądanie treści stanowiło dla odbiorcy miłą i naturalną podróż w głąb witryny. Podstawowym elementem, który umożliwia poruszanie się po stronie, jest menu główne. Może pamiętasz, że przez jakiś czas na niektórych stronach internetowych można było znaleźć menu umieszczone w kolumnie najczęściej po lewej stronie ekranu. Niektórzy twórcy stron internetowych wciąż stawiają na to rozwiązanie. Aktualnie menu strony internetowej otwieranej w przeglądarce na komputerze jest zwykle poziome i umieszcza się je na górze witryny. Dzięki takiemu rozwiązaniu użytkownik może zlokalizować niezbędne przyciski już w pierwszych sekundach po wylądowaniu na stronie i nie ma problemu podczas jej przeglądania. Odwiedzający powinien być w stanie szybko wrócić do najważniejszych podstron lub strony głównej, niezależnie od tego, jak bardzo zagłębi się w naszą stronę.
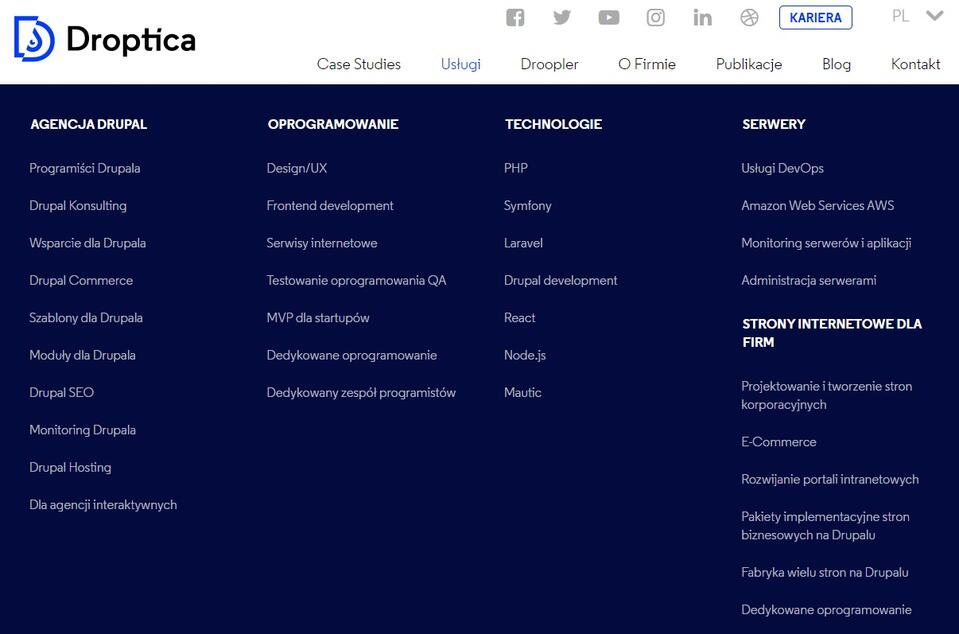
Jeżeli mamy bardzo rozbudowaną stronę, możemy połączyć tradycyjne poziome menu z rozwijalnym (w wersji mobilnej strony dominują właśnie takie listy menu ze względu na ograniczoną ilość miejsca na ekranie), tworząc rozwijalne podkategorie ukazujące się po najechaniu kursorem na jeden z przycisków w menu głównym lub stworzyć mega menu. To ostanie rozwiązanie jest wielopoziomową nawigacją. Po przesunięciu kursorem na jeden z elementów takiego menu rozwija się lista dodatkowych opcji, które nie są jedynie reprezentacją kolejnego poziomu, ale mogą także pozwalać na przejście do innych poziomów. Takie menu może nawet składać się ze zdjęć lub wideo. Przykładem menu umieszczonego poziomo z listami rozwijalnymi jest nasz serwis internetowy https://www.droptica.pl. Po najechaniu kursorem na nazwę dowolnej podstrony zobaczysz kolejne przyciski, dzięki którym możesz przemieścić się w głąb naszej witryny.

Przyciski z wezwaniem do działania
Menu to oczywiście tylko jeden z elementów nawigacji. Składają się też na nią wszelkie przyciski CTA z wezwaniem do wykonania działania umieszczone pomiędzy treścią, elementami graficznymi i innymi sekcjami. Tego typu przyciski są zwykle wyróżnione na tle innych elementów strony internetowej kolorem lub kształtem i trudno wyobrazić sobie stronę bez nich. Ich zadaniem jest przeprowadzenie użytkownika do miejsca na stronie, w którym będzie mógł zrealizować swój cel lub rozwiązać problem, który przywiódł go na Twoją witrynę (zakupienie usługi lub produktu, zapisanie się do newslettera lub pozostawienie swoich danych kontaktowych Twojemu konsultantowi).
Często umieszcza się widoczne CTA w górnej części strony. Wtedy klient widzi przycisk od razu i będzie pamiętał, gdzie się znajduje, jeżeli będzie chciał z niego skorzystać. To jednak nie jest jedyna strategia rozmieszczania CTA. Przyciski można znaleźć w różnych częściach strony, zwykle pod treściami sprzedażowymi, np. paragrafem lub filmem na stronie, w którym opisano zalety produktu. W ten sposób zwiększa się motywację odbiorcy do kliknięcia przycisku. Spójrz, jak robi to Here Technologies. Przycisk został umieszczony w sekcji Hero, w górze strony, więc użytkownik zobaczy go zaraz po wejściu na stronę. Przycisk wyróżnia się kolorem (zieleń na jasnym tle). Z kolei Audiense nie poprzestaje na CTA w sekcji HERO i umieszcza różne przyciski pod koniec krótkich bloków tekstu, znajdujących się przy przyciągających wzrok grafikach, prezentujących oferowane narzędzie analityczne. Takie umiejscowienie przycisków pozwala klientowi na przejście do treści, która najbardziej go interesuje i szybkie uzyskanie poszukiwanych informacji.
Źródło: Audiense
Podstrony i sekcje z treścią
Niezależnie od tego, dla jakiej branży tworzona jest strona internetowa, jej głównym celem jest przekazanie klientowi pewnego komunikatu, który pozwoli firmie na przesunięcie potencjalnego klienta dalej w lejku sprzedażowym i zwiększenie zysku. Można to zrobić na wiele sposobów. Każda firma sama decyduje, jaki przekaz jest najlepszy do osiągnięcia tego celu. Przedsiębiorcy często stawiają na:
- prezentowanie konkretnych wartości, którymi kieruje się marka w celu budowania określonego wizerunku,
- motywowanie do dokonana zakupu produktu przez stronę (sekcja e-commerce, formularze do zamówień) poprzez wymienianie zalet, prezentowanie referencji od klientów czy use case’ów,
- zachęcenie do wysłania zapytania ofertowego przez formularz kontaktowy, e-mail lub do wizyty w oddziale firmy, dzięki chwytliwemu CTA,
- proponowanie konsultacji, mającej na celu dopasowanie usługi lub produktu do indywidualnych potrzeb klienta.
Te cele można osiągnąć, wykorzystując tekst, filmy, grafiki i dźwięk. Sekcje wypełnione tekstem są najczęściej dominującym elementem witryny firmowej. Oczywiście to, co chcesz przekazać i w jaki sposób, zależy od Ciebie. Jednak ze względu na czytelność strony Twojej marki i jej pozycjonowanie, warto uzupełnić zbudowany portal podstawowymi informacjami o firmie, odpowiednią ilością opisów, porad oraz haseł reklamowych.
Poszczególne podstrony i sekcje mogą różnić się długością i typem treści, jakie będą zawierać, ale teksty powinny być napisane w taki sam sposób, aby zachować spójność stylu komunikacji marki. Do najważniejszych stron z treścią należą:
- strona główna - to tu często zaczyna się komunikacja z klientem,
- strona O nas, na której możesz opowiedzieć klientowi więcej o swojej firmie,
- podstrony produktowe, gdzie opisujesz ofertę,
- i blog, którym starasz się zaciekawić internautów swoją działalnością i poprawić widoczność swojej strony w wynikach wyszukiwania.
Za przykład można tu uznać niemal każdą istniejącą witrynę internetową. Przyjrzyj się, jak różne firmy rozmieszczają sekcję z treściami, do czego służą blogi i sekcje z newsami. Ciekawym przykładem jest podejście firmy marketingowej Altitude do strony O nas. Zamiast stworzyć jedną podstronę z krótkim opisem historii i wartości ważnych dla marki, twórcy dodali liczne podstrony pod zakładką Who we are (czyli „kim jesteśmy”) w menu głównym, logicznie dzieląc treści, którymi chcieli podzielić się z internautami. Dzięki temu użytkownik sam może wybrać, jakiego typu informacje o przedsiębiorstwie chce przeglądać. W Altitude nie boją się dużych ilości treści i wiedzą, jak rozdystrybuować ją po stronie tak, aby była czytelna i atrakcyjna.
Źródło: Altitude
Agencja asystentów wirtualnych Myva360 pokazuje, jak przekazać klientowi sporo informacji, redukując ilość tekstu na stronie sprzedażowej. Witryna składa się z licznych podstron, ale zarówno wartości firmy, jak i jej usługi są opisane zwięźle z wykorzystaniem haseł, wyliczeń i grafik. Nie znaczy to jednak, że klient nie otrzymuje potrzebnych informacji. Chociaż styl przedstawiania ważnych informacji jest inny, użytkownik dowiaduje się wiele na temat oferty.
Źródło: Myva360
Blog firmowy
Chociaż nie wszystkie firmy posiadają bloga, coraz więcej marek decyduje się go stworzyć. Dzieje się tak głównie ze względu na zwiększającą się świadomość w kwestii pozycjonowania stron internetowych i roli bloga w tym procesie. Blog może nie tylko poprawić widoczność Twojej witryny firmowej, ale także zwiększyć zainteresowanie klientów Twoimi usługami lub produktami, przyciągnąć potencjalnych partnerów biznesowych, informować klientów o nowościach lub zawierać porady na temat wykorzystywania oferowanych przez Ciebie dóbr. Prowadząc bloga, zyskujesz też mnóstwo ciekawych materiałów do udostępniania w mediach społecznościowych. Publikowanie interesujących i merytorycznych artykułów i promowanie ich np. na Facebooku czy LinkedInie pozwoli Ci zbudować profesjonalny wizerunek.
Przykładem angażującego bloga jest blog LinkedIn. Ta platforma społecznościowa, skupia się na zagadnieniach związanych z biznesem i budowaniem kariery. Marka nie tylko pozwala publikować członkom swojej społeczności artykuły, ale także ma własnego bloga. Jego autorzy poruszają różne tematy związane z rynkiem i kulturą pracy. Możesz podejrzeć konto konkretnego autora na LinkedInie i zasubskrybować bloga. Blog Salesforce jest natomiast podzielony na sekcje. Przewijając, natrafisz, chociażby na sekcję Editor’s Pick, czyli artykuły polecane przez redakcję czy sekcję z artykułami publikowanymi w seriach. Teksty oznaczone są tagami wskazującymi na branżę, której dotyczą.
Źródło: Salesforce
Podstrona kontaktowa
Potencjalny klient zapozna się z informacjami o Twojej firmie, pozna wszystkie zalety Twoich produktów, wybierze najlepszą propozycję z Twojej oferty i… Co dalej? Nic, jeżeli nie posiadasz podstrony pozwalającej na sfinalizowanie transakcji lub nawiązanie kontaktu. Niektóre firmy sprzedają bezkontaktowo — online. Wystarczy wdrożenie rozwiązań pozwalających na złożenie zamówienia i dokonanie płatności elektronicznej. Są też przedsiębiorcy, którzy dostosowują ofertę do konkretnego klienta, wówczas tworzą formularz kontaktowy lub zamieszczają swoje dane kontaktowe, dzięki którym klient może wysłać swoje zapytanie o wycenę.
W obu przypadkach warto rozważyć wykorzystanie live chatu lub chatbota dla biznesu. Nie należą one do niezbędnych funkcjonalności strony internetowej, jednak w obecnych czasach stają się one standardem wśród marek, które chcą zapewnić swoim klientom najwyższą jakość obsługi. Najbardziej zaawansowani wirtualni asystenci zbudowani w oparciu o sztuczną inteligencję są nawet w stanie częściowo zastąpić Twoich ludzkich doradców klienta i sprzedawać Twoje produkty lub usługi.
Świetne podejście w zakresie obsługi klienta prezentuje firma Choice Screening. Nie ma nic bardziej zachęcającego do nawiązania kontaktu z obsługą klienta, niż umieszczona w nagłówku strony kontaktowej propozycja Porozmawiaj z człowiekiem, która jest jednocześnie zapewnieniem, że nie spędzisz pół dnia na słuchaniu automatycznych wiadomości. To przykład dobrze zorganizowanej strony z danymi kontaktowymi (e-maile i numery telefonów) różnych działów i formularzem. Ten konkretny może i jest trochę długi, ale w przypadku firmy, która przeprowadza dokładny research i dobrze przygotowuje się do rozmowy z potencjalnym klientem, zebranie szczegółowych informacji jest prawdopodobnie niezbędne do stworzenia dobrej oferty.
Źródło: Choice Screening
FAQ — podstrona z wyczerpującymi odpowiedziami na najczęstsze pytania
Prawda jest taka, że mało który klient poświęca czas na czytanie obszernych akapitów ze wskazówkami odnośnie dokonywania zakupów czy zapoznawanie się z regulaminem działania witryny. Wszelkie instrukcje powinny być przekazywane w lekkostrawnej formie — najlepiej jako infografiki lub interaktywne elementy, aby klient mógł zyskać niezbędną wiedzę, jednocześnie dobrze się bawiąc podczas interakcji z Twoją stroną.
Ostatecznie jednak nawet jeżeli dołożysz wszelkich starań, aby dobrze wdrożyć klienta w obsługę swojego portalu, może on mieć pewne wątpliwości lub napotkać problemy. Dlatego FAQ (frequently asked questions — najczęściej zadawane pytania) jest w zasadzie niezbędną podstroną dla każdej witryny. Umieszcza się tam zwięzłe odpowiedzi na często zadawane przez klientów pytania (np. „jak skorzystać z rabatu” lub „jakie są dostępne formy dostawy zamówienia”).
Stworzenie podstrony FAQ jest przejawem troski od potencjalnego klienta i zwiększa prawdopodobieństwo, że uda mu się zrealizować swój cel (np. zamówić produkt). Różne firmy różnie podchodzą do organizowania treści na tego typu stronach. FAQ Youtube’a odpowiada na wiele pytań internautów. Użytkownik może wybrać jeden z tematów zaprezentowanych na liście lub skorzystać z wyszukiwarki i wpisać samodzielnie frazę, w celu odnalezienia odpowiedzi na swoje pytania. Poniżej listy tematów znajduje się także przycisk, przekierowujący do forum, na którym można poszukać rozwiązań swoich problemów.
Źródło: Support Google
Ikony mediów społecznościowych
Prowadzenie skutecznych działań marketingowych wymaga wykorzystywania różnorodnych kanałów komunikacji. Oczywiście najlepiej dla Ciebie będzie, jeżeli internauta zdecyduje się śledzić informacje na temat Twojej oferty w więcej niż jednym z tych kanałów, np. zapisując się do newslettera i obserwując Twój profil firmowy na Facebooku (lub w innych mediach społecznościowych). W ten sposób upewniasz się, że Twoi klienci mają stały dostęp do informacji o ciekawych akcjach i promocjach, które mogą ich przekonać do dokonania zakupu. Nawet jeżeli przegapią komunikat na Facebooku, to otrzymają ważną wiadomość w newsletterze lub zobaczą powiadomienie na Twitterze itd.
Nie czekaj, aż klient sam odnajdzie profil Twojej firmy na Twitterze lub Facebooku. Zamiast wymagać od klientów, żeby poświęcali swój czas na znajdywanie Twojej marki w sieci, stwórz dla nich prostą drogę do zacieśnienia relacji z Twoją marką. Dobrym rozwiązaniem będzie umieszczenie ikon mediów społecznościowych, w których Twoja firma jest aktywna wraz z zachętą do polubienia Twoich profili (np. „polub nasz profil na Facebooku, aby być na bieżąco”). Dzięki kliknięciu takiej ikony użytkownik zostanie przekierowany bezpośrednio do Twojego profilu firmowego na wybranym portalu i będzie mógł zapoznać się z publikowanymi treściami od razu po opuszczeniu Twojej witryny firmowej.
Agencja kreatywna Isobar umieszcza ikony w stopce swojej strony tak, że są widoczne po przewinięciu całej treści, ale nie zakłócają jej odbioru, a firma Owltastic stworzyła na tę potrzebę zupełnie oddzielną sekcję, którą umieściła w dolnej części strony.
Źródło: Owltastic
Strony błędu 404
Twoja strona będzie się zmieniać na przestrzeni lat. Będziesz dodawać nowe podstrony i przebudowywać lub usuwać stare. Możliwe, że internauta po latach będzie próbował powrócić do usuniętej przez Ciebie podstrony, przejdzie do Twojego nieistniejącego już wpisu lub opisu produktu poleconego na blogu innej firmy albo po prostu zrobi literówkę, wpisując jej adres. W takiej sytuacji nie dotrze do docelowej strony. Wówczas powinien zostać przekierowany do strony błędu 404. Taką stronę z odpowiednim komunikatem powinny mieć wszystkie świetnie zaprojektowane strony.
Strona błędu 404 zawiera informację o tym, że aktualnie nie można zaprezentować żądanych informacji. Ma ona przede wszystkim wytłumaczyć odbiorcy, co się stało, aby nie czuł się zagubiony. Marka Awwward stawia na prostotę. Informuje, iż poszukiwana przez internautę strona nie istnieje, a następnie tłumaczy, że powodem tego może być nieprawidłowe wpisanie adresu lub zmienienie adresu strony. Niektóre firmy potrafią wykorzystać taką stronę nawet w celu poprawy doświadczenia klienta, który może być zawiedziony brakiem dostępu do interesujących go materiałów. Projekt strony błędu 404 Airbnb zdecydowanie wyróżnia się spośród podobnych rozwiązań tego typu stworzonych przez inne firmy. Z informacją na temat problemu zestawiono zabawną i prostą animację, która wywoła uśmiech na twarzach internautów. Dodatkowo portal proponuje odbiorcom przejście do innych podstron, na których mogą znaleźć istotne dla nich szczegóły.
Źródło: Airbnb
Elementy strony internetowej - podsumowanie
Istnieje wiele ciekawych elementów, którymi możesz uatrakcyjnić swoją stronę, jednak jest kilka takich, których nie powinno zabraknąć na żadnej witrynie firmowej. Należą do nich przede wszystkim dobrze zaplanowana nawigacja, podstrony wypełnione istotnymi informacjami na temat oferty, strona kontaktowa umożliwiająca nawiązanie relacji z potencjalnym klientem, odnośniki do innych kanałów komunikacji (np. mediów społecznościowych) i elementy poświęcone rozwiązywaniu problemów klienta (strona 404, FAQ, chatboty). Zapewnij internautom wygodę przemieszczania się po różnych podstronach Twojej witryny firmowej i upewnij się, że mogą oni zrealizować potrzeby, które przywiodły ich na Twoją stronę firmową. Możemy pomóc Ci w modernizacji Twojej istniejącej witryny lub stworzyć stronę internetową dla Twojej marki w ramach Drupal developmentu.











