
Nowoczesne strony internetowe stają się coraz bardziej rozbudowane. W pewny momencie użytkownik może poczuć się zagubiony ze względu na dużą ilość treści. Natomiast sama strona zaczyna być trudna w wykorzystaniu. Pojawia się potrzeba stworzenia wygodnej, łatwej w budowaniu i utrzymywaniu nawigacji. Rozwiązaniem, które się świetnie sprawdzi w tym przypadku jest mega menu.
Co to jest mega menu
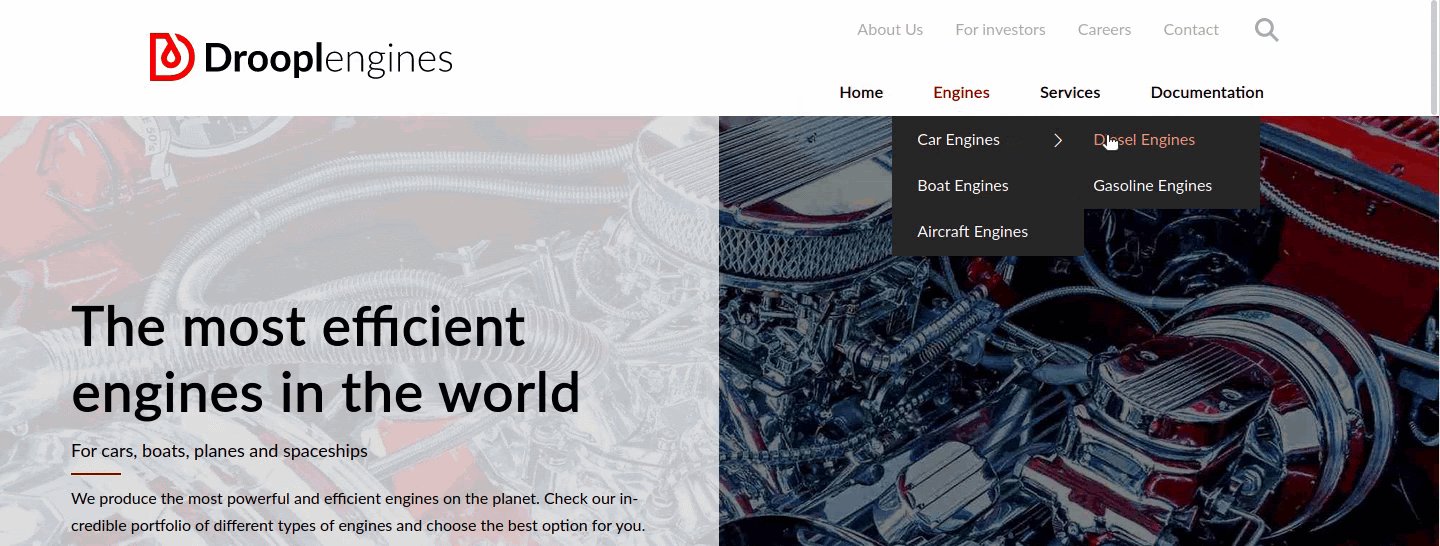
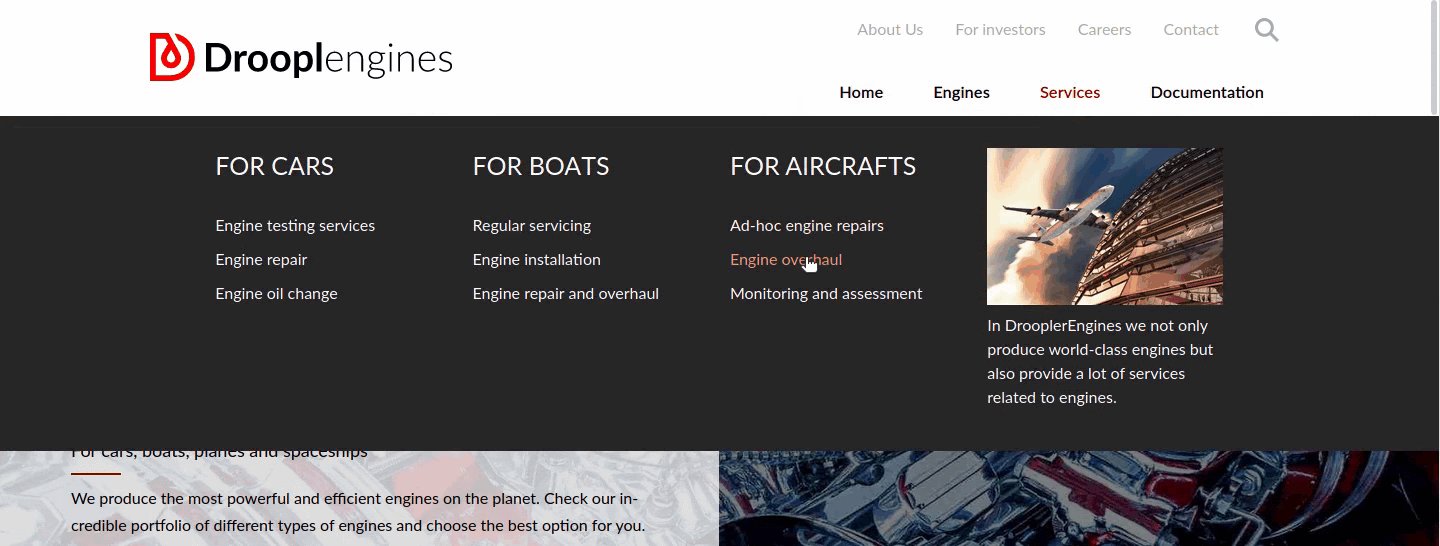
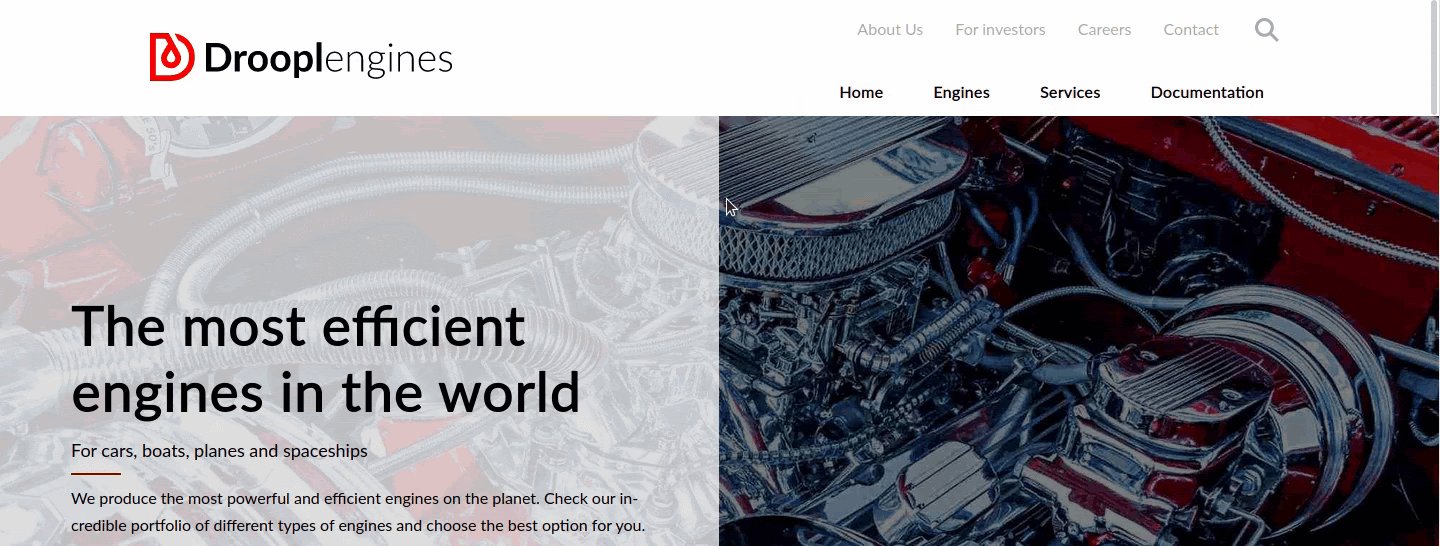
Mega menu to rodzaj nawigacji składającej się z kilku poziomów, umieszczanej na stronach internetowych. Pierwszy poziom przypomina standardową listę odnośników, jednak po najechaniu kursorem na jeden z elementów, rozwijają się dodatkowe opcje. Te opcje to nie tylko lista odnośników w drugim poziomie nawigacji, ale często trzeci czy nawet czwarty poziom. Niekiedy są tam też widoczne zdjęcia, a nawet wideo. Tak zbudowane menu jest bardzo atrakcyjne wizualnie dla użytkownika i pozwala mu łatwo odnaleźć się w rozbudowanych serwisach internetowych.
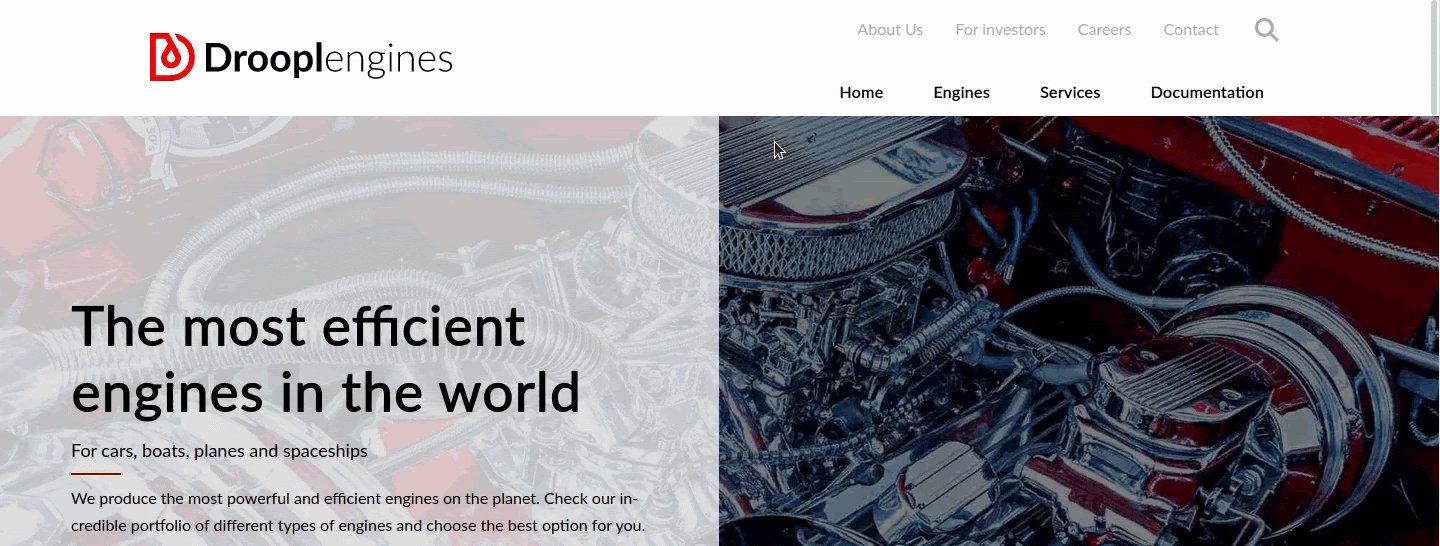
Poniżej możesz zobaczyć działanie mega menu na przykładzie strony na Drooplerze.

Mega menu w Drupalu
W CMS Drupal tworzenie mega menu jest dość trudnym zadaniem. Właśnie dlatego powstały moduły, które pozwalają ułatwić budowanie zaawansowanej nawigacji. Jednym z nich jest Mega Menu. Pozwoli on nie tylko oszczędzić niezliczoną ilość czasu na tworzenie i dostosowywanie złożonej nawigacji na stronie internetowej, ale jednocześnie sprawi, że Twoja witryna zrobi niesamowite wrażenie na użytkownikach.
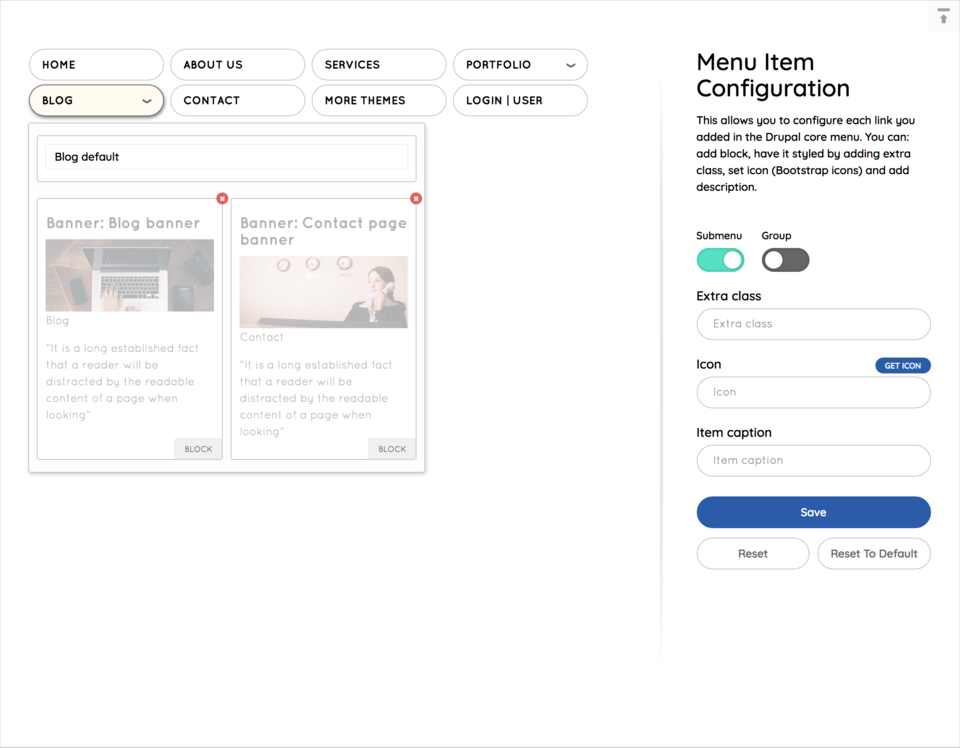
Sposób działania modułu Mega Menu wygląda następująco: na bazie domyślnych menu Drupala zostają utworzone konfigurowalne mega menu, do których możemy dorzucać podmenu lub nawet całe bloki za pomocą przyjaznego interfejsu konfiguracji. Dodatkową opcją jest możliwość dodania kilku kolumn w menu podrzędnym, ustawienie stylów i animacji.

Źródło: Drupal.org
Należy także wspomnieć o wadach modułu Mega Menu. Jedna z nich polega na tym, że moduł korzysta z oddzielnej biblioteki Bootstrap. Powoduje to nie tylko zwiększenie rozmiarów plików CSS i JS, ale także pojawienie się konfliktów z biblioteką Bootstrap używaną na stronach. Drugi minus modułu Mega Menu wynika z tego, że zbudowana z jego pomocą nawigacja jest słabo zoptymalizowana dla urządzeń mobilnych.
W Drooplerze, dystrybucji Drupala, przepisaliśmy część frontendową modułu od nowa. W ten sposób zostały wyeliminowane najistotniejsze wady domyślnego modułu Mega Menu. Właśnie na przykładzie tej dystrybucji pokażemy, w jaki sposób za pomocą tego modułu można stworzyć rozbudowane menu dla swojej strony internetowej.
Tworzenie rozbudowanego menu w Drooplerze
Droopler jest dystrybucją bazującą na Drupalu, dedykowaną do budowy stron korporacyjnych. Posiada on gotowe elementy i narzędzia umożliwiające szybkie budowanie witryn internetowych.
Konfiguracja menu głównego
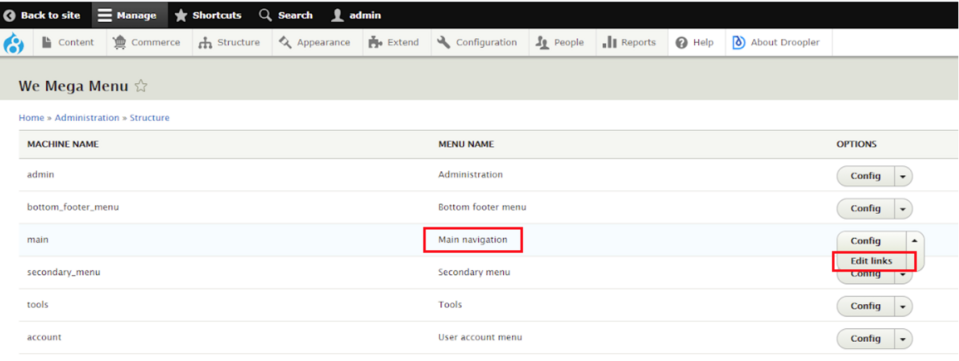
Ustawienia menu głównego możemy znaleźć w menu administracyjnym Drupala w Structure. Następnie w Drupal 8 Mega Menu odszukujemy element Main navigation i przechodzimy z menu elementu do Edit links.

Po przejściu do strony edycji ukazuje nam się robocza struktura menu głównego, którą możemy dowolnie edytować na zasadzie “przeciągnij i upuść”. Natomiast, aby dodać kolejne poziomy menu, należy element, który jest podrzędny, przesunąć w prawo, żeby powstało “wcięcie”.
Dodawanie nowych bloków
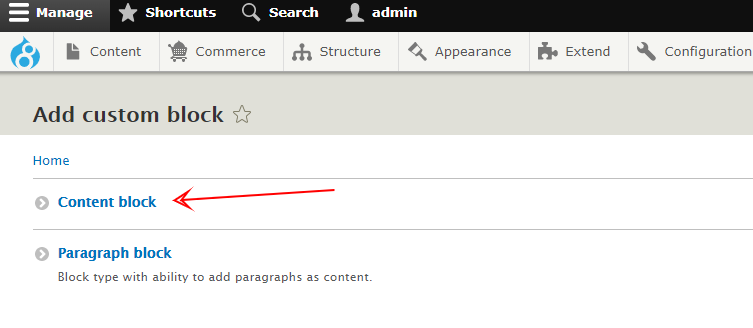
Aby dodać blok do menu, musimy na początek dodać nowy blok z treścią. Przechodzimy do Structure -> Block Layout -> Add custom block i wybieramy content block.

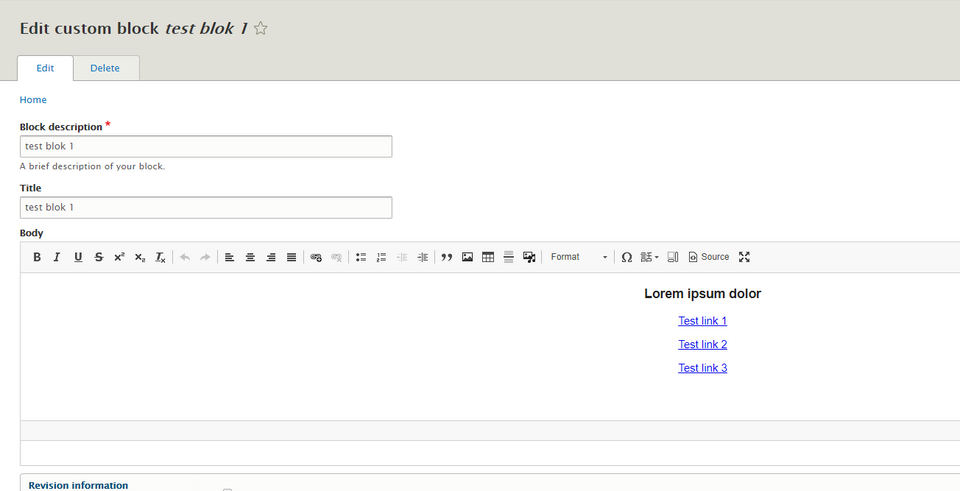
System przenosi nas do formularza, gdzie dodajemy nowy blok. Wypełniamy tytuł i interesującą nas treść. W tym przypadku będzie to tytuł i kilka linków. Następnie dodamy kolejny blok z treścią i zdjęciem.

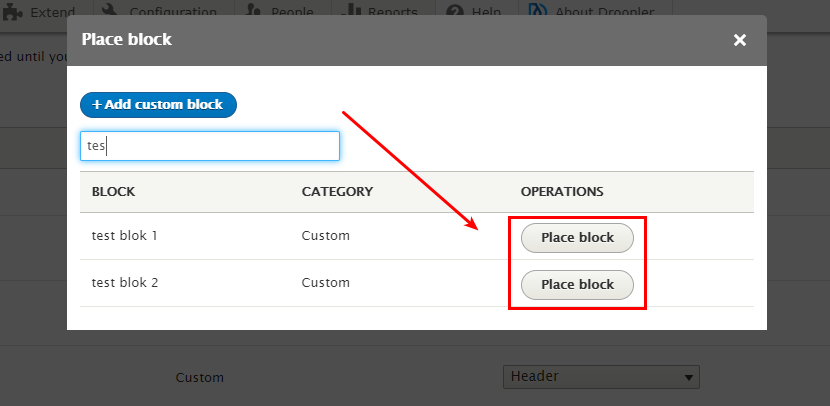
Po dodaniu dwóch bloków trzeba je dodać do regionu na stronie i jednocześnie wyłączyć wyświetlanie tych bloków w regionie. W Block Layout sekcji header klikamy Place block, a następnie z okna pop-up wybieramy blok, który chcemy dodać i klikamy Place block. W kolejnym kroku odznaczamy opcję show title i zapisujemy.

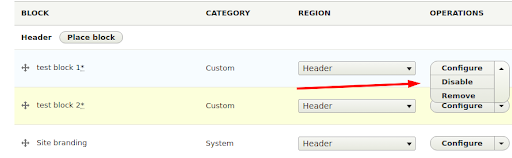
Gdy bloki są dodane do regionu, należy je wyłączyć. Aby to zrobić, klikamy Disable w menu akcji danego bloku.

Po zakończeniu tego kroku możemy rozpocząć dodawanie bloków do menu. W tym celu przechodzimy do Structure, Drupal 8 Mega Menu, a następnie klikamy config przy main navigation.
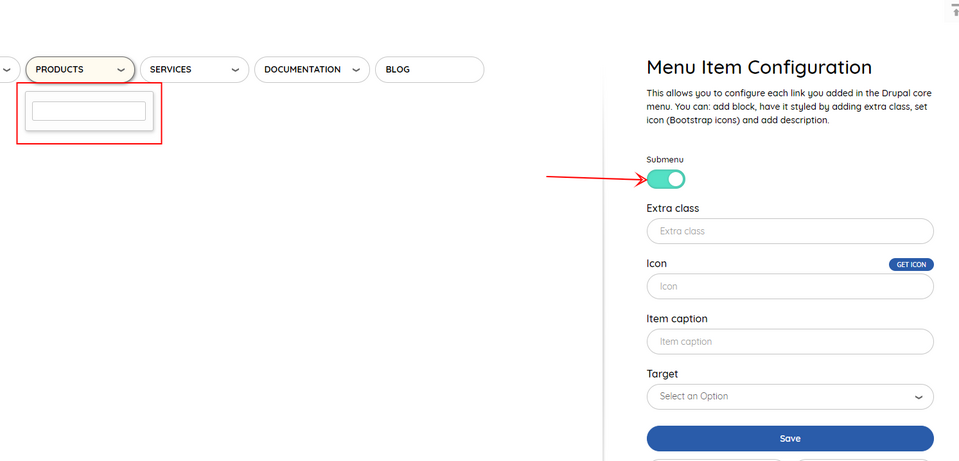
Zostajemy przeniesieni do edycji menu. W naszym przypadku bloki będziemy dodawać do elementu “products”. Po kliknięciu “products” z prawej strony ukazuje się panel konfiguracyjny. Zaznaczamy w nim Submenu jako aktywne.

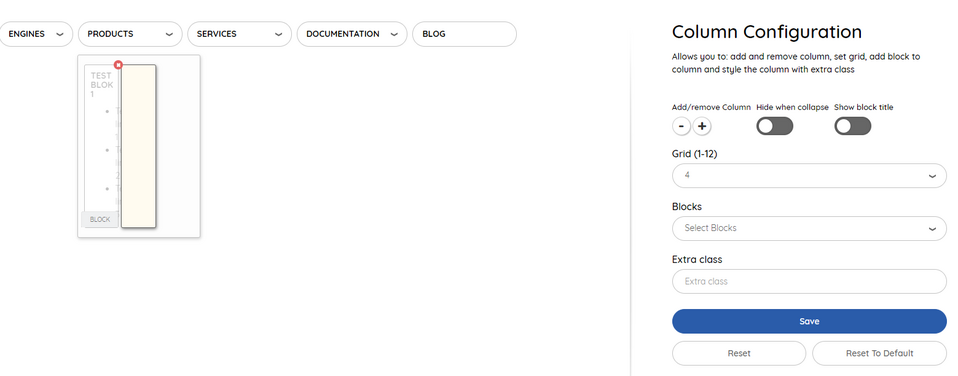
Teraz pod “products” pojawia się obszar roboczy, gdzie dodamy za chwilę nasze bloki. Klikając na ten element pod “products”, pojawia się kolejny panel konfiguracyjny, lecz tym razem dotyczy naszego obszaru roboczego.

W tym panelu, za pomocą przycisków plus i minus, ustawiamy ilość kolumn naszego mega menu. W polu Grid ustalamy szerokość kolumny, natomiast pole Blocks służy do tego, aby wybrać wcześniej dodane bloki.
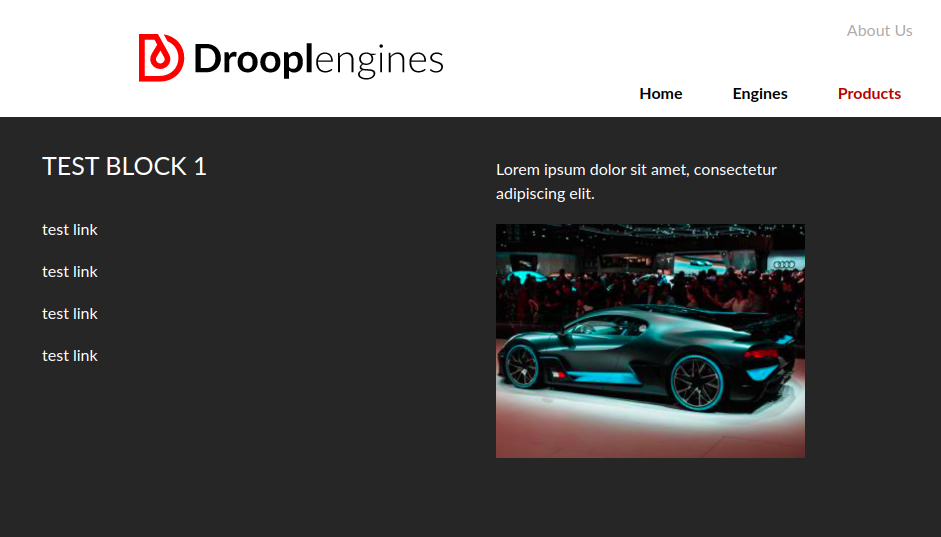
Po ustawieniu odpowiednich opcji, klikamy Save i nasze menu powinno wyglądać podobnie jak na poniższym obrazku.

Podsumowanie
Mega menu jest dobrą opcją do przedstawienia użytkownikowi zaawansowanej struktury strony lub aplikacji internetowej. Za pomocą dystrybucji Droopler i modułu Mega Menu możemy w łatwy sposób budować zaawansowane strony z wygodną dla użytkownika nawigacją, która pozwala w czytelny sposób pokazać strukturę złożonej strony internetowej.