
Personalizacja treści dzięki rozwiązaniu Mautic
Niniejszy artykuł stanowi trzecią część serii na temat personalizacji treści dzięki rozwiązaniu Mautic. Zachęcamy wszystkich, którzy nie mieli jeszcze okazji zapoznać się z poprzednimi częściami, do przeczytania ich przed rozpoczęciem lektury, z racji tego, że nowy artykuł zakłada znajomość opisywanych tam koncepcji i pojęć:
- Segmentacja użytkowników witryny internetowej
- Segmentowanie użytkowników witryny internetowej w Mautic
W rozwiązaniu Mautic personalizacja treści odbywa się za pomocą funkcji „Dynamic Content”, czyli dynamicznej treści. Wydaje mi się, że najlepszym sposobem na opisanie zasady działania będzie zaprezentowanie przykładu.
W tym artykule zaprezentuję prosty sposób na wyświetlenie różnych wiadomości powitalnych dla użytkowników odwiedzających stronę z różnych krajów.
Mautic pozwala na wyświetlanie dynamicznych treści użytkownikom na dwa różne sposoby:
- poprzez bezpośrednie filtrowanie użytkowników, którym chcemy wyświetlić daną treść;
- poprzez kampanię (Campaign), której część może stanowić wyświetlanie danych niestandardowych treści.
Przyjrzyjmy się obu sposobom – zacznijmy od prostszego z nich.
Personalizacja treści za pomocą filtrów
Przejdźmy teraz do zakładki Components > Dynamic Content, a następnie dodajmy nową dynamiczną treść.
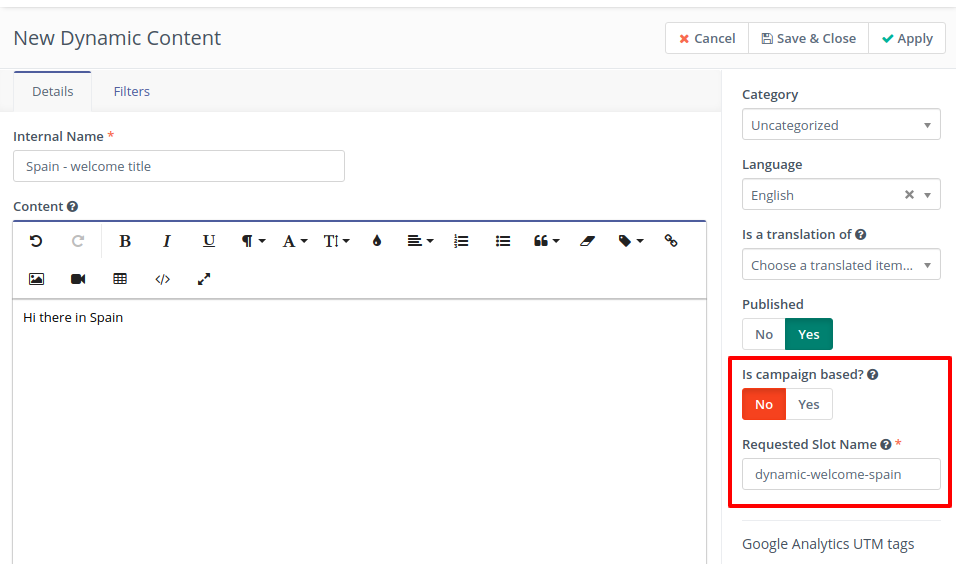
- Warto na tym etapie nadać temu elementowi nazwę, która będzie jasno wskazywała na zawartość treści – będzie to szczególnie przydatne w przypadku powrotu do danego elementu po dłuższym czasie.
- W sekcji „Content” (Treść) należy podać treści, które mają zostać wyświetlone. W tym wypadku będzie to prosta wiadomość „Witamy gości z Hiszpanii”, ponieważ w tym przykładzie chcemy skierować nasz komunikat do gości odwiedzających stronę właśnie z tego kraju.
- Następny krok obejmuje ustawienie przełącznika „Is campaign based” (Dotyczy kampanii) w pasku bocznym w pozycji „No”. W efekcie staną się dwie rzeczy:
- Pojawi się pole „Requested slot name”, które należy wypełnić wpisując w nie ciąg alfanumeryczny, na przykład „dynamic-welcome-spain”.
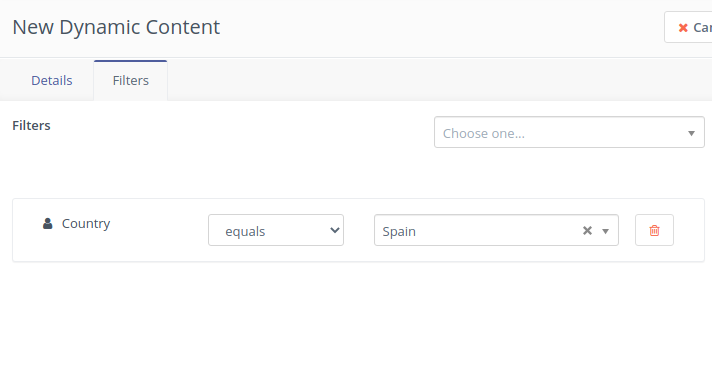
- Dodatkowo nad nazwą pojawi się zakładka Filters (Filtry), gdzie będziemy mieli możliwość wprowadzenia warunków, których spełnienie spowoduje wyświetlenie wprowadzonych treści.


To już wszystko. Ostatnim krokiem jest umieszczenie slotu dynamicznej treści na stronie internetowej, gdzie Mautic wyświetli wprowadzone treści – wyjaśniam to w dalszej części artykułu.
Za pomocą Filtrów możemy wygenerować szybkie personalizacje, obejmujące segmenty dla gości tworzone w locie. Po zakończeniu personalizacji i usunięciu elementu dynamicznej treści, wszystkie segmenty stworzone przy pomocy filtrów również zostaną usunięte, w związku z czym wykorzystanie tej techniki sprawdzi się najlepiej w przypadku wprowadzania szybkich zmian lub prostych modyfikacji dla użytkowników, do których nie będą kierowane inne spersonalizowane treści.
W przypadku bardziej złożonych kampanii, obejmujących więcej kroków lub interakcji, dużo lepiej sprawdzi się personalizacja treści dla osób odwiedzających stronę wykonana na podstawie kampanii.
Personalizacja treści w ramach kampanii Mautic
W celu stworzenia elementu dynamicznej treści na potrzeby kampanii wykonujemy te same kroki, jak w przypadku poprzedniego przykładu, jednak tym razem zostawiamy przełącznik „Is campaign based” w pozycji „Yes”.
Następnie przechodzimy do sekcji Campaigns i wybieramy kampanię, w ramach której chcemy wyświetlać spersonalizowane treści, po czym wybieramy opcję Campaign Builder.
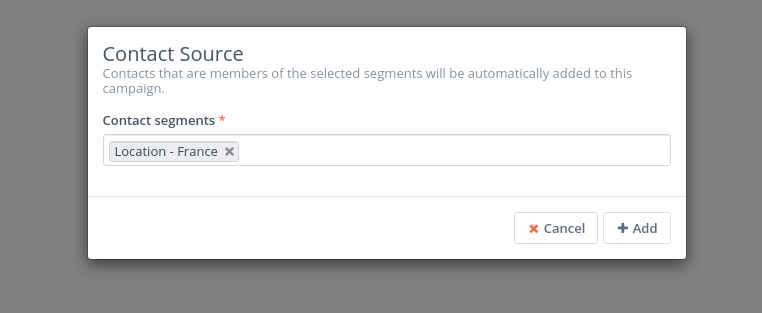
Kampanie oferowane przez rozwiązanie Mautic mogą być oparte na formularzach lub segmentach, innymi słowy, przykładowy gość na naszej stronie internetowej może otrzymywać spersonalizowane treści w ramach kampanii po wypełnieniu formularza lub jeśli należy do jednego z określonych segmentów. Tym razem wybierzemy kampanię opartą na segmentach.
Następnie wybieramy jeden z istniejących segmentów. W naszym przykładzie wybierzemy segment stworzony w ramach poprzedniego artykułu, obejmujący wszystkich gości z Francji.
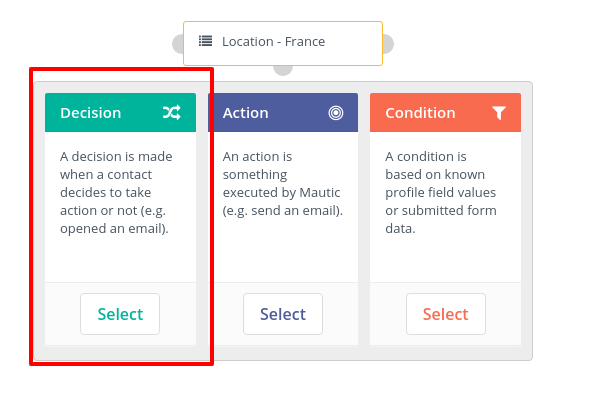
W dolnej części pola znajduje się szara kropka. Po jej kliknięciu zostanie wyświetlone menu, z którego wybieramy opcję „Decision” (gdzie pojawiają się treści dynamiczne), a następnie szukamy opcji „Request dynamic content”.
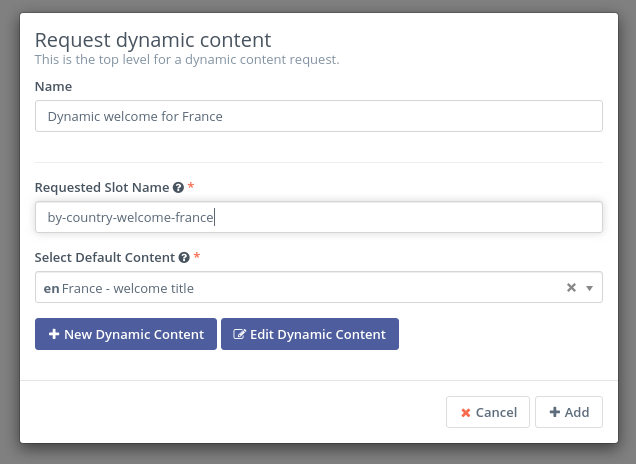
Formularz, który pojawi się na ekranie, zawiera kilka pól do wypełnienia. Wprowadzamy nazwę, alfanumeryczną nazwę slotu i wybieramy element dynamicznej treści, którego chcemy użyć na naszej stronie.




I to wszystko, jeśli chodzi o ustawienia Mautica. Teraz pozostaje nam jedynie ustawienie miejsca, w którym element dynamicznej treści będzie wyświetlany na naszej stronie.
Dodawanie slotu dynamicznej treści na stronie internetowej
Ostatnim krokiem procesu jest dodanie stworzonego przez nas slotu do strony internetowej, co pozwoli Mauticowi zmieniać domyślne treści na treści spersonalizowane dla naszych gości.
Zastępowana treść musi znajdować się w znaczniku HTML. Dodajmy następujące atrybuty do znacznika HTML:
- data-slot=”dwc”
- data-param-slot-name=”utworzona-nazwa-slotu”
<h1 data-slot="dwc" data-param-slot-name="by-country-welcome-france">
Cześć! Sprawdź nasze wydarzenia!
</h1>
Po wprowadzeniu tych zmian, jeśli na naszej stronie mamy osadzony kod Mautica, użytkownik odwiedzający ją spoza Francji zobaczy domyślny komunikat: „Cześć! Sprawdź nasze wydarzenia!”, natomiast użytkownik wchodzący na stronę z Francji zobaczy komunikat „Cześć! Sprawdź nasze wydarzenia we Francji!”
Oczywiście warto pamiętać o tym, że to jest wyłącznie prosty przykład, natomiast w praktyce Mautic pozwala na zastępowanie całych elementów i sekcji stron, w tym banerów, sliderów i innych treści.
Wykorzystywanie danych kontaktowych w celu personalizacji
Bardziej bezpośrednią personalizację można zrealizować dzięki wykorzystaniu danych zgromadzonych na temat danego użytkownika i umieszczenie ich na stronie z chwilą wejścia na nią przez użytkownika.
Stwórzmy teraz personalizację, która pozwoli nam na spersonalizowane powitanie każdego użytkownika, którego lokalizację znamy.
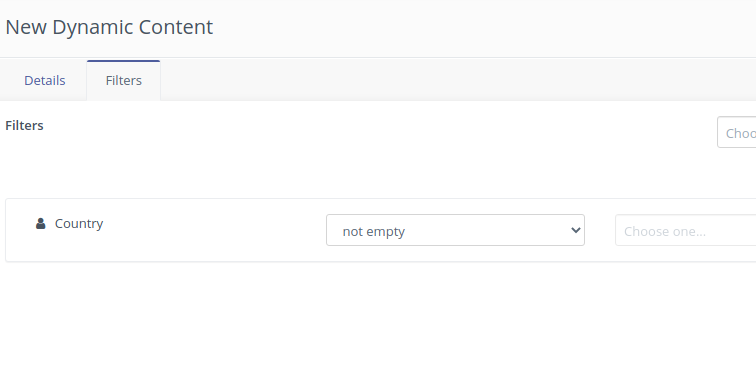
W tym celu ponownie stwórzmy element dynamicznej treści z filtrami. Tym razem chcemy, by komunikat był wyświetlany tylko tym użytkownikom, w przypadku których zgromadziliśmy informacje o kraju. W zakładce „Filters” wybieramy opcję „Country not empty”. Dzięki temu nasze dynamiczne treści zostaną wyświetlone tylko wówczas, gdy będziemy mieli odpowiednie dane.
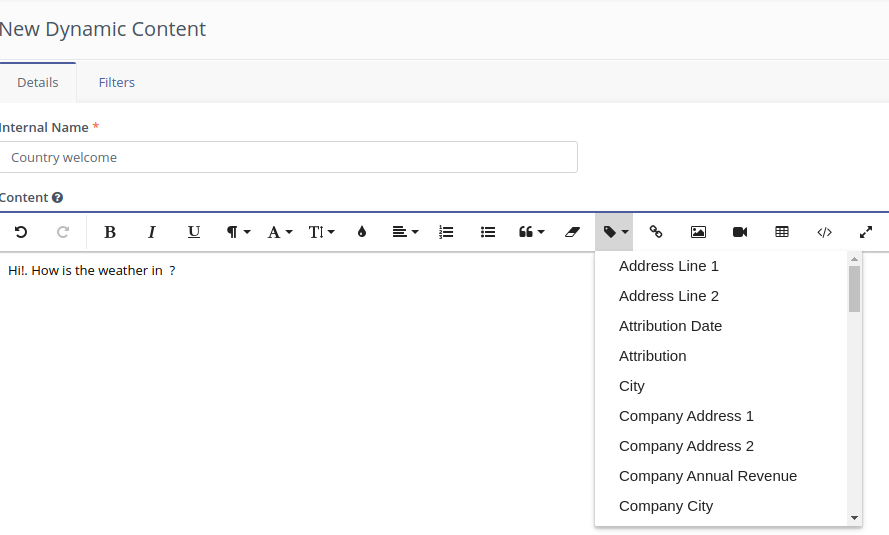
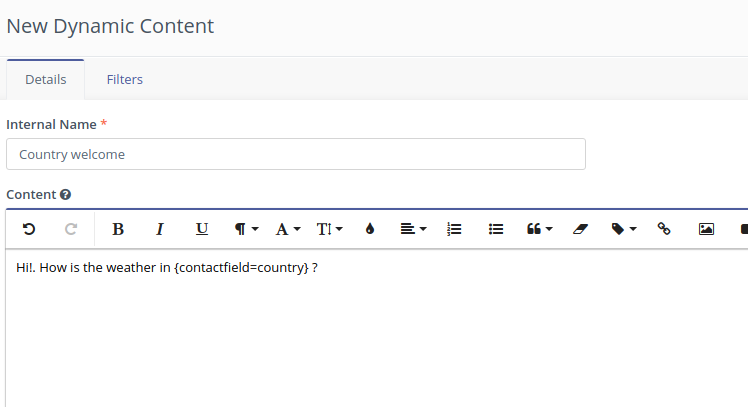
Następnie w treści dodajmy tekst za pomocą tokena, który pozwoli na pobranie danych określonej osoby, która odwiedza w danym momencie stronę internetową. Przeglądanie tokenów jest łatwe – są dostępne w rozwijanym menu. Możesz także wstawić nawias klamrowy { i zacząć wpisywanie, a Mautic sam zaproponuje odpowiednie tokeny.



I gotowe! Po dodaniu slotu na stronie internetowej, każdy gość, w przypadku którego mamy dane na temat kraju, otrzyma spersonalizowaną wiadomość.
Podsumowanie
W tym wpisie pokazałem, jak łatwo jest spersonalizować komunikaty na podstawie danych kontaktowych. Oczywiście, personalizacja samych nagłówków jest bardzo prosta, a przygotowanie większych i bardziej rozległych zmian wymaga dużo większego wysiłku i skorzystania z profesjonalnych usług dla Mautic, ale podstawowe zasady i metody pracy pozostają niezmienne w obu przypadkach.
Powodzenia!









