
Płatności cykliczne w Drupal Commerce z PayPal. Jak ustawić moduł Braintree?
Czy chciałbyś zaoferować w swoim sklepie internetowym opcję płatności cyklicznych? Jeżeli tak, ten artykuł jest dla Ciebie. Dowiesz się, jak skonfigurować drupalowy moduł Commerce Braintree umożliwiający obsługę płatności za pomocą bramki Braintree, jak powiązać ją z kontem PayPal, a także jak przetestować i z sukcesem uruchomić to rozwiązanie na swojej platformie Drupal do sprzedaży online.
Czym jest Braintree?
Braintree to usługa płatnicza online oferowana przez PayPal, która ułatwia akceptowanie płatności na stronach internetowych i w aplikacjach mobilnych. Zapewnia wsparcie dla wielu różnych metod płatności, w tym kart kredytowych i debetowych, PayPal, Apple Pay, Google Pay i innych.
Funkcjonalność Braintree PayPal obejmuje:
- Bezproblemową integrację: Braintree zapewnia wygodne SDK (ang. Software Development Kits), czyli zestaw narzędzi, które ułatwiają integrację z różnymi platformami i technologiami.
- Wsparcie dla wielu walut: usługa obsługuje płatności w ponad 130 walutach, co czyni ją atrakcyjnym rozwiązaniem dla firm działających na rynkach międzynarodowych.
- Zaawansowane narzędzia do zarządzania ryzykiem: Braintree oferuje różne narzędzia do zarządzania ryzykiem i zapobiegania oszustwom, takie jak 3D Secure i Advanced Fraud Tools.
Braintree jest zatem kompleksowym rozwiązaniem dla e-commerce, które umożliwia zarządzanie płatnościami online w prosty i bezpieczny sposób.
Instalacja wymaganych modułów w Drupal Commerce
Jeśli do tej pory podążałeś za moim poprzednim artykułem dotyczącym cyklicznych płatności/subskrypcji w Drupal Commerce na przykładzie modułu Commerce Recurring, najprawdopodobniej masz już wszystkie wymagane moduły.
Dla przypomnienia są to:
Moduły zainstalujesz, wywołując w terminalu komendę:
composer require drupal/commerce_recurring drupal/commerce_braintreeLub pobierając je bezpośrednio z drupal.org i rozpakowując do katalogu /modules/contrib.
Po zakończeniu pobierania przez Composera, przejdź do strony z listą modułów (/admin/modules) i aktywuj te wszystkie wymienione wcześniej, bądź skorzystaj z Drusha:
drush en commerce_recurring commerce_braintreeeUtworzenie i konfiguracja bramki Braintree
Ekosystem Drupal Commerce oferuje ponad 100 gotowych modułów obsługujących różne usługi płatności, takie jak: Amazon Pay, iDEAL, PayU, Stripe, PayPal czy Braintree (pełną listę znajdziesz w dokumentacji). W tym wpisie skupimy się na konfiguracji tego ostatniego, przechodząc krok po kroku cały proces.
Uzyskanie kluczy API Braintree
W celu poprawnej konfiguracji bramki płatności potrzebne będzie konto Sandbox, które założysz w serwisie Braintree. Niezbędna będzie też para kluczy do aplikacji. Uzyskasz ją z części portalu przeznaczonej dla developerów. Proces rejestracji jest bardzo prosty i intuicyjny.
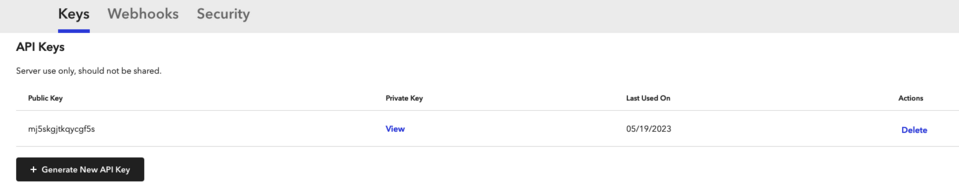
Po założeniu konta, przejdź na stronę https://sandbox.braintreegateway.com/login i zaloguj się, używając danych podanych przy rejestracji. Kliknij w ikonę koła zębatego w prawym górnym rogu i przejdź do podstrony API. W sekcji API keys powinieneś zobaczyć wpis dotyczący klucza API.

Źródło: sandbox.braintreegateway.com
Kliknij link View, aby zobaczyć szczegóły. Zostaw kartę otwartą, gdyż będzie potrzebna do dalszej konfiguracji.

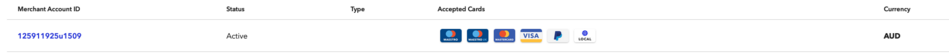
Merchant account ID
Dodatkową informacją, której potrzebujesz, jest Merchant Account ID. Jest to wartość inna niż Merchant ID. W celu jej ustawienia należy kliknąć ikonę koła zębatego i przejść do zakładki Business.
Merchant Account ID to unikalny ciąg znaków alfanumerycznych, który możesz ustawić samodzielnie w celu łatwiejszej identyfikacji. Ważne jest tutaj, że przy tworzeniu nowego Merchant Account, ustalasz główną walutę, w jakiej będziesz przyjmować płatności.

Konfiguracja po stronie Drupal Commerce
Po zainstalowaniu modułu, należy przejść na podstronę /admin/commerce/config/payment-gateways, gdzie znajduje się lista wszystkich bramek płatności (payment gateways) skonfigurowanych na Twojej platformie Drupal Commerce. Należy kliknąć przycisk Add payment gateway.
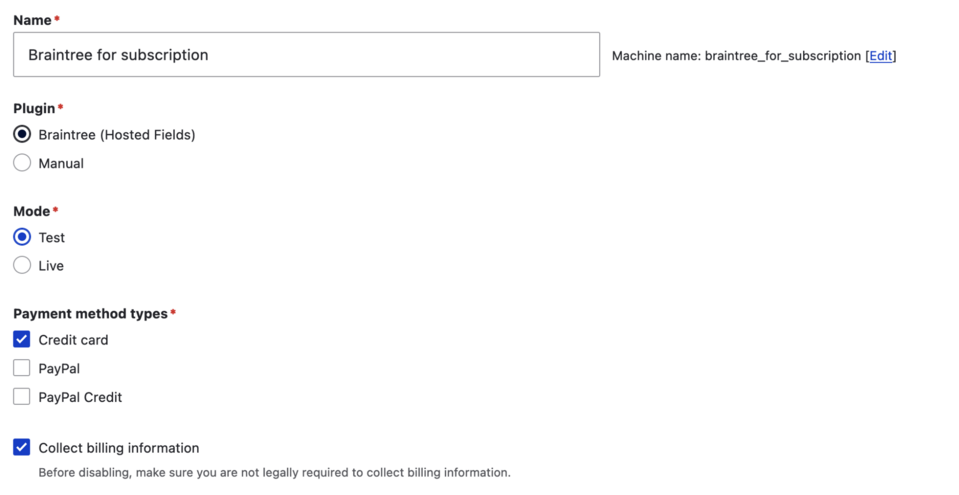
Pole Name jest nazwą, która będzie identyfikowała Twoją bramkę po stronie panelu administracyjnego. Z listy Plugin wybierz Braintree (Hosted Fields).
Na tym etapie w sekcji Mode ustaw tryb Test, a w polu Payment method types zaznacz formy płatności, ktore chcesz akceptować (obecnie moduł dla Drupala obsługuje jedynie bezpośrednie płatności przy użyciu karty płatniczej oraz PayPal).
Niżej znajdują się dodatkowe opcje konfiguracji wtyczki. Collect billing information po zaznaczeniu sprawi, że dane z formularza będą zapisywane w Drupalu. Zgodnie z zastrzeżeniem pod polem należy upewnić się, czy prawnie możesz zrezygnować z tej opcji i polegać tylko na danych przechowywanych w Braintree.

Następnie wypełnij pola Public key, Merchant ID, Private key, Merchant account ID danymi uzyskanymi z serwisu Braintree. Możesz również wymusić obsługę 3D Secure, która umożliwia silną autentykację zgodnie z dyrektywą PSD2 (ang. Payment Services Directive 2) o usługach płatniczych.
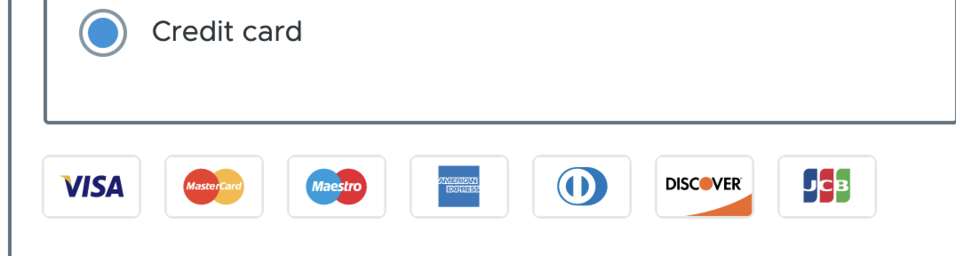
Opcja Enable Credit Card Icons ma charakter stricte wizualny i decyduje, czy ikonki kart płatniczych będą widoczne w formularzu płatności:

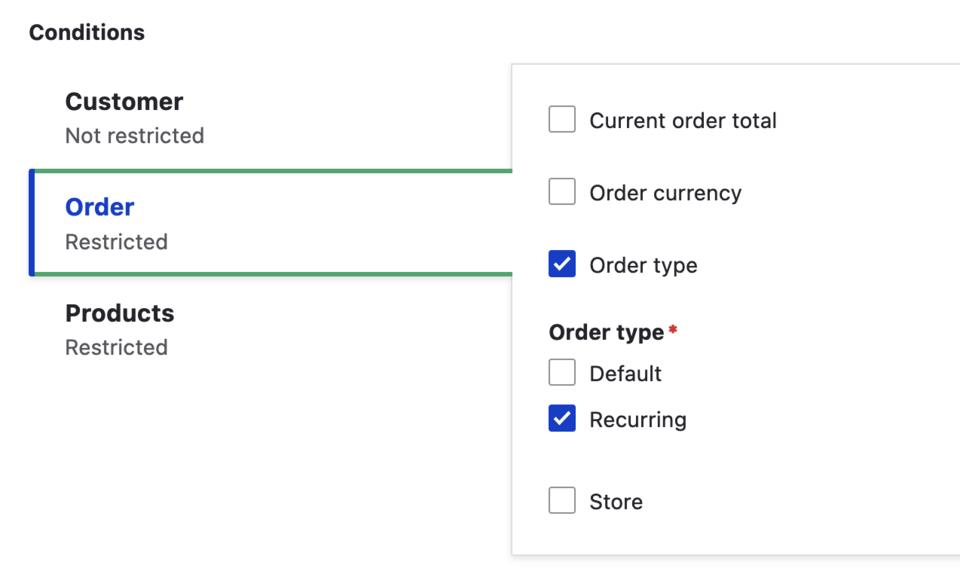
W sekcji Conditions możesz zdecydować, przy spełnieniu jakich warunków definiowana bramka płatności będzie dostępna, np. kiedy klient jest zalogowany lub ma w koszyku produkty za określoną kwotę. Po skonfigurowaniu tej części, kliknij przycisk Save, aby przenieść się do listy bramek płatności.
Możesz również zdefiniować warunek, według którego Braintree będzie dostępne tylko i wyłącznie dla produktów subskrypcyjnych, pozostawiając inne bramki płatności dla reszty produktów.

Testowanie płatności
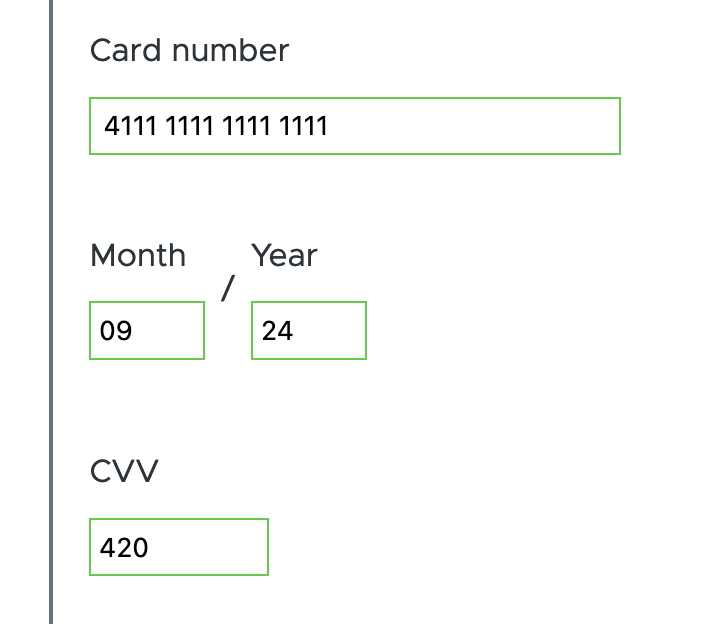
Teraz możesz dodać produkt do koszyka i przejść całe checkout flow, czyli proces realizacji zamówienia. Gdy dotrzesz do kroku płatności, wybierz kartę płatniczą. Testowe dane to: numer karty 4111 1111 1111 1111, data wygaśnięcia (późniejsza niż obecny miesiąc i rok) oraz dowolny kod CVV zgodnie z instrukcją testów PayPal Braintree.

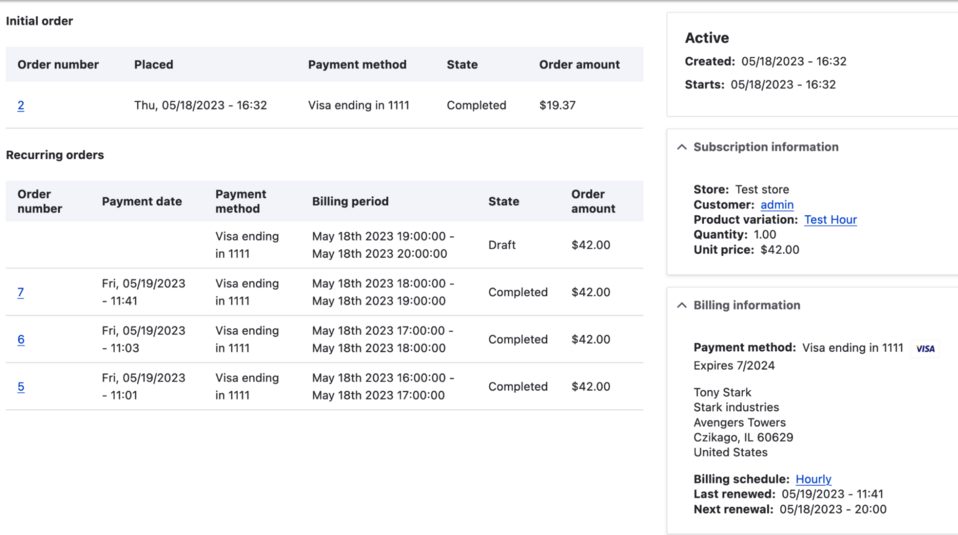
Po przejściu dalej i zakończeniu procesu checkoutu, utworzyłeś subskrypcję. Jej aktualny status możesz sprawdzić, przechodząc pod adres [strona_drupal]/admin/commerce/subscriptions na Twojej stronie internetowej.
Tam znajdziesz szczegóły:

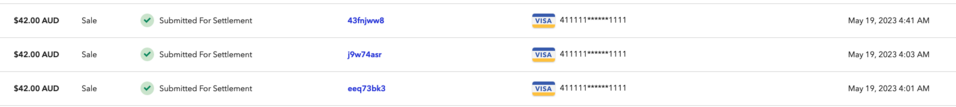
W tym przypadku wykupiona subskrypcja została skonfigurowana, aby odnawiać się co godzinę. Płatności tworzone są tak, aby pokrywały kolejne ustalone okresy. Analogicznie możesz zajrzeć do panelu w Braintree, dostepnego w zakładce Transactions.

Integracja płatności PayPal
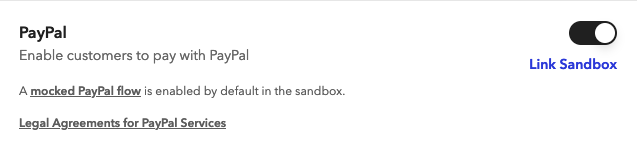
O ile płatność przy użyciu kart płatniczych jest dostępna od razu po instalacji modułu (“out-of-the-box”), to płatność z wykorzystaniem PayPal wymaga dodatkowej konfiguracji po stronie Braintree. Przejdź zatem przez ikonę koła zębatego do zakładki Processing. W tym miejscu możesz wybrać, które metody płatności są akceptowane w Twojej aplikacji. Pod przełącznikiem PayPal, kliknij Link Sandbox.

Uzyskanie kluczy API PayPal
W celu poprawnej konfiguracji bramki płatności potrzebne będzie konto, które założysz w serwisie PayPal oraz para kluczy do aplikacji, którą uzyskasz z części portalu przeznaczonej dla developerów. Proces rejestracji jest niezwykle intuicyjny.
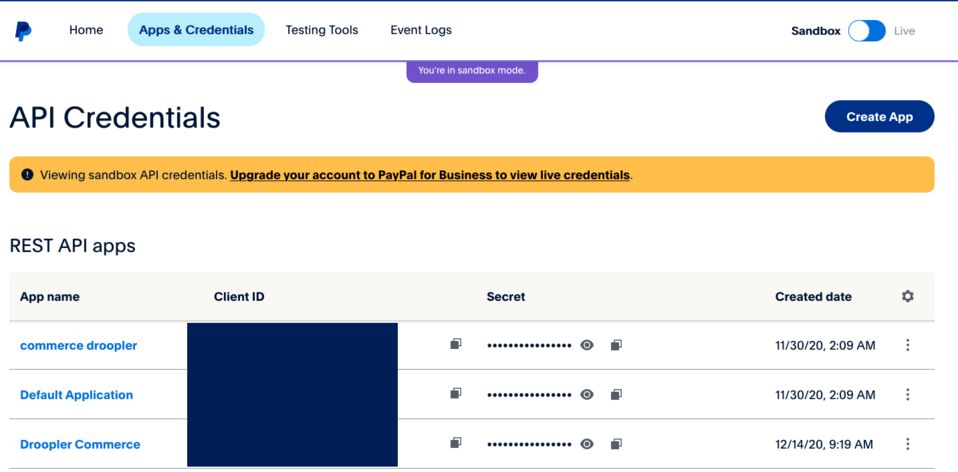
Po założeniu konta, przejdź na stronę https://developer.paypal.com/. W prawym górnym rogu znajduje się przycisk Log in to Dashboard, który należy wcisnąć. Po zalogowaniu należy przejść do Apps & Credentials, gdzie możesz zarządzać aplikacjami:

Źródło: developer.paypal.com
W prawym górnym rogu strony znajduje się przełącznik Sandbox/live. Na początek skoncentruj się na ustawieniu bramki w trybie Sandbox, kliknij więc Sandbox.
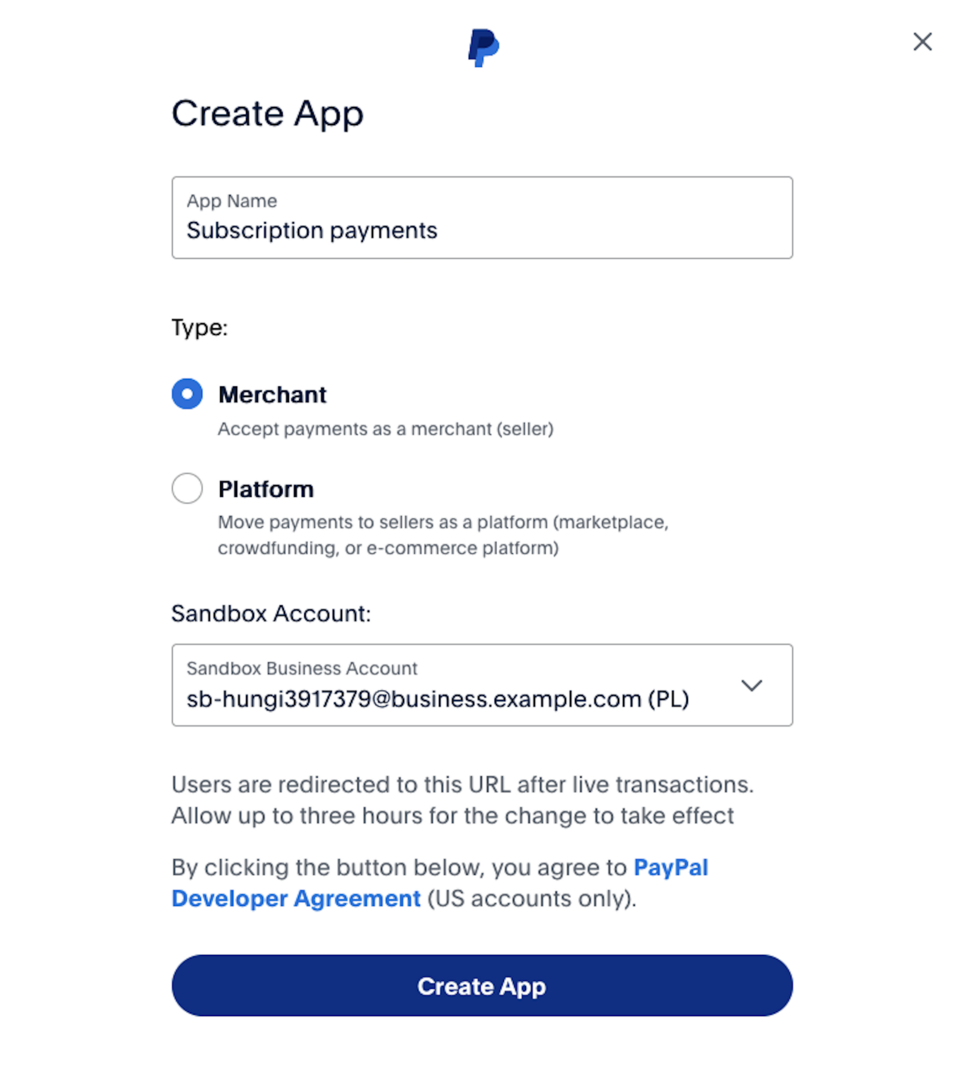
W sekcji REST API apps wciśnij przycisk Create app. W polu App name wpisz nazwę swojej aplikacji, dzięki której będziesz mógł zidentyfikować ją w panelu developerskim PayPal.
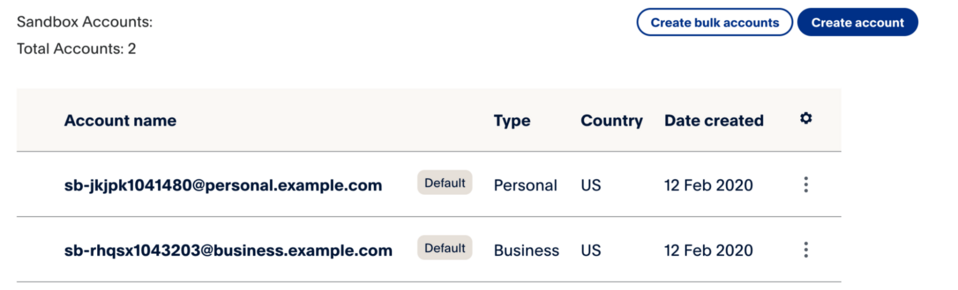
W polu Sandbox business account możesz zauważyć, że do wyboru są dwa adresy mailowe: jedno w domenie "personal", drugie – w domenie "business". Są to konta testowe, utworzone domyślnie przez PayPal w celu testowania płatności. Jeśli potrzebowałbyś dodatkowych kont, możesz je utworzyć, klikając w menu po lewej stronie Sandbox>Accounts, a następnie – Create account. Wybierz konto w domenie @business.example.com jako konto będące “właścicielem” tworzonej aplikacji.

Jak zobaczysz w dalszej części wpisu, w trybie live pole to jest pomijane, gdyż domyślnie klucze aplikacji są powiązane bezpośrednio z kontem PayPal. Po zakończonym procesie pojawią się informacje na temat stworzonej aplikacji.
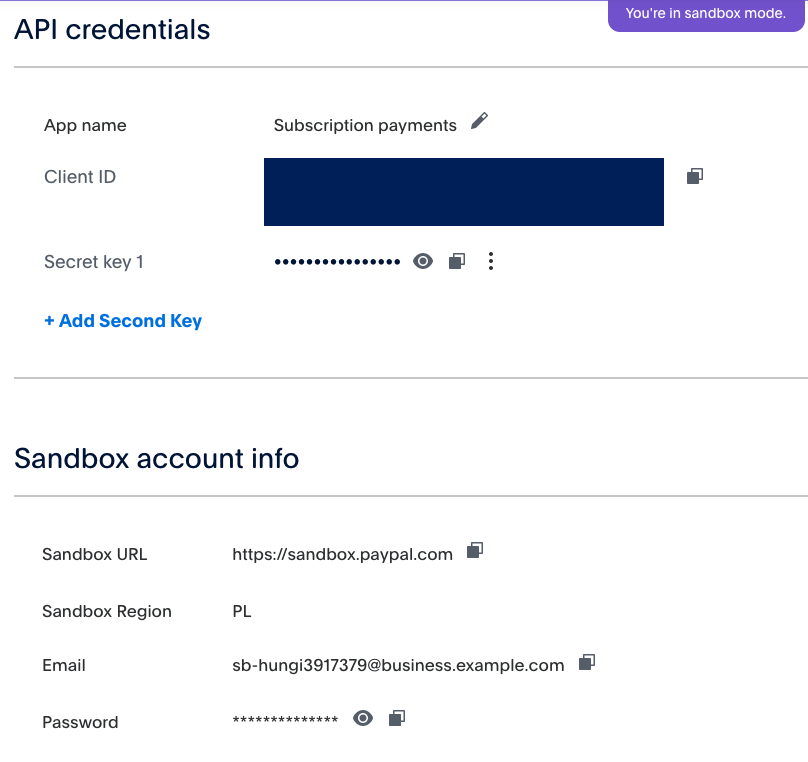
W polu Sandbox account widać sandboxowy adres e-mail ustawiony jako “właściciel”. W tym momencie interesują Cię pola Client ID oraz Secret (możliwe, że do ich odsłonięcia będzie trzeba wcisnąć przycisk Show). Jest to para kluczy, która umożliwia komunikację z API PayPala.

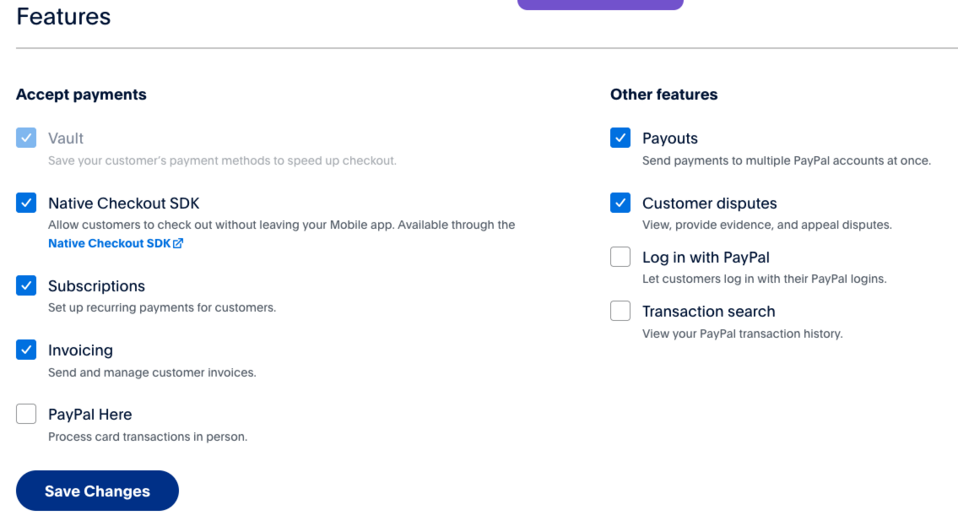
Niżej znajdziesz pozostałe opcje konfiguracji, takie jak ustawienie adresu, pod który powinni zostać przekierowani użytkownicy po zakończonej transakcji. Szczególnie polecamy zaznaczenie pola Transaction Search, które jest domyślnie odznaczone, a oferuje dostęp do historii transakcji. Po wprowadzeniu zmian, należy je zapisać z użyciem Save.
Następnie wymagane dane trzeba uzupełnić w konfiguracji modułu Braintree.

Checkout flow
Teraz w trakcie procesu checkoutu, możesz wybrać opcję PayPal jako opcję płatności (pamiętaj, żeby włączyć ją w ustawieniach bramki). Po wybraniu jej, na stronie podsumowania zamówienia zobaczysz żółty przycisk PayPal.
Mając świadomość, że bramka chwilowo działa w trybie testów Sandbox, potrzebujesz danych konta Sandbox. W tym celu na stronie developerskiej PayPal przejdź do zakładki Sandbox>Accounts. Zobaczysz tam listę kont developerskich przypisanych do Twojego konta.

Pamiętając, że do swojej aplikacji przypisałeś konto w domenie business.example.com, kliknij View/edit account dla konta w domenie personal.example.com. Z wyświetlonego okna skopiuj Email ID oraz System generated password (hasło możesz zmienić w dowolnej chwili poprzez kliknięcie Change password) i wklej je do odpowiednich pól w oknie logowania, które wyświetliło się w trakcie procesu zakupowego.
Braintree PayPal – go live
Po przetestowaniu działania, możesz przejść w tryb Live. Proces wygląda identycznie jak w przypadku aplikacji Sandbox.
W tym celu wróć do dashboardu na stronie developerskiej PayPal oraz Braintree. W przełączniku u góry strony kliknij Live, a następnie Create new app. Przejdź identyczny proces jak poprzednio, zakończony otrzymaniem kluczy. Następnie powróć do ustawień bramki płatności, przestaw checkbox na Live i uzupełnij o nowe dane.
Gratuluję! Właśnie udało Ci się skonfigurować bramkę płatności Braintree i powiązać ją z kontem PayPal.
Płatności cykliczne w Drupal Commerce – podsumowanie
Z naszego doświadczenia w ramach realizowanych usług Drupal Commerce wiemy, że ustawienie płatności cyklicznych nie jest skomplikowane. A jeśli podążałeś za wspomnianym na początku tego tekstu wpisem na temat subskrypcji, wszystko masz już przygotowane. W przypadku gdy Twoje subskrypcje oparte są o produkt, nie musisz robić nic więcej – wystarczy, że klienci jako metodę płatności wybiorą opcje dostarczane przez Braintree, a moduł Commerce Recurring zadba o resztę.













