
5 przykładów sklepów online na Drupalu jako inspiracje dla Twojego biznesu
W jednych z ostatnich moich postów podałem przykłady stron korporacyjnych na Drupalu. Pierwszy odnosił do firm z branży medycznej, drugi z branży przemysłowej. Przedstawiłem funkcjonalności Drupala, jak również dedykowane rozwiązania, które wymienione w tych artykuł organizacje wprowadziły na swoje internetowe strony. W tym natomiast tekście chciałbym zaprezentować drupalowe serwisy z branży commerce.
Hermes
Firma oferuje produkty konfekcyjne i akcesoria. Reprezentuje więc branżę, w której konkurencja jest duża - tym bardziej sklep online powinien się wyróżniać. I tak oto znajduje się tu kilka elementów, które rzeczywiście sprawiają, że ten commerce przykuwa uwagę.
Pierwsza rzecz to atrakcyjna forma prezentacji banerów i zdjęć na głównej stronie. Wykorzystano tu slide in - przewijając stronę wspomniane elementy “wjeżdżają” w swoje miejsca. Efekt przyciąga wzrok i powoduje, że w sklepie chce się pozostać.
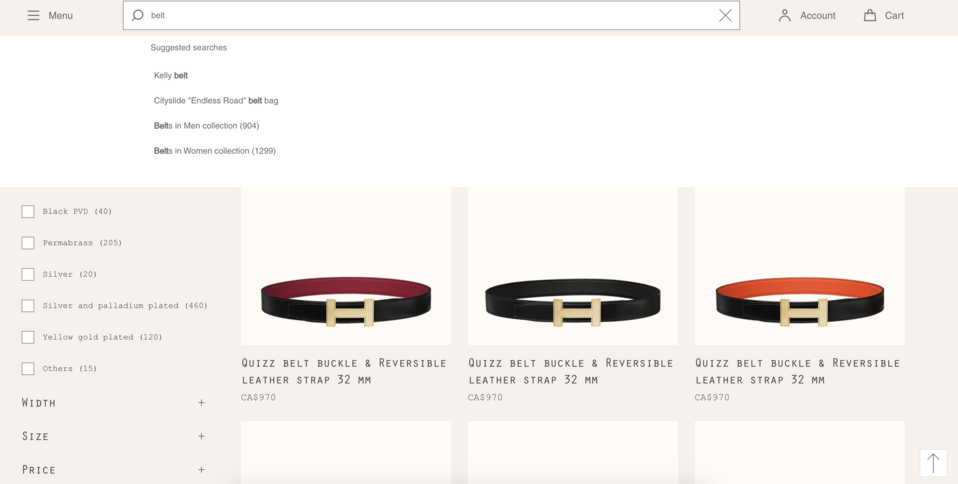
Druga rzecz to z pewnością wyszukiwarka. Wpisując poszukiwaną frazę, pojawiają się sugestie. Zyskujemy w ten sposób czas na odnalezienie produktu - możemy od razu zobaczyć, czy taki produkt w ogóle jest w sklepie. A jeśli już jest, to po wywołaniu tego produktu przechodzimy do strony, na której znajduje się dalsza filtracja. Jest to o tyle istotne, że pozostając już “na produkcie”, zaczynamy zawężać wyszukiwanie pod względem cech tego produktu. Wszystko to powoduje, że jesteśmy krok po kroku zachęcani, aby szukać towaru, na którym nam zależy - nie rezygnujemy i nie wychodzimy ze strony.

Kolejna rzecz to menu. Znajduje się w lewym, górnym rogu. Po naciśnięciu pojawia się lista z kategoriami. Po wybraniu znaku “+” dana kategoria się rozwija - widzimy następne podkategorie i w dalszych krokach przechodzimy na stronę z tym właśnie produktem.
Mówiąc o menu, warto wspomnieć o dość oszczędnej formie prezentacji nagłówka. Oprócz wspomnianej wyszukiwarki jest również skrót logowania do konta klienta i koszyk. Wszystko to sprawia, że całość pozostaje czytelna i łatwa w nawigacji.
Przeglądając drupalowy sklep Hermes nie sposób nie odnieść wrażenia, że został on bardzo przemyślany i projektowany z myślą o kliencie. Jeśli więc szukać rozważasz start swojego commerce’a, to omawiany przykład może być doskonałą inspiracją. A w połączeniu z konsultingem Drupala, możesz zyskać wiedzę i porady, w jaki sposób sprawić, żeby twój klient pozostawał w twoim sklepie jak najdłużej i wybrałby to, czego szuka.
JYSK
To jedna z bardziej znanych marek, której chyba nie trzeba przybliżać i zarazem kolejny sklep na Drupalu. Znajdują się tu kolejne udogodnienia dla klienta, a zarazem inspiracje.
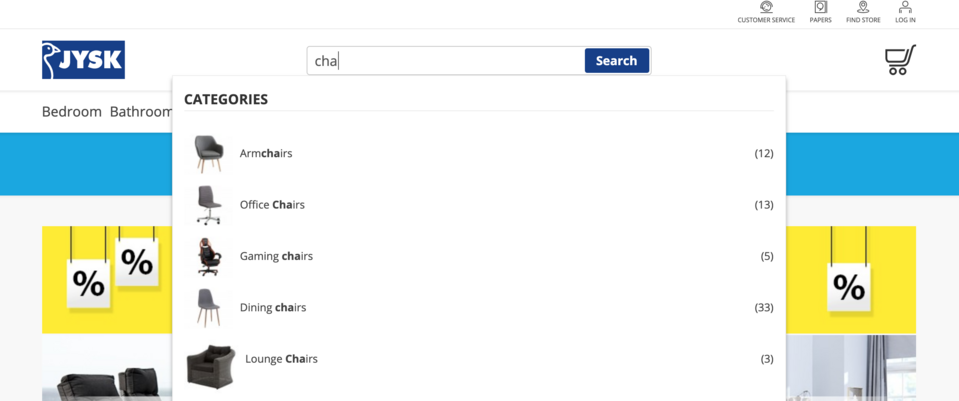
Czy zastanawiałeś się, w jaki jeszcze sposób uatrakcyjnić wyszukiwarkę? Jeśli do przykładu Hermes dodamy grafikę produktu wraz z informacją o ilości występujących w sklepie wariantów, możemy zyskać naprawdę atrakcyjny efekt. Tak właśnie dzieje się w JYSK. Można by powiedzieć: niby nic, ale ów detal robi różnicę. To niewątpliwie wyjście naprzeciw klientom i znaczące ułatwienie w poszukiwaniu produktu.

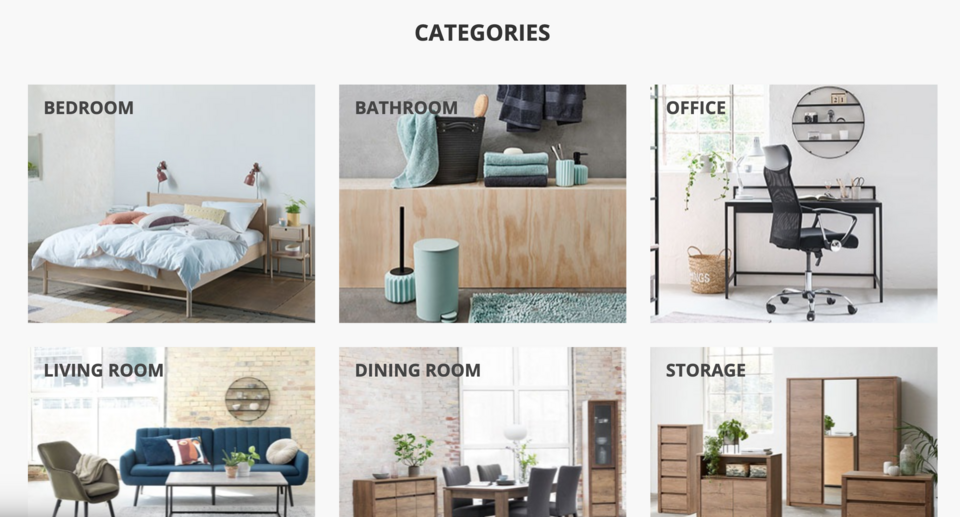
Idźmy dalej. Jeśli oferujesz wiele produktów i masz dużo kategorii, to może warto by było na głównej stronie przedstawić te kategorie w postaci galerii? Dzięki takiemu rozwiązaniu, które zaproponował JYSK, klient, który odwiedza sklep, dostaje wizualny i przyjaznym zarazem przekaz. Widać wówczas, że właściciel sklepu zadbał o to, aby ułatwić odwiedzającemu odnalezienie się w szerokiej ofercie.

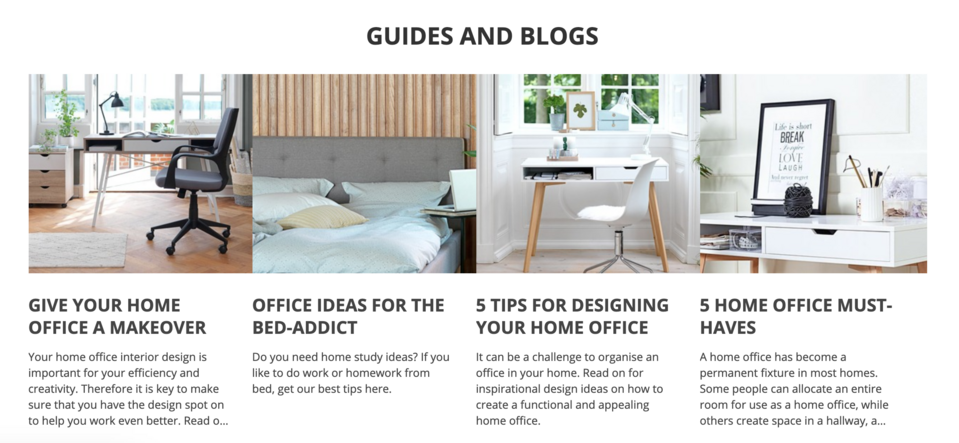
Powyższe rozwiązanie kontynuowane jest dalej. Po wybraniu kategorii nadal jesteśmy prowadzeni poprzez zdjęcia z podkategoriami, aż w końcu wybieramy dany produkt. Pomiędzy zaś poszczególnymi krokami trafiamy m.in. na sekcję z blogiem/przewodnikiem dotyczącym kategorii, w której akurat jesteśmy. Warto na to zwrócić uwagę, bowiem często na innych stronach internetowych blog znajduje się “obok” i niekiedy stanowi oddzielny element - tutaj stanowi integralną część procesu zakupowego i wspiera klienta w wyborze produktu, który ma spełniać oczekiwania.

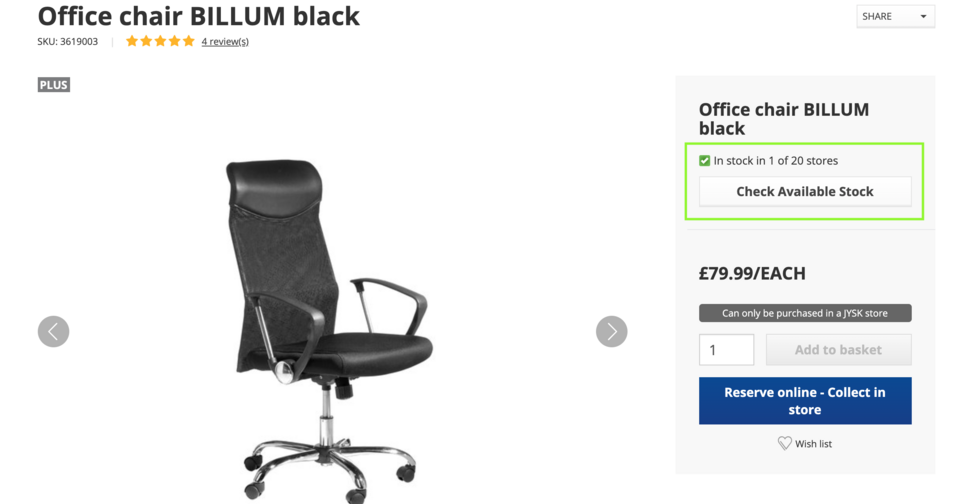
Kiedy zaś jesteśmy już w koszyku, tutaj także są przemyślane rozwiązanie uwzględniające decyzje, które klient może rozważać. Moją uwagę zwróciło “sprawdzenie dostępności” i “rezerwacja online”.
Sprawdzając dostępność towaru, już na wstępie widzimy, czy produkt jest w magazynie i w ilu sklepach stacjonarnych.

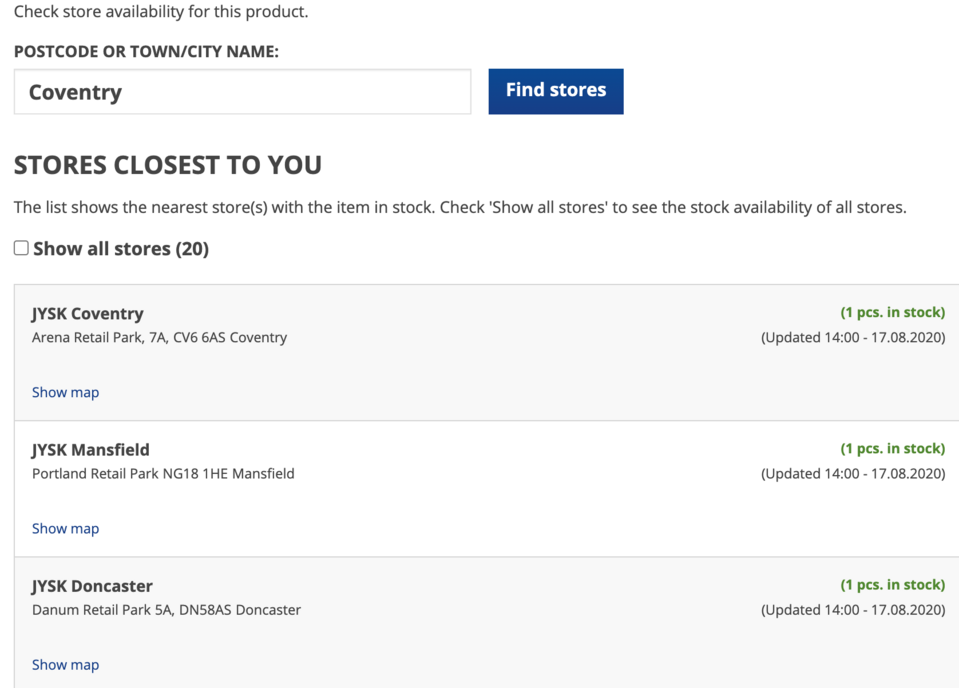
Wybierając zaznaczony przycisk, pojawia się pop-up, gdzie po wpisaniu miasta otrzymujemy informację o ilości produktu w konkretnym sklepie. Warto tu wspomnieć, że jest także informacja co do ostatniej aktualizacji stanów magazynowych - myślę, że jest to bardzo istotna wiedza dla użytkownika, na podstawie której klient ma pewność, że przegląda najbardziej aktualną ofertę. Podobny pop-up ze swoimi funkcjonalnościami pojawia się przy okazji rezerwacji online.

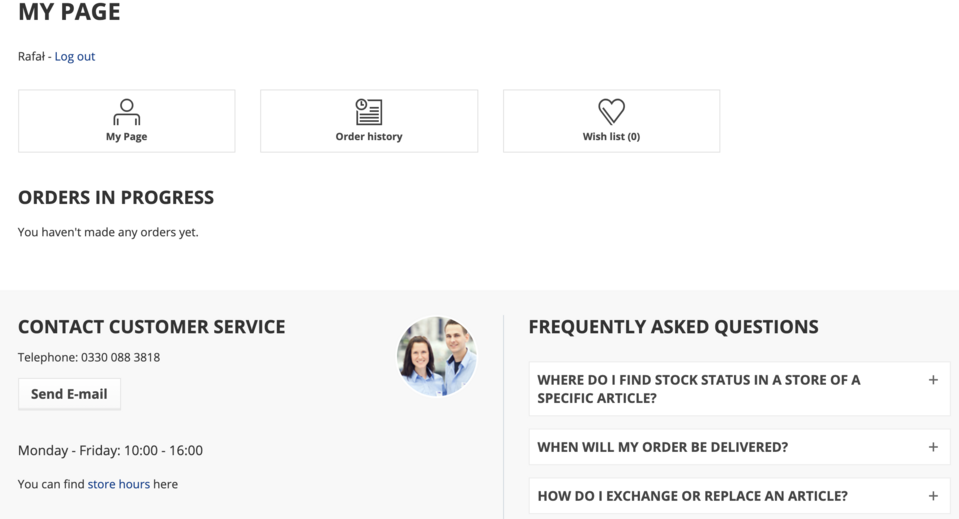
Prowadząc sprzedaż online, nie należy zapominać o sprzedaży stacjonarnej, ale ją wspierać, aby zapewnić klientowi szeroki wachlarz możliwości i w każdym kroku zakupowego doświadczenia dostarczać opcji. I na koniec jeszcze panel klienta. JYSK zadbał o podstawowe funkcje takie jak: profil, historia zamówień, lista życzeń oraz lista ostatnio przeglądanych. To, co można tu zaznaczyć, to sekcja FAQ. I podobnie jak przy okazji sekcji blog umieszczonej w procesie zakupowym, tak najczęstsze pytania i odpowiedzi znajdują się pod ręką.

Wilson
Chyba prawie każdy zna markę Wilson, ale może nie wszyscy wiedzą, że sklep online jest zbudowany na Drupalu.
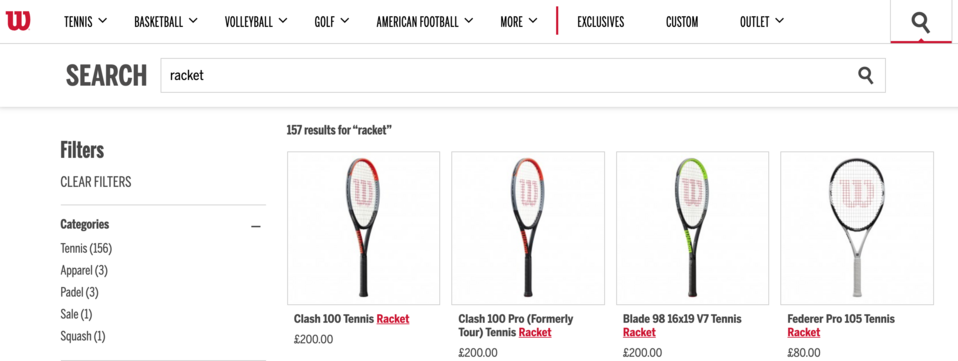
I w tym przypadku znów muszę zacząć od wyszukiwarki, bo zdaje się, że ze wszystkich poprzednich przykładów, ten prezentuje się najlepiej. Pokazuje ponadto, że z Drupalem można rozwijać funkcjonalności, które na pierwszy rzut oka mogą się wydawać mało elastyczne.
Decydującą różnicą jest fakt, że po wpisaniu frazy, trafiamy od razu do sklepu, gdzie wyświetla się strona z poszukiwanym produktem, kategoriami, ilością. Ponadto muszę wspomnieć, że design charakteryzuje się minimalizmem, dzięki czemu całość jest przejrzysta.

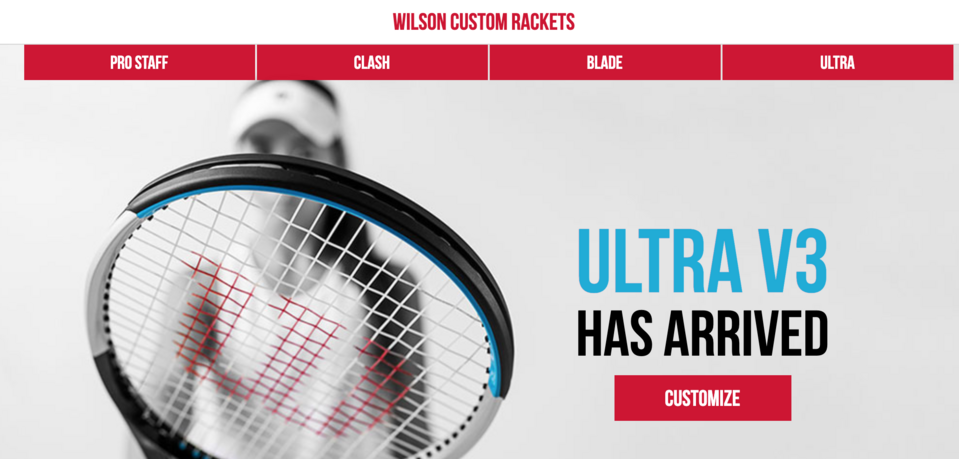
Chcę jednak uwagę poświęcić na element, który stanowi o wyjątkowości tego sklepu i wyróżnia spośród innych. W menu głównym znajduje się przycisk CUSTOM, który otwiera możliwość do “zaprojektowania” produktu według indywidualnych potrzeb, a także gustów.

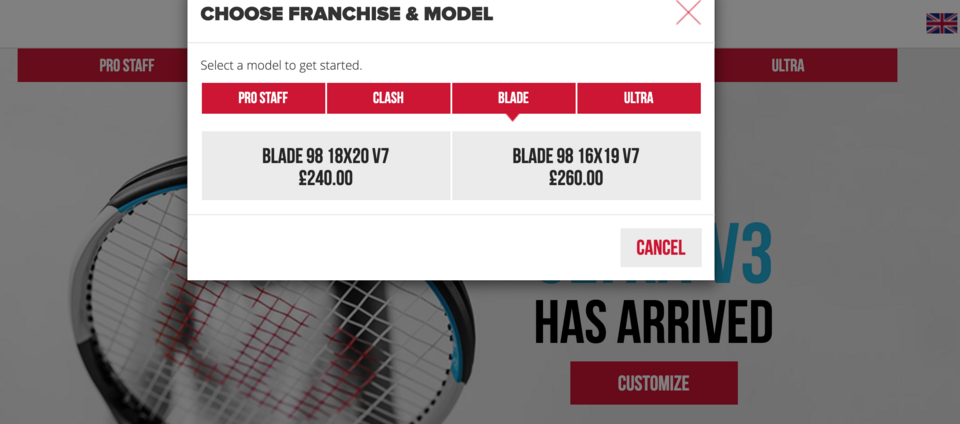
Po naciśnięciu na przycisk przechodzimy do modelu (w naszym przypadku rakiety tenisowej) i opcji wyboru.


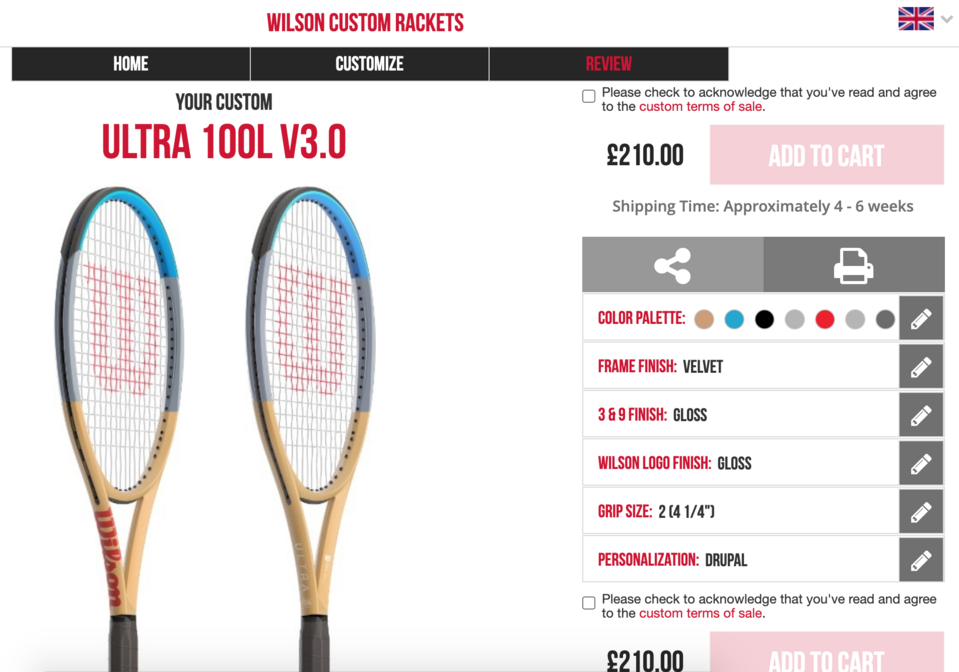
I od tego miejsca zaczyna się - można by powiedzieć - przygoda. Możliwości personalizowania produktu są naprawdę duże. Poczynając od koloru, połysku, rodzaju pokrycia, poprzez wybór odcieni logotypu, kończąc na wykorzystaniu wzorów w odniesieniu do rakiet najbardziej znanych na świecie tenisistów. Zamieszczanie w tym miejscu przeze mnie kolejnych screenshotów zabrałoby zbyt dużo miejsca, a zarazem pozbawiło interakcji z możliwościami sklepu. Zachęcam więc do odwiedzin i samodzielnego spersonalizowania rakiety tenisowej. Załączę tu natomiast widok finalny produktu uwzględniający informację o przewidywanym czasie realizacji zamówienia.

Powyższy przykład jest idealny, jeśli w swojej ofercie biznesowej posiadasz produkty, które dla twoich klientów są personalizowane. Z Drupalem możesz osiągnąć wyjątkowy efekt, który nadąży za oczekiwaniami, a jednocześnie zapewni użytkownikowi niecodzienne doświadczenie. Kiedy więc będziesz przygotowywać brief dla agencji drupalowej i twoja wizja będzie przypominać nawet namiastkę przykładu Wilson, zachęcam, abyś właśnie ten przykład zamieścił. Dzięki temu zespół developerów dobrze zrozumie twój zamysł.
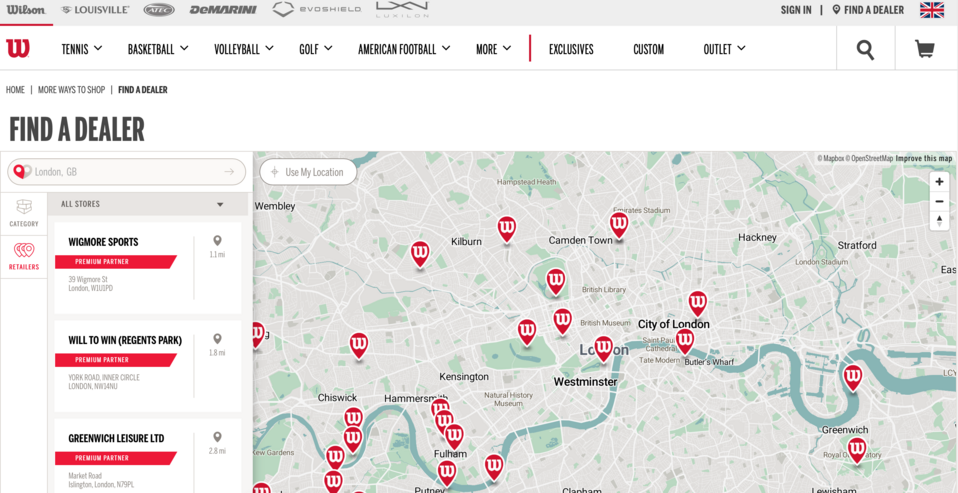
Wróćmy jeszcze na chwilę do strony głównej, gdzie znajduje się opcja odnalezienia dealera.

Wykorzystanie mapy okazuje się tu niezwykle przydatne. Po wyborze interesującego nas stacjonarnego sklepu pojawia się jego wizytówka z boku ekranu, który zaś kryje w sobie dodatkową filtrację po kategorii. W przypadku Wilsona można doprecyzować poszukiwanie ze względu na dziedzinę sportu, w kontekście której będziemy mogli zakupić odpowiedni sprzęt i akcesoria.
LUSH
Ten drupalowy sklep z kosmetykami może stanowić dobry przykład prezentacji produktów, a także zaprojektowania panelu klienta.
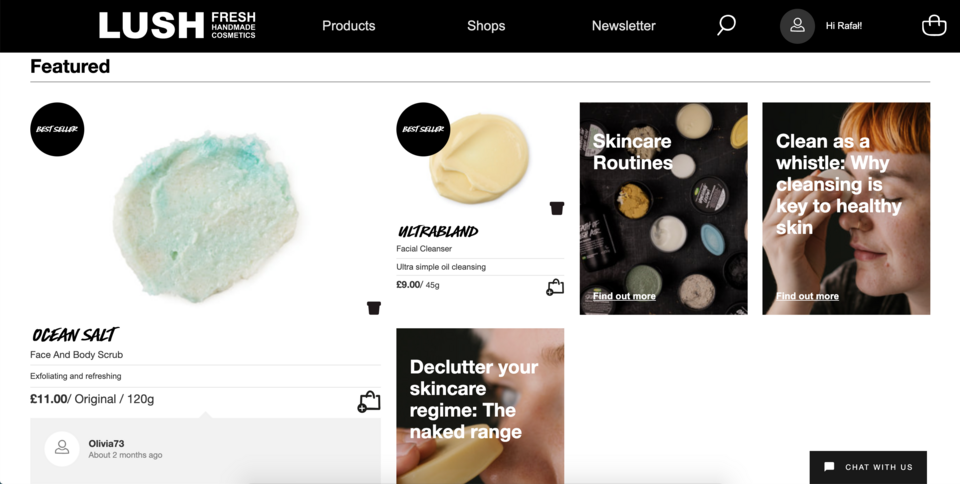
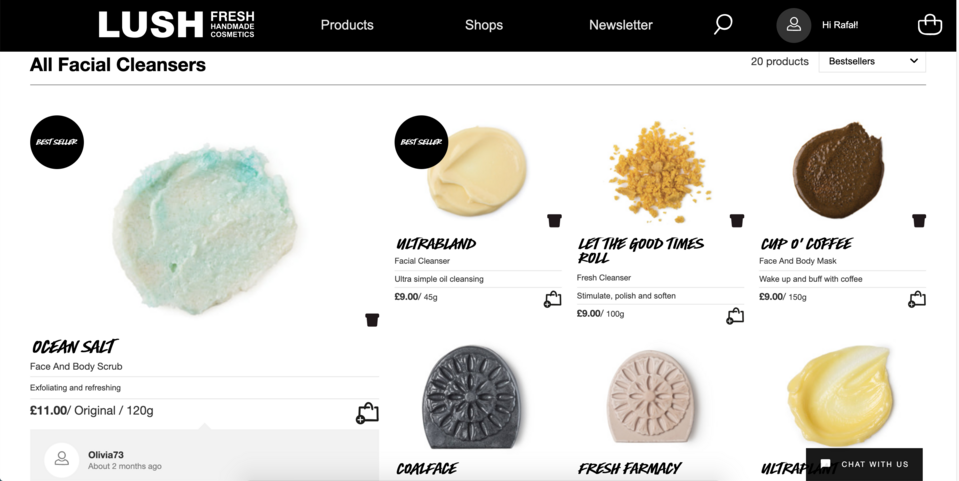
Jeśli chodzi o pierwsze, to kluczową rolę odgrywa galeria. Każda podstrona z konkretnym rodzajem produktów stworzona jest według wzoru: baner, produkt best seller, pozostałe produktu. Dodatkowo przy niektórych pojawia się informacja o kończącym się zapasie na magazynie. Ponadto są też odwołania do treści na blogu - jeśli więc mamy wątpliwość, który produkt wybrać albo chcemy poszerzyć swoją wiedzę, nie musimy wychodzić z podstrony, bo wszystko znajduje się w tym miejscu.



Mimo iż fotografii jest dużo, nie odnosimy wrażenia przeciążenia ich ilością. Jeśli więc rozważać będziesz podobny styl w swoim sklepie, skorzystaj z profesjonalnej usługi design.
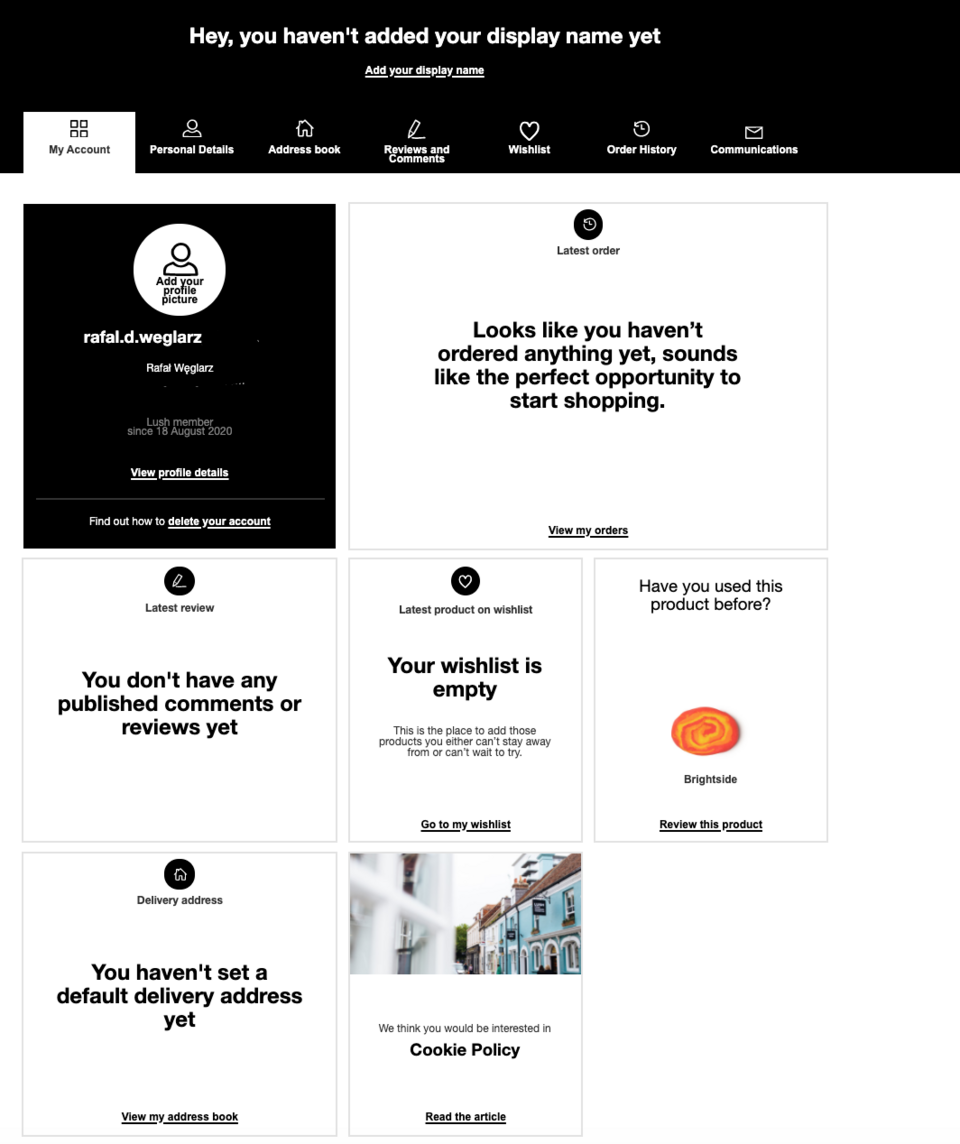
Drugi element to wspomniany panel klienta. Uwagę zwraca czytelne menu. Nawigacja oraz odnalezienie się w swoim profilu jest łatwe i przyjemne, co powoduje, że klient może się tam chętnie logować.

W dalszej części panelu znajdują się bloki, które stanowią podgląd zawartości w odwołaniu do elementu menu panelu.

WAM
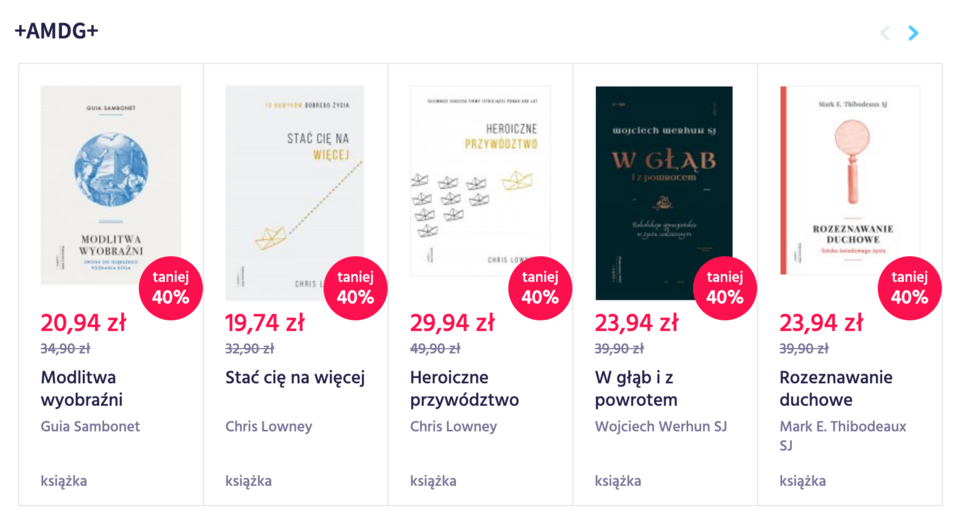
Na koniec Wydawnictwo WAM jako przykład drupalowego sklepu z bardzo dużą ilością pozycji książkowych. Strona główna wyróżnia się przejrzystością. Moją uwagę zwracają bloki tematyczne z książkami wchodzącymi do danej serii. Dzięki zaś użyciu slidera, nie trzeba wchodzić w dany blok, ale naciskając strzałkę, można przesuwać tytuły.

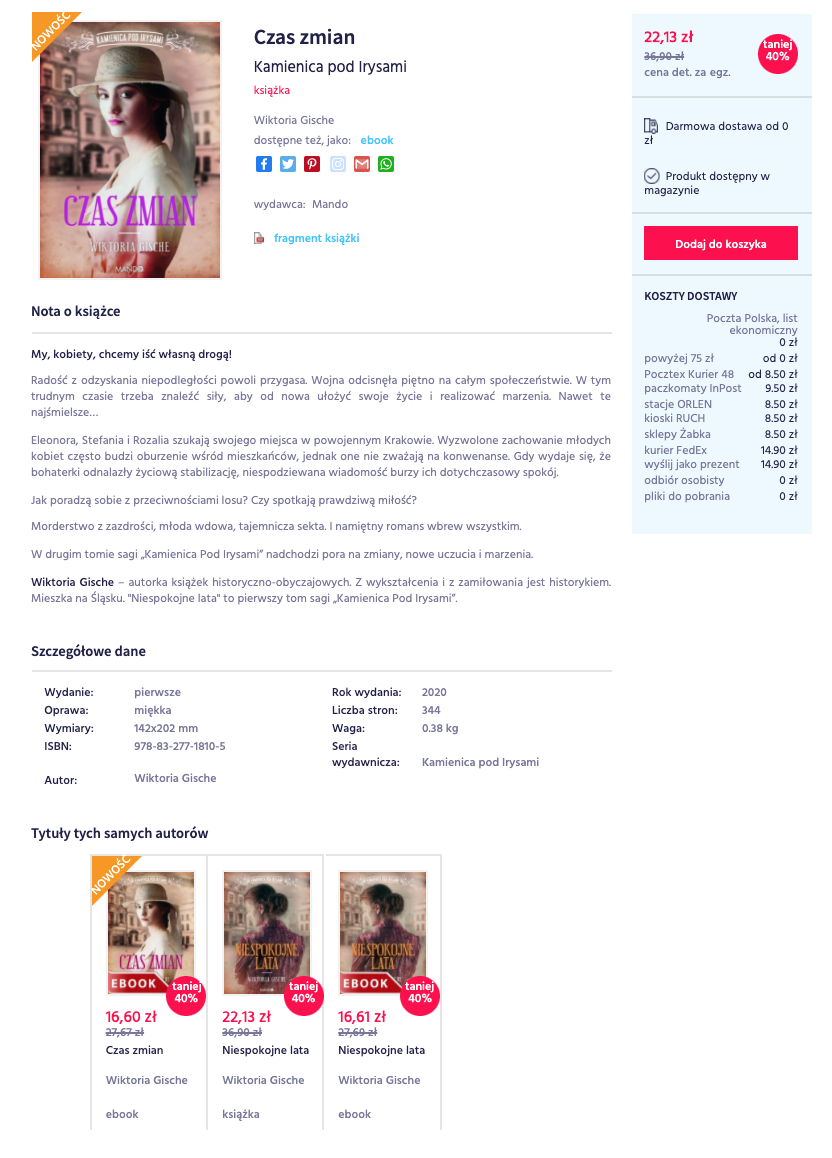
Po wybraniu zaś książki, wchodzimy na stronę produktową, gdzie dowiedzieć się możemy więcej o tytule. Mamy też możliwość pobrania fragmentu książki.

Ciekawostką w sklepie przy realizacji zamówienia jest natomiast opcja wysyłki zakupionego produktu jako prezentu. Klient może wybrać nie tylko odbiorcę towaru, ale dodatkowo ozdobne opakowanie. Dzięki temu kupujący produkt na prezent nie musi się już martwić pakowaniem. Jest to bardzo przydatna i użyteczna opcja.
Podsumowanie
Decydując się na sklep w Drupalu, możesz skorzystać z jego szerokich możliwości. W zależności do tego, czego oczekujesz, co sprzedajesz, to e-commerce masz szansę zbudować tak, by twoi klienci pozostali na twojej stronie jak najdłużej i liczba konwersji była jak najwyższa. Mam nadzieję, że powyższe przykłady zainspirowały Cię i niektóre rozwiązania zechcesz wykorzystać.










