
Z jakich narzędzi do pracy w Drupalu warto korzystać?
Tworząc strony oparte o Drupala, jako deweloperzy powinniśmy ułatwiać sobie życie. Zarządzanie modułami, użytkownikami, generowanie kodu - wszystkie te procesy możemy zautomatyzować i wykonywać pojedynczymi komendami. W tym artykule przyjrzymy się dostępnym narzędziom i omówimy je na konkretnych przykładach.
1. Drupal Console
Konsola Drupala jest rozbudowanym interfejsem wiersza poleceń (Command Line Interface). Służy do generowania kodu wzorcowego (boilerplate code), obsługi i debugowania Drupala. Najnowsza wersja tego narzędzia to v1.9.8, wydana 28 listopada 2021 roku.
Aby dodać Drupal Console do swojego projektu, wystarczy zastosować jedno polecenie:
composer require drupal/console:~1.0 \
--prefer-dist \
--optimize-autoloader
Następnie możemy korzystać z przeróżnych poleceń, które udostępnia nam Drupal Console. Poniżej prezentujemy kilka przykładów.
Generowanie modułu:
drupal generate:module \
--module="modulename" \
--machine-name="modulename" \
--module-path="/modules/custom" \
--description="My Awesome Module" \
--core="8.x" \
--package="Custom" \
--module-file \
--composer \
--test \
--twigtemplate
Generowanie encji:
drupal generate:entity:content \
--module="modulename" \
--entity-class="DefaultEntity" \
--entity-name="default_entity" \
--base-path="/admin/structure" \
--label="Default entity" \
--is-translatable \
--revisionable
--has-forms
Generowanie serwisu:
drupal generate:service \
--module="modulename" \
--name="modulename.default" \
--class="DefaultService" \
--interface \
--interface-name="InterfaceName" \
--path-service="/modules/custom/modulename/src/"
Tworzenie użytkownika:
drupal user:create username password \
--roles='authenticated' \
--email="[email protected]" \
--status="1"
Jak możemy zauważyć, Drupal Console daje nam ogrom możliwości. Inną ciekawą opcją, którą udostępnia nam ten interfejs wiersza poleceń (CLI), jest uruchomienie lokalnego serwera PHP do testowania naszej witryny.
$ drupal serverTo polecenie uruchomi nam serwer lokalny na porcie 8088.
2. Examples for Developers
Projekt Examples for Developers jest jednym wielkim zbiorem przykładów, jak możemy pisać własne moduły w Drupalu. Do dyspozycji mamy 33 różnorodne moduły. Zaczynając od prostych bloków, idąc przez różnej maści formularze, a kończąc na kontrolerach z obsługą REST API. Znajdziemy prawdopodobnie wszystko, czego będziemy potrzebować. Ten moduł pozwoli nam się nauczyć nowych rzeczy oraz przyspieszy naszą pracę.
3. Devel
Moduł Devel zawiera dodatkowe funkcje i strony pomocnicze dla programistów oraz administratorów. Udostępnia nam bloki i paski narzędzi szybkiego dostępu i z informacjami deweloperskimi. Możemy za jego pomocą “przebierać się” za innego użytkownika czy. Jest to bardzo pomocna funkcjonalność zwłaszcza wtedy, gdy musimy przetestować role i dostępy w Drupalu. Devel udostępnia nam funkcje ułatwiające debugowanie. I jeszcze wisienka na torcie - za jego pomocą możemy generować testowe zawartości.
Aby zainstalować ten moduł, używamy Composera.
composer require --dev drupal/devel4. Weight
Czasami zdarza się, że w naszym projekcie używamy modułów, które wykorzystują te same hooki. Drupal domyślnie nie pozwala nam na wybranie kolejności wykonywania modułów. Możemy jednak obejść tę limitację na trzy sposoby.
Sposób 1 - ustawienie wagi modułu Drupala podczas jego instalacji
W pliku install naszego modułu możemy dodać HOOK_install i za jego pomocą ustawić wagę modułu.
Drupal 9 daje nam wbudowaną funkcję do poradzenia sobie z tym tematem:
function your_module_name_install() {
module_set_weight('[your_module_name]', [your_preferred_weight]);
}
W Drupalu 7 jest troszkę więcej zabawy, bo sami musimy zmienić to pole w bazie danych:
function your_module_name_install() {
db_update('system')
->fields(array('weight' => your_preferred_weight))
->condition('name', '[your_module_name]', '=')
->execute();
}
Sposób 2 - Zmiana wagi w core.extension.yml
Jeśli korzystamy w naszym projekcie z konfiguracji, po wyeksportowaniu ich możemy zmienić w pliku core.extension.yml wagę naszego modułu. Waga jest tam przedstawiona jako liczba po nazwie modułu. Im większa tym wcześniej wykonają się metody w module.
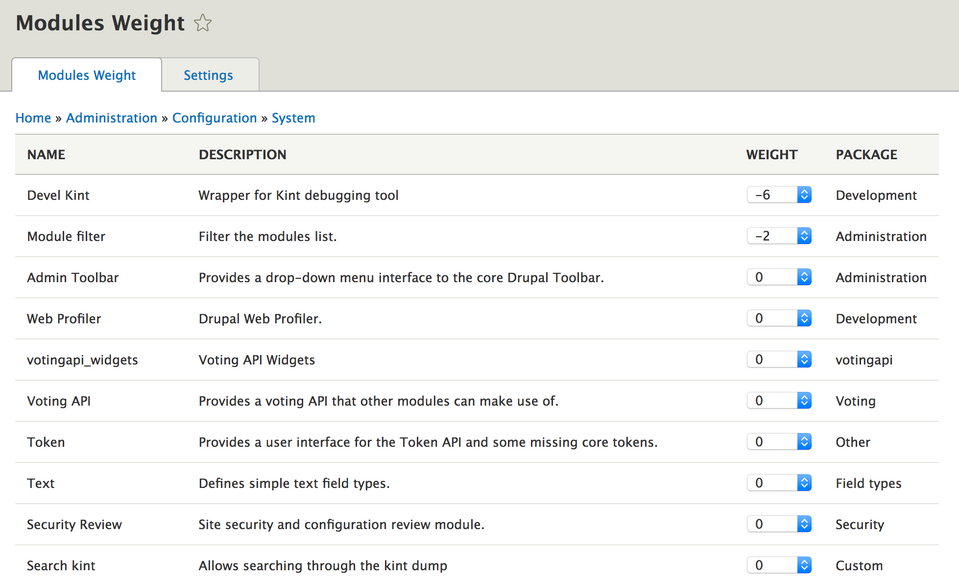
Sposób 3 - użycie Modules weight
Moduł Drupala Modules weight doda nam łatwą w obsłudze konfigurację wag modułów. Udając się na stronę konfiguracyjną (/admin/config/system/modules-weight/configuration), ujrzymy taki widok:

Tutaj w łatwy sposób możemy ustawić wagi naszych modułów.
5. Settings.php i services.yml
Te dwa pliki znajdziemy w folderze sites w naszej instalacji Drupala. Za pomocą kilku linijek możemy sobie bardzo ułatwić życie podczas tworzenia oprogramowania. Warto stworzyć sobie plik settings.dev.php i wrzucać do niego wszystkie zmiany. Na czas developmentu możemy go załączyć w głównym pliku settings.php i usunąć to dołączenie, gdy będziemy wrzucać naszą stronę na serwer.
Jeszcze wygodniejszą opcją jest użycie zmiennej środowiskowej np. ENV i ustawienie jej na wartość “dev”. Później w settings.php sprawdzamy, czy istnieje plik settings.$env.php. Jeśli tak, dołączamy go.
.
$env = getenv("D_ENV");
if (file_exists($app_root . '/' . $site_path . '/settings.' . $env . '.php')) {
include $app_root . '/' . $site_path . '/settings.' . $env . '.php';
}
Nasze wszystkie zmiany pomocnicze do developmentu możemy trzymać w pliku settings.dev.php
Co konkretnie możemy tam zrobić?
1. Uruchomić wyświetlanie błędów w dodatku do komunikatu o tym, że nasza strona napotkała problem.
$config['system.logging']['error_level'] = 'verbose';
2. Wyłączyć agregację CSS i JS - coś, o czym często zapominamy podczas edycji styli lub skryptów JS.
$config['system.performance']['css']['preprocess'] = FALSE;
$config['system.performance']['js']['preprocess'] = FALSE;3. Wyłączyć render cache:
$settings['cache']['bins']['render'] = 'cache.backend.null';4. Dołączyć plik development.services.yml
$settings['container_yamls'][] = $app_root . '/' . $site_path . '/development.services.yml';Zawartość tego ostatniego pliku może wyglądać tak, jak pokazujemy poniżej.
parameters:
twig.config:
debug: true
auto_reload: null
cache: false
services: cache.backend.null: class: Drupal\Core\Cache\NullBackendFactoryWłączamy debugowanie Twiga. To takie pomocnicze komentarze w strukturze HTML, które ułatwią nam szukanie pliku z templatem czy tworzenie hooków. Dodatkowo wyłączamy sobie cache. Dodajemy też serwis cache.backend.null, którego używaliśmy wcześniej do wyłączenia render cache.
6. Lando
Jest to narzędzie ułatwiające lokalny development naszej strony. Pozwala na uruchomienie dosłownie wszystkiego, a bazuje na Dockerze. Do naszej dyspozycji jest CLI, które pozwala na łatwe zarządzanie naszymi instalacjami. Aby postawić lokalnie instalację Drupala, wystarczy kilka komend.
Na początek tworzymy projekt drupalowy za pomocą Composera.
composer create-project drupal/recommended-project lando-demoPrzechodzimy do utworzonego katalogu i uruchamiamy polecenie:
lando init- Jako recipe wybieramy drupal9,
- nasz webroot nazywamy web,
- a na koniec nazywamy nasz projekt.
Po tym procesie zostanie utworzony plik .lando.yml. Znajdziemy w nim wiele różnych informacji, takich jak nazwa naszego projektu, jakich serwisów używamy (na początek będzie to appserver i database), adresy naszej aplikacji, wersję PHP czy dane dostępowe do naszej bazy danych.
Następnie uruchamiamy polecenie
lando startTeraz możemy udać się na adres podany w .lando.yml i dokończyć instalację Drupala.
7. Drush
Narzędzie, które powinien znać każdy programista Drupala. Drush jest z nami od drupala 4.7 i ciągle jest rozwijany. Najnowsza wersja, na czas pisania tego wpisu, to 11.0.8 i była wydana 9 kwietnia 2022. Drush pozwala na zarządzanie naszą stroną poprzez importowanie i eksportowanie konfiguracji, aktualizację bazy danych czy czyszczenie cache. Nowsze wersje tego narzędzia pozwalają też na generowanie kodu. Przejrzyjmy kilka przydatnych komend:
Czyszczenie cache
drush crImportowanie konfiguracji
drush cimEksportowanie konfiguracji
drush cexTworzenie jednorazowego linku do logowania
drush uliWłączanie modułu
drush en nazwa_modułuWyłączanie i usuwanie modułu
drush pmu nazwa_modułuAktualizacja bazy danych
drush updbSprawdzanie watchdoga (moduł dblog)
drush wsJeśli chodzi o generowanie kodu, mamy ogrom opcji do wyboru. Rekomendujemy użycie polecenia
drush generatei znalezienie opcji, która nas najbardziej interesuje.
Narzędzia do pracy w Drupalu - podsumowanie
Przeszliśmy przez kilka ciekawych narzędzi, których możemy używać do pracy w Drupalu. Jak można zauważyć, development w Drupalu może być całkiem szybki i przyjemny, gdy znamy narzędzia ułatwiające pracę. Warto poświęcić trochę naszego czasu na zgłębienie tych rozwiązań. Ta inwestycja szybko się zwróci!