Co to jest TypeScript i dlaczego sprawdzi się w Twoich projektach?
TypeScript to innowacyjny język programowania, który zdobywa coraz większą popularność wśród deweloperów. Rozszerza on znany wszystkim JavaScript o możliwość typowania zmiennych, co niesie za sobą szereg korzyści (np. łatwiejsze wykrywanie błędów w kodzie). W tym artykule zaprezentujemy genezę TypeScriptu, jego funkcjonalności, zalety i różnice w porównaniu z JS. Przedstawimy także zastosowania tego języka w projektach oraz narzędzia ułatwiające pracę z nim.
Co to jest TypeScript?
TypeScript to język programowania stworzony przez Microsoft w 2012 roku. Jego twórcą jest Anders Hejlsberg, znany również jako ojciec języka C#. TypeScript jest nadzbiorem JavaScriptu, co oznacza, że każdy poprawny kod JS jest równocześnie poprawnym kodem TS. W praktyce TypeScript rozszerza możliwości JavaScriptu o opcjonalne statyczne typowanie, nowe struktury danych, takie jak Enumy i Klasy, oraz inne funkcje wymienione w dalszej części artykułu. TS posiada też aktywną społeczność programistów tworzących biblioteki, które ułatwiają pracę programistom poprzez dodawanie typowania do już istniejących projektów JS. Dzięki temu są one przystosowane do pracy z TypeScriptem.
Głównym celem powstania TypeScriptu było wprowadzenie silniejszego systemu typów do JavaScriptu, które pozwalają na odgórne ustalanie rodzajów zdefiniowanych przez dewelopera zmiennych, aby ułatwić tworzenie dużych, skalowalnych aplikacji. Język ten stał się popularny wśród deweloperów dzięki swojej elastyczności, możliwościom oferowanym przez statyczne typowanie oraz łatwości integracji z istniejącymi projektami JS.
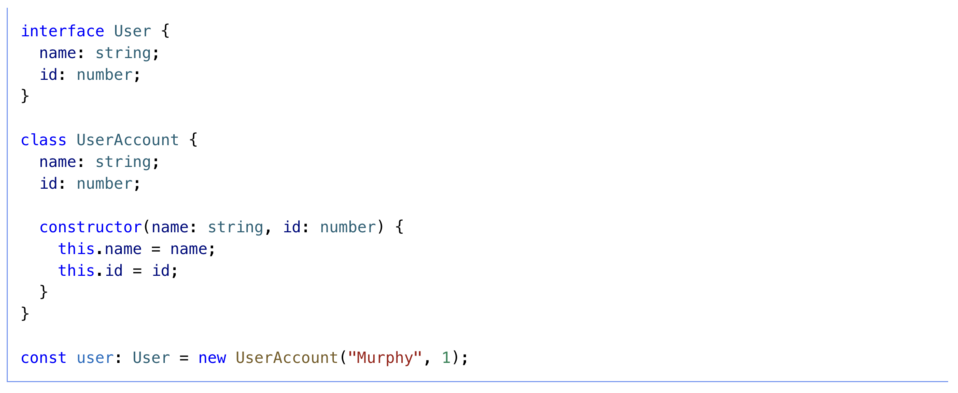
TypeScript różni się od JavaScriptu głównie wspomnianym systemem typów, który pozwala na lepsze zarządzanie i kontrolowanie kodu. Dodatkowo TypeScript wprowadza takie elementy jak interfejsy, klasy abstrakcyjne czy dekoratory, co sprawia, że kod staje się bardziej przejrzysty i łatwiejszy w utrzymaniu.

Źródło: TypeScript
Jakie są funkcjonalności TypeScriptu?
TypeScript oferuje wiele przydatnych funkcjonalności usprawniających proces tworzenia, testowania i utrzymania aplikacji. Właściwe użycie tego języka sprawi, że praktycznie niemożliwe będzie dostarczenie użytkownikom kodu, w którym będziemy odwoływać się do nieistniejących lub błędnych zmiennych.
Najważniejsze funkcjonalności TypeScriptu to:
- Statyczne typowanie: TypeScript umożliwia definiowanie typów danych dla zmiennych, funkcji i obiektów, co pomaga w wykrywaniu błędów na etapie kompilacji. Dzięki temu deweloperzy mogą szybciej zidentyfikować i naprawić ewentualne problemy.
- Interfejsy: implementowanie interfejsów w TypeScripcie jest sposobem na określenie struktury obiektów. Pozwalają one na definiowanie oczekiwanej struktury danych, co ułatwia tworzenie czytelnych kontraktów pomiędzy różnymi częściami aplikacji. Dzięki temu, wysyłając lub odbierając dane dotyczące konkretnego interfejsu, wiemy dokładnie, jakich wartości możemy się spodziewać.
- Klasy i dziedziczenie: TypeScript wprowadza klasy oraz dziedziczenie, znane z języków takich jak Java czy C#. Umożliwiają one tworzenie hierarchii obiektów oraz łatwe zarządzanie powiązanymi funkcjami i właściwościami. TypeScript nie wspiera dziedziczenia wielobazowego, co oznacza że możemy użyć tylko jednej klasy bazowej.
- Dekoratory: te specjalne konstrukcje pozwalają na modyfikowanie lub rozszerzanie klas, metod czy właściwości obiektów. Ułatwiają one tworzenie czystego, łatwo rozszerzalnego kodu. Dekoratory rozszerzają zachowanie klasy, pola, metody i parametru podczas działania programu, czym różnią się od dziedziczenia, które odbywa się podczas kompilacji kodu.
- Moduły: TypeScript zbudowany jest za pomocą odrębnych modułów ułatwiających tworzenie wielu niezależnych części aplikacji, bez konieczności importowania nieużywanych elementów. W najnowszej wersji TS przepisanie komponentów na podejście modułowe pozwala na lepsze zarządzanie kodem źródłowym, a w efekcie - lepszą organizację i współpracę w zespołach. Ich klasy, zmienne czy funkcje są widoczne tylko w zakresie danego modułu.
- Integracja z narzędziami deweloperskimi: język TS świetnie integruje się z popularnymi narzędziami dla programistów, takimi jak Visual Studio Code, WebStorm czy Linters. Ułatwia to proces tworzenia aplikacji oraz zapewnia wsparcie dla różnych środowisk pracy.
Do czego używa się TypeScriptu?
TypeScript znajduje zastosowanie w wielu rodzajach projektów, zarówno frontendowych, jak i backendowych. Dzięki swoim zaawansowanym funkcjonalnościom pozwala tworzyć aplikacje webowe, gry, biblioteki, frameworki oraz narzędzia deweloperskie. Język ten szczególnie dobrze sprawdza się w dużych i złożonych projektach, gdzie system typów oraz inne funkcje TypeScriptu pomagają w organizacji i utrzymaniu kodu.
Jednym z popularnych zastosowań TypeScriptu jest tworzenie aplikacji opartych na frameworkach frontendowych, takich jak Angular, React czy Vue. TypeScript umożliwia lepszą kontrolę nad typami danych oraz zachowaniem komponentów, co przekłada się na większą niezawodność aplikacji.
TypeScript może być również używany do tworzenia aplikacji serwerowych opartych na platformie Node.js, co umożliwia korzystanie z tego samego języka na frontendzie oraz backendzie.
Przykład prostego interfejsu, który moglibyśmy użyć w prawdziwym projekcie:
interface User {
id: number;
name: string;
surname: string;
email: string;
active: boolean;
}
W podanym przykładzie definiujemy interfejs dla użytkownika, który będziemy mogli stosować po obu stronach aplikacji (we frontendzie i backendzie), co pozwoli nam uniknąć pomyłek, takich jak błędne przypisanie zmiennych czy odwołanie się do tych nieistniejących. To ostatnie odnosi się do sytuacji, kiedy przez pomyłkę spróbowalibyśmy zmienić nazwisko użytkownika z literówką w nazwie zmiennej, TypeScript zwróciłby nam na to od razu uwagę. Interfejs posłuży nam również w sytuacji, w której będziemy chcieli wyświetlić wszystkie dostępne dane o użytkowniku. Jest to szczególnie przydatne rozwiązanie przy interfejsach z większą liczbą pól.
Dlaczego warto używać TypeScriptu?
TypeScript zapewnia wiele korzyści, które przekładają się na lepszą jakość kodu, większą produktywność doświadczonych programistów i szybsze tempo pracy. Użycie TS w projektach pozwala na skorzystanie z jego zaawansowanych funkcji i elastyczności, dlatego staje się coraz bardziej popularnym językiem wśród deweloperów.
Oto niektóre z głównych zalet TypeScriptu:
- Natychmiastowe wykrywanie błędów typowania: dzięki statycznemu typowaniu, środowisko programistyczne obsługujące TypeScript na bieżąco wykryje błędy w typowaniu czy nazewnictwie zmiennych i zwróci nam na nie uwagę.
- Lepsza czytelność kodu: TypeScript wprowadza szereg funkcji, takich jak interfejsy, klasy czy dekoratory, które ułatwiają organizację kodu i sprawiają, że jest on bardziej przejrzysty dla innych deweloperów.
- Łatwiejsze refaktoryzacje: statyczne typowanie oraz wsparcie dla narzędzi deweloperskich sprawiają, że TypeScript ułatwia proces refaktoryzacji kodu, co jest szczególnie ważne w przypadku dużych i złożonych projektów.
- Integracja z istniejącymi projektami JavaScript: TypeScript jest w pełni kompatybilny z JavaScriptem, co pozwala na stopniowe wdrażanie TS w istniejących projektach oraz na współpracę z bibliotekami i narzędziami opartymi na JS.
- Wsparcie dla nowoczesnych funkcji języka: TS umożliwia korzystanie z najnowszych funkcji ECMAScript nawet w starszych przeglądarkach, dzięki transpiracji do starszych wersji JavaScriptu. Daje to możliwość używania nowych funkcji języka bez obaw o ich kompatybilność po stronie klienta HTML.
- Zwiększona produktywność: TypeScript pozwala na szybsze i bardziej efektywne pisanie kodu, dzięki lepszemu wsparciu dla autouzupełniania, nawigacji po kodzie oraz inteligentnym sugestiom, które oferują popularne narzędzia deweloperskie.
Dodatkowe narzędzia dla programistów
W pracy z TypeScriptem warto skorzystać z dodatkowych narzędzi deweloperskich, aby ułatwić sobie pisanie kodu, zadbać o jego jakość i zoptymalizować proces testowania.
Oto pięć najpopularniejszych narzędzi używanych w projektach TypeScript:
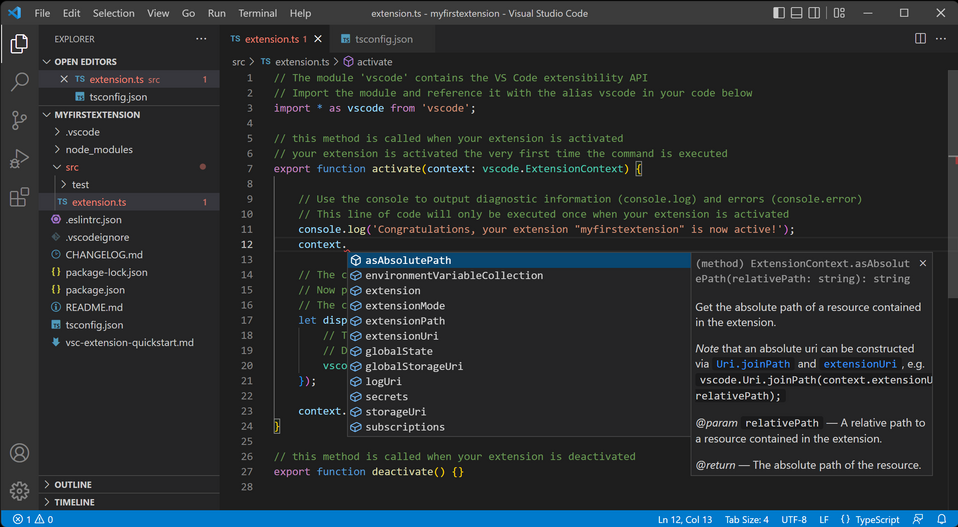
- Visual Studio Code: jest to popularne środowisko programistyczne (IDE) opracowane przez Microsoft, które oferuje doskonałe wsparcie dla TypeScriptu. Zalety Visual Studio Code obejmują intuicyjny interfejs użytkownika, bogate możliwości konfiguracyjne, rozbudowaną bibliotekę rozszerzeń oraz integrację z systemami kontroli wersji. Wadą może być większe zużycie zasobów w porównaniu z lżejszymi edytorami tekstu.

Źródło: Visual Studio Code
- TSLint: jest to narzędzie do analizy statycznej kodu TypeScript, które pomaga utrzymać wysoką jakość kodu poprzez wykrywanie potencjalnych błędów i niezgodności ze standardami. Zalety TSLinta to konfigurowalność oraz możliwość integracji z innymi narzędziami, takimi jak Webpack czy Gulp. Wadą jest stopniowe wycofywanie TSLinta, który powstał stricte do obsługi TypeScriptu, na rzecz ESLinta (ten z kolei początkowo obsługiwał tylko JavaScript, ale został rozszerzony o funkcjonalności TypeScriptu).
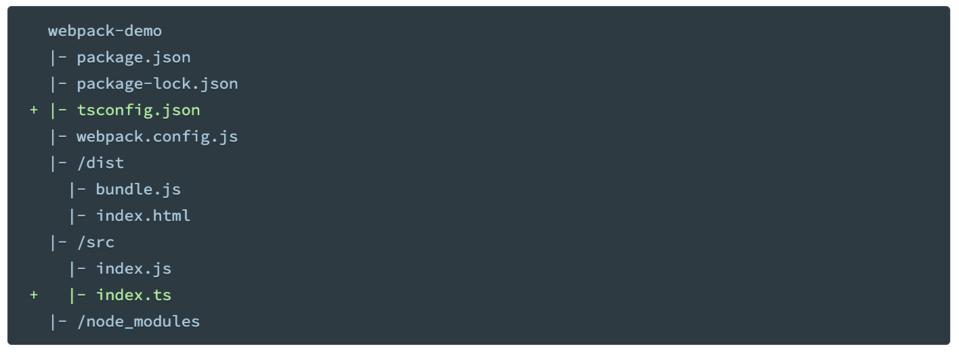
- Webpack: jest to narzędzie do budowania aplikacji, które pozwala na łączenie, optymalizację i minifikację plików TypeScript, JavaScript, CSS i innych zasobów. Zalety Webpacka obejmują elastyczność, możliwość ładowania modułów, integrację z innymi narzędziami oraz wsparcie dla hot module replacement (funkcjonalność ta umożliwia aktualizowanie na już skompilowanej stronie tylko zmienionej przez nas części kodu, co przyspiesza development i testowanie zmian). Wadą jest stosunkowo wysoki próg wejścia dla początkujących deweloperów.

Źródło: Webpack.js
- TypeORM: jest to narzędzie typu ORM (ang. Object Relational Mapper) dla TypeScriptu do mapowania obiektowo-relacyjnego. Ułatwia ono pracę z bazami danych w aplikacjach opartych na Node.js. Zalety TypeORM obejmują wsparcie dla wielu systemów baz danych, wykorzystanie dekoratorów oraz integrację z systemem typów TypeScriptu. Wadą może być nieco większa złożoność w porównaniu z innymi ORM-ami oraz mniejsza wydajność w przypadku niektórych zapytań.
- Jest: to popularna biblioteka do testowania kodu TypeScript i JavaScript, opracowana przez Facebooka. Do zalet Jest należą szybkość, łatwość konfiguracji, wsparcie dla snapshot testing (porównywanie nowo wygenerowanej części aplikacji z poprzednimi snapshotami w celu uniknięcia niechcianych zmian) oraz możliwość równoczesnego uruchamiania testów. Wadę może stanowić nieco mniejsza elastyczność (objawiająca się w oznaczaniu wyżej wspomnianych zmian w snapshotach jako niechciane pomimo ich poprawności) w porównaniu z innymi frameworkami do testowania, takimi jak Mocha czy Jasmine.
Co to jest TypeScript - podsumowanie
TypeScript to język programowania opracowany przez Microsoft, który rozszerza możliwości JavaScriptu o opcjonalne statyczne typowanie oraz wiele innych funkcji. Pozwoli skalować małe projekty i rozwijać duże, a jego zaawansowane funkcjonalności (np. interfejsy, modularność i ułatwiona refaktoryzacja) pomogą w organizacji i utrzymaniu kodu.
Wspierany przez szeroką gamę narzędzi deweloperskich, TypeScript staje się coraz bardziej popularny wśród programistów, którzy szukają elastyczności, wydajności i pewności typowania, jaką oferuje ten język. Deweloperzy w Droptica również chętnie sięgają po niego w projektach obejmujących np. frontend development i mogą Ci pomóc, jeśli potrzebujesz wsparcia w budowaniu lub rozwijaniu aplikacji webowych.