
Dobrze wyglądający blog post to klucz do utrzymania użytkownika na stronie
Wyobraźmy sobie taką sytuację: zrobiłeś gruntowny przegląd literatury, swoją wiedzę przeobraziłeś w dobrze napisany artykuł, który właśnie opublikowałeś w Internecie na swoim blogu i… nic. Nikt nie zatrzymał się na dłużej niż do dwóch pierwszych akapitów, a przecież jesteś ekspertem w tej dziedzinie! Czy wiedziałeś, że 93% najczęściej czytanych postów na Facebooku było opatrzonych adekwatnymi do treści zdjęciami? To się nazywa moc przyciągania!
Wizualizacja - grafika, która mówi
Pisząc blog posty zwykle kierujemy się kilkoma głównymi zasadami, które pozwolą nam przyciągnąć uwagę czytelnika. Koncentrujemy się na tym, aby temat, który omawiamy był oryginalny, określamy grupę docelowych odbiorców, wymyślamy chwytliwy tytuł i pierwszy akapit tak, aby zainteresować czytelnika. Często jednak zapominamy o bardzo ważnym elemencie jakim jest format lub inaczej organizacja i wygląd naszego posta. A ma to ogromne znaczenie!
Nie chcemy się do tego przyznawać, ale… kupujemy oczami! To samo dotyczy blog postów. Jeżeli nie są one atrakcyjne wizualnie, możemy być pewni, że czytelnik przejdzie do następnej zakładki w przeglądarce zanim zacznie czytać drugi paragraf.
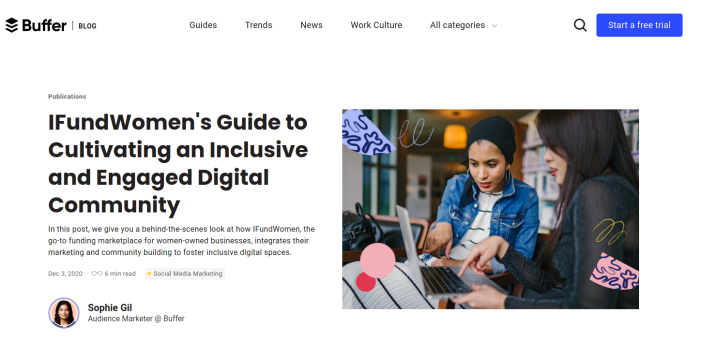
Potęgę wizualizacji doskonale widać na poniższym przykładzie

Ten, który liczy się najbardziej
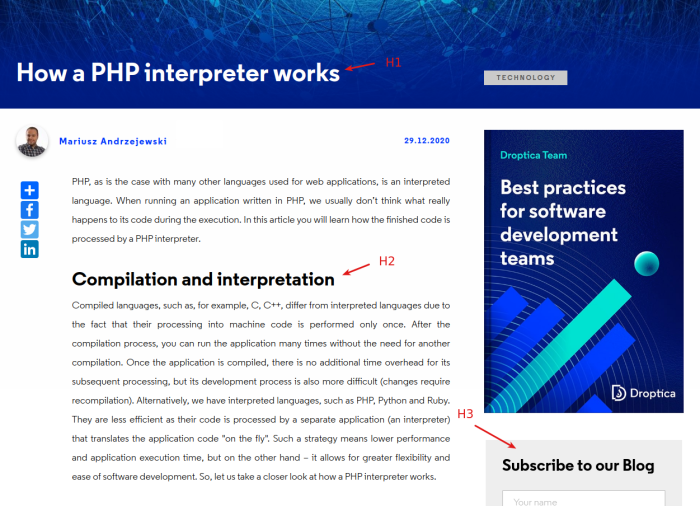
Pierwsze na co czytelnik zwraca uwagę po tytule, to obraz, zdjęcie lub infografika, która ma odzwierciedlać treść artykułu. Miniatura takiego obrazu często stanowi link odsyłający do danego blog posta i będzie wykorzystywana we wszystkich mediach społecznościowych, których używamy do promocji swojego bloga. Klikalny obraz jest o wiele bardziej efektywny niż sam link. Kiedy w tekście pojawiają się grafiki lub wideo, liczba słów przestaje mieć znaczenie. Według portalu Jeff Bullas artykuły z załączoną grafiką są bardziej poczytne od postów bez grafiki i zyskują aż o 94% więcej wyświetleń.
Pamiętajmy, że mamy jedynie kilka sekund, aby przyciągnąć uwagę czytelnika, dlatego główną grafikę umieszczajmy zawsze w górnej części posta, z prawej lub lewej strony pierwszego akapitu. Wymusza to skrócenie liczby znaków w kilku pierwszych liniach tekstu. Zabieg zwężenia ma znaczenie w sposobie, w jaki czytelnik postrzega całą zawartość postu – tekst wydaje się mniej złożony i prostszy w przyswojeniu. Pomaga to w szybszym i łatwiejszym podejmowaniu decyzji dotyczących tekstu oraz zwiększa retencję I zaangażowanie. Podobny efekt można uzyskać stosując zdecydowanie większy rozmiar fontu dla pierwszego akapitu.

W artykule na temat korporacyjnych blogów podawaliśmy natomiast sześć przykładów blogów jako inspiracji dla strony firmowej. Zachęcam do lektury.
Używaj zdjęć z ludźmi
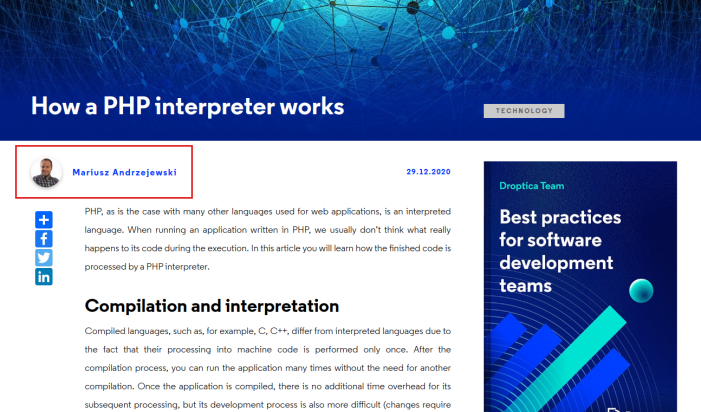
Okazuje się, że zdjęcia, na których widać osoby wpływają na większe zaangażowanie czytelników. Potwierdzają to również badania Jakoba Nielsena, który starał się odpowiedzieć na pytanie, jak długo użytkownicy Internetu pozostają na jednej stronie internetowej. W swoim artykule stwierdza, że użytkownicy spędzają 10% więcej czasu, oglądając zdjęcia ludzi na stronie niż na czytaniu informacji biograficznych na ich temat. Nie dotyczyło to jednak zdjęć, które mimo tego, iż zawierały w sobie obraz osób, miały znaczenie jedynie dekoracyjne. Zatem umieszczenie zdjęcia autora posta to bardzo dobry ruch - pozwala na stworzenie więzi, która byłaby niemożliwa lub znacząco utrudniona bez możliwości “zobaczenia się”.
Poniżej, na przykładzie artykułu opublikowanego na stronie naszej agencji drupalowej, wizualizacja tego, o czym wspominam.

Organizuj i rządź
Nie tylko grafika powoduje, że post jest atrakcyjny wizualnie. Nie mniej ważną rolę odgrywa w tym formatowanie i organizacja samego postu. To w jaki sposób ułożona jest jego zawartość ma ogromny wpływ na czytelność. Ważne, aby całość składała się z mniejszych fragmentów tak, aby czytelnik mógł przeprowadzić pierwsze szybkie czytanie i wstępnie ocenić wartość artykułu.
Przygotuj płótno i ustal ramy
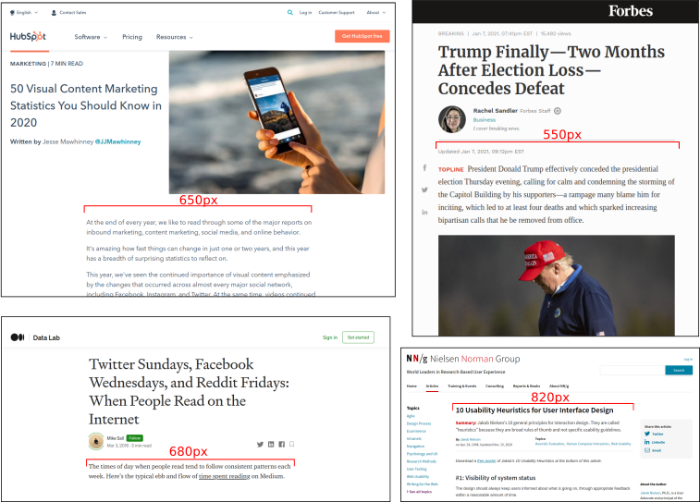
Powszechnie uważa się, że wolimy czytać krótsze sentencje, a optymalna liczba znaków w wierszu, ułatwiająca szybkie czytanie, powinna oscylować wokół 100. Jaka zatem powinna być idealna szerokość kolumny tekstu na naszym blogu? Aby spełnić wyżej przytoczone wymagania nasz blok powinien być szeroki na 300-400 pikseli, co słusznie wydaje się być za wąskie. Istnieje jednak kilka sztuczek, po zastosowaniu których możemy dojść do znacznie rozsądniejszych wartości w granicach 500-600 pikseli. Z pomocą przychodzi… grafika! Pamiętacie o zasadzie: obraz na prawo lub lewo w linii głównego akapitu? Oto kolejny powód, aby ją zastosować! Używanie grafiki w tekście powoduje skrócenie długości wierszy, przy zastosowaniu grafiki zajmującej około 200 pikseli, szerokość naszego akapitu idealnie spełnia wyżej przedstawione normy. Kolejnym sposobem jest manewrowanie rodzajem i wielkością fontu oraz odstępami między wyrazami.

Jednym z pierwszych pytań nasuwających się podczas tworzenia listy cech idealnego posta jest: jak długi powinien być? Jak się domyślacie, odpowiedź na to pytanie nie jest prosta. Wszystko bowiem zależy od tego o czym, do kogo i w jakim celu piszesz:
Zależy Ci na komentarzach?
Zwięzłość to Twój klucz do sukcesu. Takie posty zyskują najwięcej komentarzy i wywołują długą dyskusję. Są łatwiejsze i przyjemniejsze w czytaniu, a także w tworzeniu. Dla tak krótkich długości tekstu liczba słów kluczowych, na których bazują wyszukiwarki jest zbyt mała. Pamiętaj jednak, że dopiero posty od 300 słów są zauważalne i pozycjonowane przez wyszukiwarki.
Celujesz w jaki największą liczbę udostępnień w mediach społecznościowych?
W takim razie w swoim artykule użyj około 300-600 słów. To standardowa długość wykorzystywana przez wielu blogerów. Takie artykuły są najczęściej udostępniane i komentowane w mediach społecznościowych. Cena? Takie artykuły są zbyt krótkie, aby cieszyły się większym poważaniem i zdecydowanie nie mogą liczyć na przychylność wyszukiwarek. Jeśli skusisz się o dopisanie jeszcze kilku słów, uzyskasz standarodwą długośc tekstu dla dziennikarstwa zawodowego – 750 słów. Wówczas możesz liczyć na więcej udostępnień od innych blogerów. Górna granica postów o średniej długości to 1500 słów.
Zależy Ci na dobrym pozycjonowaniu w wyszukiwarkach?
Jeśli chcesz podążać za wymogami SEO, celuj w teksty o długości minimum 1000 słów. Eksperci spierają się odnośnie górnej granicy preferowanej przez wyszukiwarkę Google, jednak wszyscy zgodnie twierdzą, że post nie powinien przekraczać 2500 słów. Według Forbsa, posty o długości powyżej 1500 słów były w 68% chętniej udostępniane na Twitterze, a prawdopodobieństwo ich polubienia na Facebooku, w stosunku do krótszych postów, zwiększa się o ponad 22%. Pokrywa się to z danymi mówiącymi, że idealna długość posta powinna odpowiadać 7 minutom czytania – średnio to 1600 słów. Dobre pozycjonowanie pozwoli Ci na zdobycie rzeszy nowych czytelników, szczególnie jeśli piszesz artykuł na temat, którego wszyscy szukają.
Tytuł, podtytuły i jeszcze więcej podtytułów
Czytanie w Internecie rządzi się swoimi prawami, choć tak naprawdę powinnam napisać “skanowanie”. Dlatego tak ważne jest używanie podtytułów, które funkcjonują tutaj jako tagi, znaczniki a także pełnią rolę separatorów tekstu. Zazwyczaj tytuły oznaczane są jako “Nagłówek 1” lub h1 w edytorach tekstu. Hierarchię, również co do istotności tekstu, odzwierciedlają kolejne numery dla podtytułów i kolejnych podtytułów, i są to odpowiednio h2 i h3. Zazwyczaj nazwa naszego bloga będzie opatrzona tagiem h4, a wszystkie pomniejsze, boczne nagłówki – h5.
Aby szczególnie wyróżnić niektóre słowa, cytaty lub zdania, możemy również posłużyć się dodatkowymi stylami fontów, takimi jak pogrubienie (wytłuszczenie), kursywa lub podkreślenie. Pamiętajmy jednak, aby stosować je wyłącznie, kiedy zachodzi taka konieczność. Nadużycie może być brzemienne w skutki i wywołać efekt odwrotny do zamierzonego.
Niezwykle ważnym aspektem jest również sama organizacja linii tekstu. Mam tu na myśli interlinię, czyli światło między kolejnymi wierszami, odstępy między kolejnymi akapitami, itd. Świetny artykuł na temat używania typografii w UI znajdziecie na prototypr.io.

Podsumowanie
Zaczynając pisać blogpost często skupiamy się jedynie na samej treści, tym co chcemy czytelnikowi przekazać. Warto jednak poświęcić chwilę i na podstawie szkicu treści ustalić jego formatowanie oraz oprawę graficzną. Mając gotowy szablon, łatwiej w przyszłości będzie nam dodawać kolejne artykuły.
Poniżej krótka lista kontrolna, czym należy się kierować:
- kolumna tekstu szeroka na około 600 pikseli,
- chwytliwe zdjęcie główne, na połowę szerokości wiersza, umiejscowione na początku artykułu,
- zdjęcie autora w samym poście lub w zakładce “o mnie”,
- podział treści na bloki tematyczne,
- przerywniki w postaci zdjęć, infografiki, wytłuszczonych, powiększonych cytatów,
- ustalenie i konsekwentne stosowanie wielkości fontów dla nagłówka i podtytułów,
- właściwe dobranie odstępów między akapitami, wierszami i słowami w stosunku do wybranego fontu,
- zebranie fragmentu treści w listy numerowane lub nienumerowanie.
Powodzenia i niech wam pióro lekkim będzie!










