
Instalacja i aktualizacja Droopler w pigułce
W naszej agencji drupalowej, która realizuje kompleksowe projekty, bardzo często pracujemy nad stworzeniem stron korporacyjnych na Drupalu. W związku z powyższym opracowaliśmy rozwiązanie adresowane do dużych organizacji. Droopler to nowoczesne narzędzie open source do budowy stron internetowych, które zostało zbudowane na najnowszej wersji Drupal 8. System został zaprojektowany tak, aby pozwalał na proste i elastyczne modyfikowanie treści, które jednocześnie świetnie się prezentują na każdym urządzeniu. Więcej informacji znajdziesz na stronie www.droopler.pl.

Wersja demonstracyjna systemu dostępna jest pod adresem https://droopler-demo.droptica.com/.
Zanim jednak będziesz mógł zapoznać się w praktyce z możliwościami Droopler przeprowadzę Cię przez proces instalacji. Powodzenia!
Wymagania techniczne
Przed przystąpieniem do instalacji trzeba spełnić kilka wymagań technicznych. Do uruchomienia Droopler wymagany jest następujący zestaw:
- Apache (lub inny serwer WWW),
- baza danych SQLite, MySQL, MariaDB, Postgresql lub inna,
- PHP 7.
Większość dostawców hostingów współdzielonych (sharehost) posiadają taki zestaw. Warto przed przystąpieniem do instalacji sprawdzić, czy wersja PHP jest ustawiana na 7.
Instalacja Droopler
Poniższa instalacja dedykowana jest przede wszystkim dla użytkowników, którzy nie posiadają dostępu root do systemu operacyjnego (hosting współdzielony itp.).
Krok 1 - pobranie plików na serwer
Poniższe czynności należy wykonać w katalogu, na który wskazuje domena (DocumentRoot).

Sposób 1
Wykorzystanie tej metody jest możliwe, jeśli Twój dostawca hostingu udostępnia połączenie się z serwerem poprzez SSH.
Ważne: przed przystąpieniem do instalacji w ten sposób upewnij się, czy masz dostępne w konsoli takie polecenia jak:
composer --help
npm help
gulp -versionJeśli wywołanie powyższych komend nie zwróci komunikatu o braku polecenia lub innym błędzie, to możesz kontynuować. W przeciwnym przypadku przejdź do sposobu 2 :-)
W tej metodzie wystarczy, że wykonasz poniższe komendy, aby pobrać niezbędne pliki:
git clone -b no_web https://github.com/droptica/droopler_project
cd droopler_project
composer install
composer drupal-scaffold
composer installPozostało jeszcze skompilować pliki SCSS na CSS. W tym celu trzeba wykonać poniższe instrukcje:
cd web/themes/custom/droopler_subtheme
npm install
npm install --global gulp-cli
gulp compileSposób 2
Pobierz gotową kompilację plików ze strony https://www.droopler.pl/download
Pobraną paczkę rozpakuj i załaduj na serwer poprzez FTP.
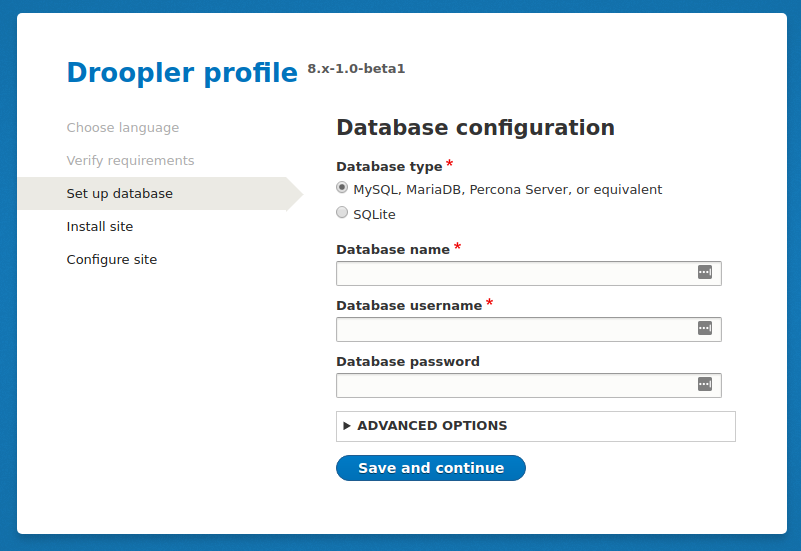
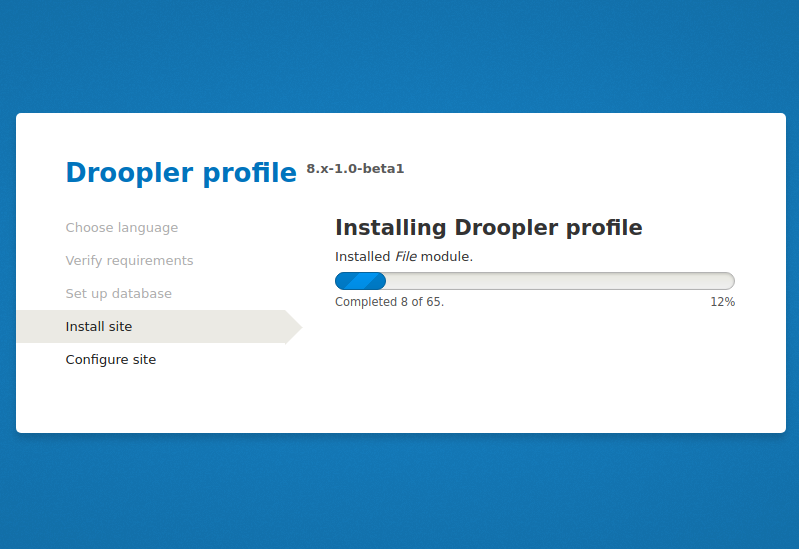
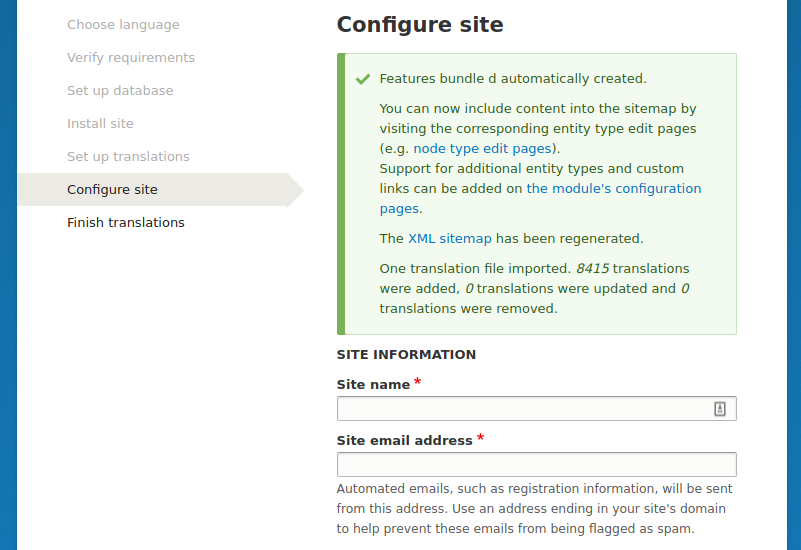
Krok 2 - instalacja Droopler
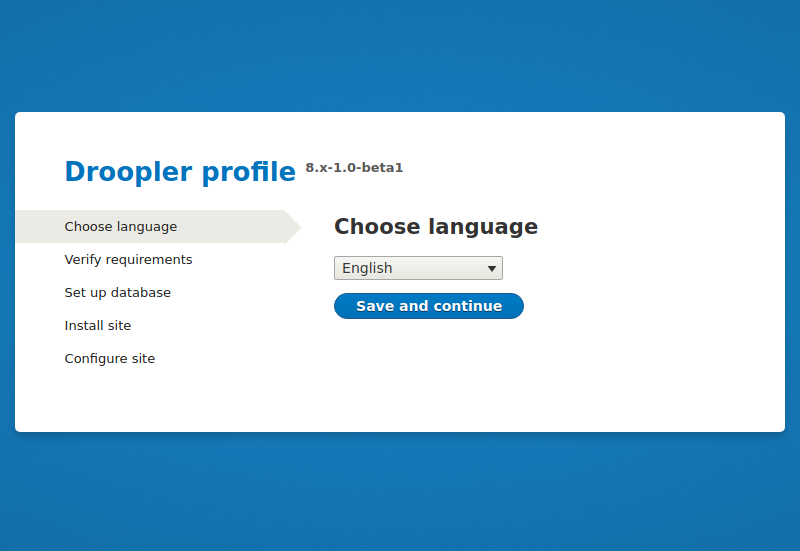
Uruchom przeglądarkę i wpisz adres strony. Zostaniesz automatycznie przekierowany do kreatora instalacji Droopler. Pozostałe czynności wykonuj zgodnie z instrukcjami kreatora.


Instalacja Droopler na Docker z wykorzystaniem narzędzia dcon
Ważne: aby wykonać poniższą instalację, wymagany jest dostęp root do systemu operacyjnego.
Na serwerze zainstaluj narzędzie dcon zgodnie z instrukcją zamieszczoną na stronie https://github.com/droptica/docker-console, a także uruchom kontener nginx-proxy.
Jak uruchomić dcon oraz nginx-proxy opisaliśmy już we wcześniejszym artykule.
Aby uruchomić kontenery Dockera, na których będzie działać Droopler, potrzebujesz m.in. pliku docker-compose.yml W celu należy pobrać przykładowy wrapper, w którym przygotowałem wymagane pliki:
git clone https://github.com/DropticaExamples/droopler-wrapper-example.git
W pobranym pliku docker-compose.yml musisz dokonać zmiany parametru VIRTUAL_HOST na adres domeny własnej strony. Gdy będziesz publikować stronę online, to warto ze względów bezpieczeństwa także usunąć lub zakomentować kontener phpmyadmin.
Teraz konieczne jest pobranie repozytorium Droopler do katalogu /app - w katalogu pobranego wcześniej repozytorium (wrapperze) wykonujemy następującą komendę:
git clone https://github.com/droptica/droopler_project appAby zbudować i uruchomić kontenery dockera, należy w konsoli wykonać polecenia:
dcon update-images
dcon upPozostało nam jeszcze tylko uruchomienie instalacji profilu Droopler:
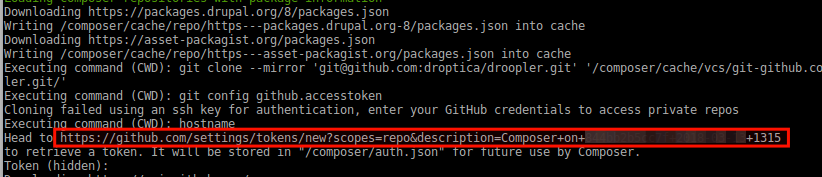
dcon build-profileZostaniesz poproszony o podanie tokenu z GitHub’a. Należy skopiować link i załadować stronę, gdzie zostanie wygenerowany token, który należy przepisać do konsoli i zatwierdzić przyciskiem enter.

Po wykonaniu wielu operacji, Droopler jest gotowy do pierwszego uruchomienia. Należy więc uruchomić przeglądarkę i wpisać adres strony.
Aktualizacja
Droopler jest cały czas rozwijany o nowe funkcjonalności. Aby rozwijać te udogodnienia na swojej stronie, należy wykonywać regularnie aktualizacje. Aktualizacja zabierają także poprawki bezpieczeństwa.
WAŻNE! Przed aktualizacją zalecam wykonanie kopii zapasowej plików oraz bazy danych, a także włączenie przerwy technicznej - example.com/admin/config/development/maintenance
Aktualizację można wykonać na dwa sposoby:
Sposób 1
Jeśli podczas instalacji pobierałeś kod z repozytorium https://github.com/droptica/droopler_project, to ten sposób jest dla Ciebie :)
Należy połączyć się z serwerem poprzez SSH i wykonać komendę git pull w katalogu, gdzie wcześniej pobrałeś repozytorium.
Następny krok jest zależy od tego, czy masz zainstalowane narzędzie dcon. Jeśli tak, to wykonaj poniższą komendę:
dcon composer-updateNatomiast, w przypadku braku zainstalowanego narzędzia dcon, uruchamiasz polecenie:
composer updateSposób 2
Pobierasz nową kompilację ze strony https://www.droopler.pl/download
Pobraną paczkę należy rozpakować i załadować na serwer poprzez FTP, nadpisując istniejące pliki na serwerze.
Włącz przeglądarkę i uruchom stronę www.example.com/update.php
Podsumowanie
W ten oto sposób poznałeś kilka sposobów instalacji i aktualizacji Droopler. Zgodzisz się ze mną, że jest to naprawdę bardzo proste :-) Jeżeli jednak natrafiłbyś na jakieś problemy, z którymi nie możesz sobie poradzić, to zostaw wpis na stronie spolecznosc.droopler.pl. Pomożemy.