Jak Usprawnić Pracę Testera Za Pomocą Dodatków Do Przeglądarki
W zawodzie testera ważne jest dobranie odpowiednich narzędzi ułatwiających i przyspieszających jego pracę. Spora część z tych narzędzi to dodatki do przeglądarki które chciałbym, krótko opisać. Narzędzia które poniżej opisuje służą nie tylko do szybszego wykrywania błędów ale także pozwalają zaoszczędzić sporo czasu przeznaczonego na testy.
Pixel Perfect
Podczas weryfikacji pracy frontend-developerów bardzo pomocny może okazać się Pixel Perfect.
Jest to prosty dodatek który pozwoli nałożyć projekt graficzny na stronę którą sprawdzamy. Po nałożeniu grafiki na stronę od razu widzimy że wszystko jest poprawne lub też niezgodności gdy takie są. Pixel perfekt jak sama nazwa wskazuje pozwala uchwycić 1px niezgodności. Jego ważniejsze opcje to:
pozwala zapisać wiele projektów bez ciągłego wgrywania nowej grafiki
możemy sterować przezroczystością nałożonego mockupu
Grafikę można przesunąć nawet o 1px co pozwala na precyzyjniejsze dopasowanie.
Grafikę można także zablokować aby nie było możliwości manewrowania nią co pozwala sprawdzić elementy które są aktualnie nie widoczne na ekranie.
![]()
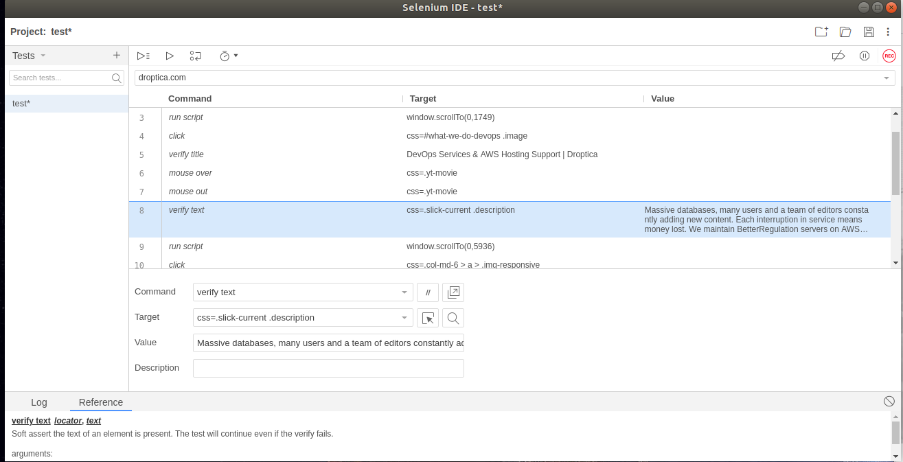
Selenium IDE
W przypadku projektu gdzie spodziewamy się wielokrotnego testowania danej funkcjonalności z pomocą przychodzi nam Selerniu IDE - narzędzie to prostej automatyzacji gdzie z łatwością nagramy np: scenariusz gdzie wypełniamy formularz zakupu a na końcu klikamy save. Kolejny przykład to mając dany landing page i chcemy zweryfikować czy teksty na stronie lub odpowiednie elementy są poprawne możemy użyć odpowiednich asercji które to weryfikują.
Obsługa tego dodatku sprowadza się do uzupełnienie adresu strony którą chcemy testować włączenia nagrywania i wybierania odpowiednich poleceń z menu, które pojawia po kliknięciu LPM, po skończeniu nagrywania klikamy play aby odtworzyć nasz test automatyczny.
Gdy przewiniemy stronę lub klikniemy w jakiś przycisk selenium automatycznie doda do scenariusza komendę adekwatną do naszego ruchu.
Nagrany test możemy zapisać do pliku aby było możliwe jego późniejsze użycie

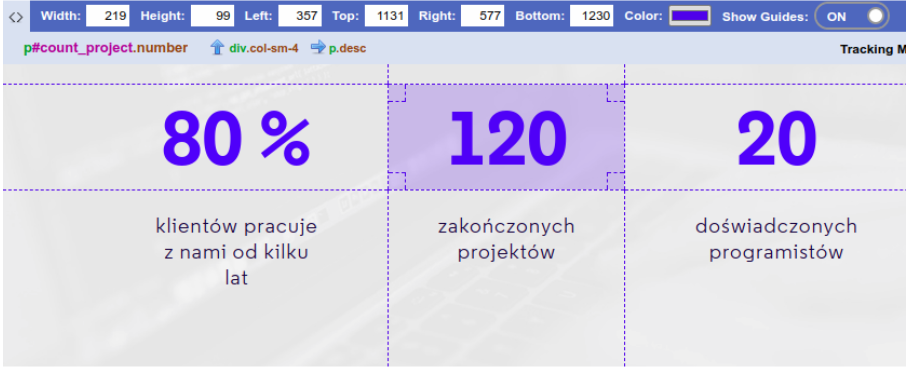
Display Ruler
Kolejny dodatek to Display Ruler jest prosty w użyciu służący do wykonywania pomiarów w pikselach.
Pomiar odbywa się poprzez narysowanie prostokąta na ekranie, czyli mamy od razu wartość w pionie i poziomie.
Szczególnie przydatny do weryfikacji odległości pomiędzy elementami, jak i wielkości samych elementów.
Spora możliwość ustawień manualnych naszego pola pomiarowego pozwala doprecyzować pomiar Dodatek ma też możliwość śledzenia i dokonywania automatycznego pomiaru elementu, na który najedziemy myszką.

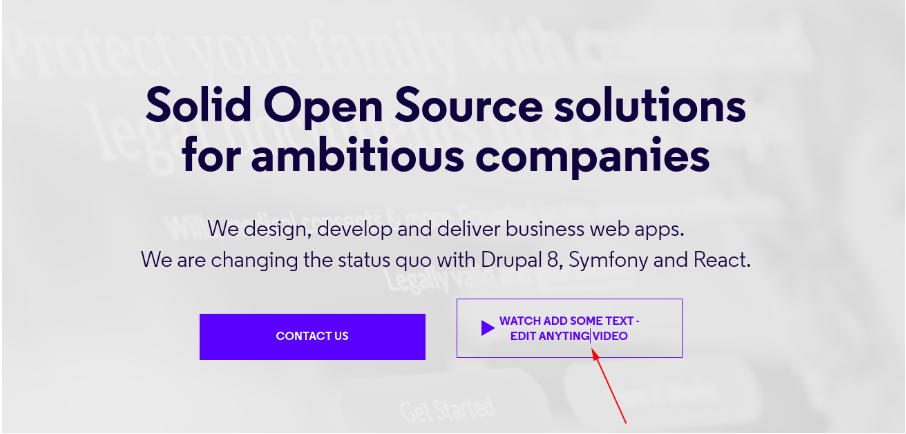
Edit anything
Edit anything to z kolei bardzo prosty ale bardzo pomocny w przypadku gdy chcemy zweryfikować jak będzie się zachowywać strona w przypadku gdy znacząco zmieni się długość wyświetlanego tekstu. Aby go uruchomić wystarczy jedno kliknięcie w ikonę dodatku i możemy edytować każdy tekst na stronie. Edycja odbywa się niczym w edytorze tekstowym tj. klikamy na tekst i możemy edytować.

Screenshoter
Przy raportowaniu błędu zazwyczaj potrzeba załączyć zrzut ekranu. Z pomocą przychodzi
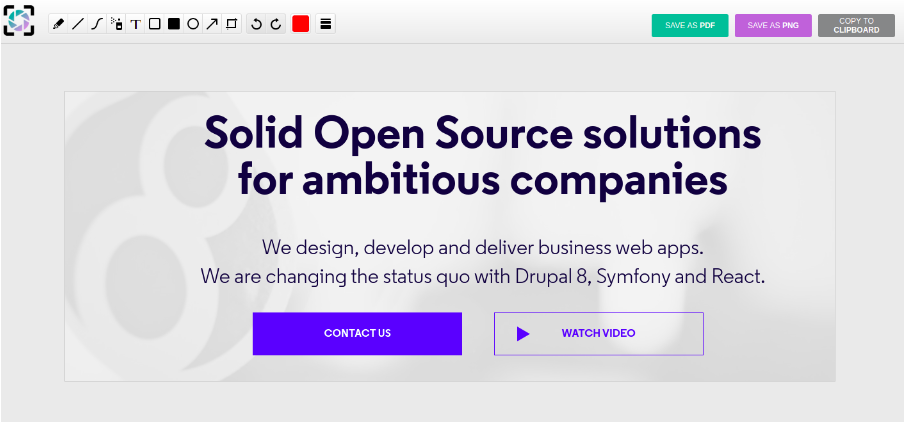
Screenshoter jest to narzędzie za pomocą którego z łatwością zrobimy zrzut ekrany całej strony, wycinka ekranu, lub widocznej części strony. Po zrobieniu zrzutu mamy prosty panel do szybkiej edycji. Dodatek ma też móżliwość skopiowania wykonanego zrzutu do schowka ale jest też możliwość zapisu jako pdf i png

CssViever
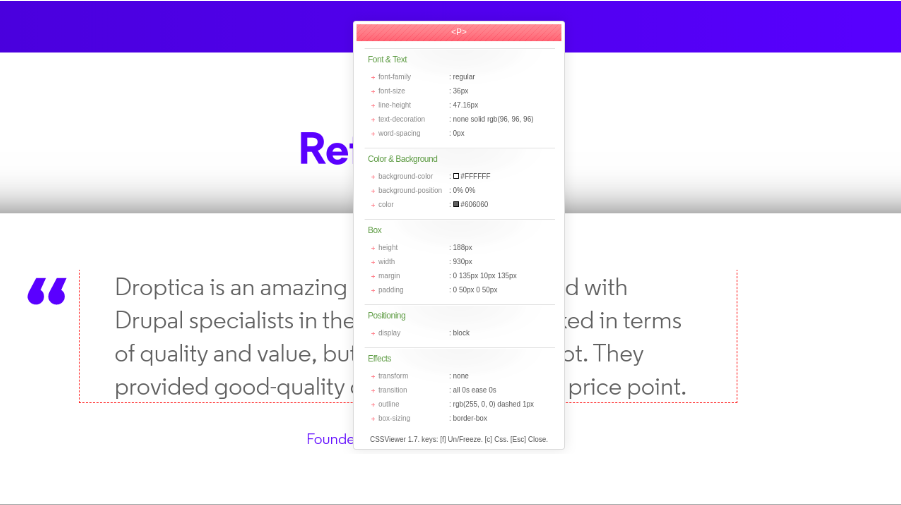
Następny dodatek to CssViever - bardzo prosty dodatek, który od razu po uruchomieniu wyświetla okno, w którym widać wszystkie właściwości css elementu, na który najechaliśmy myszką.

Bug Magnet
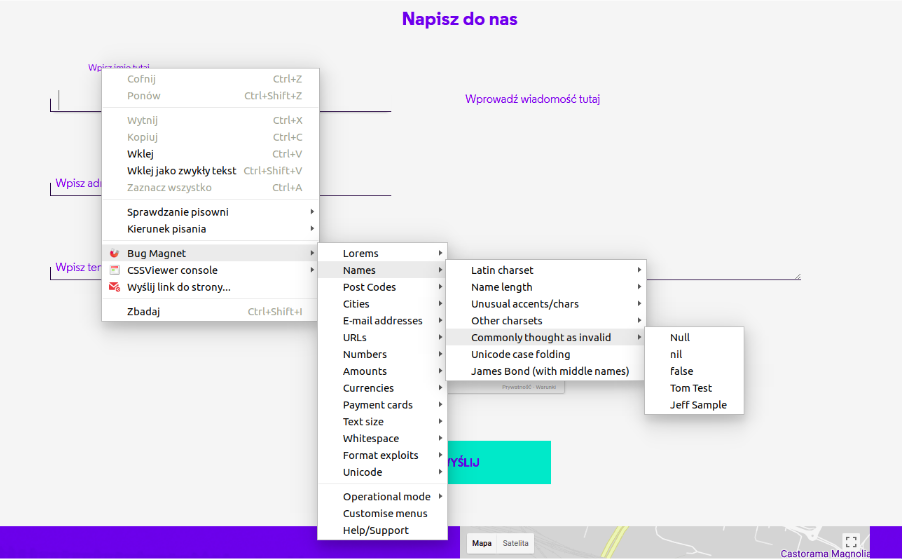
Ostatni z dodatków to Bug Magnet służy do testowania pól w formularzach. Zawiera dane testowe poprawne i błędne dla różnych typów pól. Za pomocą tego dodatku możemy zweryfikować pola e-mail, kod pocztowy, nr telefonu i wiele innych. Można też sprawdzić podatność na ataki np.: wykonanie skryptu js lub sql. Poza przykładowymi danymi można dodawać swoje dane testowe.

Podsumowanie
Wymienione wyżej dodatki to tylko część narzędzi, które wykorzystują testerzy oraz programiści Drupala w Droptica. Jeszcze rok temu ta lista wyglądała inaczej. Z czasem używane przez nas narzędzia się zmieniają, wychodzą nowe dodatki, zmieniają się sposoby testowania, itp.
Na naszym blogu znajdziesz dużo więcej porad poprawiających jakość dostarczanych aplikacji. Polecamy zajrzeć do wpisów o browsesync oraz visualception. Jeśli nie chcesz przegapić kolejnych artykułów to zapisz się na nasz newsletter i otrzymuj powiadomienia o nowych wpisach bezpośrednio do swojej skrzynki mailowej.