Drupal 10 - kluczowe funkcje, ulepszenia i wskazówki dotyczące aktualizacji
Drupal jest jednym z najpopularniejszych systemów zarządzania treścią, który ewoluuje od lat. Najnowszą używaną wersją jest Drupal 10. Wydanie to wprowadziło kilka ulepszeń poprawiających wrażenia użytkownika i proces edycji treści. Wśród wprowadzonych funkcji znajdują się nowy motyw frontendowy Olivero i skórka administracyjna Claro, ulepszony edytor CKEditor 5 oraz decoupled menu. Przyjrzyjmy się, co jeszcze Drupal 10 ma do zaoferowania.
Data wydania Drupala 10
Drupal 10 zadebiutował 14 grudnia 2022 roku (najnowszy update Drupal 10.2 wyszedł rok później - 15 grudnia). Jest to jedna z dwóch wspieranych głównych wersji Drupala (druga to Drupal 7 - tutaj wsparcie kończy się 5 stycznia 2025 r.). Drupal 10 wprowadził nowe funkcje i ulepszenia w porównaniu do Drupala 9.
Jakie funkcje przyniósł Drupal 10?
Użytkownicy Drupala 10 mogą spodziewać się lepszych doświadczeń cyfrowych. Najnowsza wersja systemu oferuje bardziej satysfakcjonującą personalizację, wydajność i możliwości edycji. Wygląd frontendu i backendu również uległ znaczącym zmianom. "Dziesiątka" została zaprojektowana tak, aby była bardziej przystępna dla nowych odwiedzających. Wygląda nowocześnie, jest łatwiejsza w użyciu i umożliwia łatwą rozbudowę funkcji.
Developerzy otrzymali również nowy theme Starterkit, który znacząco wpływa na podejście do tworzenia szablonów w porównaniu do Drupala 8 czy 9. Drupal 10 przyniósł także odświeżone komponenty JavaScriptu, które zastąpiły jQuery UI. Jakie jeszcze nowości zasługują na uwagę?
Symfony 6.2 i PHP 8.1 jako podstawa
Oczywiście, podobnie jak w przypadku przejścia z Drupala 8 na 9, główną zmianą, która niejako zainicjowała powstanie Drupala 10, jest nowa wersja Symfony. Drupal bazuje na frameworku Symfony i jego kod w dużej mierze od niego zależy.
Dostosowanie Drupala 9 do nowszej wersji Symfony wymagałoby wiele pracy, nie tylko związanej z rdzeniem Drupala, ale również z dodatkowymi modułami. Dlatego rozsądniejszym podejściem było stworzenie nowej wersji Drupala, zgodnie ze standardami najnowszego Symfony, wdrażając przy okazji nowe rozwiązania i koncepcje, bez przejmowania się kompatybilnością wsteczną.
Drupal 10 opiera się na Symfony 6.2, wersji z ulepszeniami bezpieczeństwa i konsoli, usprawnionymi komponentami i wbudowanymi atrybutami (takimi jak cache, bezpieczeństwo, szablony i atrybuty Doctrine). Wiąże się to również z wymogiem zastosowania PHP w wersji co najmniej 8.1.
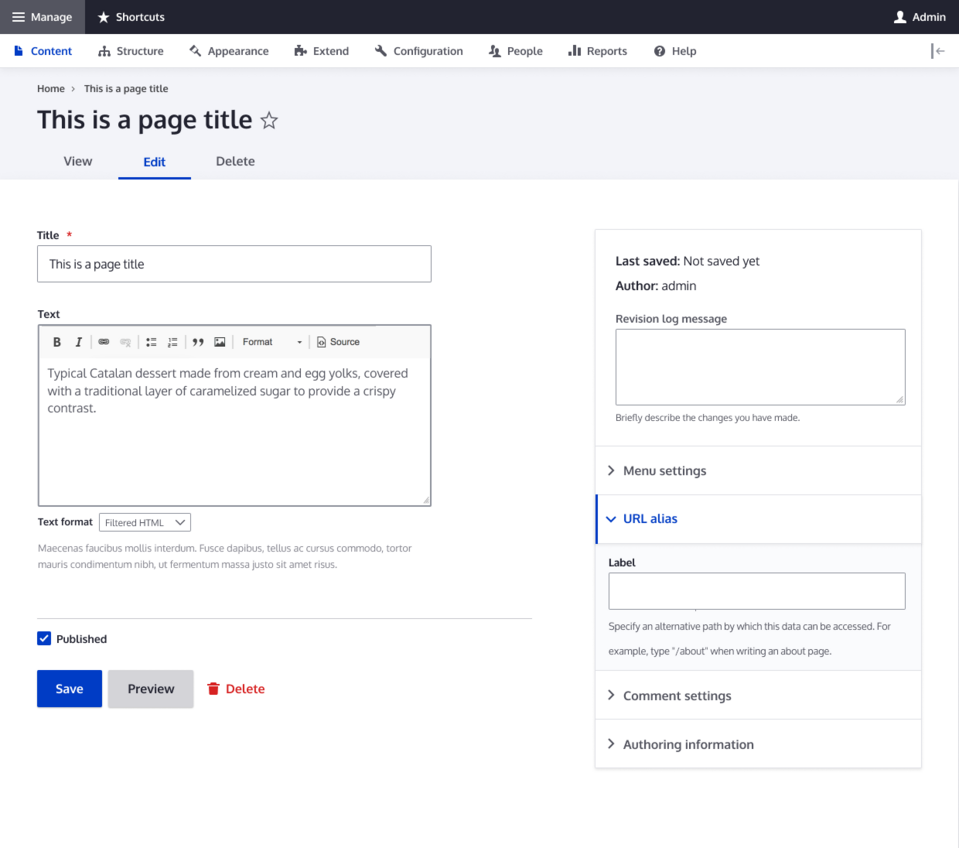
Claro - łatwa w nawigacji skórka administracyjna
Wysłużona skórka Seven, stworzona w 2009 roku dla Drupala 7 i lekko odświeżona w Drupalu 8, odstraszała nowych użytkowników, sprawiając wrażenie przestarzałego systemu. W Drupalu 10 została ona zastąpiona przez skórkę Claro, zaprojektowaną zgodnie z najnowszymi standardami i dostosowaną do wykorzystania pełni możliwości najnowszej wersji CMS-a.

Źródło: Drupal.org
Claro oferuje elegancki i nowoczesny interfejs, który zmienił sposób pracy użytkowników. Ta skórka administracyjna jest atrakcyjna wizualnie, responsywna i łatwa w użyciu. Co ważniejsze, motyw Claro został zaprojektowany z myślą o dostępności. W rezultacie użytkownicy z niepełnosprawnościami mogą z łatwością poruszać się po panelu.
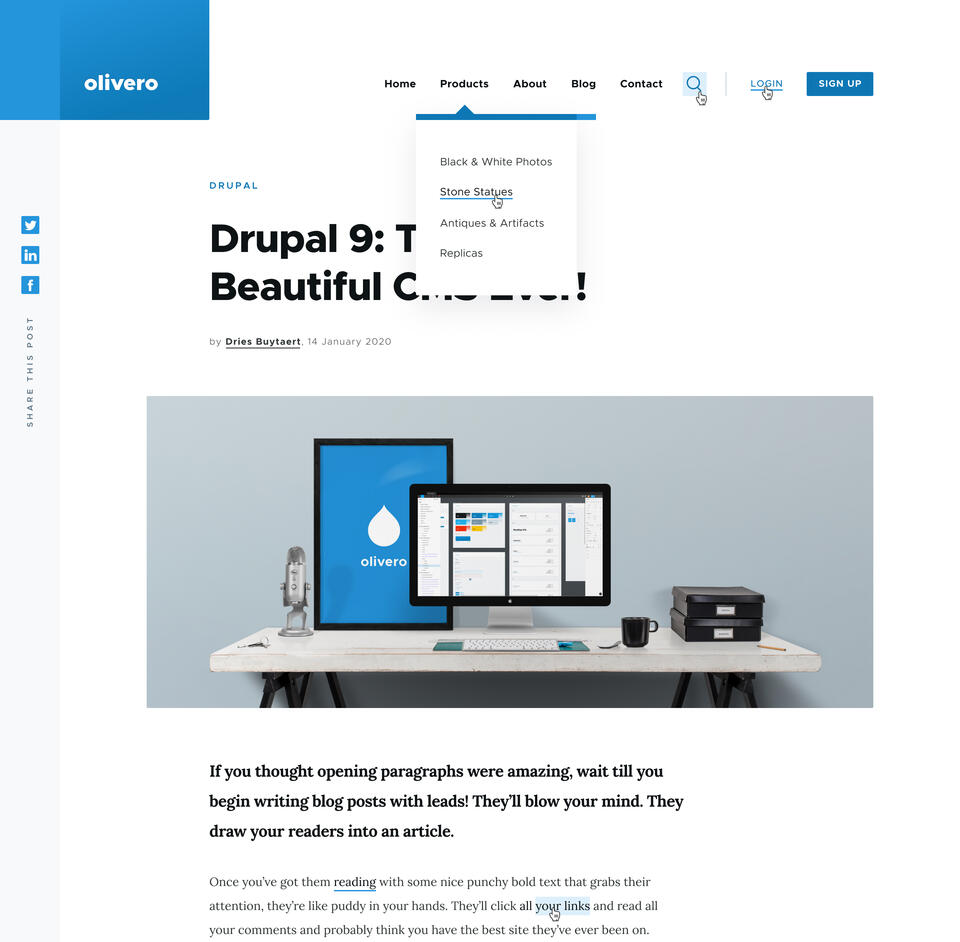
Olivero - zgrabny motyw frontendowy
Nie tylko panel administracyjny zyskał nowy wygląd. Użytkownicy przeglądający stronę internetową również nacieszą oko nowoczesnym i w pełni responsywnym wyglądem. Olivero to nowy domyślny motyw wprowadzony w Drupalu 10, który jest przejrzysty, lekki i szybko się wczytuje. Pozwala on właścicielom witryn na wdrażanie różnych elementów, grafik, schematów kolorów lub typografii. Teraz backend i frontend mogą iść w parze.

Źródło: Drupal.org
Motyw Olivero został zaprojektowany tak, aby wykorzystać pełnię możliwości nowego systemu i zachować kompatybilność z funkcjalnościami, które są lubiane przez użytkowników, takimi jak Layout Builder. Domyślny motyw jest również zgodny z WCAG AA, szanując ułatwienia dostępu.
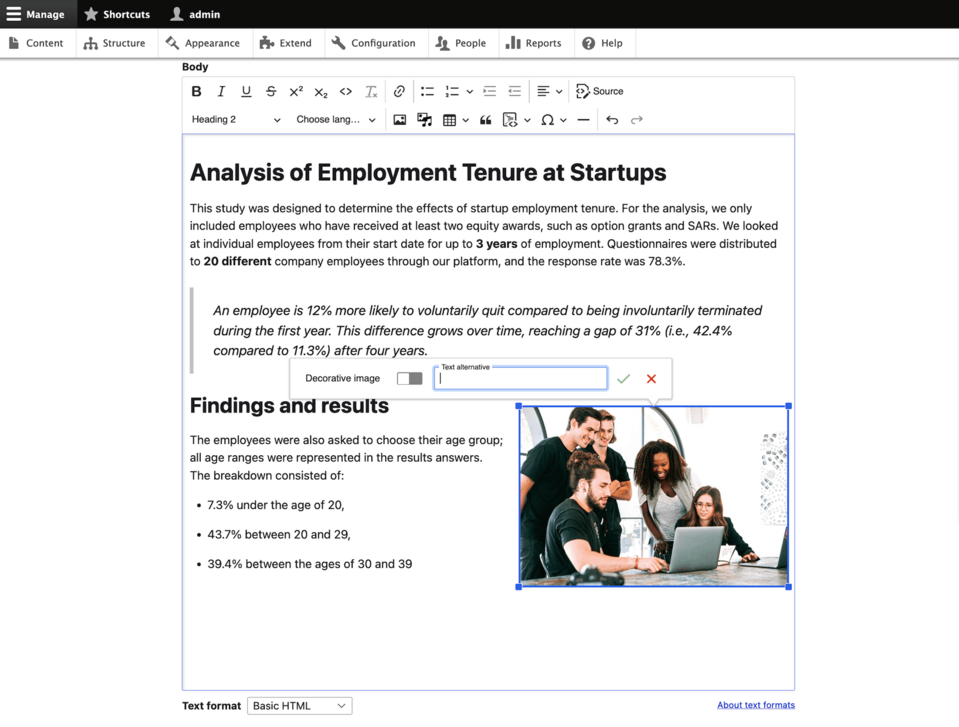
CKEditor 5 dla lepszego doświadczenia edycji
Kolejną znaczącą zmianą w Drupalu 10 jest nowy edytor WYSIWYG. Trudno nazwać go jedynie aktualizacją CKEditora z wersji 4 do 5, gdyż cały kod został napisany od podstaw. Autorzy zastosowali nowy własny model danych i architekturę. W odróżnieniu od modelu DOM używanego w wersji 4, CKEditor 5 posiada rozbudowane API, dające duże możliwości rozszerzenia i integracji z nowoczesnymi technologiami takimi jak Angular, React etc.

Źródło: CKEditor.com
CKEditor 5 wprowadził kilka ulepszeń do procesu edycji. Oto kilka elementów wartych uwagi:
- Nowoczesny i intuicyjny UI - interfejs użytkownika ma lżejszy, bardziej responsywny wygląd i ulepszony mechanizm paska narzędzi.
- Ulepszone zarządzanie multimediami - CKEditor 5 zawiera dodatkowe widżety multimedialne i dedykowany pasek narzędzi do dostosowywania osadzonych obrazów i filmów.
- Nowe funkcje współpracy - dodanie modułu Premium pozwala uzyskać przydatne rozwiązania do współpracy. Oznacza to, że kilku użytkowników może pracować symultanicznie nad tą samą stroną treści. Te dodatkowe funkcje obejmują również śledzenie zmian, historię wersji, komentarze i inne opcje.
- Konfigurowalny rdzeń - CKEditor 5 jest elastyczny i rozszerzalny. Chociaż ma wiele wbudowanych funkcji, zawsze można dodać nowe, aby dostosować edytor do swoich potrzeb. Wśród dodatkowych opcji znajdują się “wyszukiwanie i umieszczanie” (ang. find and place) oraz “liczba słów i znaków” (ang. word and character count).
Starterkit dla łatwiejszej personalizacji motywu
Drupal 10 zaserwował nam zmienione podejście do budowania szablonów w porównaniu do Drupala 8 czy 9. Dzięki nowemu Starterkitowi nie rozszerzamy bazowego motywu, ale możemy wygenerować czysty szablon jako punkt wyjścia do budowy naszego motywu. Zapobiega to dziedziczeniu całego szablonu, który ze względu na utrzymywanie kompatybilności wstecznej ma bardzo ograniczone możliwości aktualizacji.
Koncepcja subthemingu pozostała niezmieniona - nadal możemy tworzyć dodatkowe skórki, które dziedziczą elementy designu z naszego głównego motywu. Samo generowanie motywu jest zautomatyzowane i wykonywane przez wbudowane skrypty Drupala.
php core/scripts/drupal generate-theme mythemeStarterkit zapewnia narzędzia i konfigurowalne szablony, które ułatwiają pracę programistom i designerom. Podobnie jak inne elementy w Drupalu 10, został on również zaprojektowany z myślą o dostępności (ang. accessibility). Wszystkie zasoby umożliwiają tworzenie dostępnych i intuicyjnych motywów.
Decoupled menus
Od dawna wiemy, że Drupal świetnie sprawdza się jako headless CMS. Wersja 10 przyniosła zmiany również w tym obszarze. Jedną z ważniejszych inicjatyw w tym wydaniu jest decoupled menus - funkcjonalność, która pozwala na łatwą aktualizację menu z poziomu panelu administracyjnego. Jest to możliwe, ponieważ prezentacja menu jest całkowicie oddzielona od warstwy zarządzania backendem, a jej dane są przechowywane w Drupalu.
Dzięki temu strony internetowe wykorzystujące frameworki frontendowe, takie jak React, Vue czy Angular, są łatwiejsze w użyciu i nie wymagają od programistów wprowadzania drobnych zmian na stronie internetowej. Jeśli chcesz wdrożyć tę koncepcję w swoim systemie, będziesz potrzebować oddzielnego modułu menu lub niestandardowej integracji.
Jakie są nadchodzące funkcje Drupala 10?
Istnieją również dwie nowe funkcjonalności, które wciąż są w budowie, aby dopiero stać się podstawowymi funkcjami w Drupalu 10. Już teraz jednak można je przetestować jako osobny moduł (w pierwszym przypadku) lub w wersji beta (w drugim).
Automatyczne aktualizacje
Ułatwienie korzystania z Drupala przeciętnemu administratorowi strony internetowej jest priorytetem. Ogromnym krokiem w tym kierunku są automatyczne aktualizacje, funkcja od dawna obecna w większości popularnych systemów CMS.
Automatyczne aktualizacje obejmują aktualizacje zabezpieczeń i rdzenia Drupala oraz mogą wykrywać i zgłaszać problemy na różnych etapach procesu. W planach jest również rozszerzenie tej funkcji o obsługę mniejszych aktualizacji oraz aktualizacji modułów contribowych i motywów. Obecnie funkcjonuje ona jako oddzielny moduł rozwijany przez społeczność Drupala, ale docelowo ma stać się podstawową funkcją.
Przeglądarka modułów i instalacja jednym kliknięciem
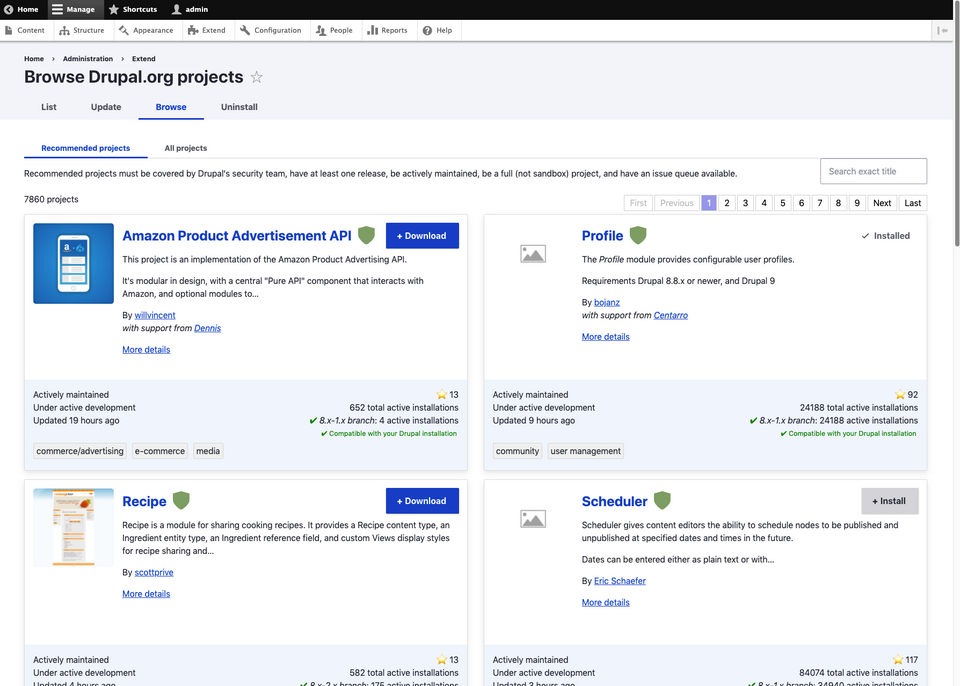
W ślad za innymi popularnymi systemami CMS, moduł Project Browser wprowadza wbudowaną wyszukiwarkę modułów, która ułatwia odnajdowanie i instalowanie danego narzędzia z poziomu panelu administracyjnego. Jest to kolejna funkcjonalność mająca uczynić Drupala bardziej przystępnym, zwłaszcza dla nowych użytkowników. Interfejs został opracowany tak, aby był szybki, łatwy w obsłudze i usprawniał przeglądanie projektów.
Obecnie instalacja modułów w Drupalu składa się z kilku kroków i w niektórych przypadkach (np. instalacja przy użyciu Composera w wierszu poleceń) wymaga od użytkownika pewnych umiejętności technicznych. Przeglądarka modułów posiada wiele funkcji, takich jak intuicyjne filtrowanie oraz proponowane narzędzia i moduły, najczęściej używane przez społeczność.

Źródło: Drupal.org
Jak zaktualizować swoją stronę do Drupala 10?
Jak widać, Drupal 10 oferuje funkcje i narzędzia, które mogą pozytywnie wpłynąć na Twoją witrynę. Jeśli posiadasz jedną z wcześniejszych wersji systemu, dowiedz się jak zaktualizować go do "dziesiątki".
Drupal 9
W przypadku gdy Twoja witryna działa na Drupalu 9, zalecamy jak najszybszą aktualizację systemu do wersji 10. Dlaczego? "Dziewiątka" nie jest już oficjalnie wspierana, ponieważ osiągnęła swój oficjalny koniec (end-of-life) 1 listopada 2023 roku. Oznacza to, że nie ma już poprawek bezpieczeństwa ani ulepszeń dla tego wydania systemu.
Możesz sprawdzić swoją witrynę za pomocą narzędzi takich jak Rector lub Upgrade Status, które pomogą Ci oszacować, ile pracy zajmie aktualizacja i które moduły nie będą kompatybilne z najnowszą wersją. Update z wersji 9 do 10 jest taki sam jak każda mniejsza aktualizacja rdzenia Drupala. Niestety, wymaga ona od użytkownika pewnych umiejętności technicznych. Można to zrobić na dwa sposoby: za pomocą Composera lub ręcznie.
Drupal 8
Drupal 8 zakończył swój żywot 2 listopada 2021 roku i nie jest już oficjalnie wspierany. Jego użytkownicy powinni zaktualizować system do wersji 9, a następnie - do wersji 10. Drupal 8 nie różni się znacząco od wersji 9, więc aktualizacja do Drupala 9 nie jest wcale skomplikowana. Proces składa się z kilku kroków i jest opisany w oficjalnej dokumentacji. Można również skorzystać z modułu Upgrade Status.
Drupal 7
Drupal 7 będzie wspierany do stycznia 2025 roku, ale ponieważ migracja do Drupala 10 jest bardziej złożonym procesem, warto rozważyć ją już teraz.
Migracja z Drupala 7 do 10 składa się z kilku kluczowych kroków. Należy:
- określić, które podstrony i funkcje chcesz przenieść do nowej witryny,
- przejrzeć wszystkie używane moduły,
- zaplanować strukturę danych i ogólną architekturę,
- zmigrować dane, treści, funkcjonalności, elementy SEO i nie tylko,
- przetestować migrację,
- wdrożyć witrynę Drupal 10 na serwerze produkcyjnym.
Powyższy opis jest jedynie skróconą wersją zadań do wykonania. Czynności te najlepiej powierzyć wykwalifikowanym specjalistom, którzy poradzą sobie z całą migracją.
Funkcjonalności Drupala 10 - podsumowanie
Dzięki wersji Drupal 10 użytkownicy i administratorzy mogą doświadczyć większej personalizacji, łatwiejszego procesu edycji i intuicyjnego interfejsu. Z drugiej strony, developerzy otrzymują przydatne narzędzia i motywy do ciągłego rozwoju. Warto rozważyć przejście na tę wersję systemu, która zapewnia bezpieczeństwo i ciągłość biznesową. Jeśli chcesz zaktualizować Drupala do wersji 10, nasz zespół może pomóc Ci w całym procesie, w tym w migracji z Drupala 7.