Moduł AddToAny: Jak dodać przyciski udostępniania w mediach społecznościowych do Drupala
W dzisiejszych czasach media społecznościowe obecne są wszędzie, więc możliwość udostępniania treści na swojej stronie jest niezbędna.
Drupal domyślnie nie zapewnia przycisków udostępniania mediów społecznościowych. Jednak w ramach usług drupalowych używamy modułów, które w tym pomagają. Najpopularniejszym rozwiązaniem jest AddToAny.
Moduł AddToAny zapewnia ogromną liczbę przycisków udostępniania, w tym uniwersalny („+”), Facebook, Twitter, Pinterest, Reddit i wiele innych.
Popularna lista funkcji AddToAny również jest imponująca:
- Pływające paski udostępniania dla urządzeń mobilnych, komputerów i różnorodnych układów witryn
- Przyciski udostępniania obrazów umożliwiających udostępnianie zdjęć
- Liczby udostępnień i odzyskiwanie liczb udostępnień
- Integracja z Google Analytics
- Wektorowe ikony udostępniania stworzone dla wyświetlaczy urządzeń mobilnych, Retina i wyświetlaczy o wysokiej liczbie pikseli na cal
- Uniwersalny przycisk udostępniania i inteligentne menu
- Personalizacja odwiedzających
- Wsparcie międzynarodowe (internacjonalizacja/lokalizacja)
- Dostępność i stopniowe zmniejszanie jakości (graceful degradation)
- Współpraca z różnymi przeglądarkami i wsteczna kompatybilność
- Zoptymalizowana wydajność i efektywne wczytywanie za pośrednictwem światowej klasy sieci CDN
- Pełna kontrola dla dużych i małych wydawców oraz deweloperów
Daty
Pierwsza wersja modułu została wydana 15 kwietnia 2008 r., a ostatnia aktualizacja – 15 maja 2020 r.
Moduł może być instalowany w:
Drupalu 7 (7.x-4.16 stabilna wersja wydania),
Drupalu 8 (8.x-1.14 stabilna wersja wydania),
Od wersji 8.x-1.13+ obsługuje również Drupala 9.
Wszystkie stabilne wydania tego projektu są objęte polityką doradztwa w zakresie bezpieczeństwa.
Popularność modułu
Według danych statystycznych ze strony internetowej modułu, obecnie korzysta z niego około 47 000 witryn.
Twórcy modułu
Moduł jest tworzony i utrzymywany przez jedną osobę – mikropata (sprawdź jego profil).
Do czego używany jest moduł?
Jest to wysoce konfigurowalny moduł, umożliwiający udostępnianie treści we wszystkich chyba mediach społecznościowych. Posiada bardzo przyjazną i doskonałą dokumentację z wieloma przykładami.
Unboxing
Aby zainstalować AddToAny, przejdź do strony na drupal.org lub zrób to za pomocą composera:
composer require drupal/addtoany
Skonfiguruj rozmieszczenie
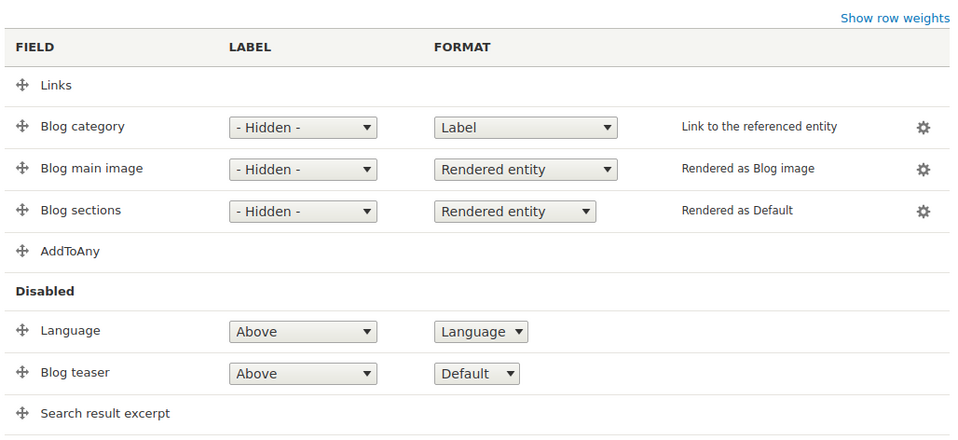
Przyciski udostępniania są domyślnie wyłączone i umieszczone w sekcji Manage display każdego rodzaju treści, np. Structure > Content types > Blog post > Manage display. Upewnij się, że są włączone, zanim przejdziemy dalej.
Skonfiguruj AddToAny
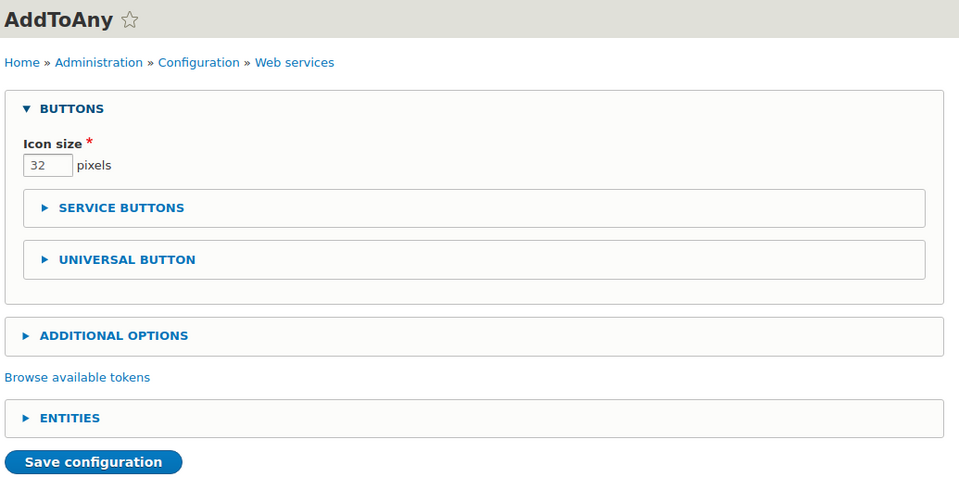
Aby skonfigurować opcje AddToAny, przejdź do Administration > Configuration > Web services > AddToAny.

Przyjrzyjmy się pokrótce każdej z sekcji.
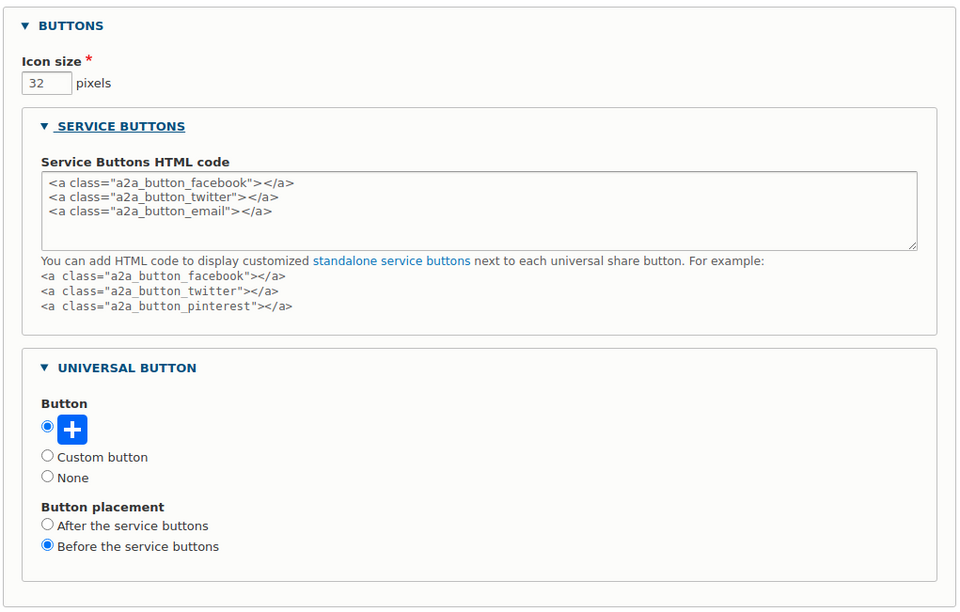
Sekcja przycisków

AddToAny używa ikon udostępniania w formacie SVG, które można skalować do dowolnego rozmiaru, wartość domyślna to 32x32 piksele.
Możesz dostosować przyciski udostępniania, edytując pole „Service Buttons HTML Code”. Więcej szczegółów można znaleźć w oficjalnej dokumentacji, w której znajdziesz dodatkowe przykłady funkcji, takich jak:
- Obsługa i modyfikacja udostępniania wydarzeń
- Szablony i parametry punktów końcowych
- Śledzenie linków i usługi skracania adresów URL
- Przyciski o niestandardowych kolorach
- Przyciski udostępniania obrazów
- Liczniki udostępnień
- Odzyskiwanie liczby udostępnień, itp.
Oto kilka przykładów
Przyciski polubienia:
<a class="a2a_button_facebook_like"></a>
<a class="a2a_button_twitter_tweet"></a>
<a class="a2a_button_pinterest_pin"></a>

Przyciski udostępniania z licznikiem:
<a class="a2a_button_facebook a2a_counter"></a>
<a class="a2a_button_pinterest a2a_counter"></a>
<a class="a2a_button_tumblr a2a_counter"></a>
<a class="a2a_button_reddit a2a_counter"></a>
![]()
W sekcji przycisków uniwersalnych możesz również dostosować przycisk +, a nawet go usunąć.
![]()
Sekcja Opcji Dodatkowych
Możesz tutaj dodać niestandardowy kod JS lub CSS dla AddToAny bez konieczności robienia tego programistycznie.

Opcjonalnie, możesz na przykład ustawić niestandardowy kolor, aby idealnie pasował do schematu kolorów dowolnego projektu. Po prostu dodaj następujący kod JS do swojego pola „Additional JavaScript” na stronie Konfiguracji.
a2a_config.icon_color = "#0166ff";
![]()
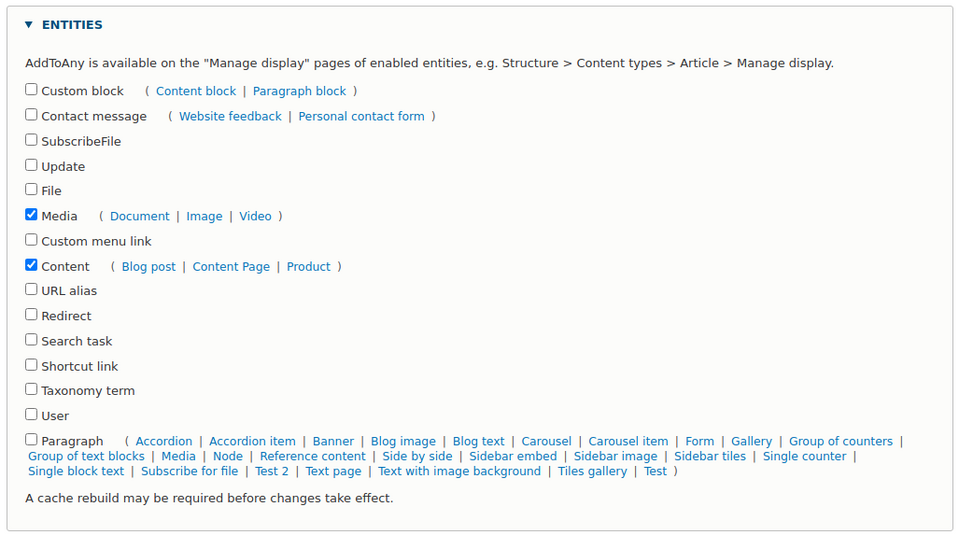
Sekcja encji
W tej sekcji możesz przełączać encje treści, w których AddToAny będzie dostępny dla interakcji.

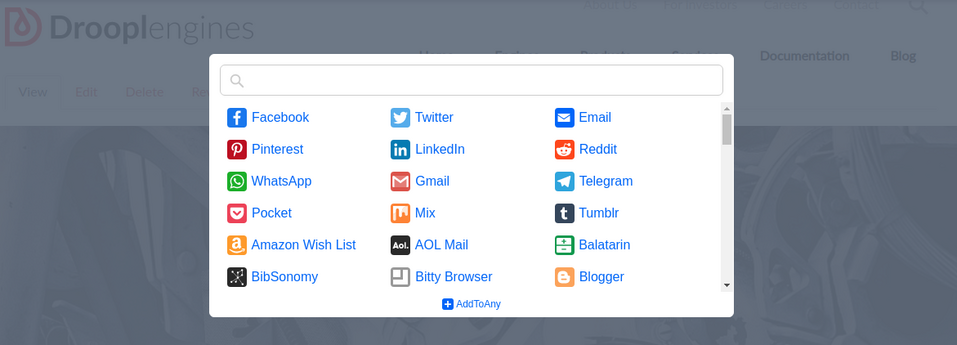
Po zainstalowaniu i włączeniu modułu AddToAny Share Buttons, na twojej stronie pojawi się kilka przycisków udostępniania. Zobaczmy, jak wyglądają.

Domyślnie mamy ikonę „+” (nazywaną „Przyciskiem Uniwersalnym”), obok są przyciski udostępniania na Facebooku, a także Twittera i e-maila. Kliknięcie „Przycisku Uniwersalnego” spowoduje wyświetlenie wszystkich dostępnych przycisków udostępniania dla innych usług.

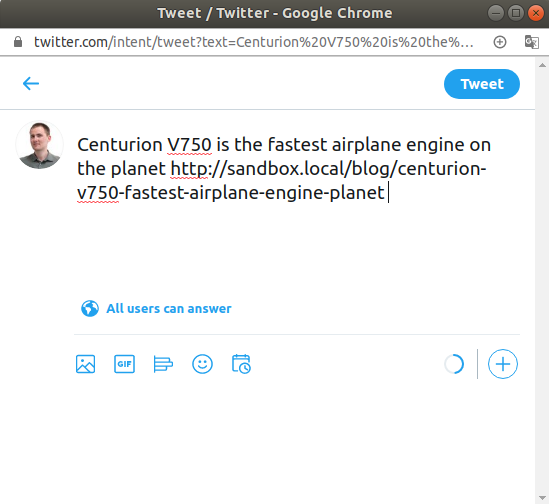
Oto przykład wyskakującego okna udostępniania dla Twittera. Gdy odwiedzający kliknie jeden z przycisków, pojawia się wstępnie wypełniony wpis.

Zagłębmy się w dokumentację i zobaczmy, czy możemy dostosować szablon.
Voilà – możesz zmienić domyślną wiadomość, dodając następujący kod JavaScript:
var a2a_config = a2a_config || {};
a2a_config.templates = a2a_config.templates || {};
a2a_config.templates.twitter = {
text: "Reading: ${title} ${link} by me",
hashtags: "sharing,social"
};
Hooki i Szablony
Jeśli uważasz, że standardowe ustawienia to za mało, możesz spróbować rozszerzyć szablon addtoany-standard.html.twig.
Implementacja domyślnego motywu dla standardowych przycisków AddToAny obejmuje następujące zmienne:
- addtoany_html: HTML dla przycisków AddToAny
- button_image: URL dla przycisku uniwersalnego
- button_setting: Ustawienia przycisku
- button_size: Wymiary przycisków
- universal_button_placement: Wartość „przed” lub „po” do umieszczenia przycisku
- link_url: Wartość adresu URL do udostępnienia
- link_title: Wartość tytułu strony do udostępnienia
Istnieje również jeden hook, umożliwający programistyczną zmianę typów jednostek, dla których dostępne jest pseudo-pole AddToAny.
/**
* @param array $types
* The entity types.
*/
function hook_addtoany_entity_types_alter(&$types) {
// Add the "taxonomy_term" entity type.
$types[] = 'taxonomy_term';
}
Alternatywne rozwiązania
Jest kilka innych opcji, z którymi warto się zapoznać. Oto ich lista:
- Better Social Sharing Buttons (Drupal 8 i 9)
Oferuje mniej opcji ustawień i usług. Zgodnie z opisem, moduł ten zapewnia najbardziej przejrzyste rozwiązanie bez wykonywania wielu zewnętrznych wywołań, posiadania skryptów śledzących, a nawet łączenia się z serwerami reklamowymi.
- Sharethis (wersja beta Drupala 8)
- Service links (wyłącznie dla wersji 7 drupala)
- Addthis (wyłącznie dla wersji alfa Drupala 7)
Podsumowanie
Posiadasz teraz wszystkie niezbędne informacje o tym, jak dodawać linki społecznościowe do swojej witryny drupalowej na przykładzie modułu AddToAny. Jeśli jednak chcesz wiedzieć, w jaki sposób najefektywniej wykorzystać moduł w kontekście Twojej strony, skontaktuj się z naszymi Drupal konsultantami. Po zainstalowaniu tego modułu uzyskasz platformę, którą można dostosować do własnych potrzeb, z wieloma przydatnymi funkcjami, które ułatwiają udostępnianie treści.