Jak przenieść stronę z WordPressa na Drupala? Przewodnik krok po kroku
Migracja serwisu to temat ważny, który opisaliśmy już z szerszej perspektywy w innym artykule. W tym wpisie skupimy się na konkretnym przykładzie. Na tapet bierzemy przeniesienie strony z WordPressa, najpopularniejszego systemu zarządzania treścią, do Drupala. Przyjrzymy się, jakie są zalety takiej migracji, jak przebiega i jak powinniśmy się do niej przygotować.
Dlaczego warto przenieść stronę z WordPressa na Drupala?
Przeniesienie strony z WordPressa na Drupala może być korzystne w wielu sytuacjach przez wzgląd na zalety CMS-a z niebieską kroplą w logo. Dzięki bardziej zaawansowanym możliwościom konfiguracji, Drupal umożliwia pełniejszą kontrolę nad strukturą treści i funkcjonalnościami, co szczególnie sprawdza się w przypadku projektów wymagających specjalistycznych rozwiązań. Oto kilka benefitów, dla których warto rozważyć taką migrację strony WordPress.
Rozbudowany ekosystem komponentów
Oparty na Symfony, Drupal umożliwia tworzenie rozbudowanych funkcji w prosty, szybki i przejrzysty sposób. Dzięki pełnej obiektowości, narzuconym wzorcom projektowym i wykorzystaniu komponentów z tego frameworka PHP, rozwój i utrzymanie projektu są łatwiejsze. Bogaty ekosystem gotowych rozwiązań wpływa na efektywność i pozwala zaoszczędzić czas.
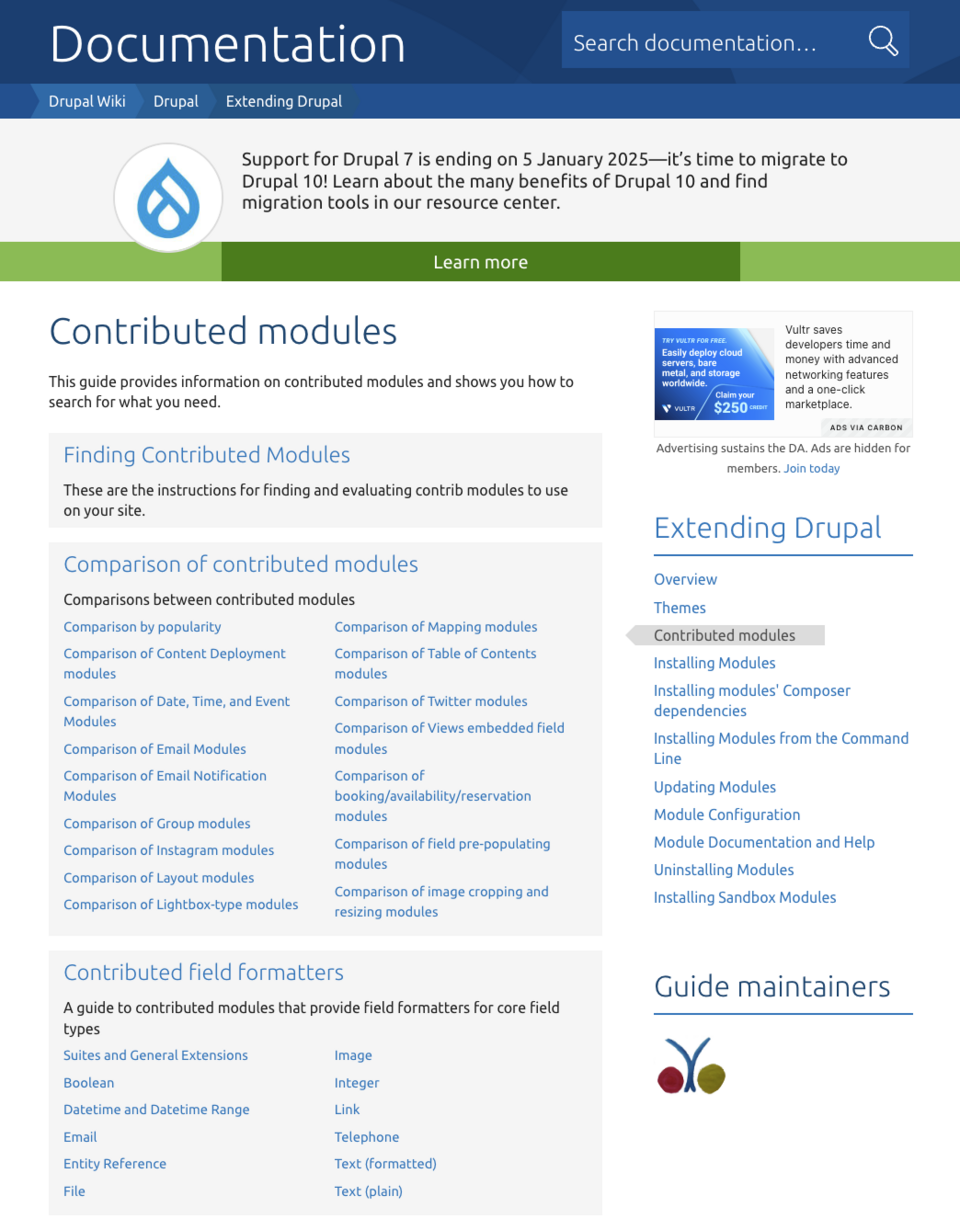
Dodatkowo Drupal daje nam do dyspozycji sporą liczbę contribowych modułów tworzonych przez społeczność. Nawet w przypadku nietypowych potrzeb biznesowych, istnieje duże prawdopodobieństwo, że developerzy skoncentrowani wokół tej technologii już stworzyli rozwiązanie w postaci modułu. Cała społeczność Drupala zasługuje też na pochwały, ponieważ jest gotowa udzielić wsparcia i podzielić się wiedzą. Czasami zdarza się, że na takie niestandardowe potrzeby powstają patche do modułów, które po czasie są wprowadzane wraz z aktualizacjami.

Źródło: Drupal.org
Bezpieczeństwo i kontrola dostępu
Jeśli bezpieczeństwo jest kluczowym elementem projektu, Drupal może stanowić pewną i sprawdzoną opcję dzięki lepszym opcjom zarządzania dostępem do danych oraz częstymi aktualizacjami bezpieczeństwa (security updates). Kontrola dostępu do danych wrażliwych jest domyślnie zapewniona w Drupalu, co jest istotne dla stron przechowujących poufne informacje.
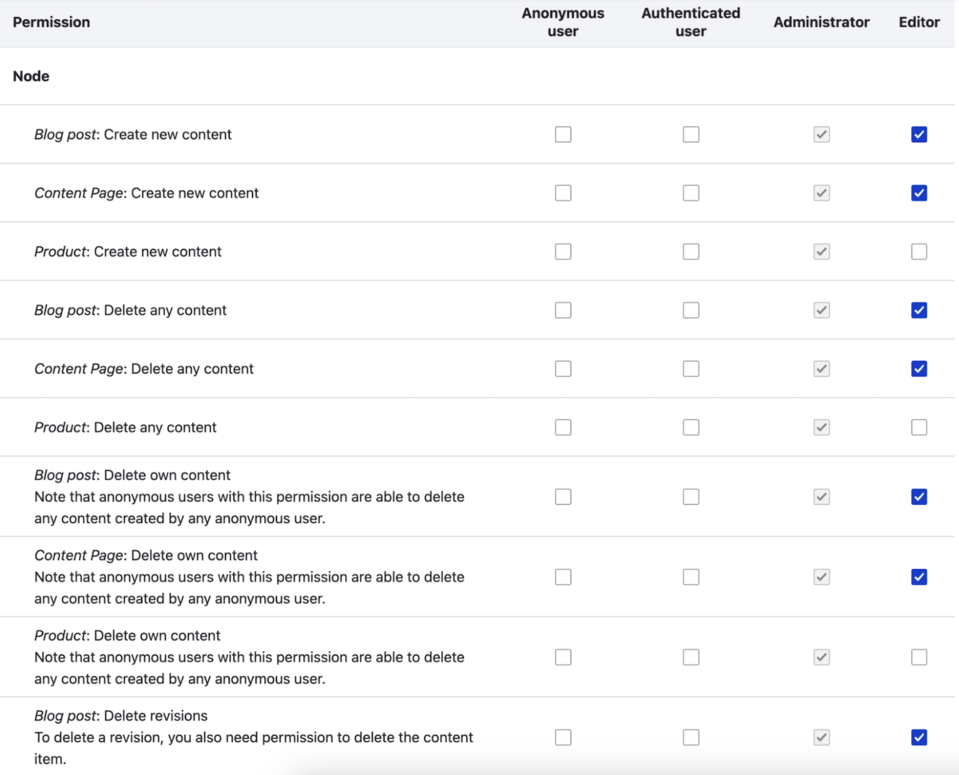
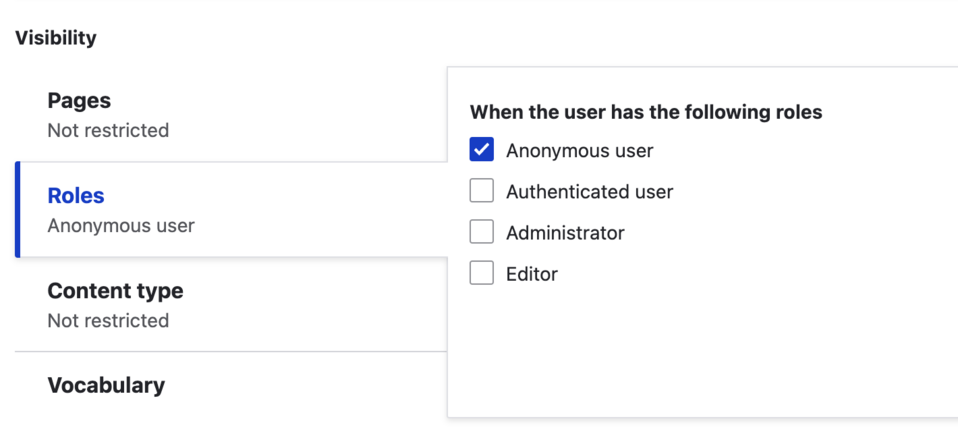
Dodatkowo przy tworzeniu routingów czy widoków, możemy precyzyjnie zdefiniować, kto będzie miał do nich dostęp. Wszystko, od pełnych stron i funkcjonalności, aż do pojedynczych pól lub wartości, które w polu można wybrać, możemy kontrolować za pomocą odpowiednich ról i uprawnień z poziomu UI.


Wydajność i skalowalność
Drupal, zwłaszcza w najnowszych wersjach, jest zoptymalizowany pod kątem wydajności i efektywnie radzi sobie z dużą ilością treści oraz wysokim ruchem na stronie internetowej. W sytuacji, gdy planujemy rozszerzyć witrynę i potrzebujemy skalowalności, Drupal może lepiej obsłużyć rosnące obciążenie niż WordPress.
Ten system sprawdza się też doskonale jako backendowe API. Dzięki wbudowanym funkcjom możemy łatwo udostępnić wszystkie dane, przekazując je w formie JSON/XML bez zbędnego zagłębiania się w pisanie niestandardowej logiki. To otwiera szerokie możliwości integracji z aplikacjami mobilnymi, frameworkami frontendowymi i innymi narzędziami.
Zarządzanie treścią dla dużych serwisów
Dla projektów z dużą ilością treści i skomplikowaną strukturą, Drupal oferuje zaawansowane narzędzia do zarządzania treścią. Gotowe encje, takie jak typy zawartości czy grupy, pozwalają na logiczne zorganizowanie contentu na stronie. Łatwość oraz elastyczność kategoryzacji treści jest jedną z głównych przewag Drupala.
Dostajemy nie tylko możliwość działania na encjach, ale też dowolnego ich kształtowania. Wstawianie dodatkowych pól, tworzenie relacji między nimi, a także różne możliwości wyświetlania w zależności od miejsca ich użycia to tylko niektóre z zalet. Na przykład widok, który wylistuje nam konkretny typ zawartości wraz z zaawansowanymi filtrami i sortowaniem jest do wyklikania w UI bez dotykania kodu w zaledwie parę chwil.
Możliwość dostosowania interfejsu administracyjnego
Jeśli istotne jest dostosowanie interfejsu administracyjnego do konkretnych potrzeb, Drupal umożliwia zaawansowane modyfikacje i customizację. Dla projektów wymagających specyficznego układu panelu administracyjnego, konkretnego wyglądu czy uprawnień, będzie to niezwykle pomocne.
Możemy dodawać nowe bloki z przydatnymi linkami czy statystykami, tworzyć nowe widoki listujące nam konkretne encję na podstawie naszych własnych warunków, a następnie zmodyfikować linki, dodając taki widok do już istniejącego lub nowego menu. Możemy także personalizować wygląd panelu administracyjnego przy użyciu już gotowych skórek, jak i własnych styli.

Istnieje też opcja dodawania skrótów dla szybkiego dostępu do często używanych funkcji.
Ważną zaletą jest też kontrola dostępu, która umożliwia nam precyzyjne zarządzanie uprawnieniami użytkowników do panelu administracyjnego. Na przykład, jeśli nie chcemy, aby edytor treści miał dostęp do ustawień integracji z API lub zmiany zadań Crona.
Migracja WordPressa do Drupala – jak przebiega proces?
Przygotowaliśmy kilka kluczowych kroków podczas migracji z WordPressa do Drupala, bazując na doświadczeniach naszych developerów. Choć specyfika serwisów może się różnić, proces migracji jest zwykle taki sam i przebiega dość podobnie. Istnieje pewna uniwersalność w podejściu do migracji, co sprawia, że staje się ona bardziej przewidywalna i schematyczna dla większości projektów.
Przygotowanie do migracji WordPressa
Zanim przystąpimy do migracji, musimy zastanowić się, w jakiej postaci będziemy dostarczać dane z poprzedniej strony. W większości przypadków będziemy potrzebowali do tego pliku XML, który jest generowany z WordPressa jako backup.
To nasz pierwszy krok, aby dokładnie określić, co i skąd będziemy migrować. Staramy się przejrzeć poprzednią stronę, abyśmy mieli pewność, że to, co przenosimy, jest rzeczywiście niezbędne. Pamiętajmy, że mniej czasem oznacza więcej. Może się na przykład okazać, że nie będziemy dłużej potrzebować newsów z 2009 roku na naszej nowej stronie. Więcej o etapie planowania pisaliśmy w poprzednim artykule o migracji strony internetowej.
Skonfigurowanie Drupala przed migracją z WordPressa
Na docelowym środowisku przygotowujemy strukturę danych, w której będziemy przechowywać zmigrowane dane. Po uprzednim planowaniu, powinniśmy wiedzieć już, do jakiego contentu użyć taksonomii czy grup, a do jakich treści potrzebne będą własne encje (custom entities).
Chcemy, aby to miejsce było gotowe, zanim przystąpimy do właściwej migracji. Konieczne jest również zainstalowanie modułów Migrate Plus oraz CTools oraz WordPress Migrate. Warto też zainstalować planowane moduły, które będą potrzebne do funkcjonowania docelowej strony. Przykładem może być np. Datetime czy Telephone, który doda nam odpowiedni widget dla pola tekstowego. Zdecydowanie przyda nam się to podczas migracji danych.
Migracja zawartości strony na WordPressie
Migrowanie danych zawsze zaczynamy od zebrania informacji. Dane są przemieszczane z jednego źródła do drugiego, a naszym zadaniem jest poukładanie ich w odpowiednie encje.
W przypadku WordPressa najlepiej będzie użyć do tego pliku XML wyeksportowanego ze starej strony. Możemy tutaj wykorzystać wcześniej wspomniany moduł WP Migrate, który wykona część pracy za nas. Przeniesie kategorie, blog posty czy content page. Wszystko, czego nie uda się temu modułowi wykonać automatycznie, będziemy musieli zmigrować ręcznie poprzez napisanie własnych migracji przy użyciu plików YML i pluginów migracyjnych.
Migracja do Drupala składa się z trzech etapów:
- pobranie danych,
- procesowanie danych,
- zapisanie danych.
W pierwszym z nich musimy pobrać dane ze źródła, takiego jak baza SQL lub plik XML w pełnej formie. Na przykład może być to artykuł blogowy z tytułem, treścią, autorem czy informacją o grafice etc. W kolejnym kroku “informujemy Drupala”, jaki komunikat ma być przekazany do jakiego pola.
Jest to również dobry moment, aby uporządkować stronę podczas migracji. Często okazuje się, że ma ona dużo niepotrzebnych danych, których nie potrzebujemy przenosić. Można je całkowicie pominąć lub w trakcie procesu zmienić je i dostosować do naszych nowych potrzeb. Na ostatnim etapie, czyli podczas zapisu danych, tworzymy wpis w Drupalu jako konkretną encję.
Co ważne, proces migracji treści można rozbić na wiele mniejszych migracji. Zamiast jednego wielkiego procesu, można najpierw zmigrować tylko użytkowników, następnie taksonomie i zdjęcia, a dopiero na koniec – konkretne content typy i ewentualne własne encje.
Takie podejście daje nam możliwość łatwego tworzenia relacji między encjami już podczas migracji, ponieważ podczas procesowania danych można odnosić się do innych procesów migracji. W Droptica preferujemy tę formę przenoszenia strony ze względu na to, że nie musimy się martwić, że jakiekolwiek dane zostaną utracone, a sam proces staje się bardziej uporządkowany.
Właścicielom stron internetowych czasami zależy również na zmianie struktury URL dla danych encji. W takim przypadku niezbędne są odpowiednie przekierowania, aby zabezpieczyć interesy SEO witryny. Warto już podczas wykonywania migracji zadbać o to, aby moduł Pathauto miał ustawione odpowiednie schematy redirectów.
Testowanie migracji strony WordPress
Gdy mamy już gotowe dane, dobrą praktyką będzie ich dogłębne przetestowanie. Warto poświęcić trochę czasu na testy automatyczne, które pozwolą dokładnie sprawdzić cały content. Gdyby okazało się, że dane nie będą zgadzać się pod kątem zawartości lub ilości, jest to dla nas znak, aby wprowadzić niezbędne poprawki do pluginów migracyjnych.
Ważną przewagę daje nam korzystanie z właściwych treści. Jeśli używalibyśmy testowej zawartości, moglibyśmy nie zauważyć istotnych problemów. Na contencie użytkowników mogą pokazać się niespodziewane błędy, które lepiej rozwiązać na tym etapie. Eliminacja “edge-case’ów” dopiero w trakcie developmentu niestety nie zawsze jest możliwa.
W sytuacji gdy w WordPressie mieliśmy również własną encję i musieliśmy zmieniać lub procesować te dane, to należy zwrócić szczególną uwagę na testy takiej zawartości.
Migracja funkcjonalności z WordPressa do Drupala
W przypadku migracji funkcjonalności musimy pochylić się chwilę dłużej nad rozplanowaniem logiki biznesowej. W przypadku WordPressa możemy mieć nawet pojedyncze pliki PHP pisane w środku CMS-a.
Całkowicie inne są też moduły/wtyczki udostępniane przez społeczność. Często zdarza się tak, że problem, który w starym systemie wymagał kilku wtyczek (często płatnych) oraz dodatkowo własnego kodu, w Drupalu “można załatwić” bez większego problemu w postaci contribowego modułu lub funkcjonalności, która już znajduje się w rdzeniu CMS-a.
Na tym etapie musimy zdecydować, w którą stronę pójść. Piszemy customowe moduły, konfigurujemy lub zmieniamy te udostępnione przez społeczność, ciągle sprawdzając z poprzednią stroną, czy na pewno zmierzamy w dobrym kierunku.
Oczywiście, może zdarzyć się tak, że będziemy modyfikować te funkcjonalności, dodawać nowe lub usuwać te, które nie są już potrzebne. Migracja na nową stronę jest świetnym momentem do takich porządków. Działamy wtedy w serwisie, który jeszcze nie jest widoczny na produkcji i nie korzystają z niego użytkownicy.
Sprawdzenie gotowej migracji
Po zakończeniu procesu migracji, skupiamy się na kilku kluczowych aspektach, aby upewnić się, że nowa strona działa sprawnie i zgodnie z naszymi oczekiwaniami. Oto kilka kroków, które warto wykonać.
Integracje z zewnętrznymi serwisami i API
Upewniamy się, że wszelkie integracje z zewnętrznymi serwisami są poprawnie skonfigurowane, działają zgodnie z wcześniejszymi ustaleniami lub są dostosowane do nowych wymagań. Weryfikujemy również przede wszystkim, czy połączenia z API działają bez problemów.
Kontrola treści i mediów
Weryfikujemy, czy treści na nowej stronie są zgodne z pierwotnymi danymi. Ważne też, aby sprawdzić, czy obrazki, filmy i inne media są poprawnie wyświetlane. Upewniamy się, że nie ma utraconych danych i że wszystkie treści zostały prawidłowo przeniesione z WordPressa.
Monitorowanie błędów i logów
Podczas testów regularnie sprawdzamy Watchdoga (czyli system logowania aktywności i błędów w obrębie naszego Drupala) w poszukiwaniu ewentualnych błędów po migracji. Sprawdzamy też, czy podczas przeglądania strony nie pojawiają się żadne nieoczekiwane komunikaty błędów np. z PHP.
Optymalizacja SEO i prędkości wczytywania strony
Sprawdzamy, czy moduły SEO w Drupalu są poprawnie skonfigurowane, a także monitorujemy prędkość wczytywania witryny i dostosowujemy ją, jeśli jest to konieczne, poprzez np. agregację styli oraz JavaScriptu.
Testowanie funkcjonalności i uprawnień
Testujemy najważniejsze funkcjonalności serwisu, zwłaszcza te związane z interakcją użytkownika. Upewniamy się, że wszelkie uprawnienia do zawartości zostały prawidłowo skonfigurowane.
Responsywność i zgodność z urządzeniami
Weryfikujemy, czy strona internetowa po przeniesieniu jest responsywna i poprawnie wyświetla się na różnych ekranach. Sprawdzamy, czy frontend działa zgodnie z oczekiwaniami na wszystkich używanych urządzeniach. Pamiętajmy, żeby przyjrzeć się wszystkim newralgicznym funkcjonalnościom, takim jak formularze czy tabele, które mogą mieć szczególne problemy na węższych ekranach.
Audyt jakościowy i testy
Przeprowadzamy audyt jakościowy strony. Pomogą nam w tym takie narzędzia jak CodeSniffer i PHP Stan. Upewniamy się, również że strona przechodzi przez proces testów automatycznych (Codeception) i jest zintegrowana z naszym pipeline'em.
Odtworzenie pełnego procesu funkcjonalnego
W ramach migracji z WordPressa do Drupala ostatnim etapem jest precyzyjne odtworzenie pełnego procesu lub procesów funkcjonalnych. Nie ograniczając się jedynie do konkretnych funkcji, skupiamy się na zapewnieniu ciągłości doświadczenia użytkownika poprzez kompleksowe "flow", które określamy w scenariuszu testowym.
Na przykład może to być przejście przez cały formularz rejestracji nowego użytkownika, nadanie mu uprawnień, dostosowując przypisane role i poziomy dostępu, aby odzwierciedlały wcześniejsze struktury. Możemy również skupić się na procesie tworzenia nowej zawartości. Dbamy o zachowanie zgodności ze strukturą i typami treści z poprzedniego systemu, umożliwiając płynne przeniesienie dla administratorów i użytkowników końcowych.
Odtworzenie pełnego procesu funkcjonalnego nie tylko gwarantuje, że poszczególne elementy działają poprawnie. Ważne jest, żeby przede wszystkim przejść przez scenariusze składające się z funkcjonalności, które nie są zawarte w rdzeniu Drupala, ale zostały napisane specjalnie na potrzeby danego serwisu. Często są to kluczowe elementy logiki biznesowej i musimy mieć pewność, że po ich wdrożeniu wszystkie kluczowe funkcje będą działać perfekcyjnie. Nie chcemy przecież po migracji otrzymać kilkuset maili od użytkowników, że coś nie działa.
Migracja WordPressa do Drupala – podsumowanie
Migracja WordPressa do Drupala stanowi złożony proces uzasadniony różnymi czynnikami. Wybór jednego CMS-a nad drugim może wynikać z zaawansowanych możliwości konfiguracji, lepszego bezpieczeństwa, kontroli dostępu, wydajności i skalowalności.
W trakcie migracji warto dostosować nową stronę i jej funkcjonalności do konkretnych potrzeb, wprowadzić optymalizację w strukturze adresów URL lub w designie serwisu. Skupienie się na audycie jakościowym, testach automatycznych, monitorowaniu błędów oraz dostosowaniu responsywności strony pozwala zapewnić sprawne wdrożenie nowego serwisu.
Przeniesienie strony WordPress do Drupala to kompleksowy proces wymagający planowania, staranności i testowania. Jeżeli myślisz o zmigrowaniu swojej strony lub potrzebujesz wsparcia w tym temacie, możesz liczyć na naszą pomoc. Specjalizujemy się w migracji Drupala do wyższych wersji oraz z innych systemów CMS.