
Jak tworzyć wykresy w Drupalu z modułem Charts?
W tym wpisie podzielę się z Tobą, jak łatwo i szybko można tworzyć wykresy w Drupalu, wykorzystując do tego celu moduły Charts i Charts Twig. Ten przewodnik będzie szczególnie przydatny dla wydawców, ale i dla każdego, kto chciałby mieć podobną funkcję w swoim CMS-ie. Zapraszam do przeczytania artykułu lub obejrzenia odcinka z cyklu Nowoczesny Drupal, gdzie każda czynność jest pokazana krok po kroku.
Instalacja modułów Charts i Charts Twig
Do tworzenia wykresów w Drupalu potrzebujemy tak naprawdę tylko jeden moduł. Nie musimy doinstalowywać żadnych dodatkowych bibliotek, które będą wyświetlały te wykresy. Wystarczy nam moduł Charts. Można go jeszcze rozszerzyć modułem Charts Twig.
Instalacja jest prosta, nie różni się od innych modułów w Drupalu. Po prostu trzeba pobrać moduł Charts lub Charts Twig, jeżeli chcemy wykorzystywać Twig’a do naszych wykresów, i zainstalować go na naszej stronie.
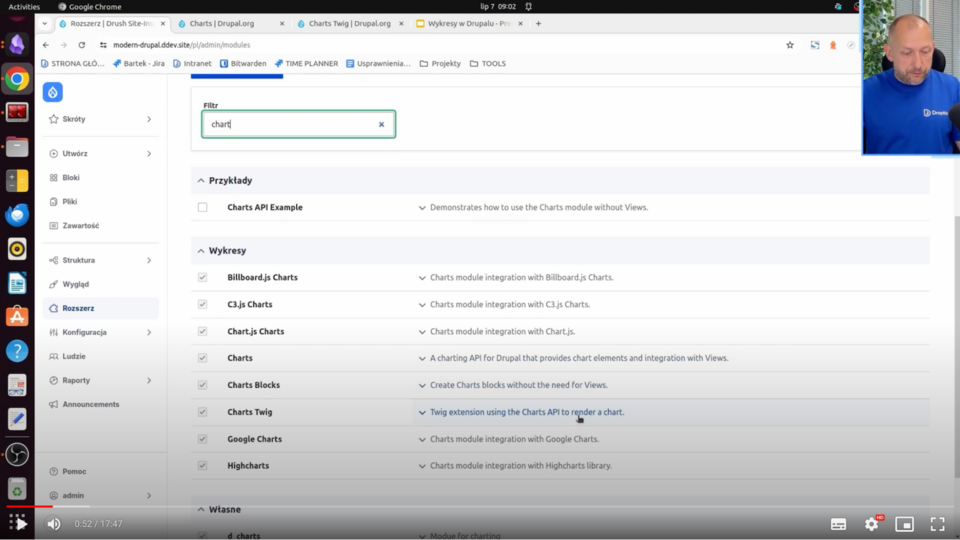
Jak ściągniemy moduł do katalogu Modules Contrib, to pojawi się on na liście wszystkich modułów.

I tutaj jak widać mam już zainstalowane moduły Charts i inne submoduły, które dodają nam biblioteki wyświetlające dane wykresy. Są tutaj tak popularne biblioteki jak np. HighCharts, Chart.js czy Google Charts.
W dalszej części artykułu pokażę na konfiguracji, jak dane wykresy wyglądają i przede wszystkim, jak tworzy się wykresy w systemie CMS, takim jak Drupal.
Cztery metody wyświetlania wykresów z modułem Charts
Przy pomocy modułu Charts oraz Charts Twig tak naprawdę możemy pokazywać wykresy na cztery sposoby.
Pierwszym, najbardziej popularnym sposobem jest wygenerowanie takiego wykresu przy pomocy modułu Views.
Drugim sposobem jest wstawienie bloku, specjalnie stworzonego w tym celu modułem Charts. I tam dodajemy manualnie dane, które mają znaleźć się na osi X bądź na osi Y. W efekcie ten wykres się pojawia.
Trzecim sposobem jest dodanie pola do encji, np. do content type. I to pole będzie też miało taką możliwość, żeby wstawić manualnie dane, które mają się pojawić na osiach wykresu.
Możemy też te dane załadować z pliku CSV poprzez opcję "Upload".
Czwartym sposobem, który jest dostarczony przez moduł Charts Twig jest wygenerowanie wykresu przy pomocy tak naprawdę kodu PHP, Twig’a. Możemy w jakimś preprocesie pobrać dane np. z jakiegoś API, włożyć do Twig’a i wyświetlić na wykresie.
Z tych czterech sposobów, w widokach, czyli module Views, oraz w Charts Twig (czyli PHP, dane z jakiegoś API) możemy pokazywać dane dynamicznie, a przy pomocy bloku bądź pola - dane są prezentowane statycznie, manualnie są dostarczone. I jak raz są dostarczone, to już tam “siedzą”.
Konfiguracja modułu Charts w Drupalu
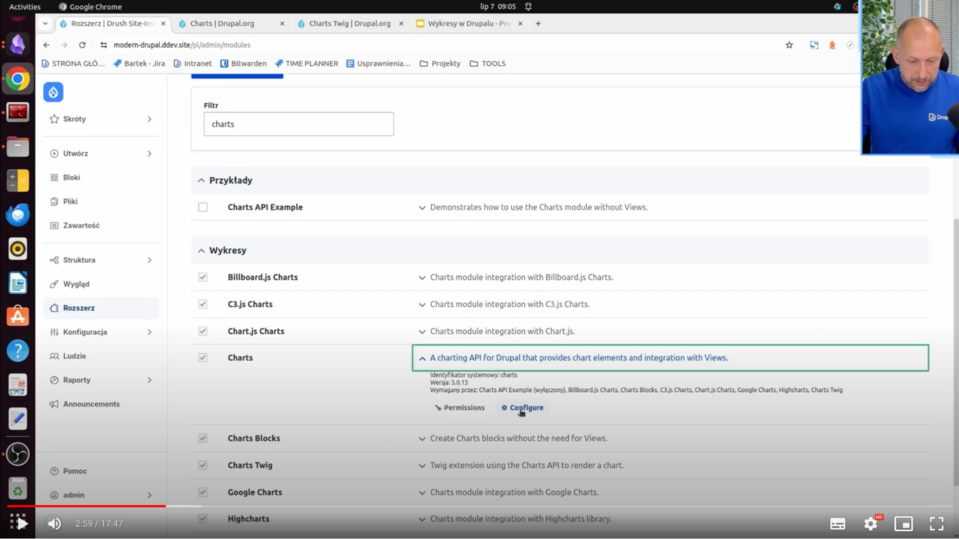
Jak wygląda konfiguracja modułu Charts? Jest naprawdę nieskomplikowana. Wchodzimy w zakładkę Rozszerz. Jeśli nie wiemy, jaki jest link do konfiguracji danego modułu, to w tym przypadku wybieramy Charts i tu jest taki przycisk Configure.

I tutaj można ustawić wartości domyślne bądź też zaawansowane dla wszystkich nowo tworzonych wykresów.
Powiedzmy, że chcę, żeby to były HighCharts i żeby wykresy zawsze były liniowe. Warto zaznaczyć, że to nie są sztywne ustawienia. Każdy ze sposobów wyświetlania wykresów, czyli wspomniane wyżej Views, Blok, Pole czy Charts Twig, ma możliwość zmiany tych ustawień, oczywiście.
Jak stworzyć wykres w module Charts?
Pokażę teraz cztery sposoby, jak dodać wykres w Drupalu.
Sposób 1. Tworzenie wykresu z cenami akcji przy użyciu Views
Przygotowałem sobie content type – Stock Price. On nie ma tak naprawdę odzwierciedlenia w prawdziwych cenach akcji, ale chodzi o to, żeby zobaczyć, jak zmienia się w tym przypadku cena akcji w czasie i pokazać to na wykresie.
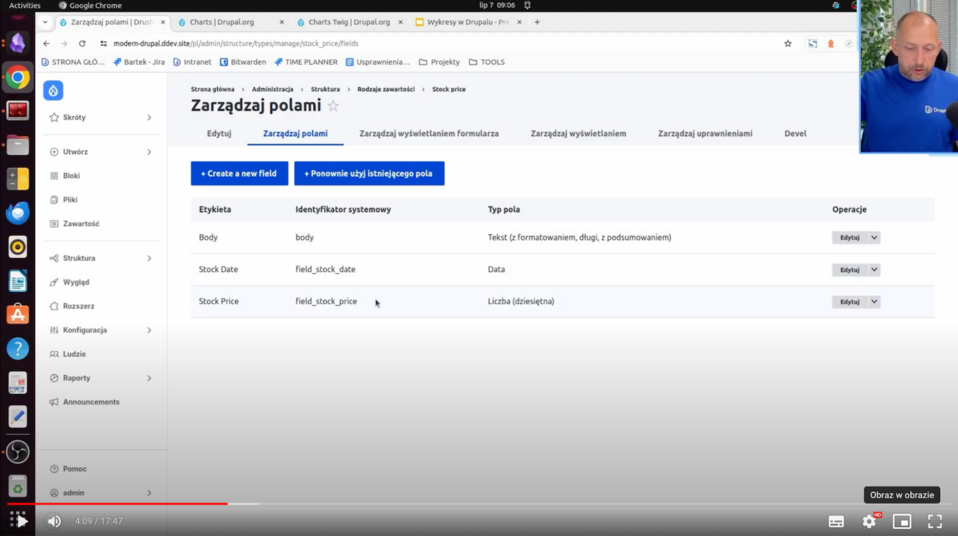
Jak wygląda ten rodzaj zawartości? Struktura rodzaju zawartości to Stock Price. Przechodzimy do sekcji Zarządzaj polami.

Mamy tutaj Stock Date - data pokaże się na osi X, a także Stock Price - zmiana tej ceny pojawi się na osi Y. To wszystko utworzy nam taki fajny wykres ceny w czasie. Jak to zrobić najprościej? Właśnie przy użyciu widoku.
Struktura -> Widoki -> Dodaj nowy widok
Dodaję nowy widok. Nazwę go sobie Stock Price. On mi utworzy jakąś stronę o adresie Stock Price. Zapisuję i zmieniam sobie ustawienia tak, żeby np. pokazywały mi pola. Na razie doda się standardowo Tytuł.
Ja będę chciał wyświetlić cenę oraz datę, czyli dodaję te dwa pola, które są właśnie w tym rodzaju zawartości.
I w tym momencie pokazały mi się wszystkie zawartości. Muszę dodać filtr - Rodzaj zawartości. Wybieram Stock price i klikam Zastosuj. Pojawiły mi się tutaj wszystkie ceny akcji. Tytułu nie chcę, bo nie chcę go mieć na wykresie, więc po prostu usuwam to pole. I tym sposobem mam wszystkie potrzebne dane, czyli datę oraz cenę.
Ustawię to sobie jeszcze po dacie. W kryterium sortowania dodam Stock Date, zaznaczę Sortuj malejąco i kliknę Zastosuj. Ten drugi filtr, czyli datę dodania usunę, on nie jest mi potrzebny w tym przypadku. Zapiszę te dane.
Widzę, że jest data od najpóźniejszej do najwcześniejszej razem z ceną danych akcji.
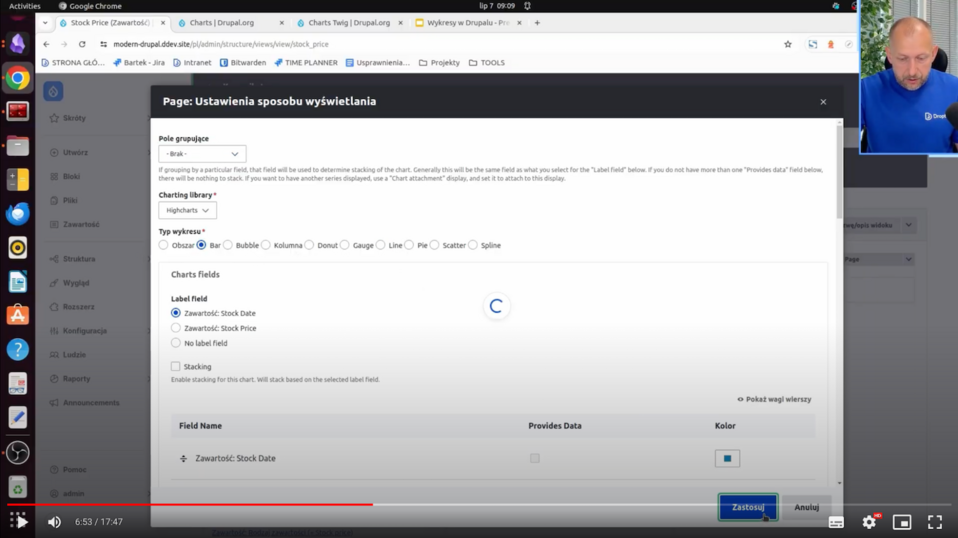
I teraz jak wyświetlić to na wykresie? Bardzo prosto. Zmieniam format z Listy niesformatowanej na Wykres, daję Zastosuj i dalej mam wszystkie ustawienia, które były widoczne wyżej w ustawieniach ogólnych, czyli są Highcharts, Line, etc.
Ustawiam, które pole ma dostarczyć danych - Stock Price. Dalej mam ustawienia związane z osiami X, Y i labelkami. Ja zostawiam tak, jak jest standardowo, zastosuję i pojawił się wykres, na którym jest data i cena tej akcji. Widać też, jak to się zmienia w czasie - jest trend spadkowy.
Jaki wyglądają inne wykresy? Możesz potestować w ustawieniach. Możesz wybrać jeszcze np. Bar, czyli wykres słupkowy. 
Jest to mniej widoczne, jeżeli chodzi o akcje, ale możesz sobie poeksperymentować z różnymi rodzajami wykresów. W przypadku Charts.js, trochę grubsza jest linia. Bardzo szybko można taki wykres wygenerować.
Sposób 2. Wyświetlanie wykresu z użyciem bloku
Drugim sposobem, w jaki można wyświetlić wykresy jest Blok. Jak to zrobić? W bardzo prosty sposób. Trzeba stworzyć odpowiedni blok.
Struktura -> Układ bloków
W tej sekcji musimy przykładowo w zawartości Umieść blok wybrać coś takiego jak Charts block.
To jest taki typ bloku, który jest dostarczony właśnie przez moduł Charts. Wystarczy zrobić Umieść blok i dalej znajdziemy te same ustawienia, czyli typ danych wykresów (powiedzmy liniowy) i manualnie możemy wpisać, co znajduje się na osi X, a co na osi Y.
Wprowadzam dane 5, 3, 8, 4, 13, tak żeby było rosnąco. Ograniczę sobie też dany blok, żeby pojawił mi się tylko na stronie głównej, zapisuję i on znajduje się w zawartości. Przeniosę go na samą górę - blok wyświeta się poprawnie. Widać na nim oś X i oś Y razem z wartościami - rosnąco, czyli tak, jak chcieliśmy.
Sposób 3. Generowanie wykresu z użyciem Pola
Trzecim sposobem jest stworzenie pola np. w rodzaju zawartości.
Jak to zrobić? Bardzo prosto. Najpierw musimy mieć rodzaj zawartości, w którym chcemy dodać dane pole. Ja dodam to do jakiegoś istniejącego rodzaju zawartości. Będzie to artykuł.
Struktura -> Rodzaje zawartości -> Artykuł
Wchodzę w operację Zarządzaj polami i muszę dodać nowe pole, które wyświetli mi ten wykres. Klikam Create new field i wybieram wykres, a następnie klikam Kontynuuj. Muszę nazwać sobie ten wykres - field_charts - i zapisuję ustawienia. Tym sposobem to pole już jest dodane i wystarczy teraz dodać artykuł.
Utwórz -> Artykuł
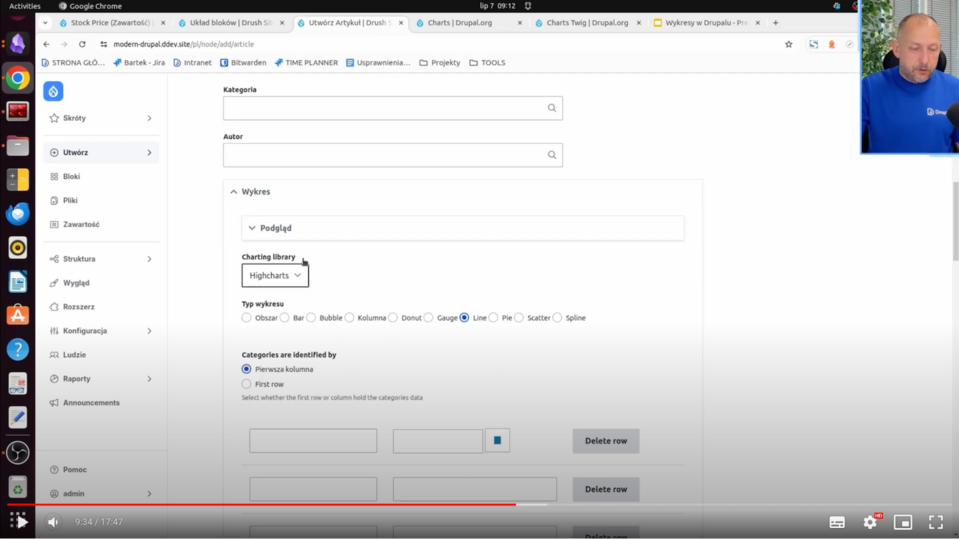
Mamy już w nim pole Wykres.

W taki sam sposób, jak było w przypadku bloków, również wybieramy sobie rodzaj danego wykresu i manualnie możemy wstawić dane. Tutaj (podobnie jak w bloku) również jest możliwość importu pliku CSV właśnie z danymi, na podstawie których zostanie wyświetlony dany wykres.
Sposób 4. Tworzenie wykresu z Charts Twig
Czwartym sposobem wyświetlania wykresu jest wykres przy pomocy Twig’a. W tym celu musimy mieć zainstalowany moduł Charts Twig. Ja już go mam.
Mam też stworzony customowy moduł, który mi wyświetli blok. Będę w nim ładował Twig’a z dynamicznie dodanymi danymi, które pojawią się na tym wykresie.
Przejdę teraz do PhpStorma, gdzie stworzyłem sobie customowy moduł DCharts. Taki moduł możesz wygenerować za pomocą Drusha bądź dodać go manualnie. To jest bardzo prosty moduł, który tworzy mi tylko i wyłącznie blok.
Jest tutaj klasa do bloku i build, czyli metoda, która określa, jak ma być zbudowany dany blok. Ona tutaj tylko daje informację, że cała zawartość jest w pliku Twig - sample_chart i przekazuje jeszcze customowe dane, datę oraz xaxis. Są tu przykładowe dane “10, 20, 30” z osi Y i labelki, które znajdą się na osi X.
Jak to wygląda od strony Twiga? Jest bardzo prosto. Ustawiam Tytuł, ustawiam serię, czyli to jest zmienna, która będzie ładowana do tej funkcji Charts.
Funkcja Charts jest dostępna w Twig’u tylko i wyłącznie po zainstalowaniu modułu Charts Twig.
Zmienna data jest jedną z ważniejszych, bo ona określa właśnie te dynamiczne dane, które mogą być ładowane z PHP. Ona pochodzi z SampleChartBlock. Tutaj jest na sztywno “10, 20, 30:, ale widać, że jest możliwość ładowania tych danych dynamicznie za pomocą jakiegoś np. API. Pobrać dane z API i wyświetlić tutaj.
W Sample-chart.html.twig jest już odpalenie samej tej funkcji. Widać nazwę tego wykresu, jego typ, serię oraz informację, jakie są dane na osi X i tytuł.
Tak naprawdę to wystarczy. Tym sposobem jest już dostępny blok, który wyświetli nam te dane.
Żeby wyświetlić ten blok, to oczywiście trzeba przejść na stronę z układem bloków i umieścić w którymś miejscu dany blok w zawartości. On się nazywa SampleCharts. Jest to ta sama nazwa, która została użyta w PhpStormie w nazwie tego bloku.
Klikam Umieść blok. Nie ma tutaj żadnej konfiguracji, ponieważ dane pochodzą z PHP. Zapisuję konfigurację. Wykres pojawi się pewnie teraz wszędzie, bo nie nadałem żadnych ograniczeń.
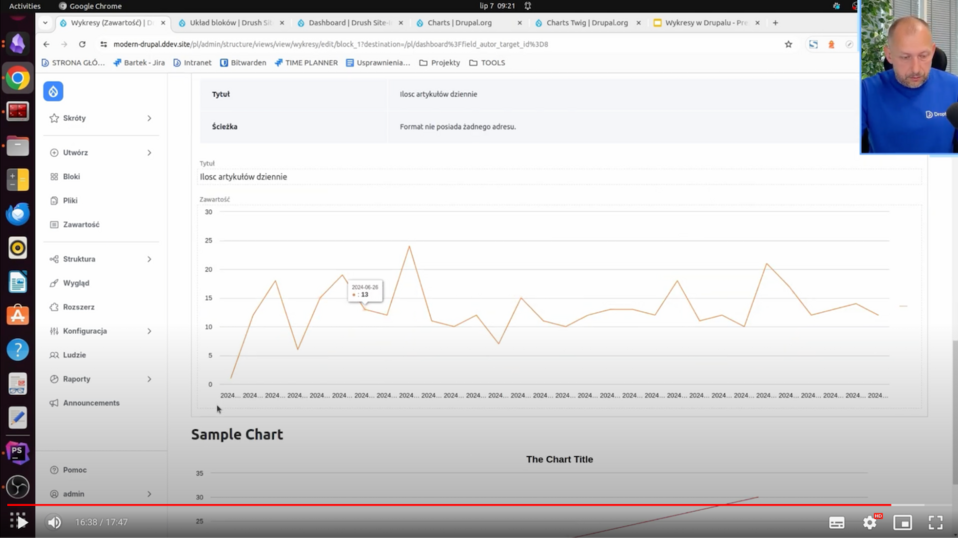
Jest SampleCharts - to jest tytuł bloku. The Chart Title to są dane, które pochodzą właśnie z Twiga. Na osi X mamy dane “A, B, C”, a na osi Y dane, które tam włożyłem, czyli “10, 20 i 30”.
Dodatkowe przykłady wykresów
Przedstawię także kilka wykresów, które mają odzwierciedlenie w prawdziwym życiu np. na stronach dla wydawców.
Przygotowałem już takie widoki, które prezentują:
- liczbę dodanych artykułów dziennie,
- liczbę dodanych artykułów dziennie według kategorii,
- liczbę dodanych artykułów dziennie według autora.
Te wykresy mają odzwierciedlenie tak naprawdę w rzeczywistości dla wydawców, dla redaktorów, którzy chcą wiedzieć, jak idzie postęp w tworzeniu np. w tworzeniu treści przez danych autorów czy w danych kategoriach.
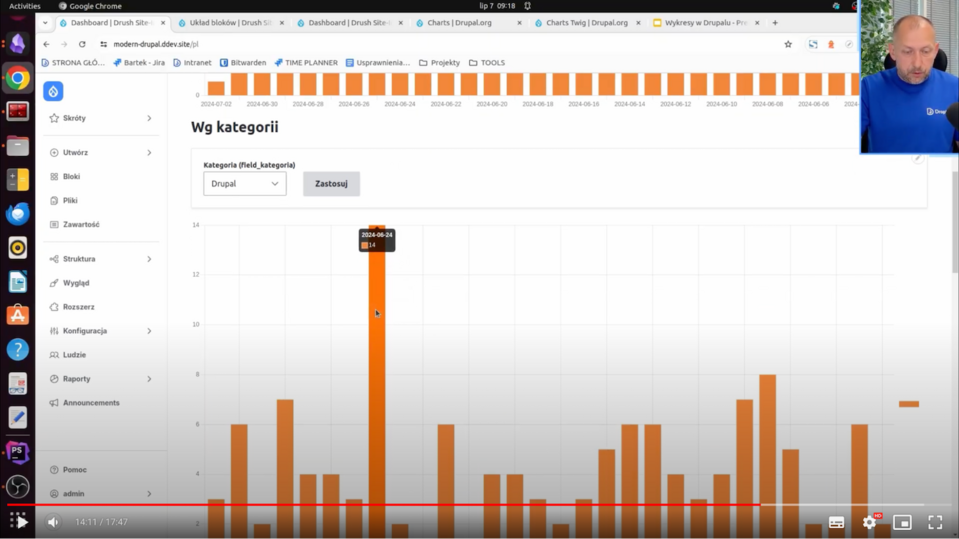
Widać też dokładnie, jak i co zostaje dodane. Na przykład według kategorii - widać, że 24 czerwca był mocny strzał, jeżeli chodzi o artykuły na temat Drupala:

Można też oczywiście zmienić sobie tę kategorię np. na Bezpieczeństwo i wtedy widać, jak się rozkładały artykuły właśnie w tej kategorii.
Na podobnej zasadzie działają wykresy wyświetlane po autorach. Widzimy, który autor, jakie ma obłożenie, jeśli chodzi o tworzenie i publikację artykułów.
Jak wyglądają te widoki? One są troszkę bardziej skomplikowane niż ten widok z ceną akcji. Pokażę to na przykładzie pierwszego wykresu.
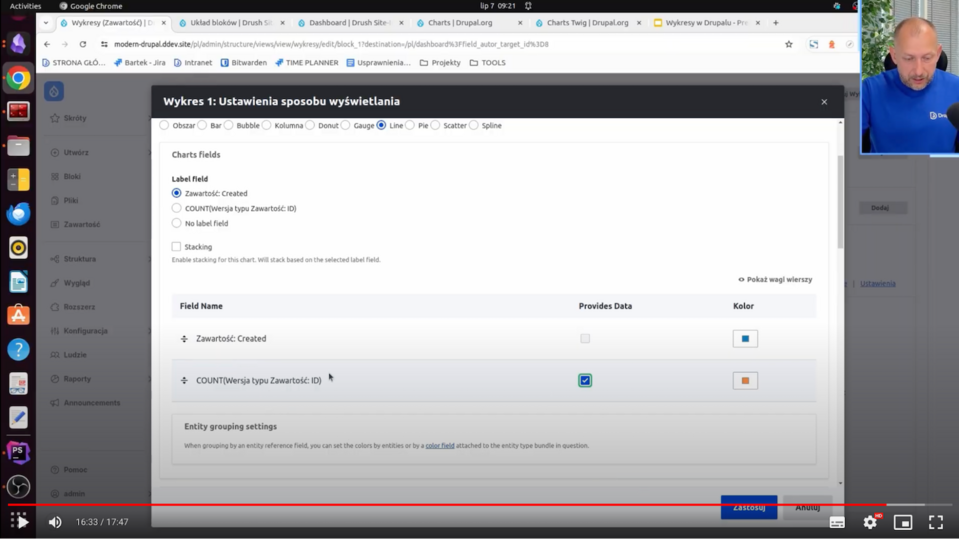
Na osi X jest oczywiście data stworzenia danego artykułu, czyli jest zawartość Created. Druga wartość natomiast zlicza liczbę artykułów danego dnia. W tym przypadku jest wykorzystane pole Zawartość: ID, ale tak naprawdę można też użyć pole Zawartość: tytuł, bo tutaj chodzi o to tylko, żeby to było pole, które służy do zliczenia.
W tym przypadku jest zastosowana jeszcze funkcja Count, czyli zliczanie, a obok - Ustawienia agregacji. Typ agregacji ma tłumaczenie Liczba, ale to jest po prostu Count.
Funkcje agregacji dostępne są po włączeniu przełącznika Agreguj.
Tym sposobem możemy zliczać ilości danych treści. One pokazują się właśnie na wykresie.
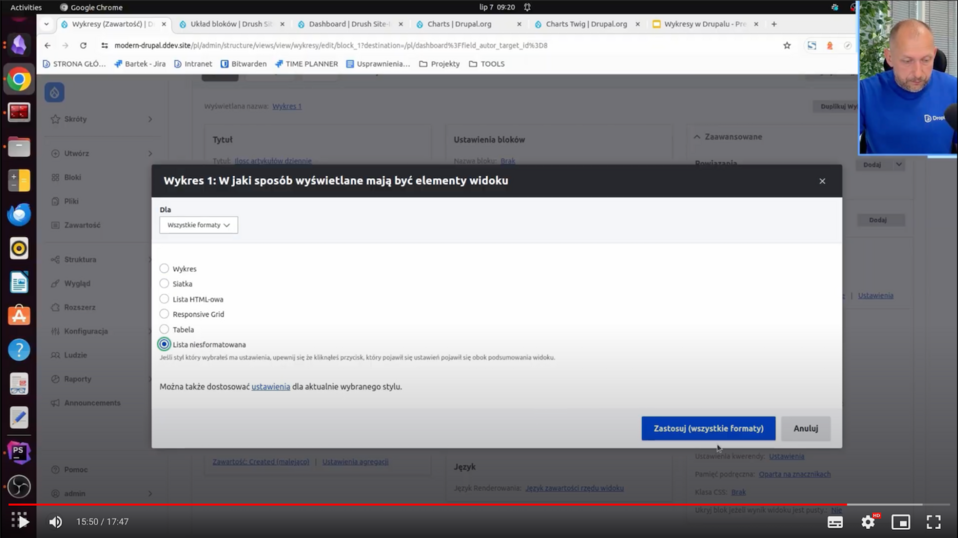
Jak by to wyglądało bez wykresu? Wybieram Listę niesformatowaną.

Wtedy po prostu widać liczby, które się zliczają dla danego artykułu - 2 lipca był jeden artykuł, 1 lipca - dwanaście itd. To zliczanie możliwe jest przy włączeniu agregacji. Wrócę teraz do starszych ustawień z wykresem.
Tutaj widać, które dane mają się wyświetlać na osi Y - to jest właśnie to zliczanie ID-ków, czyli tak naprawdę ilość tych artykułów.

I tu widać, jak się zmienił ten typ wykresu:

Jest taki mniej przyjazny, ale też ma jakieś odzwierciedlenie danych.
Pozostałe wykresy, czyli liczba artykułów po kategoriach oraz ilość artykułów napisanych przez danego autora, jest zrobiona w praktycznie identyczny sposób. Tym sposobem widzisz, jak możemy właśnie wyraźnie pokazać różne dane, które mogą być zastosowane w rzeczywistych serwisach internetowych.
Jak tworzyć wykresy w Drupalu - podsumowanie
Dzięki temu artykułowi, znasz już wszystkie cztery możliwe sposoby na dodanie wykresu na swojej stronie na Drupalu - z użyciem modułu Views, bloku, pola w encji oraz modułu Charts Twig . Dokładną instrukcję w wersji wideo znajdziesz w odcinku na YouTube.
Jeśli potrzebujesz pomocy w tworzeniu wykresów lub innych elementów przydatnych wydawcom, sprawdź naszą usługę tworzenia portali informacyjnych i CMS-ów.
***
Ten artykuł powstał na bazie materiału wideo. Zapraszamy do subskrybowania kanału Nowoczesny Drupal, gdzie w każdy piątek o 12:00 publikujemy nowy film. Nasi eksperci prezentują rozwiązania lub gotowe narzędzia, które pomogą Ci wykorzystać pełen potencjał Drupala.











