
10 funkcji SEO, które powinien mieć nowoczesny system CMS na przykładzie Drupala
W tym wpisie przedstawię 10 funkcji SEO, które powinien mieć każdy nowoczesny system CMS oraz pokażę, jak łatwo można zaimplementować je w Drupalu. Jeśli więc masz istniejącą stronę, łatwo sprawdzisz, czego Ci brakuje. A jeśli dopiero planujesz budowę nowego serwisu internetowego, to zyskasz gotową listę funkcji, którą możesz skopiować do specyfikacji i wymagań budowy witryny. Zapraszam do przeczytania artykułu lub obejrzenia odcinka z cyklu Nowoczesny Drupal.
Dlaczego SEO jest tak ważne?
Serwisy internetowe tworzymy głównie po to, żeby osiągnąć jakiś cel biznesowy - najczęściej przychód. Aby to się udało, musimy wygenerować ruch na stronie i przyciągnąć użytkowników.
Jednym z najważniejszych źródeł ruchu, obok social mediów czy innych typów w zależności od strony internetowej, są wyszukiwarki takie jak Google czy Bing. Pozycja witryny w wynikach wyszukiwania, a co za tym idzie, jej ruch, zależy więc w dużej mierze od tego, jak dobrze nasza strona jest zoptymalizowana pod SEO.
Warto zaznaczyć, że sama optymalizacja jest procesem iteracyjnym. Wprowadza się jakieś zmiany i sprawdza, jak one wpływają na pozycje w wyszukiwaniach. Jeśli mamy CMS, gdzie możemy edytować treść, ale pozostałych elementów SEO już nie, tylko musi to zrobić programista lub wdrożeniowiec, musimy się liczyć z kosztami.
Dlaczego potrzebujesz funkcji SEO w systemie CMS?
Serwis internetowy, który chce się rozwijać i zwiększać swój ruch, musi w każdym miesiącu pracować nad poprawą technicznego SEO. Tych zmian czasem może być kilkanaście, a nawet kilkadziesiąt.
I teraz, jeżeli przy tych zmianach musi pracować programista, to może się okazać, że w ciągu pięciu, dziesięciu lat, bo tyle z reguły funkcjonują strony na Drupalu, wydamy na tę pracę kilkadziesiąt tysięcy złotych albo nawet więcej.
Aby tego uniknąć, warto pomyśleć o zaimplementowaniu funkcji SEO przy tworzeniu serwisów internetowych - szczególnie takich, które generują ruch z wyszukiwarek.
Zobacz, jakie funkcje SEO powinny znajdować się w systemie zarządzania treścią (CMS) na przykładzie Drupala. To gotowa lista funkcji, którą możesz skopiować do specyfikacji i wymagań budowy witryny.
1. Zarządzanie nagłówkami HTML
Zacznę od takiego prostego, technicznego elementu, jakim jest ustawienie nagłówków H1, H2 czy H3. Okazuje się, że nie każdy CMS pozwala na zarządzanie z tymi nagłówkami. Czasem zdarza się to nawet w Drupalu lub w innych technologiach, które trafiają do naszej agencji.
W Drupalu mogą być różne podejścia do tworzenia treści:
- Podstawowa - jeśli mamy czystego Drupala, to mamy CKEditor i tam można sobie ustawiać nagłówki. Niżej pokazuję, jak to wygląda.
- Strona może być też zbudowana na fieldsach, czyli na polach, na paragrafach lub na custom fieldach. Wtedy mamy formularze do wprowadzania treści. I tu też w wielu przypadkach trzeba jakoś “załatwić” ustawianie tych nagłówków.
- Są także takie buildery, jak Acquia Site Studio, Drupal Experience Builder, czyli rozwiązania, które na ten moment są dopiero w budowie. Dodatkowo jest Gutenberg, DXPR Builder i jeszcze pewnie trochę innych takich podobnego typu rozwiązań.
Jak ustawić nagłówki w CKEditor?
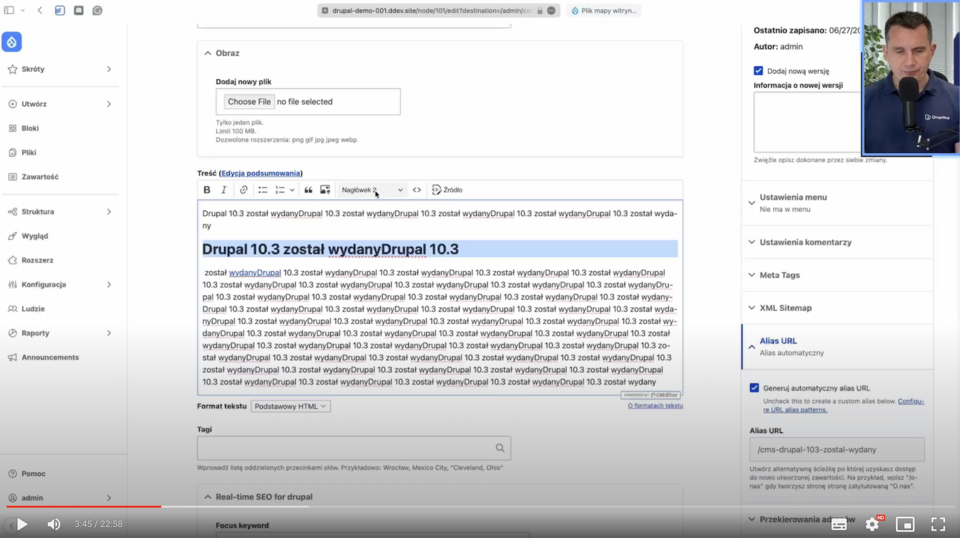
Mam tutaj czystego Drupala z jakimiś przykładowymi treściami. I przy edycji treści jest domyślny CKEditor. To jest akurat format podstawowy HTML, ale w pełnym to wygląda podobnie.
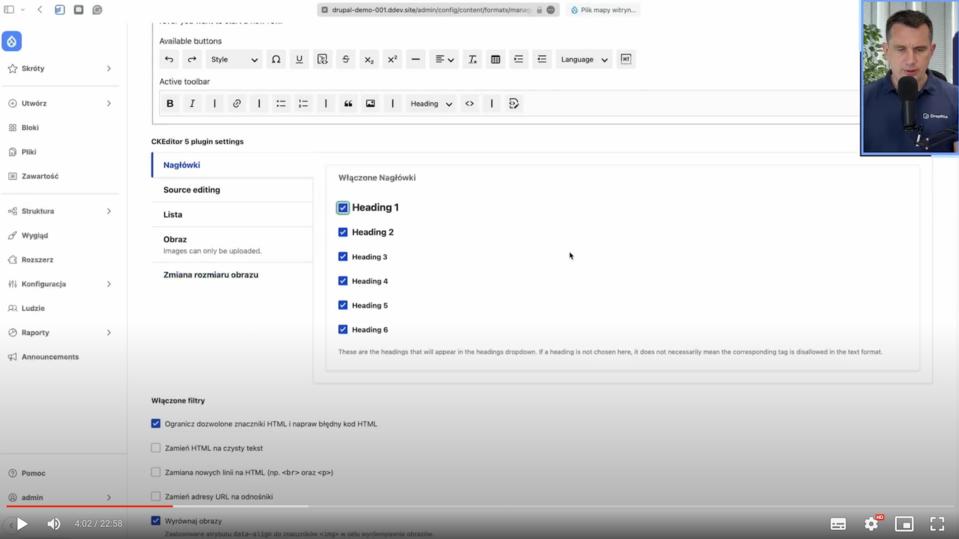
Zaznaczamy tekst, ustawiamy. Możemy sobie dowolny fragment tekstu, w dowolnym miejscu ustawić jako nagłówek. Tutaj mamy nagłówki od H2 do H6, a to wynika z tego, że domyślnie są takie ustawienia, ale można to sobie zmienić.

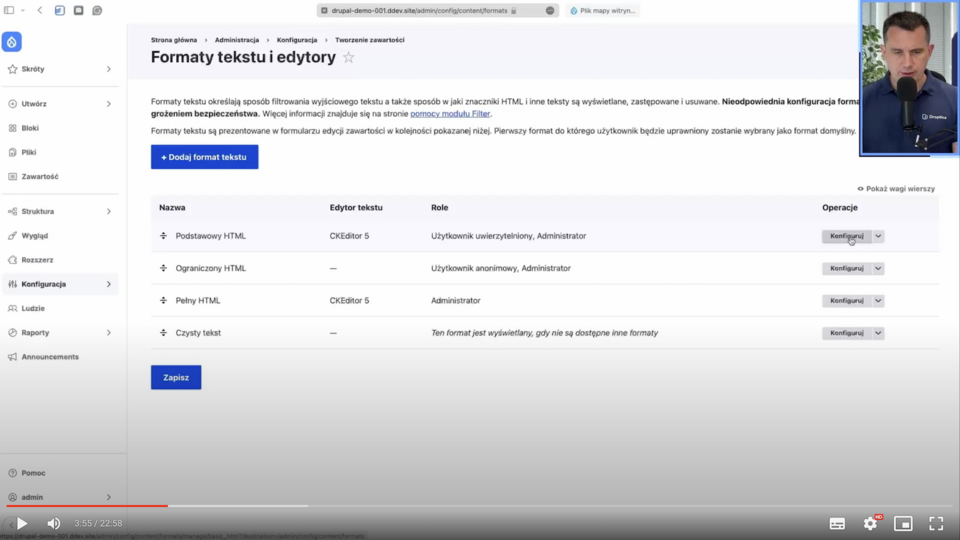
Wejdziemy w tym celu w Formaty tekstu w Drupalu.

Możemy tutaj zaznaczyć nagłówek H1 i ustawić.

Jak ustawić nagłówki w Drooplerze?
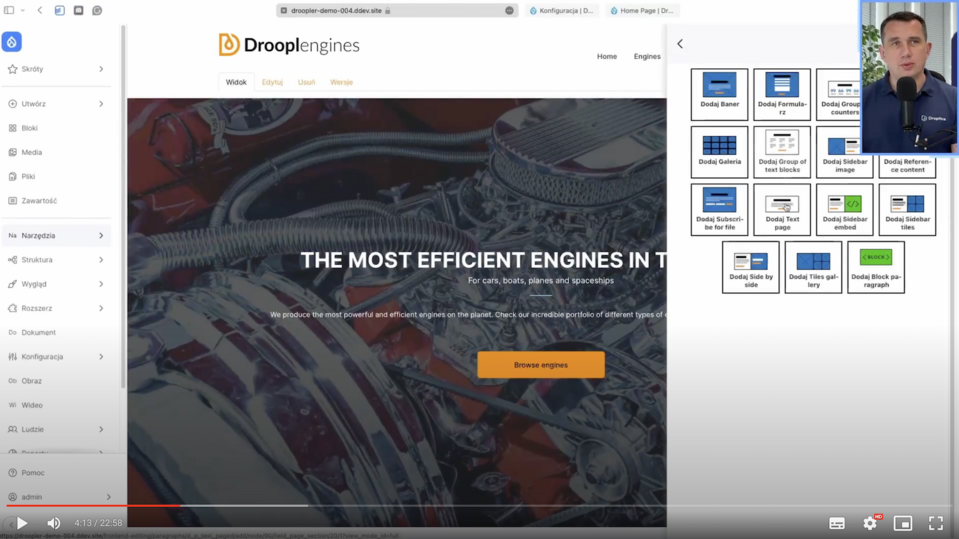
W Drooplerze jest trochę inaczej, bo mamy tutaj system tak zwanych komponentów. To znaczy, że są gotowe komponenty, które można sobie dodać do strony internetowej. Jak się je edytuje, to są one zbudowane z pól tekstowych.

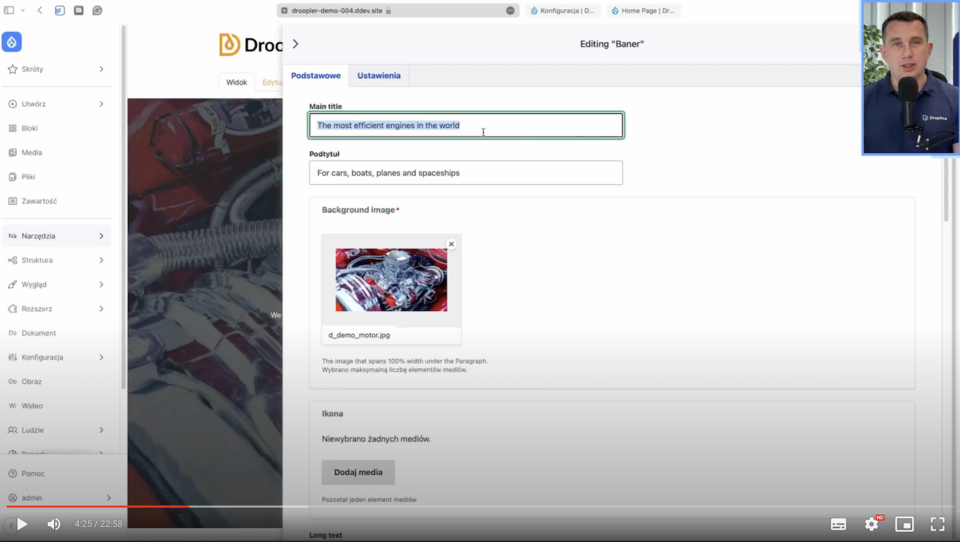
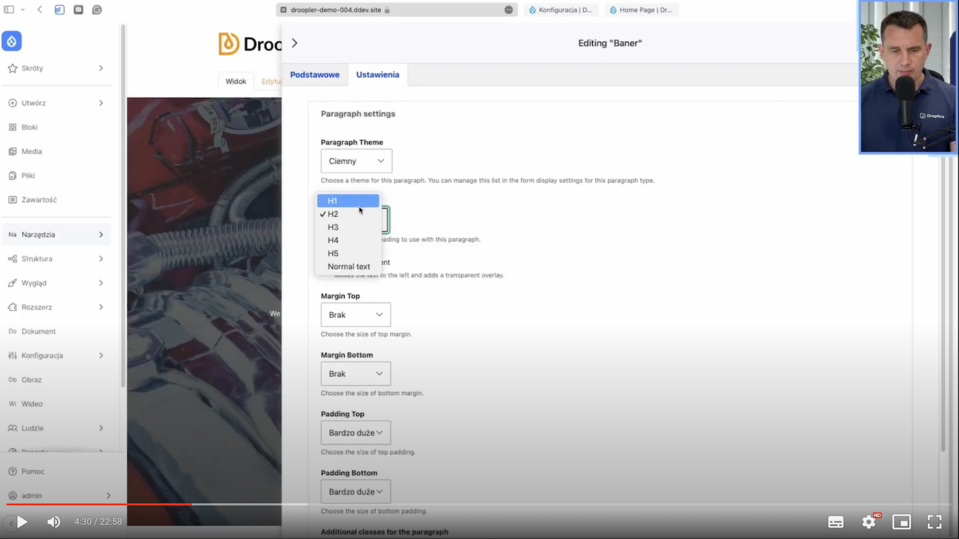
I teraz jest istotne, żeby ten Main title dało się ustawić jako H1 lub H2.

W Droptica zrobiliśmy to w ten sposób, że w ustawieniach można sobie zmienić Main title np. na H1, zapisać i gotowe.

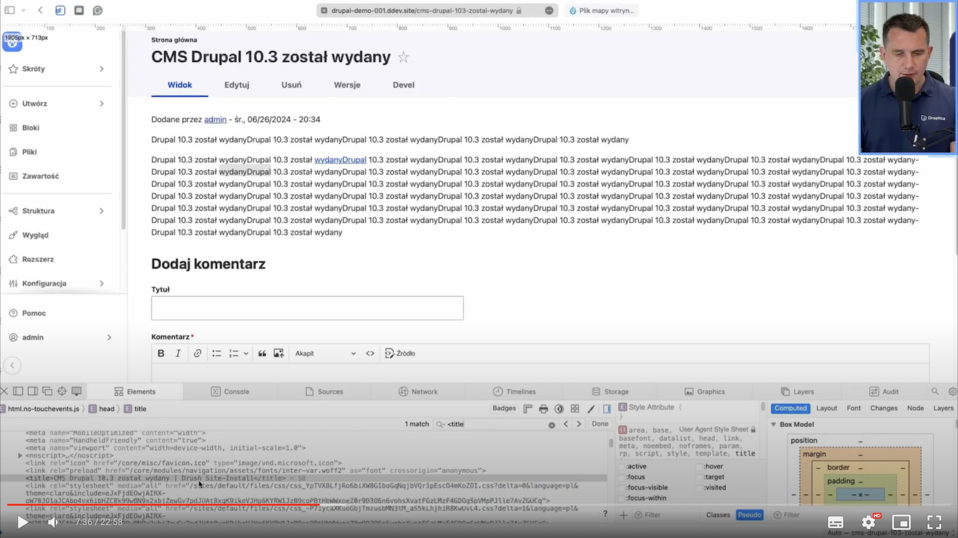
Można to zobaczyć w źródle strony:

To jest istotne, bo jeśli mamy różne komponenty i chcielibyśmy przesunąć komponent A na dół, a B na górę, to właściwie ten pierwszy, według dobrych zasad SEO, powinien być ustawiony jako nagłówek H1. Drugi powinniśmy ustawić jako H2. To ważne, bo z reguły nie robi się dwóch H1 na stronie.
2. Dodawanie opisów ALT (tekstów alternatywnych)
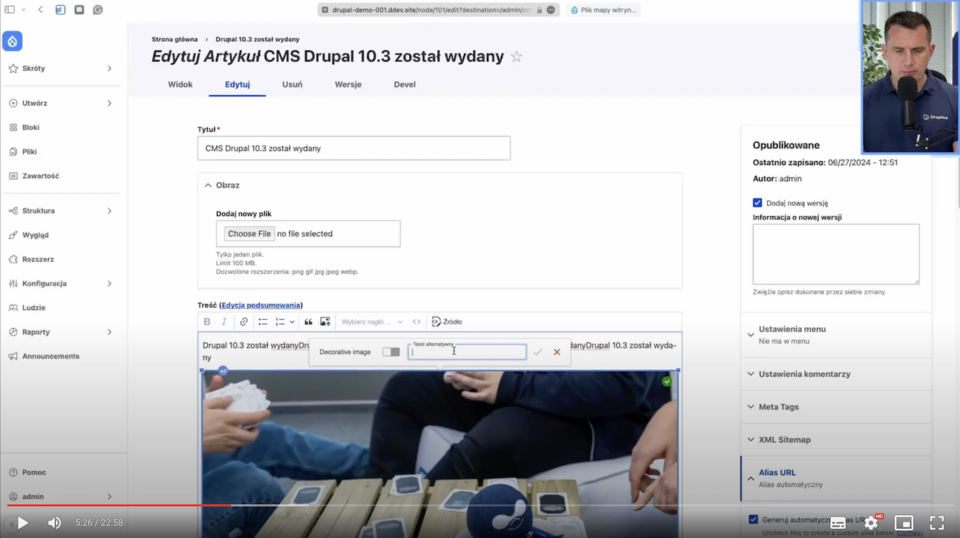
Kolejną prostą technicznie sprawą, o której często zapomina się przy budowie CMS-ów, jest możliwość dodawania opisów ALT do obrazków.
W Drupalu jest to bardzo fajnie rozwiązane już w samym rdzeniu systemu. Gdybym chciał w edycji treści wstawić obrazek właśnie we wspomnianym w CKEditorze, to od razu mam tutaj pole do wprowadzenia tekstu alternatywnego (opisu ALT).

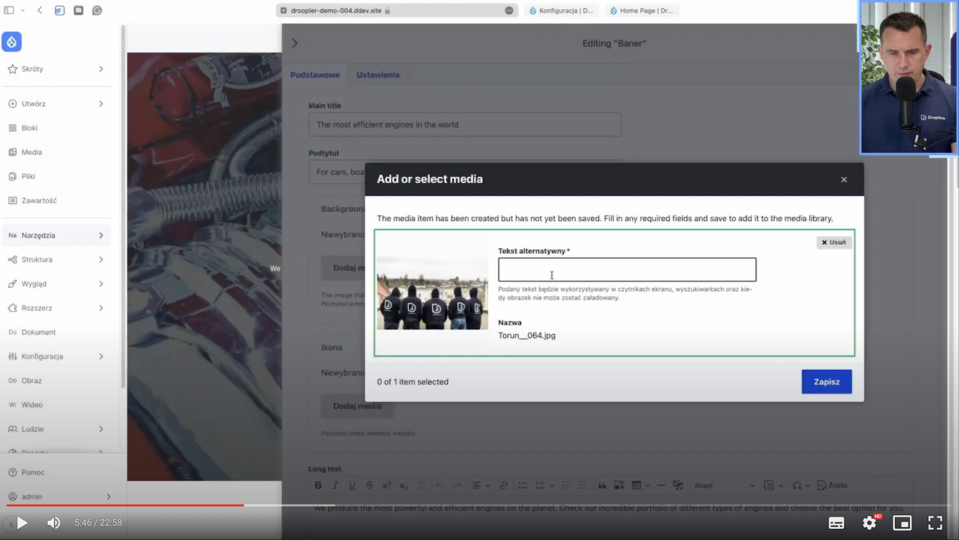
Podobnie jest w Drooplerze. Mamy pole Media, czyli również element w rdzeniu Drupala.

Jeżeli chciałbym tutaj podmienić zdjęcie i dodać grafikę z dysku, to też mogę od razu wpisać ten tekst alternatywny (opis ALT), potrzebny dla wyszukiwarek.

3. Ustawianie metatagów w Drupalu
Trzecią funkcją SEO, która powinna być w każdym CMS-ie, są metatagi. Chodzi tutaj głównie o tytuł (Title) i opis (Description) strony. Są to elementy, które są wyświetlane w wynikach wyszukiwania.
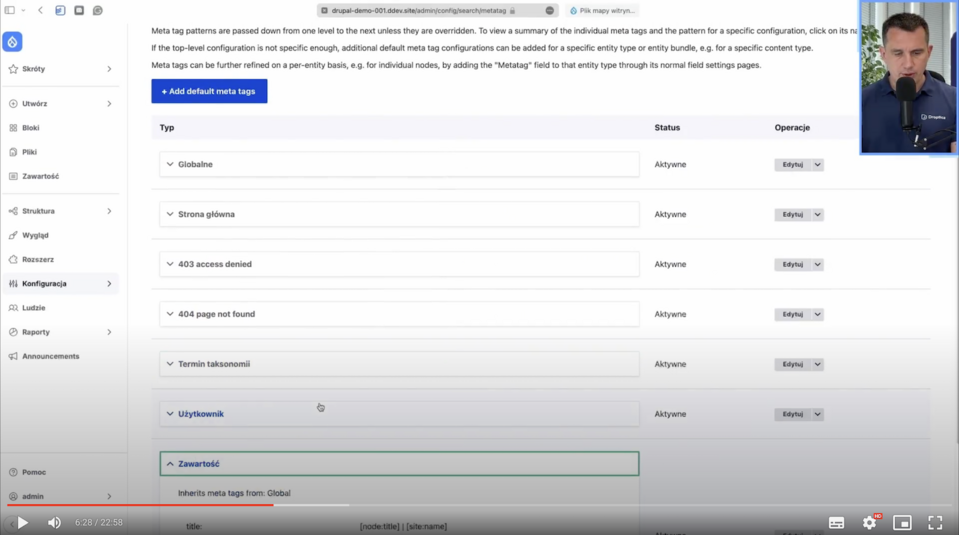
Pokażę tutaj, jak jest to zaimplementowane w Drupalu. Z jednej strony mamy taką globalną konfigurację, gdzie możemy poustawiać elementy: na stronie głównej, na stronach 403 i 404, dla wybranych termów taksonomii, użytkowników czy zawartości. Jest też sekcja Ustawień.

Druga opcja dotycząca ustawień znajduje się na stronie edycji node’a, czyli treści. Na środku mamy tworzenie treści, a z prawej strony - opcje związane z metatagami.
I tutaj znajdziemy przydatną rzecz, która jest w Drupalu i powinna też być zaimplementowana w każdym CMS-ie. Coś takiego, żeby redaktor nie musiał za każdym razem ręcznie wpisywać i uzupełniać tych pól. Żeby domyślnie był ustawiony wzór, który automatycznie zamieni się na coś. W naszym przypadku domyślnie jest ustawione tak, że tytuł strony zostanie skopiowany do pola Title i zostanie dodana kreska pionowa, a za nią Site name.

Czyli jak sobie zobaczę tę stronę, to title będzie wyglądał tak: “CMS Drupal 10.3 został wydany”, a akurat tamtą stronę testową to jest DrushSiteInstall, dlatego tak to się złożyło.

4. Budowanie przyjaznych adresów URL
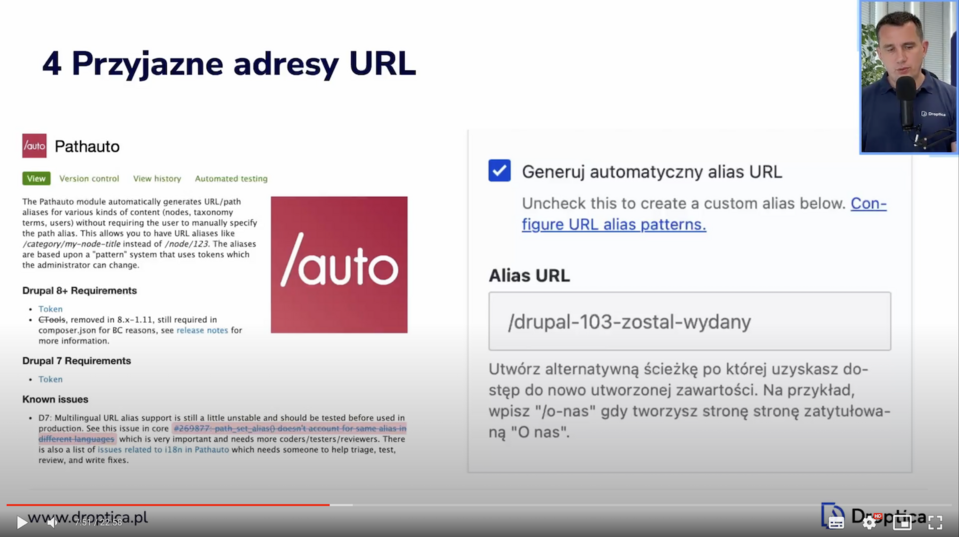
Przyjazne adresy URL to kolejna funkcja, która powinna być zaimplementowana w systemie CMS. W Drupalu mamy do tego bardzo fajny moduł, który nazywa się PathAuto. Pokażę, jak on działa.

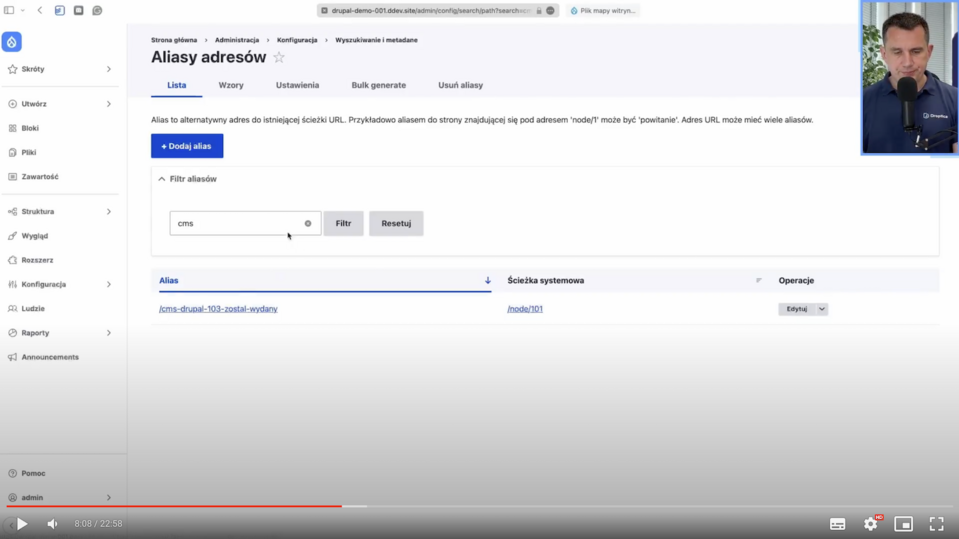
Tak wygląda strona konfiguracji tego modułu. Mamy w pierwszej zakładce listę. Tu można zobaczyć sobie artykuł edytowany wyżej.

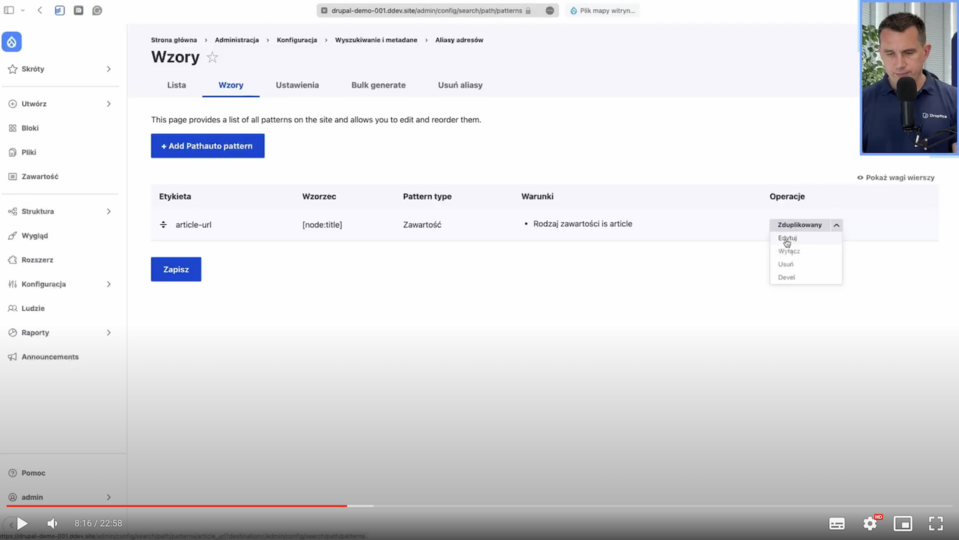
Dalej mamy Wzory. To też jest bardzo ciekawa opcja, bo mamy tutaj jeden wzór dotyczący zawartości. Pokażę, jak wygląda jego edycja.

Ja sobie tutaj zmienię na news/[node:title], zapiszę i zrobię regenerację. Teraz widać, że ten adres się zmienił, przed chwilą nie było tego słówka news.
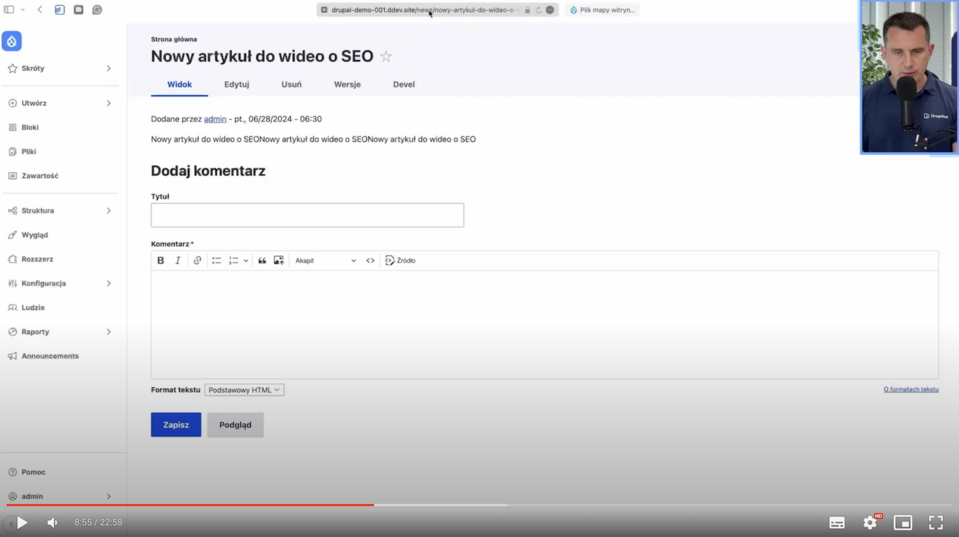
I teraz każdy nowy artykuł, który zostanie dodany, zapisuję i można sobie zobaczyć, że tutaj ten adres na pasku jest news/… i ten tytuł, czyli zgodnie z szablonem, który ustawiłem we wzorcach.

To jest bardzo fajna funkcja, bo można mieć różne typy zawartości w Drupalu, np. oferty pracy, jakieś ogłoszenia i każdy z nich może mieć swój osobny wzór.
Można do tego jeszcze dodać taksonomię, czyli kategorie i np. mieć newsy z działu sport, ekonomia etc. I one też mogą mieć zawsze dodane to słówko w adresie URL.
5. Tworzenie sitemapy XML
Sitemap.xml to jest sposób na to, aby powiedzieć Google'owi, Bing'owi czy innej wyszukiwarce o tym, jakie podstrony powinny być zaindeksowane. W Drupalu mamy dwa takie moduły, które nam to załatwiają – XML Sitemap i Simple XML Sitemap. Pokażę ten pierwszy.

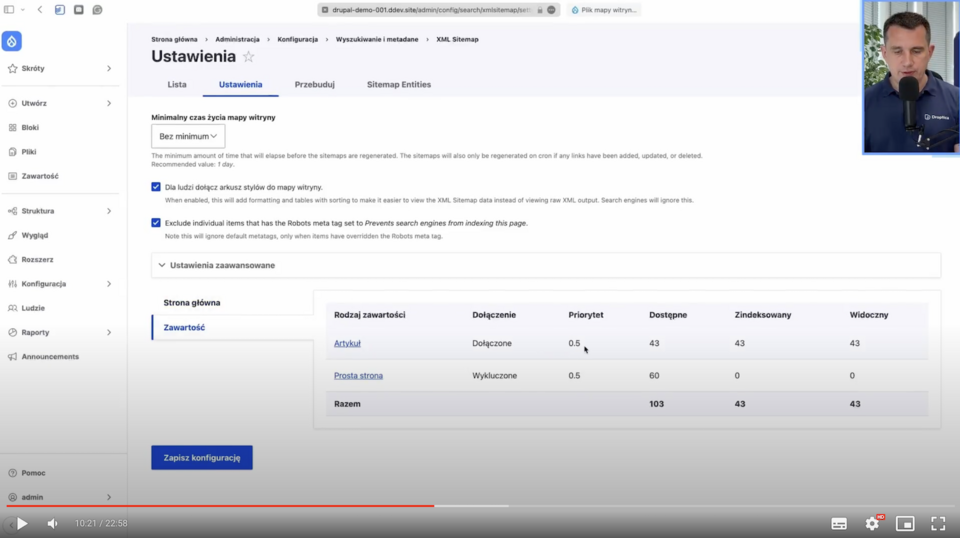
Tak wygląda sekcja Ustawień. Mamy tutaj: listę sitemap (tych sitemap może być więcej), ustawienia, opcje przebudowania, jeżeli z jakiegoś powodu chcemy, aby wszystkie linki zostały przebudowane. Są także informacje o encjach, które są dołączone do sitemapy.
Tu można sobie zobaczyć takich status, co właściwie jest zaindeksowane w sitemapie, a co nie jest:

Ja tutaj mam ustawione, że artykuły są dodane do sitemapy, a proste strony nie są. Widzimy, ile tych wszystkich artykułów jest, ile jest zaindeksowanych.
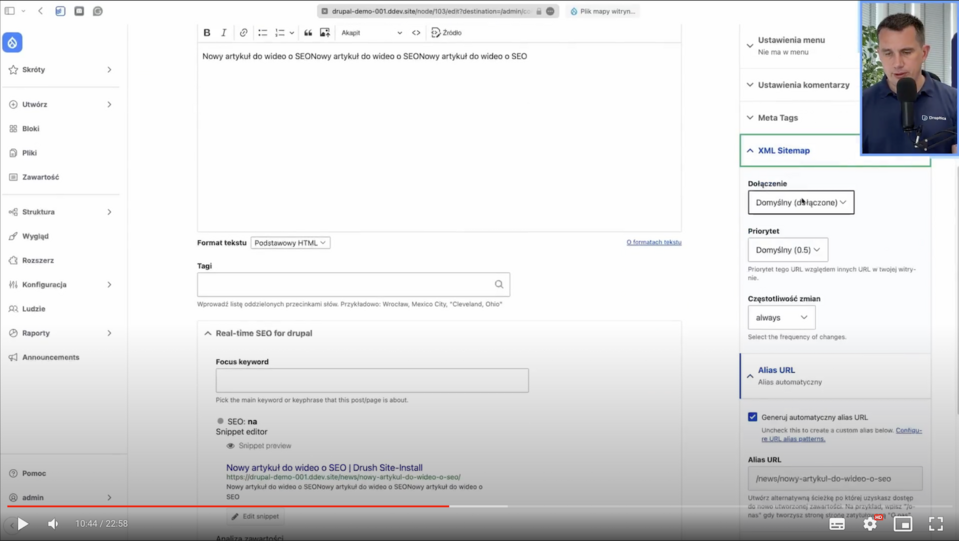
I jeszcze pokażę Wam, jak to wygląda na stronie edycji treści. Jeżeli sobie wejdziemy na edycję, to z prawej strony mamy sekcję XML Sitemap i możemy na przykład wyłączyć całkiem dany artykuł lub zmienić mu ustawienia.

Na przykład, jeśli chcemy, żeby priorytet w sitemapie był wyższy lub częstotliwość zmian była inna, to możemy to per artykuł edytować.

I to są takie podstawowe możliwości i funkcje związane z modułem Sitemap XML.
6. Konfigurowanie pliku Robots.txt
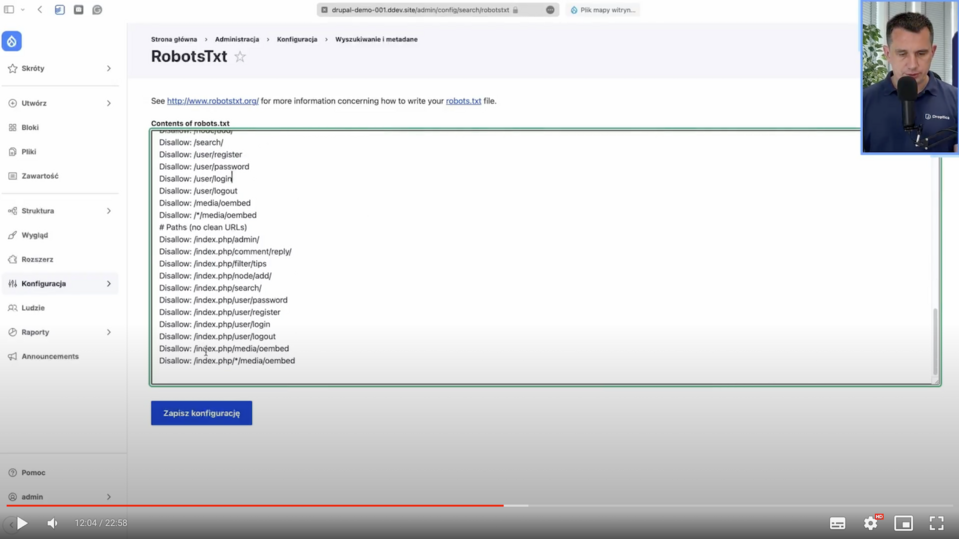
Robots.txt to taki plik tekstowy, który umieszczamy w głównym katalogu naszego systemu CMS i podajemy tam informacje, co ma być indeksowane, a co nie. Na przykład, najczęściej nie chcemy, aby strony administracyjne nie były indeksowane lub jakieś katalogi z plikami. I te ustawienia mogą się zmieniać.
Też ważne jest to, aby z poziomu CMS-a dało się te ustawienia łatwo edytować, żeby nie trzeba było wchodzić gdzieś na serwer i zmieniać pliku. Szczególnie jeśli serwer jest zarządzany przez Git-a, przez zewnętrzną firmę - to może być też problematyczne. Dlatego istotne jest, żeby to było w systemie CMS.
Oczywiście, w Drupalu mamy moduł do tego - RobotsTxt. Wygląda bardzo prosto. Mamy jedno duże pole tekstowe i możemy tutaj usunąć lub dodać nowe elementy, zapisać i wszystko gotowe.

7. Ustawianie przekierowań (redirects)
Serwis internetowy w trakcie cyklu swojego życia się zmienia. Dodawane są nowe podstrony, edytowane są strony czy zmieniane są tytuły. Z tym wszystkim wiąże się też zmiana adresu URL. Są też usuwane jakieś podstrony.
Ważne jest, jeśli chodzi o te elementy, które były usunięte lub zmienione, żeby przykierować użytkownika na nowy, właściwy adres strony lub na stronę główną, aby nie widział informacji, że strona pod danym adresem nie istnieje.
Oczywiście, do tego również mamy świetny moduł w Drupalu - Redirect.

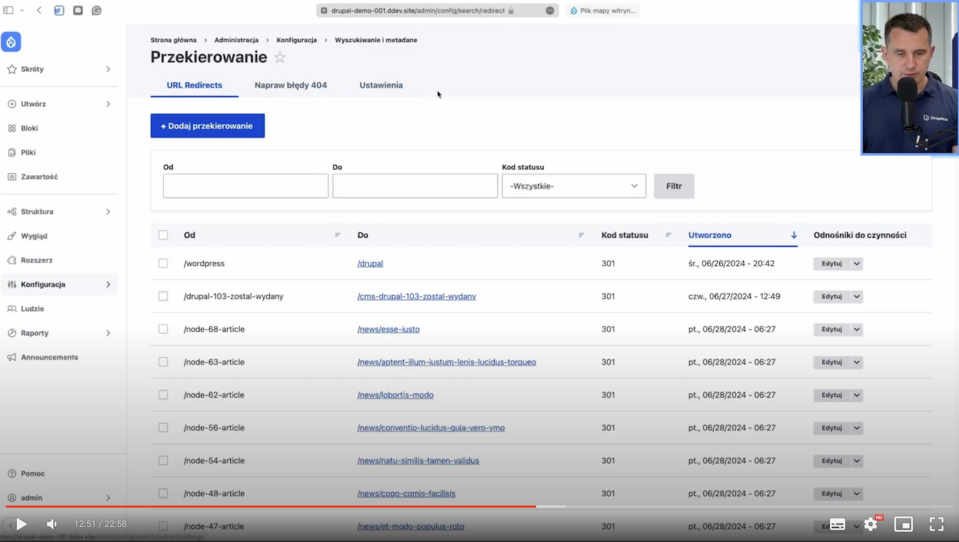
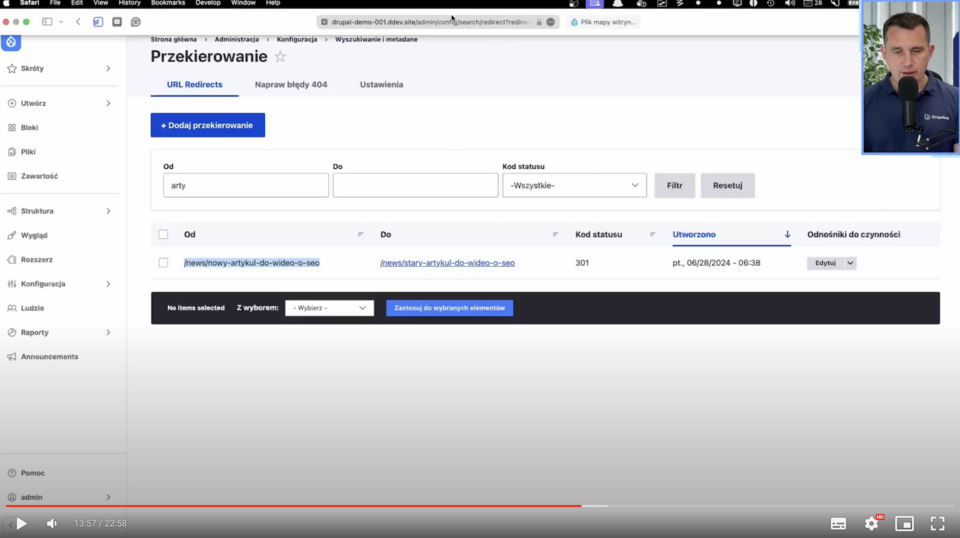
Tak wygląda strona z listą przekierowań (redirectów).

Widzimy na przykład, że ustawiłem, że /wordpress ma mi przekierować na /drupal. Zobaczymy, czy to działa.

Działa, przekierowało mnie na /drupal. Tak można sobie ręcznie dodać jakieś przekierowanie, ale też bardzo ciekawa funkcja jest w samej edycji artykułu, jeśli stwierdzę, że na jakiejś stronie muszę przeredagować tytuł.
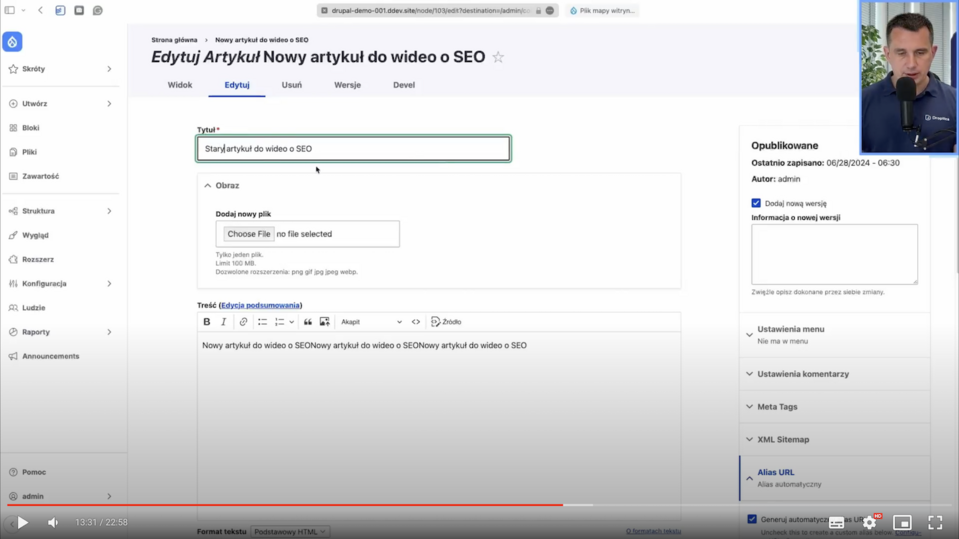
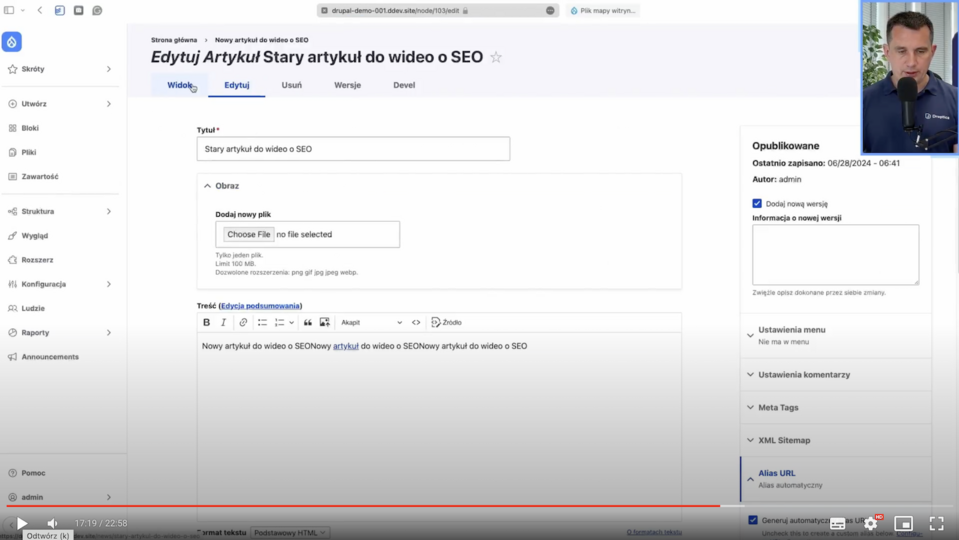
Ten wpis ma automatycznie ustawiony tytuł “Nowy artykuł do wideo o SEO”, a ja chcę go zmienić na “Stary artykuł do wideo o SEO”.

Zapisuję i w adresie URL jest news/stary-artykul. Jak idę do zakładki Przekierowanie, to widać tutaj, że ten nowy artykuł do wideo, czyli to, co wcześniej miałem, jest obecnie przekierowany na nowszy adres URL.

Dzięki temu redaktor nie musi się martwić o to, że jak edytuje tytuł, a wkleił wcześniej link na przykład na Facebooka, to link przestanie działać. W Drupalu jest to tak zrobione, że te linki będą automatycznie przekierowane, nie trzeba się tym przejmować. To jest właśnie bardzo istotne, żeby te przekierowania (redirecty) tutaj były.
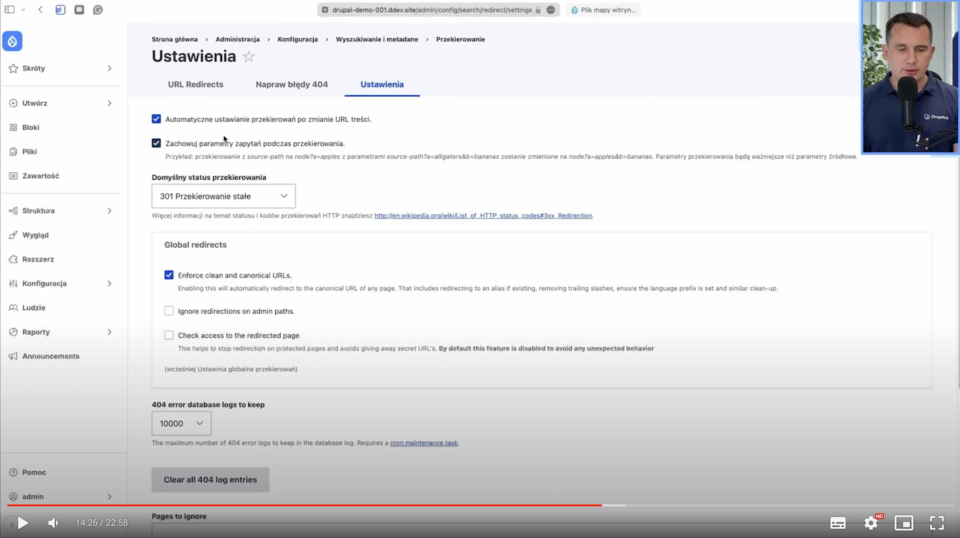
Jeszcze raz wrócę do redirectów. Tu jest jeszcze strona ustawień, gdzie można domyślne ustawienia dodatkowo pozmieniać.

8. Naprawianie błędów 404
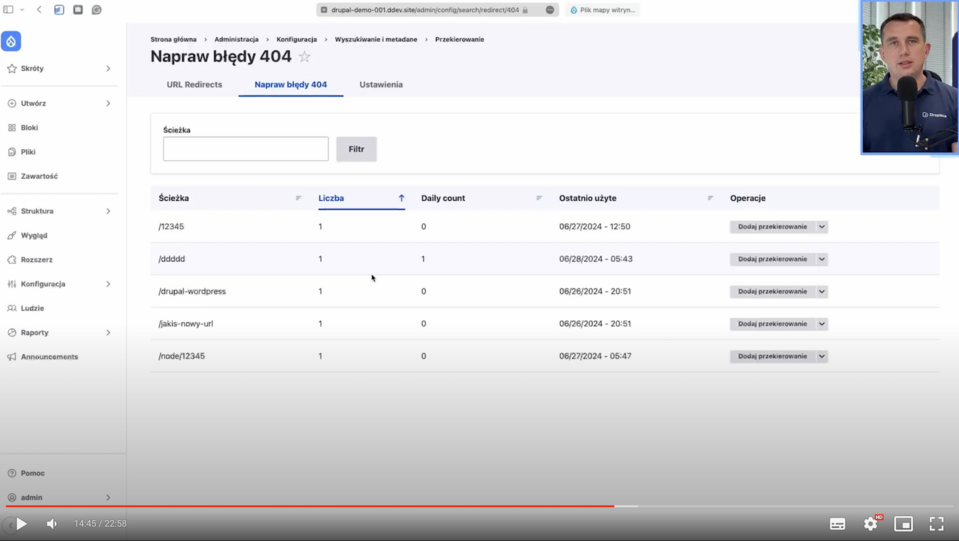
Funkcja nr 8 jest powiązana z przekierowaniami. Znajduje się w Drupalu taka zakładka Napraw błędy 404. Agreguje ona listę podstron, na które wchodzili użytkownicy, a które nie istnieją.

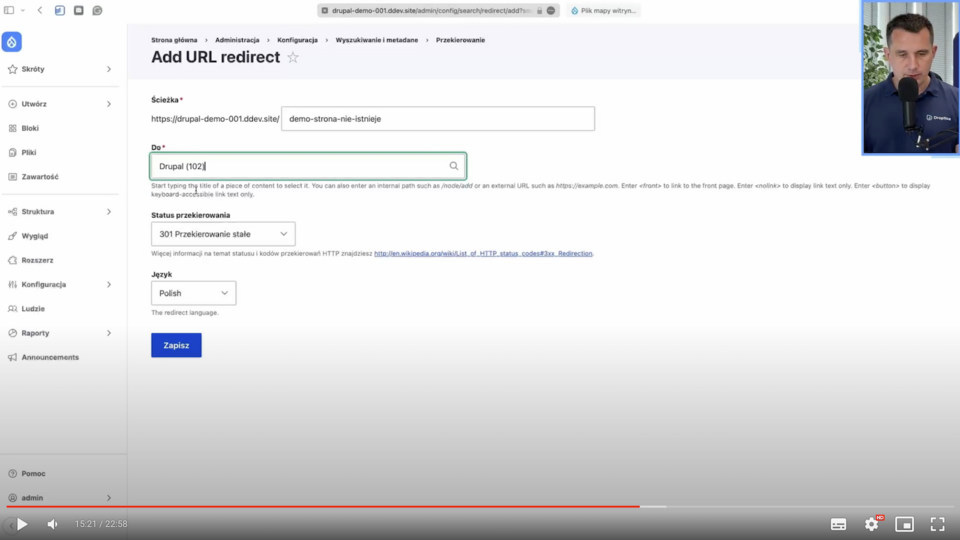
Na przykład, jeśli wpiszę demo-strona-nie-istnieje, to mam informację, że strona jest nieznaleziona. O, i teraz tutaj widać, że ktoś był na tej stronie. Widać w ogóle, jak często ktoś wchodził na tę stronę i kiedy ostatnio.
Możemy sobie z tego poziomu dodać przekierowanie. Na przykład, ze strony demo-strona-nie-istnieje na podstronę Drupal i załatwione.

I teraz już wszyscy użytkownicy, którzy będą wchodzili na tę stronę z błędnym adresem, zostaną przekierowani na tę stronę z właściwym adresem.
I jak widać tutaj, ten adres, który przed chwilą był, zniknął:

Już nie musimy się tym martwić. Mamy też kilka adresów, które cały czas nie mają przekierowań. Możemy dodać te przekierowania lub jeśli jest przy nich mała liczba wejść, to możemy to zostawić bez zmian.
9. Sprawdzanie linków z modułem Link checker
Tak jak mówiłem, strona często żyje, treści są zmieniane, podstrony dodawane lub edytowane. Zmieniają się też linki w treści strony.
Na przykład mieliśmy blog posty, które linkowały do innych wpisów blogowych lub treści i te docelowe strony zostały zmienione. Warto w takich przypadkach mieć mechanizm, który nam pokaże, że dane linki przestały działać. Oto przykład.
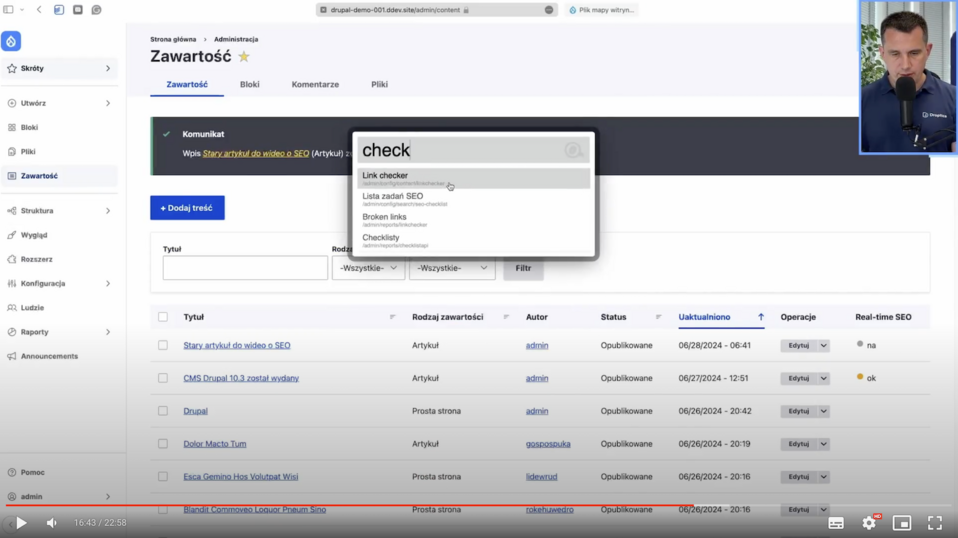
Jeżeli mamy ten “Artykuł do wideo o SEO”, to ja sobie tutaj wstawię link to-nie-istnieje (to jest akurat link wewnętrzny), zapiszę i przejdę do modułu Link checker w Drupalu.

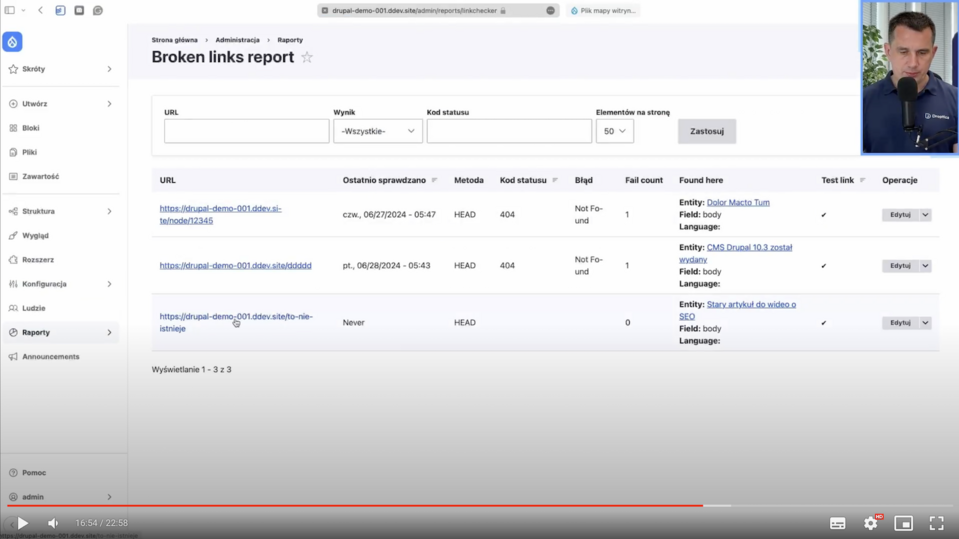
W zakładce Broken links report od razu nam się pojawiło, że ten link nie istnieje. Możemy sobie zobaczyć, że mamy listę stron, w których są nieistniejące linki:

Po lewej jest lista z linkami, a w kolumnie Found here mamy informację, w jakiej encji one się znajdują i w jakim node. Możemy sobie tutaj wejść, przeedytować i poprawić ten link.

Jeśli chodzi o listę z linkami, treści są sprawdzane albo w cronie, albo przy zapisie danego node’a. Od razu wtedy widać informację, który z tych linków w całej stronie nie działa. Możemy bardzo łatwo monitorować i sprawdzać, czy mamy jakieś zepsute linki na stronie.
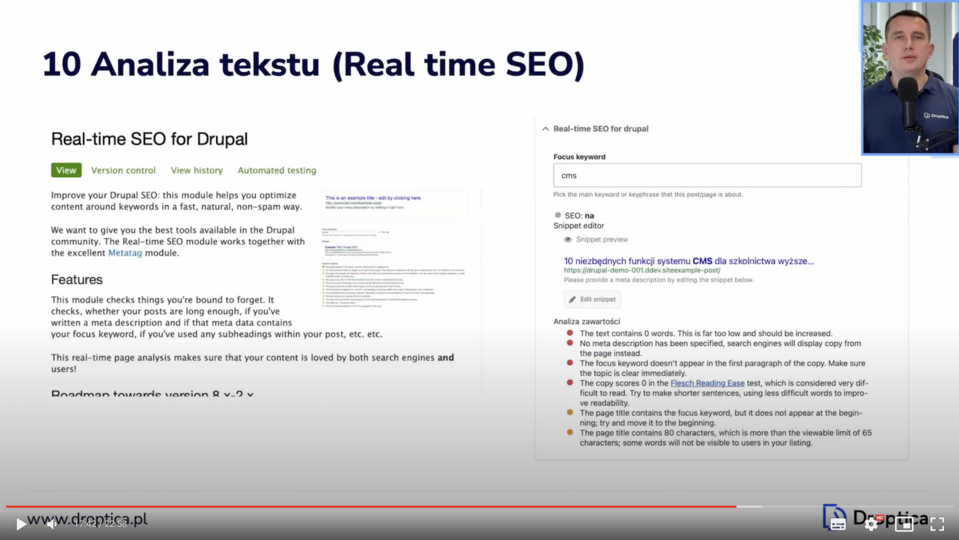
10. Analiza tekstu z modułem Real-time SEO dla Drupala
Ostatnią funkcją SEO w Drupalu jest analiza treści podczas pisania. Jest taki fajny moduł do Drupala, który nazywa się Real-time SEO.

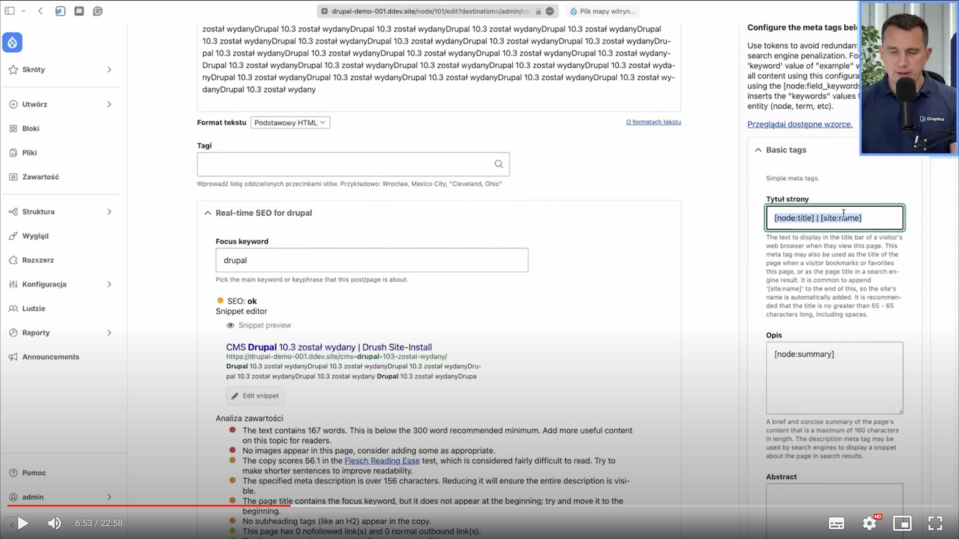
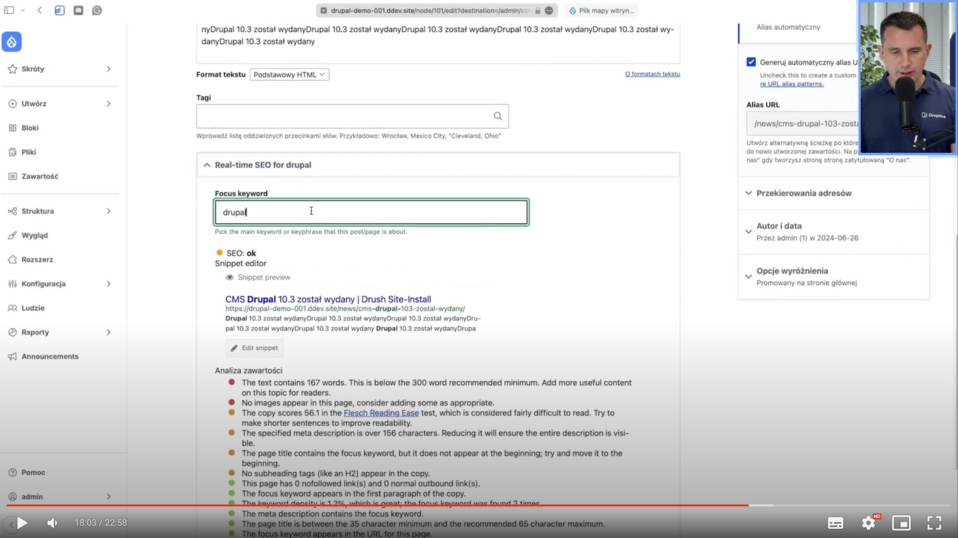
Jeśli sobie edytuję treść, to tu na dole właśnie mam taką całą sekcję Real-time SEO:

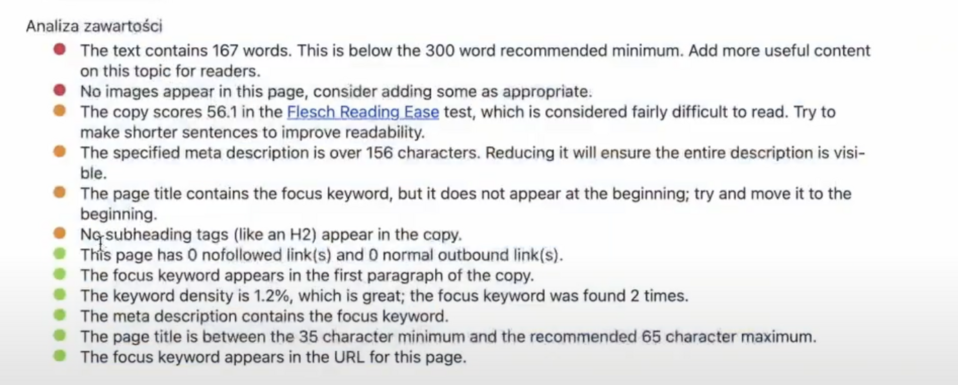
Mogę wpisać jakieś słowo kluczowe, istotne w tym przypadku. Widzę tutaj podgląd, jak ta strona się będzie wyświetlała w wynikach wyszukiwania - w Google czy w Bing, czyli jaki będzie tytuł, adres URL i opis description. Można to z tego poziomu sobie też edytować. Dodatkowo jest również cała sekcja Analiza zawartości:

Elementy oznaczone na zielono są ok. Podpunkty na czerwono i pomarańczowo, warto sprawdzić i postarać się poprawić. W trakcie tworzenia treści od razu mamy właśnie taką analizę.
Jeżeli tworzymy jakąś treść, jakiś blog post czy landing page, istotne jest dla nas słowo kluczowe, na które ta treść ma się pojawiać. Od razu w CMS-ie mamy analizę, jak tę treść usprawnić, żeby szanse na to, że strona będzie wysoko w wynikach wyszukiwania były duże.
Bonus: moduł SEO Checklist w Drupalu
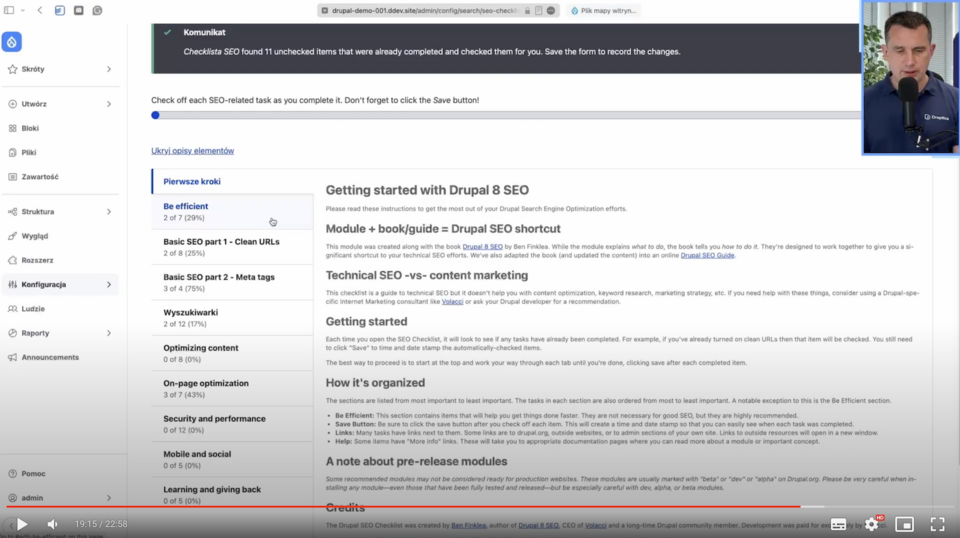
Oprócz tej listy dziesięciu funkcji, mam taki bonus w postaci SEO checklist. To jest taki moduł w Drupalu, który sam właściwie nic nie robi, ale ma taką checklistę różnych działań, które warto podjąć, żeby poprawić SEO na stronie.
Tak on wygląda. Mamy tutaj różne sekcje:

Pod każdą sekcją jest właśnie taka checklista różnych rzeczy, które warto wykonać.
Ten moduł sam niczego nie robi. Jeśli tutaj włączymy checkbox, to nic się nie stanie, oprócz tego, że system zapamięta, że checkbox jest zaznaczony. I pasek u góry się zmieni. To jest tylko taka ściągawka ze wskazówkami SEO, żebyśmy nie musieli w internecie szukać, co właściwie zrobić w Drupalu lub ewentualnie w innym CMS-ie, aby SEO było OK.
Mamy w tym module gotową listę i sobie odznaczamy, czy ustawiliśmy np. moduł Redirect czy PathAuto. Dzięki temu możemy powoli dopasowywać naszą stronę i poprawiać SEO. I widzieć, ile rzeczy mamy zrobione, a ile jeszcze zostało do zrobienia. Polecam, bardzo przydatny moduł.
10 funkcji SEO w nowoczesnym CMS-ie - podsumowanie
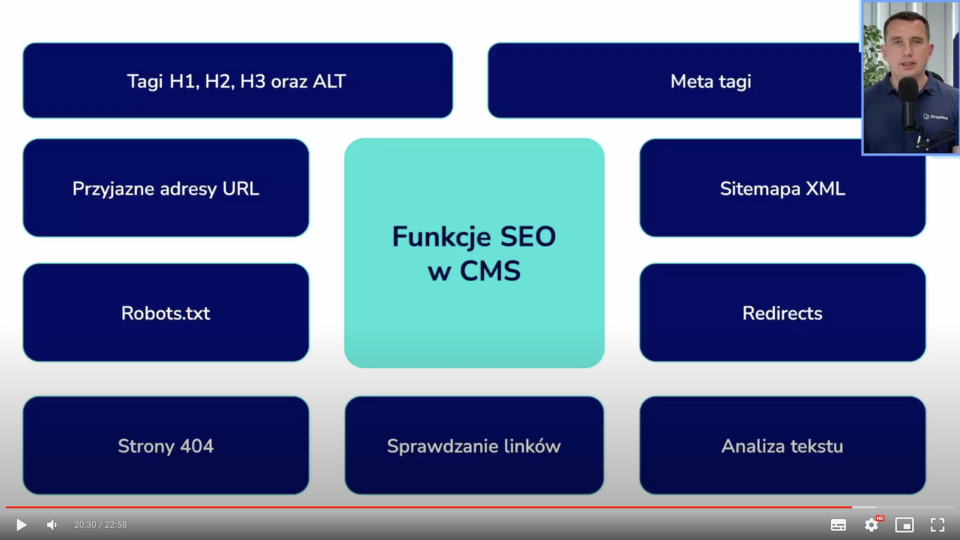
Na zakończenie przedstawiam podsumowanie wszystkich funkcji SEO, które powinny być w nowoczesnym systemie CMS.

- Ustawianie nagłówków H1, H2, H3 i opisów ALT dla obrazków,
- dodawanie metatagów,
- ustawianie przyjaznych adresów URL, szczególnie z tą opcją automatycznego generowania i ustawienia wzorców,
- tworzenie sitemap XML,
- konfiguracja pliku Robots.txt z poziomu CMS-a,
- ustawianie redirectów, monitorowanie stron 404 i dodawanie do nich też przekierowań,
- sprawdzanie linków, czy działają oraz analiza i rekomendacje dotyczące tekstu, czy jest on optymalny pod względem SEO.
Jeśli budujesz teraz nowy serwis internetowy lub chcesz sprawdzić, czy Twoja strona ma odpowiednie funkcje, ten artykuł Ci pomoże. Koniecznie obejrzyj też wideo na YouTube, w którym znajdziesz opisane funkcje SEO oraz pełną listę modułów dla Drupala wraz z linkami.
***
Ten artykuł powstał na bazie materiału wideo. Zapraszamy do subskrybowania kanału Nowoczesny Drupal, gdzie w każdy piątek o 12:00 publikujemy nowy film. Nasi eksperci prezentują rozwiązania lub gotowe narzędzia, które pomogą Ci wykorzystać pełen potencjał Drupala.