
Jakie elementy witryny warto testować? 5 przykładów testów A/B
Coraz więcej firm decyduje się na przeprowadzanie szczegółowych testów na swoich stronach internetowych w celu ich usprawnienia. Nikt lepiej nie wskaże Ci, jakie rozwiązania najlepiej przemawiają do użytkowników, będących Twoimi potencjalnymi klientami, niż oni sami. Zatem jakie elementy witryn warto testować? Zobacz 5 przykładów testów A/B, które doprowadziły do poprawy wyników rzeczywistych stron biznesowych.
Dlaczego warto wykonywać testy A/B elementów stron internetowych?
Testy A/B polegają na przedstawieniu użytkownikom dwóch (lub większej liczby) różnych wersji pewnych treści i sprawdzeniu, która z nich jest najskuteczniejsza (pozwala zrealizować konkretny, przyjęty przez przedsiębiorstwo cel). Na przeprowadzenie takiej procedury decydują się firmy, chcące zwiększyć efektywność swoich stron internetowych.
Testy skupiają się na weryfikacji skuteczności pojedynczego elementu, co oznacza, że w danej próbie poszczególne warianty różnią się tylko jednym elementem (np. kolorem przycisku CTA lub wielkością nagłówka).
Firmy mają różne cele. Części zależy na wzroście sprzedaży, niektórzy zaś chcą zwiększyć ruch lub zaangażowanie na stronie. W czym testy A/B mogą pomóc Tobie? Warto je wykonać, jeżeli zależy Ci na:
- Zwiększeniu zaangażowania użytkowników. Nie wszystkie treści zaciekawią ich w tym samym stopniu. Testy A/B pozwalają z dużą dokładnością określić, które nagłówki, filmy, grafiki i animacje najbardziej zaintrygują odwiedzających i sprawią, że ich zaangażowanie w interakcję z witryną będzie rosnąć.
- Zmniejszeniu współczynnika odrzuceń. Odbiorcy opuszczają witrynę w kilka sekund po znalezieniu się na niej z różnych powodów. Winny może być archaiczny design, chaos na stronie, brak intuicyjnej nawigacji albo błędy. Wykonując testy A/B możesz dowiedzieć się, jakie rozwiązania są najbardziej zrozumiałe dla użytkowników.
- Poprawieniu konwersji. Nawet nie wyobrażasz sobie, jak bardzo, z pozoru drobne, zmiany mogą wpłynąć na konwersję. Czasami wystarczy zastosować inny kolor przycisku, rozmiar nagłówka lub jego treść, żeby osiągnąć konwersję o kilkadziesiąt procent większą niż wcześniej.
Poniżej przedstawiamy, w jaki sposób różne firmy osiągnęły sukces, modyfikując swoje strony w oparciu o przeprowadzone testy A/B.
1. Yuppiechef — test A/B nawigacji na stronie
Strona internetowa powinna być intuicyjna, dlatego firmy często decydują się na klasyczny, a jednocześnie praktyczny design witryny firmowej. Podstawą nawigacji jest w takich przypadkach menu główne i przyciski umieszczane w różnych miejscach na stronie. Umożliwiają one swobodne poruszanie się po niej. Z pewnością mało komu przyszłoby do głowy, że brak widocznego na pierwszy rzut oka menu może pozytywnie wpłynąć na konwersję… A jednak!
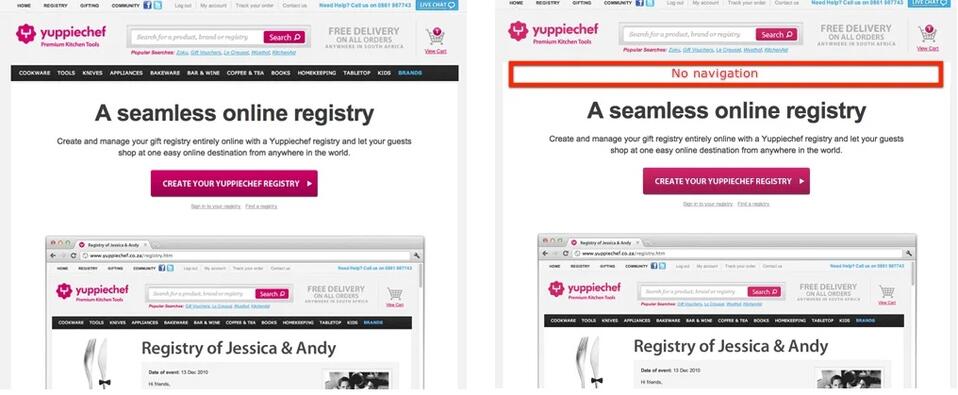
Przykład testu A/B przeprowadzonego przez Yuppiechef - sklep online z akcesoriami kuchennymi - jest o tyle ciekawy, że dotyczy właśnie widoczności menu, będącego zazwyczaj jednym z najbardziej podstawowych elementów witryny. Celem firmy było uzyskanie większej liczby rejestracji z jednego z jej landingów (Wedding Registry). Autorzy testów chcieli sprawdzić, czy usunięcie menu z landing page’a może pozytywnie wpłynąć na konwersję.

Źródło: VWO
W toku testów A/B porównywano dwa warianty strony. Na jednym z nich znajdowało się klasyczne menu główne, podczas gdy na drugim w ogóle go nie było. Testowano witrynę dla ruchu pochodzącego z różnych źródeł - wyszukiwania bezpośredniego, organicznego oraz reklam Google Ads i Facebook. Skutki były zaskakujące. Firma uzyskała 100% wzrost konwersji (z 3% do 6%).
Złożoność strony może czasami rozpraszać użytkowników i odciągać ich od realizacji czynności, na której Ci zależy. Warto sprawdzić, czy mniejsza liczba elementów na witrynie przyniesie lepsze efekty.
2. Arenaturist — testy A/B wyszukiwarki
Arenaturist (aktualnie Arena Hotels) to portal, na którym można dokonać rezerwacji hotelu lub apartamentu w Chorwacji. W 2013 roku strategia firmy obejmowała wypuszczenie trzech nowych stron do robienia rezerwacji. W obliczu tego wyzwania konieczne było podjęcie decyzji na temat tego, jak mają one wyglądać.
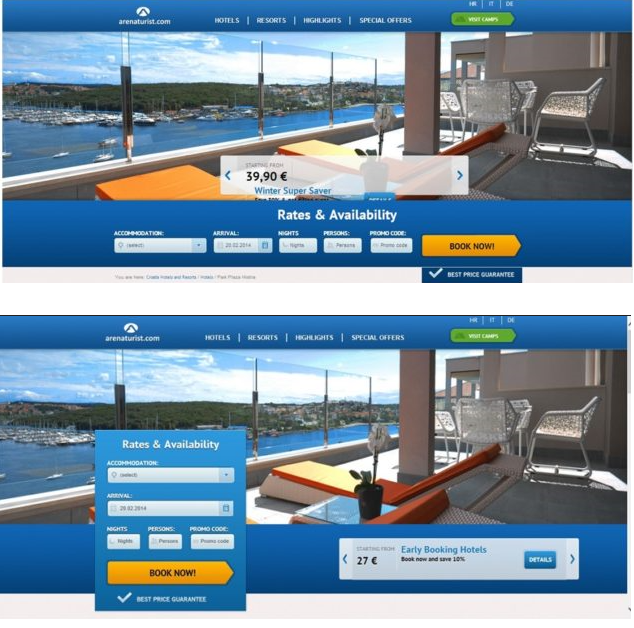
Kluczowym elementem stron do robienia rezerwacji są wyszukiwarki ofert. Specjaliści z Arenaturist nie byli pewni, jak powinien się prezentować ten element, aby przynieść największy możliwy dochód. Przeprowadzili więc testy A/B, porównując ze sobą dwie wersje portalu - z wyszukiwarką zorientowaną horyzontalnie i wertykalnie.

Źródło: Carmelon Digital Marketing
Wariant wertykalny uzyskał wskaźnik konwersji na poziomie 0,32%, podczas gdy ten zorientowany horyzontalnie zdobył zaledwie 0,23%. Pierwsza wersja okazała się więc skuteczniejsza. Przyniosła 119 transakcji z 37770 wizyt, w porównaniu do 87 transakcji z 38121 wizyt, które pochodziły z drugiej opcji. Zatem osoby przeprowadzajęce testy A/B zarekomendowały firmie wdrożenie wertykalnej wyszukiwarki na stronie.
Warto poświęcić czas na przetestowanie umieszczenia funkcjonalnych elementów strony internetowej. To w końcu one są najważniejsze dla klientów, ponieważ pomagają im zrealizować swoje cele - nawiązać kontakt z firmą, zakupić produkt czy porównać oferty.
3. Workzone — testy A/B sposobu prezentowania referencji od klientów
Można by pomyśleć, że w referencjach od klienta najważniejsza jest ich treść i jest to prawda, ale sposób w jaki są zaprezentowane także ma duży wpływ na osiąganie celów firmy. Przedsiębiorcy często zapominają, że obecność pewnych elementów strony internetowej może rozpraszać użytkowników i odciągać ich od realizacji pożądanych z perspektywy biznesowej czynności. To zdarzało się odwiedzającym portal Workzone, który udostępnia przedsiębiorcom rozwiązania do zarządzania pracą zespołu.
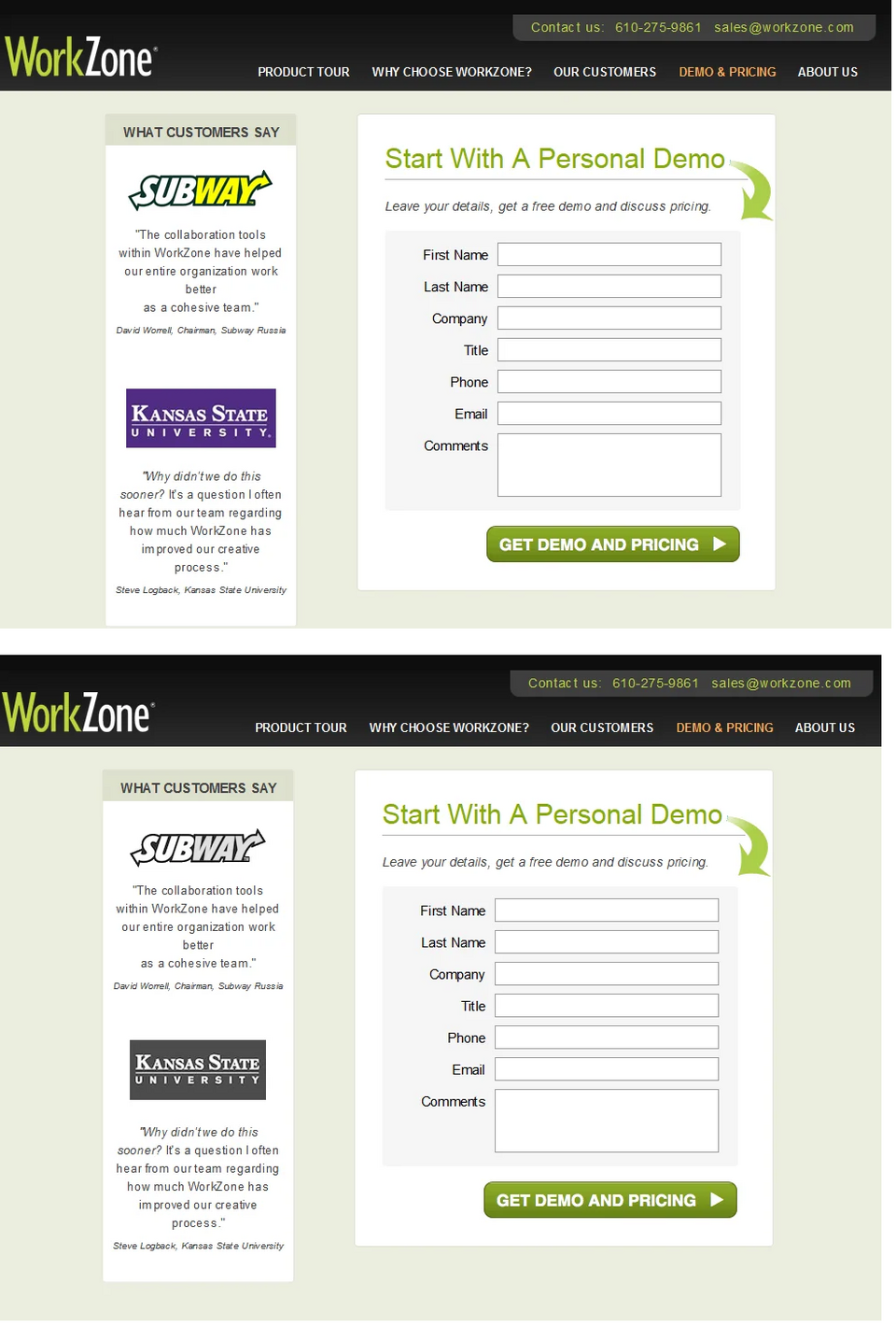
Firmie zależało na zwiększeniu liczby zapytań o demo ich rozwiązania. Jeden ze specjalistów Workzone był przekonany, że kolorowe loga umieszczone przy referencjach znajdujących się obok formularzy kontaktowych rozpraszają użytkowników. Aby sprawdzić swoją hipotezę, stworzył test A/B. Pierwszy wariant zawierał kolorowe loga, drugi czarno-białe. Test został przeprowadzony wyłącznie wśród nowych odwiedzających.

Źródło: VWO
Nowy wariant osiągnął o 34% większą ilość konwersji niż oryginalna wersja strony, w związku z czym Workzone dokonało modyfikacji.
4.NuFACE — testowanie darmowej dostawy powyżej pewnej wartości zamówienia
NuFACE to producent akcesoriów i kosmetyków odmładzających, któremu zależało na poprawie wyników sprzedażowych na swojej witrynie. Pomimo wysokiego ruchu, wielu klientów nie finalizowało swoich zakupów.
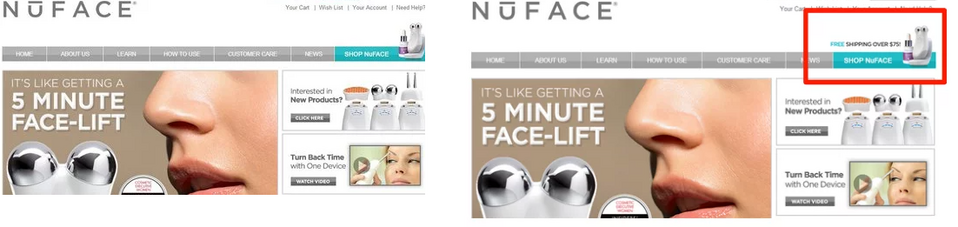
Celem przeprowadzonego testu A/B strony e-commerce było ustalenie, czy darmowa dostawa dla zamówień o wartości powyżej 75 dolarów przekona do zakupu większą liczbę klientów.
Podczas testu porównywano dwie wersje strony. Na jednej z nich nie było żadnej informacji o możliwość darmowej dostawy, na drugiej umieszczono wyraźną informację nad menu głównym, nad przyciskiem przenoszącym do sklepu internetowego, że zamówienia powyżej 75 dolarów będą zwolnione z opłaty za dostawę. W rezultacie liczba zamówień wzrosła o 90%, natomiast średnia wartość zamówienia podskoczyła o 7,32%.

Źródło: Ignite Visibility
Motywacja do zakupu w postaci darmowej dostawy okazała się w tym przypadku niezwykle skuteczna. Nie znaczy to jednak, że taki zabieg zwiększy sprzedaż na Twojej stronie e-commerce. Problemem sklepów internetowych może być niska intuicyjność, błędy na witrynie, trudność w zarządzaniu koszykiem lub odnalezieniu poszukiwanych produktów. Przeprowadzenie testów pomoże Ci ustalić, jakie zmiany warto wdrożyć w Twoim sklepie.
5. Training Realm — testy A/B skuteczności nagłówków i referencji od klientów
Testy A/B są bardzo ważnym narzędziem pracy w Droptica. Dzięki nim jesteśmy w stanie poprawić konwersję na stronach naszych klientów. Rozsądne rozplanowanie i wykonanie kilku testów A/B może przynieść naprawdę korzystne rezultaty.
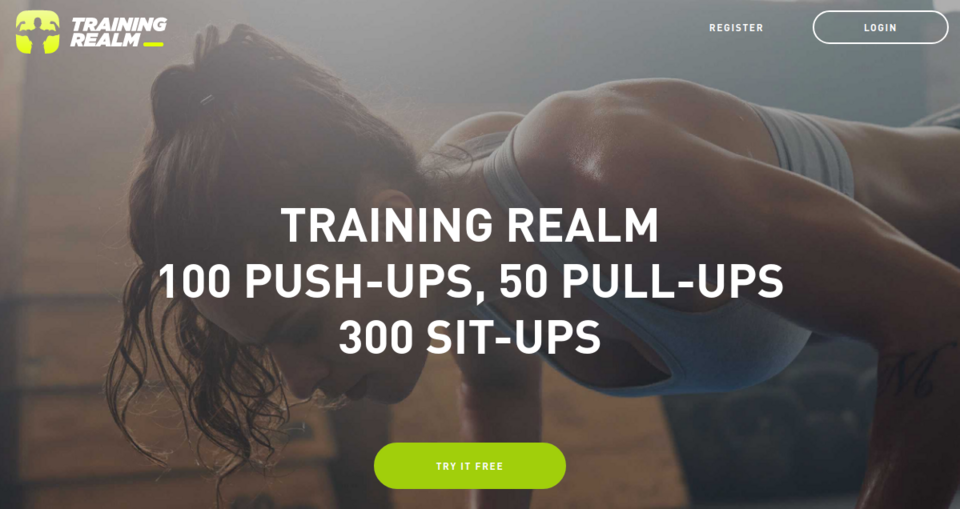
Pracując nad stroną dla Training Realm - aplikacji do tworzenia spersonalizowanego planu treningowego - przeprowadziliśmy testy nagłówków. Zaproponowaliśmy klientowi zmianę nagłówka na zawierający bardziej konkretne informacje, dzięki którym odwiedzający stronę już w pierwszej sekundzie zorientuje się, jakiego typu oferty może się spodziewać.

Efektem zmiany nagłówka, w stosunku do poprzedniej wersji Training Realm - the ultimate training instructor, był wzrost rejestracji o aż 18%.
Testowaliśmy także podstronę, na której można wykupić subskrypcję. Zdecydowaliśmy się dodać na niej dodatkową motywację do zakupu w postaci referencji klientów. Obok opinii użytkowników dodaliśmy ich zdjęcia, co zwiększyło wiarygodność ich recenzji. W rezultacie konwersja z przeglądającego stronę do płatnego subskrybenta wzrosła o 11%.
Po przeprowadzeniu testów i określeniu skuteczności wyżej wspomnianych rozwiązań wprowadziliśmy zmiany na stronie internetowej Training Realm. Obie modyfikacje doprowadziły do wzrostu subskrypcji o aż 31%.
O czym warto pamiętać, planując testy A/B elementów witryny?
Podstawą sukcesu, jeżeli chodzi o wykorzystywanie testów A/B do zwiększania skuteczności strony firmowej jest ich dokładne zaplanowanie. Przeprowadzenie nieprzemyślanego testu może przynieść fatalne skutki. Zdarza się, że wprowadza on w błąd, w konsekwencji którego można dokonać na witrynie modyfikacji na gorsze.Jeżeli jednak masz wsparcie specjalistów dysponujących odpowiednią wiedzą, możesz zaprojektować testy A/B kluczowych elementów strony internetowej, które mogą przyczynić się do lepszych wyników Twojego biznesu.
Jeżeli posiadasz odpowiednio dużo czasu, zasobów i umiejętności, aby przeprowadzać testy A/B, pamiętaj o kilku dobrych praktykach:
- Testuj swoją stronę firmową regularnie. Standardy dotyczące stron internetowych ulegają zmianom, podobnie jak preferencje użytkowników. Śledź trendy, sprawdzaj wyniki swojej witryny i skuteczność nowych rozwiązań w zakresie designu, nawigacji czy komunikacji z odbiorcami.
- Sprawdzaj skuteczność pojedynczych elementów strony. Przedsiębiorców czasami kusi, aby testować kilka elementów swojej strony lub kampanii marketingowej na raz. To jednak utrudni Ci interpretację wyników testów. Testując jeden element po drugim, możesz z większą dokładnością określić, jaka zmiana pomogła Ci osiągnąć pożądany rezultat.
- Przeprowadzaj testy na odpowiednio dużej grupie użytkowników. Osiągnięcie znacznie wyższego wyniku konwersji lub zaangażowania użytkowników może wprawić testującego w podekscytowanie i zmotywować go do natychmiastowego wprowadzania poprawek na stronie. To świetny pomysł, o ile grupa użytkowników biorących udział w testach ma odpowiednią wielkość. Pośpiech podczas testów A/B nie jest wskazany. Należy przetestować nowe rozwiązania na dużej liczbie osób, żeby wyniki tych działań były wiarygodne.
Pamiętaj także, aby wybrać odpowiedni termin do przeprowadzania testów. Wzmożona aktywność użytkowników w okresach promocji sezonowych może wpłynąć korzystnie na wyniki i sprawić, że dokonasz na stronie modyfikacji, które nie wpłyną pozytywnie na jej wyniki (ruch, konwersję, zaangażowanie) w przyszłości.
Przykłady testów A/B - podsumowanie
Testy A/B to prosta i skuteczna metoda, która pozwala wybrać najbardziej efektywne rozwiązania dla strony internetowej. Firmy testujące swój design, robią to regularnie, aby na bieżąco udoskonalać swoją witrynę i utrzymywać konwersję na maksymalnie wysokim poziomie. Czasami modyfikacja pozornie nic nieznaczącego elementu może pozytywnie wpłynąć na wyniki strony firmowej. Testować warto zarówno na istniejącej już witrynie, jak i podczas projektowania nowej od podstaw. Chętnie pomożemy Ci zbudować lub usprawnić Twoją stronę korporacyjną, zgodną z najnowszymi standardami i trendami na rynku, wykorzystując testy A/B.










