
Nasze wskazówki jak dostosować stronę do urządzeń mobilnych
Duża różnorodność urządzeń, na których można przeglądać strony internetowe, a także ciągłe dążenia do poprawy satysfakcji użytkownika sprawiły, że responsywność witryn internetowych jest dzisiaj standardem. Wciąż zdarzają się jednak strony niezoptymalizowane pod kątem wielu urządzeń lub zoptymalizowane niepoprawnie. Dowiedz się, czym dokładnie jest responsywność witryny internetowej i jak dostosować stronę do urządzeń mobilnych.
Czym jest responsywna strona internetowa?
Użytkownicy mogą otwierać strony internetowe na różnych urządzeniach: komputerach stacjonarnych, laptopach (te mogą mieć ekrany przeróżnej wielkości), tabletach i telefonach. Responsywność witryny firmowej oznacza, że strona wyświetli treść poprawnie i tak, aby była czytelna dla odbiorcy, niezależnie od tego, z jakiego urządzenia korzysta. Nie chodzi jednak tylko o to, aby internauta widział teksty i obrazy, ale także o to, aby wyświetlały się w odpowiednim miejscu na stronie i współgrały z całym designem.
Profesjonalna strona internetowa musi być estetyczna, wydajna i łatwa w odbiorze na ekranie o dowolnej rozdzielczości. Brak responsywności strony może negatywnie wpływać nie tylko na satysfakcję użytkowników, ale także na pozycję witryny w wyszukiwarce Google, dlatego warto zadbać o jej poprawną optymalizację.
Jak dostosować stronę do urządzeń mobilnych?
Jeżeli decydujesz się na udostępnienie użytkownikom nowej strony internetowej, warto najpierw przetestować ją pod kątem responsywności. Natomiast jeśli Twoja witryna działa już od jakiegoś czasu, także możesz sprawdzić jej dostosowanie do urządzeń mobilnych. W wielu przypadkach tego typu witrynę da się zoptymalizować.
1. Przetestuj już istniejącą stronę
Jeżeli masz już witrynę, możesz sprawdzić, czy jest dobrze zoptymalizowana pod kątem urządzeń mobilnych na dwa sposoby.
Twoi specjaliści mogą użyć jednego z narzędzi do testowania responsywności strony internetowej i ocenić Twoją witrynę samodzielnie. Dostępne są zarówno darmowe aplikacje, dla osób bez zaawansowanej wiedzy technicznej, jak i płatne, udostępniające bardziej zaawansowane funkcjonalności.
Możesz też poprosić o wsparcie zespół doświadczonych ekspertów, którzy dokładnie sprawdzą Twoją stronę firmową pod kątem responsywności, a także sformułują zalecenia lub od razu wdrożą niezbędne poprawki. Czasami podczas audytów stron okazuje się, że tanio i szybko zbudowana witryna jest niezbyt wysokiej jakości i bardziej opłaca się stworzyć profesjonalną witrynę firmową od nowa z wykorzystaniem najnowocześniejszych technologii.
2. Stwórz projekty graficzne podstron dla najważniejszych urządzeń
Przed rozpoczęciem prac programistycznych powinien powstać projekt graficzny dla większości istotnych podstron w czterech wersjach: desktop (1200px), laptop (992px), tablet (768px) i telefon (576 px). Popularny framework do budowania stron internetowych - Bootstrap - obsługuje takie szerokości ekranu i umożliwia sprawne projektowanie wszystkich wersji witryny.
Warto skorzystać z dostępnych na rynku narzędzi (np. Gridset, Wirefy, Adobe Edge Inspect itd.) które pozwalają na zagwarantowanie responsywności grafik, które chcesz umieścić na swojej stronie internetowej.
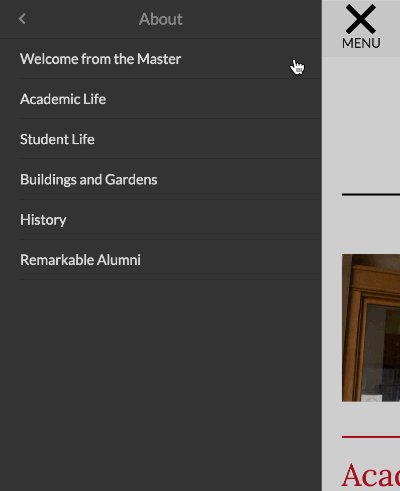
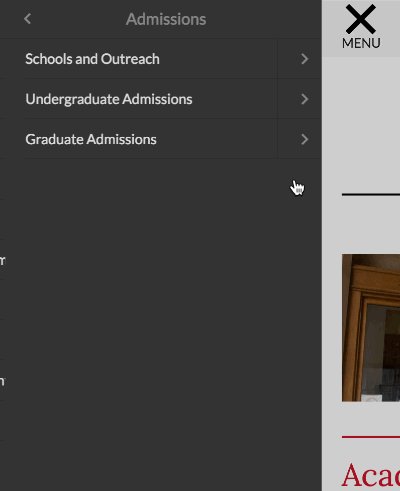
3. Zaplanuj proste menu
Bardzo złożone menu zwyczajnie nie sprawdzi się na urządzeniu mobilnym. Nawigacja będzie trudna, a nawet samo zapoznanie się ze strukturą strony będzie stanowić wyzwanie i frustrować użytkowników. Jeżeli chcesz zadbać o dobry UX strony internetowej, skup się na stworzeniu płynnej nawigacji we wszystkich jej wersjach. Popularnym rozwiązaniem dla mobilnej wersji witryny firmowej jest pionowe menu. Jeżeli Twoja strona jest rozbudowana, możesz rozważyć zastosowanie list rozwijalnych.
4. Ogranicz, zmodyfikuj lub usuń okna pop-up
Pop-upy mogą być użyteczne, ale wiele stron je nadużywa, czyniąc przeglądanie treści bardziej irytującym zmaganiem się z wyskakującymi zewsząd oknami, niż przyjemną rozrywką. W przypadku strony w wersji mobilnej pojawienie się pop-upu często powoduje jej rychłe opuszczenie, ponieważ wyłączenie okienka i powrót do przeglądania treści, bez uruchomienia tysiąca reklam, jest najczęściej niewykonalny. Biorąc pod uwagę doświadczenia klientów, już samo dodawanie pop-upów trudno uznać za pozytywną praktykę. Jeżeli nie możesz umieścić dużego i wygodnego przycisku zamknięcia takiego okna, lepiej w ogóle zrezygnować z pop-upów.
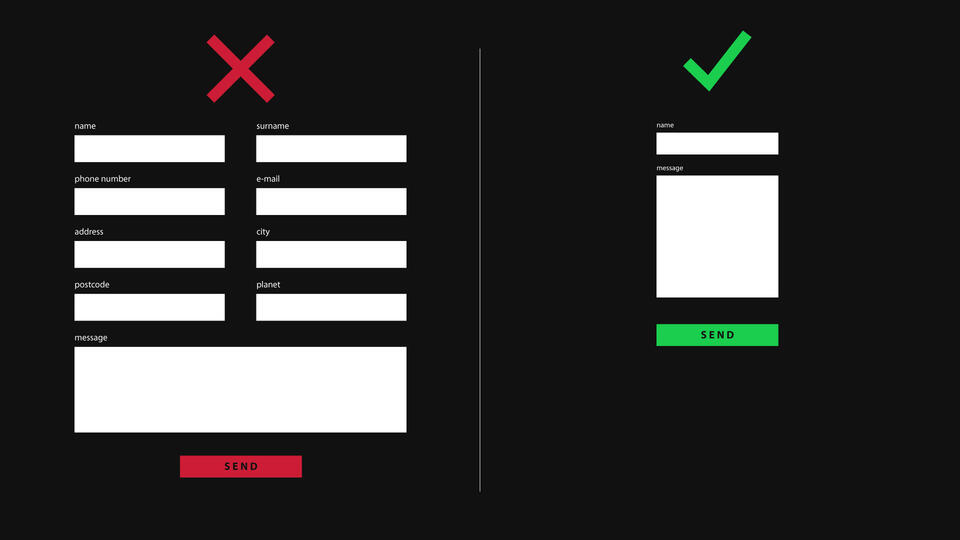
5. Twórz proste do wypełnienia formularze
Żmudne wypełnianie formularzy na telefonie nie należy do przyjemnych zadań. Przypadkowe kliknięcie albo przesunięcie palcem może spowodować wyłączenie strony, a wówczas prawdopodobieństwo, że klient wróci do wypełniania formularza, jest bliskie zeru. Zoptymalizowanie formularzy pod kątem urządzeń mobilnych nie tylko poprawi satysfakcję użytkowników, ale także może zwiększyć liczbę skutecznie odesłanych formularzy.

Jeżeli to możliwe, zaprojektuj je tak, aby użytkownik wybierał swoje odpowiedzi z dostępnych opcji z listy rozwijalnej, zamiast ręcznie wpisywać odpowiedzi na Twoje pytania. Zadbaj też o to, aby elementy klikalne (listy rozwijalne, okna do wpisywania odpowiedzi i przyciski w formularzu) były odpowiednio duże.
6. Zadbaj o wydajność strony internetowej
Liczy się nie tylko estetyka strony internetowej, ale także jej prędkość. Na nic Twoim klientom wysokiej jakości grafiki w wersji mobilnej Twojej strony, jeżeli będą musieli czekać przez ponad minutę na załadowanie się niektórych elementów. Dokonując optymalizacji, musisz pamiętać nie tylko o stworzeniu atrakcyjnych wizualnie projektów, ale także o wyborze właściwych, nowoczesnych rozwiązań technologicznych.
Tworzenie strony dostosowanej do urządzeń mobilnych w Drupalu
Wybierając technologię, w której będziesz budować swoją firmową stronę internetową, zdecyduj się na takie rozwiązanie, które umożliwia zagwarantowanie jej responsywności. Drupal pozwala tworzyć wysokiej jakości, wydajne, zoptymalizowane pod kątem urządzeń mobilnych witryny, dzięki wykorzystaniu układów płynnych (fluidic layouts), zaawansowanych funkcji CSS i specjalnych modułów.
Drupal ma wiele rozwiązań do tworzenia responsywnych projektów stron internetowych, takich jak wcześniej wspomniany Bootstrap, Omega, AdaptiveTheme, Sky itd. W rdzeniu Drupala dostępny jest moduł wspierający responsywne pliki graficzne. Responsive Images, bo tak nazywa się to narzędzie, nie tylko gwarantuje responsywność grafik, ale także umożliwia optymalizację obrazów dla różnych urządzeń i pomaga w budowaniu responsywnych projektów stron internetowych. Ten moduł renderuje różne wersje obrazu. Przeglądarka wybierze i wyświetli obraz najlepiej dopasowany do Twojego urządzenia. Dzięki temu obrazy mogą się skalować w zależności od rozmiaru i rozdzielczości ekranu. Telefony wyświetlą plik o mniejszej rozdzielczości, a w efekcie strona załaduje się szybciej. Na desktopie pliki będą większe i lepszej jakości. Istnieją podobne moduły i narzędzia do zarządzania plikami wideo (np. Rumble lub Vimeo).
O responsywność menu możesz się zatroszczyć, korzystając z modułu Responsive and off-canvas menu. Twórcy stron mają wybór między różnymi responsywnymi stylami menu i mogą zdefiniować, na jakiego rozmiaru ekranach powinny być wyświetlanie konkretne typy menu.

Na wygodne rozwiązania mogą liczyć użytkownicy, stworzonej przez nasz zespół, dystrybucji Drupala — Droopler. Posiada ona szablon już dostosowany do urządzeń mobilnych. Wszystkie komponenty są dostosowane do telefonów, tabletów i wersji desktopowej. Korzystając z tego rozwiązania do budowy strony firmowej na komputery, masz już mechanizm dopasowywania komponentów do szerokości ekranu.
Jak dostosować stronę do urządzeń mobilnych? Podsumowanie
Zadbanie o responsywność firmowej strony internetowej jest konieczne, jeżeli chcesz mieć pewność, że doświadczenia Twoich klientów podczas interakcji ze stroną będą pozytywne. Istnieje wiele kwestii, które wymagają przeanalizowania, zanim rozpoczniesz pracę nad optymalizacją strony w celu dostosowania jej do urządzeń mobilnych. Możemy wesprzeć Twoją firmę, przeprowadzając audyt responsywności witryny i jej optymalizację lub zbudować dla Ciebie wydajną, estetyczną i zoptymalizowaną pod kątem wielu urządzeń stronę firmową na Drupalu.











