Szybki sposób na edycję i dostosowanie paragrafu w Drupalu
Do układania treści na stronie Drupal standardowo używa pojedynczego pola body, które wykorzystuje możliwości WYSIWYG i dostępnego od razu po instalacji CKEditora. Jest to rozwiązanie proste w użyciu, lecz nie na tyle elastyczne, by było odpowiednie w każdym przypadku. Do bardziej zaawansowanych layoutów możemy używać funkcjonalności przygotowanej przez społeczność w module Paragraphs.
Paragraf w Drupalu - charakterystyka
Paragrafy w Drupalu to przydatne rozwiązanie dające wiele możliwości. Dzięki nim nie jesteśmy zdani na jedno pole WYSIWYG, w którym zamieszczamy wszystkie zdjęcia i filmy jedno pod drugim. Paragrafy możemy uznać za pewnego rodzaju sekcje na danej stronie. Każda z takich sekcji może posiadać różne opcje konfiguracyjne, wpływające na wygląd paragrafu i jego zachowanie. Może to być dla przykładu schemat kolorów, wielkość obrazków lub całkowicie inny układ pól. Już przy kilku paragrafach dodanych na stronę, ich edycja staje się czasochłonna ponieważ standardowy UI Drupala nie pozwala na edycję w sposób responsywny. Czy istnieje jakaś metoda na poprawienie UX? Odpowiedzią na to pytanie jest Droopler, dystrybucja Drupala do budowania stron internetowych, która korzysta z modułów Geysir i Field Group.
Edytowanie paragrafów w Drupalu
Jak zaznaczyłem wyżej, edycja paragrafów w czystym Drupalu to czasochłonne zajęcie - rozważmy przykład:

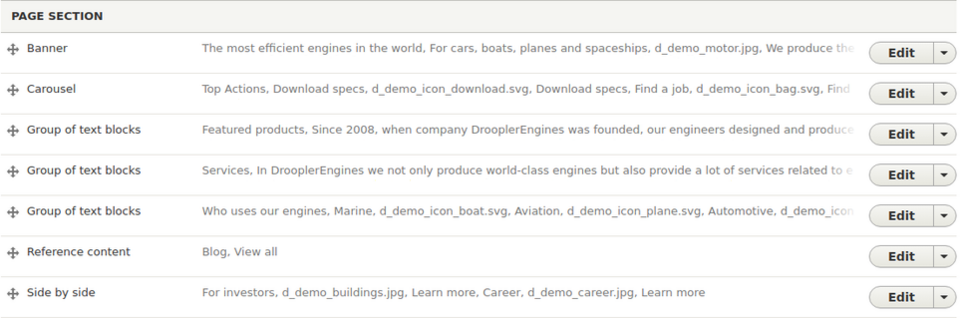
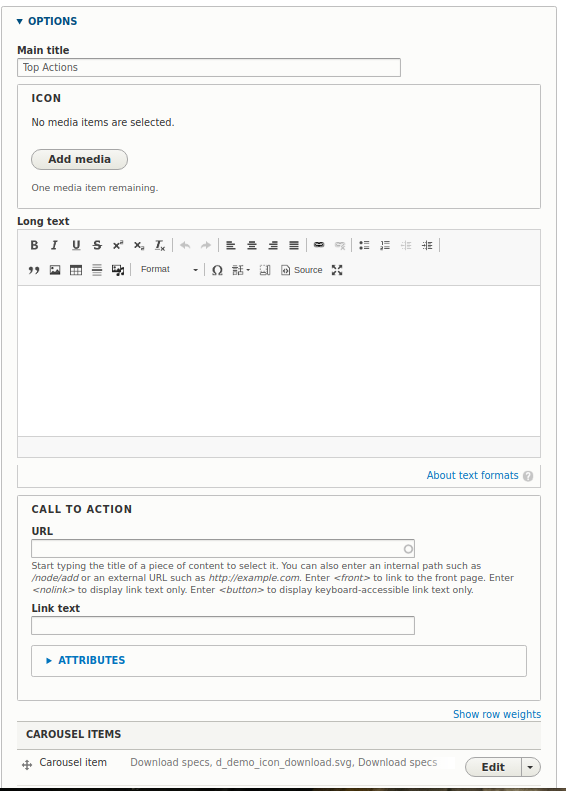
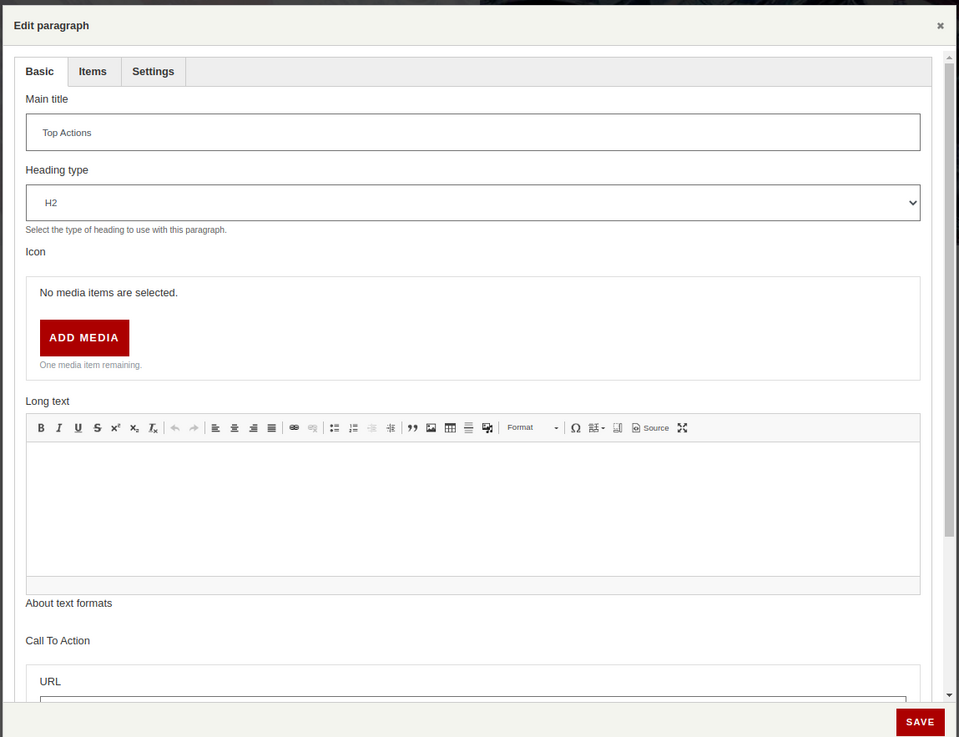
Na podanej stronie widzimy kilka paragrafów, które posiadają wiele opcji konfiguracyjnych. Oto formularz konfiguracyjny jednego z nich:

Jak widzimy na tym przykładzie, opcje konfiguracyjne nie są zgrupowane, mimo że struktura paragrafu pozwala na wydzielenie przynajmniej dwóch sekcji. Za tę funkcjonalność odpowiedzialny jest moduł Field Group, o którym będzie więcej w dalszej części artykułu.
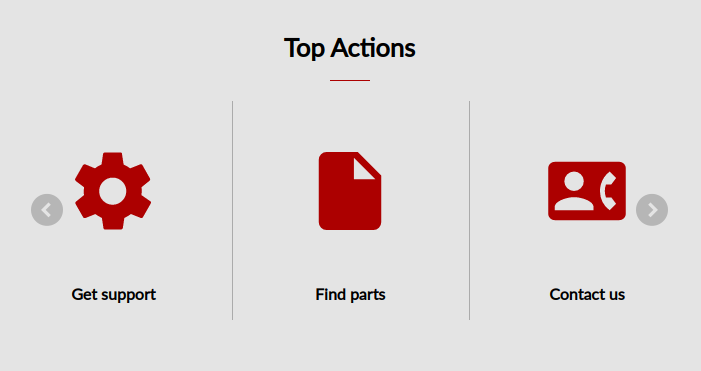
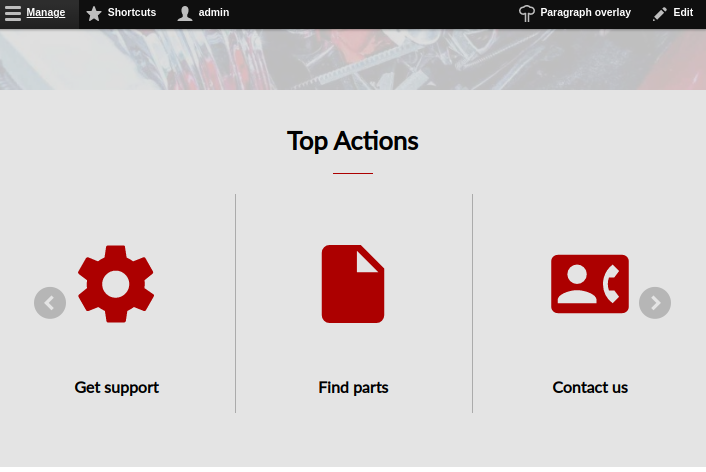
Przedstawienie opcji konfiguracyjnych mamy za sobą, tak natomiast wygląda sam paragraf po stronie frontendu:

Standardowa ścieżka edycji w Drupalu w pierwszej kolejności wymaga przejścia do edycji encji, a następnie do edycji wybranego paragrafu. Jeśli paragraf ma w sobie referencje do innych paragrafów, a naszym celem jest edycja jednego z referencjonowanych paragrafów to cały proces zaczyna się komplikować. Paragraf standardowo nie jest zbyt dobrze opisany i łatwo jest wejść w edycję nie tego paragrafu, który nas interesuje. Po edycji należy zapisać zmiany po czym przejść na widok encji i sprawdzić, czy wprowadzone modyfikacje nas zadowalają. Zauważmy, że za każdym razem strona musi zostać przeładowana i nie widzimy zmian “na żywo”. Proces edycji jest przez to czasochłonny i mało przyjemny. Jak to wygląda w Drooplerze?
Edytowanie paragrafu z Drupala w Drooplerze
Droopler to profil instalacyjny, który pozwala na tworzenie stron na Drupalu w bardzo prosty i szybki sposób. Jest świetny zarówno do budowania stron biznesowych jak i mikroserwisów, a od wersji 2.2 również do sklepów internetowych, gdyż od czasu tej wersji Droopler posiada integrację z modułem Commerce.
Frontend tego profilu instalacyjnego został oparty na Bootstrapie 4, więc wprowadzenie ewentualnych modyfikacji do wyglądu strony nie jest skomplikowane. Droopler korzysta również z modułów Geysir oraz Field Group, które pomogą nam w usprawnieniu i przyspieszeniu edycji paragrafów.
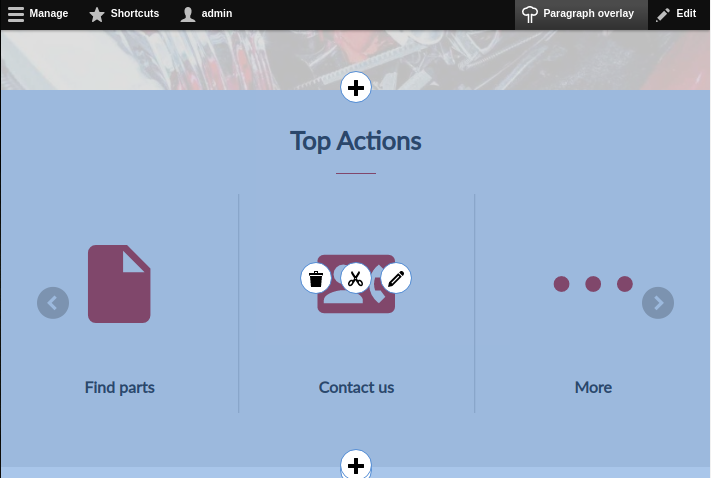
W Drooplerze nie istnieje powód, dla którego mielibyśmy chcieć wejść w edycję całej encji, jeśli chcemy wprowadzić zmianę jedynie w paragrafie. Do zmian w paragrafie używamy modułu Geysir, który możemy uruchomić klikając na przycisk Paragraph overlay w prawym górnym rogu ekranu.

Po przejściu w tryb edycji paragrafów należy nakierować kursor na interesujący nas paragraf i kliknąć na przycisk edycji.

Po kliknięciu zobaczymy menu overlay zawierający te same ustawienia co przy standardowym widoku. Jednak tym razem są one zgrupowane przy użyciu modułu Field Group.

Po wprowadzeniu zmian wystarczy je zapisać, a strona asynchronicznie przeładuje jedynie paragraf, który został edytowany. Oznacza to, że właśnie pozbyliśmy się potrzeby przeładowywania całej strony, a wprowadzone zmiany widzimy niemal natychmiastowo!
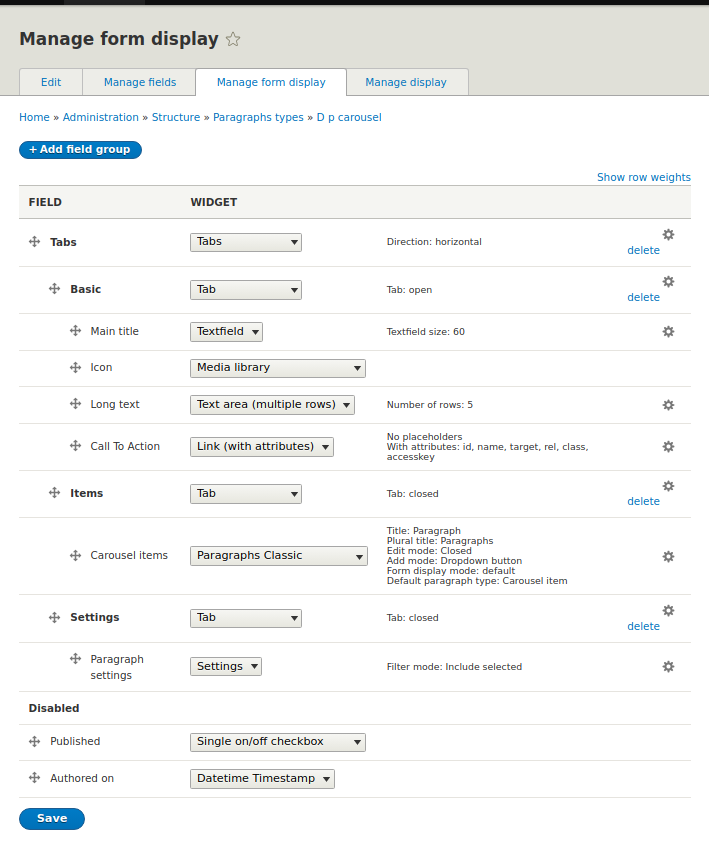
Warto zaznaczyć, że przedstawiony paragraf w Drooplerze używa modułu Field Group, który pozwala na podzielenie pól dostępnych w encji na zakładki. Konfiguruje się je w opcjach edycji formularza widoku encji.

Możemy tutaj między innymi wybierać między tabami horyzontalnymi i wertykalnymi, zamknąć lub otworzyć wybraną przez nas zakładkę przy wchodzeniu w edycję lub też dodawać niestandardowe klasy do sekcji, które pozwolą nam na manipulowanie jedynie wybranymi elementami przy użyciu CSS lub JavaScript.
Edytowanie paragrafu w Drupalu - podsumowanie
Paragrafy dają wiele możliwości, lecz ich konfiguracja, edycja i utrzymanie na standardowej instancji Drupala nie należy do najwygodniejszych. Podejście zaprezentowane w Drooplerze z pewnością ułatwi i przyśpieszy proces tworzenia, edycji i zarządzania paragrafami. Rekomendujemy bliższe przyjrzenie się temu, w jaki sposób Droopler nimi zarządza. Jeśli Wasza strona również korzysta z tych komponentów to polecamy zastosowanie podobnej metody lub skorzystanie z profilu instalacyjnego Droopler.