
Usprawniony Layout Builder. Omówienie modułu Bootstrap Layout Builder
Layout Builder to złożona funkcjonalność, która zaraz po zainstalowaniu może nie pasować do każdej strony. Można ją jednak dostosować w taki sposób, aby działała odpowiednio niemal dla każdej witryny. Taki zabieg może wydawać się skomplikowany i kosztowny. Na szczęście dostępne są moduły rozszerzające standardową funkcjonalność. W tym tekście przyjrzymy się jednemu z nich - Bootstrap Layout Builderowi, którego celem jest dostosowanie Layout Buildera do specyfiki Bootstrapa.
Bootstrap Layout Builder - informacje ogólne
Moduł Drupala Bootstrap Layout Builder dodaje wsparcie dla responsywnego grida oraz wiele usprawnień UX. Wspiera Bootstrapa w wersji 3, 4 i jest gotowy na wersję 5. Moduł wspomaga również adaptację do innych frameworków. Taki zabieg wymaga jednak czasu i dobrego zrozumienia specyfiki danego frameworka.
Do głównych funkcjonalności modułu można zaliczyć:
- wsparcie dla urządzeń mobilnych,
- możliwość konfiguracji sekcji czy interfejsu Layout Buildera,
- możliwość ustawienia obrazków lub wideo jako tło sekcji,
- oraz wiele zaawansowanych ustawień, pozwalających na skonfigurowanie praktycznie wszystkiego, co oferuje moduł.
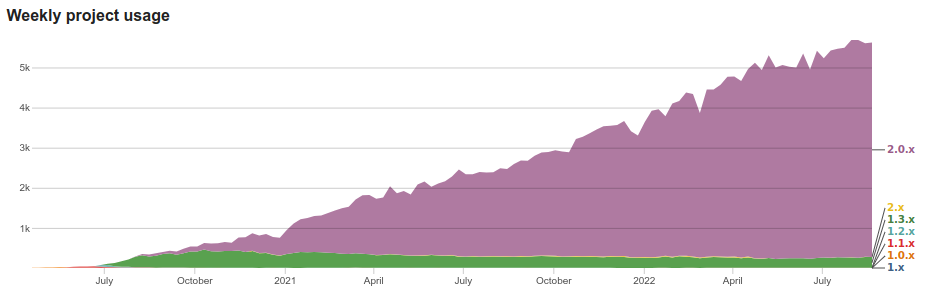
Popularność modułu
Modułu Bootstrap Layout Builder używa około 5500 stron. Przeważająca większość stron korzysta z tego narzędzia w wersji 2.0.x.

Źródło: Drupal.org
Autorzy modułu
Głównym twórcą modułu jest Mahmoud Zayed (mahmoud-zayed), a na liście głównych mainternerów znajduje się też Aaron Christian (AaronChristian). Dodatowo moduł jest wspierany przez dwie organizacje: Dexalo, która zajmuje się rozwijaniem i wspieraniem modułu oraz ImageX, która częściowo wspierała rozwój modułu w wersji 2.x.
Instalacja modułu
Moduł w wersji 2.x określa zależność do innego modułu Drupala - Bootstrap Styles. Wybierając Composera, wszystkie potrzebne biblioteki i moduły zostaną zainstalowane automatycznie. Z tego powodu rekomendujemy instalację za jego pomocą, używając komendy
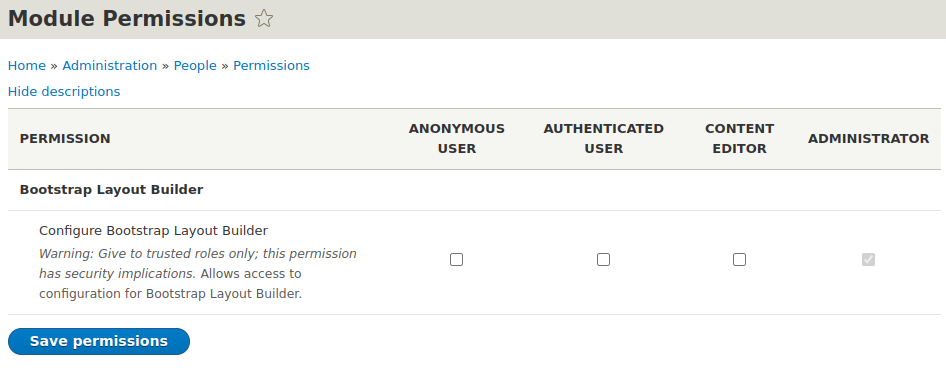
$ composer require drupal/bootstrap_layout_builderUprawienia
Moduł dostarcza jedno nowe uprawnienie - Configure Bootstrap Layout Builder. Nadanie tego uprawienia pozwala na pełen dostęp do formularza konfiguracji modułu. Dlatego uprawnienie to powinno zostać nadane jedynie zaufanym rolom.

Konfiguracja modułu Bootstrap Layout Builder
Instalację modułu i nadanie uprawnień mamy już za sobą. Kolejnym krokiem jest jego konfiguracja. Pod ścieżką /admin/config/bootstrap-layout-builder/breakpoints znajdziemy wszystkie opcje konfiguracyjne, podzielone na 4 sekcje: Breakpoints, Layouts, Styles oraz Settings.
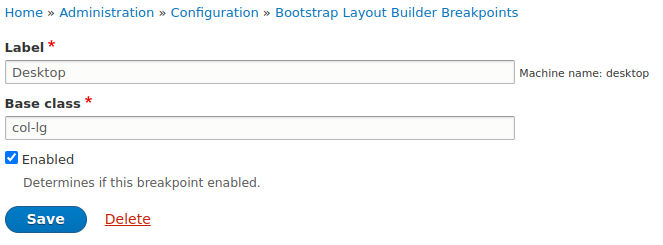
Konfiguracja Breakpoints
Wraz z instalacją modułu otrzymujemy 3 predefiniowane breakpointy. Aby dodać nowy breakpoint, musimy nadać mu nazwę oraz określić klasę bazową. Każdy z istniejących breakpointów posiada również flagę, pozwalającą na jego włączenie lub wyłączenie.

Lista breakpointów jest później używana w układach Layout Buildera, aby zmienić zachowanie sekcji na różnych szerokościach przeglądarki.
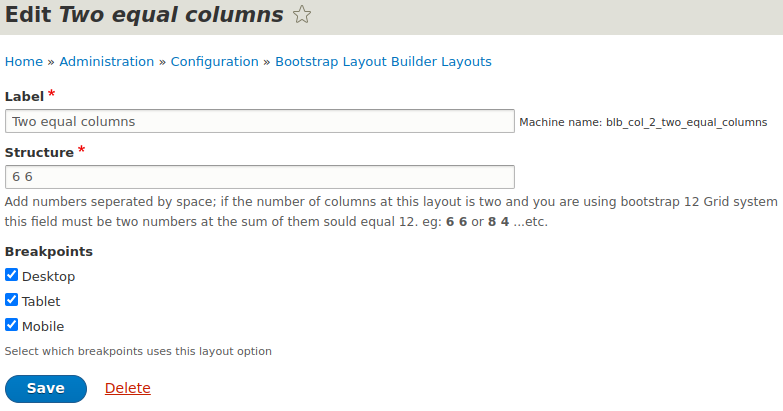
Konfiguracja Layouts
W tej zakładce znajdziemy listę wszystkich układów, zdefiniowanych przez moduł Bootstrap Layout Builder. Możemy tutaj zmienić nazwę dowolnego z tych układów oraz zdefiniować listę ich opcji. Opcją layoutu w tym przypadku jest ciąg wartości liczbowych określający, ile kolumn ma zajmować dana sekcja. Dla przykładu, nadanie wartości 6 6 przy dwunastu kolumnach w gridzie dla układu Bootstrap 2 Cols, spowoduje, że pierwsza i druga sekcja będą miały taką samą szerokość. Jeśli użyjemy wartości 9 3, pierwsza sekcja będzie zajmowała 75% szerokości, zaś druga 25%. Każdą opcję layoutu możemy włączyć lub wyłączyć dla dowolnego breakpointa.

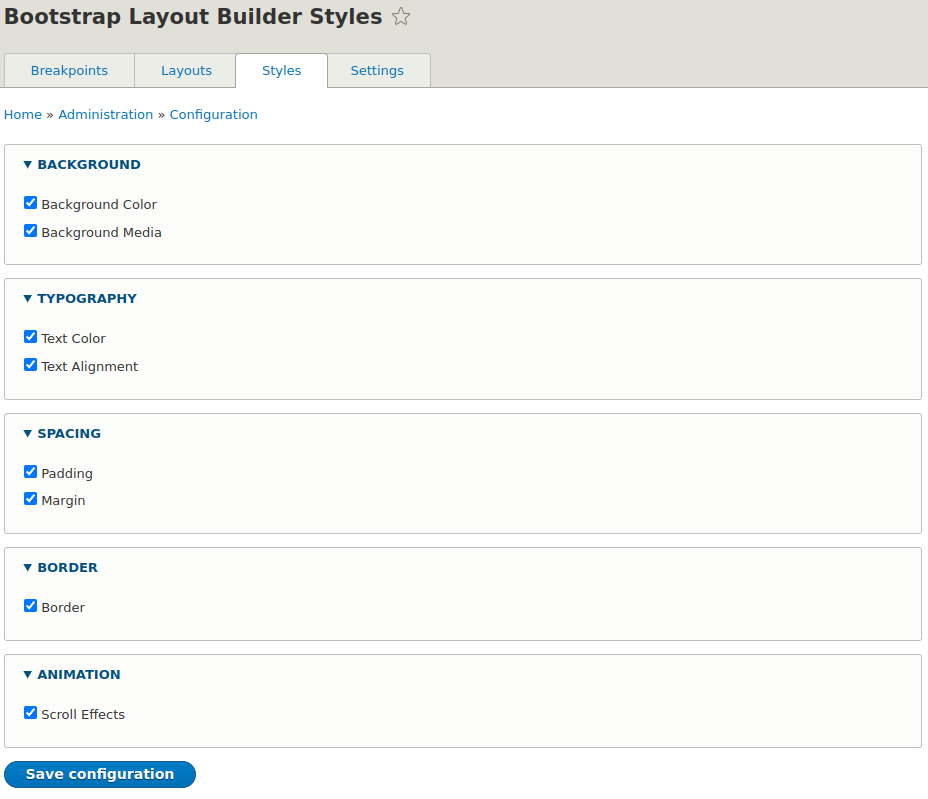
Konfiguracja Styles
Ta zakładka odpowiada za włączenie i wyłączenie możliwości konfiguracji parametrów nadających dodatkowe style dla sekcji.

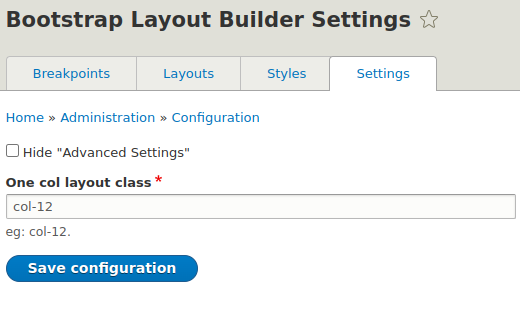
Konfiguracja w zakładce Bootstrap Layout Builder Settings
W tym miejscu możemy zdefiniować globalną klasę, która będzie wykorzystana w układzie zawierającym tylko jedną sekcję. Dodatkowo możemy tutaj włączyć lub wyłączyć pokazywanie ustawień zaawansowanych podczas tworzenia i konfiguracji układów.

Jak stworzyć własny układ, używając Bootstrap Layout Buildera?
Po konfiguracji modułu przyszedł czas na stworzenie układu. Kroki i opcje wyglądają analogicznie w przypadku każdego układu dodanego przez moduł. Wszystko przedstawimy na przykładzie jednego z układów dostępnych po instalacji modułu - Bootstrap 3 Cols.
Konfiguracja układu
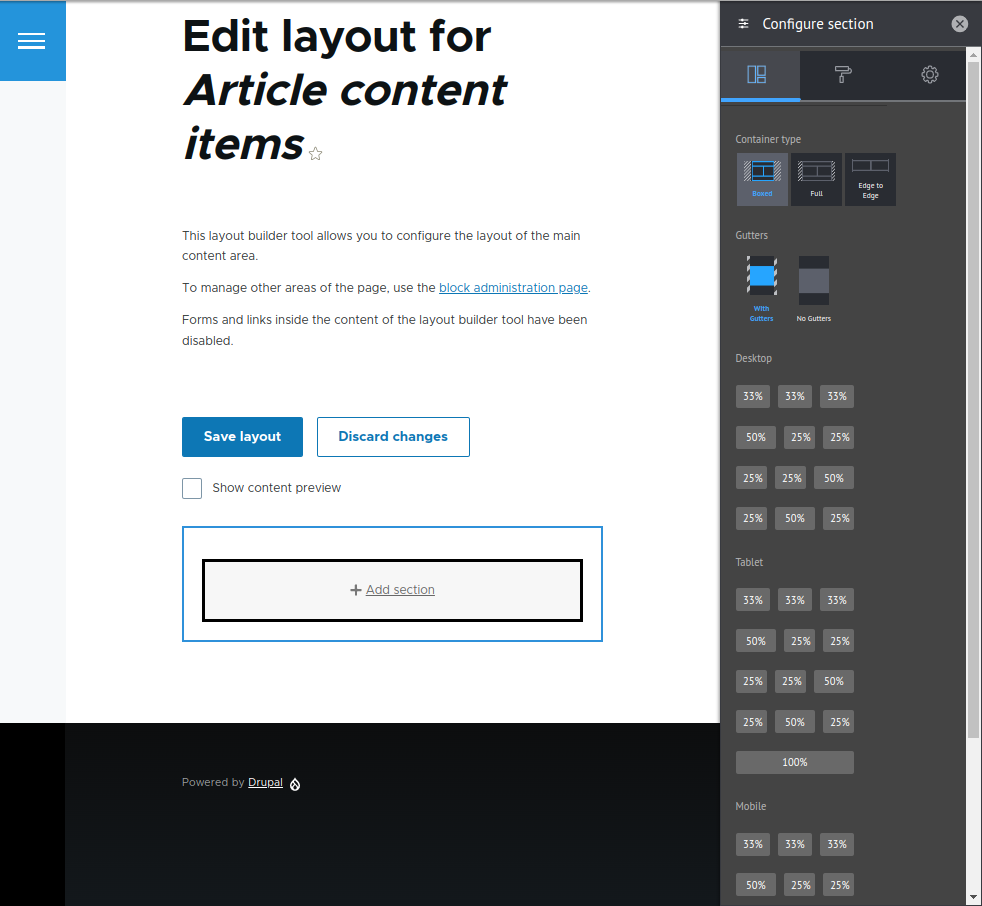
Podczas dodawania nowej sekcji pierwszą rzeczą możliwą do zdefiniowania jest typ kontenera. Standardowo możemy wybierać spośród trzech - Boxed, Full oraz Edge to Edge.
Następnie możemy zdecydować, czy w przypadku tej sekcji chcemy skorzystać z gutterów, czy też nie. Kolejnym krokiem będzie wybranie, ile procent powinna zajmować dana kolumna na danym breakpoincie.

Konfiguracja styli
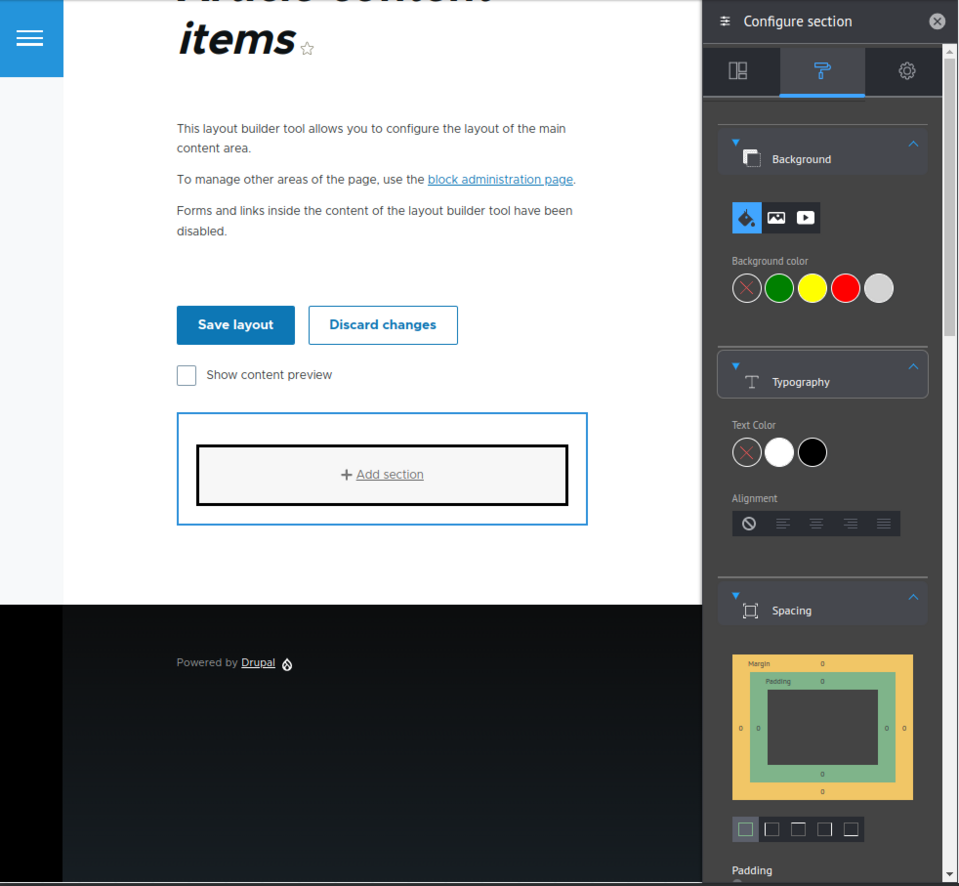
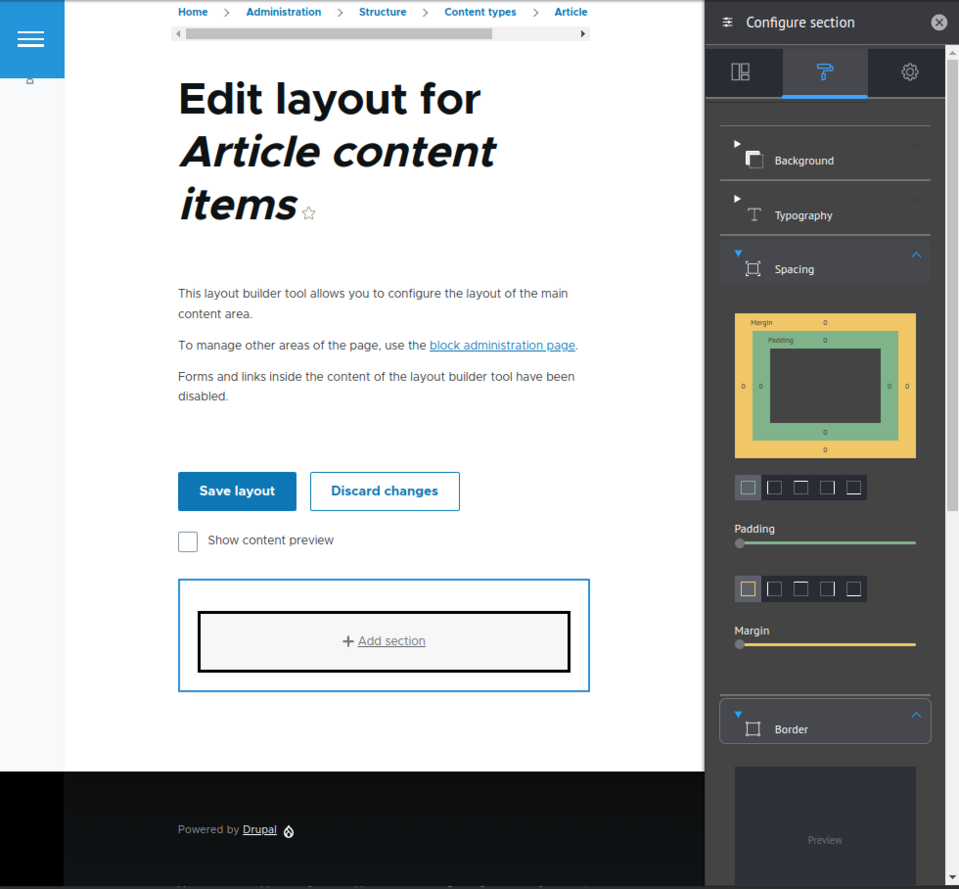
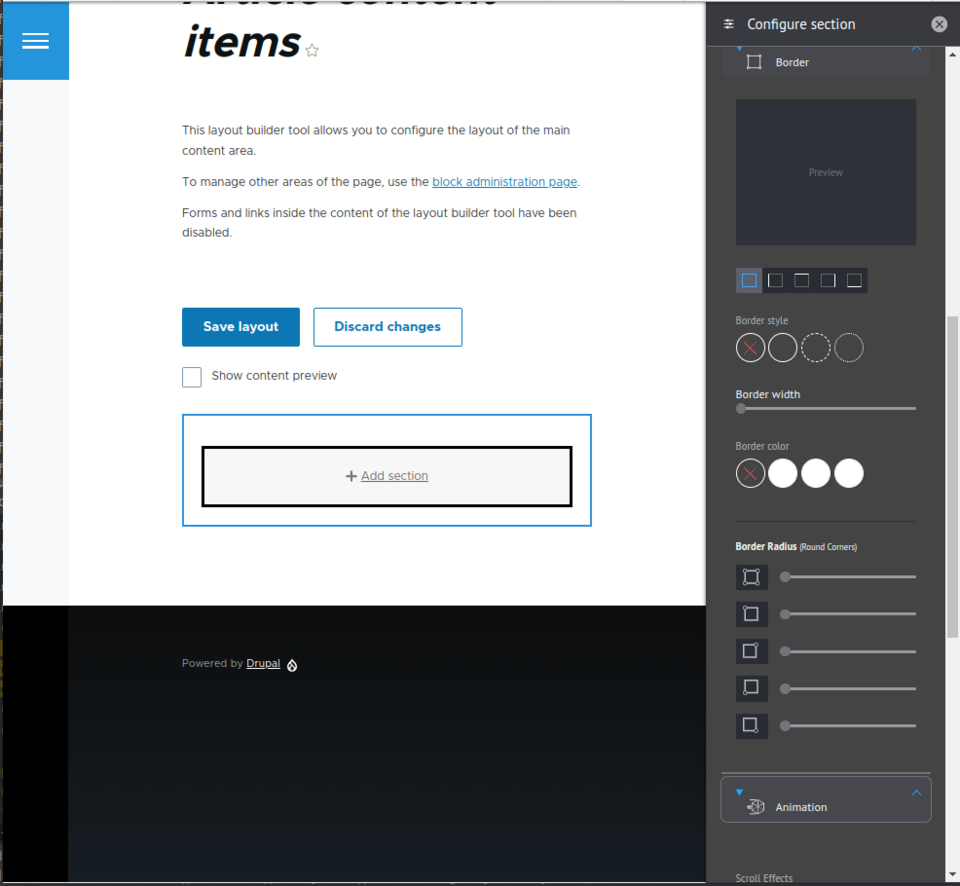
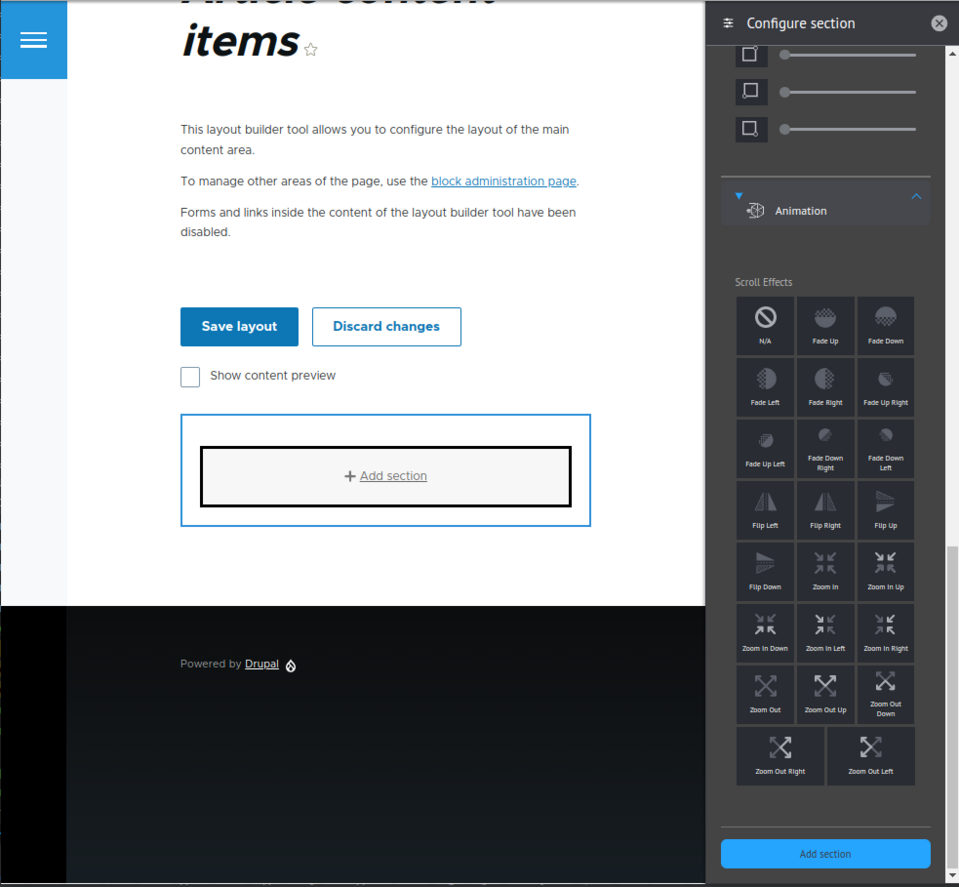
W tej zakładce możemy wybrać tło sekcji, kolor i wyrównanie tekstu, marginesy oraz paddingi, border, border-radius czy też typ animacji on scroll.

Wybieranie kolorów tła i tekstów w sekcji.

Ustawianie marginesów i paddingów.

Dostosowywanie ustawień związanych z obramowaniem sekcji.

Szeroki wybór efektów przewijania.
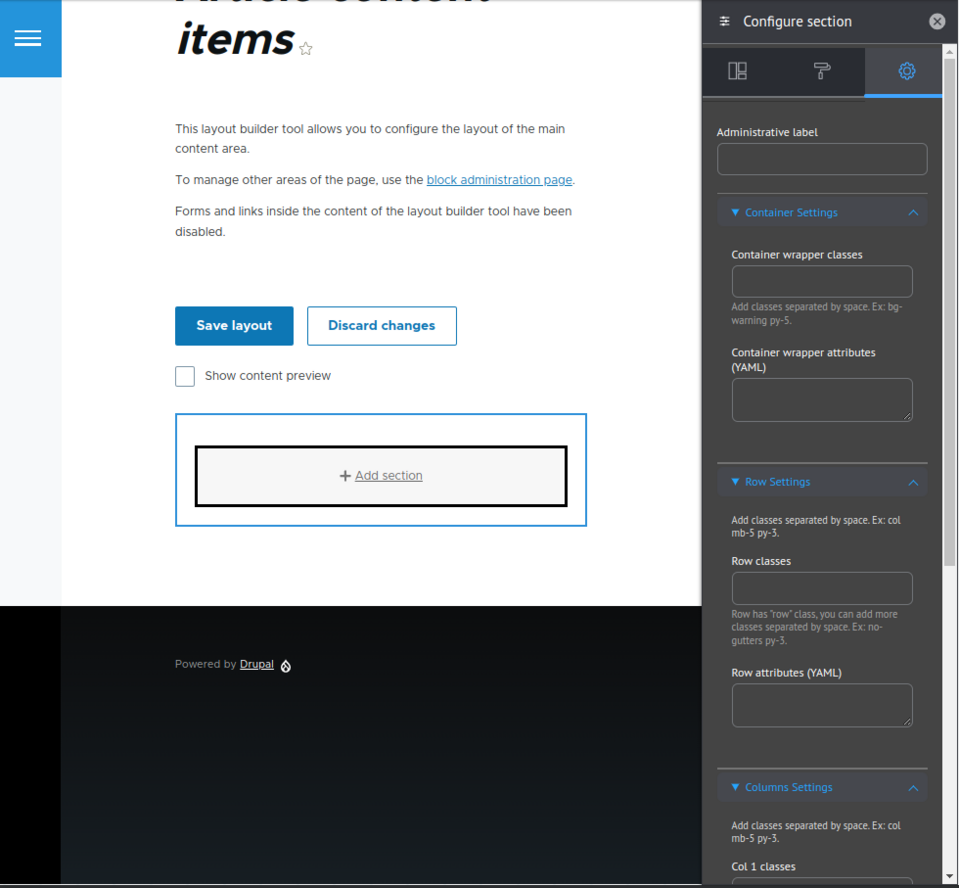
Konfiguracja ustawień sekcji
W trzeciej, ostatniej zakładce znajdziemy opcje zmienienia tytułu sekcji. W tym miejscu możemy też ustawić klasy i atrybuty dla kontenera, wierszy i kolumn. Atrybuty podajemy w formacie YAML.

Bootstrap Layout Builder - podsumowanie
Moduł Bootstrap Layout Builder znacznie rozszerza możliwości Layout Buildera. Elastyczność tego modułu jest bardzo dużym plusem. Jeśli Twoja strona na Drupalu korzysta z Bootstrapa lub innego frameworka działającego na podobnych zasadach i chcesz zyskać swobodę, którą daje Layout Builder, skorzystanie z modułu Bootstrap Layout Builder będzie dobrym krokiem.