
Jak stworzyć stronę kontaktową w Drooplerze?
Droopler jest wszechstronnym narzędziem do budowy stron internetowych opartych o Drupala. W poniższym wpisie zaprezentuję, w jaki sposób stworzyć podstronę kontaktową na firmowej witrynie. Naszym celem będzie zrobienie strony o takim wyglądzie jak w demo Drooplera.
Co powinna zawierać dobra strona kontaktowa?
Głównym zadaniem strony kontaktowej jest udostępnienie użytkownikowi informacji, jak skontaktować się z firmą. Z punktu widzenia doświadczenia użytkownika ważne jest zachowanie czytelności i przejrzystego układu treści. Aby ułatwić użytkownikowi wysyłanie wiadomości, można zastosować formularz kontaktowy. Dzięki niemu użytkownik nie będzie musiał opuszczać okna przeglądarki, żeby wysłać e-mail.
1. Dodawanie nowej strony w Drooplerze
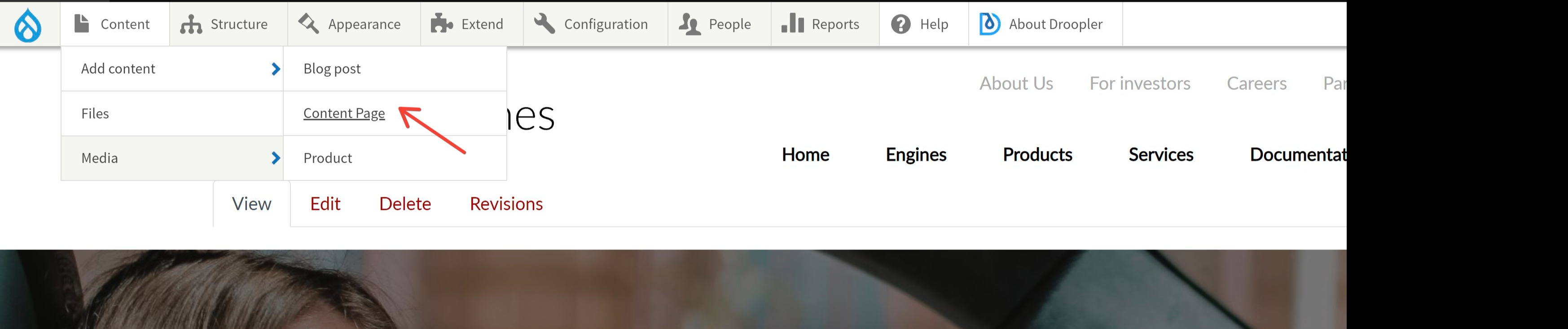
Pierwszym krokiem jest stworzenie nowej podstrony Contact. Aby to zrobić, należy po zalogowaniu się na naszej stronie kliknąć po kolei Content > Add content > Content Page.

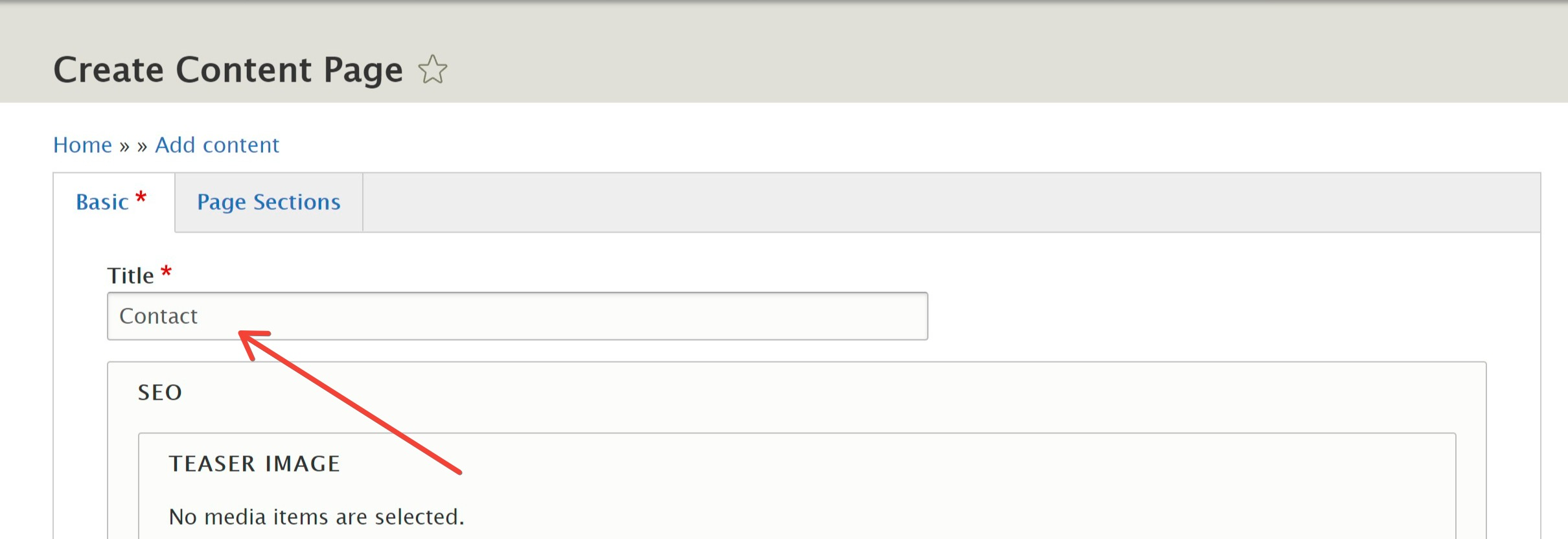
Na widoku, który nam się pojawi, wpisujemy nazwę strony. W naszym przypadku będzie to Contact.

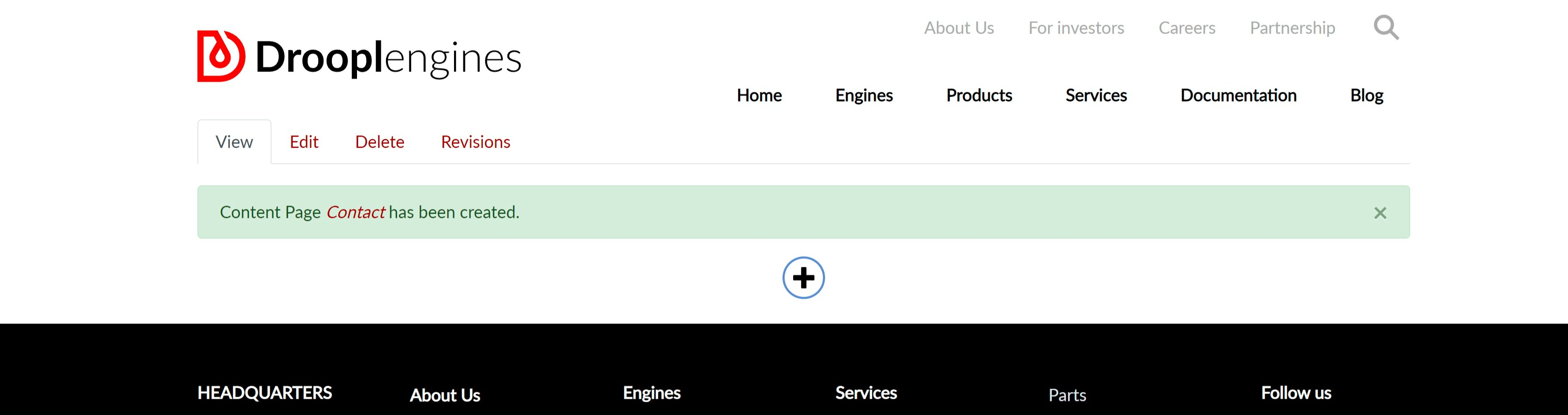
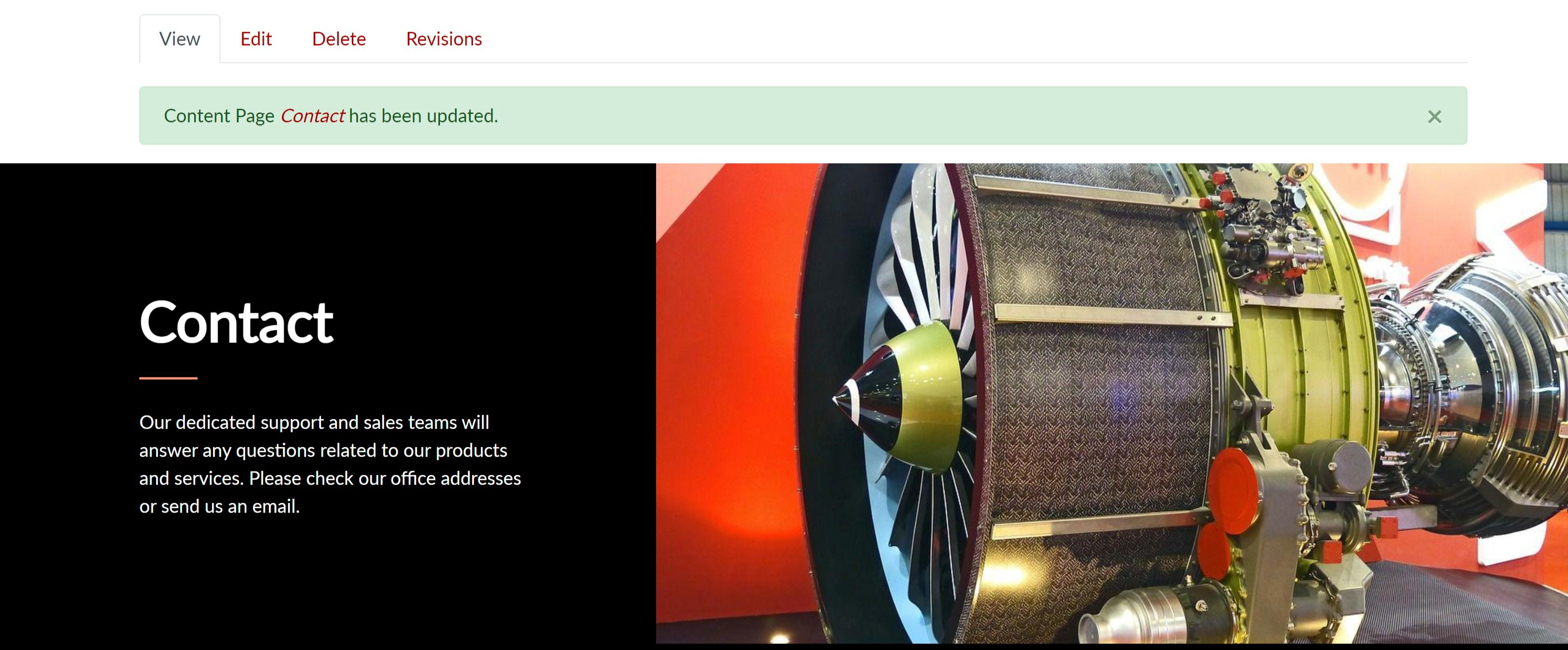
Klikamy Save na dole strony i naszym oczom ukazuje się ekran widoczny poniżej. Stworzyliśmy nową stronę kontaktową!

2. Wypełnienie strony treścią
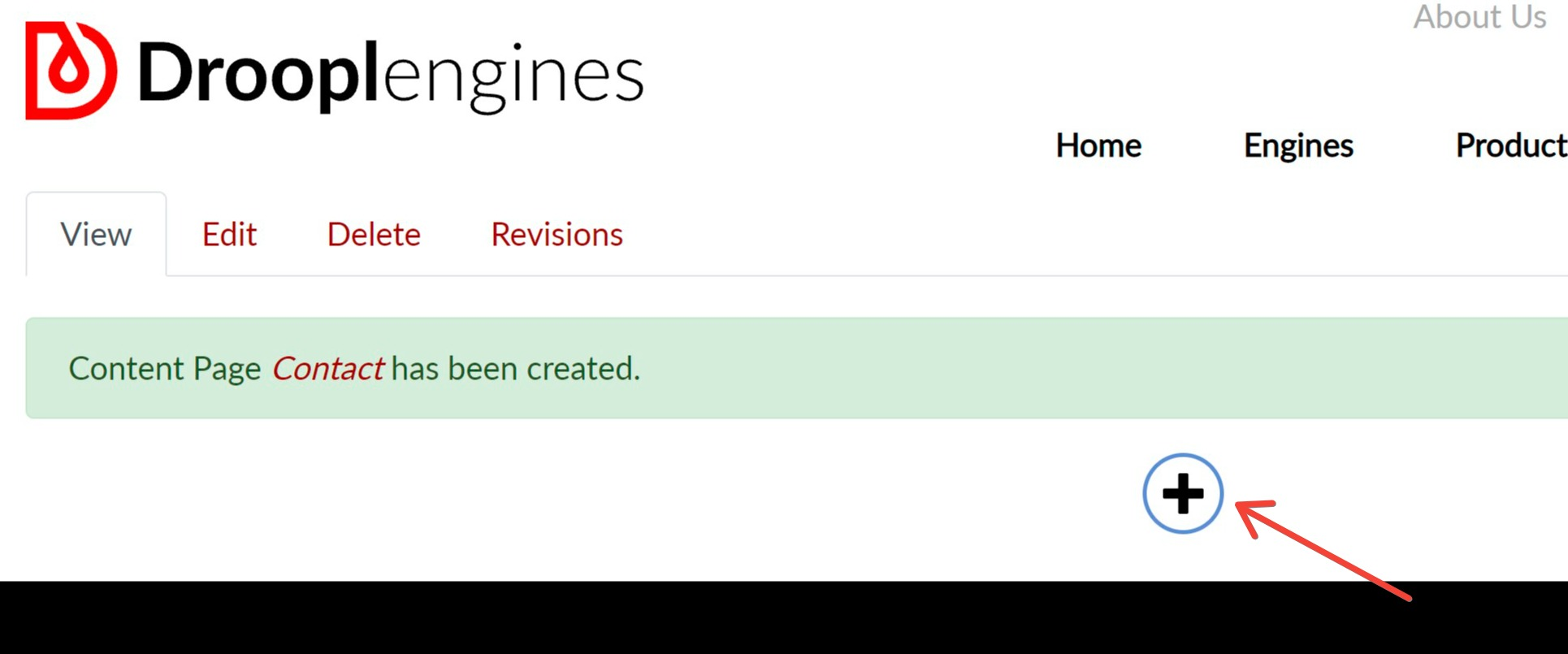
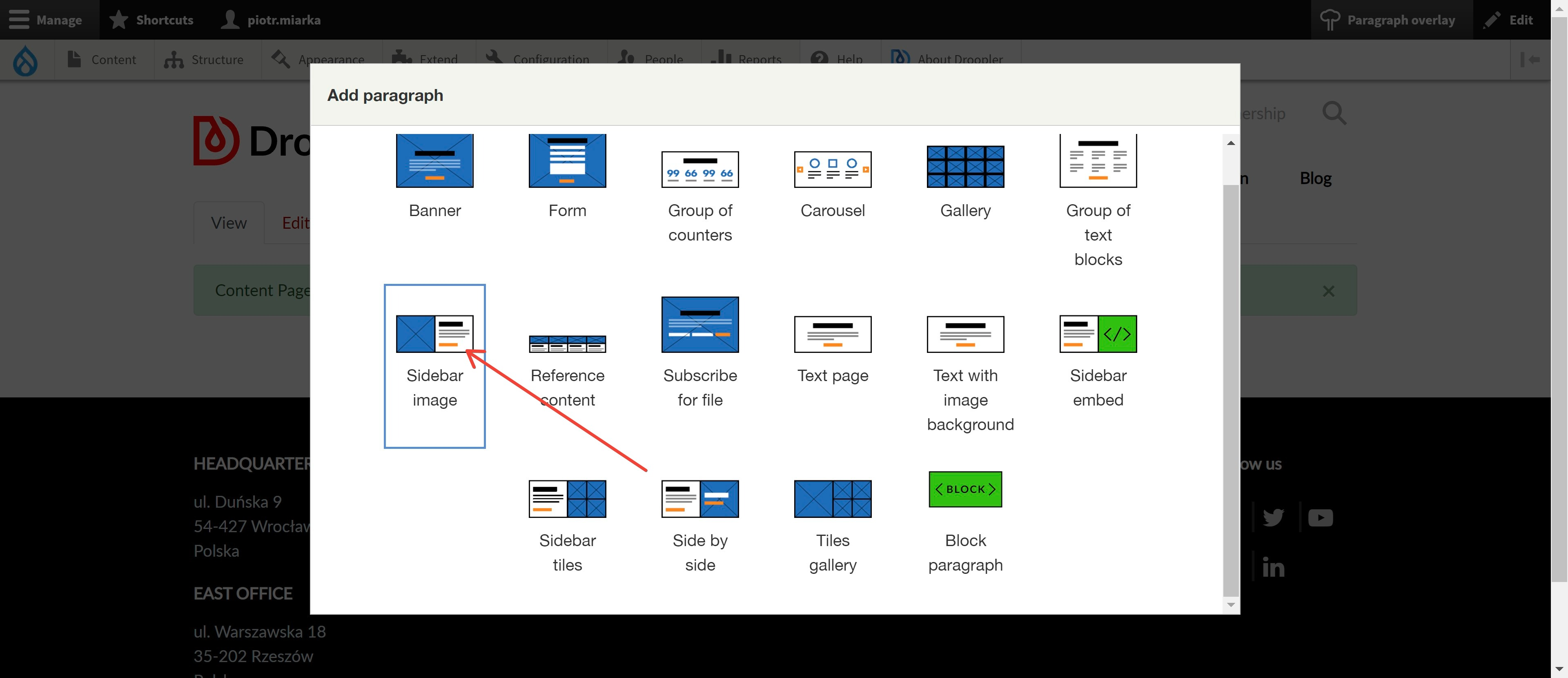
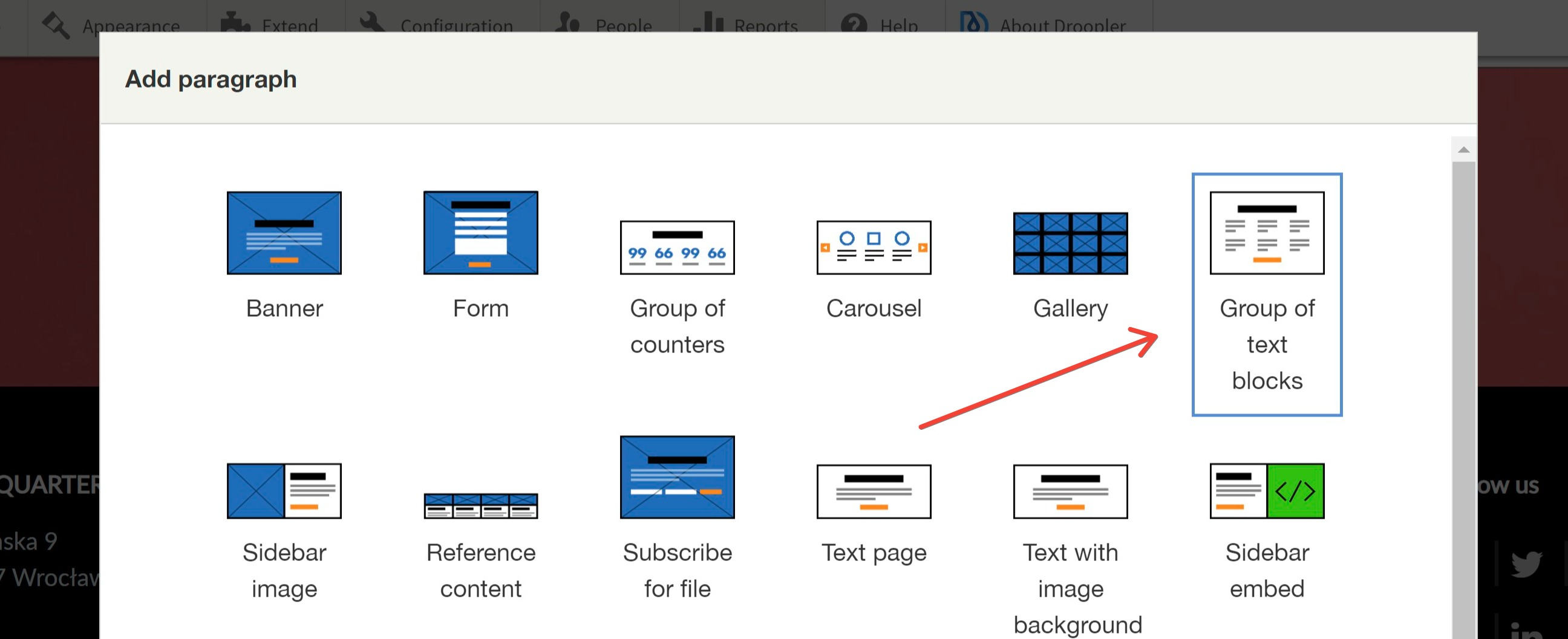
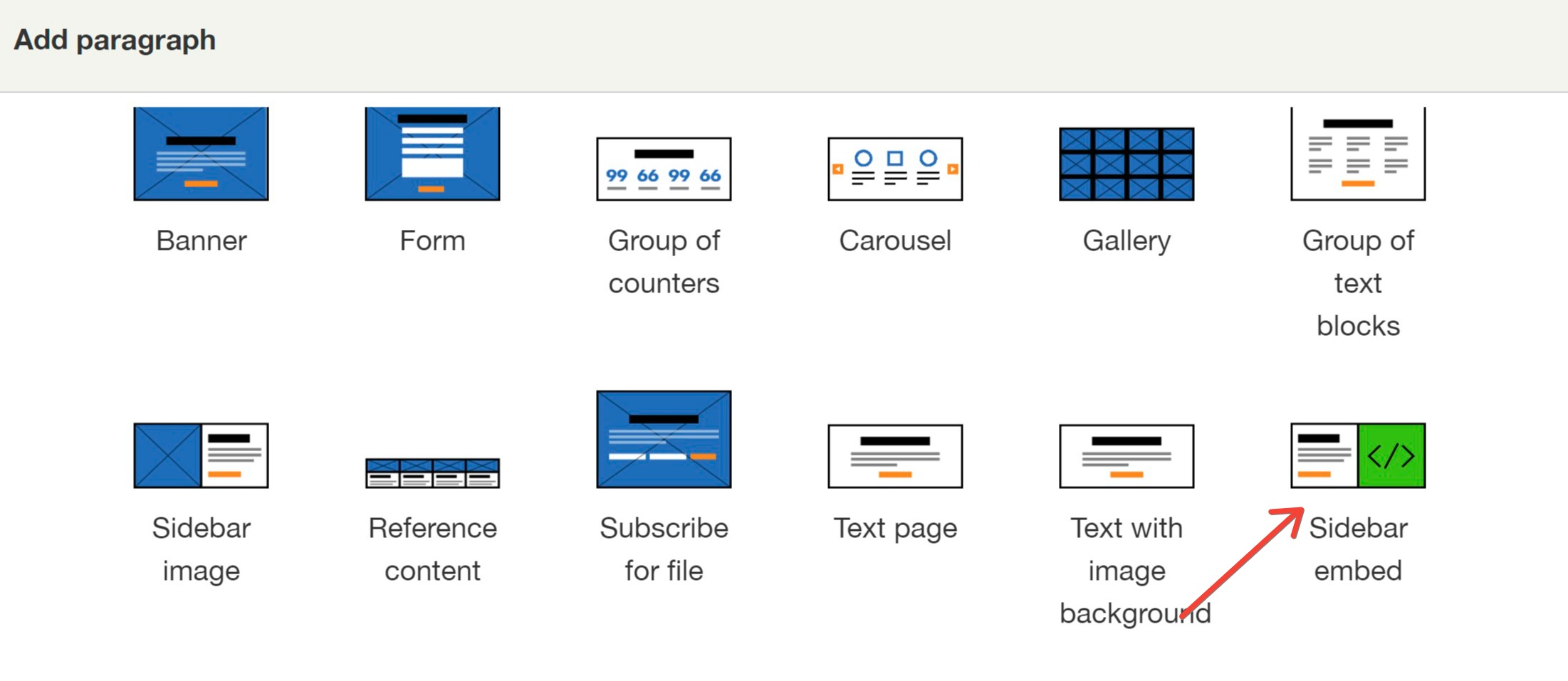
Za pomocą przycisku z plusem przenosimy się na widok z wyborem dostępnych paragrafów, czyli komponentów, z których budujemy podstrony. Na tym widoku wybieramy Sidebar image. Ten element pozwoli nam stworzyć górę strony z nagłówkiem.


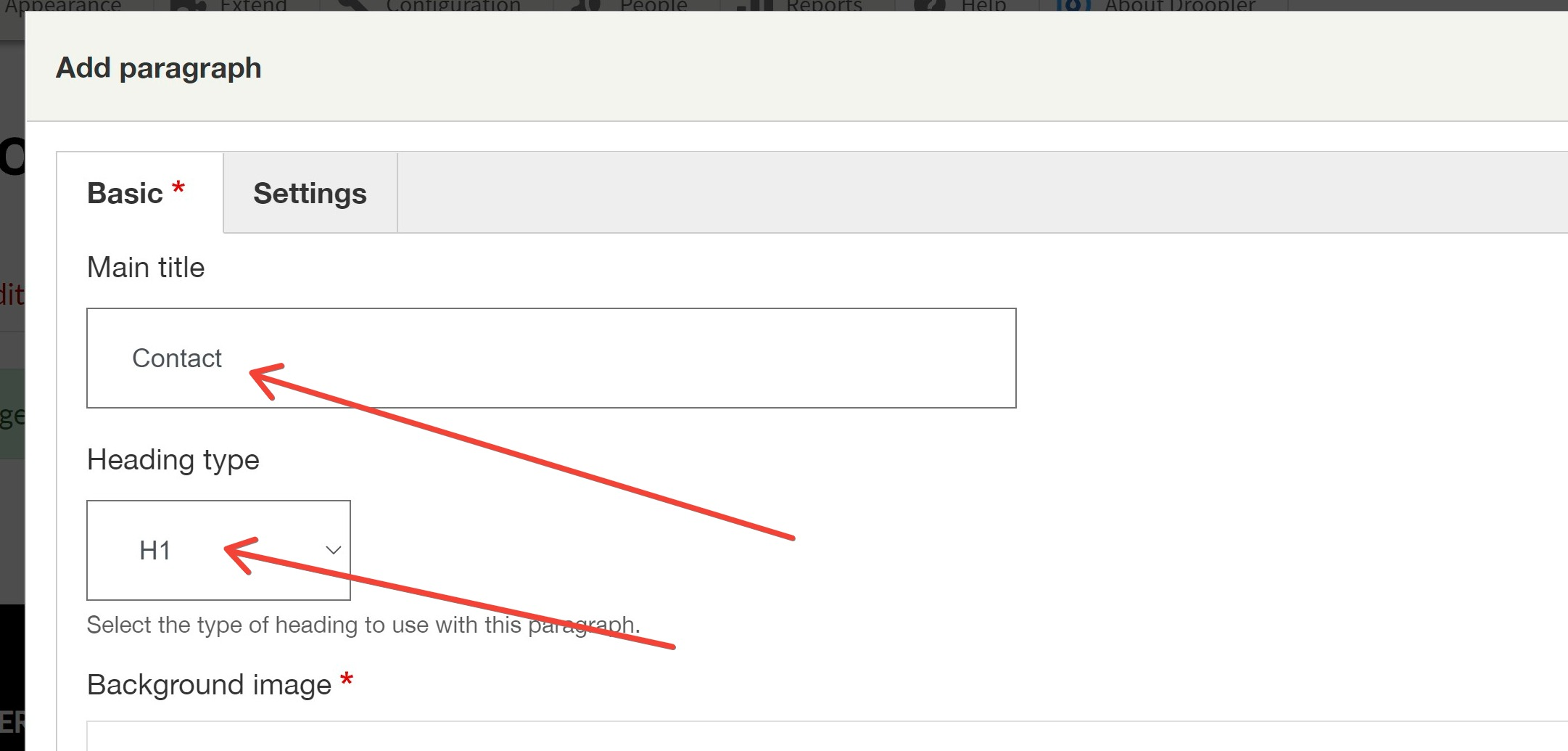
Po kliknięciu widzimy widok, na którym uzupełniamy dane takie jak nagłówek i typ nagłówka.

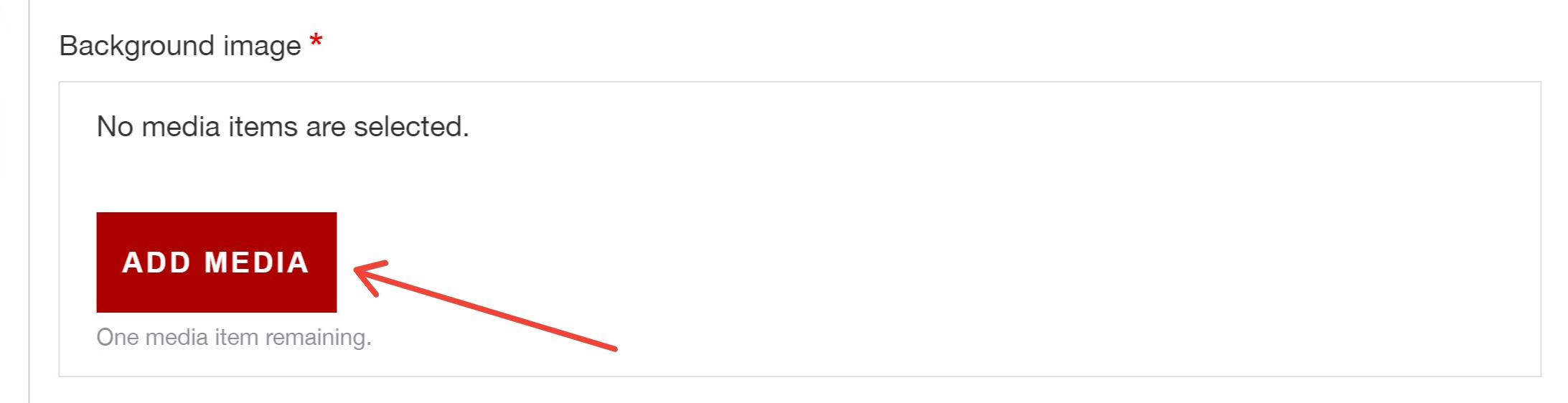
Kolejnym krokiem w wypełnianiu paragrafu Sidebar image jest wybór zdjęcia.

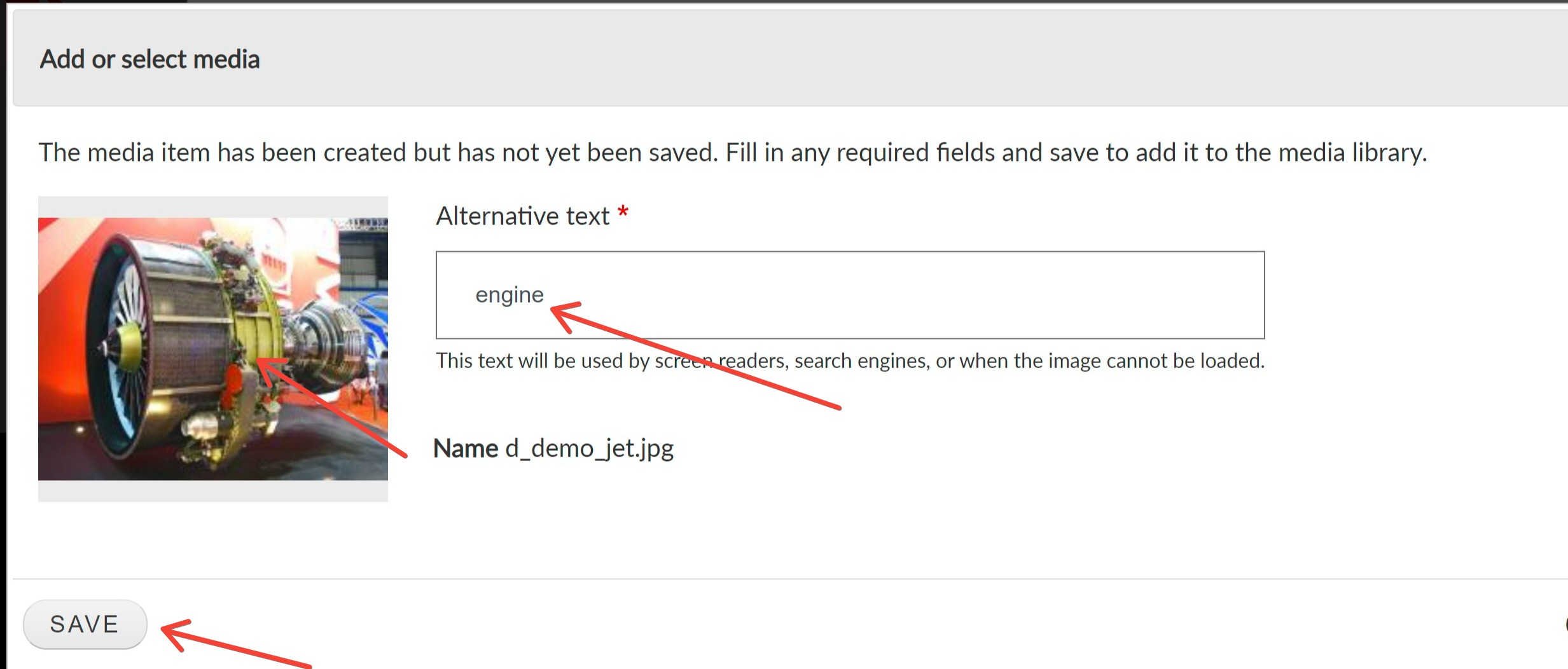
Wybieramy plik, wpisujemy tekst alternatywny i klikamy Save, a na kolejnym widoku Insert selected.

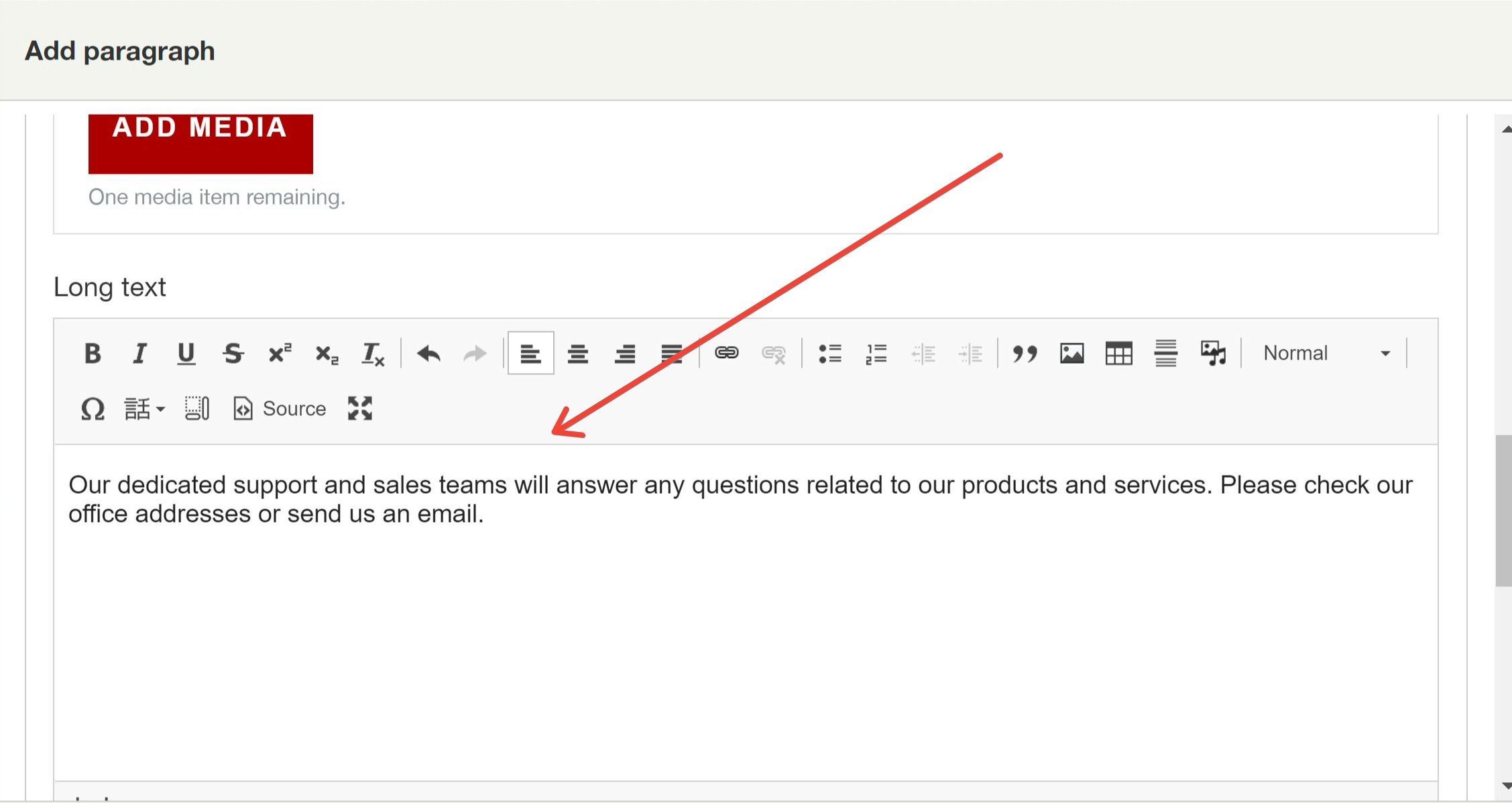
Teraz powinniśmy dodać tekst wstępu lub opisu na podstronę. Pole tekstowe znajduje się na dole:

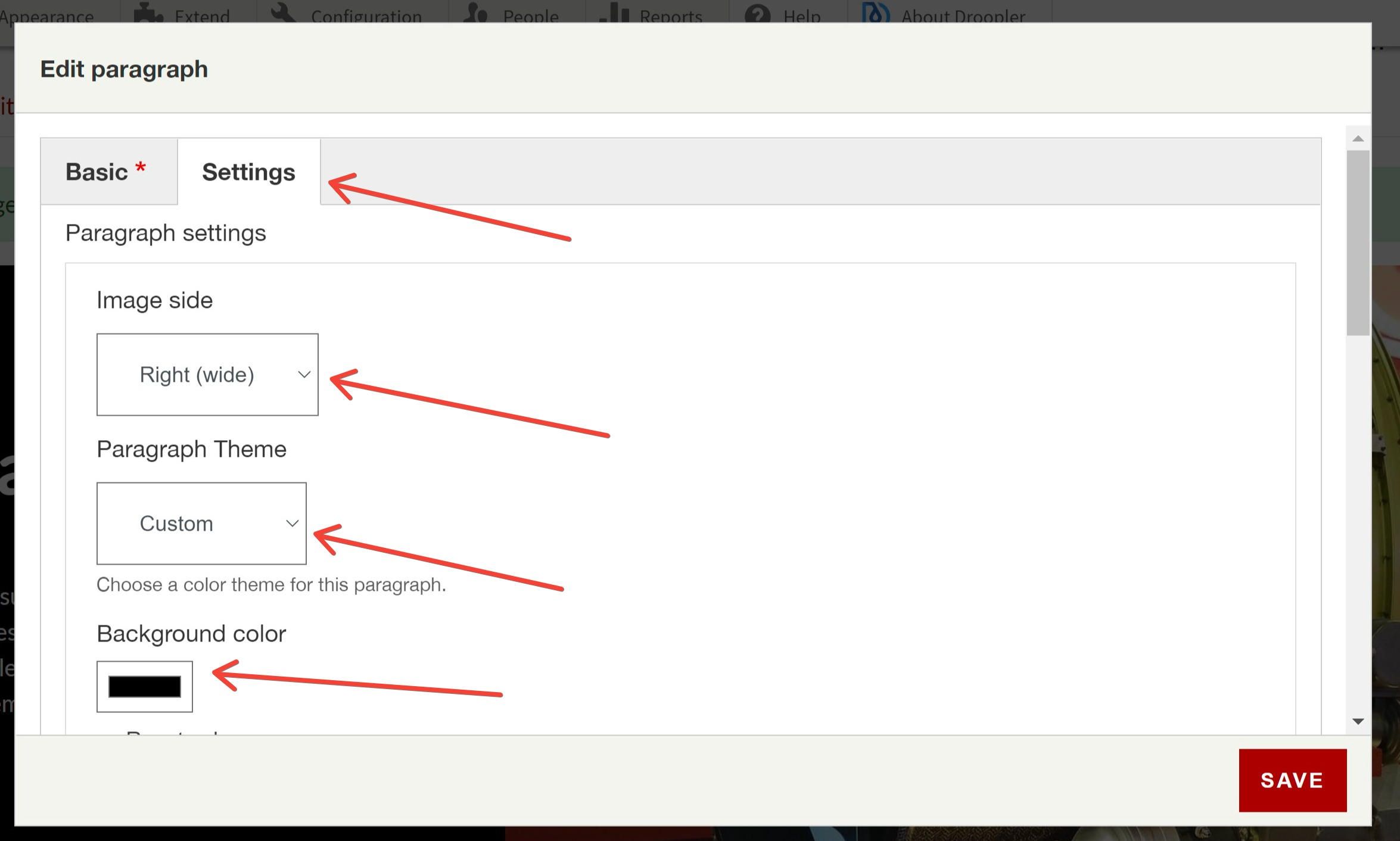
Następnym krokiem są ustawienia sekcji. Wybieramy lokalizację obrazka (Right(wide)), motyw paragrafu (Paragraph Theme), kolor tła i kolor tekstu.

Po kliknięciu Save, widzimy gotowy pierwszy paragraf strony kontaktowej.

3. Dodawanie formularza kontaktowego
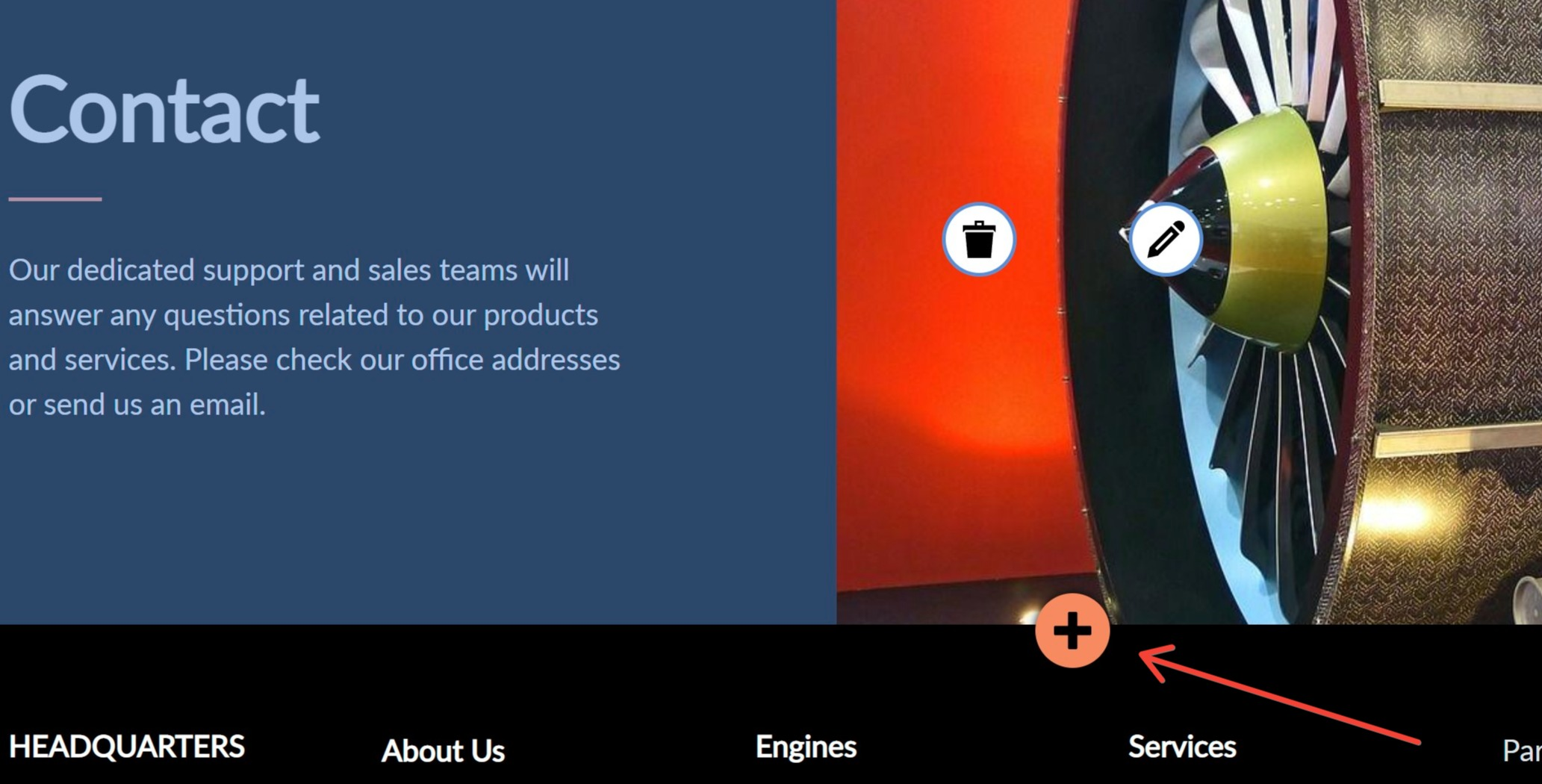
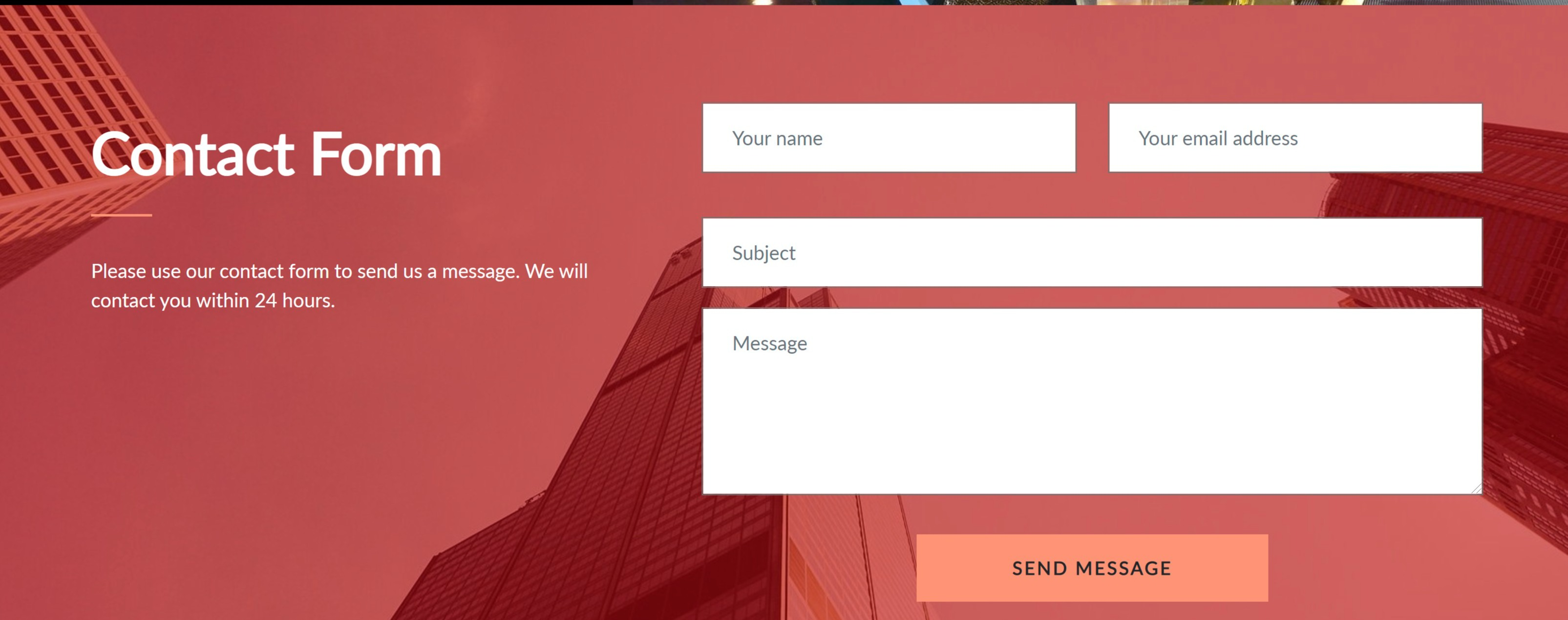
Na stronie kontaktowej warto zastosować formularz kontaktowy. Znacząco ułatwi użytkownikom wysłanie do nas wiadomości. Aby rozpocząć jego tworzenie, klikamy ponownie w “plusa”.

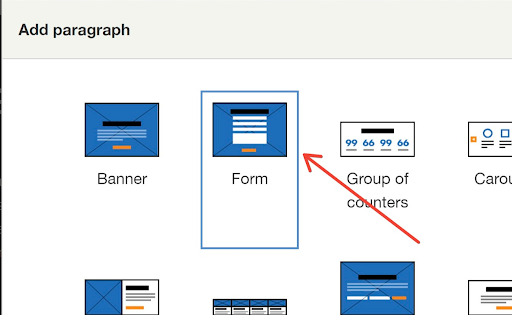
Tym razem z listy dostępnych paragrafów wybieramy Form.

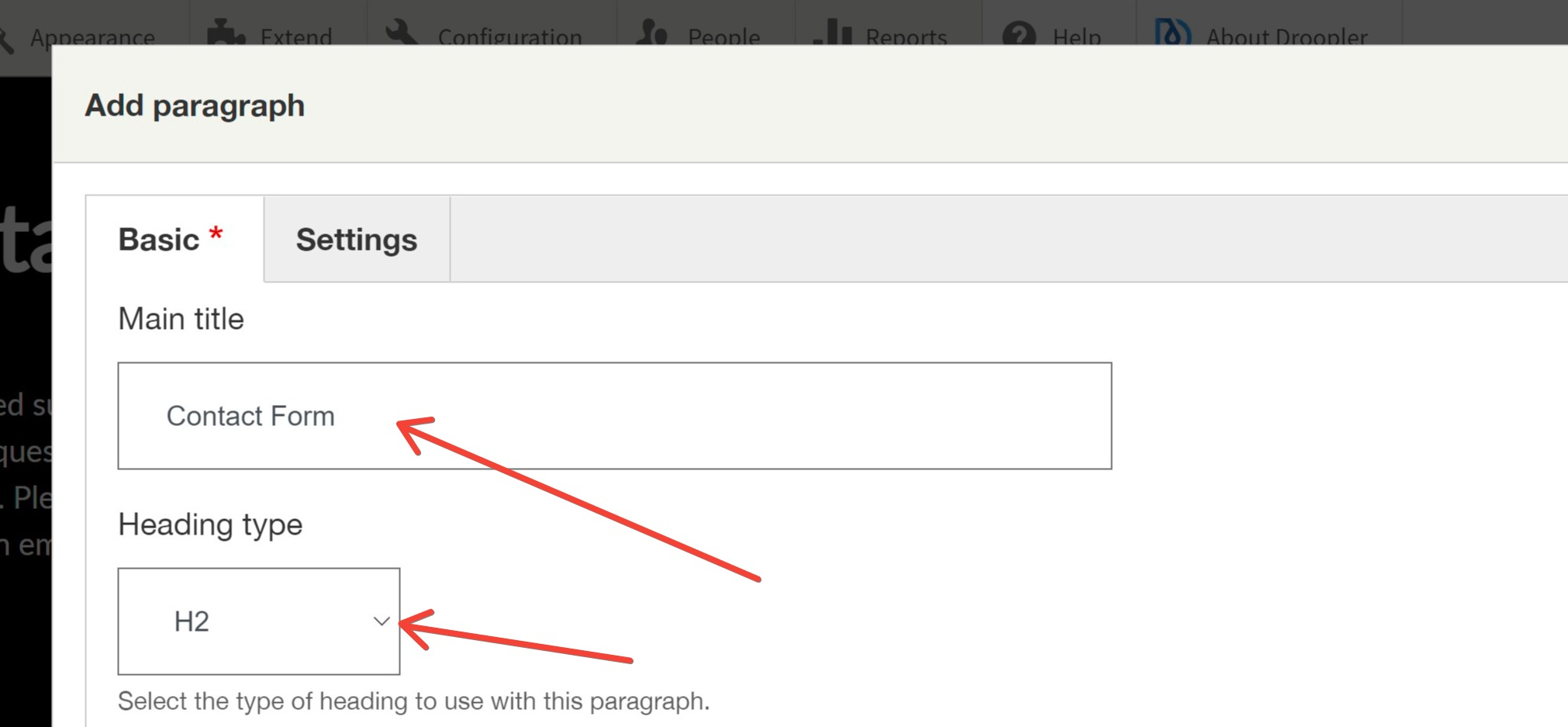
W kolejnym oknie wybieramy tytuł i typ nagłówka.

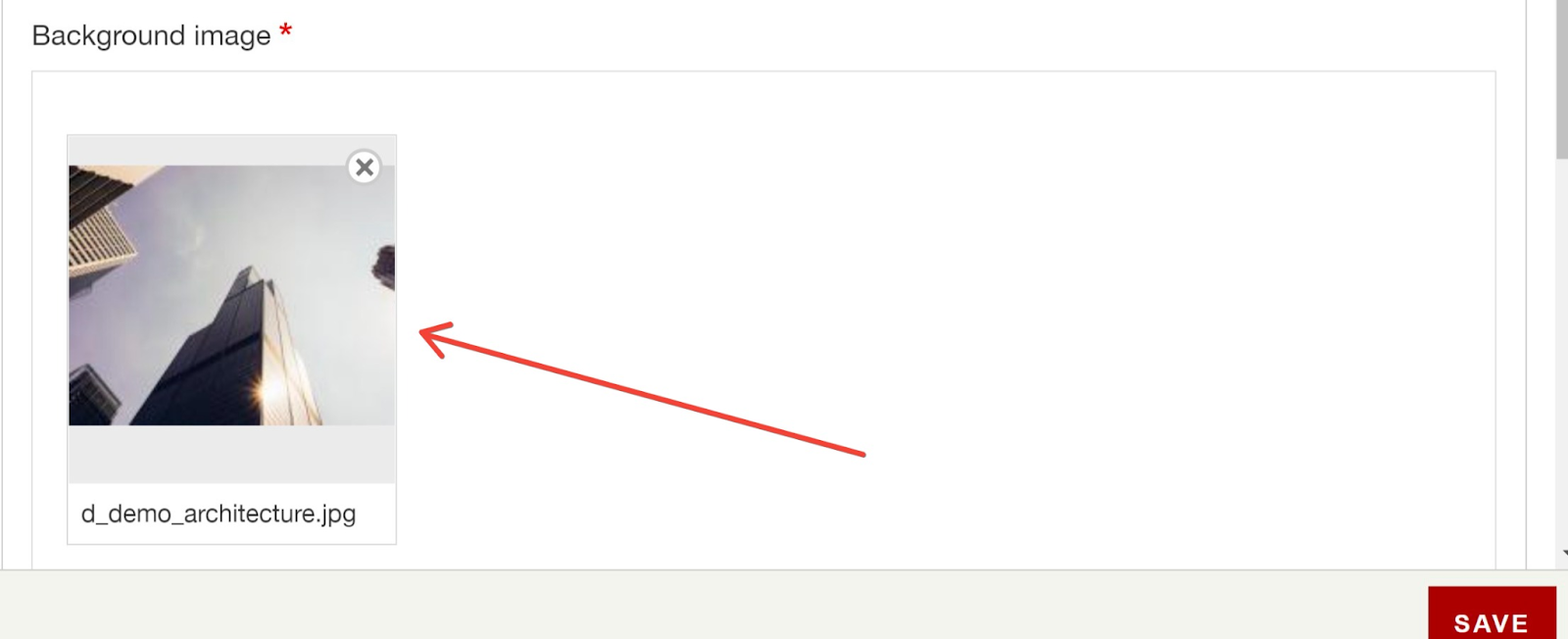
Następnym krokiem jest ustawienie tła. Wybór obrazka jest analogiczny jak w poprzednim paragrafie.

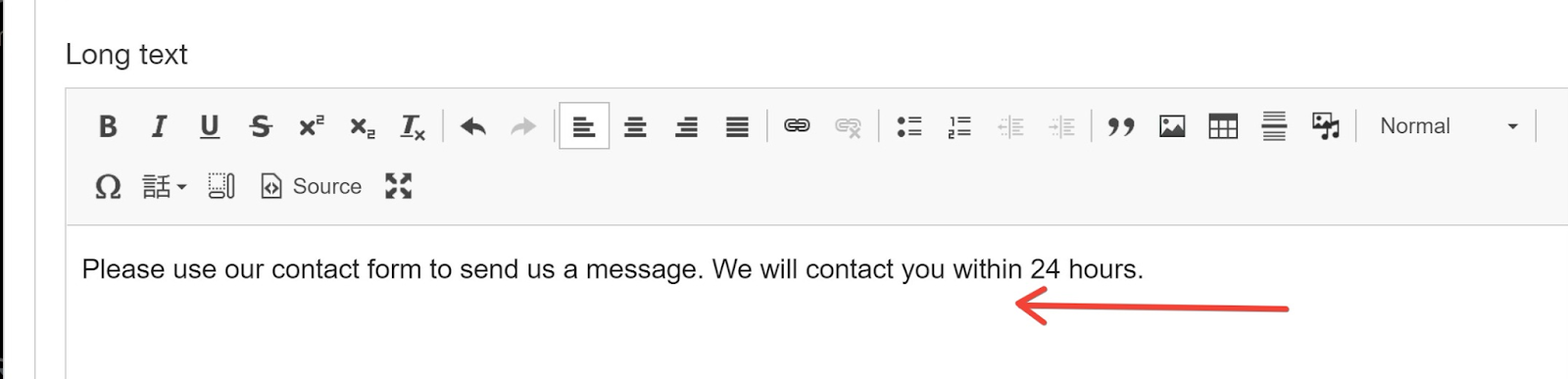
Dodajemy tekst opisu.

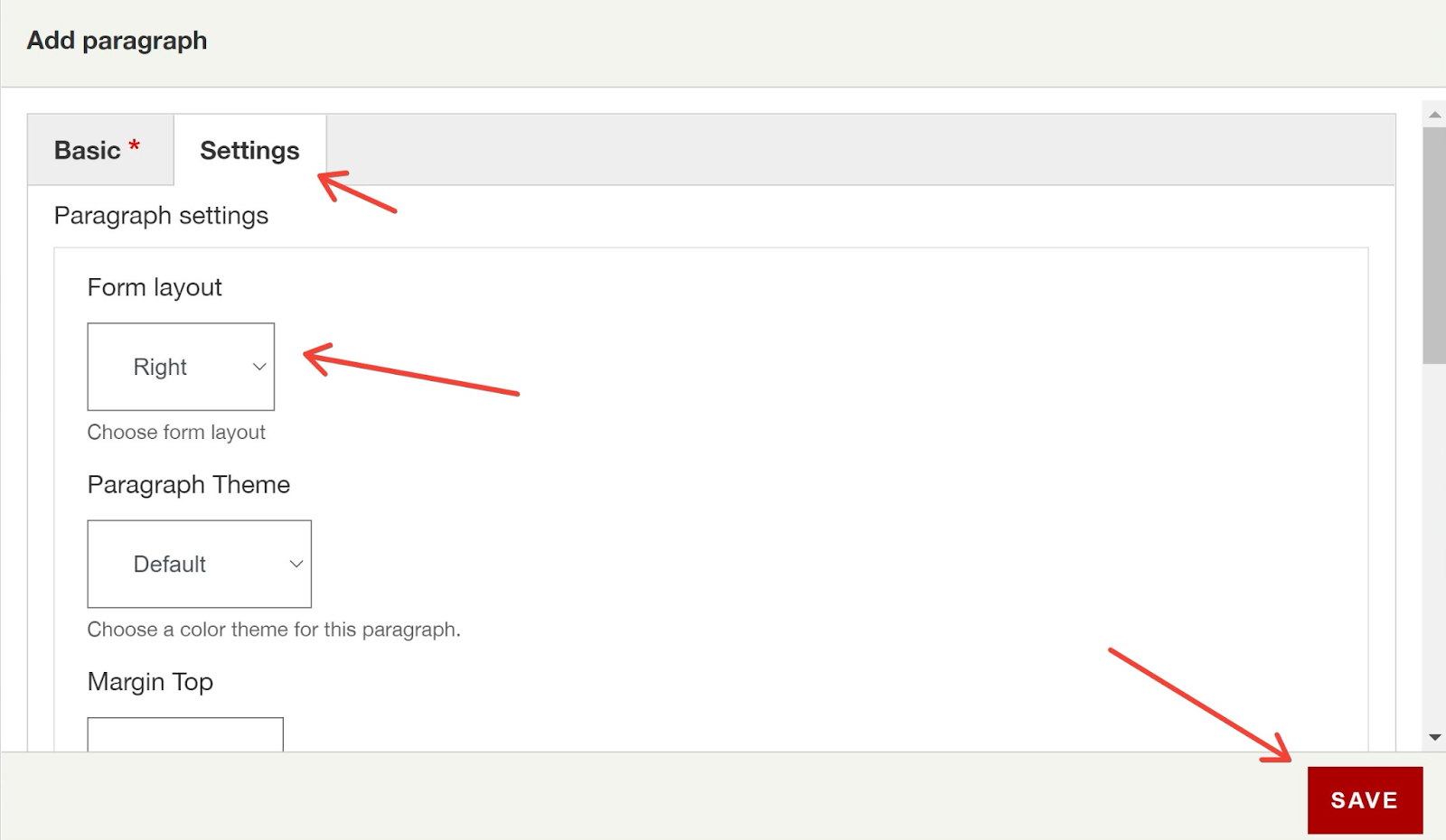
W zakładce z ustawieniami wybieramy położenie formularza i klikamy Save.

Teraz mamy już gotową sekcję z formularzem kontaktowym.

4. Dodawanie sekcji z adresami biur
Na stronie kontaktowej warto umieścić także część z lokalizacjami naszej firmy oraz danymi kontaktowymi. Takie elementy możemy dodać za pomocą sekcji Group of text blocks, która daje nam spore możliwości.

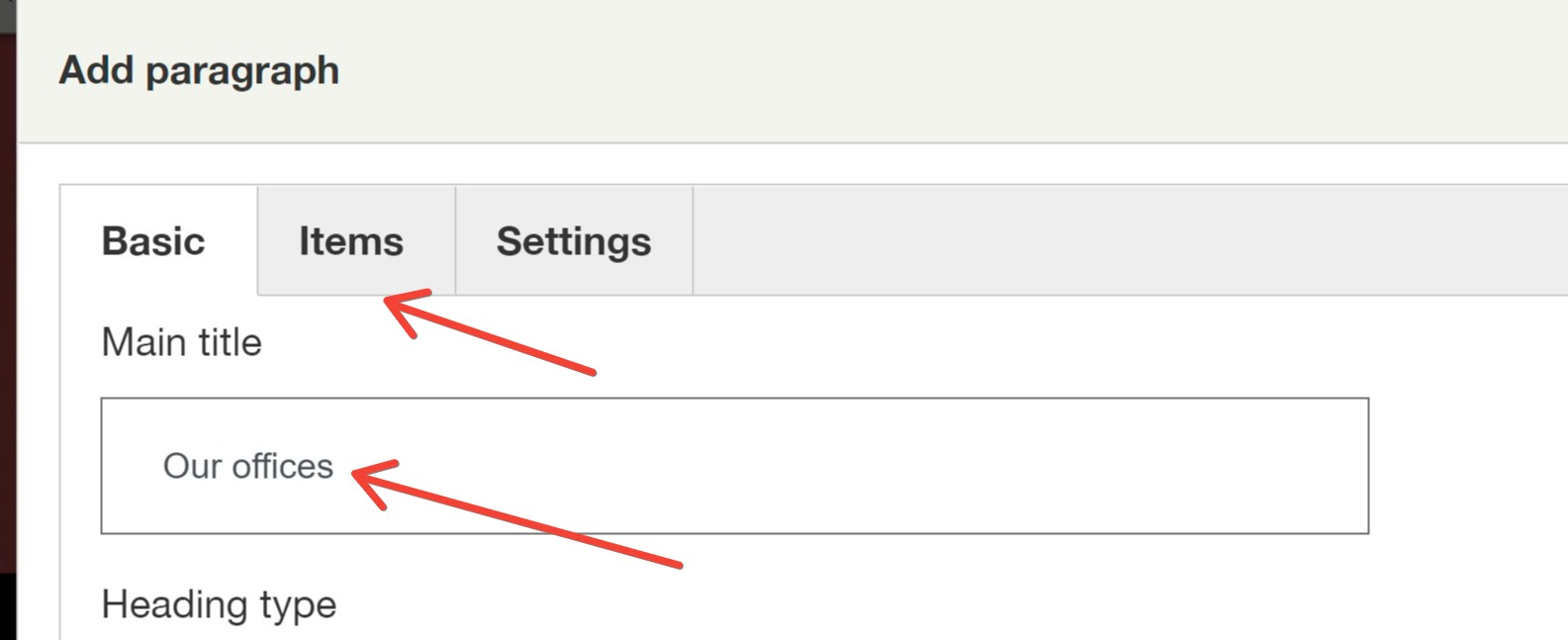
Dodajemy tytuł i przechodzimy do zakładki Items.

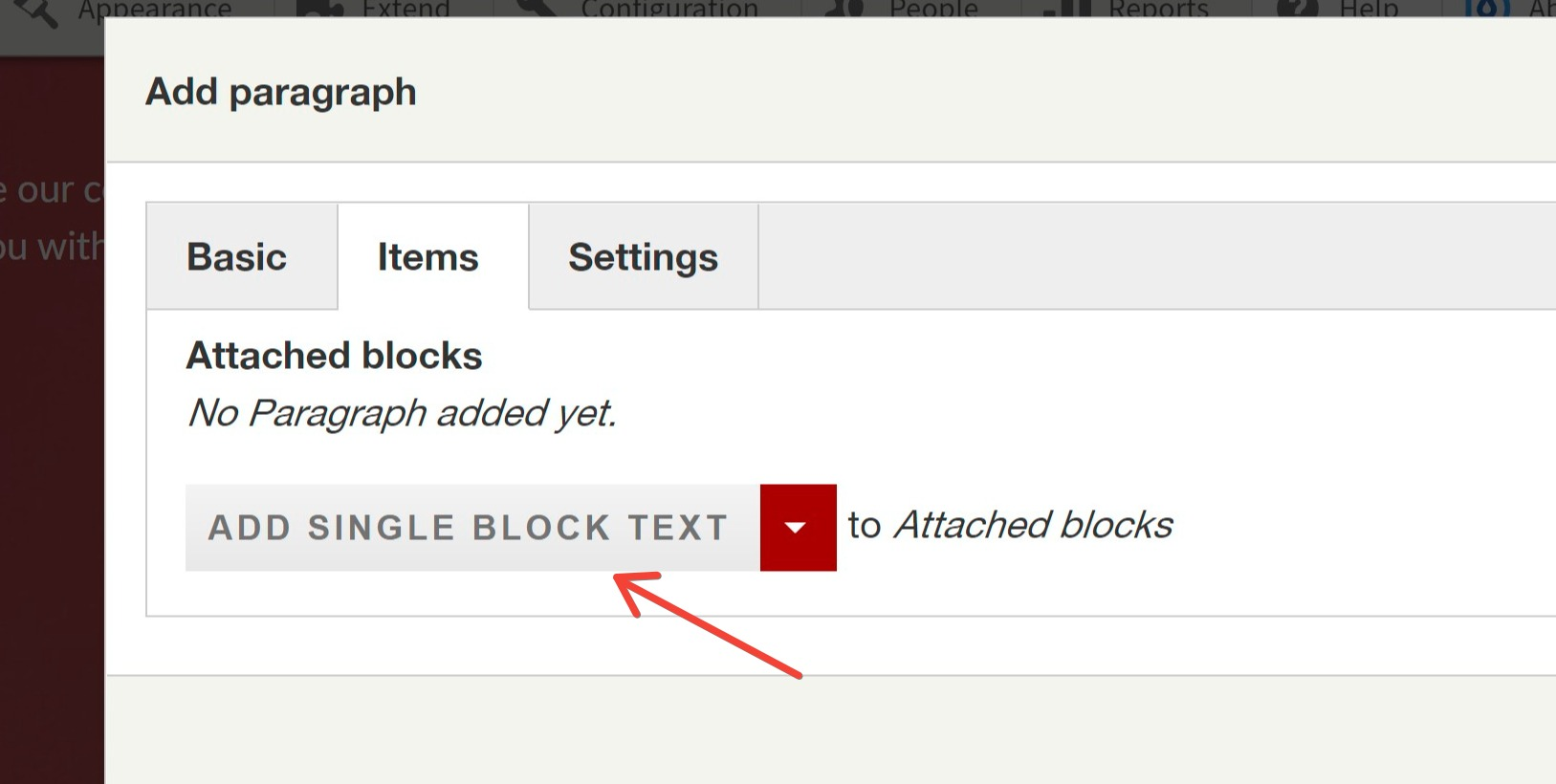
Wybieramy Add single block text.

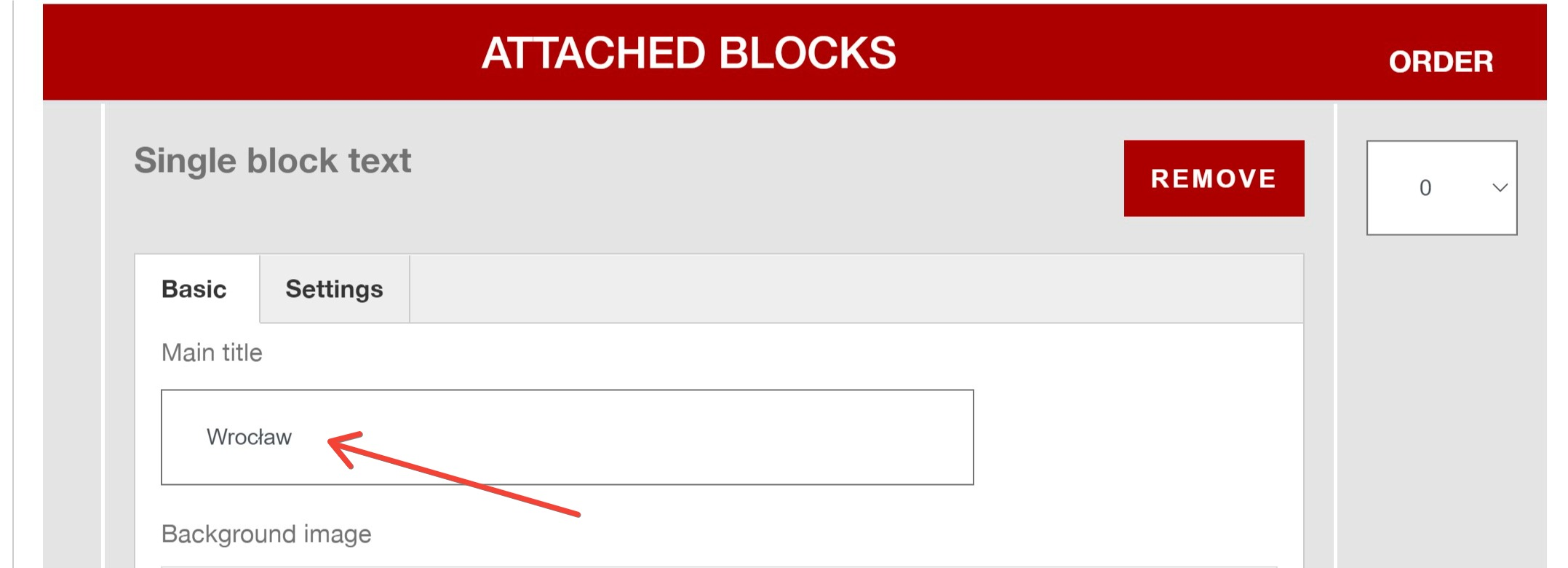
Wpisujemy nazwę miasta, w którym jest nasze biuro.

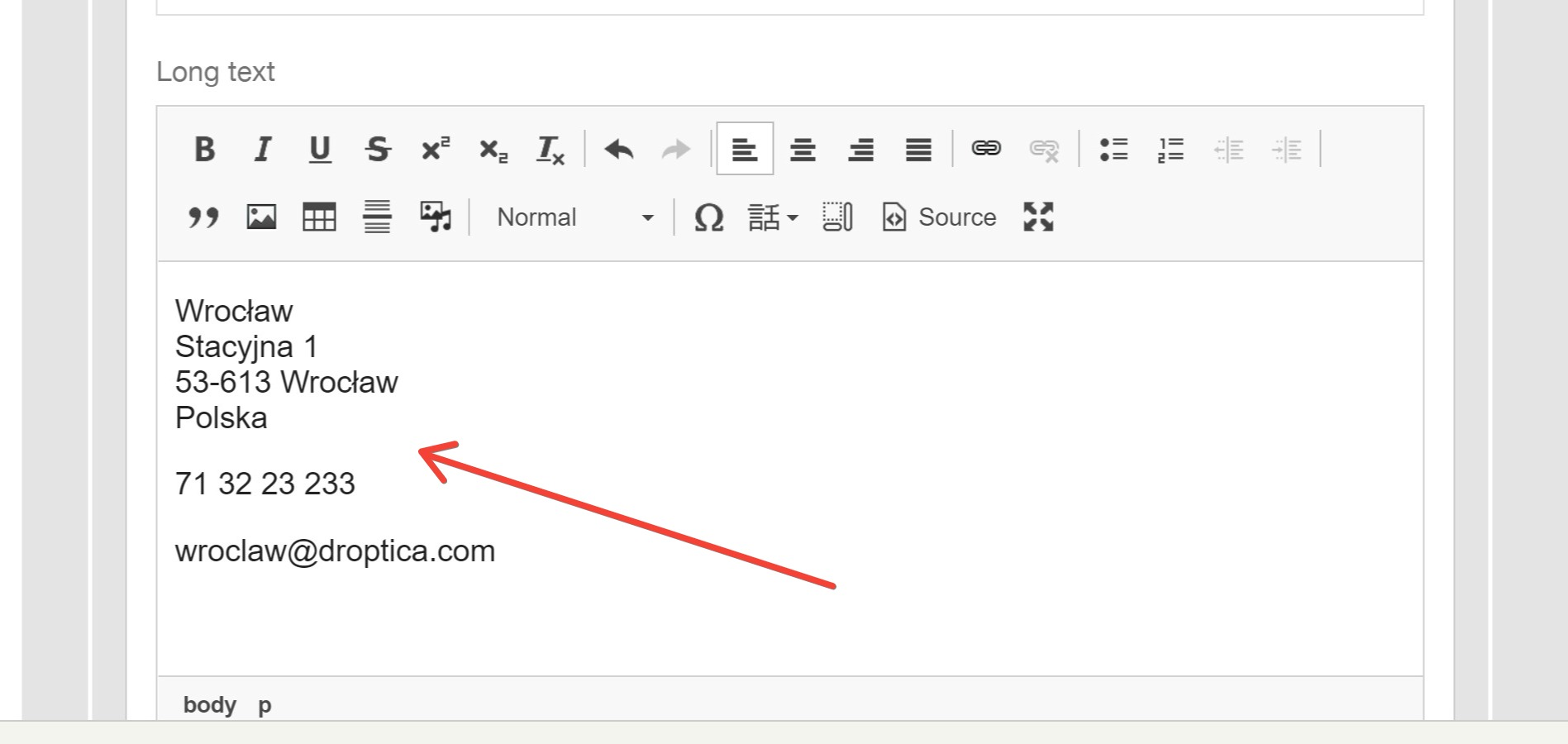
W polu poniżej uzupełniamy adres oraz dane kontaktowe.

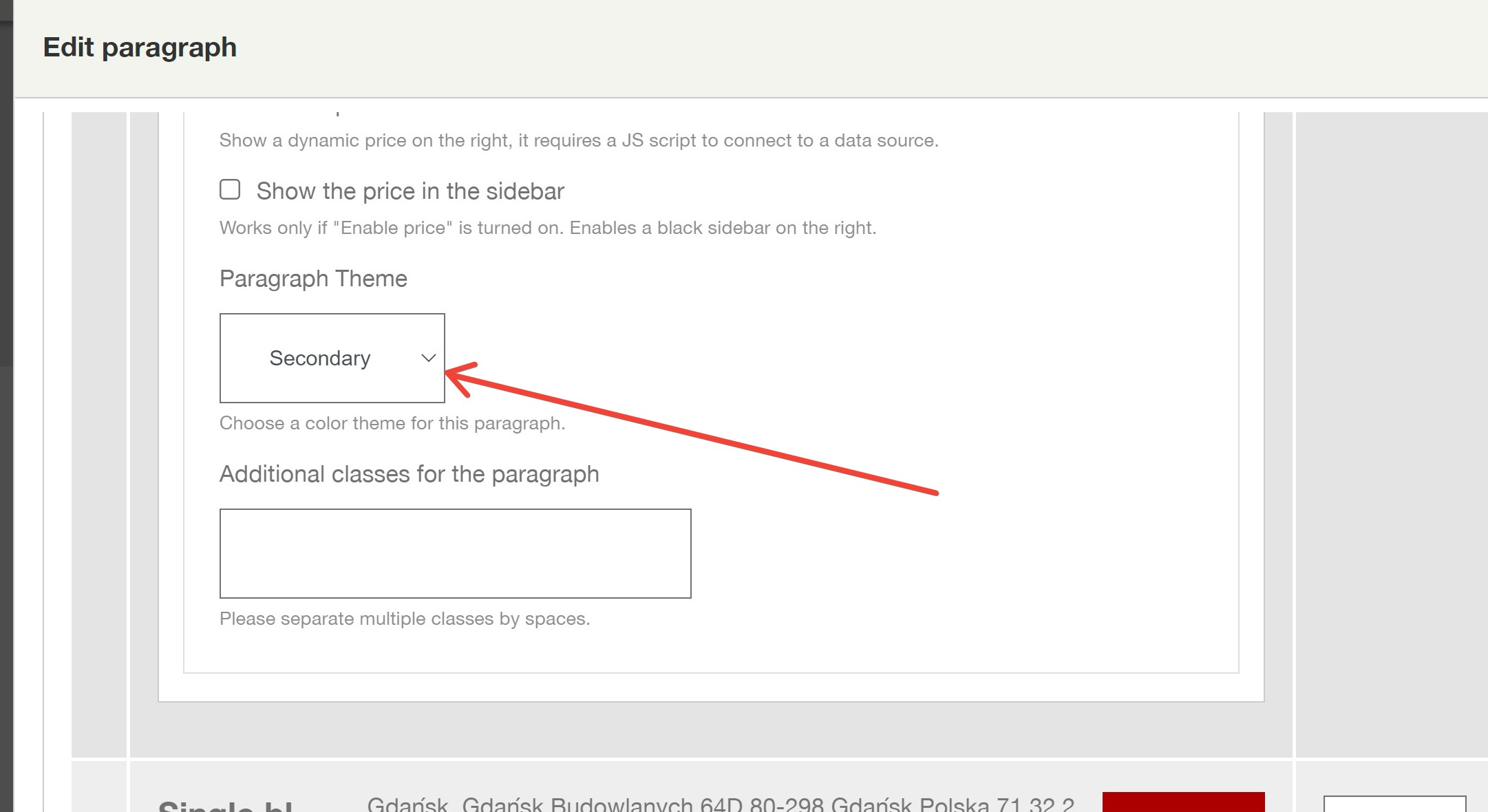
W zakładce Settings ustawiamy styl wizualny kafelków (z białym tłem) jako Secondary.

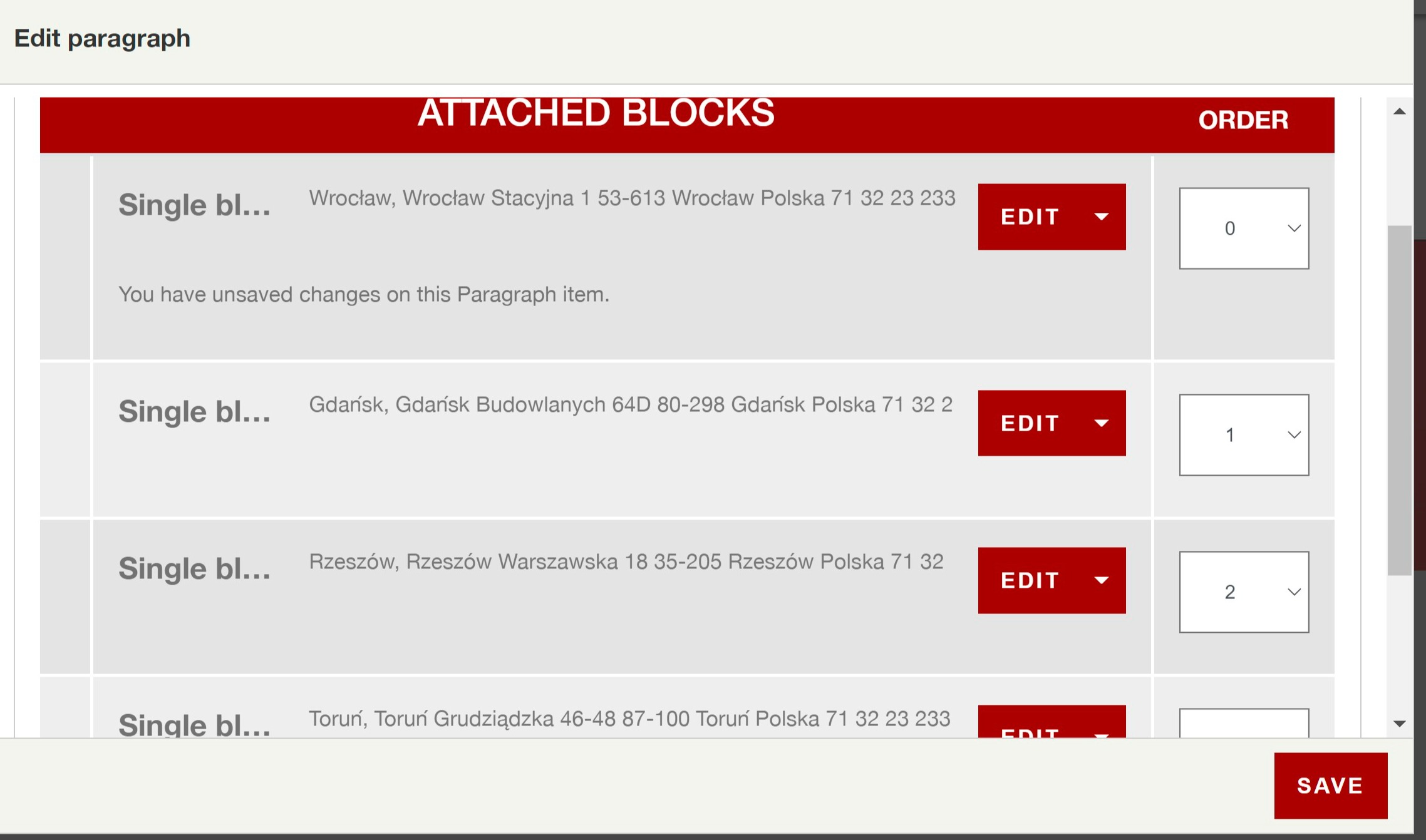
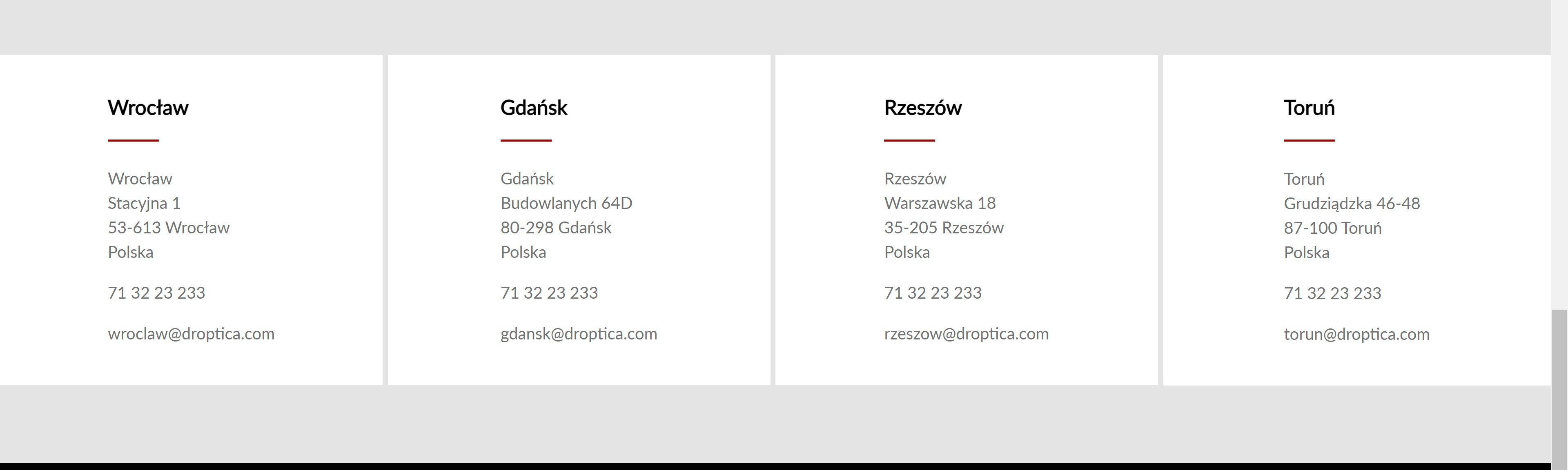
W podobny sposób dodajemy trzy kolejne miasta i adresy tak, aby zapełnić układ w czterech kolumnach.

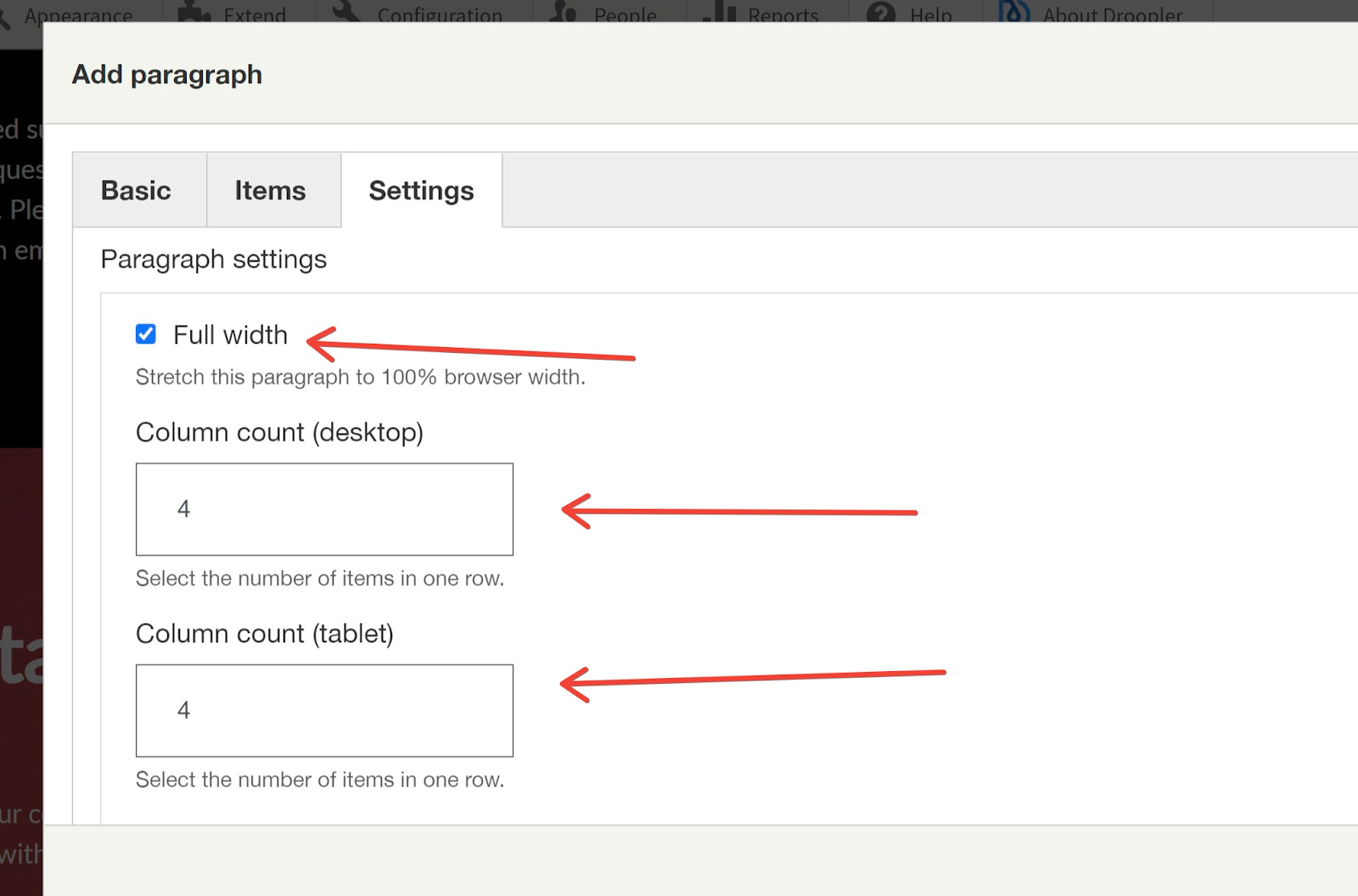
W zakładce z ustawieniami konfigurujemy sekcję w następujący sposób, określając szerokość sekcji oraz liczbę kolumn.

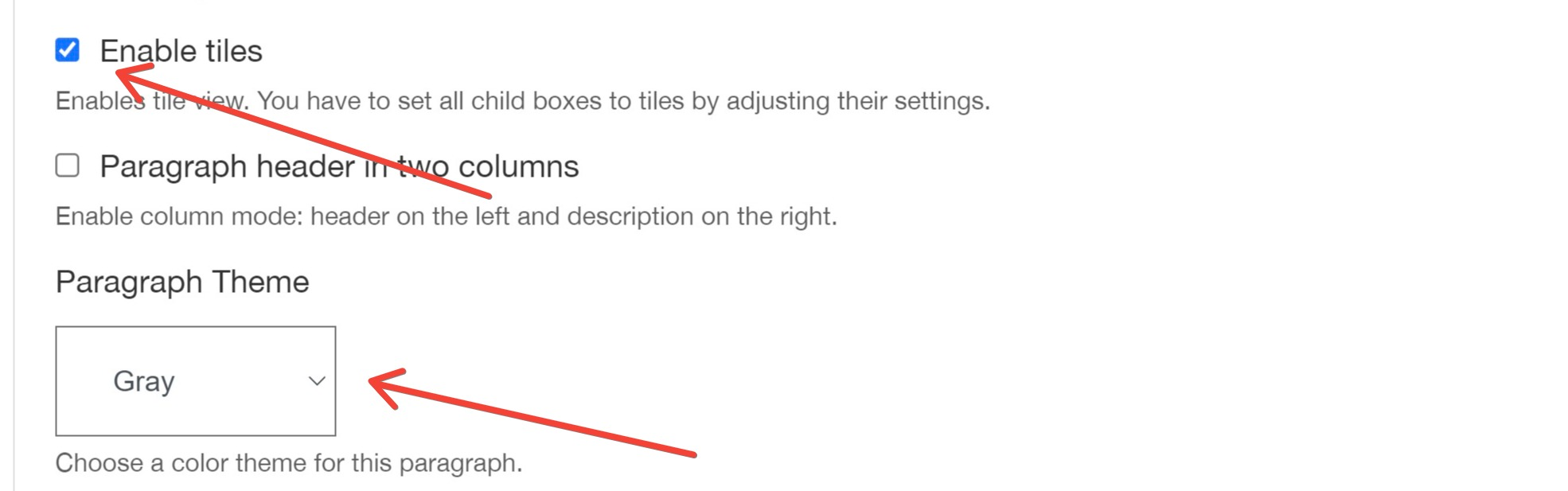
Wybieramy opcję kafelków (tiles) oraz styl kolorystyczny Gray.

Po kliknięciu Save nasza sekcja adresowa jest gotowa.

5. Umieszczanie mapy
Ostatnią sekcją na stronie kontaktowej będzie paragraf z mapą Google i adresem głównej siedziby firmy. Wykorzystamy do tego paragraf Sidebar embed.

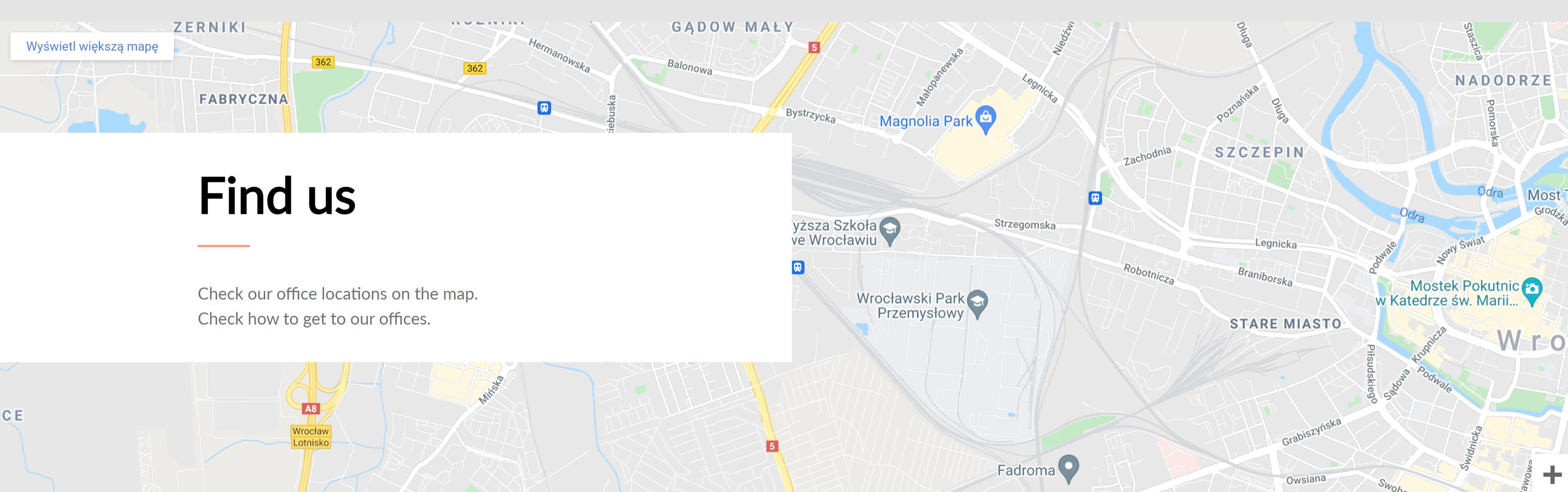
Wpisujemy, tak jak we wcześniejszych paragrafach, tytuł sekcji, tym razem będzie to Find us i dodajemy opis.


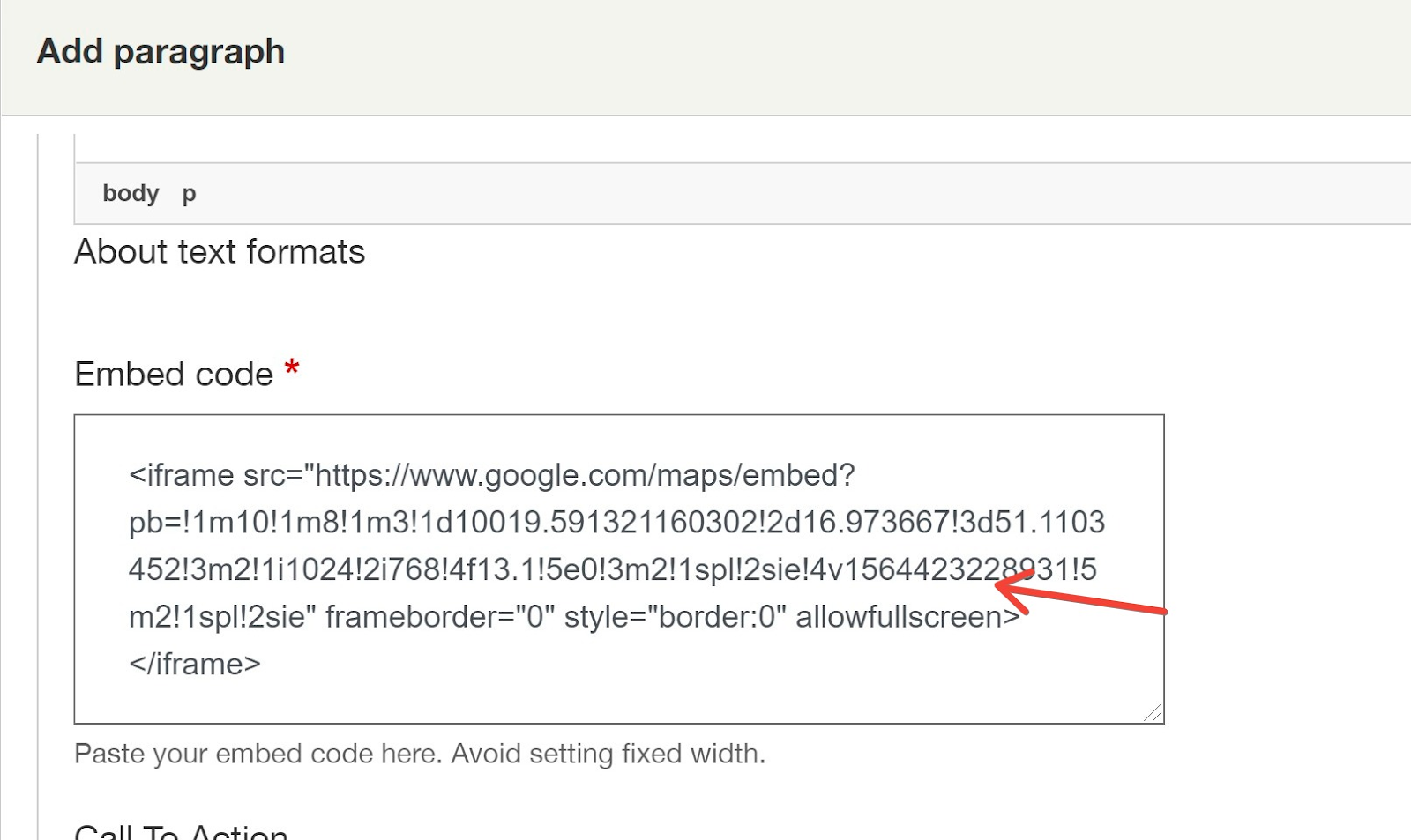
A w polu Embed code wklejamy kod wygenerowany z map Google z interesującą nas lokalizacją.

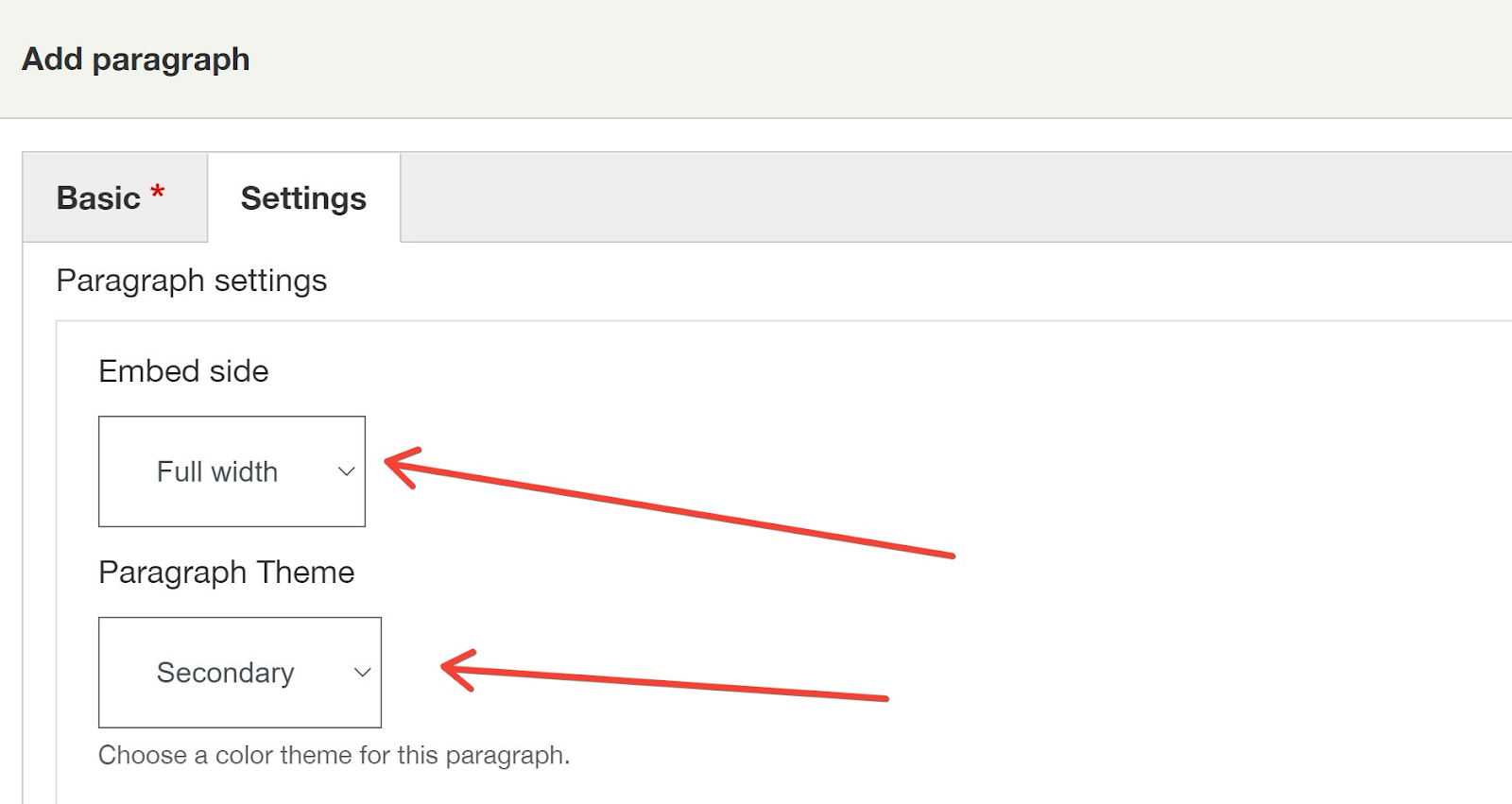
W zakładce z ustawieniami sekcji wybieramy następujące opcje:

Po zapisaniu sekcja z mapą jest już gotowa.

Na tym etapie można powiedzieć, że strona kontaktowa jest gotowa. Pozostała nam tylko jedna czynność.
6. Umieszczenie linku w menu
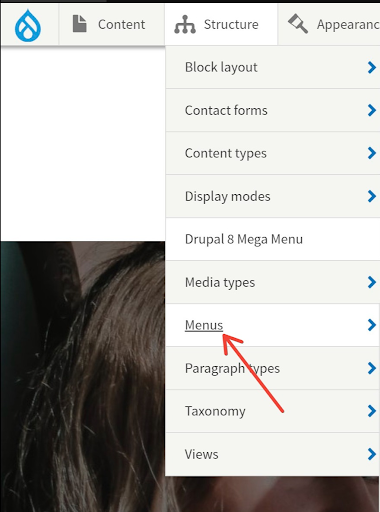
Ostatnim krokiem jest dodanie łącza do górnego menu. W tym celu wybieramy w górnej belce opcję Menus, znajdującą się w zakładce Structure.

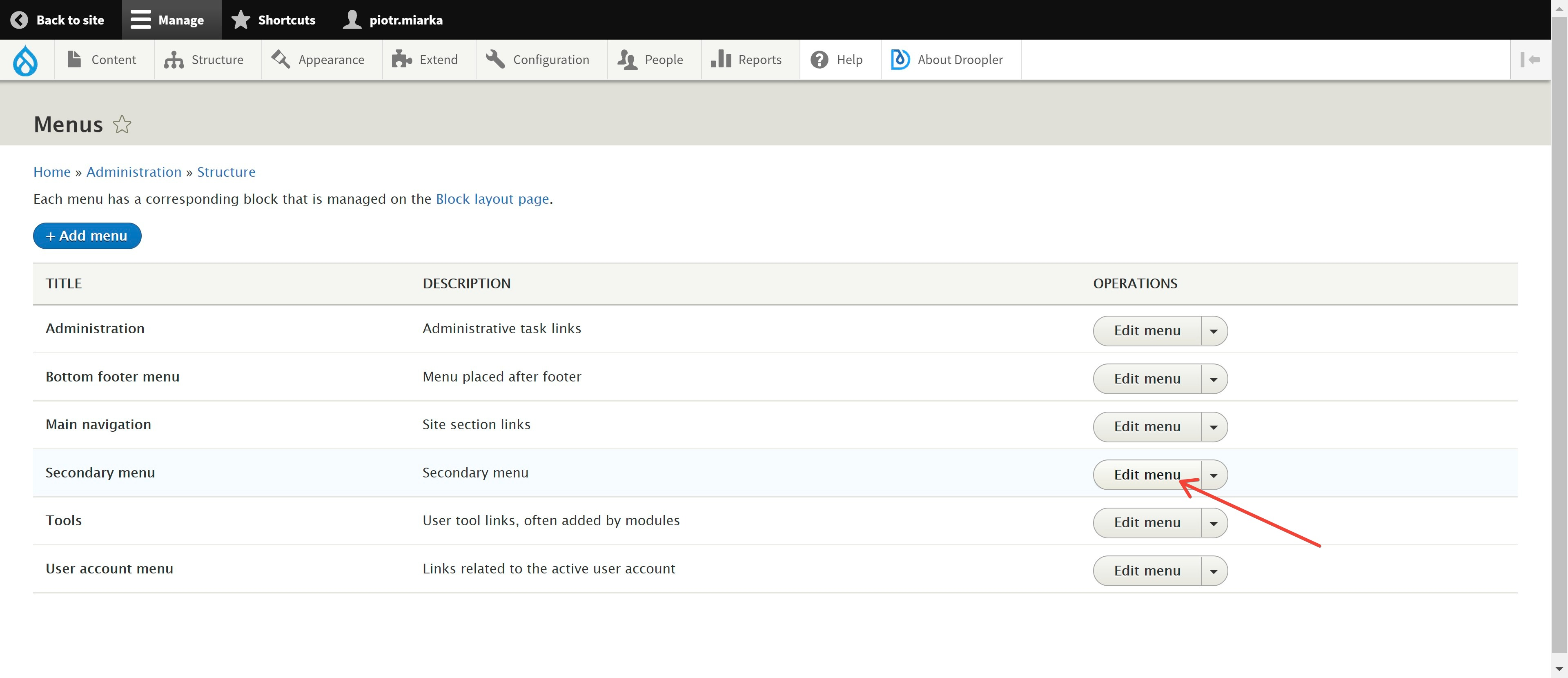
Wybieramy Edit menu w części Secondary menu.

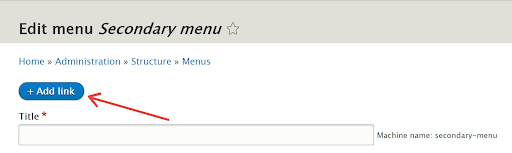
Teraz wybieramy “+ Add link”.

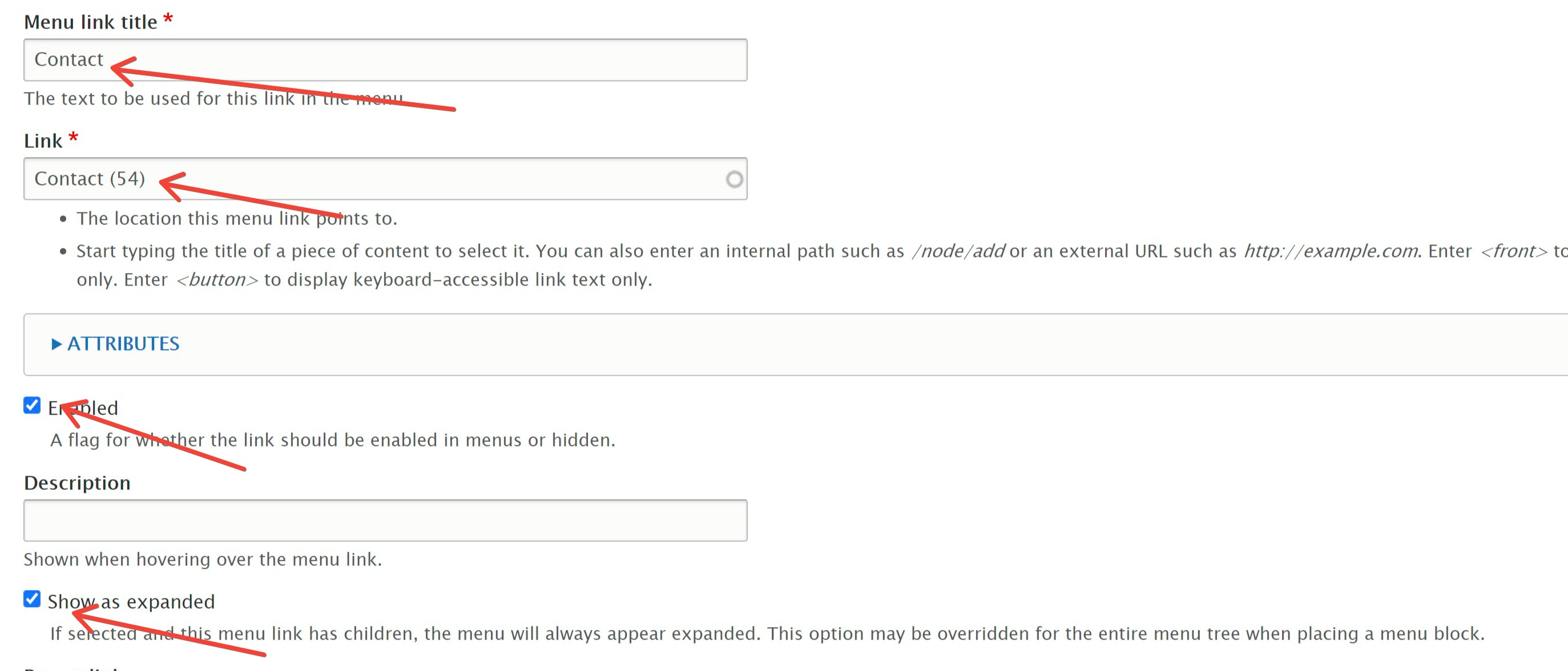
Wybieramy etykietę linku, odszukujemy podstronę do której ma prowadzić link i 2 zaznaczamy opcje.

Zapisujemy ustawienia klikając Save i nasze zadanie polegające na dodaniu podstrony kontaktu możemy uznać za wykonane.
Dodawanie strony kontaktowej w Drooplerze - podsumowanie
Droopler jest prostym systemem, dającym wiele możliwości edycji. Jego podstawową zaletą jest przyjazny i intuicyjny interfejs, pozwalający dodawać nowe elementy i podstrony. Po krótkim treningu nawet osoba niedoświadczona w administrowaniu podstron na Drupalu będzie w stanie zbudować stronę i zarządzać treściami.