
Audyt oraz wdrożenie poprawek SEO
Po wdrożeniu dla naszej agencji drupalowej nowych witryn droptica.pl oraz droptica.com w połowie 2016 roku, postanowiliśmy usprawnić kilka rzeczy związanych z optymalizacją treści, szybkością ładowania strony oraz poprawić SEO. Pod koniec roku przeprowadziliśmy techniczny Drupal audyt SEO, gdzie wykryliśmy sporo niedociągnięć. Przy okazji postanowiliśmy wdrożyć rozwiązania rekomendowane przez Google. Do przeprowadzenia audytu wykorzystaliśmy między innymi Google webmaster tools, program LinkChecker, Alt checker na http://www.contentforest.com/, oraz GTmetrix.
Poniżej lista zmian, które postanowiliśmy wprowadzić. Większe i bardziej rozbudowane opiszemy w dalszej części artykułu.
- Sprawdzenie i zmiany w robots.txt
- Dodanie i dostosowanie sitemapy.
- Optymalizacja kolejności i szybkości ładowania plików js i css.
- Wdrożenie Language href, pomiędzy wersjami PL i EN.
- Sprawdzenie nowej wersji strony pod kątem uszkodzonych i nieaktywnych linków.
- Sprawdzenie tłumaczeń i poprawności linków na wersji PL i EN.
- Wdrożenie certyfikatu SSL dla wersji com.
- Dodanie lub zmiana meta tagów, między innymi canonical, shortlink oraz eliminacja duplikujących się tytułów.
- Usystematyzowanie linków, poprzez dodanie trailing slash przy wszystkich URL.
- Optymalizacja dodanych zdjęć: nazewnictwo, dodanie brakujących tagów alt, optymalizacja wagi i typu, ładowanie różnych zdjęć w zależności od rozdzielczości urządzenia.
- Poprawa szybkości ładowania strony poprzez zastosowanie systemów cechujących.
Sitemap.xml
Jedna z pierwszych rzeczy, jakie zostały wdrożone w tematyce SEO, to dostosowanie i wdrożenie sitemapy. Użyty został moduł Simple XML Sitemap dla Drupala 8, moduł ten pozwala utworzyć plik sitemap.xml dla danych encji oraz dodać customowe linki. Można włączyć też opcje indeksowania zdjęć, przypisanych do danych nodów, polepsza to rozpoznawanie grafik przez roboty. Dobrze zrobiona sitemapa zawiera informacje dotyczące wszystkich adresów, jakie mamy dostępne na naszej witrynie, takie jak data ostatniej aktualizacji, czy też ważności danego linku, może zawierać także dane o wersji językowej. W ten sposób ułatwiamy robotom indeksującym ich pracę. Więcej o sitemapie znajdziecie na https://en.wikipedia.org/wiki/Site_map
Optymalizacja kolejności i szybkości ładowania plików js i css.
Częstym problemem przy benchmarkach ładowania strony, jest szybkość wczytywania plików css oraz java script, które z reguły pobierane są z zewnętrznych źródeł. Dobrą praktyką jest łączenie mniejszych plików css i js w jeden większy. Dlatego pamiętajmy, aby na wersji produkcyjnej włączyć opcje Aggregate CSS files oraz Aggregate JavaScript files w /admin/config/development/performance. Dla bardziej zaawansowanych użytkowników możemy wykorzystać moduł Advanced CSS/JS Aggregation, który pozwala na więcej zaawansowanych opcji. Pliki java script, jeśli to możliwe powinniśmy dodawać asynchronicznie. Nasza przeglądarka nie będzie musiała czekać z ładowaniem pozostałych elementów aż pobierze pliki js. Jeżeli to możliwe ładujmy js na końcu strony zamiast w headerze. Unikajmy też dodawania skryptów globalnie, jeżeli używamy je tylko na kilku podstronach. Powinno to znacząco przyspieszyć ładowanie strony www i zwiększyć scoring w Googlowym PageSpeed Tools.
Wdrożenie Language href.
Jeżeli posiadamy stronę wielojęzyczną, taką jak nasza. Google zaleca wdrożenie tzw. Language href. Polega to na dodawaniu linków do alternatywnych wersji językowych, pozwala to na łatwiejszą indeksację podstron. Dla przykładu, w sekcji HEAD dodajemy:
Dla www.droptica.pl/o-firmie/
<link rel="alternate" hreflang="pl" href="http://www.droptica.pl/o-firmie/" />
<link rel="alternate" hreflang="en" href="https://www.droptica.com/company/" />
Dla www.droptica.com/company/
<link rel="alternate" hreflang="en" href="https://www.droptica.com/company/" />
<link rel="alternate" hreflang="pl" href="http://www.droptica.pl/o-firmie/" />
Usunięcie nieaktywnych linków.
Po wdrożeniu nowej witryny często zmianom ulega także struktura linków. Przed wdrożeniem dobrym zabiegiem jest zapisanie starej sitemapy i porównanie z nową strukturą. Jeżeli na nowej stronie nie ma takiego url, warto dodać przekierowanie na nowy link o podobnej tematyce, aby nie stracić linku w Google. W Drupalu służy do tego moduł Redirect. Posiada on kilka przydatnych funkcji. W zakładce admin/config/search/redirect/404/ widzimy listę wszystkich stron 404, które zostały odwiedzone przez użytkowników. Przy każdej 404 w łatwy sposób możemy dodać przekierowanie np. 301 z nieistniejącego linku na inny. Drugą sprawą jest edycja i odnalezienie starych, niedziałających odnośników. Takie linki mogły być dodane np. na blogu, w newsach itp. Wykorzystać do tego można narzędzia online typu http://www.brokenlinkcheck.com/ lub desktopowe np. LinkChecker. Takie linki powinny zostać przekierowane, jeżeli strona zmieniła adres, lub usunięte jeżeli dany link już nie istnieje.
Optymalizacja zdjęć na stronie www.
Jedną z większych zmian, jakie zostały wdrożone, była optymalizacja i poprawa szybkości ładowania oraz wyświetlania zdjęć i grafik. Zaczynając od usystematyzowania nazwy fizycznych pików, nazewnictwo typu image1.jpg logo2.jpg zostało zastąpione krótkim opisem, a wszystkie brakujące tagi ALT zostały uzupełnione. Jednym z narzędzi, jakie można do tego użyć jest http://www.contentforest.com/seo-tools/image-alt-checker.
Postaraliśmy się, aby grafika została w miarę możliwości skompresowana. Jeżeli była możliwość używaliśmy skompresowanego jpg zamiast png, a ilość zajmowanych kilobajtów drastycznie spadła. Co ciekawe w niektórych przypadkach użycie png dawało dużo lepsze rezultaty niż jpg. Wszystko zależy od rodzaju obrazka/grafiki. Bardzo przydatnym narzędziem do takich pomiarów jest dostępny online tool GTmetrix. Jeżeli nasza strona używa ikon lub innych drobnych elementów, dobrą praktyką jest użycie SPRITE. Nasza przeglądarka nie odpytuje wtedy np. 100 plików osobno, tylko pobiera jeden duży plik zawierający wszystkie ikony, a css steruje ich wyświetlaniem. Więcej o sprite możecie poczytać na https://www.w3schools.com/.
Ostatnią rzeczą, jaką warto wspomnieć o optymalizacji zdjęć, jest użycie atrybutu srcset. W HTML5, pozwala on na ładowanie fizycznie innego pliku, jeżeli używamy telefonu, a innego gdy komputera z ekranem HD. Zamiast pobierać zdjęcie 4k o wielkości 2000kb, pobierzemy wersję mini dostosowaną do telefonów np. 120kb.
Przykład z https://www.w3schools.com/
<picture>
<source media="(min-width: 650px)" srcset="img_pink_flowers.jpg">
<source media="(min-width: 465px)" srcset="img_white_flower.jpg">
<img src="img_orange_flowers.jpg" alt="Flowers" style="width:auto;">
</picture>
Podsumowanie.
Jak wiadomo nie od dziś, nic w SEO nie jest wieczne. Dlatego wiemy, że taki audyt powinien być przeprowadzany co kilka miesięcy, aby wychwycić niedoróbki i wprowadzić obowiązujące standardy. Działania SEO na stronie jak i poza nią, zazwyczaj przynoszą rezultaty po kilku, kilkunastu tygodniach, jak nie miesiącach. Doskonale widać to na ruchu na naszej stronie.
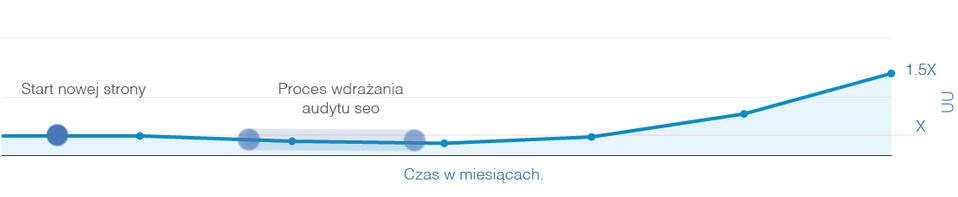
Rozkład ruchu na stronie Droptica.com w okresie 6 miesięcy po wdrożeniu nowej wersji witryny.

Parę tygodni po wdrożeniu widać lekkie spadki w ruchu na naszej stronie, być może jest to spowodowane zawirowaniami pozycji i zmianami struktury linków. Jednak zauważyć można, iż wprowadzenie zmian nakierowanych na SEO, przyniosło wymierne rezultaty. Po ok. 2 miesiącach widać widoczny wzrost w ilości unikalnych odwiedzinach. Zakładając maj jako miesiąc bazowy, liczba odwiedzin w listopadzie/grudniu wzrosła o jakieś 45% w porównaniu do czasu przed wdrożeniem nowej witryny.
A Ty jakich narzędzi używasz do SEO? Podziel się swoim dotychczasowym doświadczeniem na naszym fanpage'u. Jeżeli chcesz dalej zgłębiać wiedzę na temat ósemki oraz innych narzędzi przydatnych przy projektowaniu aplikacji webowych, polub nas na Facebooku, gdzie udostępniamy tutoriale, poradniki oraz ciekawostki z branży, bierz udział w DrupalDay oraz DrupalCamp! Już niebawem następne nowości u nas na blogu.










