
CKEditor w Drupal 8 cz. I
Czym jest CKEditor?
Jest to jeden z wielu wizualnych edytorów HTML.
Umożliwia proste wprowadzanie tekstu przy pomocy interfejsu, który przypomina taki edytor jak na przykład OpenOffice.
Ułatwia formatowanie tekstu przy pomocy zestawu przycisków, które służą, między innymi do takich rzeczy jak:
- zmiana czcionki,
- wielkość tekstu,
- wstawienie obrazka,
- tworzenie listy,
- i wiele innych.
W systemie Drupal 8 CKEditor jest domyślnym edytorem tekstu. Aby z niego korzystać, nie trzeba dodatkowo doinstalowywać żadnych bibliotek czy modułów. Dzięki niemu edytorzy mogą zarządzać znacznikami bez konieczności zlecania tego agencji drupalowej.

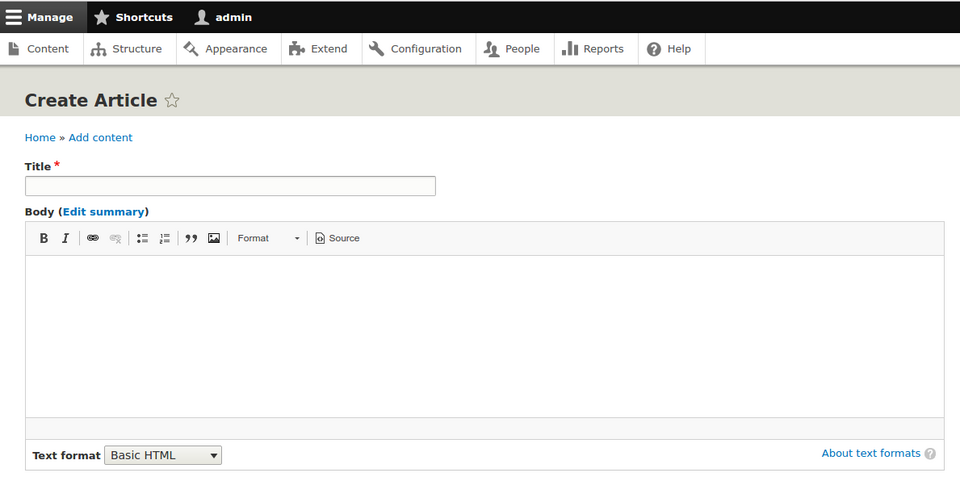
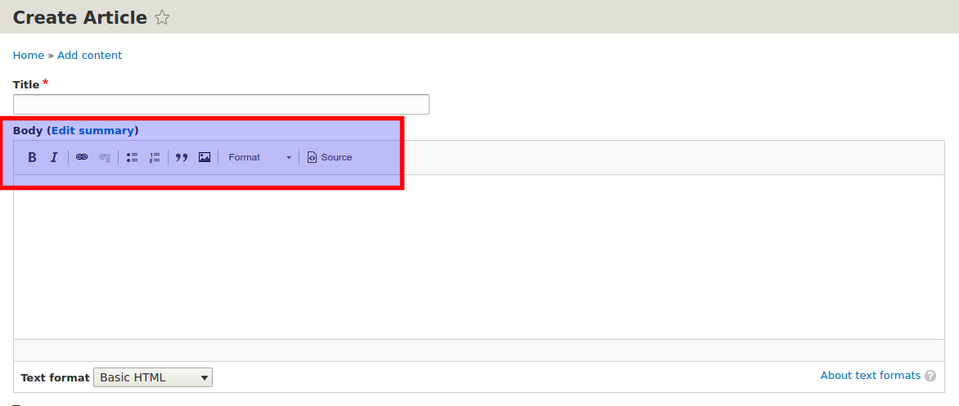
Włączony edytor w formularzu dodawania treści
Domyślnie edytor jest włączony dla dwóch formatów wprowadzanego tekstu:
- podstawowy HTML,
- pełny HTML.
Różnią się one ilością włączonych opcji formatowania tekstu. Zaobserwujesz to, gdy podczas dodawania treści zmienisz format.
Opcje formatowania tekstu oraz widoczność edytora w zależności od wybranego filtra czy też roli użytkownika, są w pełni konfigurowalne.
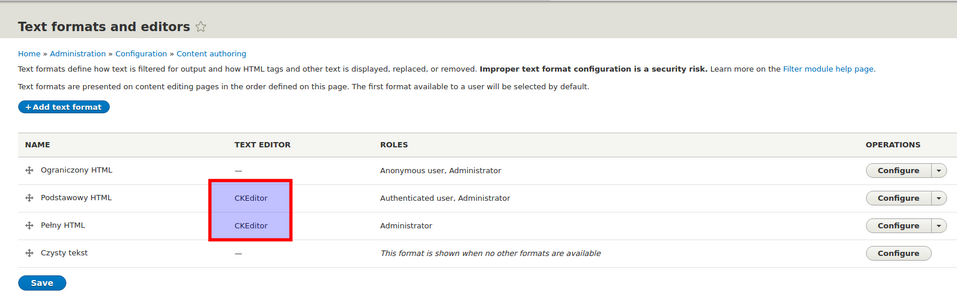
Ustawienia edytora znajdują się na stronie
Configuration → Content Authoring → Text formats and editors

Domyślnie, każdy zalogowany użytkownik może korzystać z CKEditora włączając filtr „Podstawowy HTML”
Filtr „Pełny HTML” zarezerwowany jest jedynie dla użytkowników z rolą administratora strony.
Przy każdym filtrze z włączonym edytorem masz możliwość konfiguracji opcji narzędzia.
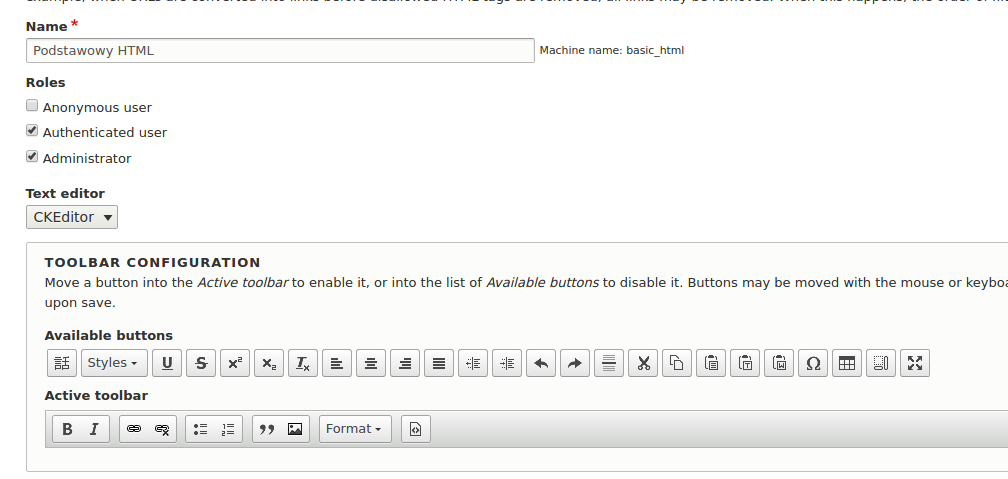
Poniżej opcje dla „Podstawowy HTML”

Widać tu opcję wyboru „Text editor”, która włącza lub wyłącza rozbudowany edytor dla tego formatu tekstu.
W sekcji „Roles” określono role użytkowników, którzy mogą korzystać z tego formatu.
Sekcja „TOOLBAR CONFIGURATION” odpowiada za włączanie i wyłączanie opcji w CKEditor.
„Available buttons” określają, jakie przyciski są dostępne do wykorzystania w CKEditorze (oprócz tych już dodanych).
„Active toolbar” to sekcja z włączonymi przyciskami.
W prosty sposób metodą drag-and-drop, możesz włączyć dodatkowe opcje. Po prostu przenieś przycisk z sekcji „Available buttons” do „Active toolbar”. Teraz wystarczy zapisać ustawienia.
Obsługa edytora
Dodaj nowy artykuł na stronę.
Content -> Add Content -> Article
W polu tekstowym powinien być widoczny edytor tekstu dla formatu danych “Podstawowy HTML” (Basic HTML)

Jeśli zmienisz format tekstu na “Full HTML” to prawdopodobnie zobaczysz więcej opcji edytora.
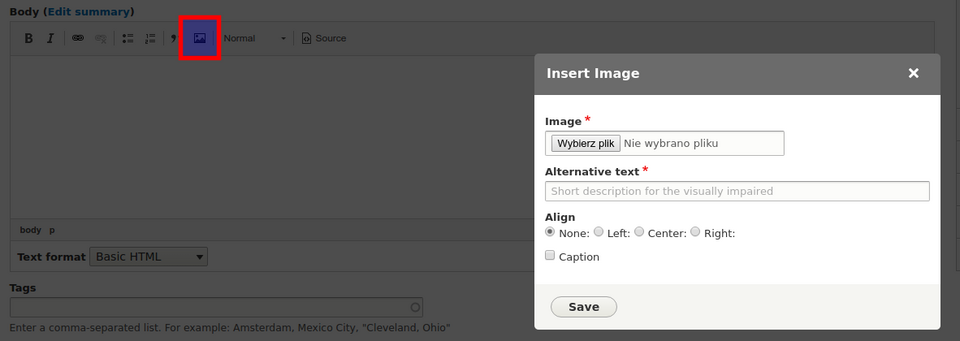
Obok takich standardowych opcji jak pogrubienie czy kursywa tekstu masz możliwość wstawienia obrazka, poprzez wrzucenie go na serwer strony.

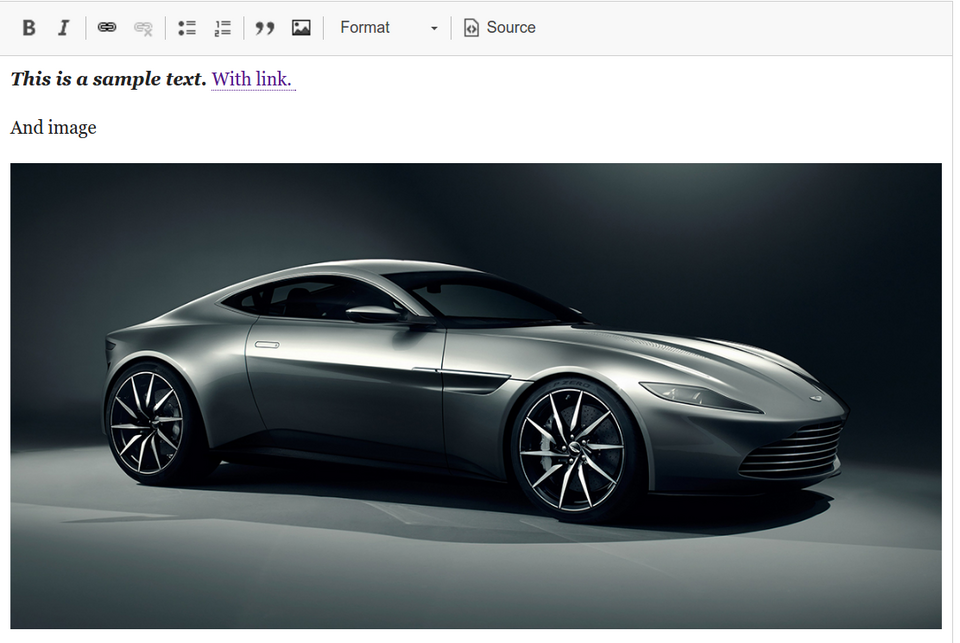
Poniżej znajduje się przykładowa treść z tekstem, linkiem oraz obrazkiem.
W edytorze widzimy od razu jak to będzie wyglądało po zapisaniu treści. (Stąd nazwa takich edytorów - WYSIWYG - What You See Is What You Get)

Każdy przycisk generuje kod HTML, który po zapisaniu treści jest wstawiony na stronę.
Powyższy przykład wygenerował coś takiego:
<p><em><strong>This is a sample text. </strong></em><a href="https://drupal.org">With link. </a></p>
<p>And image</p>
<img alt="img" data-align="center" data-entity-type="file" data-entity-uuid="bae745ac-f47d-4426-84cd-9d319f8403f1" src="/sites/default/files/inline-images/DBten-web-news.jpg" />
<p> </p>
Własne pole tekstowe z CKEditor.
W Drupalu możesz łatwo tworzyć nowe rodzaje zawartości i dodawać do nich pola.
Na przykładzie istniejącego już rodzaju zawartości, jakim jest Artykuł, pokaże jak dodać pole aby z automatu obsługiwało rozbudowany edytor tekstu.
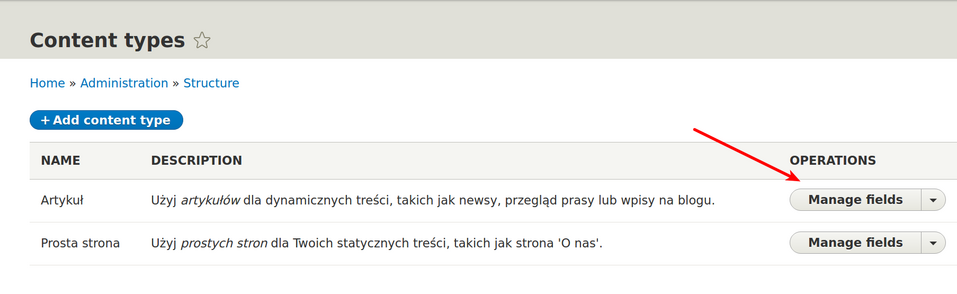
Strona Structure -> Content Types

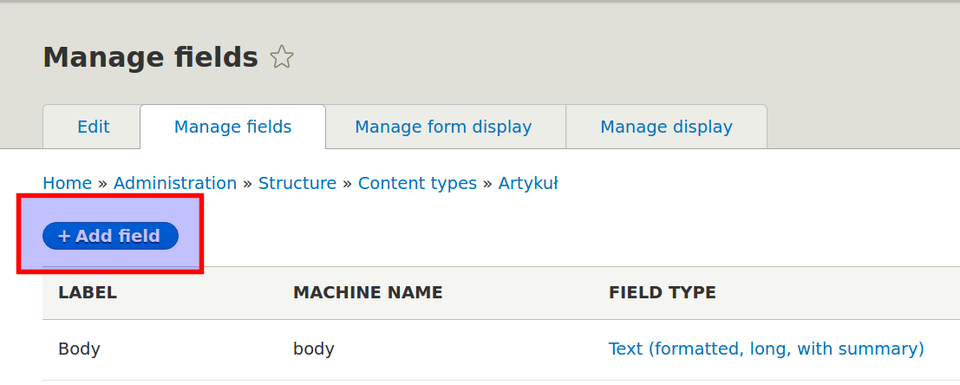
Po kliknięciu w “Manage fields”, przy wybranym rodzaju zawartości możesz dodać własne pola.

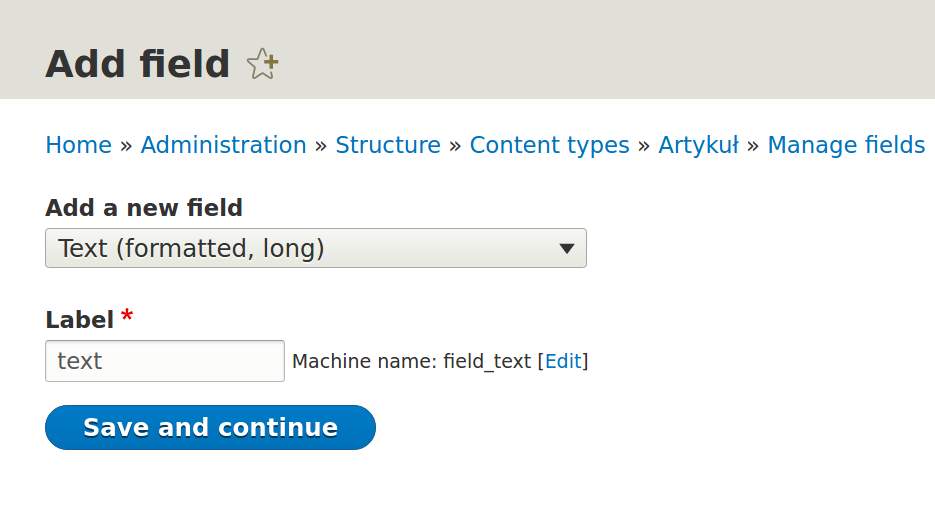
Jako typ pola wybierz Text (formatted, long)
Dodaje on wielowierszowe pole tekstowe.

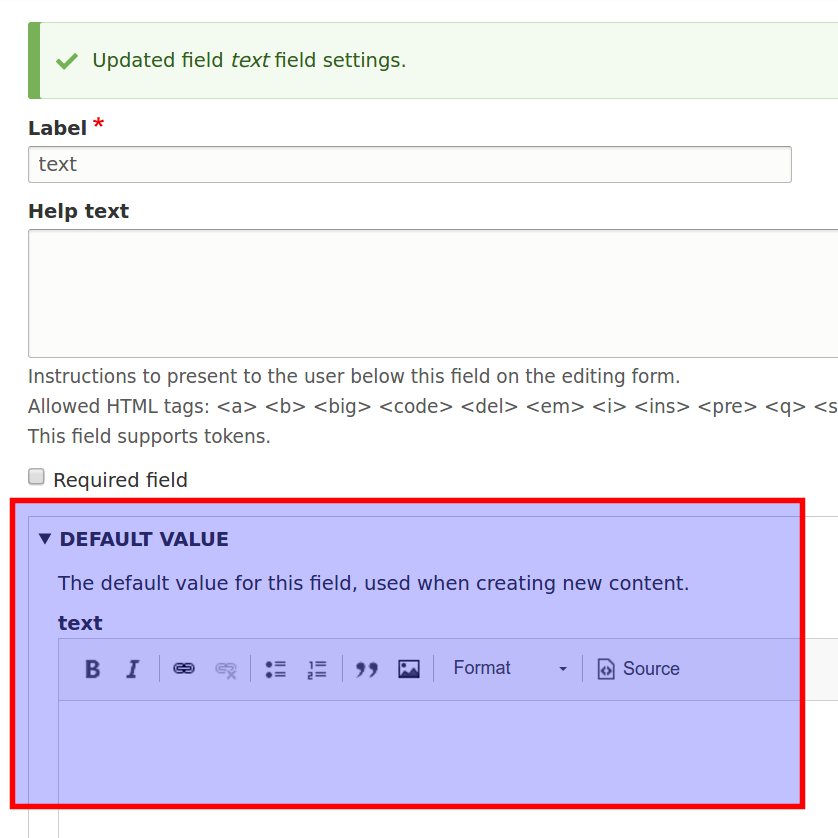
Po zapisaniu wszystkich opcji zauważysz, że edytor jest włączony automatycznie dla tego pola.

I to tyle, wystarczy zapisać pole, by móc z niego korzystać.
Rozszerzanie możliwości CKEditora w Drupal 8
Istnieje sporo modułów, które wprowadzają nowe funkcjonalności do CKEditora.
Poniżej opisane jest kilka z nich, a tutaj cała lista modułów rozszerzających CKEditor.
Rozbudowane okno dialogowe do tworzenia linków.
Umożliwia definiowanie takich atrybutów jak:
- tytuł
- klasa
- id
- target
- rel
Umożliwia bezpośredni upload plików oraz linkowanie do nich w tekście.
Dostarcza prosty interfejs do tworzenia linków wewnętrznych i zewnętrznych. Linkować wewnętrznie można np. poprzez pole autocomplete, które wyszukuje linki na podstawie tytułów treści dodanych w systemie.