
Zwiększ mobilną sprzedaż w Drupal Commerce
W Droptica dla jednego z najstarszych wydawnictw w Polsce zaprojektowaliśmy, wykonaliśmy i wdrożyliśmy nowy wygląd sklepu internetowego dla urządzeń mobilnych. Wykorzystaliśmy przy tym Drupal 7 Commerce i zoptymalizowaliśmy stronę dla wyszukiwarek. Efekty naszej pracy? Zwiększona sprzedaż.

Wydawnictwo
Trzy lata temu zaczęliśmy współpracować z Wydawnictwem WAM - jednym z najstarszych polskich wydawnictw katolickich, któremu zaczęliśmu dostarczać usługi Drupal developmentu. Oprócz książek o tematyce religijnej oficyna publikuje także treści naukowe oraz popularnonaukowe – około 150 tytułów rocznie. Wśród produktów znajdziemy między innymi modlitewniki, katechizmy, rozprawy naukowe, literaturę piękną, biografie, książki młodzieżowe oraz kucharskie, w tym osławione przepisy siostry Anastazji.
"Najbardziej godne podziwu dzieło naszych czasów" - tak o "Apostolstwie Modlitwy", z którego wywodzi się krakowskie Wydawnictwo WAM, mówił Pius XI. Oficyna założona została w 1872 roku przez jezuitów. Oznacza to, iż w 2017 roku WAM obchodziło 145 rocznicę istnienia.
WAM ma na swoim koncie wiele nagród oraz wyróżnień, w tym: Nagroda Magellana, Feniks 2014 i wiele innych.
Do wydawnictwa należy także sklep internetowy i portal społecznościowo-informacyjny Deon.pl.
Początki współpracy
Zaczęliśmy od budowy modułów usprawniających zakupu w serwisie. Kilka ważniejszych przykładów:
- moduł pozwalający wysłać zakupiony produkt jako prezent,
- wybór odbioru w punkcie,
- integracja Drupal Commerce z usługą Freshmail, pozwalająca targetować newslettery i informacje o nowych produktach przekazywane w e-mailach.
Wygląd mobilny

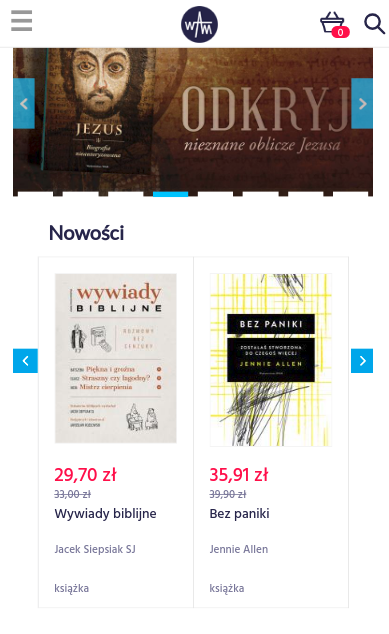
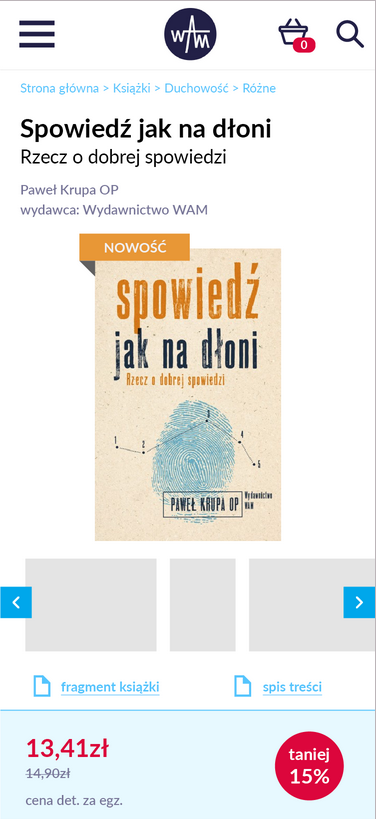
Naszym zadaniem było unowocześnienie wspomnianego wyżej sklepu, opartego o Drupal Commerce. Na desktopie wyglądał estetycznie, niestety gorzej było z wyglądem na urządzeniach mobilnych. Sklep został zaprojektowany i stworzony kilka lat temu w Drupal 7, kiedy jeszcze komórki nie były tak często wykorzystywane do robienia zakupów w internecie. Dziś to coś zupełnie innego. Konsument spodziewa się, że będzie mógł przejrzeć asortyment, dowiedzieć się szczegółów o towarze i zrobić zakupy z dowolnego urządzenia mobilnego.
Ponieważ dziś obowiązują zupełnie inne standardy niż w momencie powstania sklepu, żeby zakupy z mobilnych urządzeń mogły być wygodniejsze, trzeba było ulepszyć szatę graficzną.
Nie ma wątpliwości, że ruch i zakupy z urządzeń mobilnych wzrasta z dnia na dzień. Trzeba jednocześnie pamiętać, że nawet jeśli klient preferuje składanie zamówienia przez desktop (bo np.: woli wpisywać dane z normalnej klawiatury), to często wstępne rozeznanie sklepów i dostępnego towaru robi poprzez komórkę czy tablet.

Trzeba było działać.
Zaczęliśmy od przygotowania projektu graficznego. Nasz grafik przygotował projekt dopasowany do urządzeń mobilnych, nie tylko ładnie wyglądający, ale także usprawniający i ułatwiający interakcję z użytkownikiem.
Ustaliliśmy, że nie tylko zmieniamy layout, ale także dobieramy odpowiednie fonty, lepiej widoczne na urządzeniach mobilnych oraz dopasowujemy kolorystykę. Wygląd desktopowy ma pozostać niezmieniony.
Klient po kilku poprawkach zaakceptował projekt i nasi developerzy ruszyli do pracy.

Zaczęliśmy od przeniesienia CSS do preprocesora graficznego SASS. Zmienne, mixiny, bardziej przejrzysta konstrukcja sprawiają, że praca nad zmianami w projekcie graficznym jest szybsza i sprawniejsza.
Jednocześnie nasz dział testerski zaczął tworzyć testy w Codeception. Jednym z warunków było pozostawienie niezmienionego wyglądu na desktopie, testy w Codeception miały za zadanie uchwycić aktualny wygląd i poinformować w trakcie późniejszej pracy o ewentualnych niepożądanych zmianach.
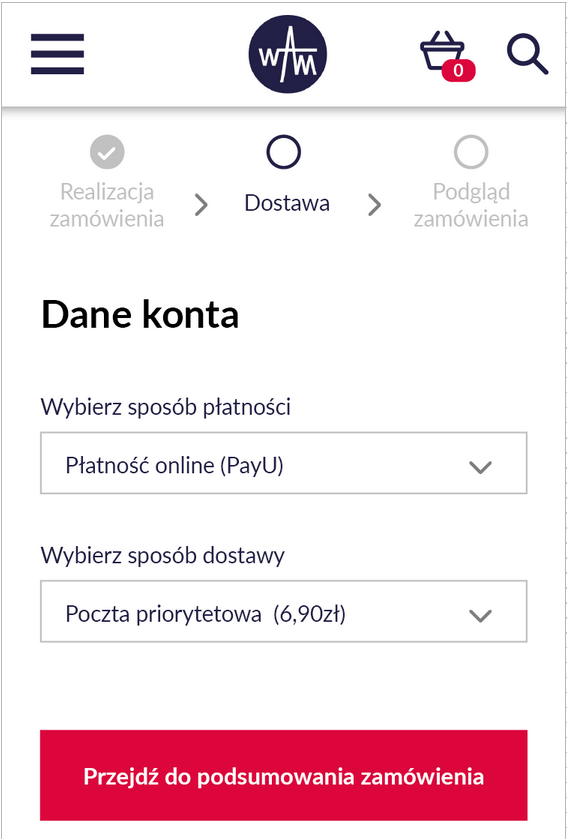
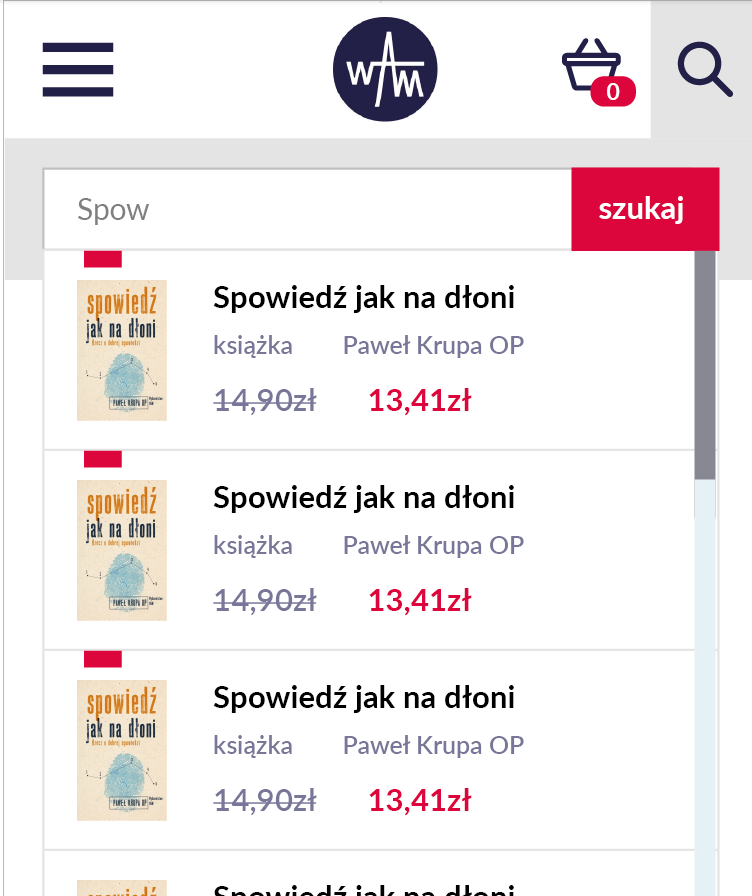
Po wstępnych przygotowaniach wzięliśmy się za zmianę wyglądu. Priorytetem był proces zakupowy, czyli strona koszyka, wybór płatności i dostawy. Następnie zmieniliśmy strony z produktami, strony informacyjne i wyniki wyszukiwania.

Jednocześnie równolegle ze zmianami graficznymi tworzyliśmy nowe testy, tak aby zmiany w kodzie nie spowodowały trudnych do uchwycenia zmian w innych częściach sklepu.
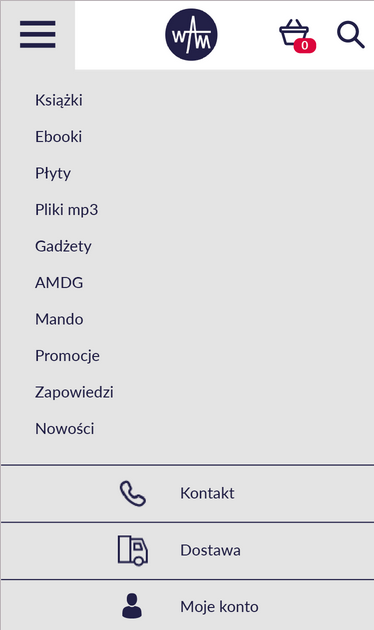
Okazało się, że wymagane są nie tylko zmiany w SASS/CSS, ale także dodatkowy kod w JS. Przykładowo, na stronie występowały różnego rodzaju karuzele z grafikami. Aby zapewnić odpowiednie ich działanie, musieliśmy dodatkowo zmieniać i rozszerzać istniejący kod JavaScript. Dodaliśmy elementy rozwijane na podstronach w mniejszych rozdzielczościach i przebudowaliśmy całkowicie menu, razem z dodaniem tzw. sticky menu dla urządzeń mobilnych.
Przed każdym wdrożeniem wykonywaliśmy testy automatyczne i ręczne, przejście całego procesu zakupowego, sprawdzenie wyglądu. Sprawdzaliśmy wszystko dla różnych środowisk i przeglądarek. Poprawialiśmy ewentualne błędy i dbaliśmy o ujednolicenie wyglądu.
Wdrożenie postępów prac nad wyglądem robiliśmy regularnie, średnio jedno na tydzień.
Podsumowanie zmian
- Poprawa w wyglądzie graficznym dla urządzeń mobilnych – grafika jest teraz bardziej przejrzysta, przyciąga klientów, ułatwia poruszanie się po stronie i dokonywanie zakupów.
- Zmiany w procesie zakupowym (m.in. formularze dostosowane do wyglądu mobilnego) przyspieszające zakupy i ułatwiające wybór dostawy i płatności z komórek i tabletów.
- Poprawa błędów na ekranach mobilnych.
- Dostosowanie do aktualnych standardów.
- Wprowadzanie testów automatycznych – wychwytują błędy i oszczędzają czas developerów.
- Zmniejszony czas trwania sesji przy zwiększonych przychodach dla klientów korzystających z urządzeń mobilnych. Oznacza to, że klient szybciej znajduje informacje, których poszukuje.
- Zwiększenie sprzedaży z urządzeń mobilnych o 200%.
Klient był bardzo zadowolony z nowego wyglądu, jednak nas najbardziej cieszyła zwiększona sprzedaż. Po paru miesiącach pomiarów okazało się, że nie tylko dokonano większej ilości zakupów przez wersję desktopową, ale sprzedaż przez urządzania mobilne zwiększyła się aż dwukrotnie w porównaniu z analogicznym okresem z poprzedniego roku.
SEO
Po ukończeniu prac nad wyglądem mobilnym przystąpiliśmy do zmian w SEO (pozycjonowanie i optymalizacja dla wyszukiwarek internetowych) w celu pozyskania nowych klientów, zwiększenia ruchu na stronie oraz dodania nowych informacji o produktach w wynikach wyszukiwania.
Zaczęliśmy od podłączenia strony do Google Search Console, narzędzia pozwalającego mierzyć ruch na stronie, poprawiać wydajność, czy wychwycić błędy. Następnie wdrożyliśmy zmiany oparte o audyt SEO, m.in. zadania takie jak:
- poprawa nagłówków,
- dodanie powiadomienia dla redaktorów o przekroczeniu optymalnej ilości znaków w description tag (informacje te wyświetlane są jako podpowiedzi przy wyszukiwaniach),
- dodanie sitemapy,
- rozszerzenie wyników wyszukiwania w Google o cenę i dostępność produktu.
Dodatkowo optymalizacja wielkości, proporcji i jakości grafik na stronie.
Wielkość grafik i szybkość ładowania stron ma znaczenie przy optymalizacji dla wyszukiwań Google'a. Im szybciej się ładuje strona, tym większa waga, a to zwiększa prawdopodobieństwo zajęcia wysokiej pozycji w wynikach wyszukiwania.
Mniejsze grafiki skutkują szybszym ładowaniem strony. Szybsze połączenie pozwala obsłużyć więcej klientów. Szybkie ładowanie strony ma też znaczenie dla klientów korzystających z komórek i tabletów, zwłaszcza przy słabym i wolnym połączeniu. Więcej osób wygodnie przegląda strony i częściej dokonują zakupów.
Skutki prac nad SEO
- Poprawki skutkujące zwiększeniem pozycji w wynikach wyszukiwarek.
- Zwiększony ruch pochodzący z wyszukiwarek (Google i inne). Ruch zwiększył się o 50%.
- Zindeksowanie wszystkich stron należących do księgarni Wydawnictwa WAM. Google i inne wyszukiwarki przeszukują teraz całą treść stron, indeksując wszystkie produkty i poprawiając pozycję wydawnictwa na tle konkurencji.
- Dodanie narzędzi informujących o ruchu na stronie.
- W wynikach wyszukiwania widoczne są dodatkowe informacje: cena i dostępność.
- Ułatwienie pracy redaktorów (informacja o zgodności z SEO) przy dodawaniu nowych pozycji.
Podsumowanie
Prace nad nowym wyglądem mobilnym i zmianami związanymi z SEO zaowocowały szeregiem korzyści dla Wydawnictwa WAM. Najważniejsze z nich to:
- Znaczne zwiększenie ruchu na stronie i sprzedaży w miesiącach po wdrożeniu zmian.
- Wzrost sprzedaży z desktop o 50% w porównaniu z okresem z poprzedniego roku.
- Zwiększona sprzedaż z urządzeń mobilnych o 200% w porównaniu z okresem z poprzedniego roku.
- 84% więcej nowych użytkowników.
- Nowy wygląd ułatwiający poruszanie się i robienie zakupów dla klientów korzystających z komórek i tabletów.
- Nowa szata graficzna dla urządzeń mobilnych.
- Szybsze ładowanie stron.
- Zmniejszony współczynnik odrzuceń.
- Zgodność stron księgarni z wymaganiami RODO.
- Poprawa (ułatwienie i przyspieszenie) procesu zakupowego - od koszyka produktów, aż po wybór adresu i dostawy.
- Gwarancja, że Google i inne wyszukiwarki przeszukują całą treść, wszystkie produkty i pozycje.
- Dodatkowe informacje o produktach w wynikach wyszukiwania w Google.
- Ułatwienie prac redaktorów pracujących w księgarni.
- Zgodność z aktualnymi standardami.
- Wprowadzenie testów automatycznych, które będą ułatwiać i przyspieszać developerom późniejszą pracę dla wydawnictwa.
Nadal kontynuujemy współpracę z Wydawnictwem WAM. Aktualnie pracujemy nad usprawnieniem procesów magazynowych.












